Basic Angular 9 Framework Online Course
เนื่องด้วยสถานการณ์ระบาดของไวรัส Covid-19 ทำให้หลายท่านต้องกักตัวอยู่กับบ้าน ทางสถาบันไ...


React เป็นหนึ่งใน Library สาย JavaScript ที่ได้รับความนิยมสูงสุดตลอดกาล ด้วยความสามารถและจุดเด่นมากมายทั้งเรื่องโครงสร้างที่ดี ประสิทธิภาพที่สูงโดดเด่น มี library รองรับการทำงานสายนี้อย่างครบครัน จึงเป็นตัวเลือกแรกๆ สำหรับนักพัฒนาเว็บแอพพลิเคชั่นเสมอมา
Node.js เป็นแพลตฟอร์มที่ให้ความสามารถในการสร้างแอปพลิเคชันเว็บและเซิร์ฟเวอร์ด้วยภาษา JavaScript ทั้งฝั่งเซิร์ฟเวอร์และฝั่งไคลเอนต์ ซึ่งเปิดโอกาสให้นักพัฒนาสามารถสร้างแอปพลิเคชันที่มีประสิทธิภาพและมีความยืดหยุ่นสูง และในหลักสูตรนี้จะใช้ Strapi ซึ่งเป็นเฟรมเวิร์กที่ให้บริการในการสร้างเซิร์ฟเวอร์ API หรือแอปพลิเคชัน CMS (Content Management System) ด้วย Node.js โดยมีความสามารถในการสร้าง API ที่สามารถจัดการข้อมูลที่หลากหลายและมีระบบการยืนยันตัวตน (Authentication with JWT) ให้ใช้งานง่าย
Docker เป็นแพลตฟอร์มที่ให้ควบคุมการใช้งานและการปรับปรุงแอปพลิเคชันในรูปแบบของ Container ซึ่งเป็นหน่วยของแอปพลิเคชันที่มีทั้งระบบปฏิบัติการและแอปพลิเคชันที่ทำงานอยู่ภายในเดียวกัน ซึ่งช่วยให้สามารถสร้างและปรับปรุงแอปพลิเคชันได้อย่างรวดเร็วและเสถียรมากขึ้น นอกจากนี้ยังช่วยลดปัญหาของความแตกต่างในสภาพแวดล้อมที่ใช้ในการพัฒนาและการให้บริการแอปพลิเคชัน
หลักสูตรนี้เป็นการเรียนรู้ผ่านการทำ Workshop จริงโดยใช้ React V.18 เป็นส่วนหน้าบ้าน (Frontend) ร่วมกับ NodeJS Strapi V.4 CMS เป็นระบบหลังบ้าน (Backend) และเซ็ตอัพสภาพแวดล้อมทั้งหมดให้ทำงานอยู่บน Docker Container เพื่อให้ผู้เรียนเห็นภาพรวมและประยุกต์นำไปต่อยอดใช้งานได้เองในอนาคต
หลักสูตรนี้พร้อมเรียนรู้ สามารถทักไลน์ด้านล่างเพื่อสั่งซื้อวิดีโอการอบรมได้ทันที

วิดีโอบันทึกการอบรม React NodeJS Docker Workshop Online
React 18 มีอะไรใหม่ ? ทำใมจึงน่าใช้
ผู้เรียนต้องมีพื้นฐานอะไรบ้าง ?
คอมพิวเตอร์และโปรแกรมที่รองรับการพัฒนา
โปรโมชั่นราคาพิเศษ
จากราคาเต็มปกติ 4,000 บาท
ราคานี้ให้เฉพาะนามรายบุคคล ถ้าจะรับใบกำกับภาษี (เฉพาะรายบุคคล และ นามบริษัท จะต้องจ่ายราคาคอร์สอบรมเต็มจำนวน รวมถึงภาษี มูลค่าเพิ่ม 7%)
การอบรมในหลักสูตรนี้เป็นการสอนสดออนไลน์ ผ่านโปรแกรม Zoom Meeting และมีการบันทึกการอบรมส่งให้ดูย้อนหลังทั้งหลักสูตรครับ
กำหนดการอบรม
ภาพรวมหัวข้อการอบรม
รายละเอียดหลักสูตร
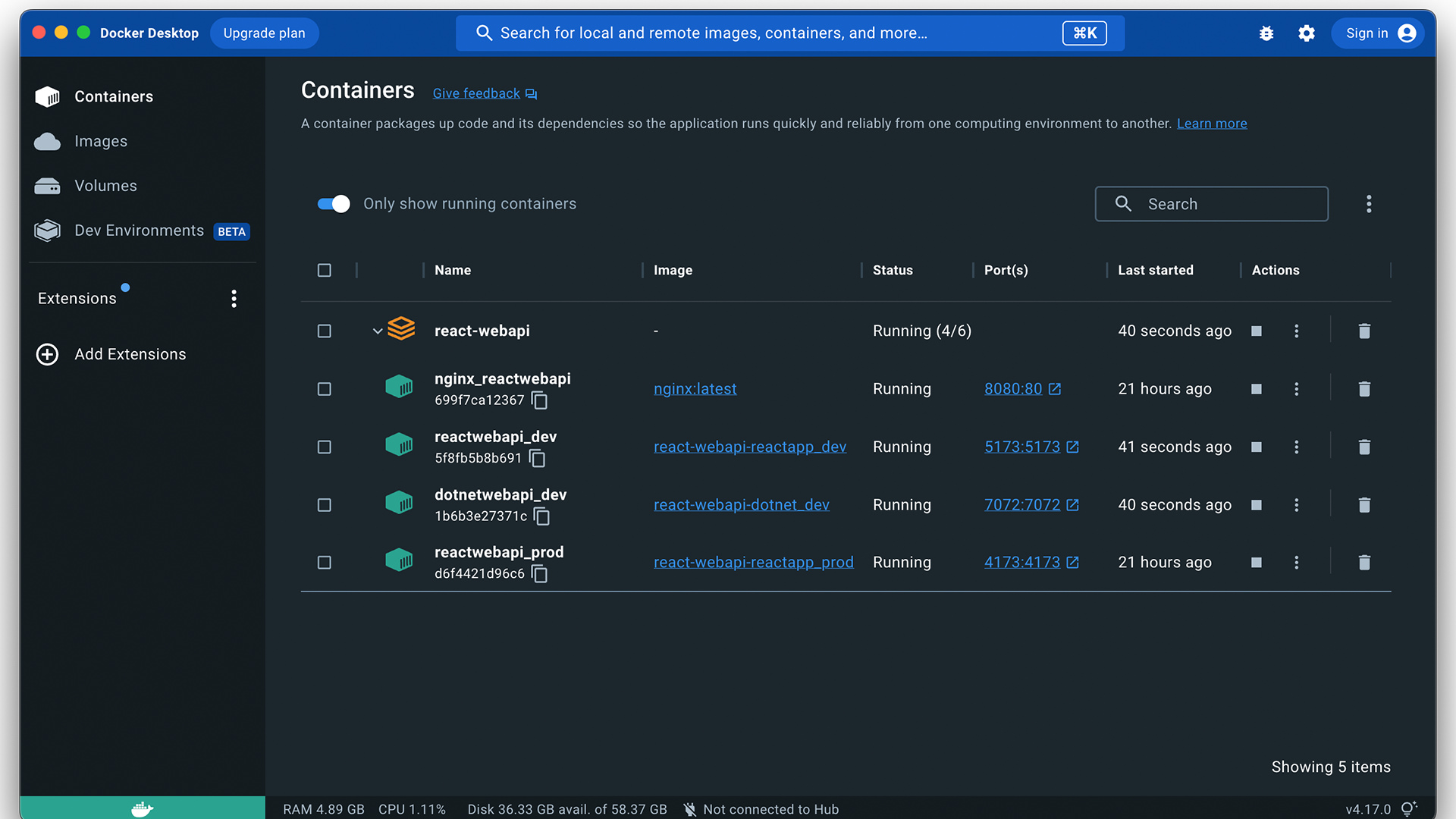
Section 1: ติดตั้งเครื่องมือ เช่น Docker Desktop, Node.JS, VSCode, Git
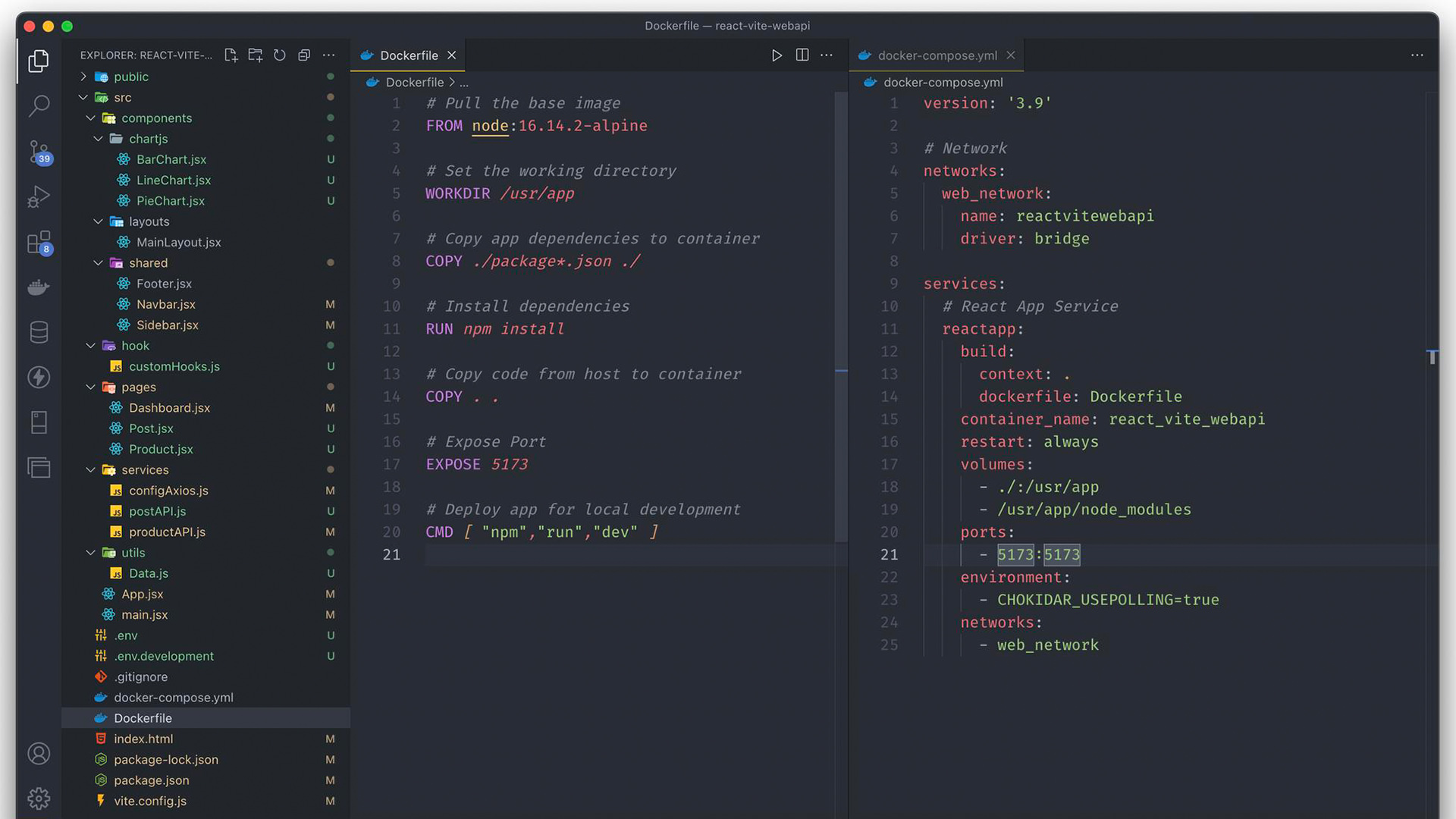
Section 2: สร้าง Workshop โปรเจ็กต์ React 18 ด้วย Vite ทำงานบน Docker Container
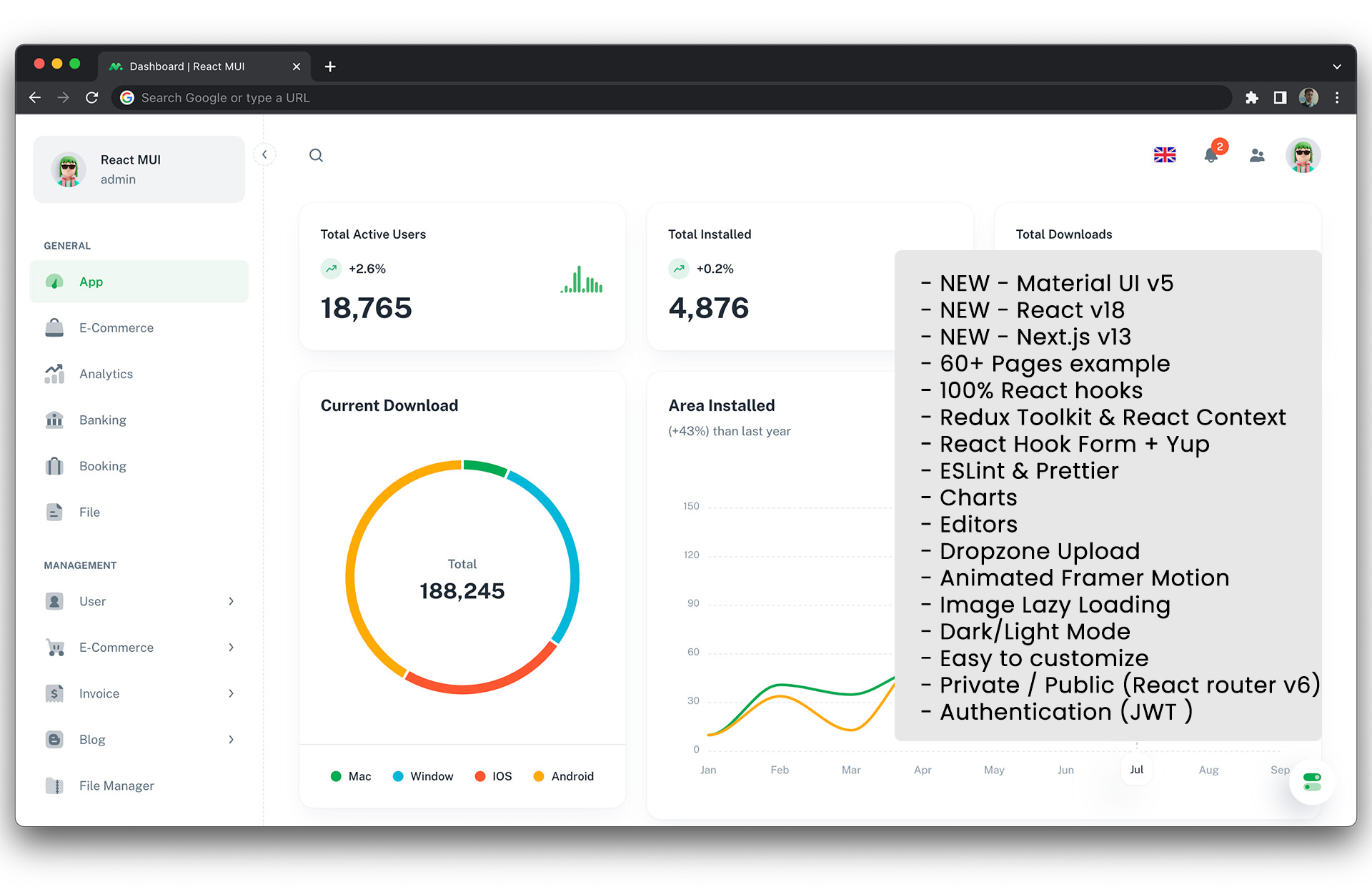
Section 3: ใช้ React ออกแบบ UI ด้วย Material UI (MUI) ล่าสุด
Section 4: สร้าง Workshop Rest API ด้วย Strapi CMS V.4
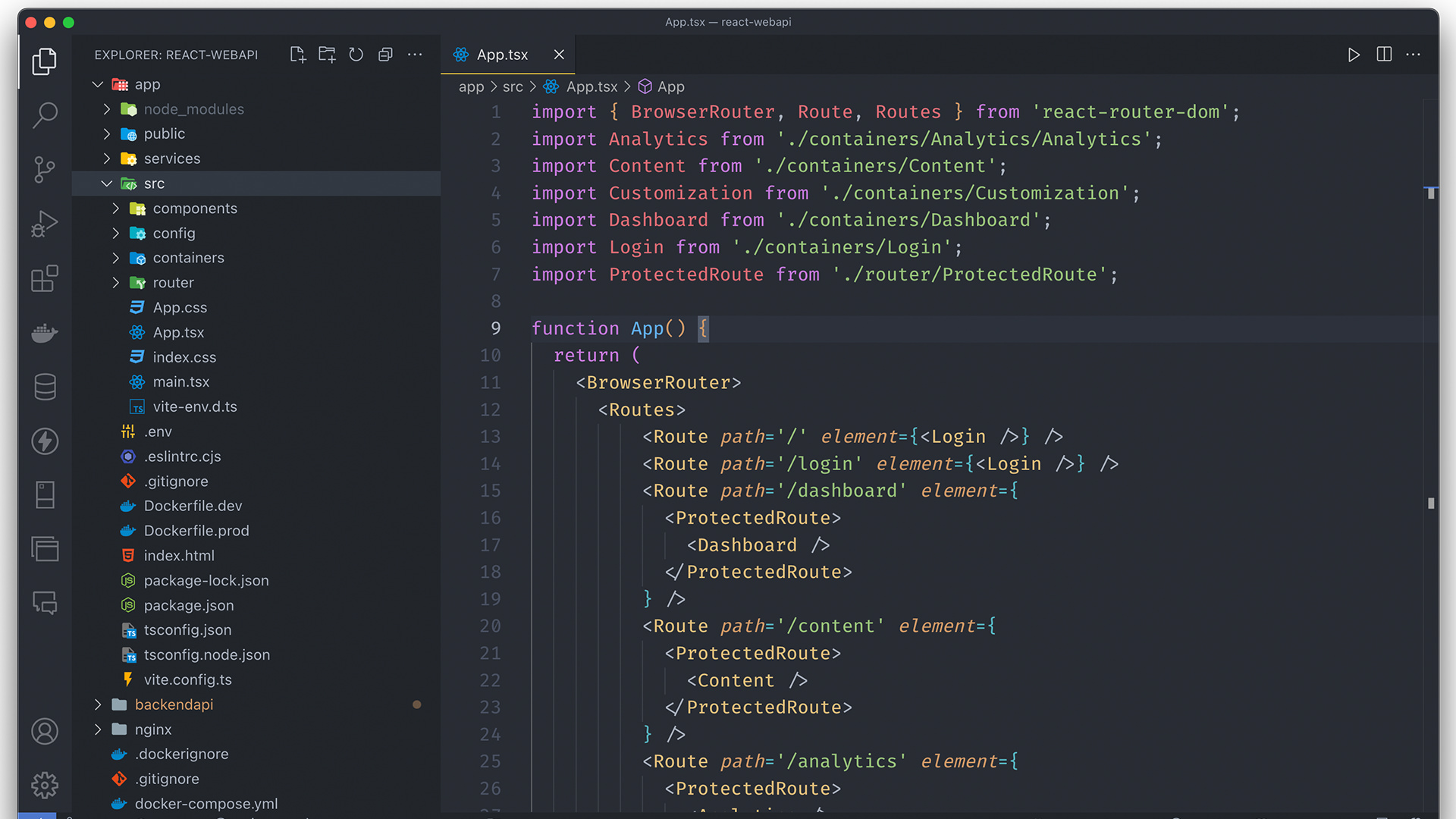
Section 5: ใช้ React เชื่อมต่อ Web API พร้อมทำ Authentication
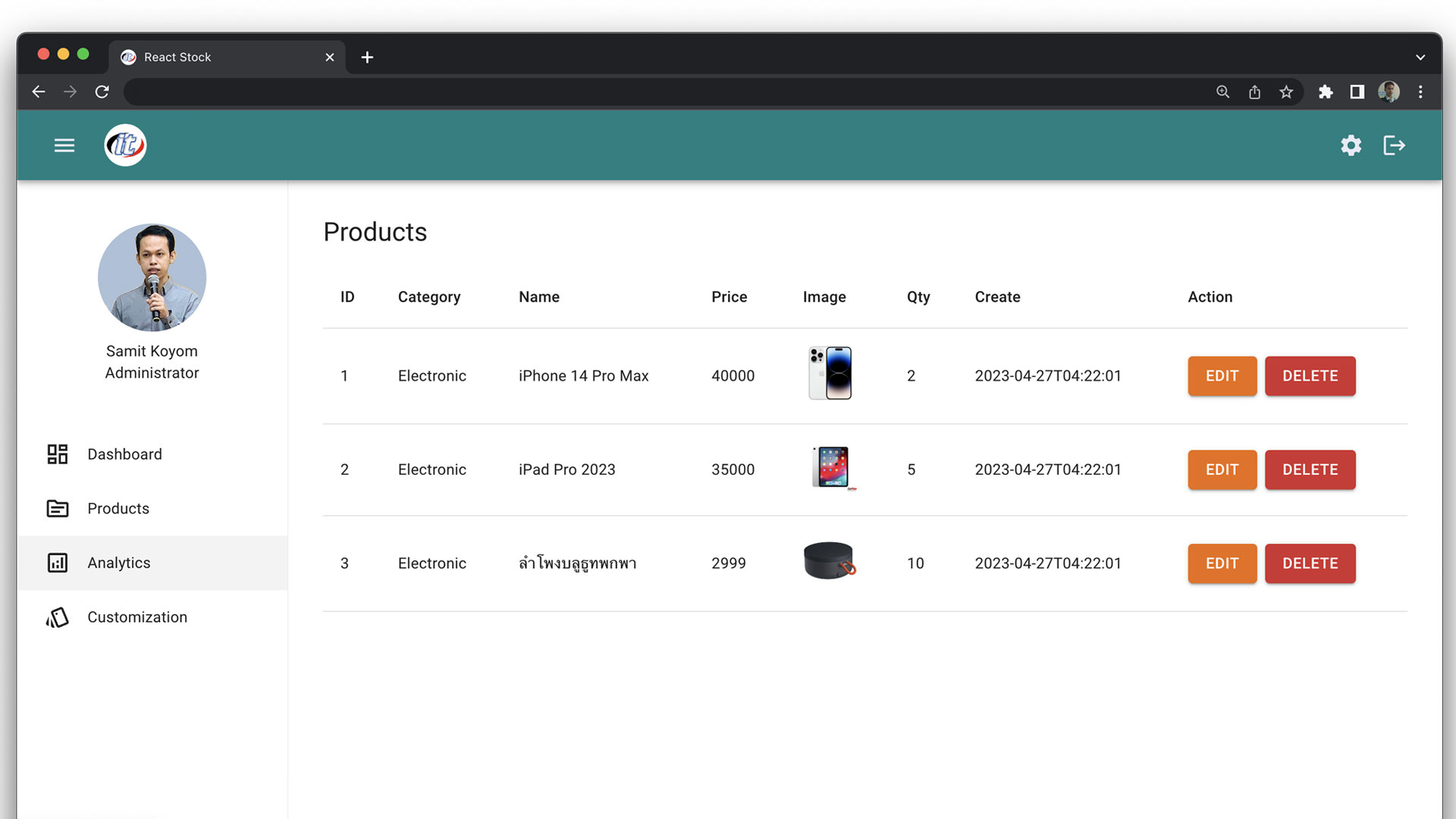
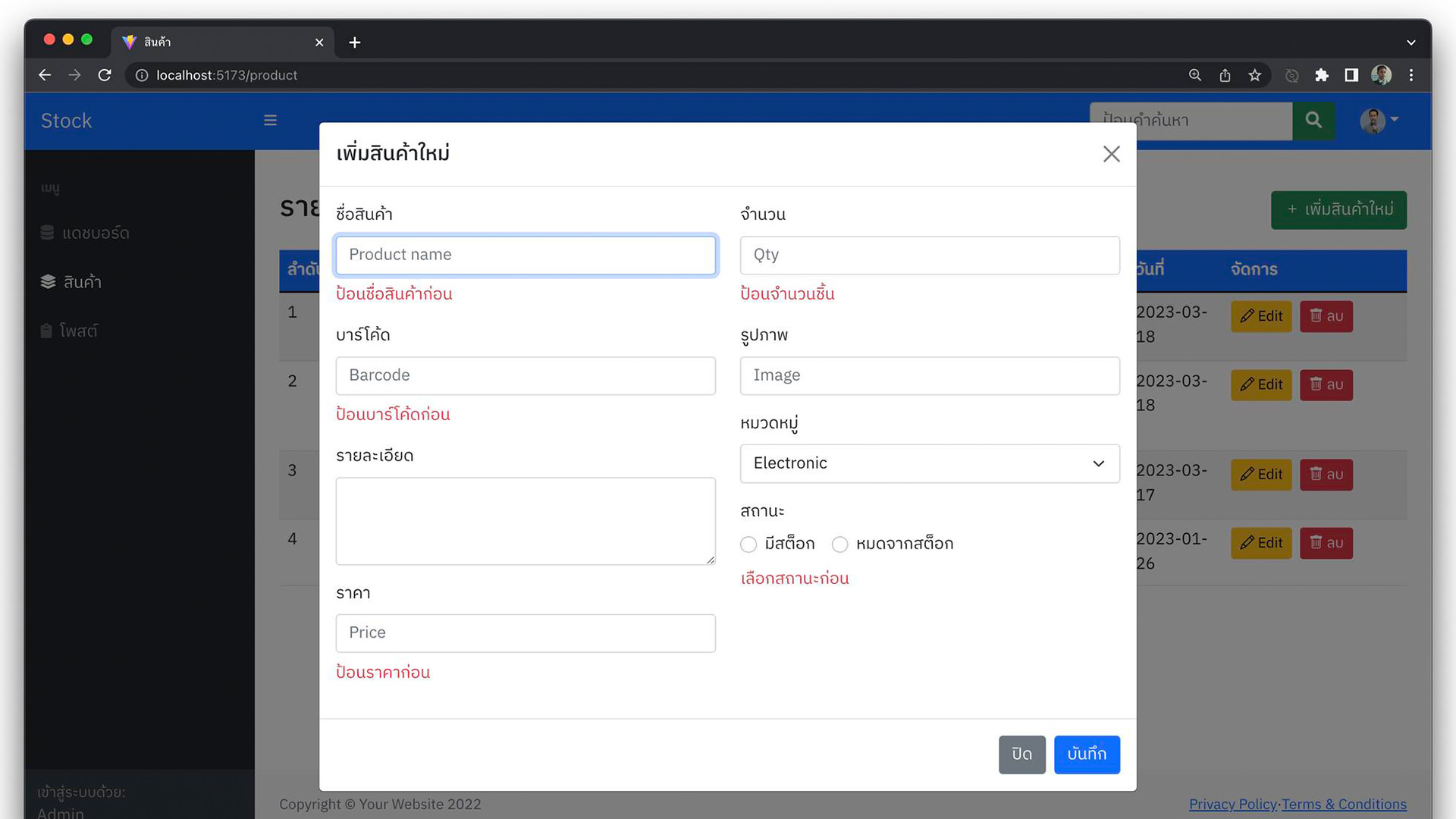
Section 6: Workshop React เรียกข้อมูล/เพิ่ม/แก้ไข/ลบ (CRUD) ผ่าน API
Section 7: การ Build และ Deployed project ไปใช้งานจริง
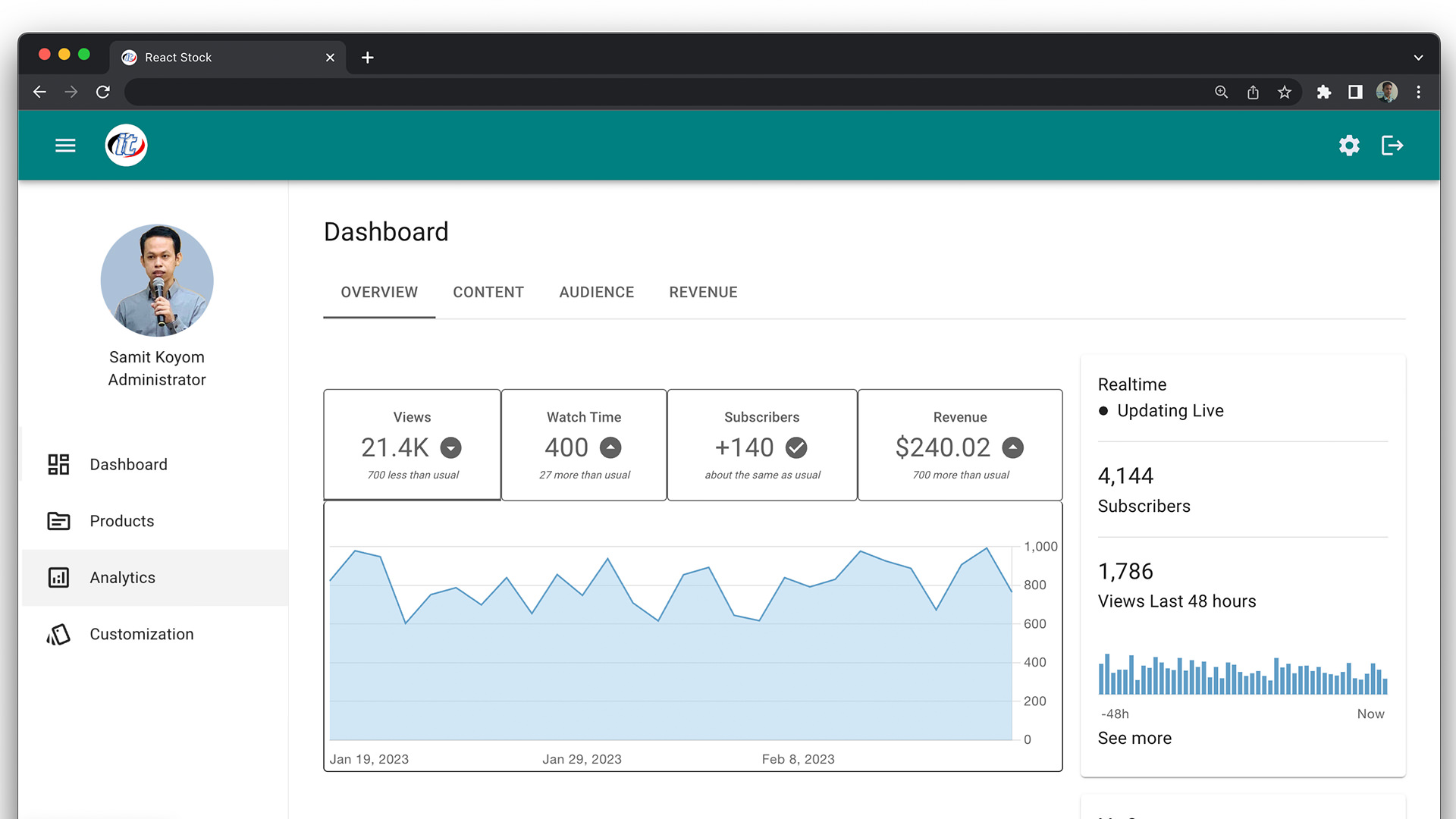
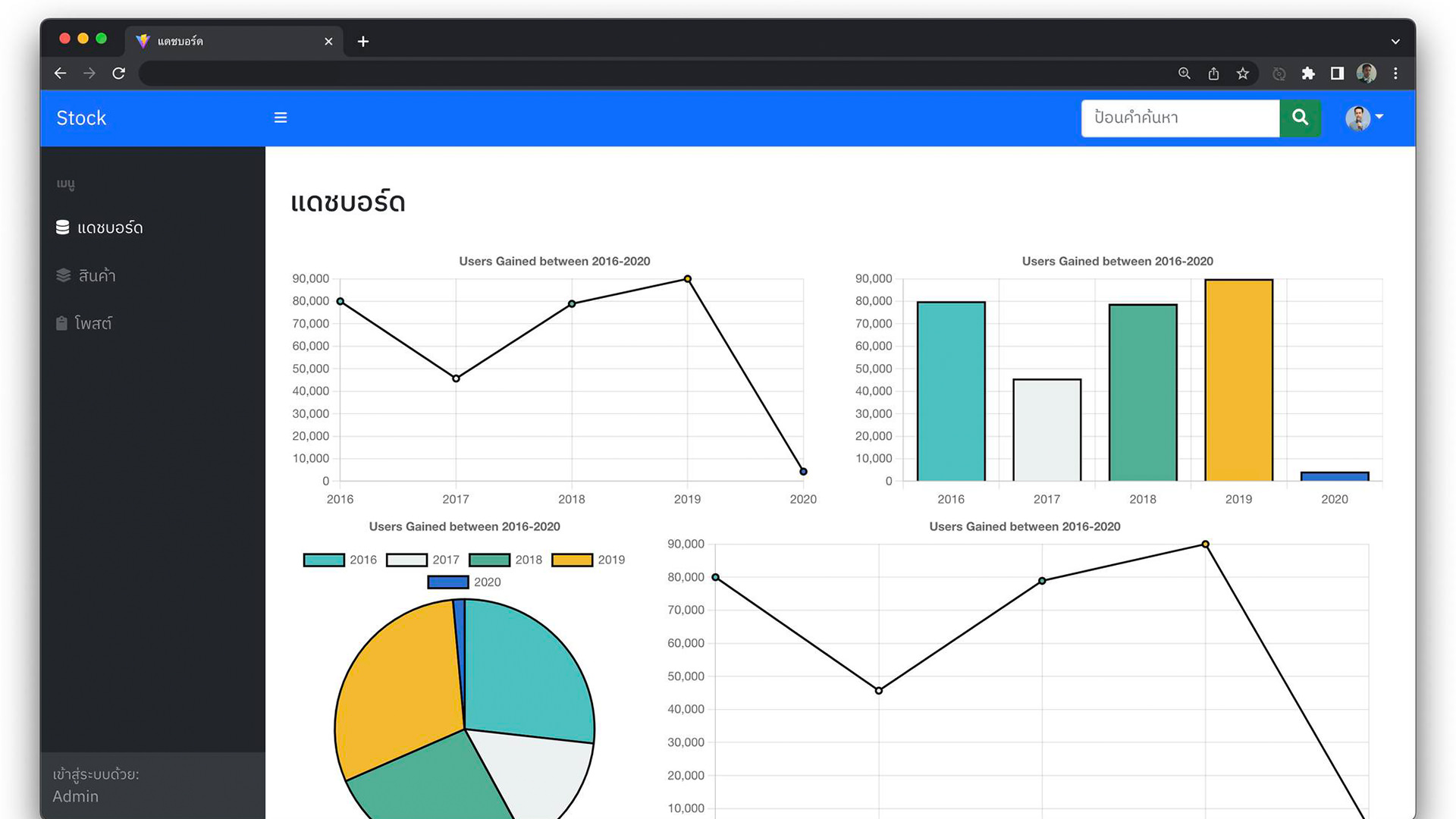
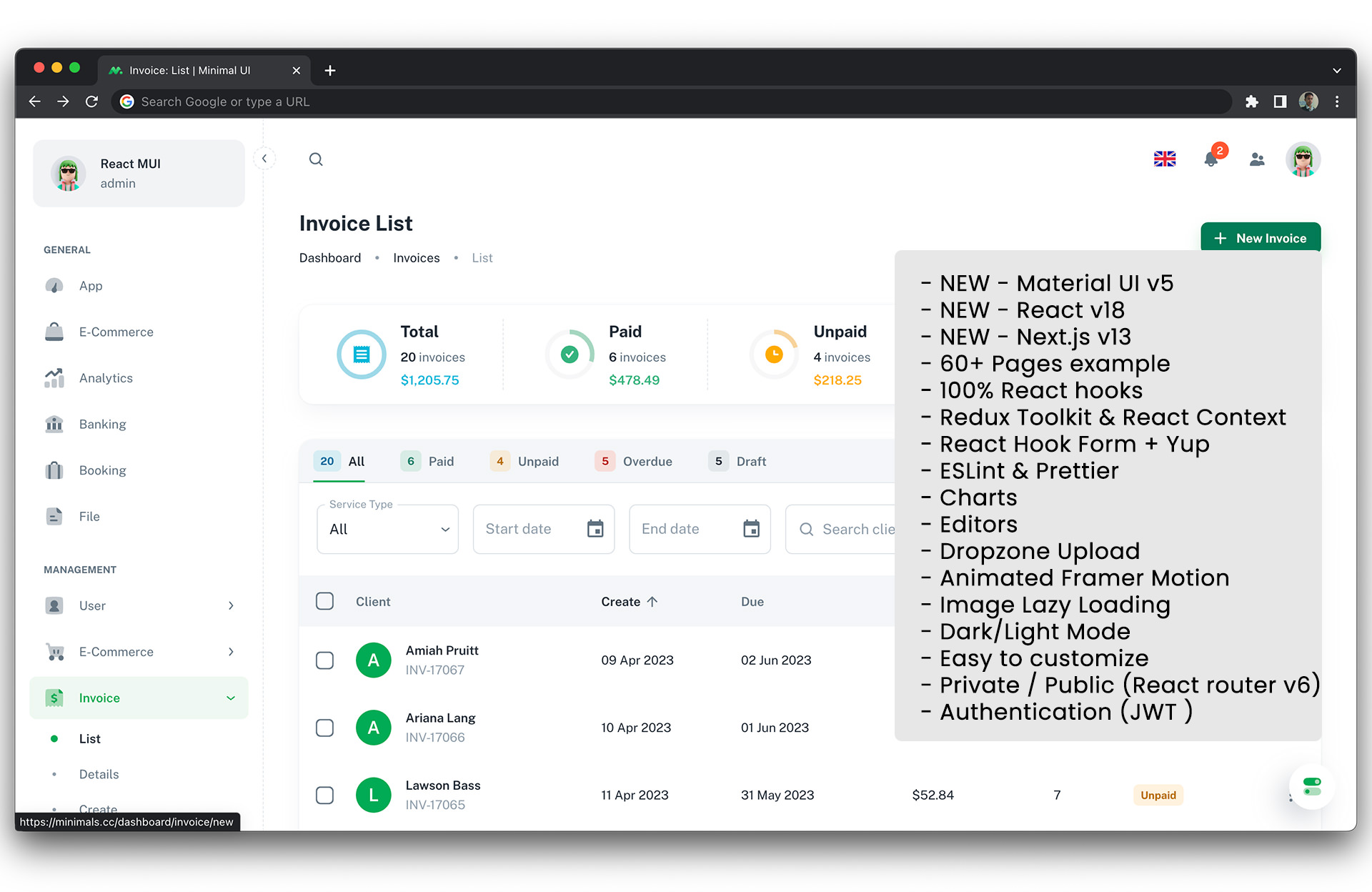
ตัวอย่าง Workshop React and NodeJS with Docker (CRUD)







แจกฟรี React with MUI Admin Template



เนื่องด้วยสถานการณ์ระบาดของไวรัส Covid-19 ทำให้หลายท่านต้องกักตัวอยู่กับบ้าน ทางสถาบันไ...
เนื่องด้วยสถานการณ์ระบาดของไวรัส Covid-19 ทำให้หลายท่านต้องกักตัวอยู่กับบ้าน ทางสถาบันไ...
เนื่องด้วยสถานการณ์ระบาดของไวรัส Covid-19 ทำให้หลายท่านต้องกักตัวอยู่กับบ้าน ทางสถาบันไ...
เนื่องด้วยสถานการณ์ระบาดของไวรัส Covid-19 ทำให้หลายท่านต้องกักตัวอยู่กับบ้าน ทางสถาบันไ...
หลักสูตรนี้ผมตั้งใจออกแบบมาให้สำหรับ ผู้ที่มีพื้นฐานการพัฒนาเว็บแอพมาบ้างเล็กน้อย อาจเข...
JavaScript นับเป็นภาษาที่ทรงพลังเป็นอย่างมากในสายงานนักพัฒนาเว็บแอพพลิเคชั่นตั้งแต่อดีต...
Spring Framework 5 นับเป็น framework สมัยใหม่ที่ได้รับความนิยมอย่างสูงในสายงานการพัฒนาเ...
เว็บแอพปัจจุบันมีแนวโน้ม และเทรนด์ไปในทิศทางของ SPA (Single Page Application) กันโดยมาก...
เว็บแอพปัจจุบันมีแนวโน้ม และเทรนด์ไปในทิศทางของ SPA (Single Page Application) กันโดยมาก...
PHP นับเป็นภาษาโปรแกรมมิ่งเก่าแก่ที่ได้รับความนิยมอย่างต่อเนื่องยาวนาน จนปัจจุบันเว็บแอ...
Next.js เป็น React Web Framework ยอดนิยมคล้ายๆ กับการสร้างด้วย Create React App (CRA) แ...
ในการพัฒนาเว็บแอพพลิเคชั่นสมัยใหม่นั้น ความต้องการของผู้ใช้ (User) มีความหลากหลายมากขึ้...
ในการสร้างเว็บแอปพลิเคชั่นสมัยใหม่ มีเครื่องมือภาษาและ framework ให้เลือกใช้มากมาย หนึ่...
ในการสร้างเว็บแอปพลิเคชั่นสมัยใหม่ มีเครื่องมือภาษาและ framework ให้เลือกใช้มากมายหนึ่ง...
ยุคสมัยนี้การพัฒนาเว็บแอพพลิเคชั่นส่วนใหญ่เน้นไปทางการทำเว็บที่เป็นแบบ Single Page Appl...
แนวทางการออกแบบและพัฒนาเว็บสมัยใหม่เน้นไปทางรูปแบบ Single Page Application (SPA) คือการ...
Nuxt เป็น Framework ตัวหนึ่งที่สร้างขึ้นจาก Vue.JS สำหรับใช้พัฒนา web application ที่รอ...
Nuxt เป็น Framework ตัวหนึ่งที่สร้างขึ้นจาก Vue.JS สำหรับใช้พัฒนา web application ที่รอ...