Basic Angular 9 Framework Online Course
เนื่องด้วยสถานการณ์ระบาดของไวรัส Covid-19 ทำให้หลายท่านต้องกักตัวอยู่กับบ้าน ทางสถาบันไ...


ยุคสมัยนี้การพัฒนาเว็บแอพพลิเคชั่นส่วนใหญ่เน้นไปทางการทำเว็บที่เป็นแบบ Single Page Application (SPA) คือการทำงานจบในหน้าเดียว ไม่ต้องรีโหลด หรือเปลี่ยนหน้าไปมา จึงกำเนิด JavaScript Framework ที่รองรับการทำงานลักษณะนี้มากมาย ไม่ว่าจะเป็น Angular, React, NodeJS และ Vue.js ก็เป็นหนึ่งใน JavaScript Framework ที่ได้รับความนิยมใช้งานกันแพร่หลาย ด้วยข้อดีมากมาย อาทิ การเริ่มต้นที่ง่ายกว่า framework อื่นๆ ขนาดไฟล์ที่เล็ก ทำงานได้เร็ว รวมทั้งมีเครื่องไม้เครื่องมือรองรับ ตลอดจนมีการนำไปต่อยอดใน framework อย่าง Nuxt.JS ที่ได้รับความนิยมไม่แพ้กัน
ซึ่งในหลักสูตรนี้จะแนะนำภาพรวมตั้งแต่เริ่มต้นการใช้งานกับ Vue.JS 3 ซึ่งเป็นเวอร์ชั่นล่าสุด ณ ปัจจุบัน ไปจนสามารถประยุกต์พัฒนาโปรเจ็กต์ของผู้เรียนได้เอง จึงเหมาะสำหรับผู้สนใจเกี่ยวกับการพัฒนาเว็บแอพสมัยใหม่ด้วย Vue.JS 3 เพื่อนำไปประยุกต์ใช้ในการพัฒนาเว็บแอพของตัวเองได้ต่อไป
หลักสูตรนี้พร้อมเรียนรู้ สามารถทักไลน์ด้านล่างเพื่อสั่งซื้อวิดีโอการอบรมได้ทันที

ทำไม Vue.JS 3 จึงน่าใช้
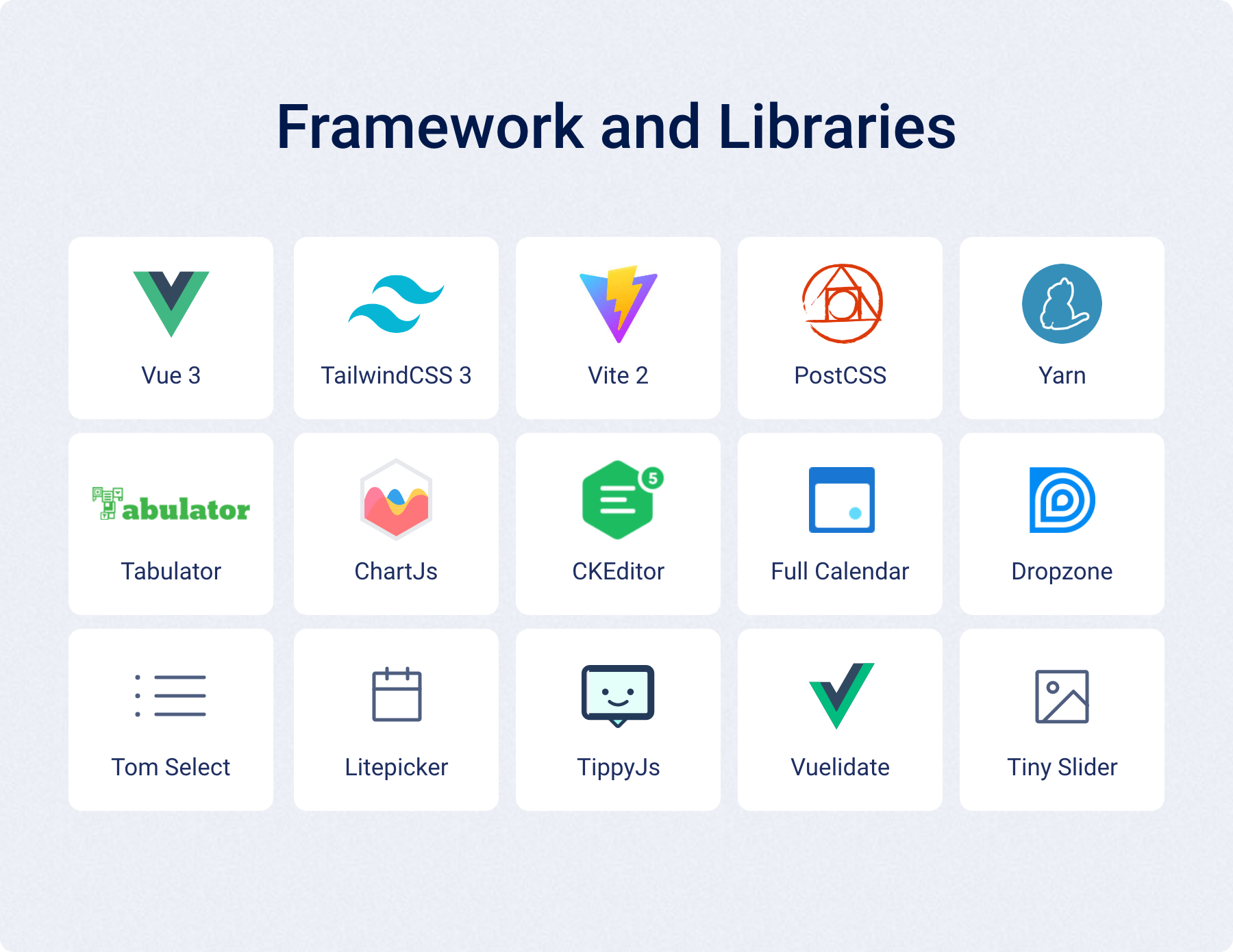
คอมพิวเตอร์และโปรแกรมที่รองรับการพัฒนา
ปกติราคาหลักสูตรนี้ด้วยระยะเวลาและเนื้อหาที่นำมาสอนจะมีราคาเต็มอยู่ประมาณ 4,000 บาท แต่ทางสถาบันนำมาจัดโปรโมชั่นด้วยราคาสุดพิเศษ และอาจจะมีราคานี้เพียงรอบเดียวเท่านั้น
(((เปิดลงทะเบียนพร้อมกันตั้งแต่วันที่ 18 สิงหาคม 2565 เวลา 14.00 น. เป็นต้นไป)))
การอบรมในหลักสูตรนี้เป็นการสอนสดออนไลน์ ผ่านโปรแกรม Zoom Meeting และมีการบันทึกการอบรมส่งให้ดูย้อนหลังทั้งหลักสูตรครับ
กำหนดการอบรม
ภาพรวมหัวข้อการอบรม
รายละเอียดหลักสูตร
Section 1: การเตรียมเครื่องมือและสภาพแวดล้อมสำหรับการพัฒนา
Section 2: ภาพรวมของ Vue.js 3
Section 3: การทำงานกับ Vue.js 3 พื้นฐาน
Section 4: การทำงานกับ Vue.js 3 CLI
Section 5: จัดการ State Management ด้วย Vuex
Section 6: Vue Router Middleware and Navigation Guards
Section 7: Form Validation with VeeValidate
Section 8: Vue 3 Composition API
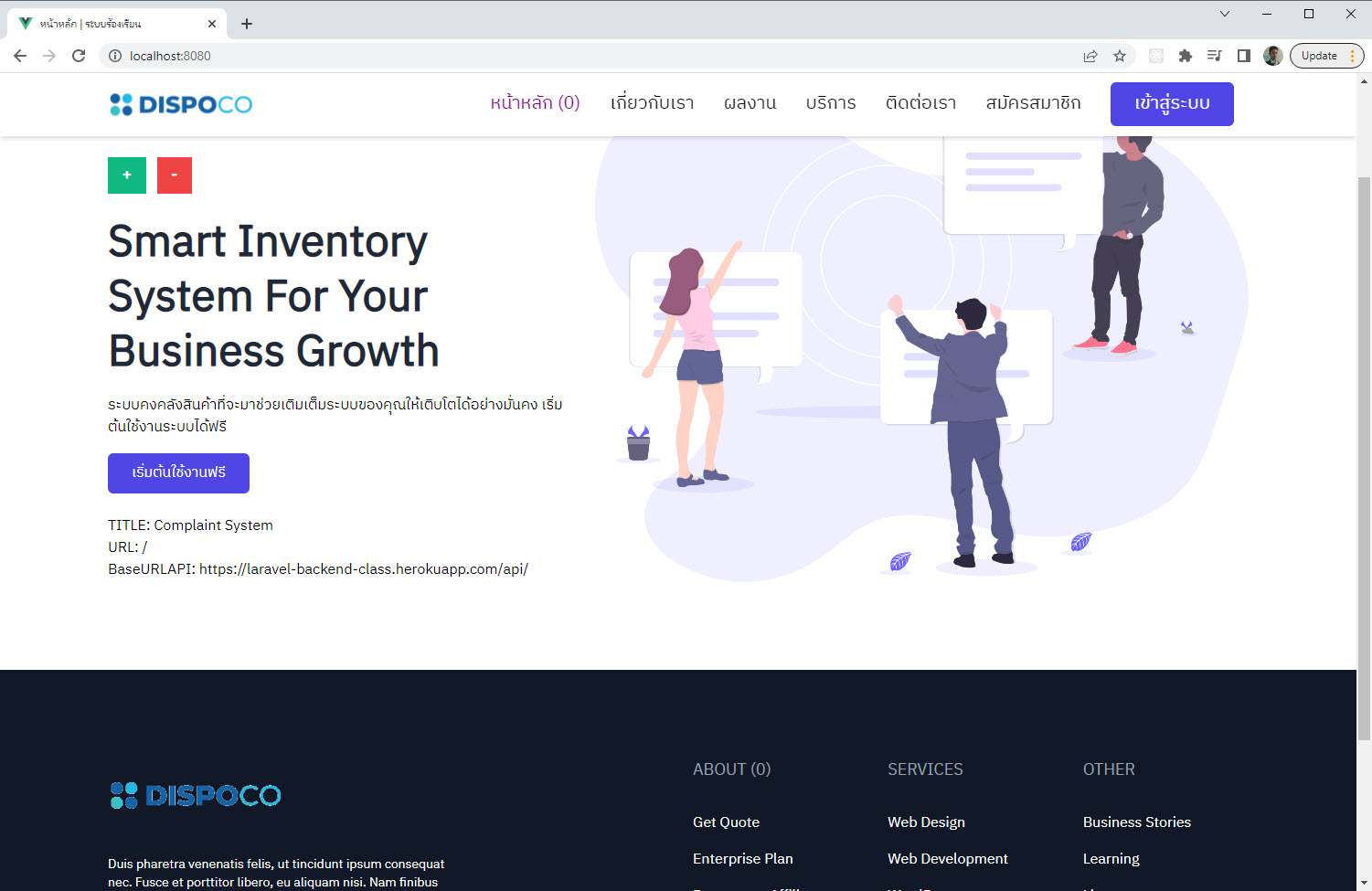
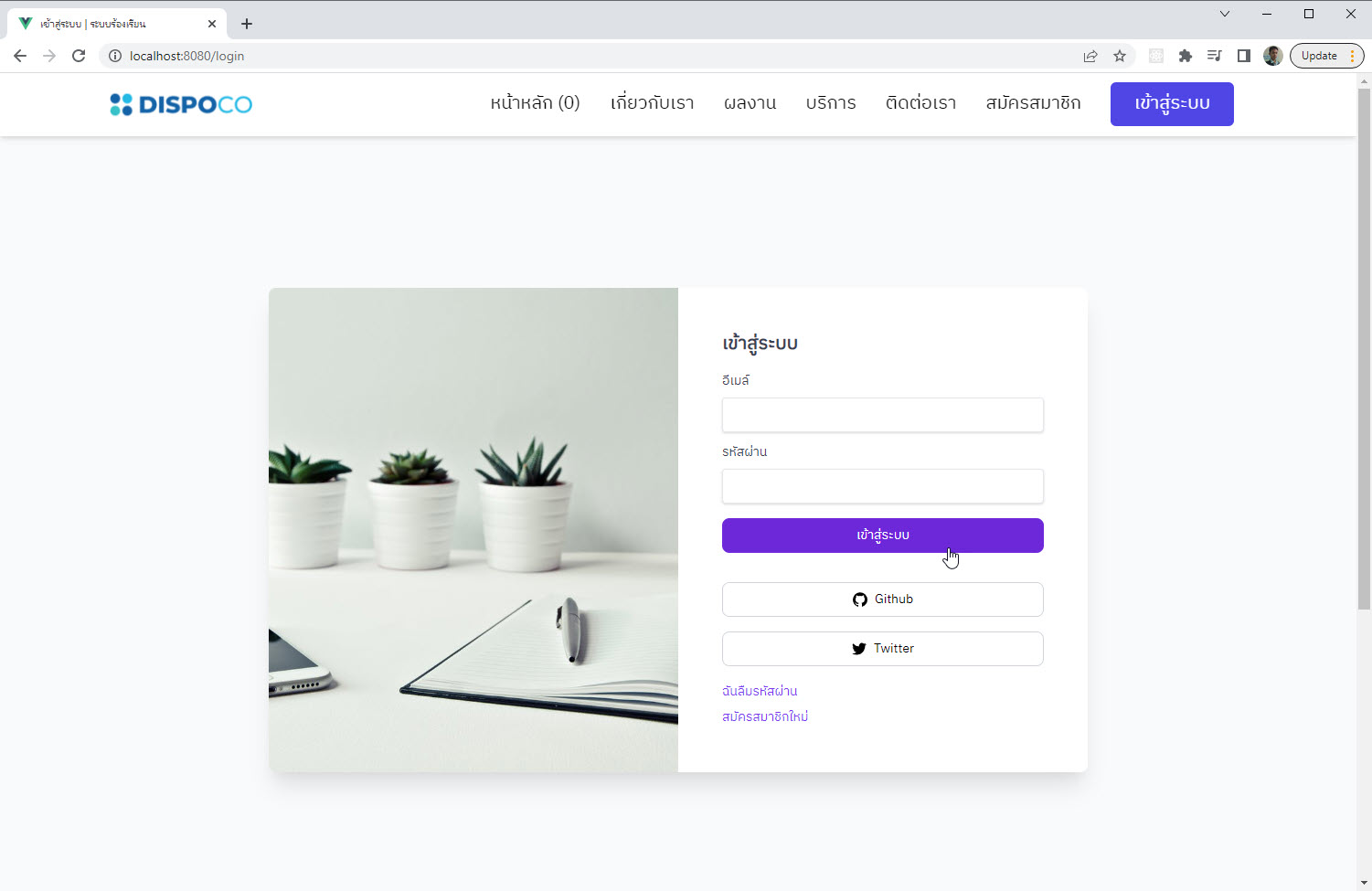
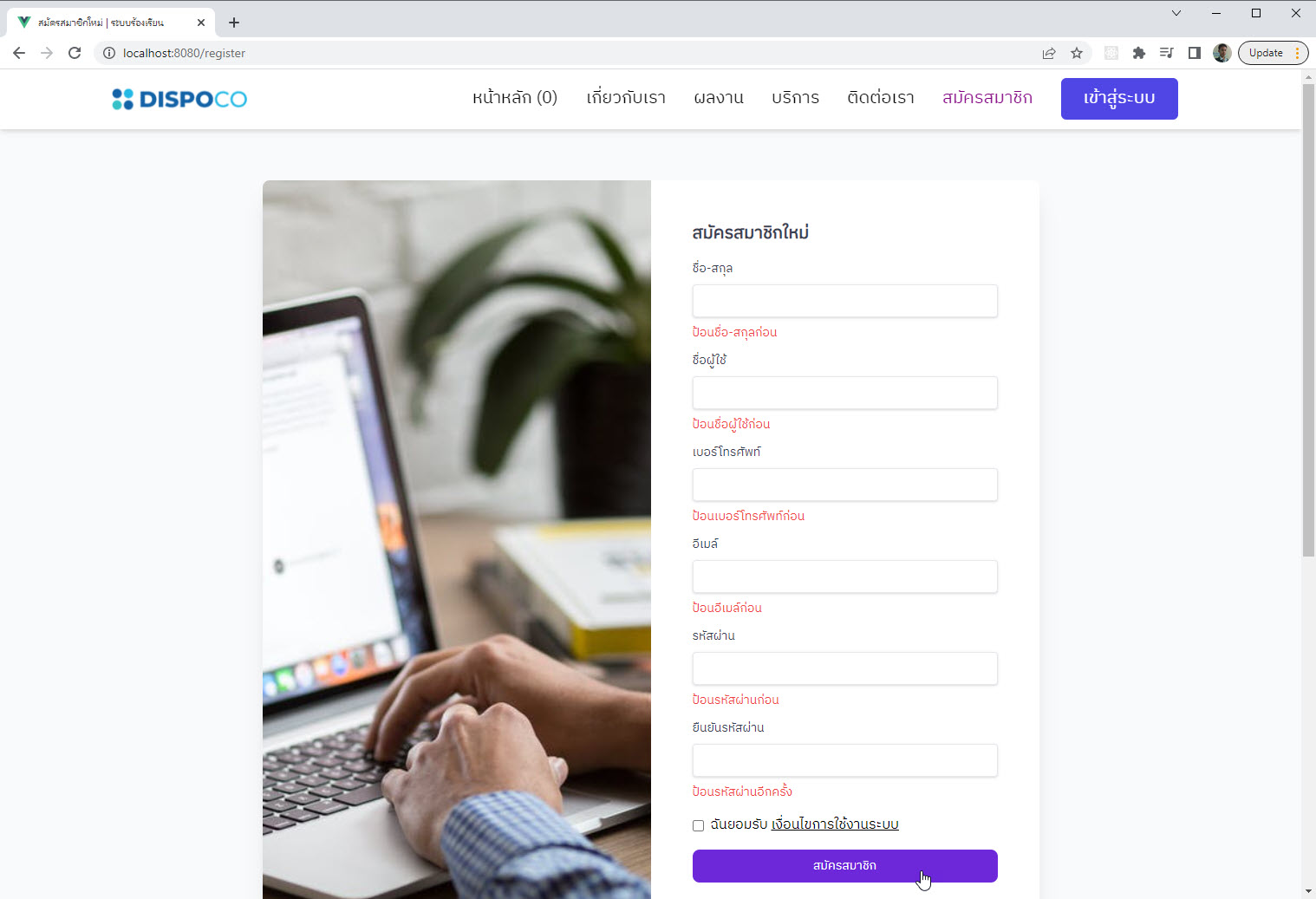
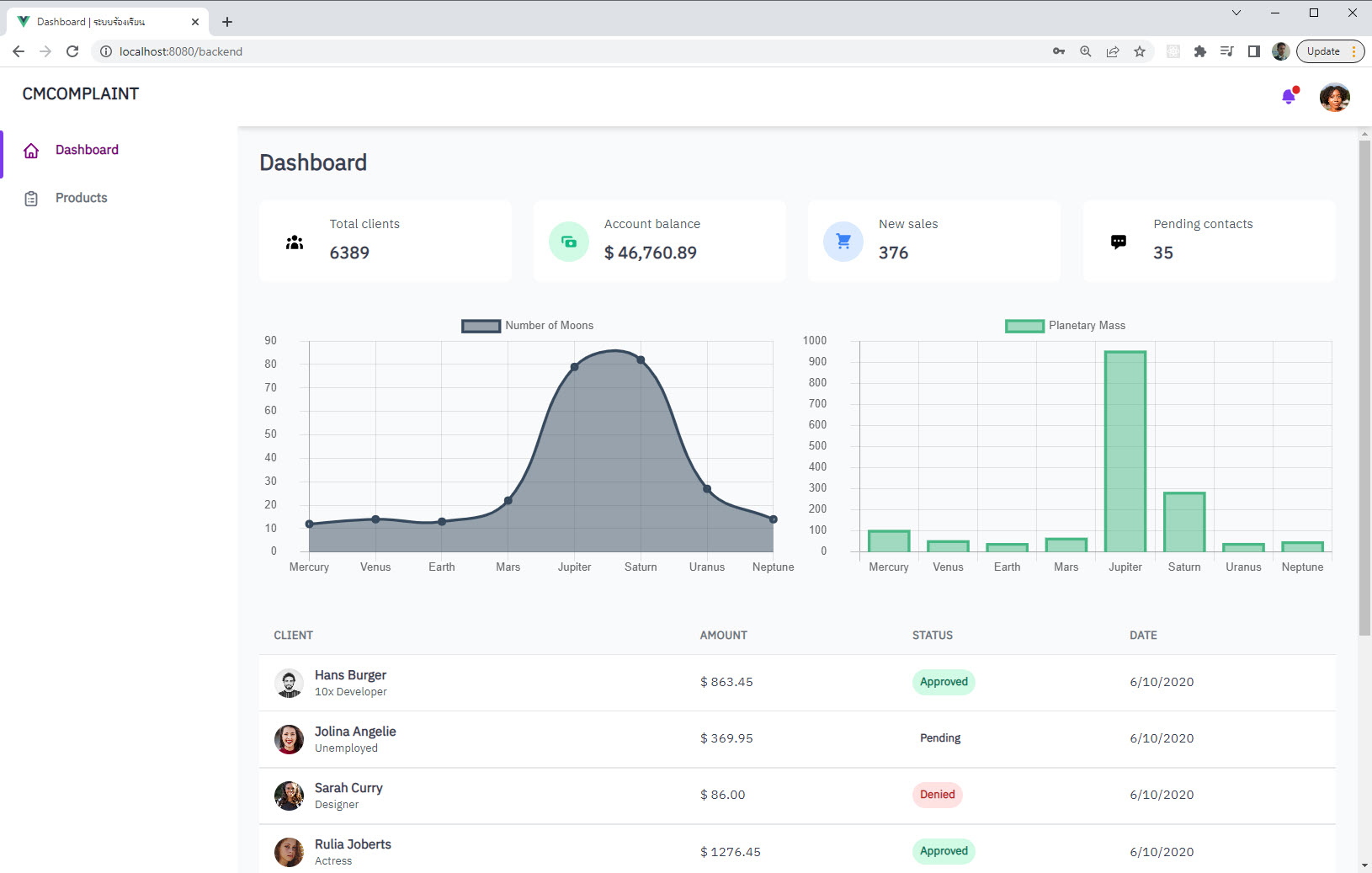
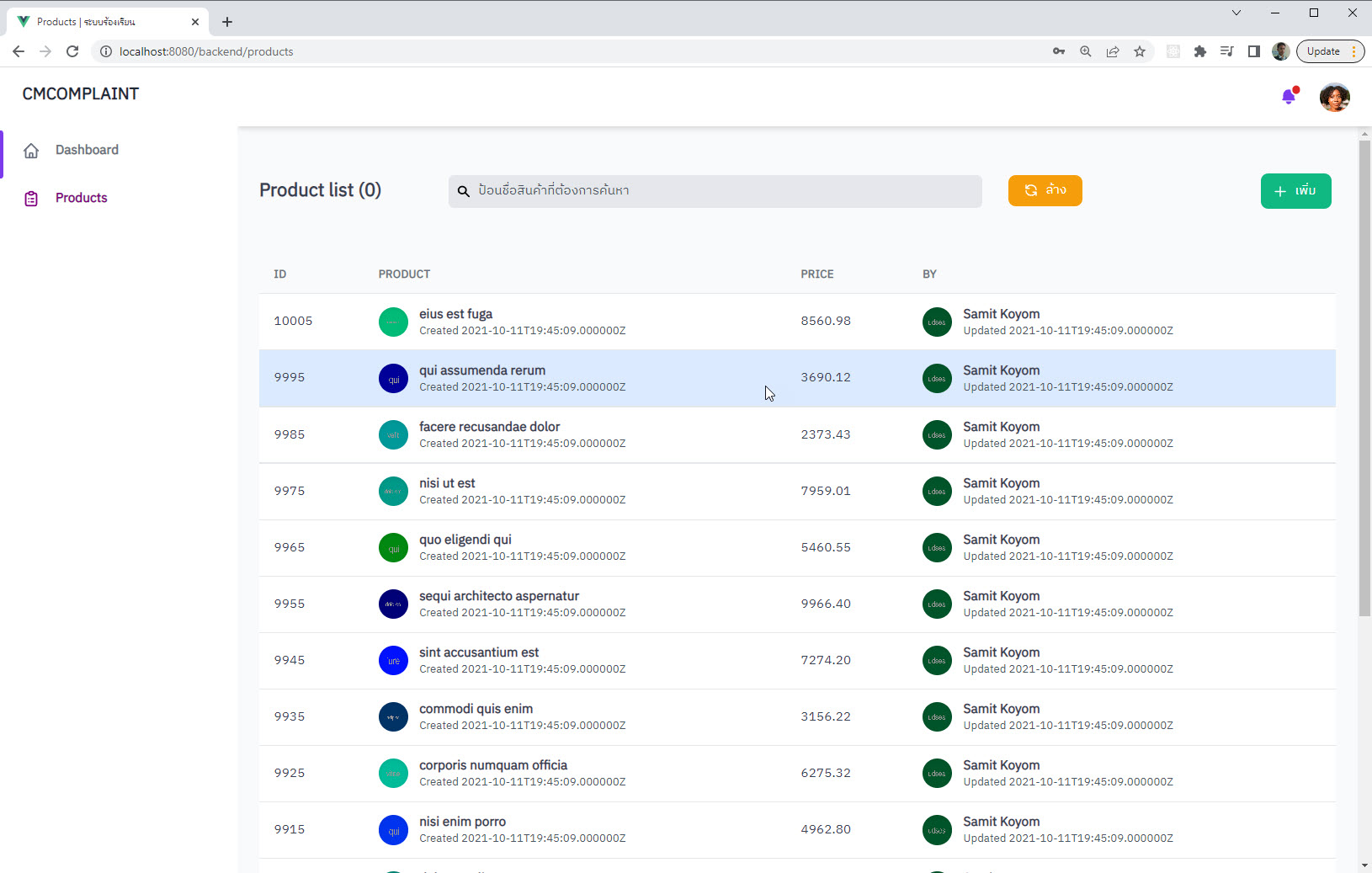
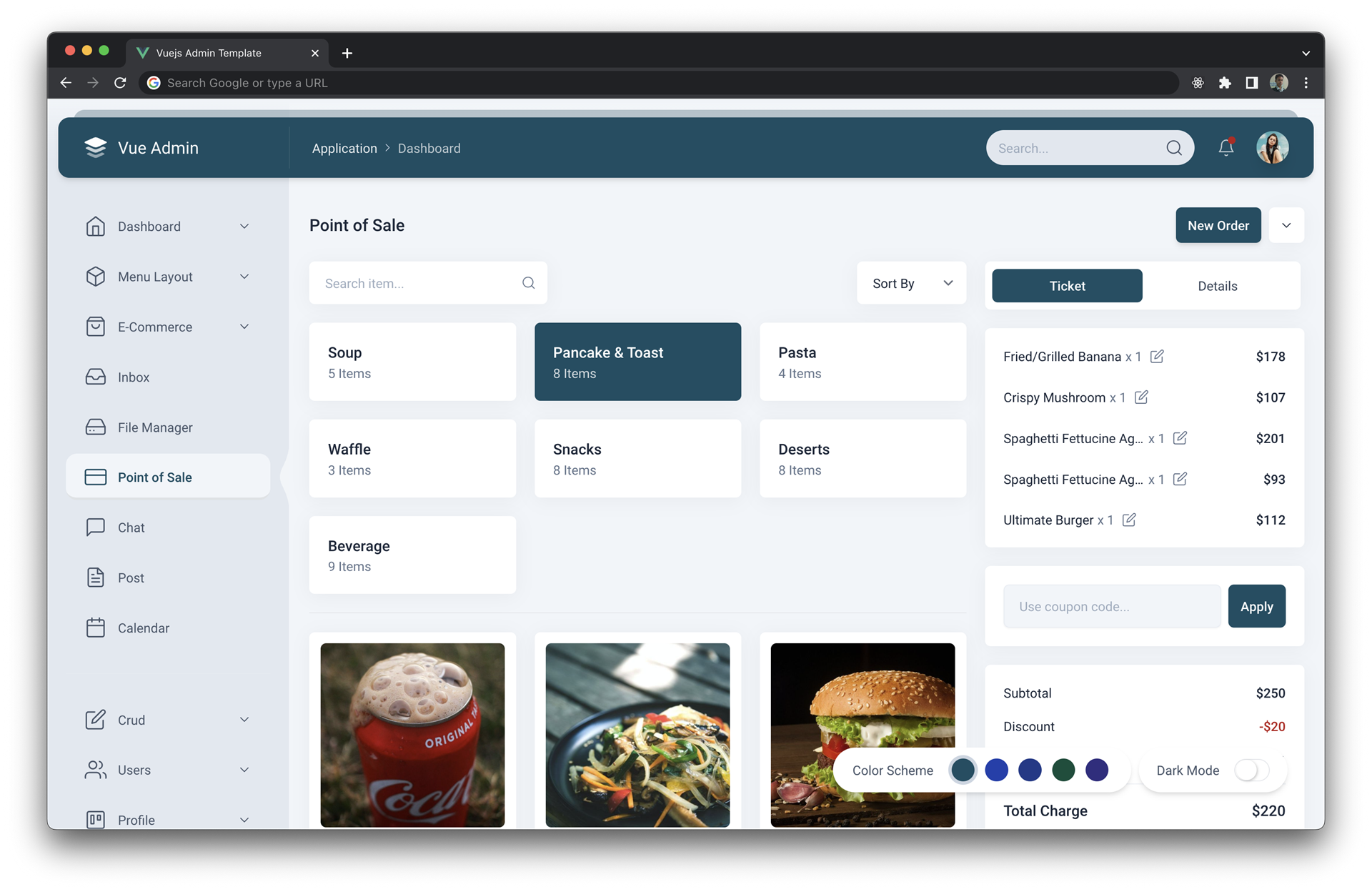
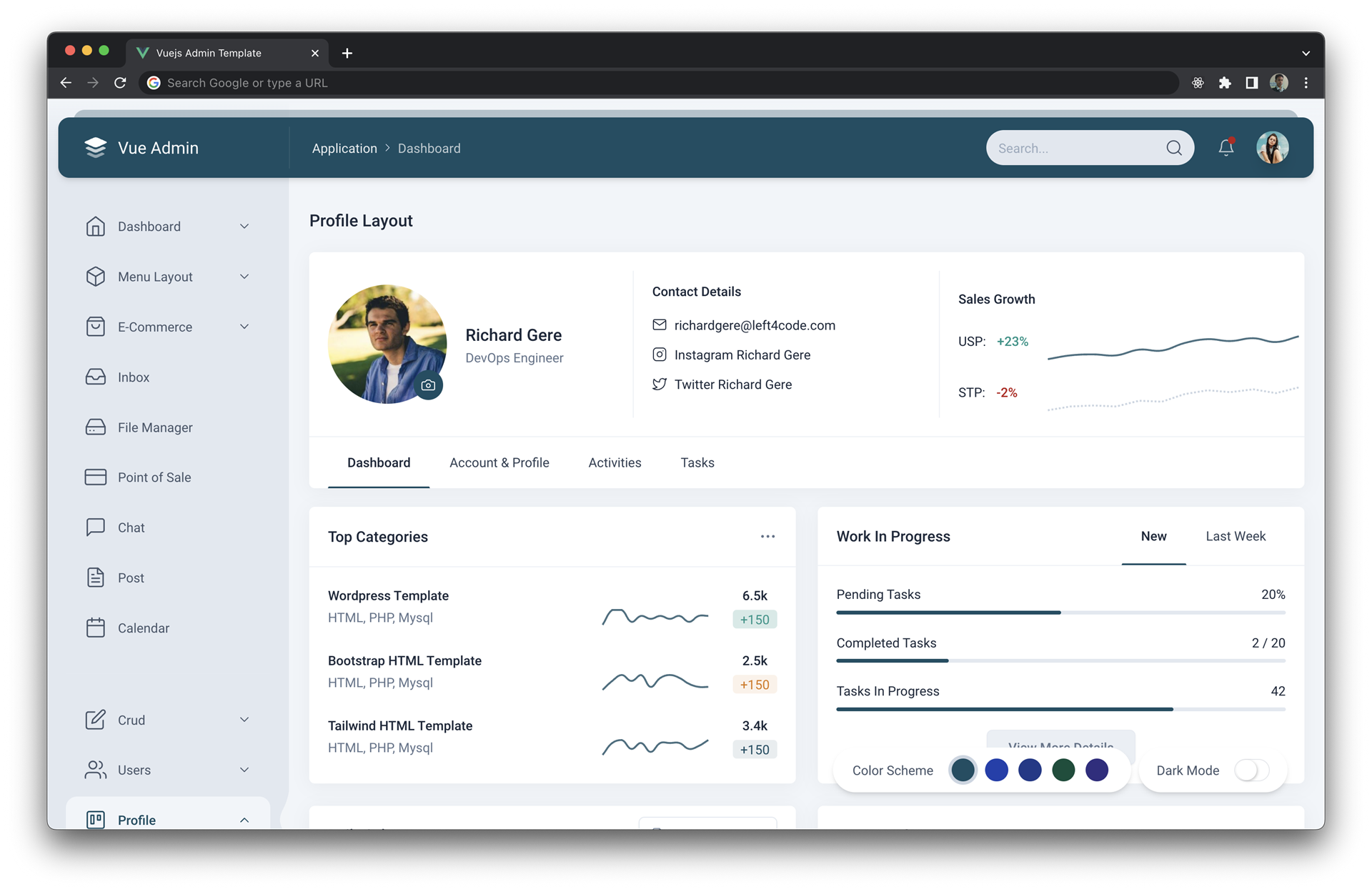
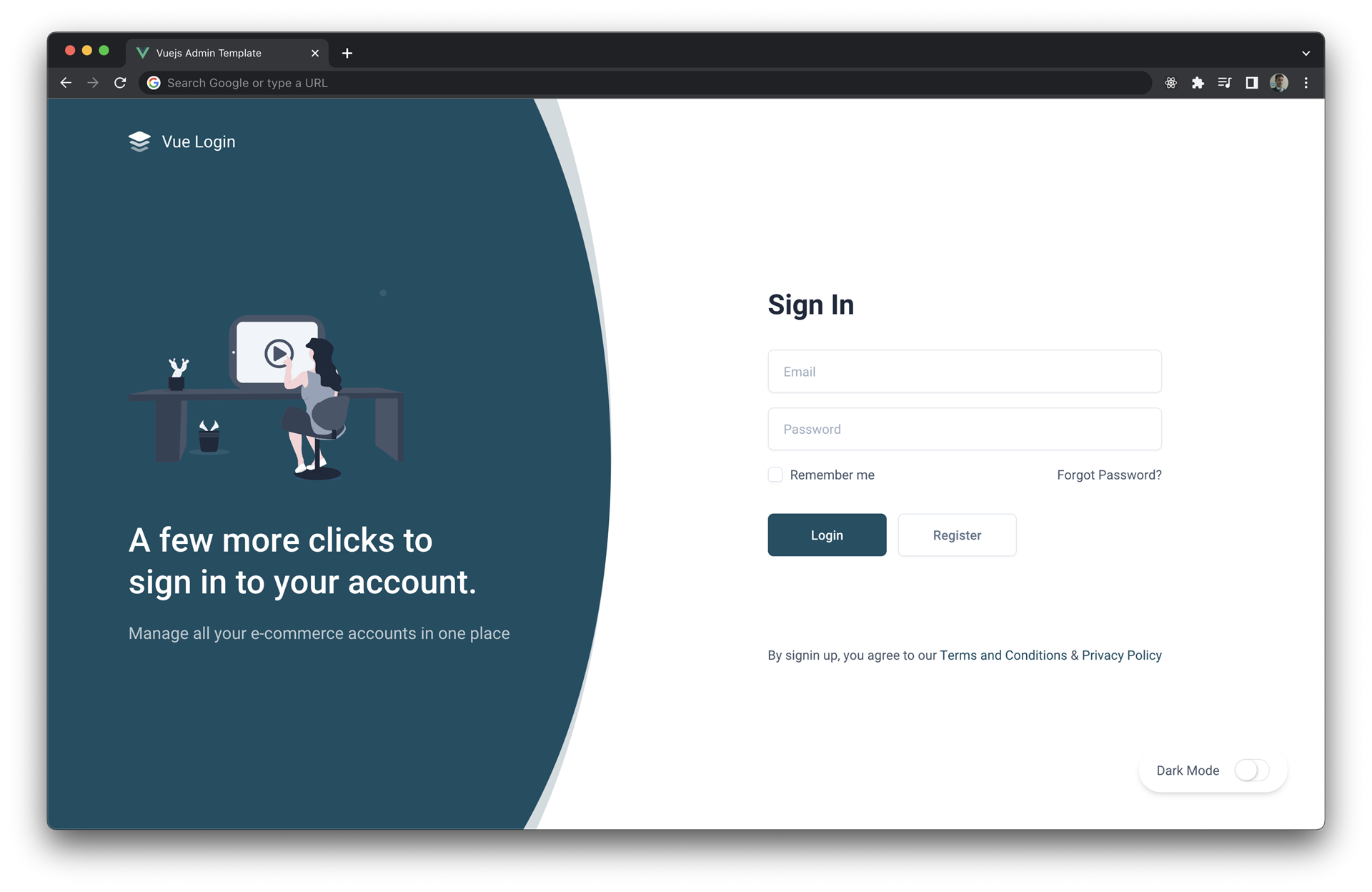
ตัวอย่าง Workshop ในหลักสูตรนี้






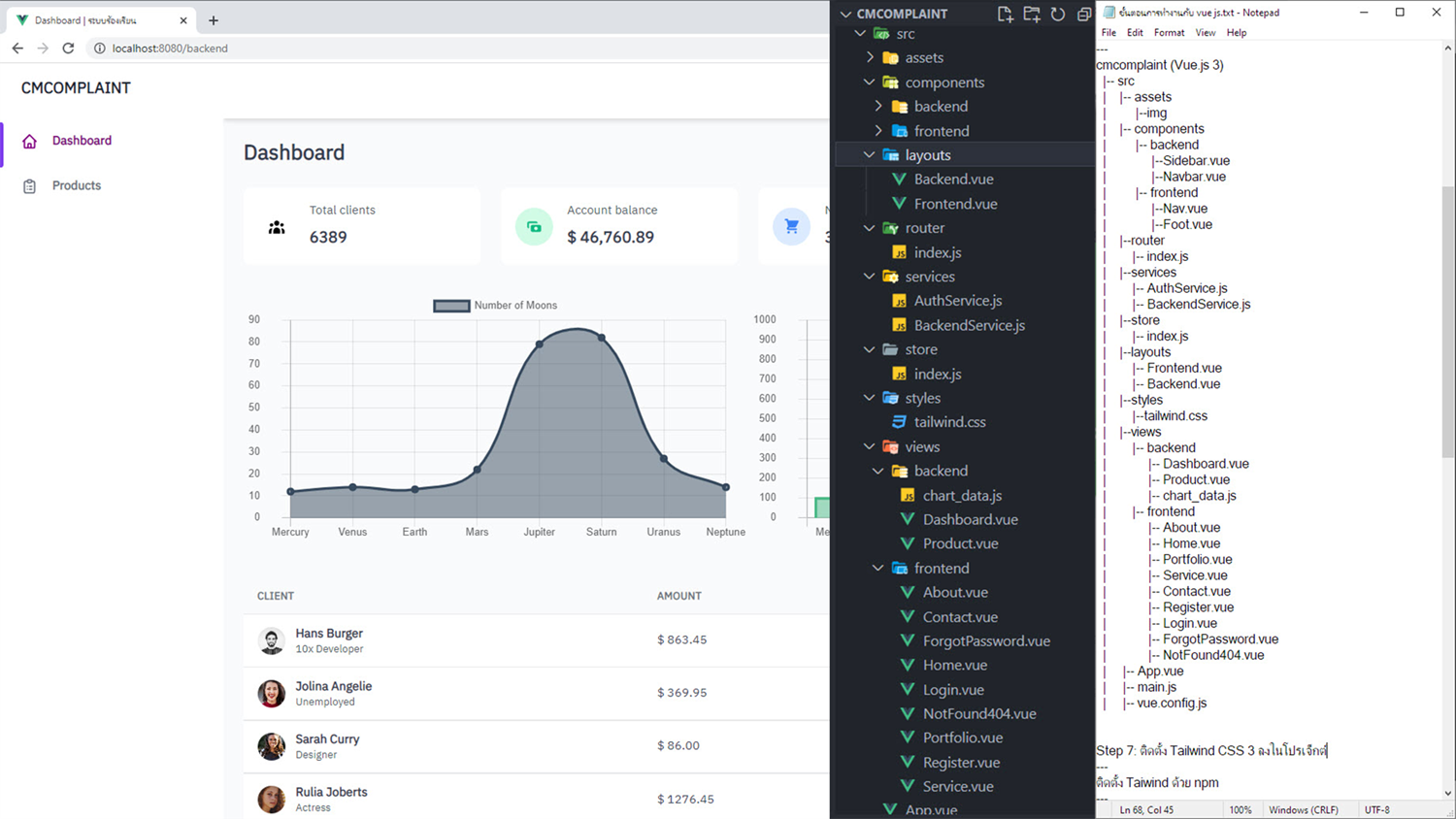
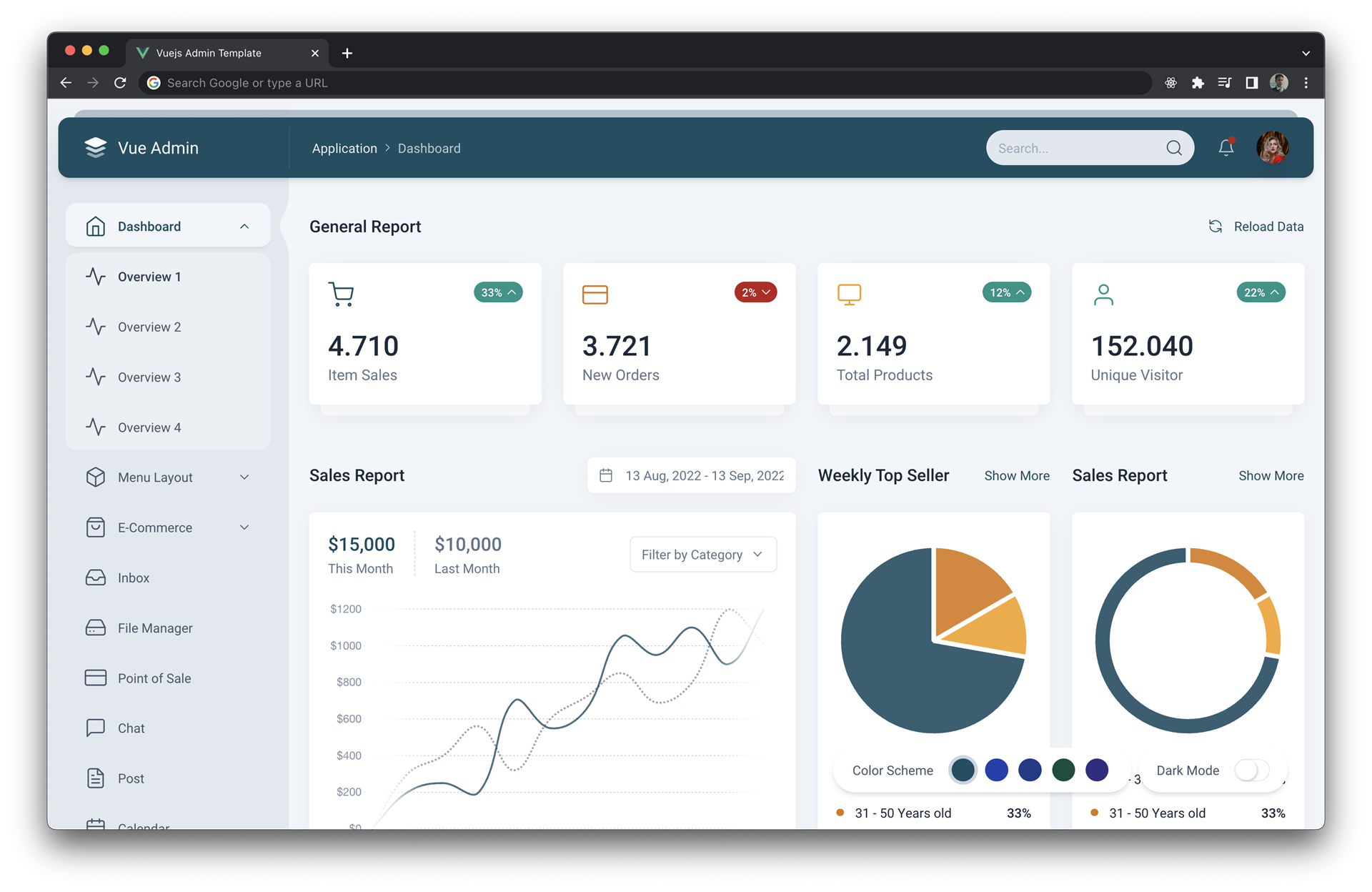
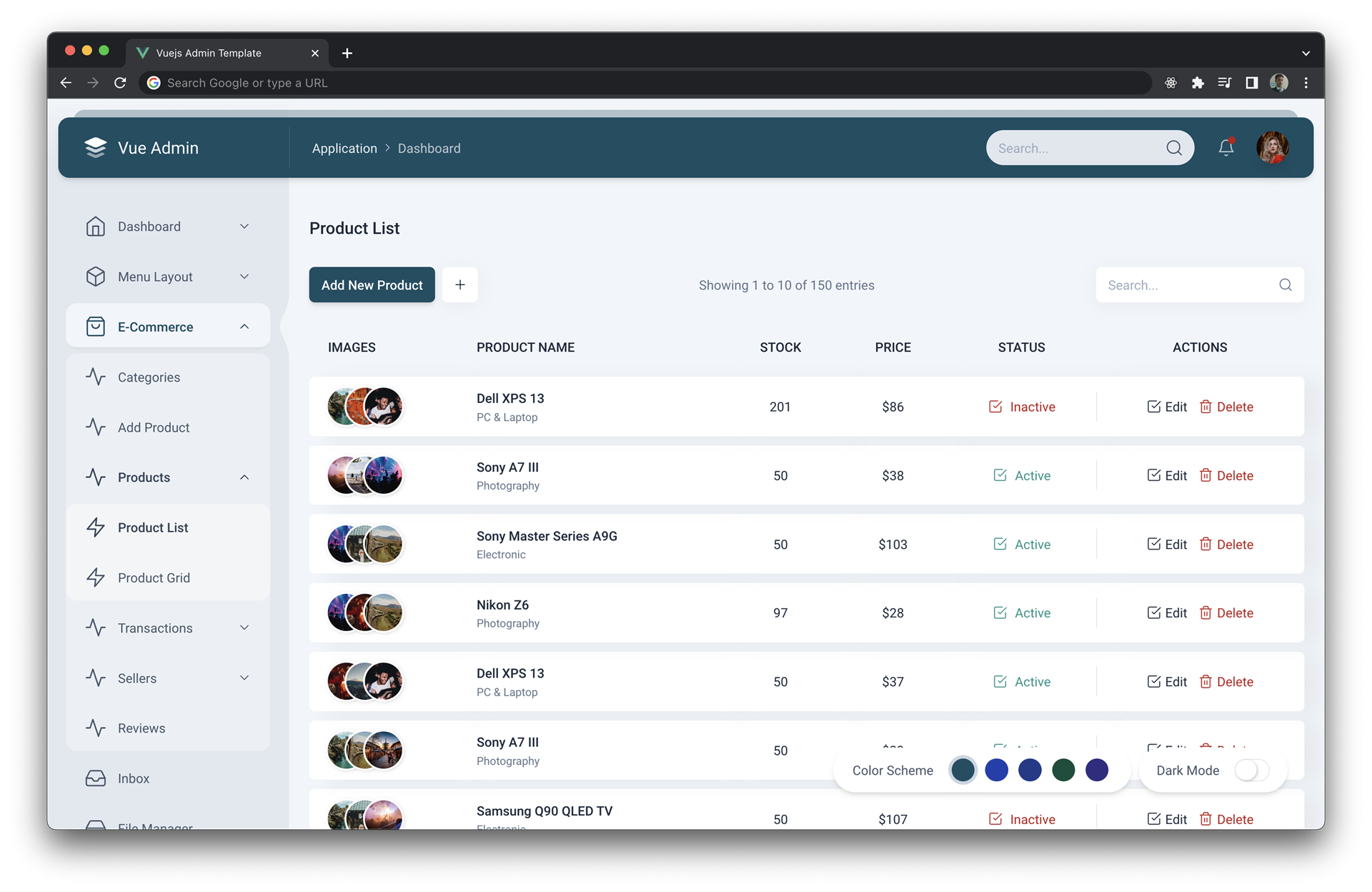
แจกฟรี Template Vue.JS 3 ร่วมกับ Tailwind CSS 3 (มูลค่ากว่า 1,000 บาท)






เนื่องด้วยสถานการณ์ระบาดของไวรัส Covid-19 ทำให้หลายท่านต้องกักตัวอยู่กับบ้าน ทางสถาบันไ...
เนื่องด้วยสถานการณ์ระบาดของไวรัส Covid-19 ทำให้หลายท่านต้องกักตัวอยู่กับบ้าน ทางสถาบันไ...
เนื่องด้วยสถานการณ์ระบาดของไวรัส Covid-19 ทำให้หลายท่านต้องกักตัวอยู่กับบ้าน ทางสถาบันไ...
เนื่องด้วยสถานการณ์ระบาดของไวรัส Covid-19 ทำให้หลายท่านต้องกักตัวอยู่กับบ้าน ทางสถาบันไ...
หลักสูตรนี้ผมตั้งใจออกแบบมาให้สำหรับ ผู้ที่มีพื้นฐานการพัฒนาเว็บแอพมาบ้างเล็กน้อย อาจเข...
JavaScript นับเป็นภาษาที่ทรงพลังเป็นอย่างมากในสายงานนักพัฒนาเว็บแอพพลิเคชั่นตั้งแต่อดีต...
Spring Framework 5 นับเป็น framework สมัยใหม่ที่ได้รับความนิยมอย่างสูงในสายงานการพัฒนาเ...
เว็บแอพปัจจุบันมีแนวโน้ม และเทรนด์ไปในทิศทางของ SPA (Single Page Application) กันโดยมาก...
เว็บแอพปัจจุบันมีแนวโน้ม และเทรนด์ไปในทิศทางของ SPA (Single Page Application) กันโดยมาก...
PHP นับเป็นภาษาโปรแกรมมิ่งเก่าแก่ที่ได้รับความนิยมอย่างต่อเนื่องยาวนาน จนปัจจุบันเว็บแอ...
Next.js เป็น React Web Framework ยอดนิยมคล้ายๆ กับการสร้างด้วย Create React App (CRA) แ...
ในการพัฒนาเว็บแอพพลิเคชั่นสมัยใหม่นั้น ความต้องการของผู้ใช้ (User) มีความหลากหลายมากขึ้...
ในการสร้างเว็บแอปพลิเคชั่นสมัยใหม่ มีเครื่องมือภาษาและ framework ให้เลือกใช้มากมาย หนึ่...
ในการสร้างเว็บแอปพลิเคชั่นสมัยใหม่ มีเครื่องมือภาษาและ framework ให้เลือกใช้มากมายหนึ่ง...