การพัฒนาแอพพลิเคชั่นด้วย LINE Frontend Framework (LIFF)
LINE Frontend Framwork หรือ LIFF เป็นเทคโนโลยีที่ทางแอพพลิเคชั่น Line ให้นักพัฒนาสามารถ...


ปี 2020 นี้ถ้าจะเริ่มพัฒนาแอพแบบ Cross Platform (รองรับทั้ง Android / iOS) ตัวเลือกที่น่าสนใจ คงเป็นใครไปไม่ได้นอกจาก "Flutter framework" สุดร้อนแรงจาก google ที่เป็นกระแสความนิยมในหมู่พัฒนาอย่างรวดเร็ว ด้วยความเรียบง่าย ความเร็ว ประสิทธิภาพของแอพพลิเคชั่นที่ได้ใกล้เคียงกับ Native (การพัฒนาด้วยภาษาเครื่อง) โดยใช้การพัฒนาด้วยภาษาเพียงภาษาเดียวนั่นก็คือ "ภาษา Dart" ที่มีรูปแบบภาษาคล้ายคลึงกับภาษา C และ Java ผสมผสานกับ JavaScript อีกนิดหน่อย ตัวภาษานับว่ามีความคลาสสิก และความทันสมัยอยู่ในตัว
สำหรับหลักสูตร Flutter นั้นมีรายละเอียด และสิ่งที่ต้องเรียนรู้ค่อนข้างเยอะ หลากหลายมากทีเดียว ดังนั้นเพื่อให้เนื้อหาไม่เยอะเกินไปซึ่งจะทำให้ผู้เริ่มต้นเรียนรู้ตามไม่ทัน และไม่เข้าใจอย่างถ่องแท้ ทางสถาบันไอทีจีเนียสจึงมีการแบ่งเนื้อหาออกเป็น 3 ระดับด้วยกัน (3 หลักสูตรต่อเนื่องกัน) ประกอบด้วย
สำหรับเนื้อหาใน Flutter Advanced (ขั้นสูง) นี้เป็นการต่อยอดจาก flutter intermediate ขั้นกลาง เพื่อให้ผู้เรียนและผู้เข้าอบรมสามารถประยุกต์ใช้งาน flutter ได้อย่างครบถ้วน เนื้อหาเจาะลึกในหัวข้อที่สามารถนำไปใช้ในงานจริง อาทิ การออกแบบด้วย Material Advanced, การออกแบบแอพส่วนของ iOS ด้วย Cupertino, การทำแอพให้รองรับหลายภาษา , การใช้งานฐานข้อมูลภายในแอพด้วย SQLite , การอัพโหลดไฟล์ภาพผ่าน API, การทำงานกับ Google Firebase, ทำระบบ Chat แบบเรียลไทม์, การอัพโหลดรูปภาพด้วย firebase, พัฒนาระบบแจ้งเตือน , เขียนระบบด้วยโครงสร้างแบบ MVC, จัดการ State ด้วย Bloc, การบันทึกเสียงใน flutter, การเขียนระบบเชื่อมต่อกับ Youtube API, การติดต่อกับอุปกรณ์และเซ็นเซอร์ต่างๆ บนมือถือ และเนื้อหาอื่นๆ อีกมากมาย
ปกติราคาหลักสูตรนี้ด้วยระยะเวลาและเนื้อหาที่นำมาสอนจะมีราคาเต็มอยู่ประมาณ 7,500 บาท แต่ทางสถาบันนำมาจัดโปรโมชั่นด้วยราคาสุดพิเศษ และอาจจะมีราคานี้เพียงรอบเดียวเท่านั้น ราคาเริ่มต้น 50 ท่านแรก เพียง 300 บาท หรับท่านที่ 51-100 ราคา 600 บาท และท่านที่ 101 เป็นต้นไปราคา 1000 บาท เพื่อเป็นการสนับสนุนทางสถาบันนำมาใช้อัพเกรดห้องอบรมต่อไปครับ
การอบรมในหลักสูตรนี้เป็นการสอนสดออนไลน์ ผ่านโปรแกรม cisco webex conference และมีการบันทึกการอบรมส่งให้ดูย้อนหลังทั้งหลักสูตรครับ
หลักสูตรนี้พร้อมเรียนรู้ สามารถทักไลน์ด้านล่างเพื่อสั่งซื้อวิดีโอการอบรมได้ทันที

กำหนดการณ์อบรม
ตารางอบรม 10 วัน
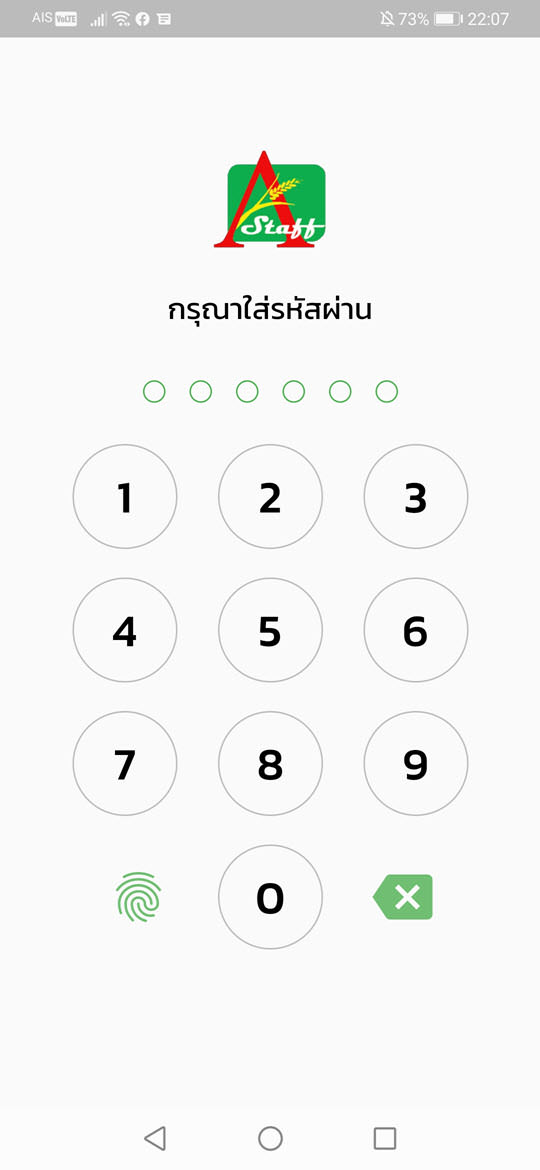
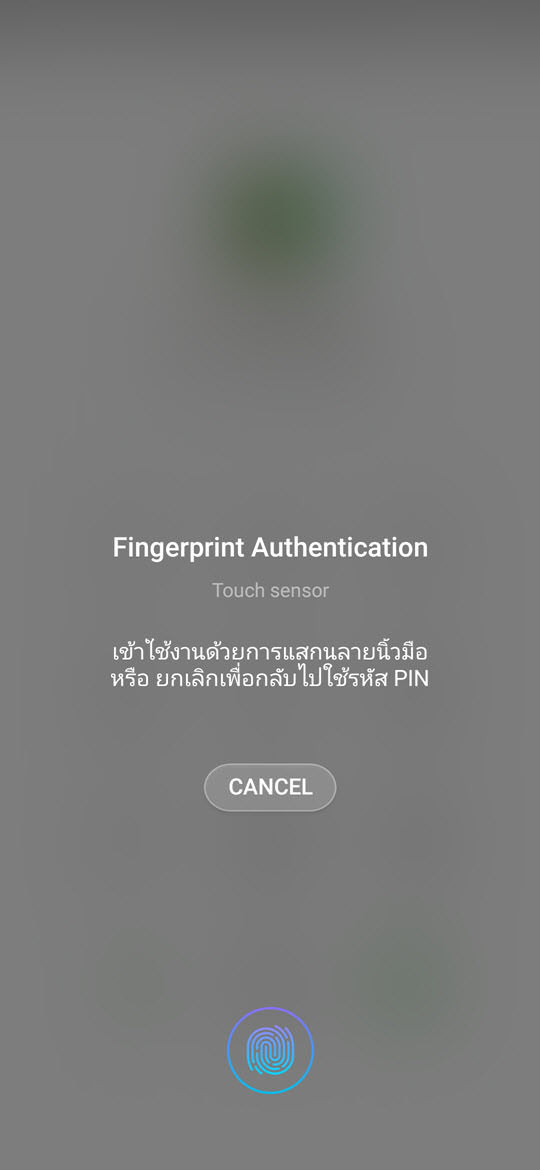
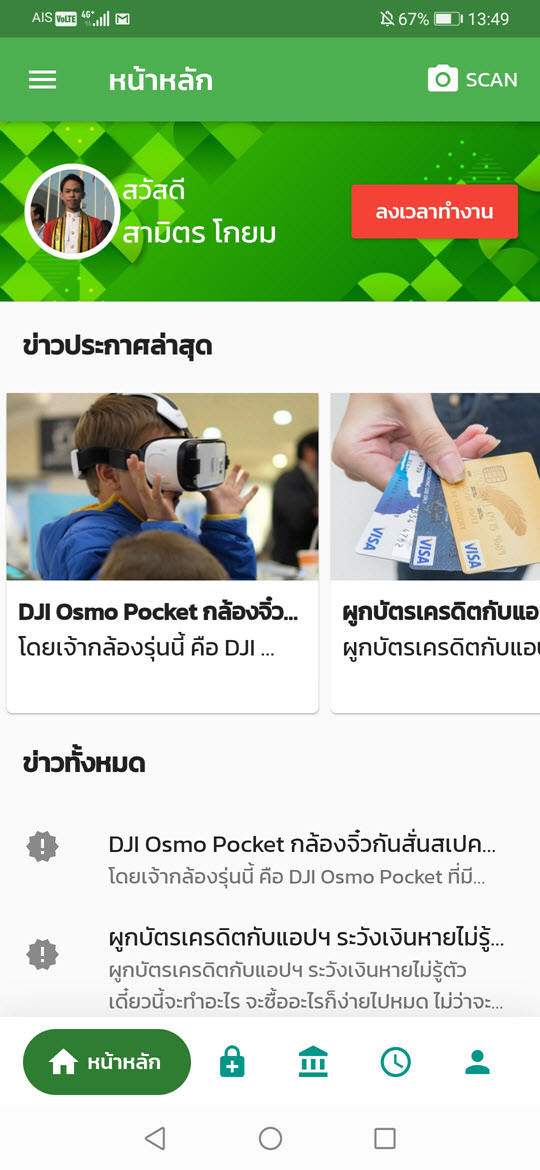
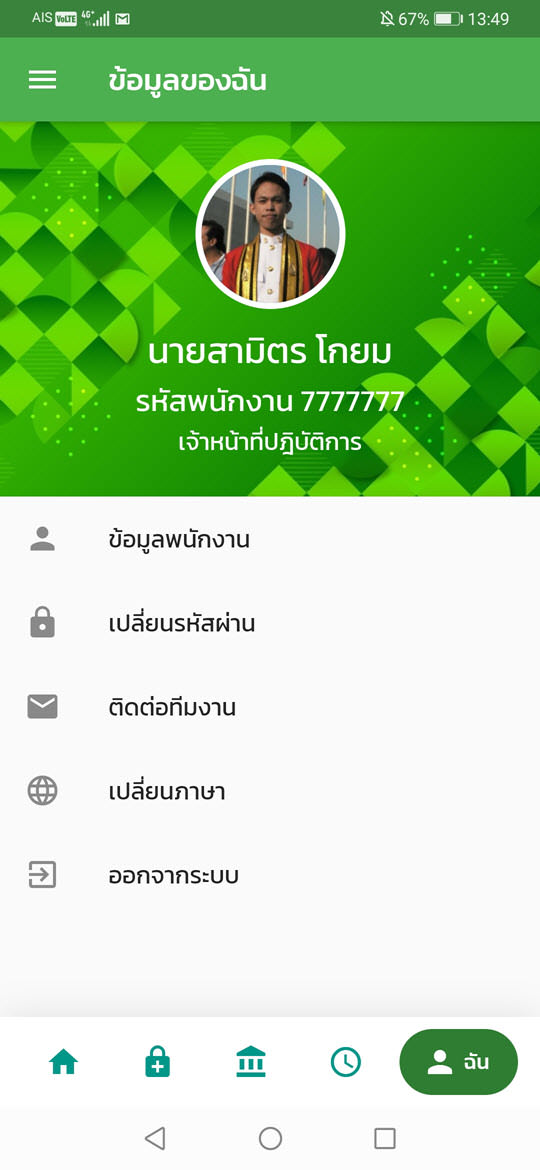
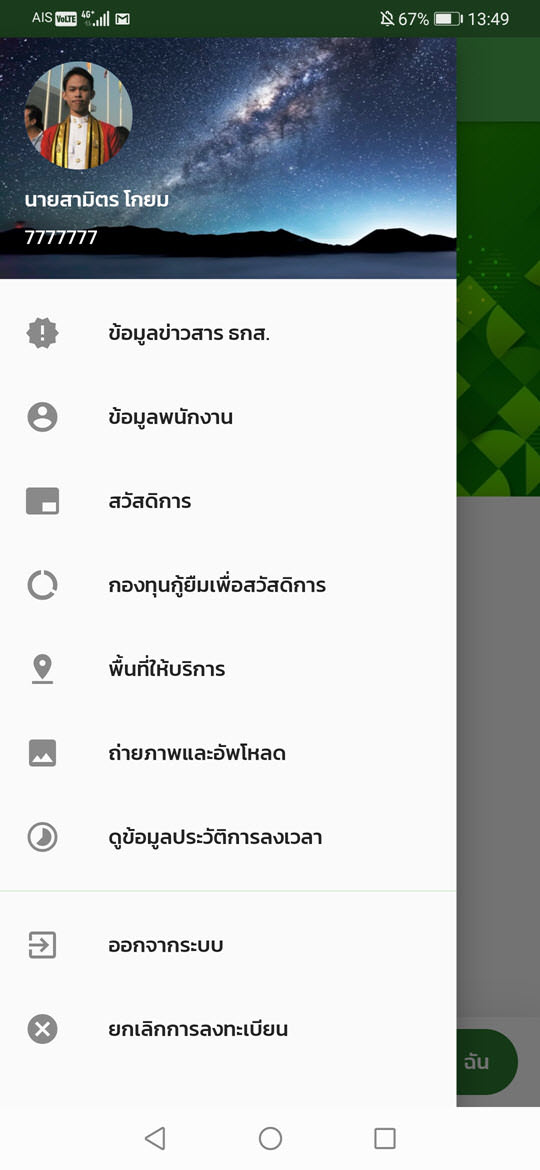
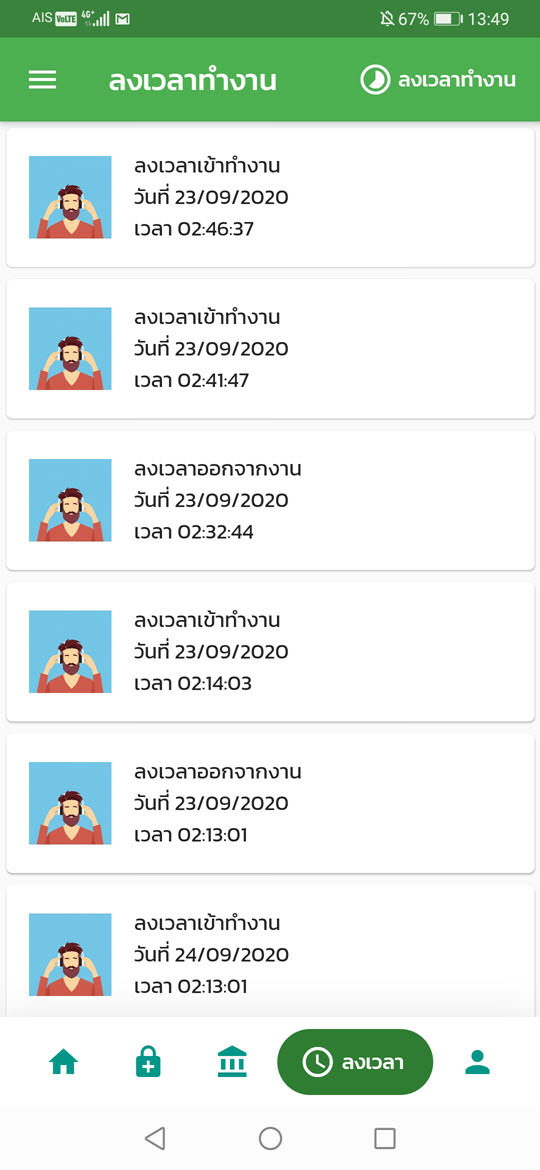
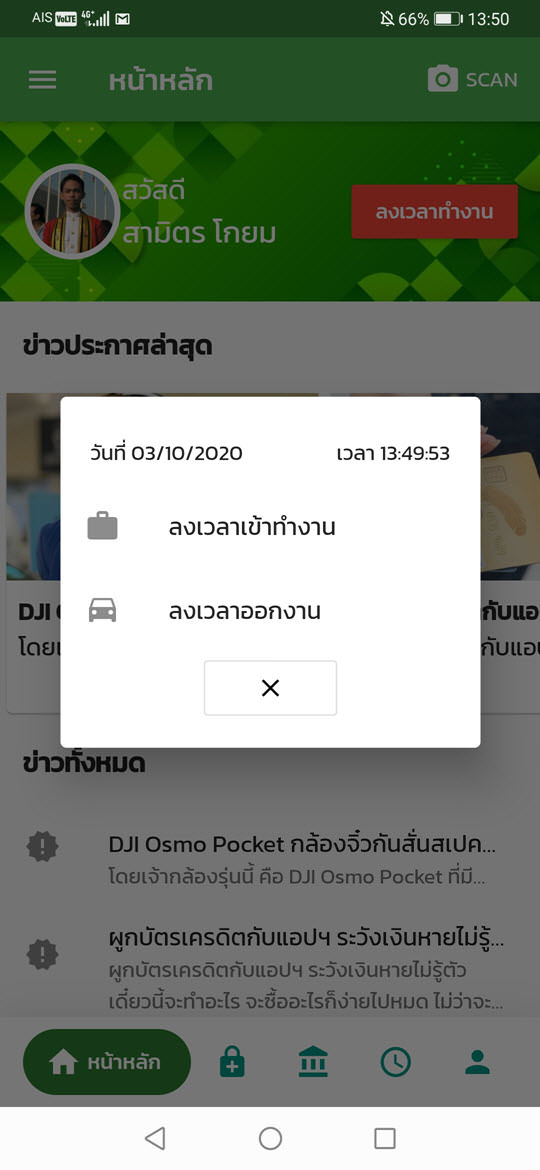
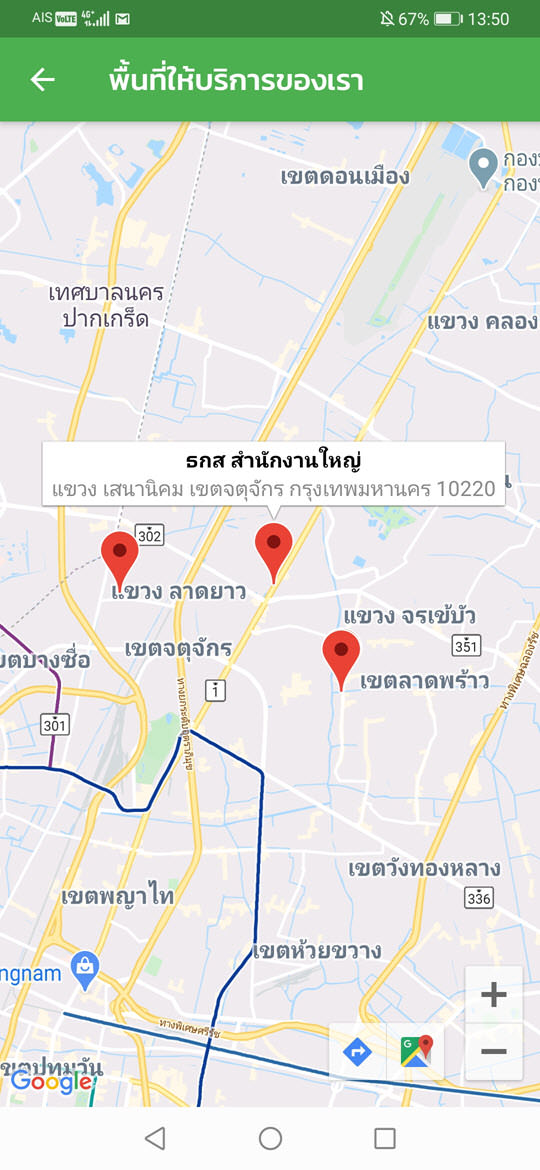
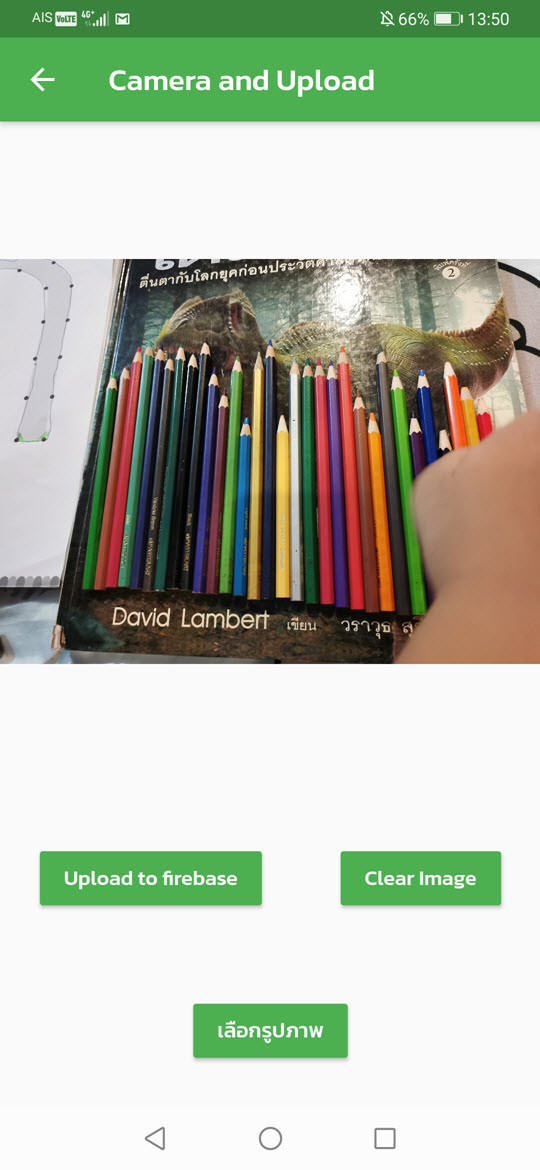
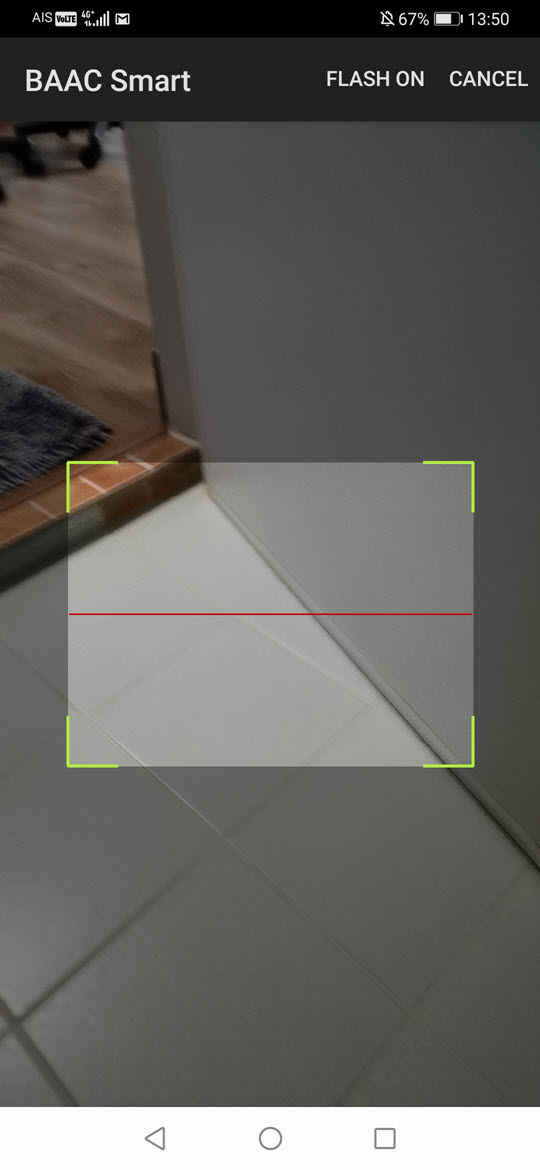
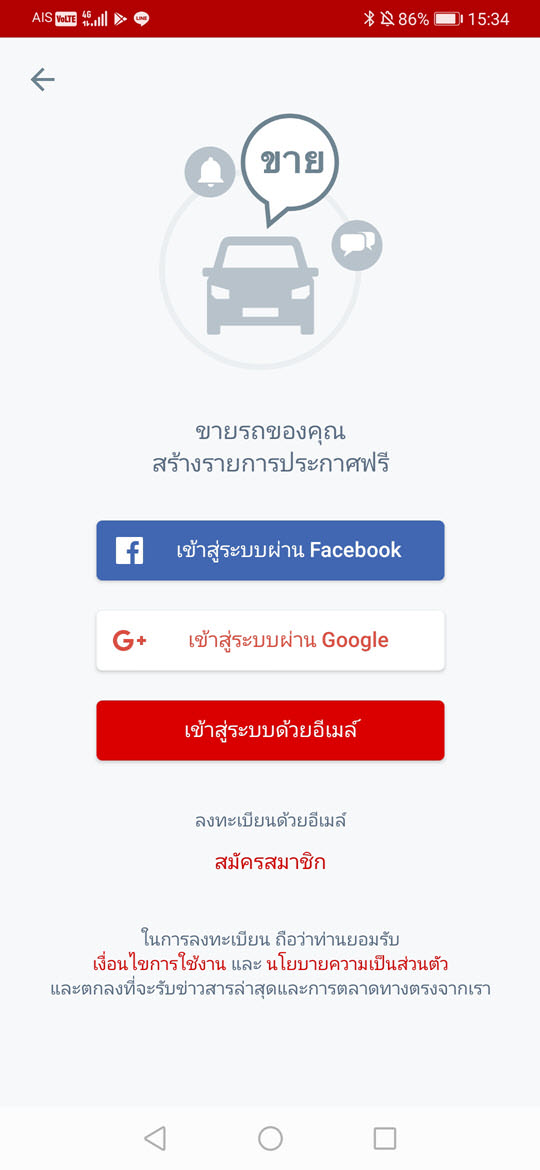
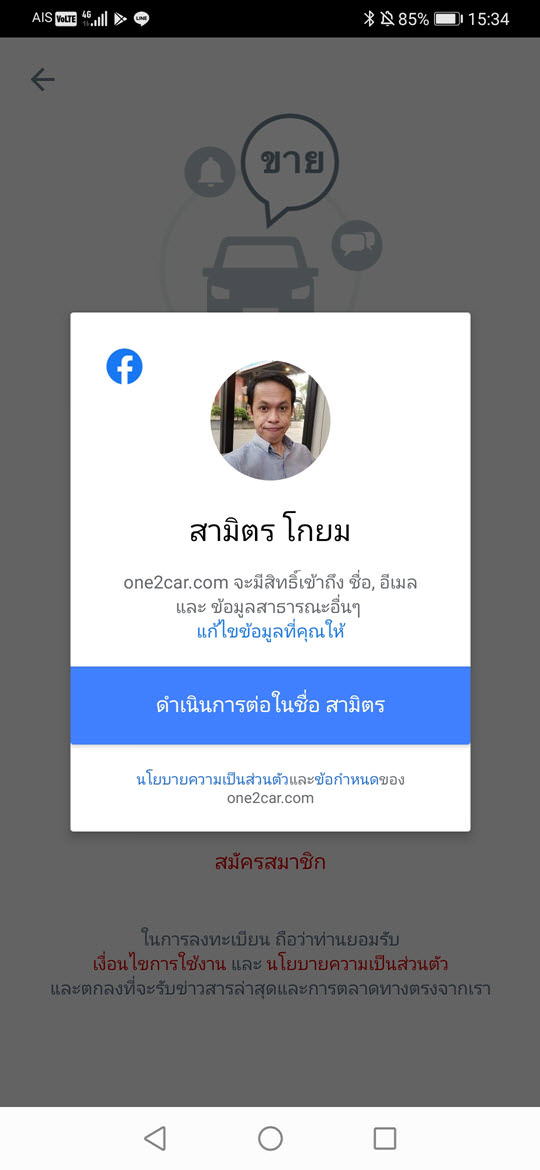
ตัวอย่าง workshop บางส่วนในหลักสูตรนี้


















ภาพรวมหัวข้อการอบรม
Module 1: การออกแบบด้วย Material Advanced Components
รายละเอียดหลักสูตร
Module 2: การออกแบบแอพส่วนของ iOS ด้วย Cupertino (Building a Cupertino app with Flutter for iOS)
Module 3: การทำแอพให้รองรับหลายภาษา (Localization and Multi Language in flutter)
Module 4: การใช้งานฐานข้อมูลภายในแอพด้วย SQLite (Using SQLite in Flutter)
Module 5: การอัพโหลดไฟล์ภาพผ่าน API (Upload Images To REST API)
Module 6: การทำงานกับ Google Firebase (Firestore CRUD in Flutter)
Module 7: ทำระบบ Chat แบบเรียลไทม์ (Realtime chat with firebase in flutter)
Module 8: การอัพโหลดรูปภาพด้วย firebase (Firebase Image Upload)
Module 9: พัฒนาระบบแจ้งเตือน (Push Notifications in Flutter using Firebase)
Module 10: เขียนระบบด้วยโครงสร้างแบบ MVC (Flutter MVC design pattern)
Modlue 11: จัดการ State ด้วย Bloc (State management with Bloc)
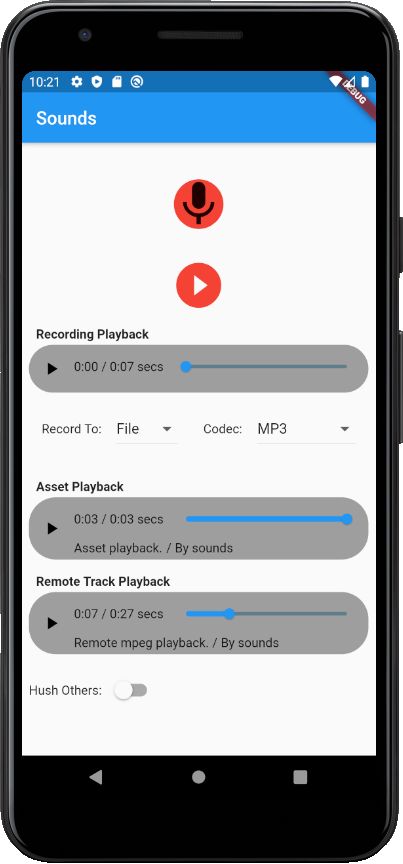
Module 12: การบันทึกเสียงใน flutter (Flutter Audio Recorder)
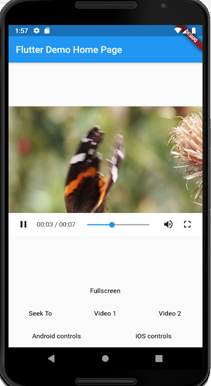
Module 13: การเล่นวิดีโอ (Flutter Video Player)
Module 14: การเขียนระบบเชื่อมต่อกับ Youtube API (Flutter YouTube API and Video Player)
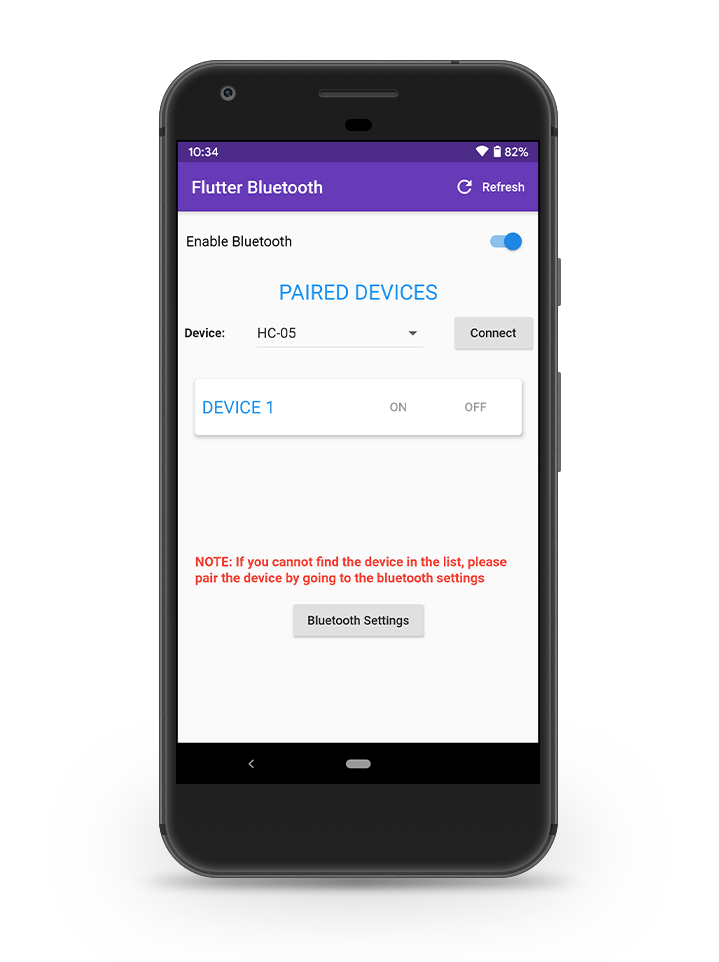
Module 15: การติดต่อกับอุปกรณ์และเซ็นเซอร์ต่างๆ บนมือถือ (Flutter with Device API)
Module 16: การเตรียมความพร้อมแอพและอัพโหลดขึ้น Store (Build and published app to store)
LINE Frontend Framwork หรือ LIFF เป็นเทคโนโลยีที่ทางแอพพลิเคชั่น Line ให้นักพัฒนาสามารถ...
ปี 2020 นี้ถ้าจะเริ่มพัฒนาแอพแบบ Cross Platform (รองรับทั้ง Android / iOS) ตัวเลือกที่น...
ปี 2020 นี้ถ้าจะเริ่มพัฒนาแอพแบบ Cross Platform (รองรับทั้ง Android / iOS) ตัวเลือกที่น...
ปี 2020 นี้ถ้าจะเริ่มพัฒนาแอพแบบ Cross Platform (รองรับทั้ง Android / iOS) ตัวเลือกที่น...
ปี 2021 นี้ถ้าจะเริ่มพัฒนาแอพแบบ Cross Platform (รองรับทั้ง Android / iOS และ Web App)...
ในโลกของการพัฒนาโมบายแอพพลิเคชั่นนั้น มีรูปแบบและแนวทางให้เลือกได้หลากหลายวิธีการ หลายเ...