เราสามารถกำหนดเส้นขอบให้กับแท็ก HTML ตรงที่ใดก็ได้ โดยจะมีคุณสมบัติดังนี้
ในที่นี้ขอยกตัวอย่างเส้นขอบแบบ border-style: แล้วกัน โดยจะมีคุณสมบัติดังต่อไปนี้ none (ไม่แสดงเส้นขอบ), hidden (ไม่แสดงเส้นขอบ), dotted, dashed, solid, double, groove, ridge, inset, outset
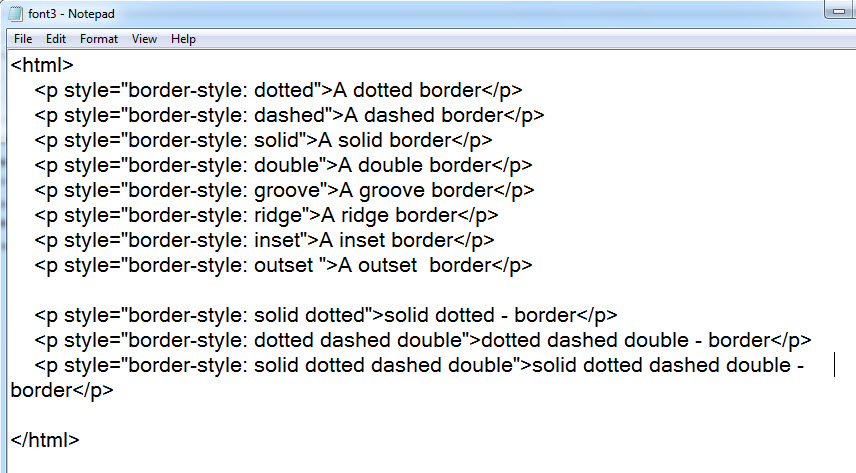
ตัวอย่างรูปแบบการเขียนแบบ border-style:

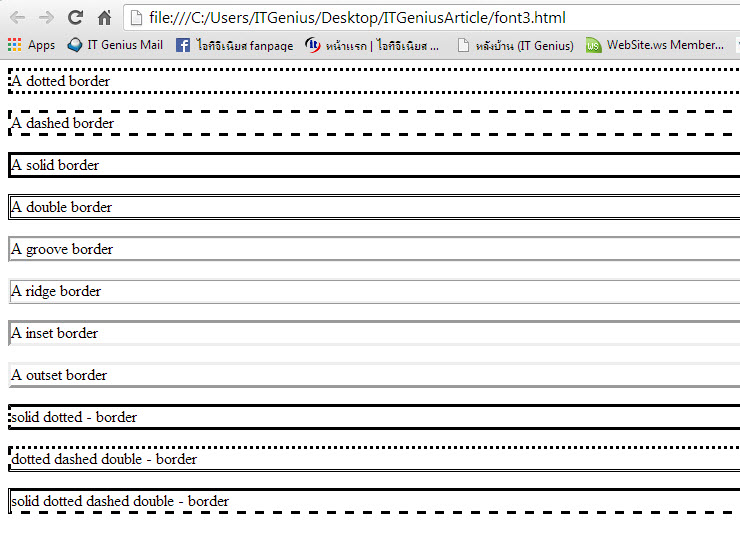
ผลลัพธ์ที่ได้

ไอทีจีเนียส เอ็นจิเนียริ่ง (IT Genius Engineering) ให้บริการด้านไอทีครบวงจร ทั้งงานด้านการอบรม (Training) สัมมนา รับงานเขียนโปรแกรม เว็บไซต์ แอพพลิเคชั่น งานออกแบบกราฟิก และงานด้าน E-Marketing ที่กำลังได้รับความนิยมในปัจจุบัน ทั้ง SEO , PPC , และ Social media marketting
ติดต่อเราเพื่อสอบถามผลิตภัณฑ์ ขอราคา หรือปรึกษาเรื่องไอที ได้เลยค่ะ
Line : @itgenius (มี @ ด้านหน้า) หรือ https://lin.ee/xoFlBFeFacebook : https://www.facebook.com/itgeniusonline
Tel : 02-570-8449 มือถือ 088-807-9770 และ 092-841-7931
Email : contact@itgenius.co.th
คำค้นหา : การกำหนดลักษณะเส้นขอบ เส้นขอบ ตัวอย่างเส้นขอบ


