Workshop Web API Spring Boot 3 Kotlin with Nuxt 3 and Docker
Spring Boot เป็น framework ที่ได้รับความนิยมอย่างมากสำหรับการสร้าง Web Application ระดั...


ภาษา Go มีข้อดีหลายประการที่ทำให้เป็นตัวเลือกที่น่าสนใจสำหรับการพัฒนาเว็บแอปพลิเคชันแบบ Full Stack โดยเฉพาะในส่วนของ Back-end ได้แก่ การประมวลผลและการคอมไพล์ที่รวดเร็ว ความง่ายในการเรียนรู้และเข้าใจ มีความสามารถในการจัดการ Concurrent processes ที่ยอดเยี่ยม ระบบ Type Safety ที่แข็งแรง และสามารถคอมไพล์โปรแกรมให้เป็นไฟล์ไบนารีเดียว ทำให้ง่ายต่อการนำไปใช้งานและแจกจ่าย ด้วยเหตุผลเหล่านี้ Go จึงเป็นตัวเลือกที่ดีสำหรับการพัฒนาแอปพลิเคชันที่ต้องการประสิทธิภาพ ความง่ายในการเรียนรู้ และความปลอดภัยของโค้ด
React เป็นเฟรมเวิร์คที่มีข้อดีหลายประการที่ทำให้เป็นตัวเลือกที่ดีสำหรับการพัฒนาเว็บแอปพลิเคชันในส่วน Front-end เนื่องจากมีการเรียนรู้ที่ค่อนข้างง่าย มีความสามารถในการใช้ซ้ำของคอมโพเนนต์ (Reusable Components) ที่ช่วยให้การพัฒนาและการบำรุงรักษาแอปพลิเคชันเป็นไปอย่างรวดเร็ว การเรนเดอร์ที่รวดเร็ว (Fast Rendering) ทำให้การตอบสนองของแอปพลิเคชันเป็นไปอย่างรวดเร็วและลื่นไหล นอกจากนี้ยังมีการจัดการข้อมูลแบบทิศทางเดียว (Unidirectional Data Flow) ที่ช่วยให้การจัดการสถานะของแอปพลิเคชันง่ายขึ้น และยังมีชุมชนผู้ใช้ขนาดใหญ่ (Large Community) ที่พร้อมให้ความช่วยเหลือและแบ่งปันความรู้ ทำให้ React เป็นเครื่องมือที่มีความน่าสนใจและเป็นที่นิยมในการพัฒนาเว็บแอปพลิเคชัน
หลักสูตร "Full Stack Web Application with Go and React" มุ่งเน้นให้ผู้เรียนมีความเข้าใจและสามารถพัฒนาเว็บแอปพลิเคชันแบบเต็มรูปแบบ (Full Stack) โดยใช้ภาษา Go สำหรับส่วน Back-end และใช้ React สำหรับส่วน Front-end หลักสูตรนี้จะครอบคลุมการติดตั้งเครื่องมือ การพัฒนา REST API การเชื่อมต่อฐานข้อมูล และการสร้างส่วนติดต่อผู้ใช้ (User Interface) ด้วย React
หลักสูตรนี้พร้อมเรียนรู้ สามารถทักไลน์ด้านล่างเพื่อสั่งซื้อวิดีโอการอบรมได้ทันที

วิดีโอบันทึกการอบรม Full Stack Web Application with Go and React
จากราคาเต็มปกติ 3,000 บาท
สำหรับท่านที่ต้องการซื้อในนามนิติบุคคล สามารถซื้อได้ในราคา 3,000 บาท (ยังไม่รวมภาษีมูลค่าเพิ่ม 7%)
การอบรมในหลักสูตรนี้เป็นการสอนสดออนไลน์ ผ่านโปรแกรม Zoom Meeting และมีการบันทึกการอบรมส่งให้ดูย้อนหลังทั้งหลักสูตร
กำหนดการอบรม
วิทยากร
 อ.สามิตร โกยม (สถาบันไอทีจีเนียส)
อ.สามิตร โกยม (สถาบันไอทีจีเนียส)ภาพรวมหัวข้อการฝึกอบรม

ผู้เรียนต้องมีพื้นฐานอะไรบ้าง ?
จุดเด่นของหลักสูตร
คอมพิวเตอร์และโปรแกรมที่รองรับการพัฒนา
รายละเอียดหลักสูตร
Section 1: การเตรียมเครื่องมือและความพร้อม
Section 2: พื้นฐานภาษา Go
Section 3: การวางโครงสร้างโปรเจ็กต์แบบ Clean Architecture
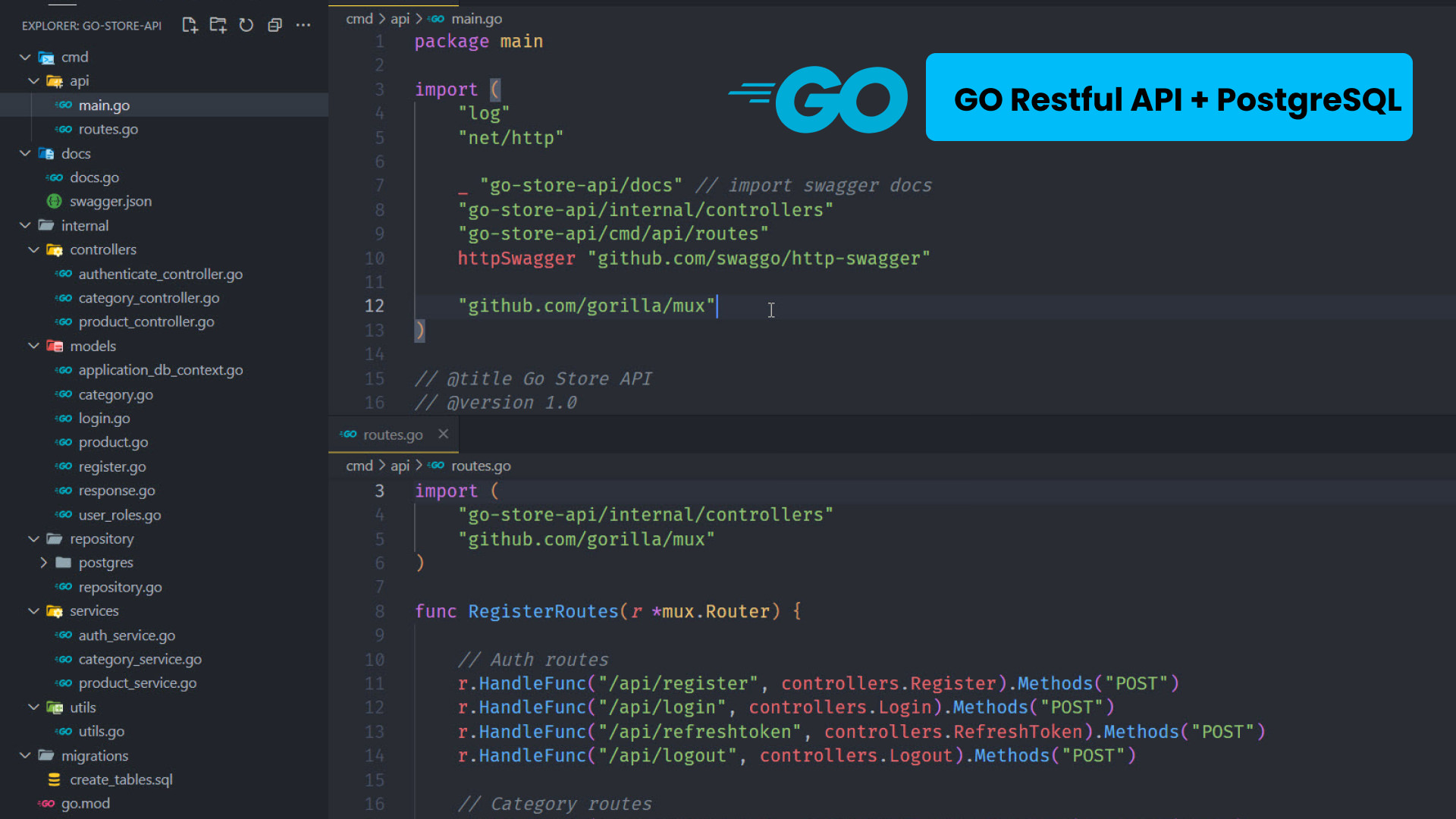
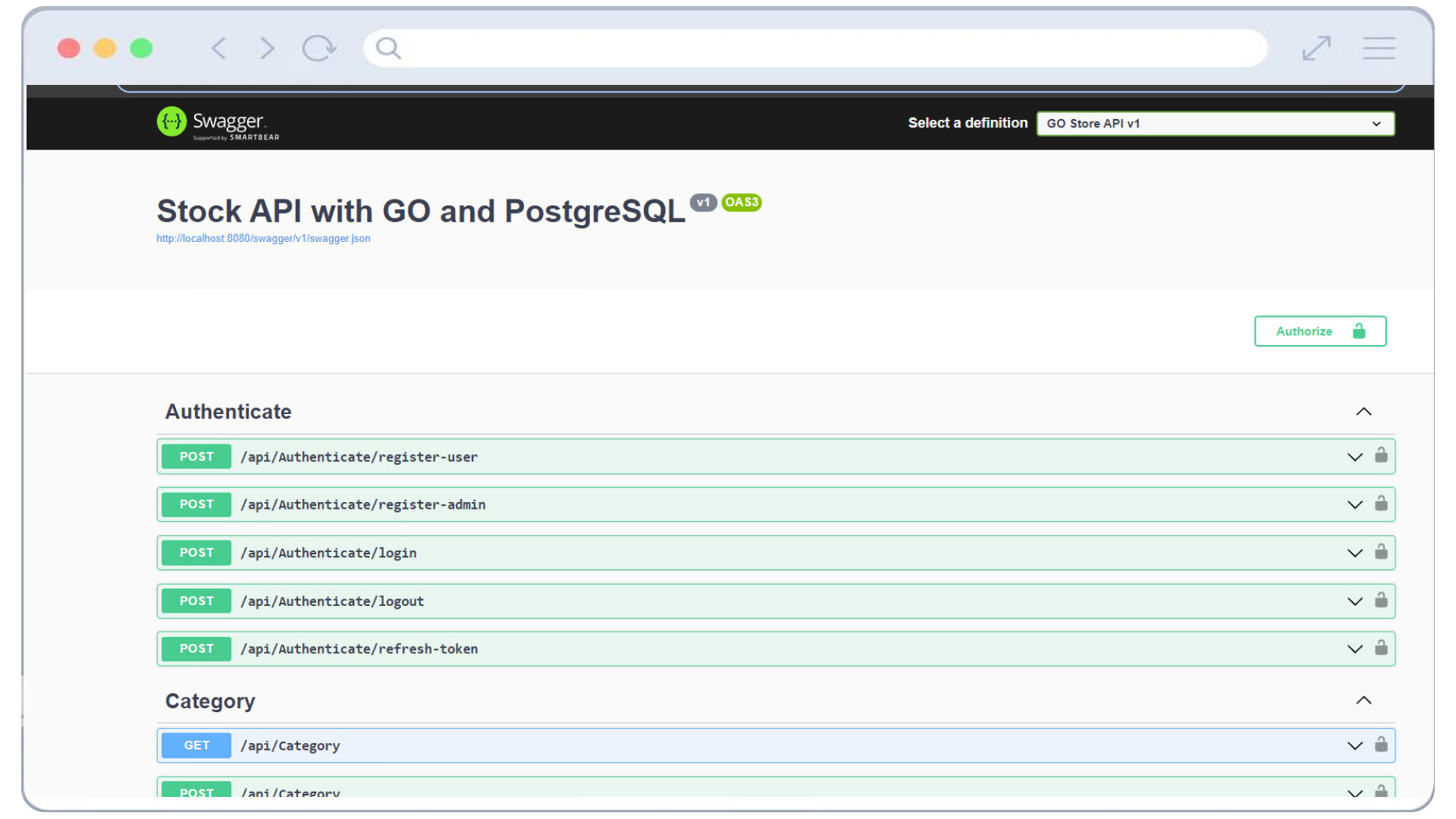
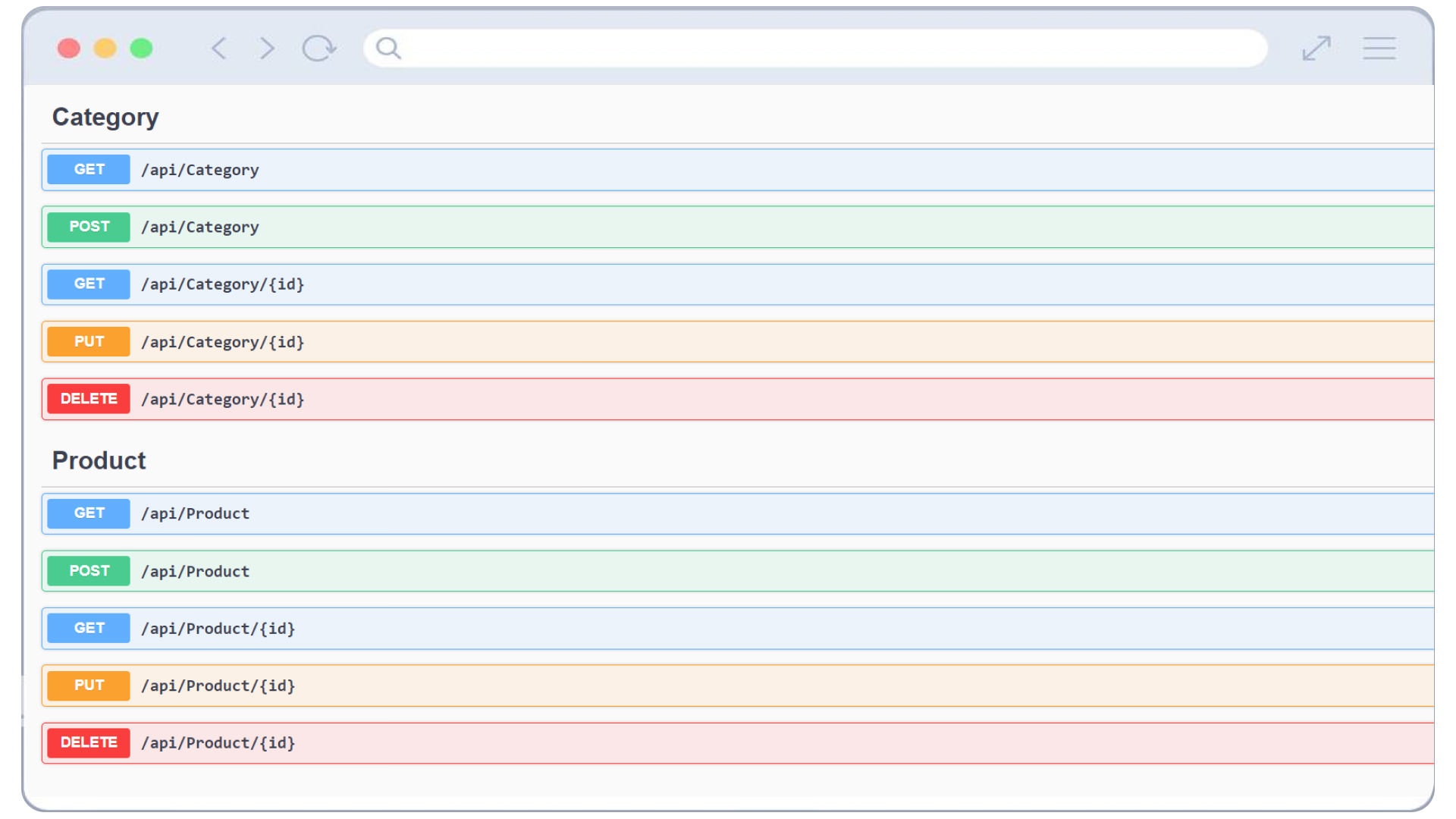
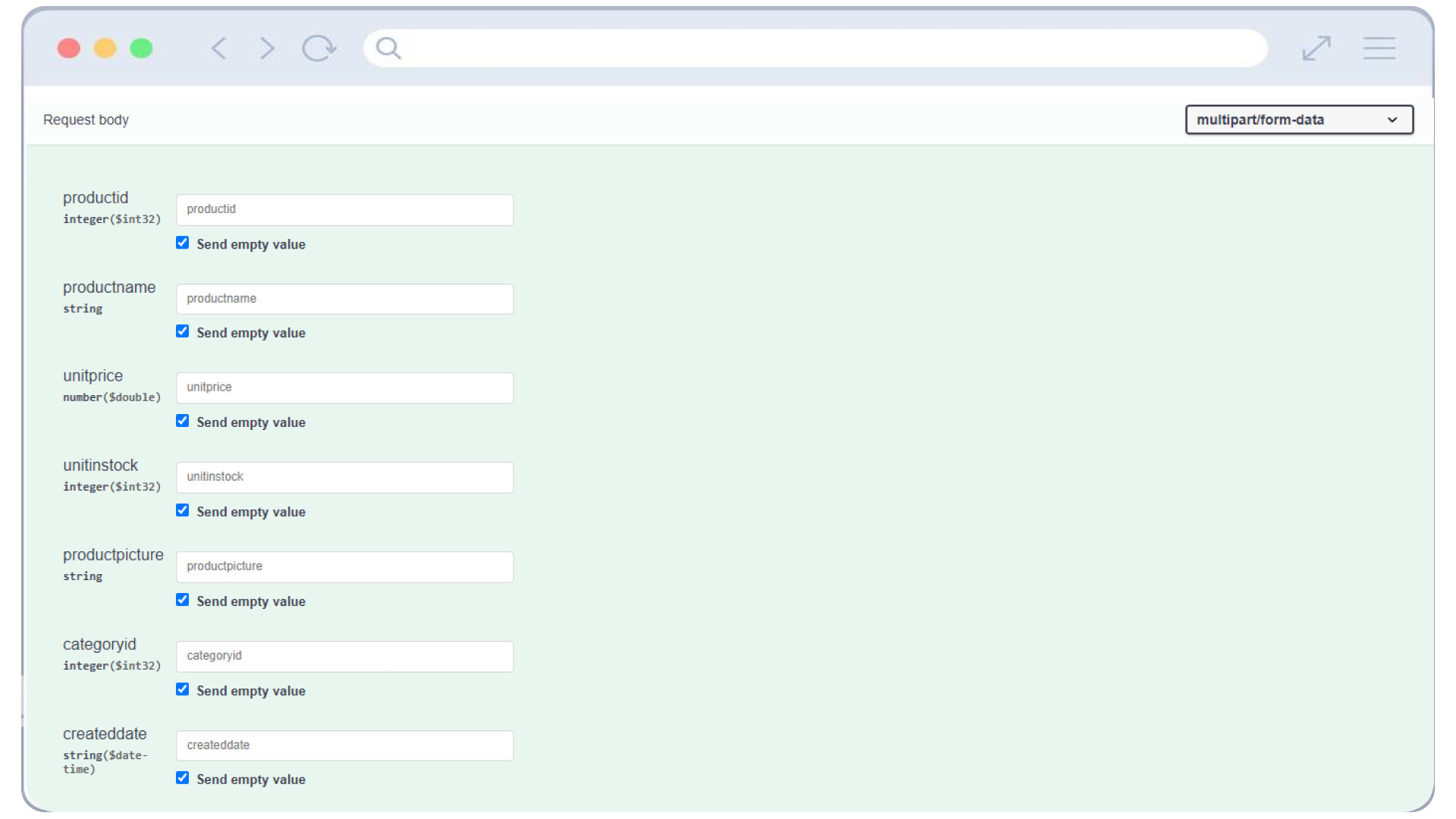
Section 4: การสร้าง REST API ในภาษา Go
Section 5: การเชื่อมต่อฐานข้อมูล PostgreSQL
Section 6: การทำงานกับ JSON
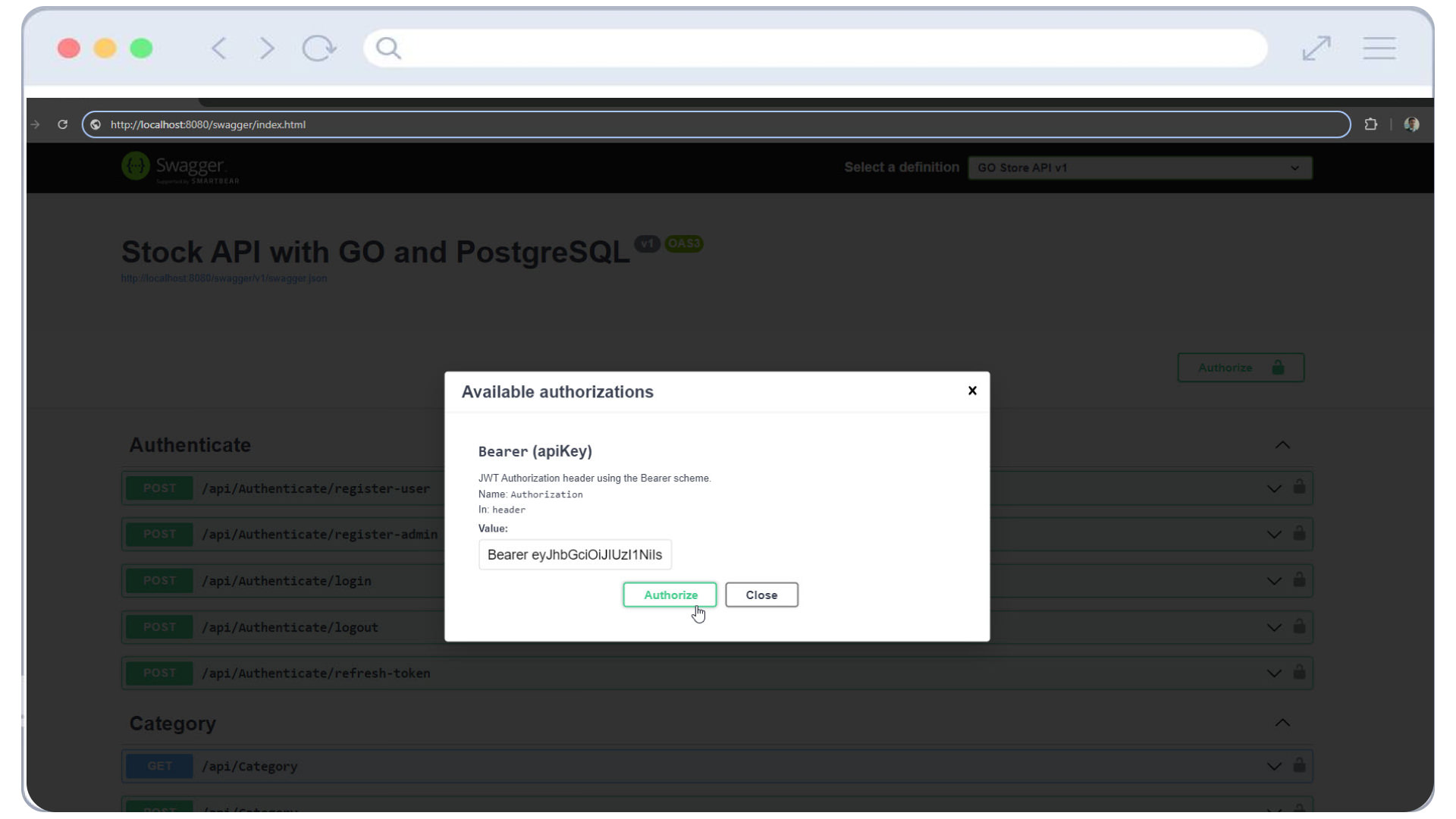
Section 7: การทำ Authentication ด้วย JWT
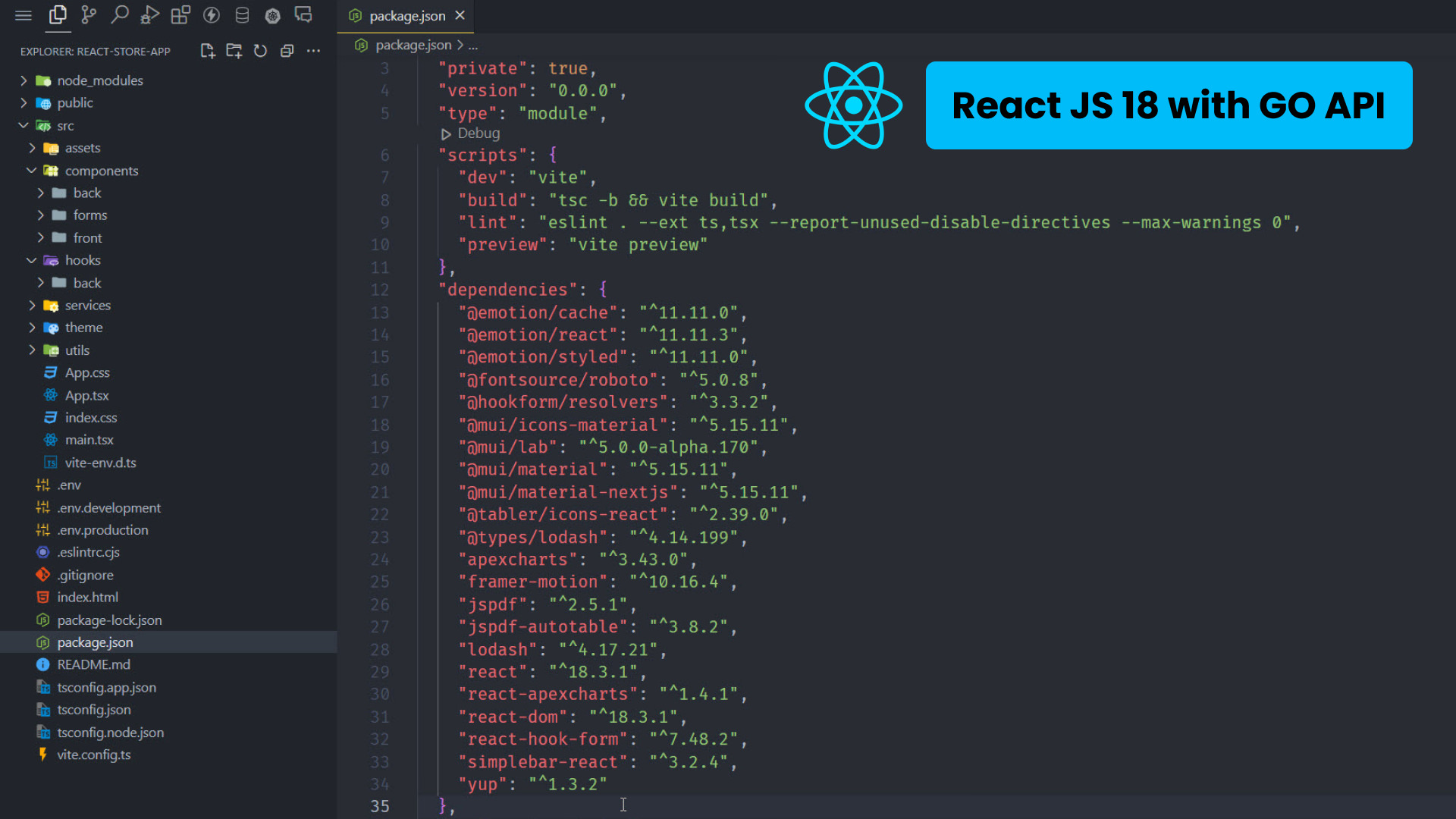
Section 8: พื้นฐาน React Framework
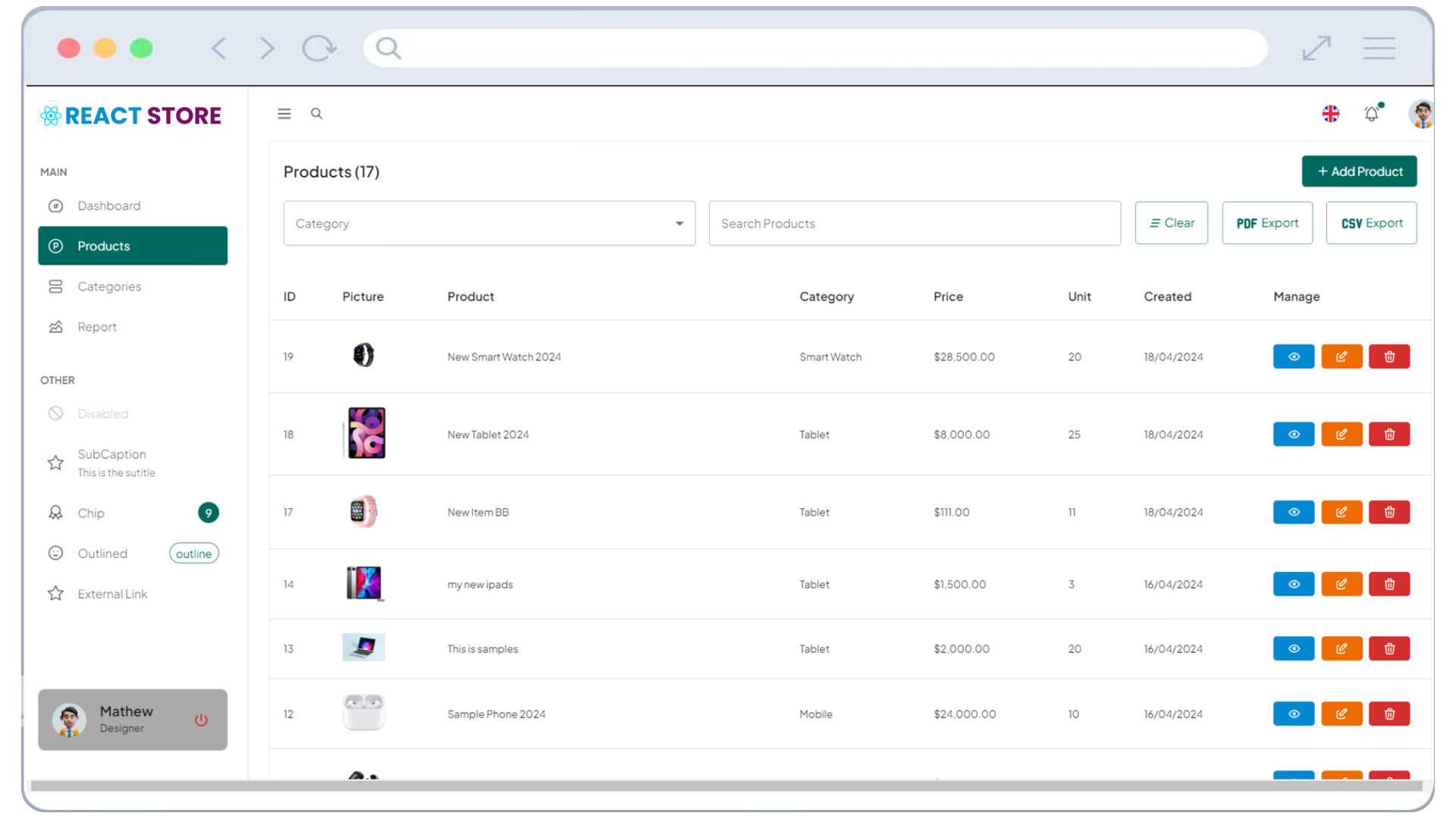
Section 9: สร้างโปรเจ็กต์ Store ด้วย React Framework
Section 10: สร้างหน้า Login ใน React Framework
Section 11: React for Create/Read/Update/Delete Store API
Section 12: การ Deployed Project Go และ React
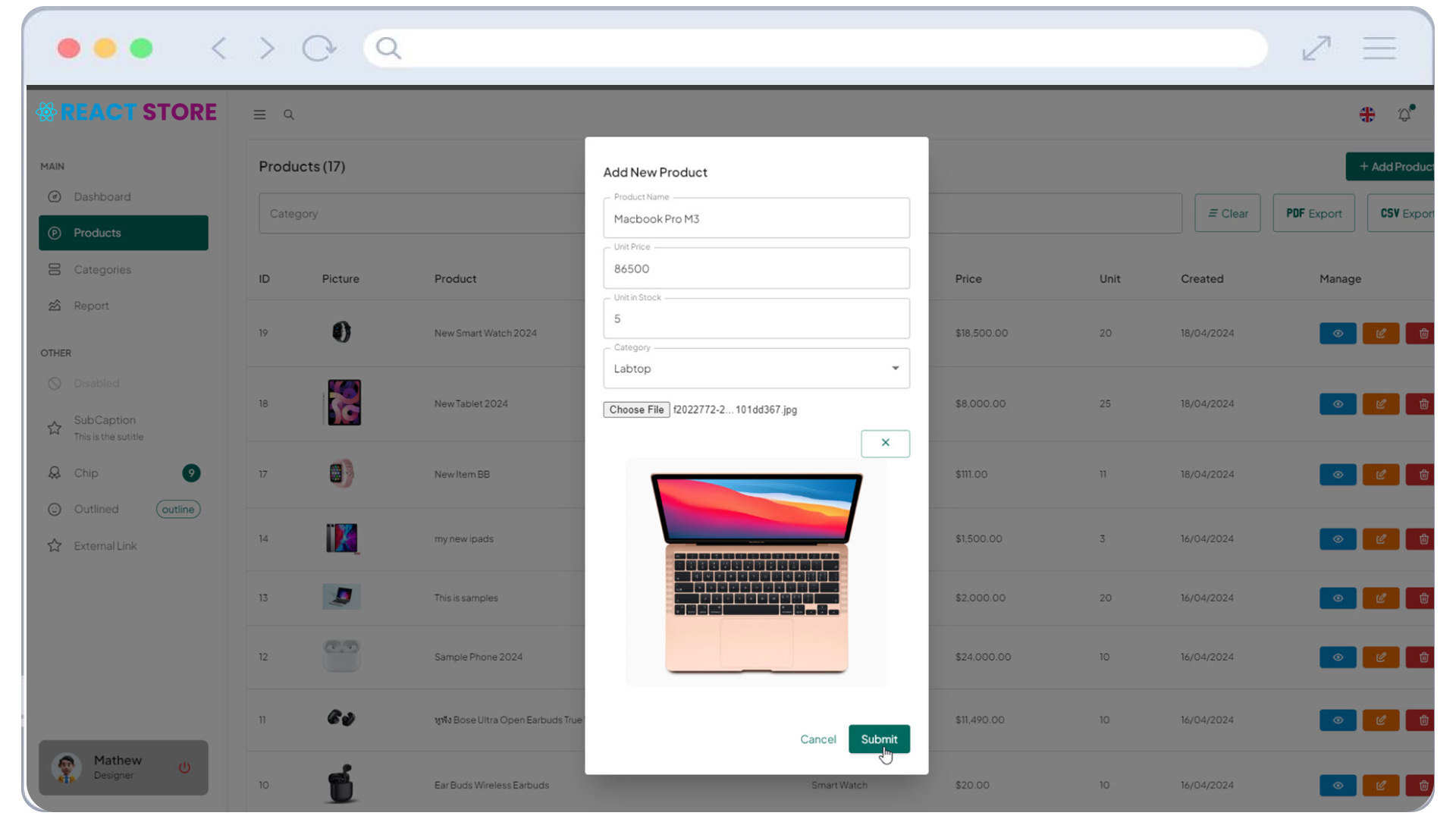
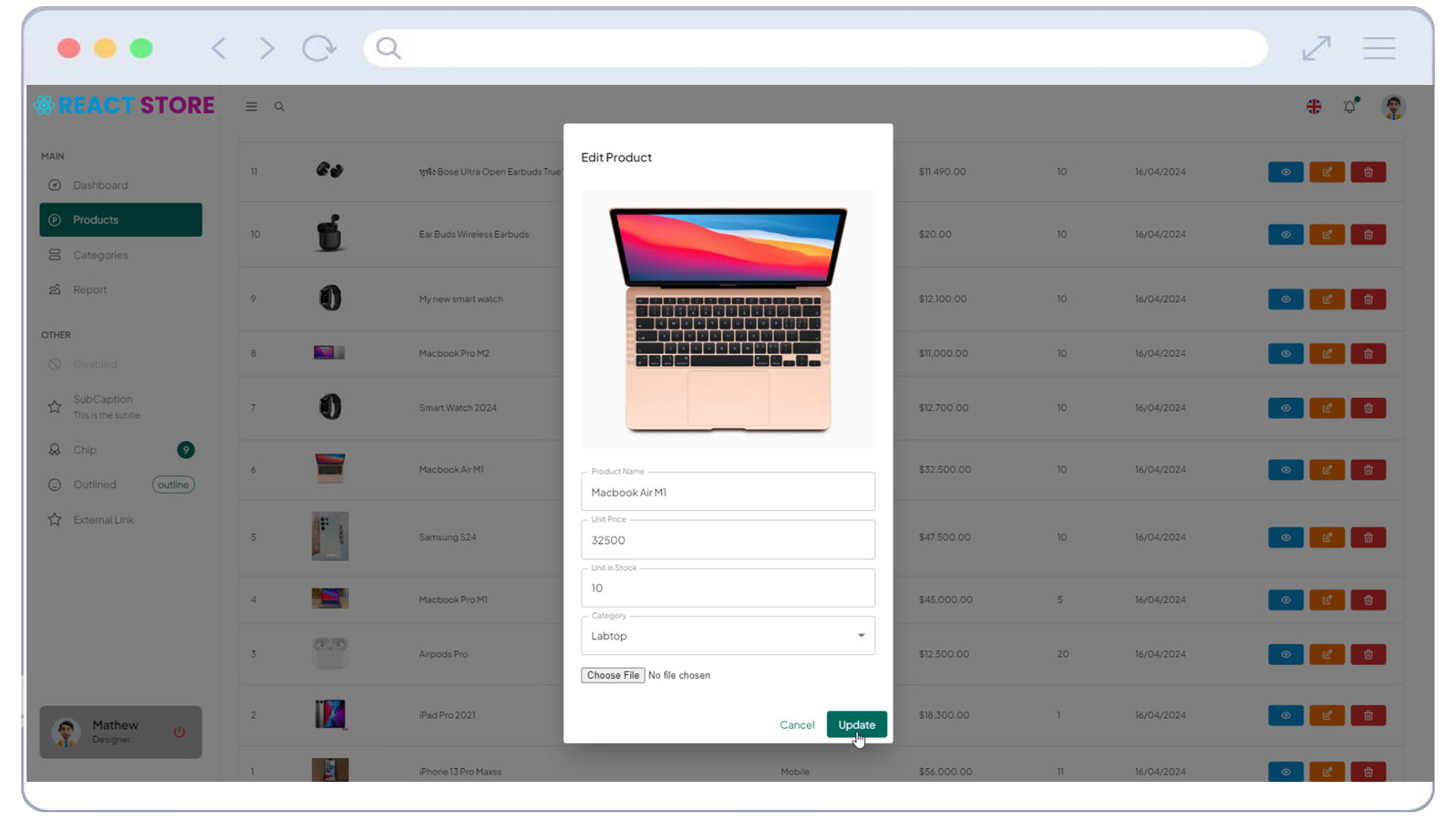
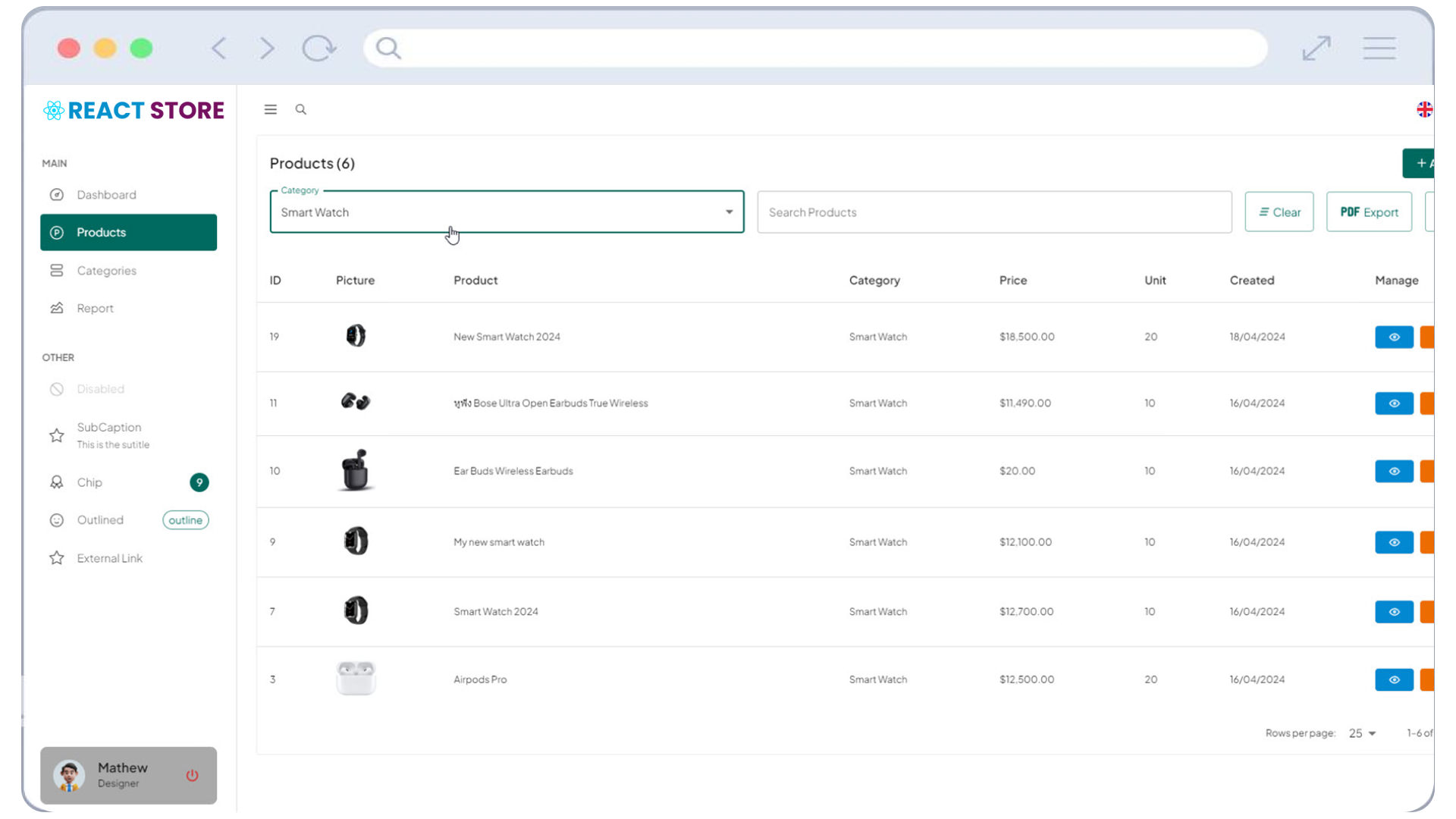
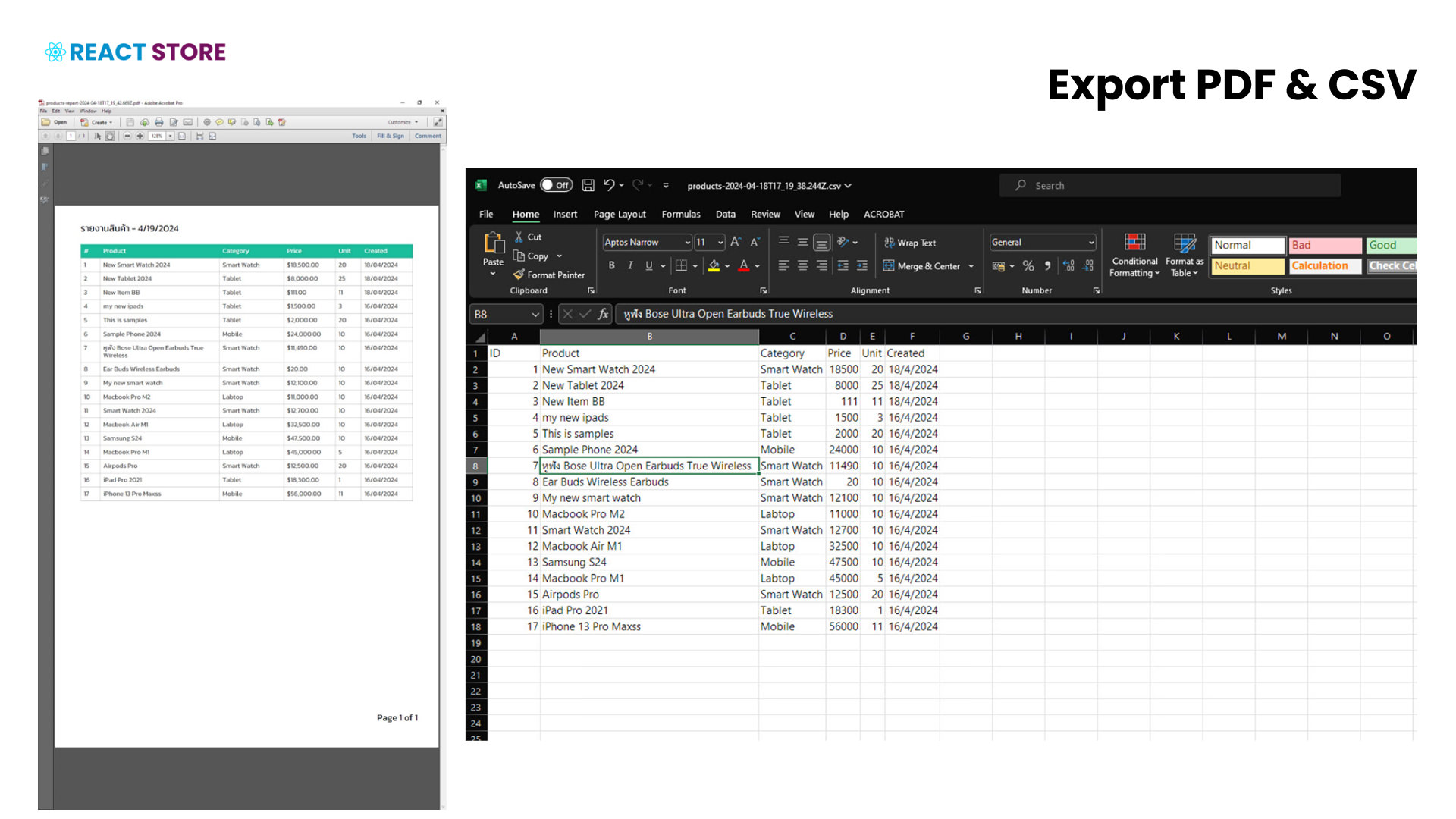
ตัวอย่าง Workshop Full Stack Web Application with Go and React












Spring Boot เป็น framework ที่ได้รับความนิยมอย่างมากสำหรับการสร้าง Web Application ระดั...
ในยุคปัจจุบัน เว็บแอปพลิเคชันแบบ Single Page Application (SPA) กำลังได้รับความนิยมอย่าง...
.NET Framework โดยเฉพาะ .net core นั้นทำงานแบบข้าม platform (cross platform) ได้ทั้งบน...
ในยุคดิจิทัลที่ข้อมูลมีบทบาทสำคัญต่อการตัดสินใจทางธุรกิจ การวิเคราะห์และนำเสนอข้อมูลอย่...
นักพัฒนาเว็บแอพพลิเคชั่นสมัยใหม่ จำเป็นต้องเรียนรู้ทักษะที่เกี่ยวข้องในสายงานอยู่หลายอย...
หนึ่งในกระบวนการพัฒนาเว็บไซต์ที่สำคัญคือการออกแบบ เพราะการออกแบบจะช่วยให้ได้เว็บที่มีคุ...
PostgreSQL เป็นระบบจัดการฐานข้อมูลโอเพ่นซอร์สที่ได้รับความนิยมมากที่สุดในโลก ในปี 2023...
ในปี 2023 นี้ Flutter V.3 ได้อัพเดทความสามารถใหม่ๆ มากมาย พร้อมทั้งปรับปรุงประสิทธิภาพท...
React เป็นหนึ่งใน Library สาย JavaScript ที่ได้รับความนิยมสูงสุดตลอดกาล ด้วยความสามารถแ...
แนวทางการพัฒนาแอพพลิเคชั่นบนอุปกรณ์พกพานั้น มีรูปแบบและแนวทางให้เลือกได้หลากหลายวิธีการ...
แนวทางการพัฒนาแอพพลิเคชั่นบนอุปกรณ์พกพานั้น มีรูปแบบและแนวทางให้เลือกได้หลากหลายวิธีการ...
ในโลกของการพัฒนาโมบายแอพพลิเคชั่นนั้น มีรูปแบบและแนวทางให้เลือกได้หลากหลายวิธีการ หลายเ...
ในโลกของการพัฒนาโมบายแอพพลิเคชั่นนั้น มีรูปแบบและแนวทางให้เลือกได้หลากหลายวิธีการ หลายเ...
ในโลกของการพัฒนาโมบายแอพพลิเคชั่นนั้น มีรูปแบบและแนวทางให้เลือกได้หลากหลายวิธีการ หลายเ...
ปี 2021 นี้ถ้าจะเริ่มพัฒนาแอพแบบ Cross Platform (รองรับทั้ง Android / iOS และ Web App)...
ปี 2020 นี้ถ้าจะเริ่มพัฒนาแอพแบบ Cross Platform (รองรับทั้ง Android / iOS) ตัวเลือกที่น...
ปี 2020 นี้ถ้าจะเริ่มพัฒนาแอพแบบ Cross Platform (รองรับทั้ง Android / iOS) ตัวเลือกที่น...
ปี 2020 นี้ถ้าจะเริ่มพัฒนาแอพแบบ Cross Platform (รองรับทั้ง Android / iOS) ตัวเลือกที่น...
LINE Frontend Framwork หรือ LIFF เป็นเทคโนโลยีที่ทางแอพพลิเคชั่น Line ให้นักพัฒนาสามารถ...