การเว้นระยะจากเส้นขอบ
ในการจัดเนื้อหาข้อความนั้น เราต้องการให้เนื้อหาของเรามีการเว้นระยะจากเส้นขอบ เราจะใช้ margin และ padding มาช่วยดังนี้ มาดูตัวแรกกันก่อนค่ะ
margin: เป็นคุณสมบัติในการเว้นระยะห่างจากเส้นขอบแต่ละด้าน โดยมีคุณสมบัติดังนี้
|
ค่า |
ความหมาย |
|
Auto |
ให้เบราเซอร์ตั้งค่าให้เหมาะสมให้ |
|
Length |
กำหนดเป็นค่าตัวเลขเจาะจง เช่น 10px , 2in, 3pc |
|
% |
กำหนดเป็นค่าเปอร์เซ็นต์เทียบกับความกว้างของเอกสารหรือเทียบกับความสูงของเอกสาร |
ตัวอย่างการเขียน
.jpg)
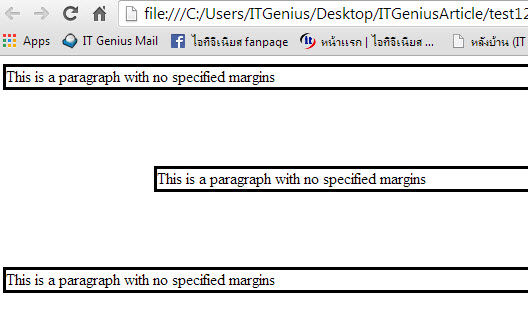
ผลลัพธ์ทีได้

ไอทีจีเนียส เอ็นจิเนียริ่ง (IT Genius Engineering) ให้บริการด้านไอทีครบวงจร ทั้งงานด้านการอบรม (Training) สัมมนา รับงานเขียนโปรแกรม เว็บไซต์ แอพพลิเคชั่น งานออกแบบกราฟิก และงานด้าน E-Marketing ที่กำลังได้รับความนิยมในปัจจุบัน ทั้ง SEO , PPC , และ Social media marketting
ติดต่อเราเพื่อสอบถามผลิตภัณฑ์ ขอราคา หรือปรึกษาเรื่องไอที ได้เลยค่ะ
Line : @itgenius (มี @ ด้านหน้า) หรือ https://lin.ee/xoFlBFeFacebook : https://www.facebook.com/itgeniusonline
Tel : 02-570-8449 มือถือ 088-807-9770 และ 092-841-7931
Email : contact@itgenius.co.th
คำค้นหา : การเว้นระยะขอบ Margin รูปแบบMargin


