การสร้างไฟล์ jQuery Mobile นั้น โดยส่วนใหญ่ จะนิยมสร้างประมาณ 2 วิธีด้วยกัน คือ
- วิธีที่ 1. การสร้างด้วยคอมโพแนนต์ page
- วิธีที่ 2. สร้างโดยใช้เทมเพลต jQuery Mobile Starter
วิธีการสร้างไฟล์ jquery mobile วิธีที่ 1
1.ให้เปิดโปรแกรม Dreamwraver ขึ้นมา
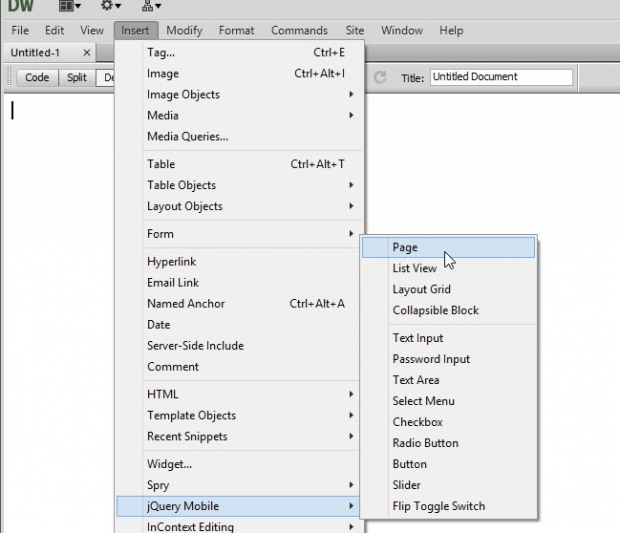
2. ให้คลิกที่ ปุ่ม Insert ใน jquery Mobile แล้วให้เลือก page
.jpg)
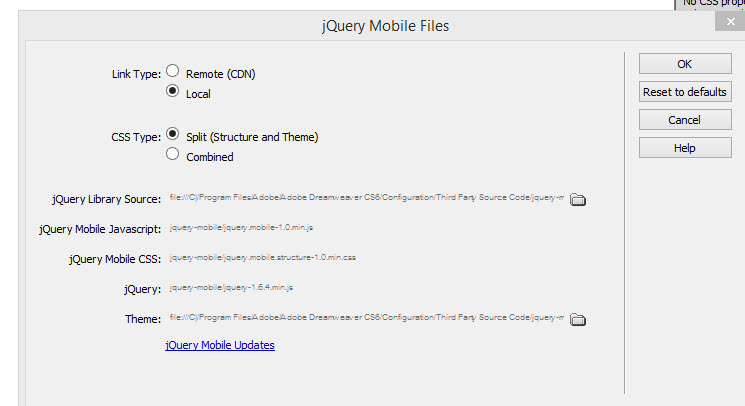
3. หลังจากนั้น จะมีหน้าต่าง jquery mobile Files ขึ้นมา แล้วให้กดปุ่ม OK ไป

4. ต่อจากนั้น จะแสดงหน้าต่างๆ jquery mobile page ขั้นมา ในช่อง id ให้เรากำหนดชื่อ page
5. ให้เลือก header เพื่อแสดงแถบส่วนหัวของ page
6. เลือก Footer เพื่อแสดงแถบส่วนท้ายของ page
7. ให้กดปุ่ม OK
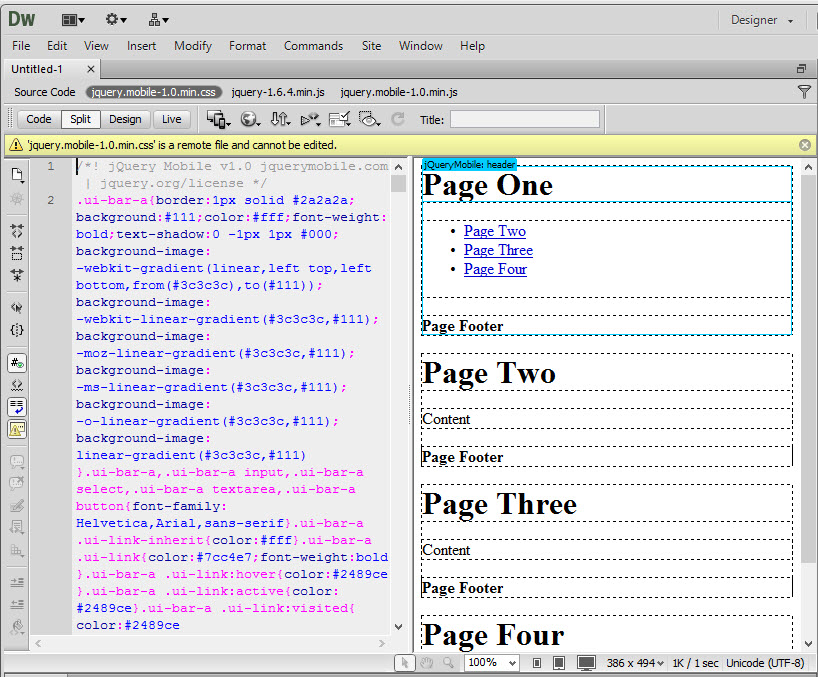
8. หลังจากนั้นก็จะขึ้นหน้าต่างที่เราได้เซ็ตค่าไว้ตามที่กำหนด

วิธีการสร้างไฟล์ jquery mobile วิธีที่ 2
ในส่วนของการสร้างไฟล์นี้ จะเป็นการสร้างโดยใช้เทมเพลต ซึ่งจะประกอบด้วย page จำนวน 4 หน้าโดยอัตโนมัติ ดังนี้
1.ให้เปิดโปรแกรม Dreamwraver ขึ้นมา
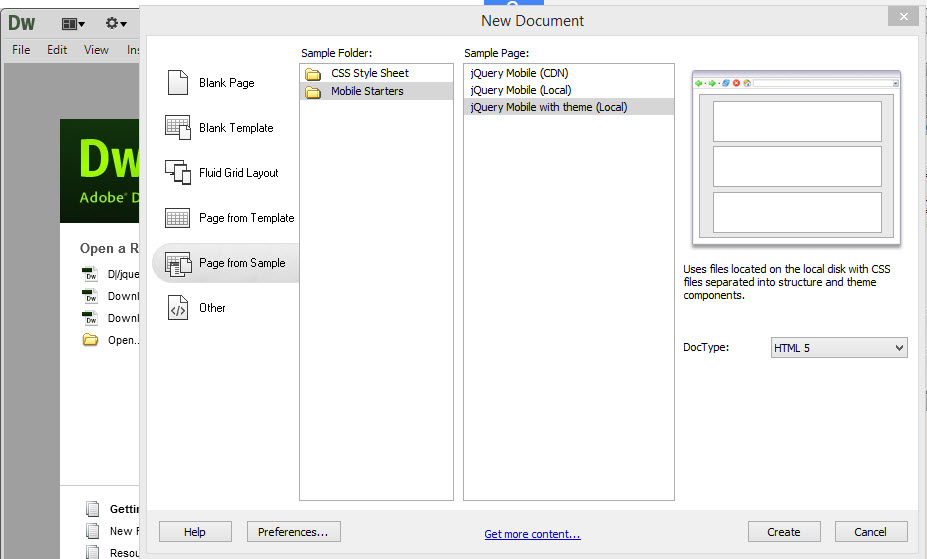
2. ไปเลือกคำสั่ง fite > New จะมีหน้าต่าง New Document ขึ้นมา ให้คลิกที่ page form Sample
3. เลือก Mobile Starters ในช่อง Sample Folder
4. ใน Sample Page ให้เลือกรูปแบบ ดังนี้
- jquery Mobile (CDN) สร้างโดยใช้บริการของ CDN
- jquery Mobile (Local) การสร้างแบบนี้ไม่ต้องเชื่อมต่อผ่านระบบเครือข่าย
- jquery Mobile with theme (Local) คือสร้างเป็นแอพพลิเคชั่น บนมือถือและอุปกรณ์พกพาต่างๆ
5. เลือก HTML5 ที่ Doctype
6. กดปุ่ม Create

ไอทีจีเนียส เอ็นจิเนียริ่ง (IT Genius Engineering) ให้บริการด้านไอทีครบวงจร ทั้งงานด้านการอบรม (Training) สัมมนา รับงานเขียนโปรแกรม เว็บไซต์ แอพพลิเคชั่น งานออกแบบกราฟิก และงานด้าน E-Marketing ที่กำลังได้รับความนิยมในปัจจุบัน ทั้ง SEO , PPC , และ Social media marketting
ติดต่อเราเพื่อสอบถามผลิตภัณฑ์ ขอราคา หรือปรึกษาเรื่องไอที ได้เลยค่ะ
Line : @itgenius (มี @ ด้านหน้า) หรือ https://lin.ee/xoFlBFeFacebook : https://www.facebook.com/itgeniusonline
Tel : 02-570-8449 มือถือ 088-807-9770 และ 092-841-7931
Email : contact@itgenius.co.th
คำค้นหา : การสร้างไฟล์ jQuery Mobile รูปแบบการสร้างไฟล์ jquery วิธีการสร้างไฟล์ jquery วิธีสร้าง jquery ขั้นตอนสร้างไฟล์ jquery