ในยุคที่แอปพลิเคชันมีความซับซ้อนและต้องปรับเปลี่ยนอย่างรวดเร็ว Kubernetes (K8s) ได้กลาย...
รายละเอียด Course ID: wdc-01-66


หลักสูตร Basic Vue and Nuxt 3 with Prisma and Supabase นี้ถูกออกแบบมาเพื่อให้ผู้เรียนที่มีความสนใจในการพัฒนาเว็บแอปพลิเคชันสามารถเข้าใจและนำไปประยุกต์ใช้ได้จริง Vue 3 ซึ่งเป็นเฟรมเวิร์กที่เน้นการสร้าง UI ที่ยืดหยุ่น พร้อมกับ Nuxt 3 ที่เน้นการทำงานกับ Server Side Rendering (SSR) จะช่วยให้ผู้เรียนได้เรียนรู้การพัฒนาแอปที่มีประสิทธิภาพสูง สำหรับ Prisma และ Supabase นั้นเป็นเครื่องมือที่ช่วยในการจัดการฐานข้อมูลและระบบหลังบ้านแบบ Full Stack โดยไม่ต้องเขียนโค้ดที่ซับซ้อน
หลักสูตรนี้จะเน้นการประยุกต์ใช้ Vue 3 และ Nuxt 3 ในการพัฒนาแอปพลิเคชัน รวมถึงการเชื่อมต่อกับฐานข้อมูลผ่าน Prisma และ Supabase ตั้งแต่ขั้นพื้นฐานไปจนถึงการ Deploy แอปพลิเคชันเข้าสู่ Production ทำให้ผู้เรียนได้รับทักษะที่ครบถ้วนและสามารถนำไปใช้งานจริงได้
หลักสูตรนี้พร้อมเรียนรู้ สามารถทักไลน์ด้านล่างเพื่อสั่งซื้อวิดีโอการอบรมได้ทันที

วิดีโอบันทึกการอบรม Basic Vue and Nuxt 3 with Prisma and Supabase
- Day 1: ความยาว 4:15:19
- Day 2: ความยาว 3:32:59
- Day 3: ความยาว 3:41:11
- Day 4: ความยาว 3:51:17
- Day 5: ความยาว 3:29:16
- Day 6: ความยาว 4:23:18
ความยาวรวม: 23 ชั่วโมง 43 นาที 34 วินาที
โปรโมชั่นราคาพิเศษ
- สำหรับ 200 ท่านแรกฟรี!!!
- ลำดับที่ 201 เป็นต้นไปที่ราคา 430 บาทเท่านั้น
จากราคาเต็มปกติ 3,000 บาท
ราคานี้ให้เฉพาะนามรายบุคคล ถ้าจะรับใบกำกับภาษี (เฉพาะรายบุคคล และ นามบริษัท จะต้องจ่ายราคาคอร์สอบรมเต็มจำนวน รวมถึงภาษี มูลค่าเพิ่ม 7%)
การอบรมในหลักสูตรนี้เป็นการสอนสดออนไลน์ ผ่านโปรแกรม Zoom Meeting และมีการบันทึกการอบรมส่งให้ดูย้อนหลังทั้งหลักสูตร
กำหนดการอบรม
- วันที่ 8,15,22,29 ตุลาคม 2024 เวลา 20:00-23.00
- อบรมรวม 4 วัน เฉลี่ยวันละ 3 ชั่วโมง
- ระยะเวลารวมทั้งหลักสูตร 12 ชั่วโมง
วิทยากร
 อ.สามิตร โกยม (สถาบันไอทีจีเนียส)
อ.สามิตร โกยม (สถาบันไอทีจีเนียส)
ภาพรวมหัวข้อการฝึกอบรม
- Basic Vue 3 Composition API
- What is Nuxt?
- File based routing
- Auto imports
- Middleware
- Layouts
- Data fetching
- Module Discovery and Use
- Server API routes
- Hybrid rendering
- Prisma and Supabase
- Deployment

ผู้เรียนต้องมีพื้นฐานอะไรบ้าง ?
- มีความรู้พื้นฐานเกี่ยวกับ HTML, CSS, และ JavaScript
- เคยเขียนโค้ดด้วย JavaScript มาบ้าง
- ความรู้พื้นฐานเกี่ยวกับการพัฒนาเว็บแอปพลิเคชัน (ไม่จำเป็นต้องมีประสบการณ์ลึกซึ้ง)
จุดเด่นของหลักสูตร
- ครอบคลุมทุกหัวข้อสำคัญตั้งแต่การสร้าง UI ไปจนถึงการจัดการเซิร์ฟเวอร์และฐานข้อมูล
- เน้นการปฏิบัติจริงผ่าน Workshop ในแต่ละหัวข้อ เพื่อให้ผู้เรียนได้ฝึกฝนการพัฒนา Full Stack Application
- ใช้เครื่องมือที่เป็นมาตรฐาน เช่น Prisma และ Supabase ในการจัดการฐานข้อมูล
- สอนการใช้ Nuxt 3 ในการสร้างแอปพลิเคชันที่ทันสมัยและประสิทธิภาพสูง
- มีการเรียนรู้วิธีการ Deploy และการจัดการแอปพลิเคชันในสภาพแวดล้อมจริง
วัตถุประสงค์ของหลักสูตร
- ให้ผู้เรียนสามารถเข้าใจหลักการและการใช้งาน Vue 3 Composition API
- สอนให้ผู้เรียนสามารถสร้างแอปพลิเคชันที่ใช้ Nuxt 3 ในการจัดการเส้นทางและการทำงานฝั่งเซิร์ฟเวอร์
- ให้ผู้เรียนเข้าใจการเชื่อมต่อและการจัดการฐานข้อมูลด้วย Prisma และ Supabase
- เรียนรู้การพัฒนา Full Stack Application ด้วย Vue 3 และ Nuxt 3 อย่างเป็นระบบ
- สามารถ Deploy แอปพลิเคชันสู่ Production ได้อย่างมีประสิทธิภาพ
คอมพิวเตอร์และโปรแกรมที่รองรับการพัฒนา
- รองรับ Windows 10, 11
- รองรับ MacOS
- รองรับ Linux OS
รอบการเปิดอบรม
อบรมออนไลน์ (สอนสด)
- 8 - 29 ตุลาคม 2024
วิทยากรผู้สอน
ระยะเวลาในการอบรม
- 12 ชั่วโมง
ภาพรวมหัวข้อการอบรม
เนื้อหาการอบรม
รายละเอียดหลักสูตร
Section 1: Basic Vue 3 Composition API
- แนะนำ Vue 3
- ตั้งค่าและเริ่มต้นโปรเจกต์
- Composition API ใน Vue 3 เทียบกับ Options API
- สร้าง Component ที่ใช้ Composition API และสามารถนำกลับมาใช้ซ้ำได้
- การสร้าง Component ที่สามารถปรับตัวได้ (reactive components)
Section 2: What is Nuxt?
- ภาพรวมของ Nuxt.js และสถาปัตยกรรมของมัน
- ความแตกต่างระหว่าง Nuxt 2 และ Nuxt 3
- ประโยชน์ของการใช้ Nuxt ในการพัฒนาเว็บแอปพลิเคชัน
- การตั้งค่าโปรเจกต์ Nuxt 3
Section 3: File based routing
- การกำหนดเส้นทางโดยใช้ไฟล์ (file-based routing) คืออะไร
- สร้างเส้นทางใน Nuxt
- การสร้างเส้นทางแบบไดนามิกและแบบซ้อน (Nested)
- การเปลี่ยนเส้นทางและการใช้งาน navigation guards
Section 4: Auto imports
- การนำเข้าอัตโนมัติ (auto imports) ใน Nuxt 3
- ประโยชน์ของการใช้ auto imports
- การปรับแต่งการตั้งค่า auto import
Section 5: Middleware
- Middleware ใน Nuxt คืออะไร
- วิธีการสร้างและใช้งาน Middleware
- ความแตกต่างระหว่าง Middleware แบบ Global และ Local
- ตัวอย่าง Middleware สำหรับการตรวจสอบสิทธิ์ (authentication)
Section 6: Layouts
- แนะนำ Layouts ใน Nuxt
- การกำหนด Layout เริ่มต้น
- Layout แบบซ้อน (Nested) และกรณีการใช้งาน
- การปรับแต่ง Layout ตามเส้นทาง
Section 7: Data fetching
- วิธีการดึงข้อมูลใน Nuxt
- การใช้ useFetch และ asyncData
- การดึงข้อมูลฝั่ง Client และฝั่ง Server
- การแคชและการปรับปรุงประสิทธิภาพการดึงข้อมูล
Section 8: Module Discovery and Use
- แนะนำโมดูลใน Nuxt
- สำรวจโมดูลที่นิยมใช้ใน Nuxt
- วิธีการติดตั้งและตั้งค่าโมดูลใน Nuxt
- การสร้างโมดูลแบบกำหนดเองใน Nuxt
Section 9: Server API routes
- แนะนำการสร้างเส้นทาง API ใน Nuxt 3
- วิธีการสร้างและจัดการเส้นทาง API ฝั่งเซิร์ฟเวอร์
- การใช้งาน query parameters และ body payload
- การจัดการการตรวจสอบสิทธิ์และการอนุญาต (authorization)
Section 10: Hybrid rendering
- การเรนเดอร์แบบไฮบริด (hybrid rendering) ใน Nuxt 3 คืออะไร
- ความเข้าใจเกี่ยวกับ Server-Side Rendering (SSR) และ Static Site Generation (SSG)
- ประโยชน์และกรณีการใช้งานของ hybrid rendering
- การตั้งค่า hybrid rendering ใน Nuxt 3
Section 11: Prisma and Supabase
- แนะนำ Prisma: ORM สำหรับการจัดการฐานข้อมูล
- การตั้งค่า Prisma ในโปรเจกต์ Nuxt
- แนะนำ Supabase: Backend as a Service
- การผนวกรวม Supabase กับ Nuxt และ Prisma
Section 12: Deployment
- เตรียมแอป Nuxt 3 สำหรับการใช้งานใน Production
- การ Deploy ไปยังแพลตฟอร์ม Cloud เช่น Vercel หรือ Netlify
- การปรับปรุงประสิทธิภาพสำหรับ Production
- การจัดการ environment variables และ secrets
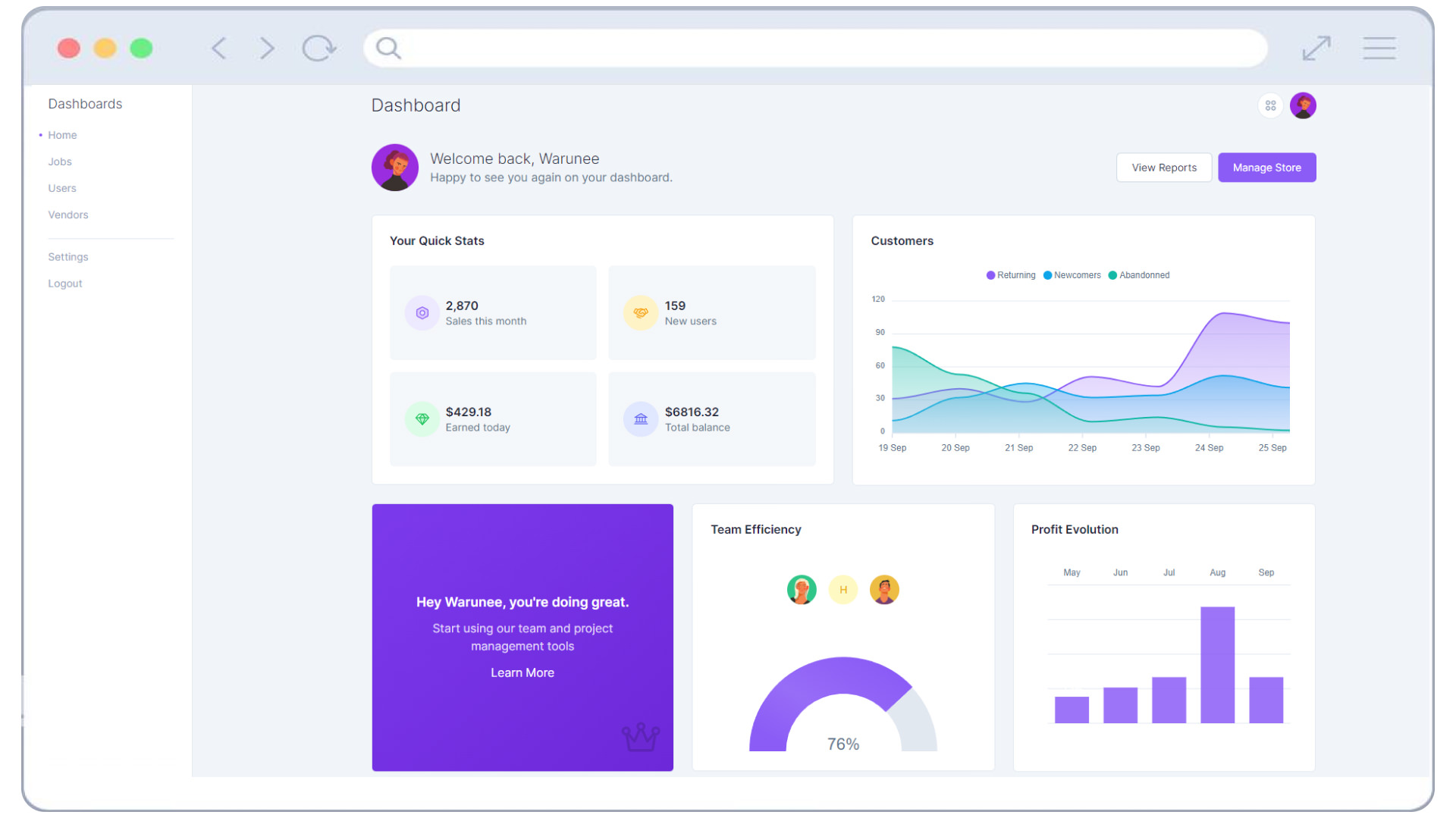
ตัวอย่าง Basic Vue and Nuxt 3 with Prisma and Supabase







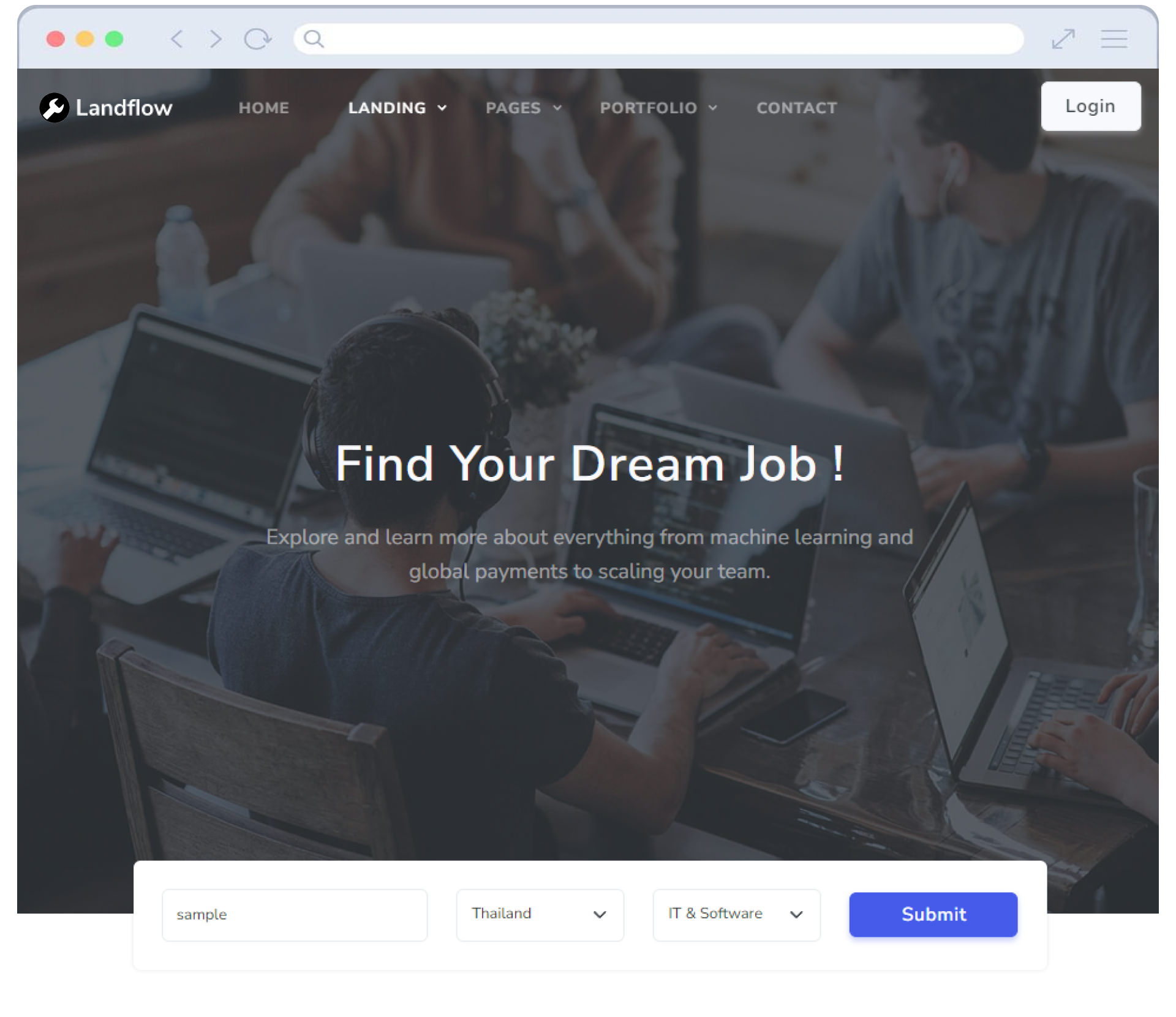
แจกฟรี Template Nuxt 3 with Tailwind CSS