หลักสูตร "Full Stack with Docker 2025" ถูกออกแบบมาเพื่อผู้เริ่มต้นและผู้ที่ต้องการพัฒนา...
รายละเอียด Course ID: wdc-01-68


ในยุคที่เว็บไซต์เป็นหัวใจสำคัญของการสื่อสารและธุรกิจ การออกแบบเว็บไซต์ที่มีประสิทธิภาพและสวยงามจึงเป็นสิ่งสำคัญ หลักสูตร "Web Design by Tailwind CSS 4.0 and React 19" ได้รับการออกแบบมาเพื่อช่วยให้ผู้เรียนเข้าใจวิธีการใช้งาน Tailwind CSS 4.0 ซึ่งเป็น CSS Framework ที่ทรงพลังและยืดหยุ่น และการพัฒนาเว็บไซต์ด้วย React 19 ซึ่งเป็น JavaScript Library ที่ได้รับความนิยมสูงสุดในปัจจุบัน
ผู้เรียนจะได้เรียนรู้ตั้งแต่การติดตั้งและตั้งค่าโปรเจ็กต์ ไปจนถึงการสร้างเว็บไซต์แบบ Responsive Design โดยใช้ Tailwind CSS ร่วมกับ React เพื่อสร้างงานออกแบบเว็บไซต์ที่มีประสิทธิภาพ ทั้งในด้านการใช้งานและความสวยงาม
หลักสูตรนี้พร้อมเรียนรู้ สามารถทักไลน์ด้านล่างเพื่อสั่งซื้อวิดีโอการอบรมได้ทันที

วิดีโอบันทึกการอบรม Web Design by Tailwind CSS 4.0 and React
- Day 1: ความยาว 04:07:06
- Day 2: ความยาว 04:08:32
- Day 3: ความยาว 04:43:09
ความยาวรวม: 12 ชั่วโมง 58 นาที 47 วินาที
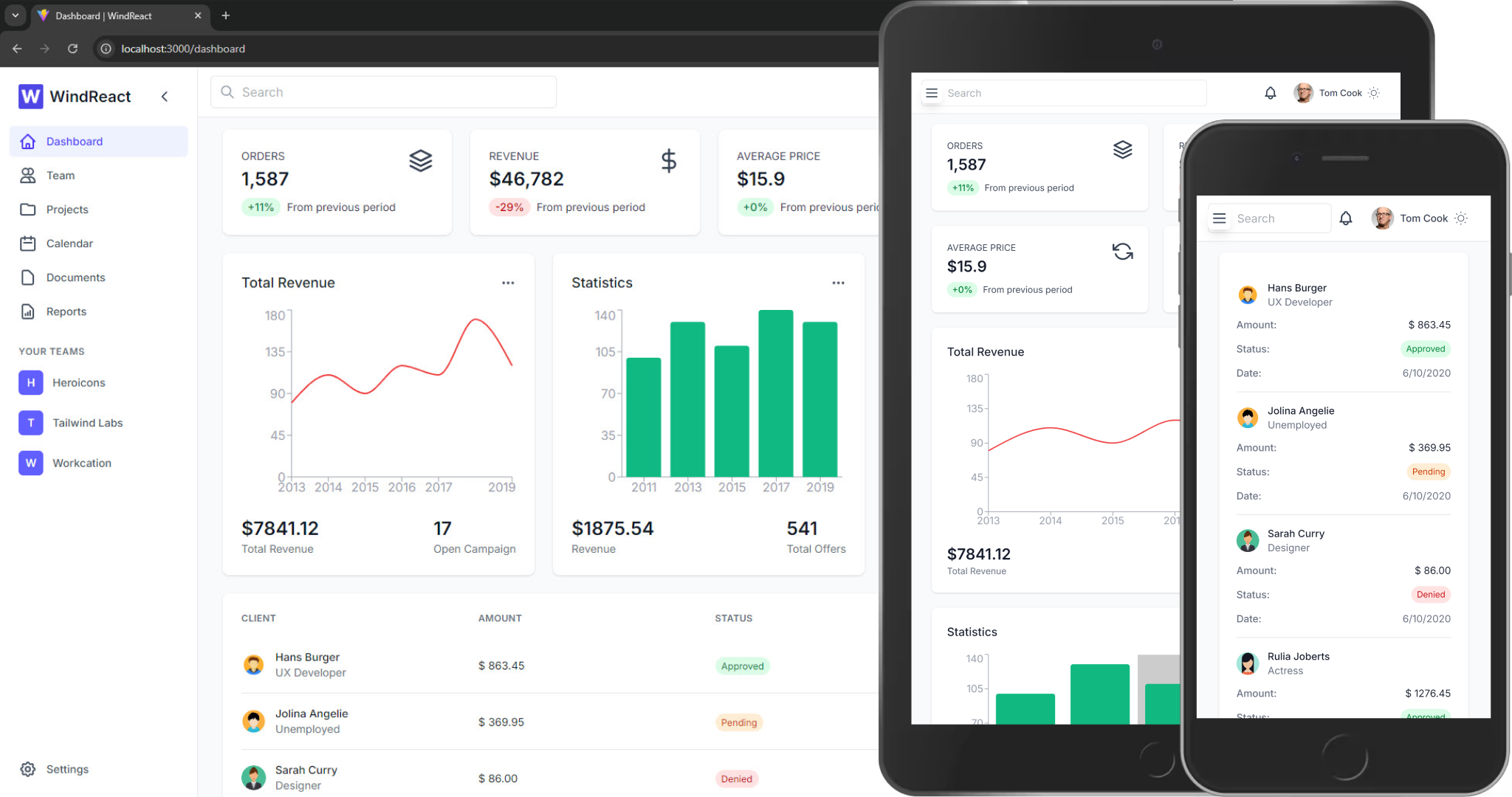
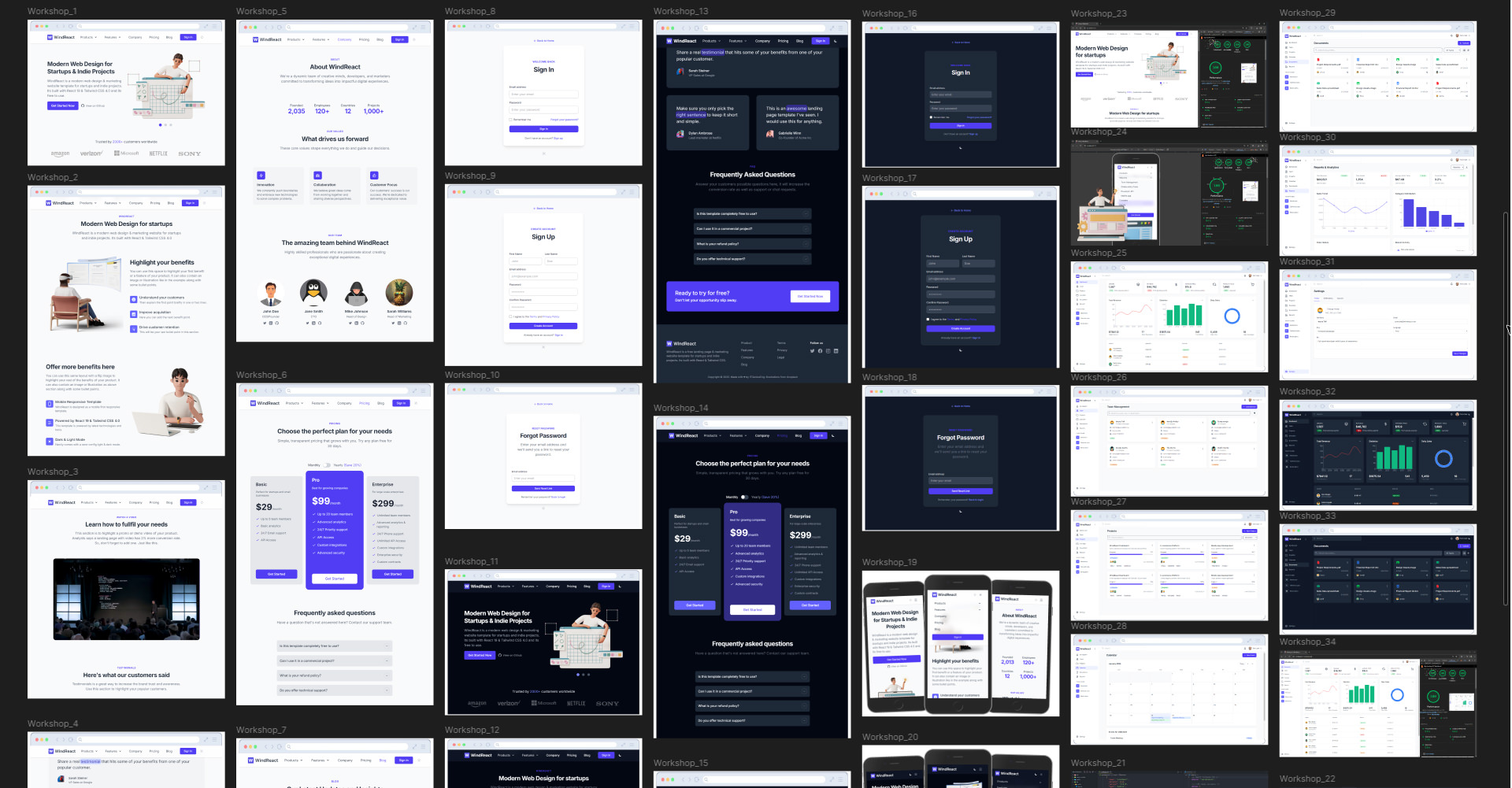
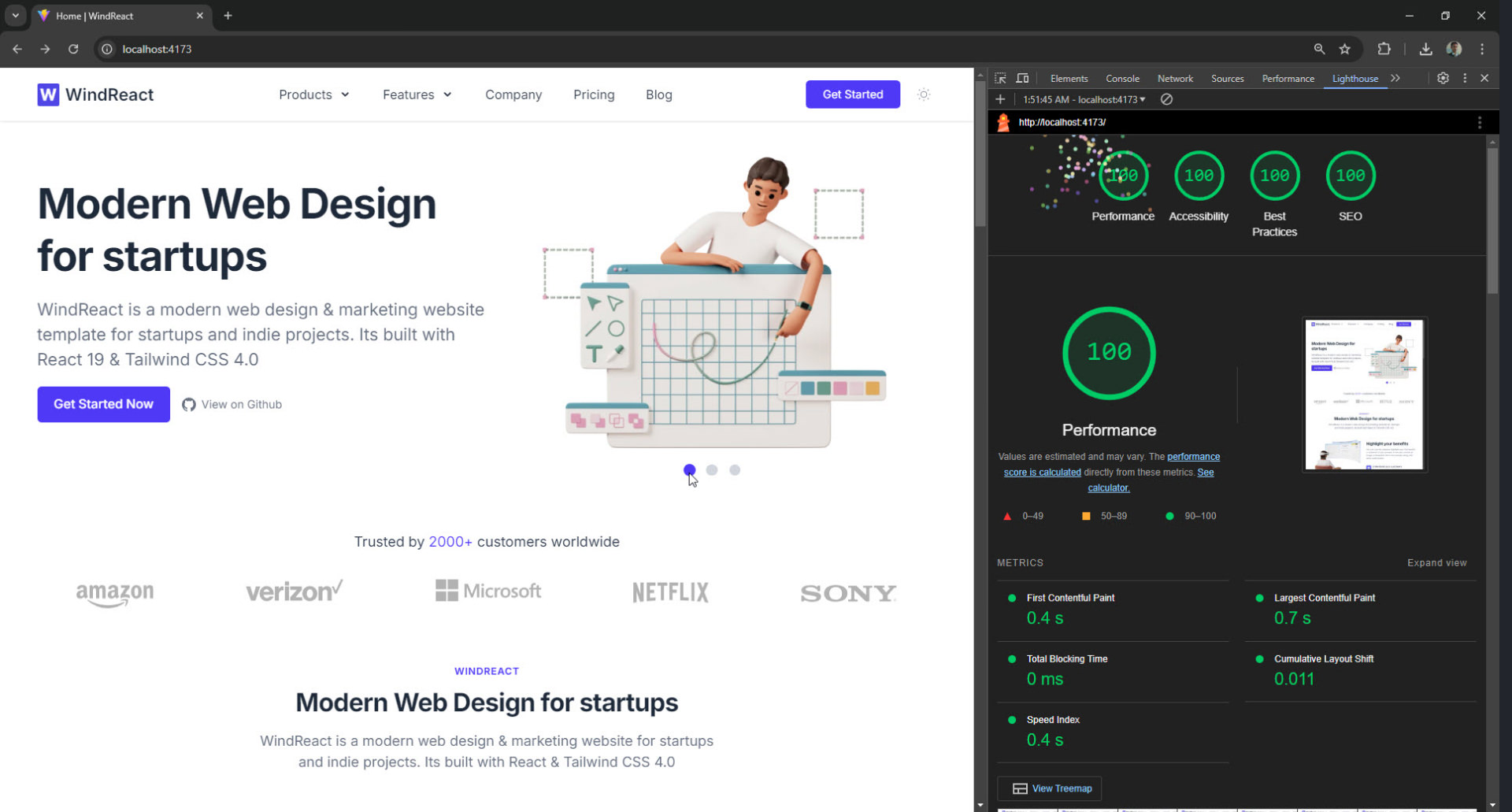
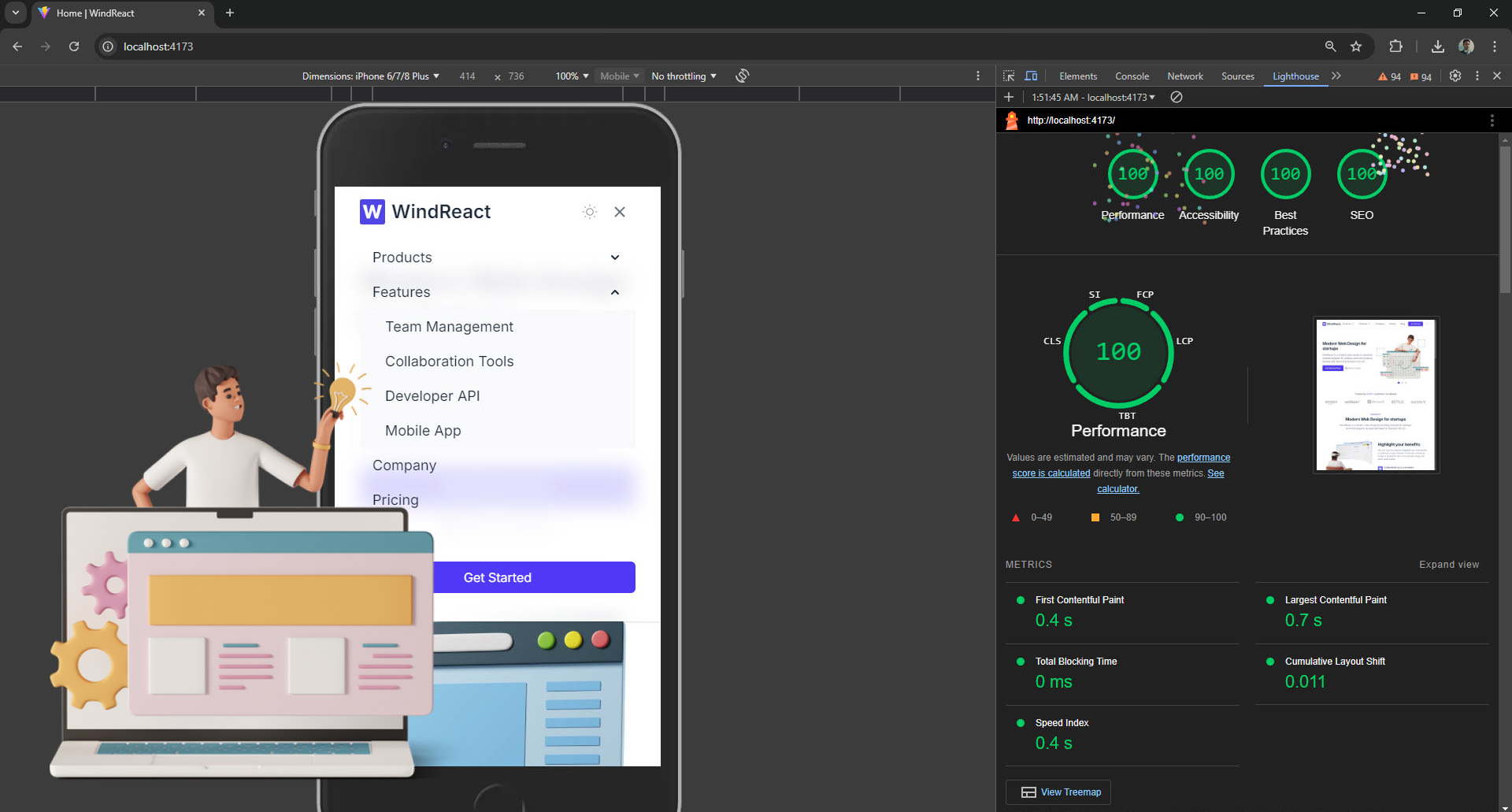
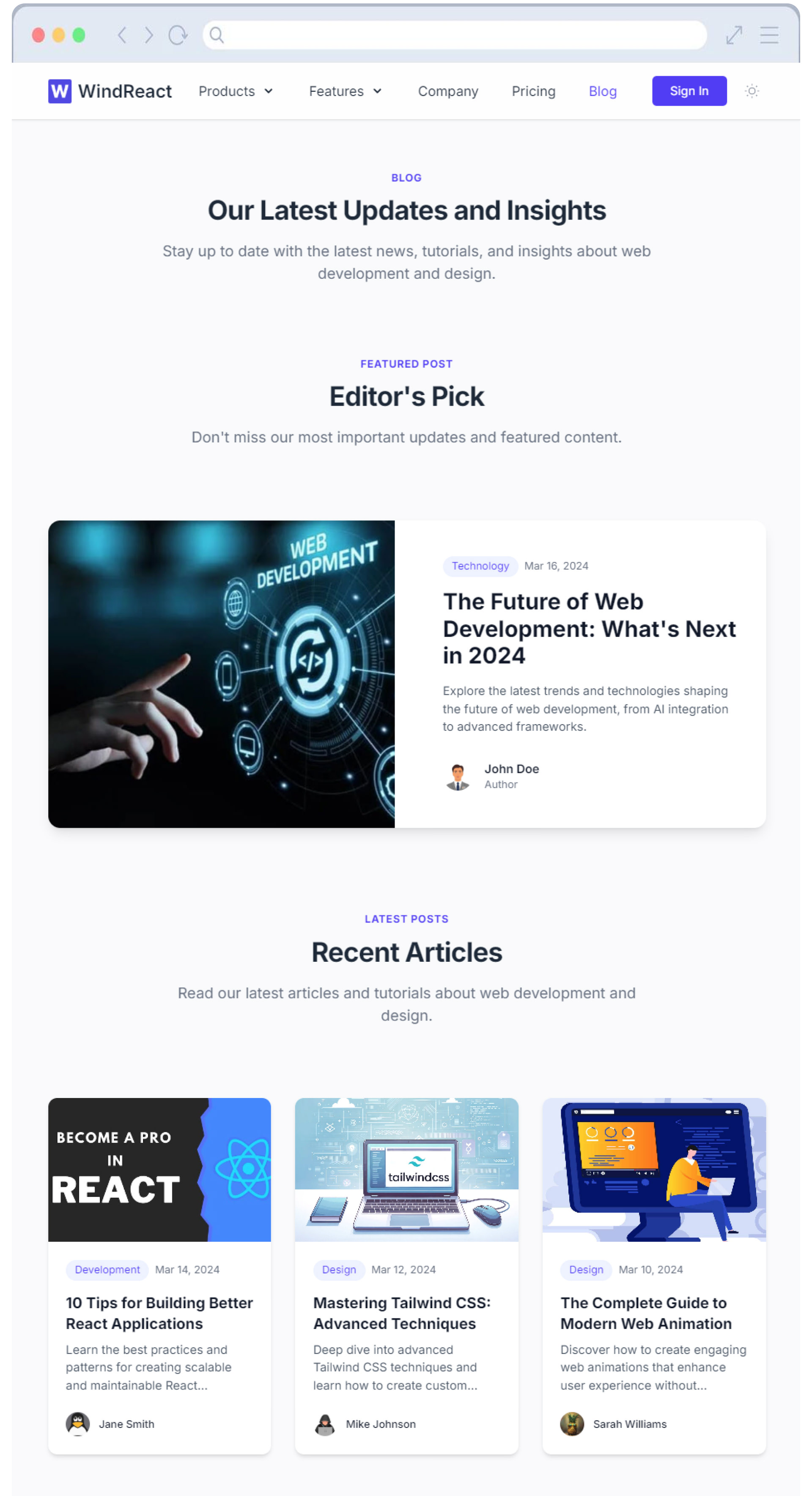
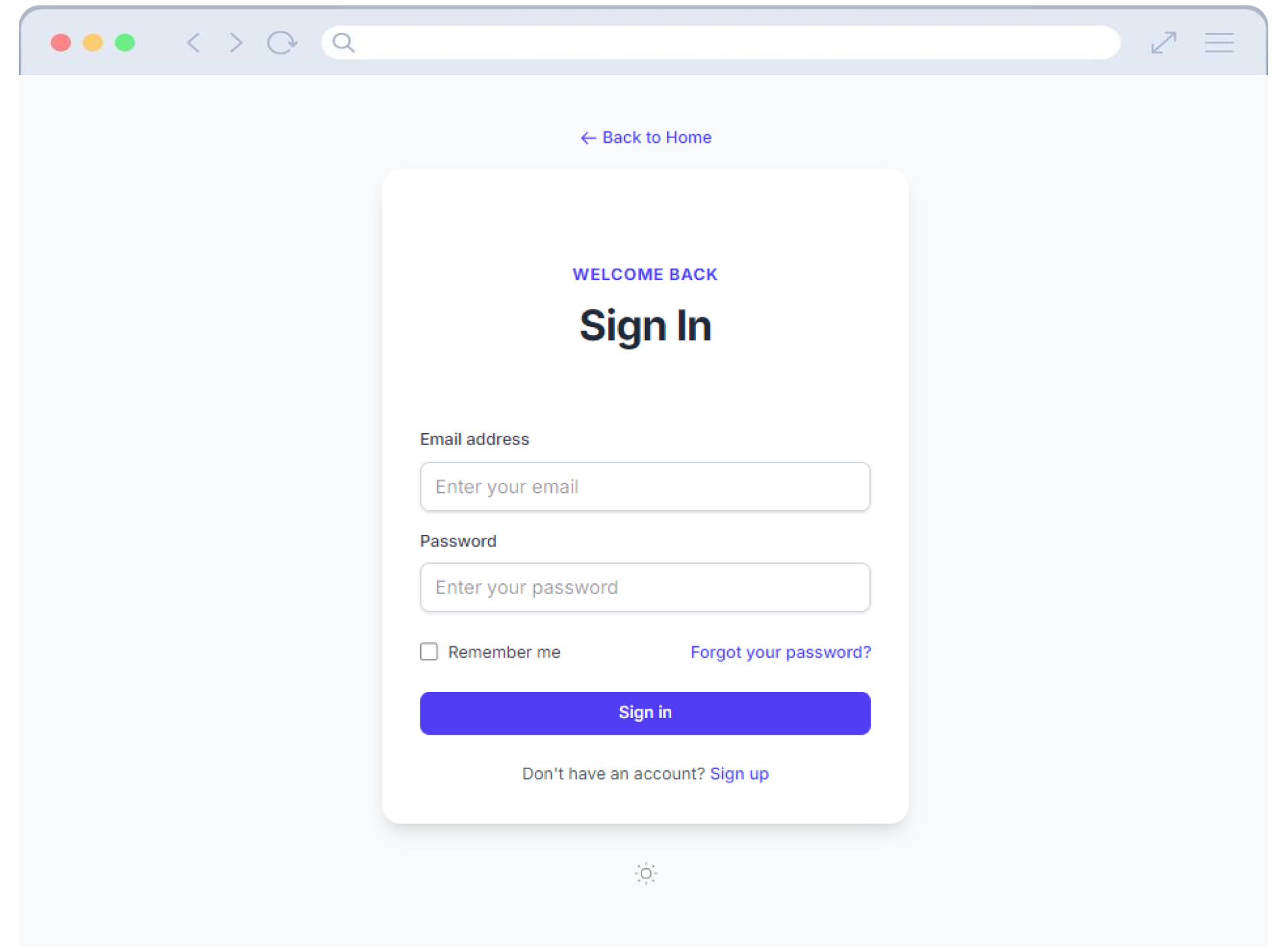
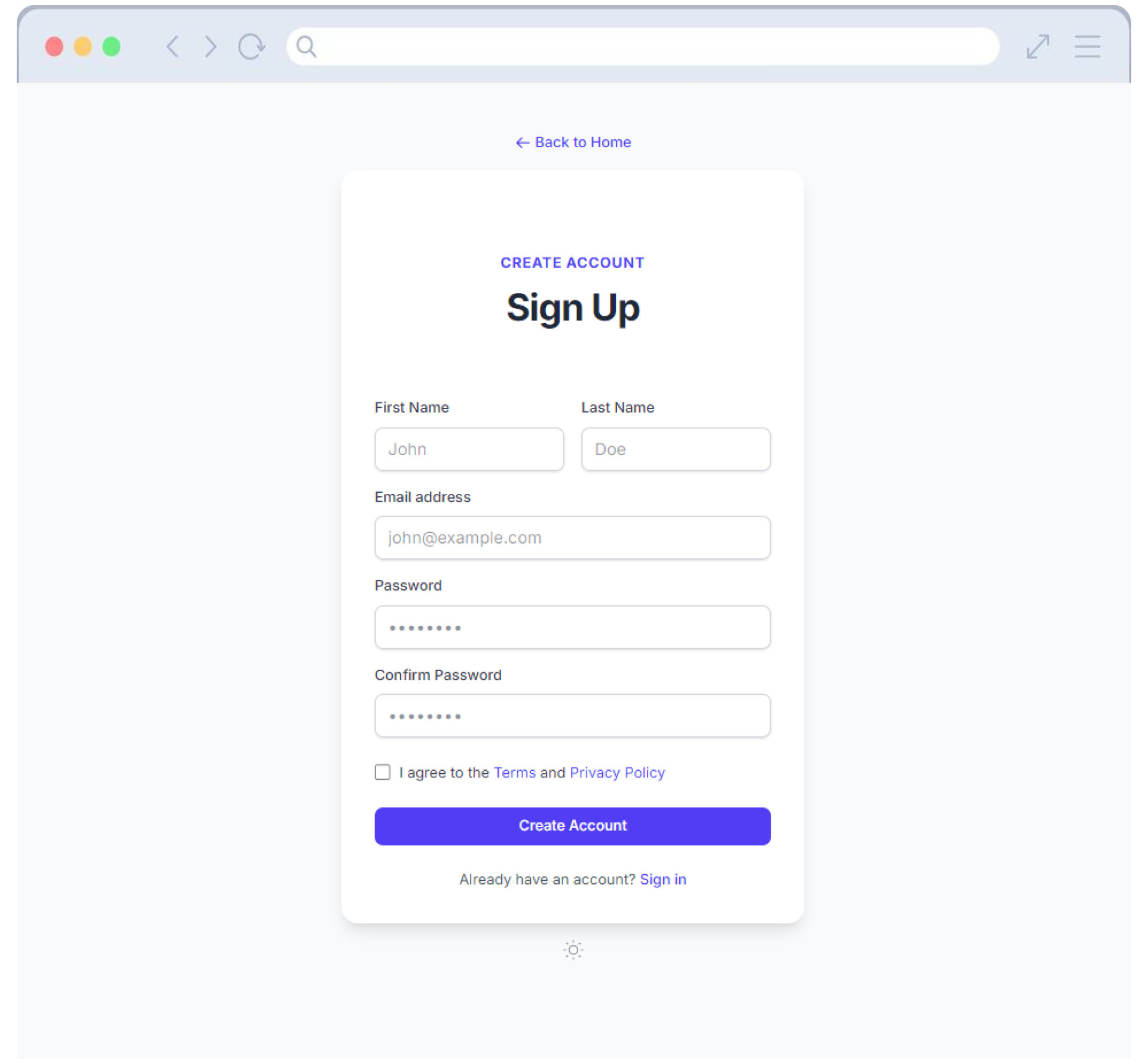
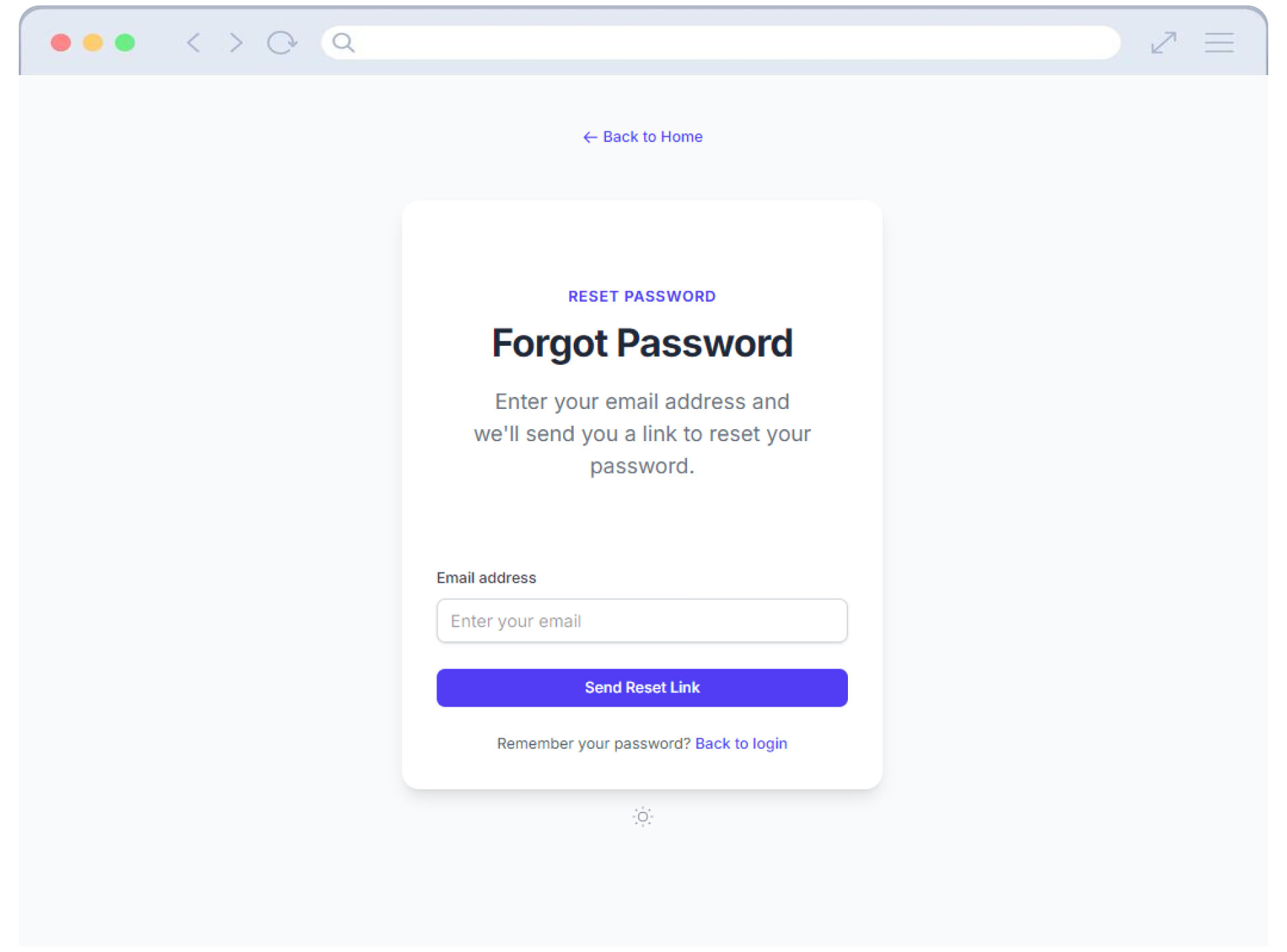
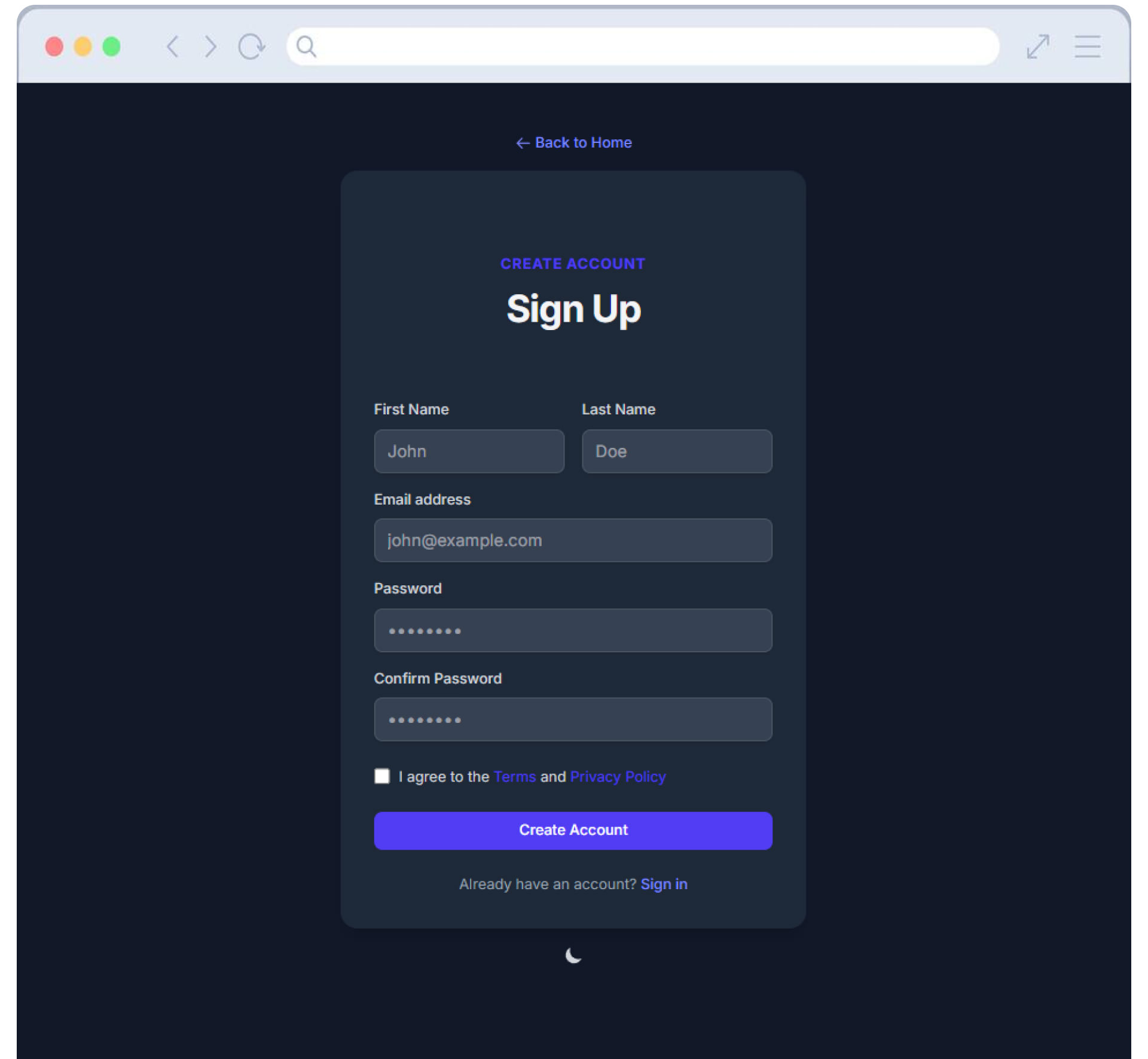
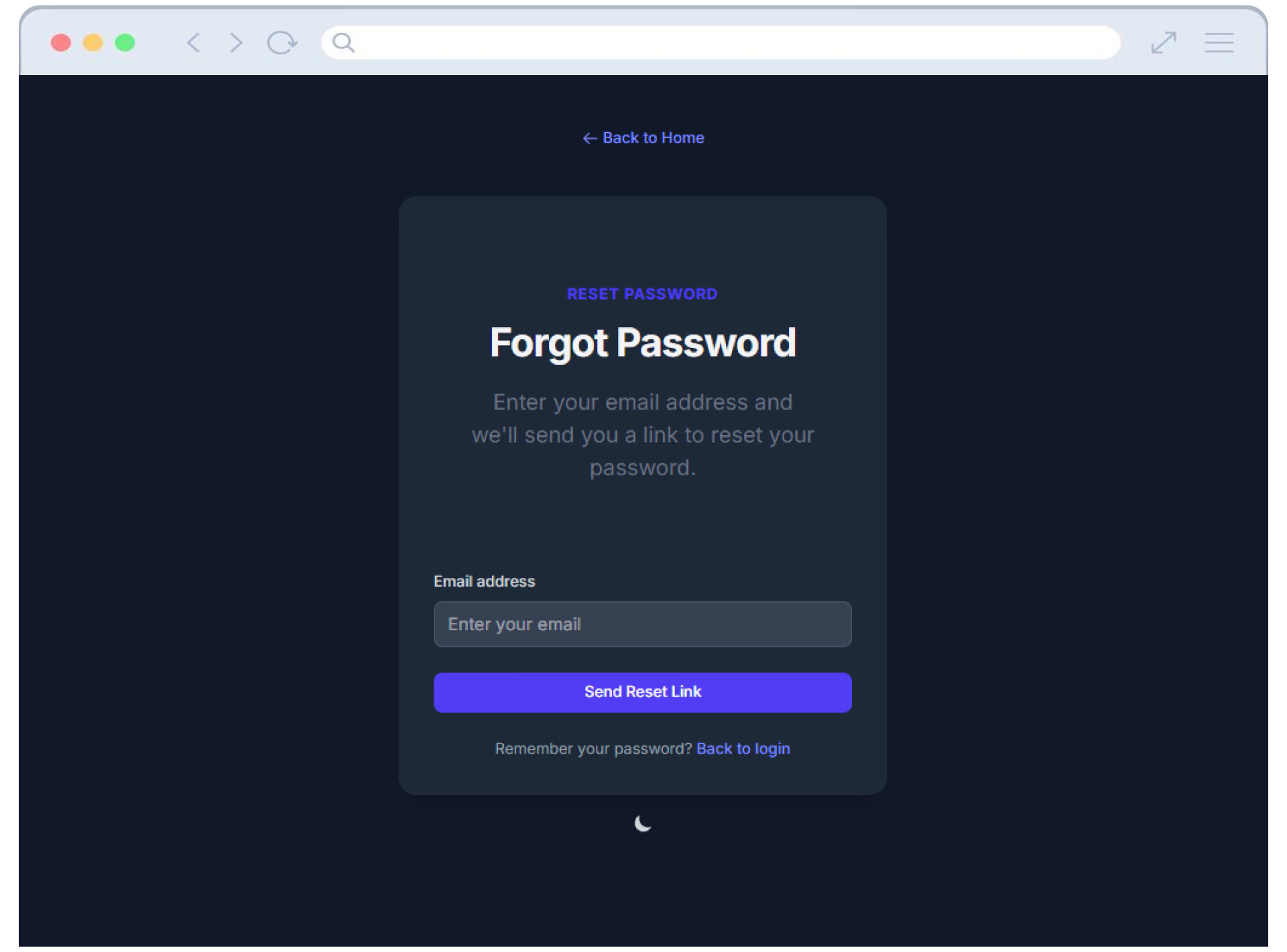
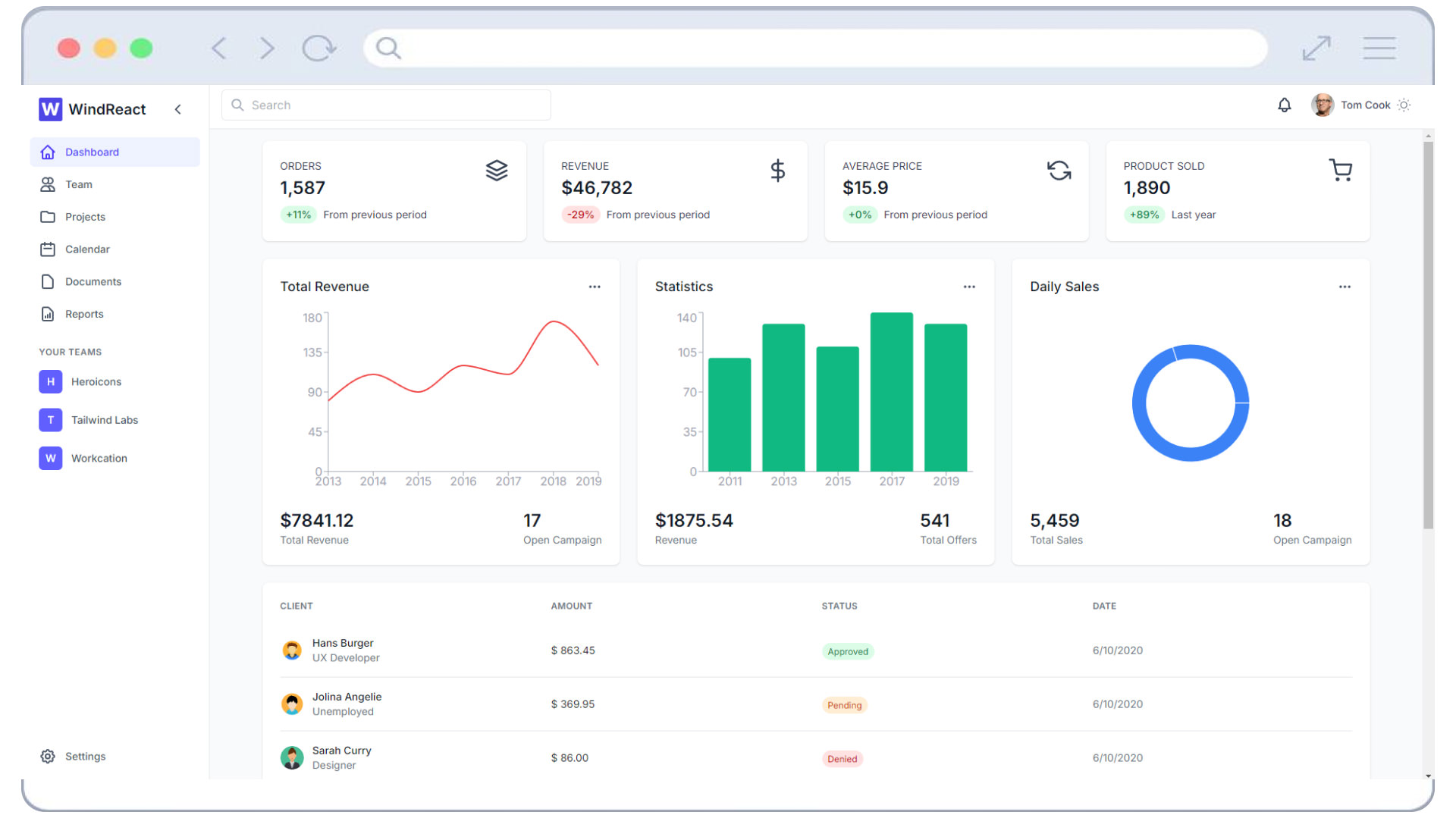
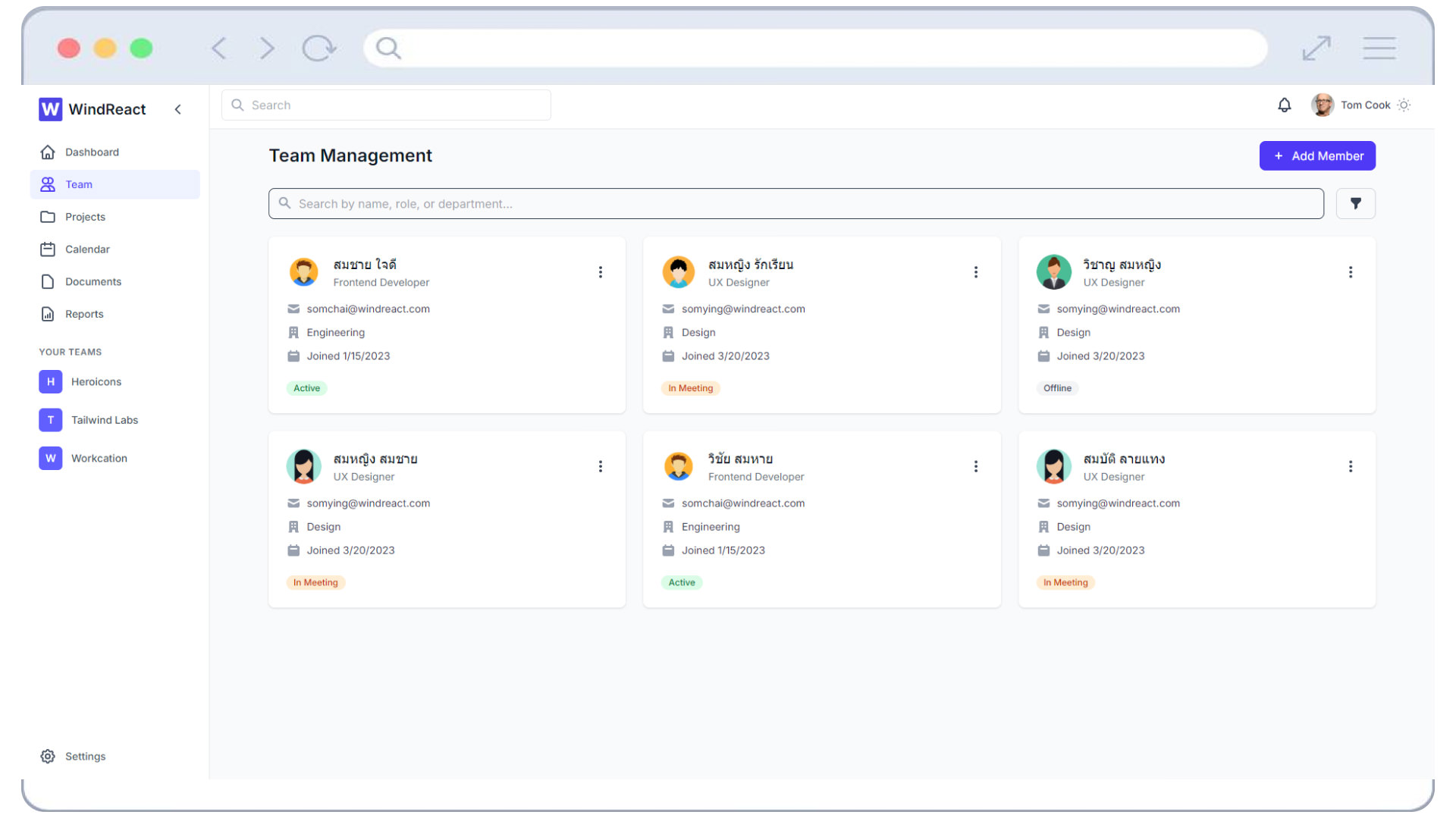
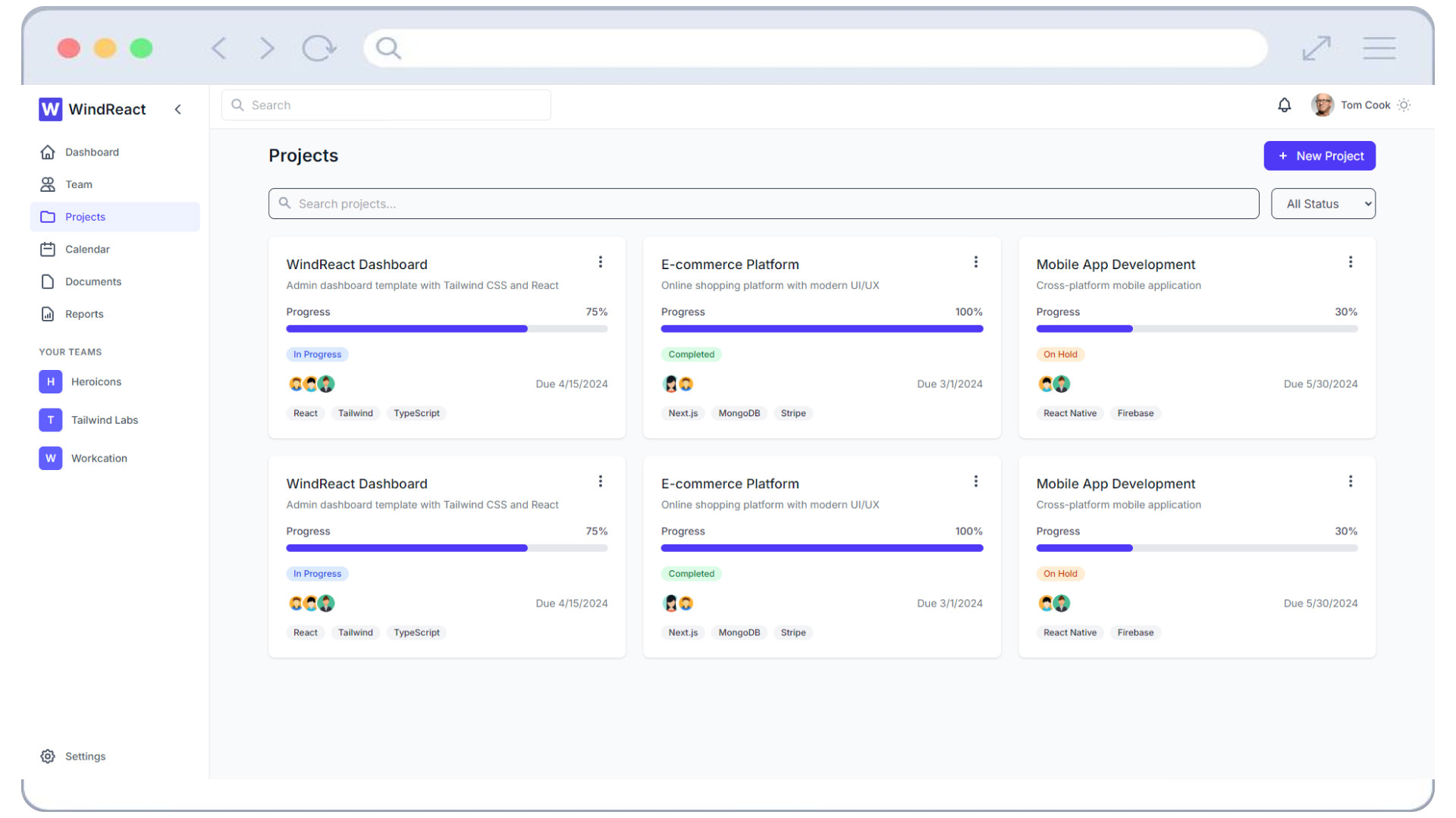
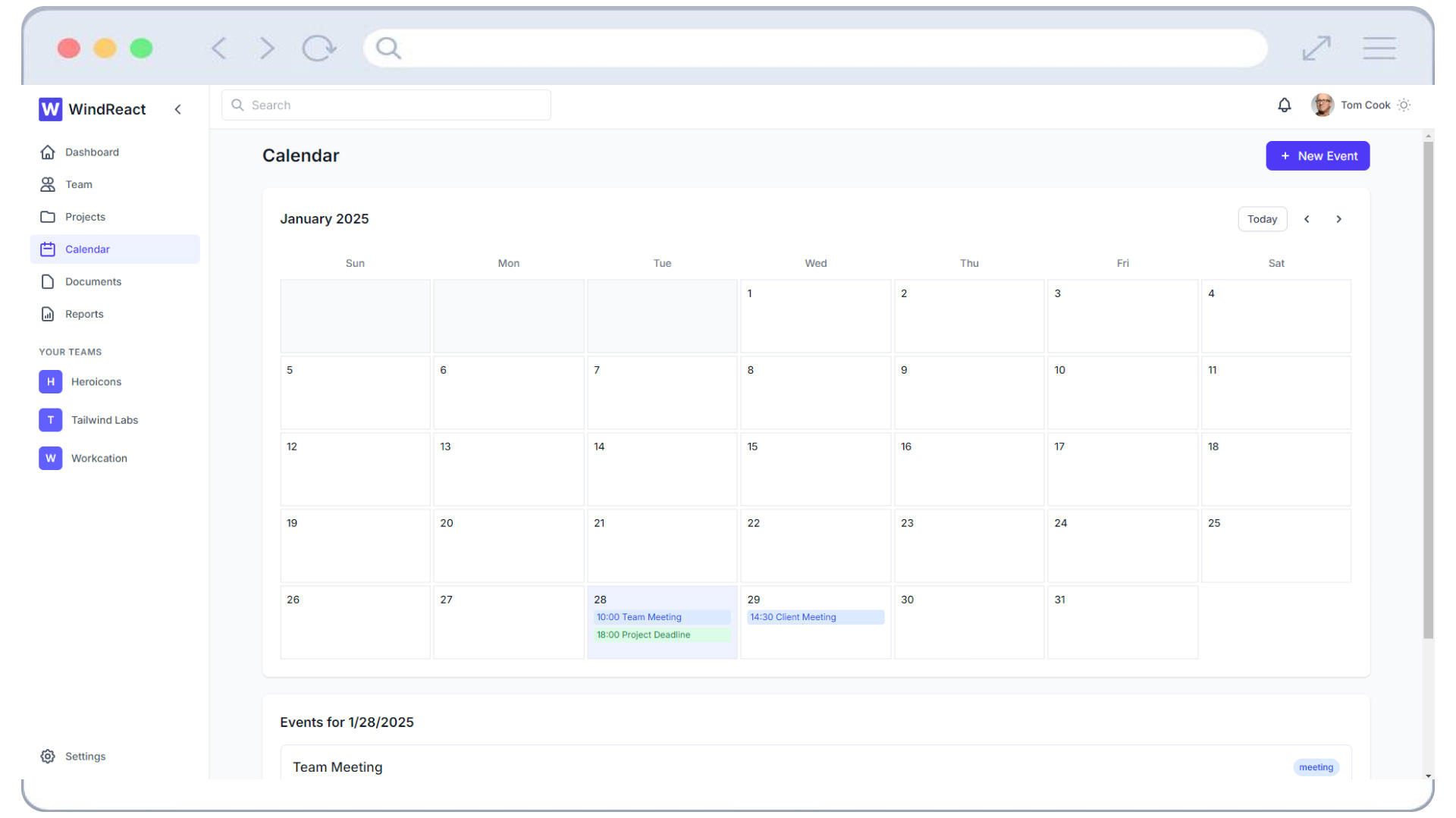
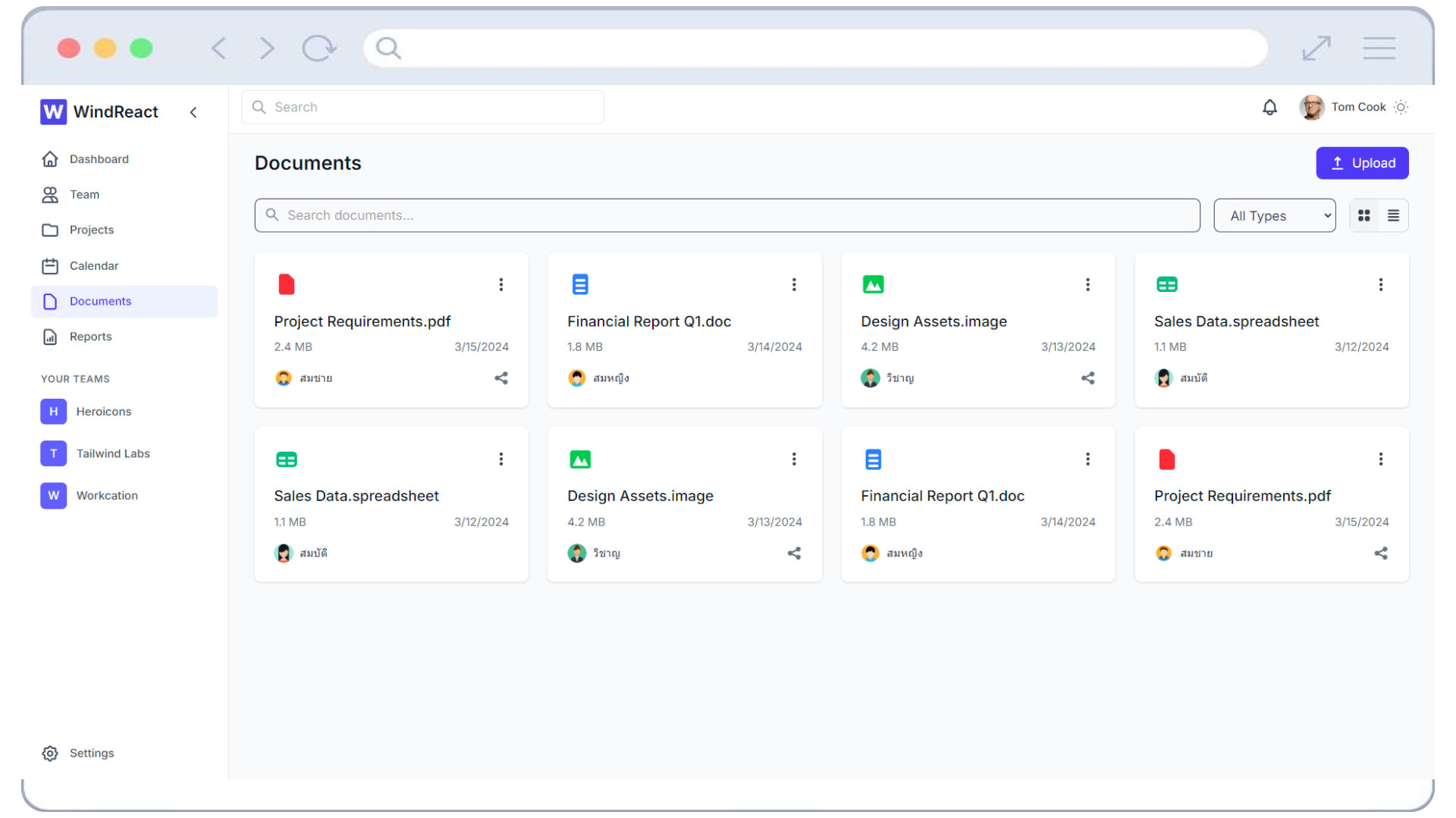
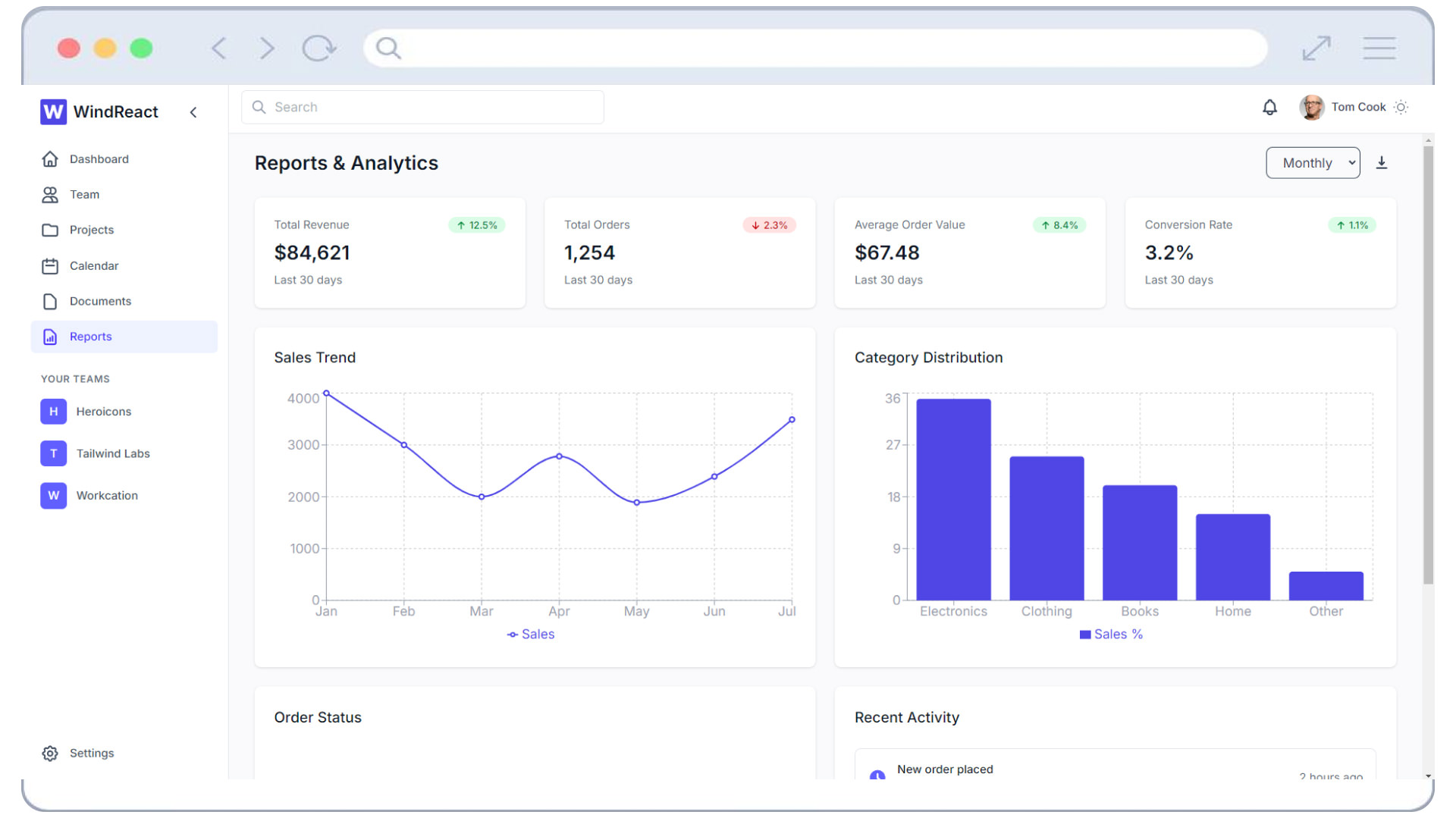
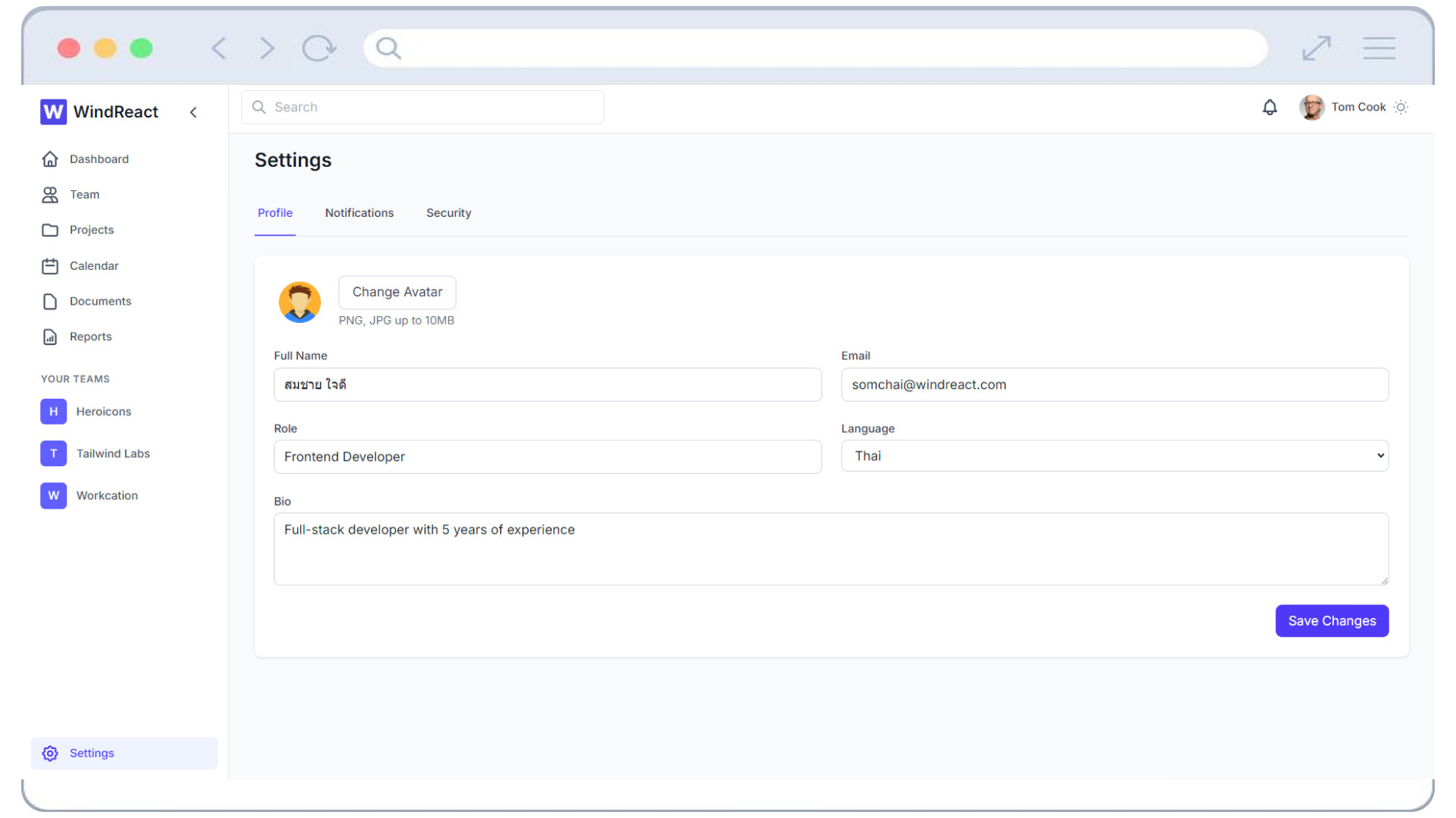
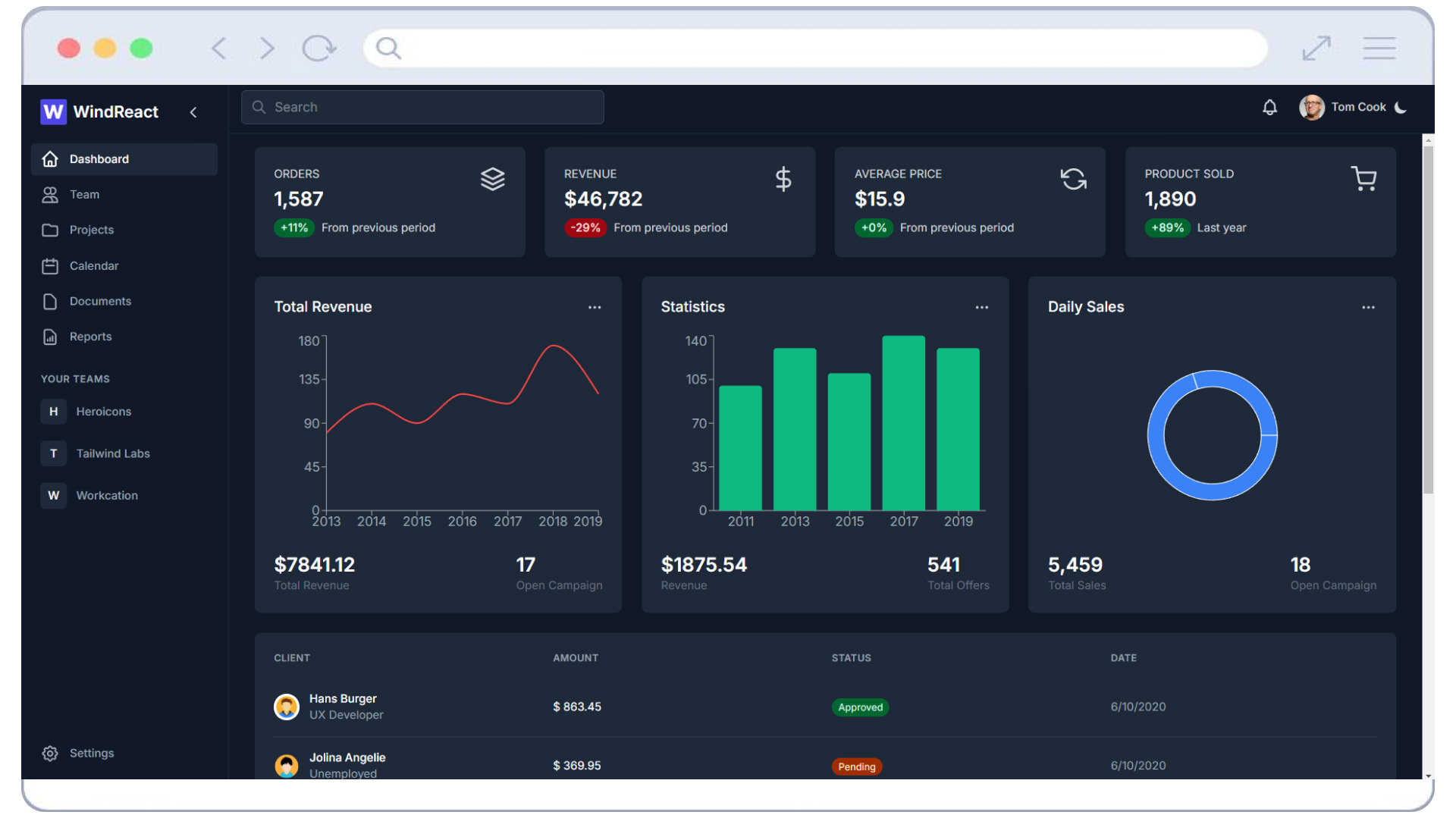
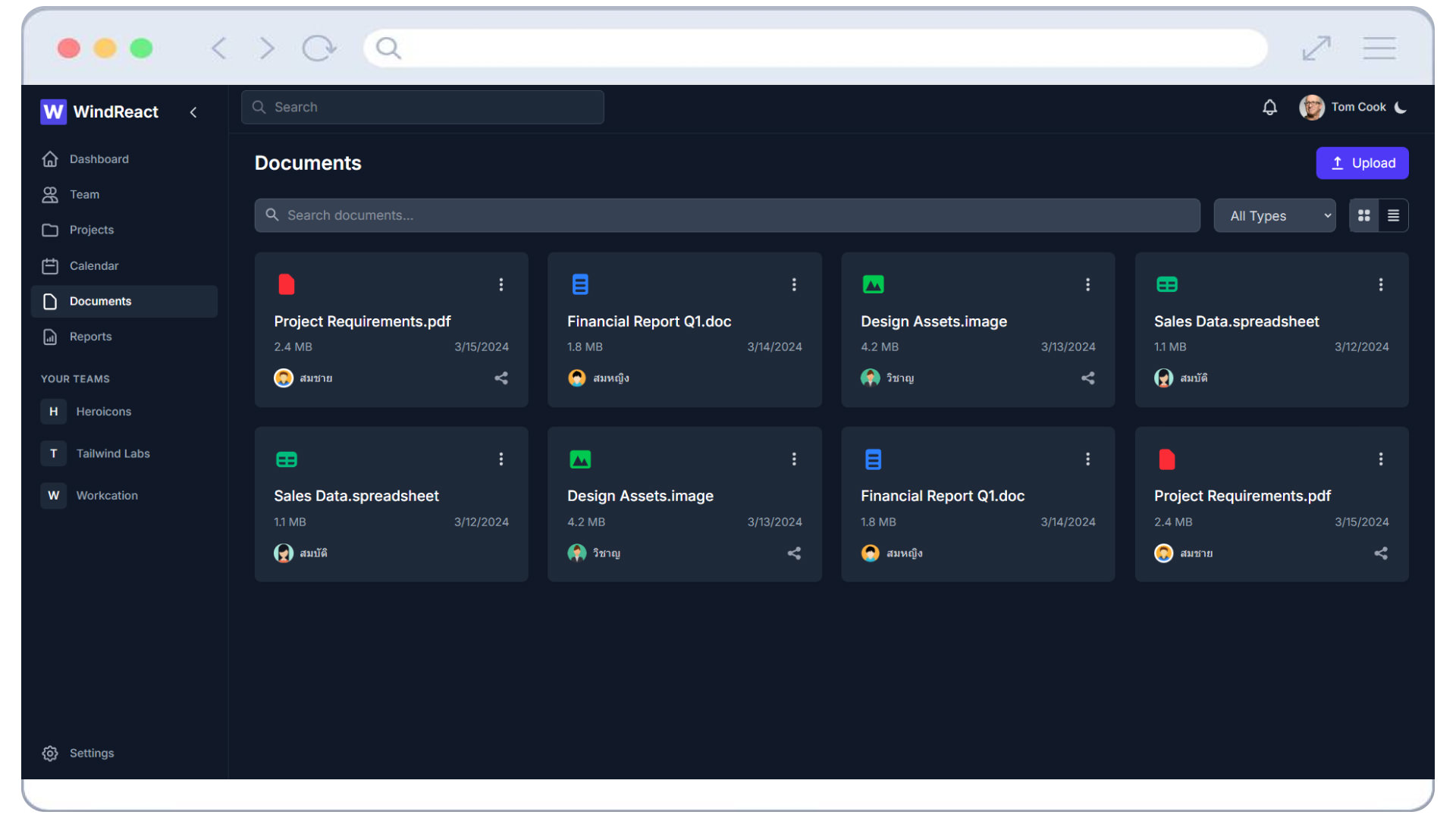
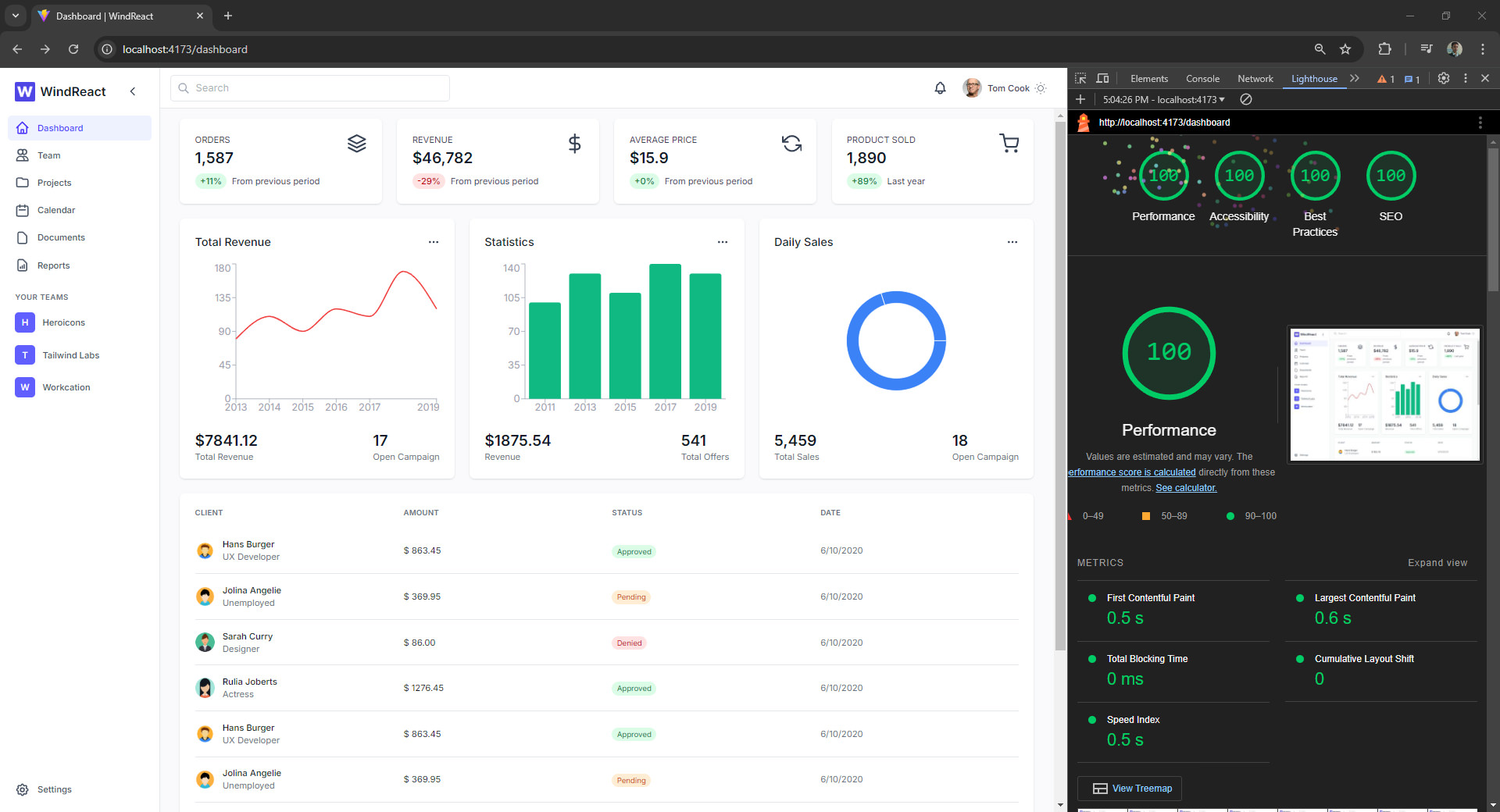
ตัวอย่าง Workshop ที่จะพาทำ
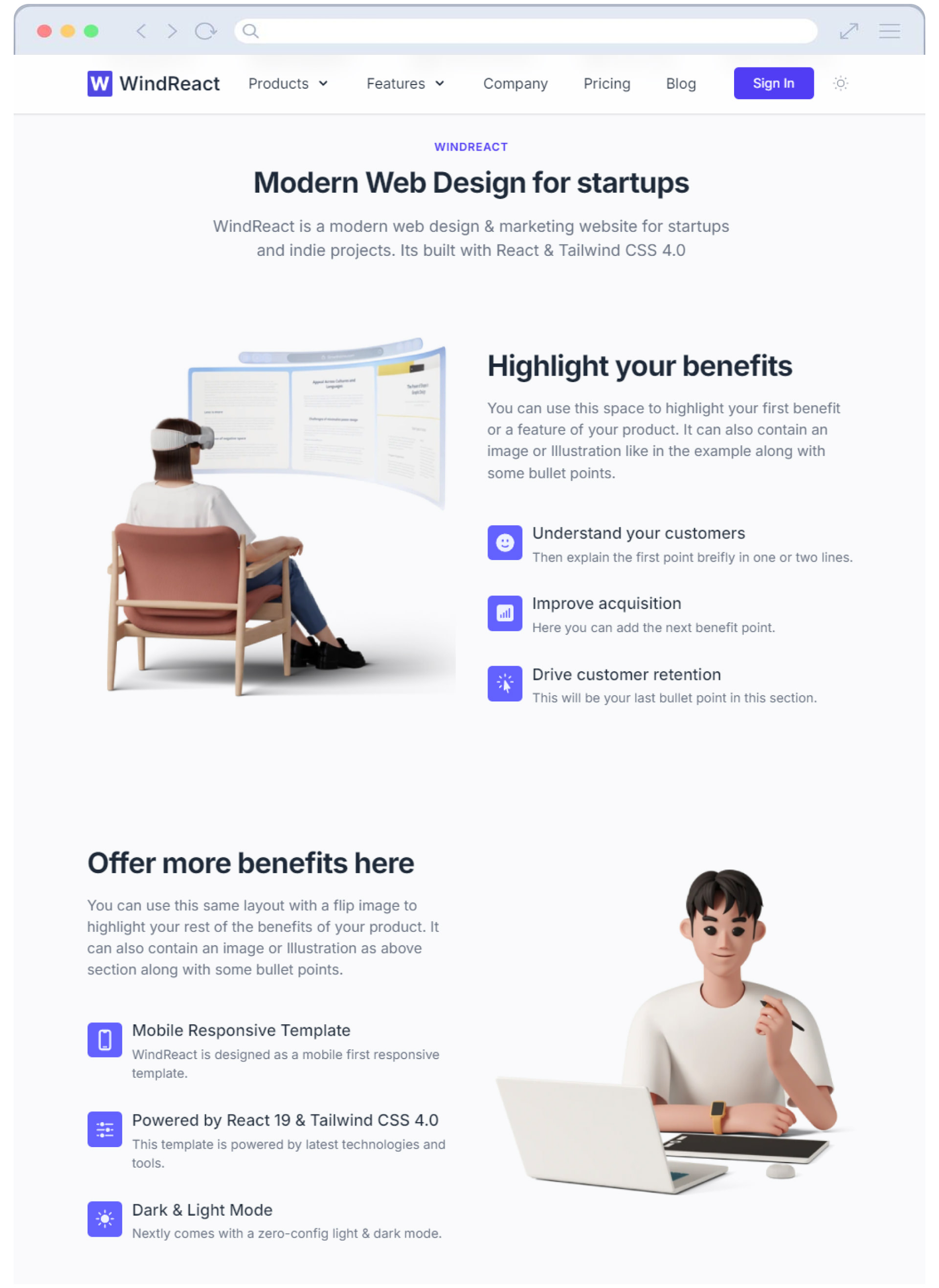
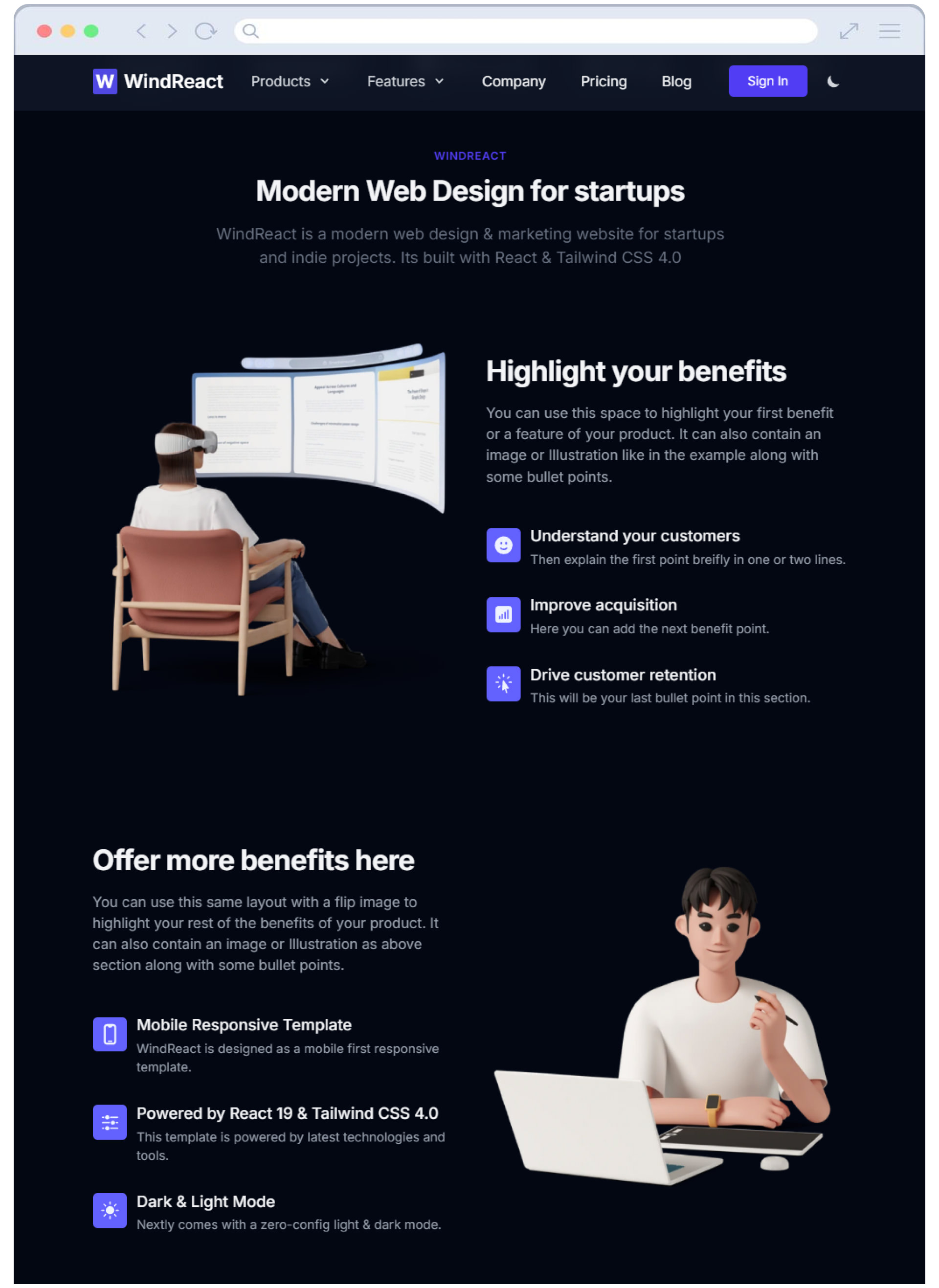
คอร์สนี้ Workshop เสร็จรอแล้ว พร้อมพาลุยทุกหน้าจอ ดูตัวอย่างในลิงก์ด้านล่างนี้
โปรโมชั่นราคาพิเศษ
- สำหรับ 100 ท่านแรก ฟรี!
- ลำดับที่ 101 เป็นต้นไปที่ราคา 400 บาทเท่านั้น
หลังจบหลักสูตรจะปรับราคาเป็น 800 บาท
จากราคาเต็มปกติ 2,500 บาท
ราคานี้ให้เฉพาะนามรายบุคคล ถ้าจะรับใบกำกับภาษี (เฉพาะรายบุคคล และ นามบริษัท จะต้องจ่ายราคาคอร์สอบรมเต็มจำนวน รวมถึงภาษี มูลค่าเพิ่ม 7%)
การอบรมในหลักสูตรนี้เป็นการสอนสดออนไลน์ ผ่านโปรแกรม Zoom Meeting และมีการบันทึกการอบรมส่งให้ดูย้อนหลังทั้งหลักสูตร
ความสามารถใหม่ ๆ ใน Tailwind CSS 4.0
- ประสิทธิภาพที่เร็วขึ้น
- การตั้งค่าที่ง่ายขึ้น
- การสนับสนุนฟีเจอร์ CSS ที่ทันสมัย
- การอัปเดตสีและเอฟเฟกต์
- ฟีเจอร์ใหม่สำหรับการออกแบบ
- การอัปเกรดและการใช้งาน
- การปรับปรุงอื่นๆ
บริษัทระดับโลกที่เลือกใช้ Tailwind CSS










กำหนดการอบรม
- วันที่ 3-5 กุมภาพันธ์ 2025 เวลา 20:00-24.00 น.
- อบรมรวม 3 วัน เฉลี่ยวันละ 4 ชั่วโมง
- ระยะเวลารวมทั้งหลักสูตร 12 ชั่วโมง
วิทยากร
 อ.สามิตร โกยม (สถาบันไอทีจีเนียส)
อ.สามิตร โกยม (สถาบันไอทีจีเนียส)
ภาพรวมหัวข้อการฝึกอบรม
- แนะนำ CSS Framework และ Tailwind CSS
- สิ่งใหม่ใน Tailwind CSS 4.0
- แนะนำ React JS เวอร์ชั่นล่าสุด (V.19)
- การทำงานพื้นฐานใน React JS
- การติดตั้งและตั้งค่า Tailwind CSS ใน React JS
- โครงสร้างและการใช้งาน Utility Class
- การสร้างคอมโพเนนต์ UI พื้นฐาน
- การปรับแต่งและขยาย Tailwind CSS
- การทำ Responsive Design ใน Tailwind CSS
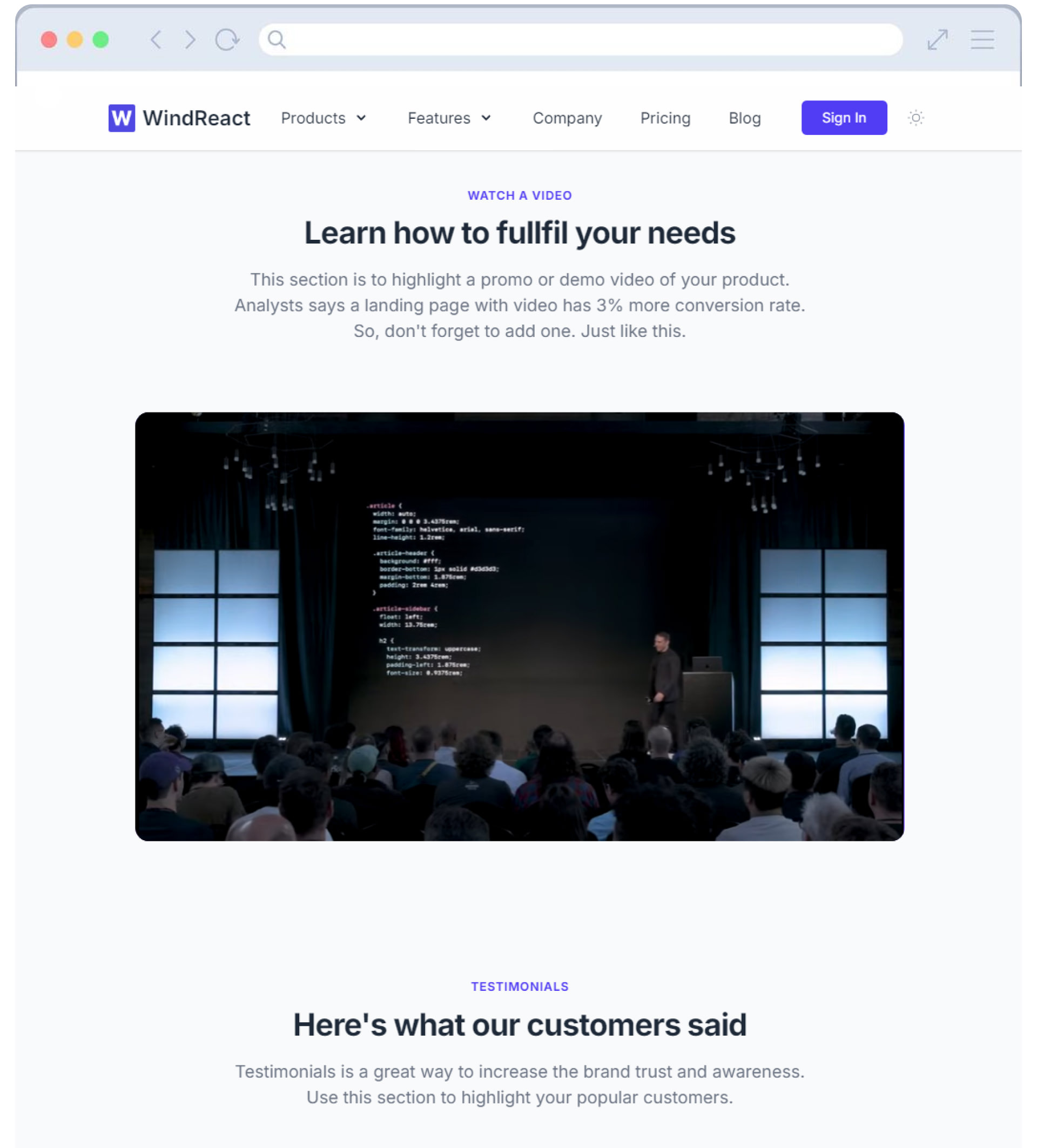
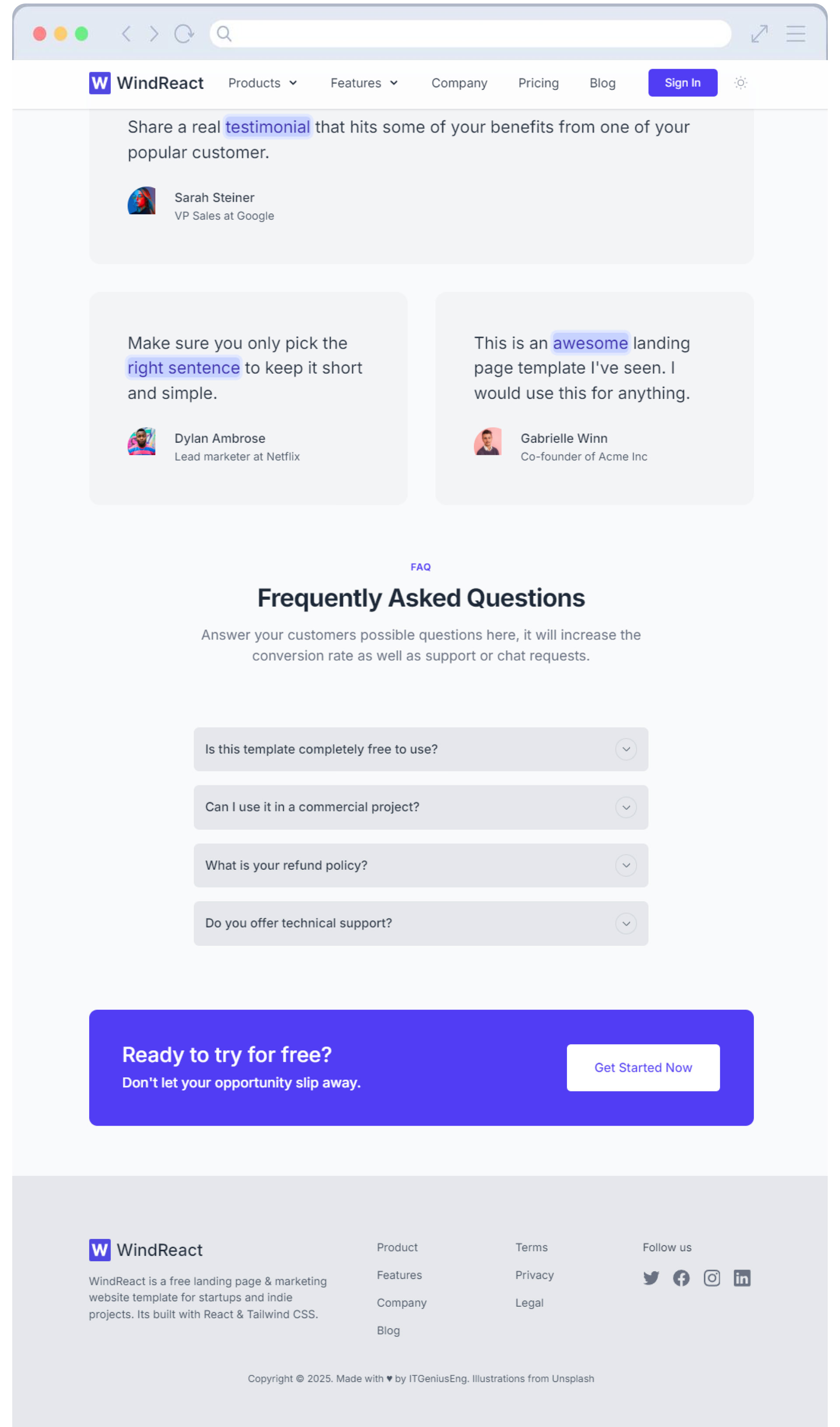
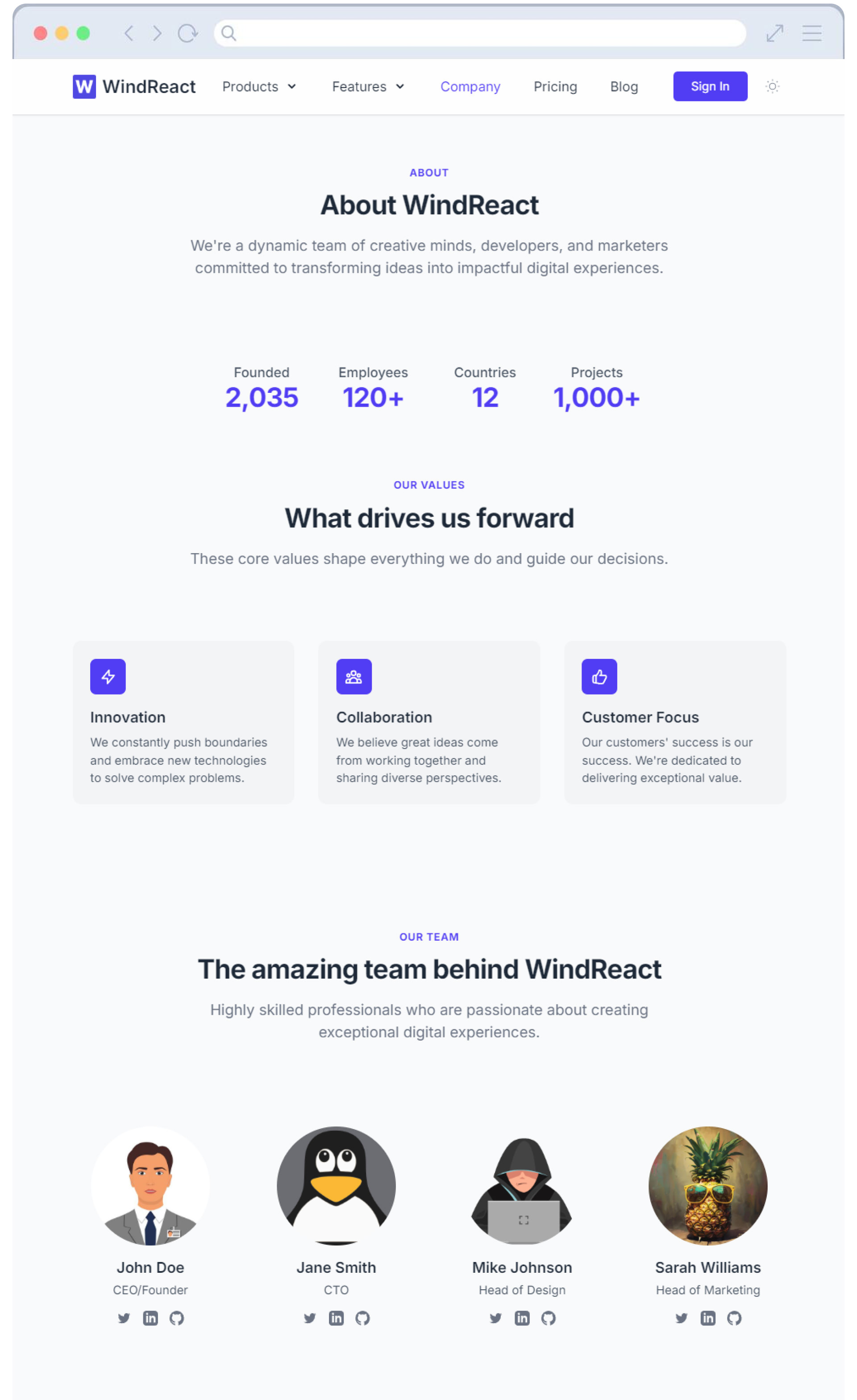
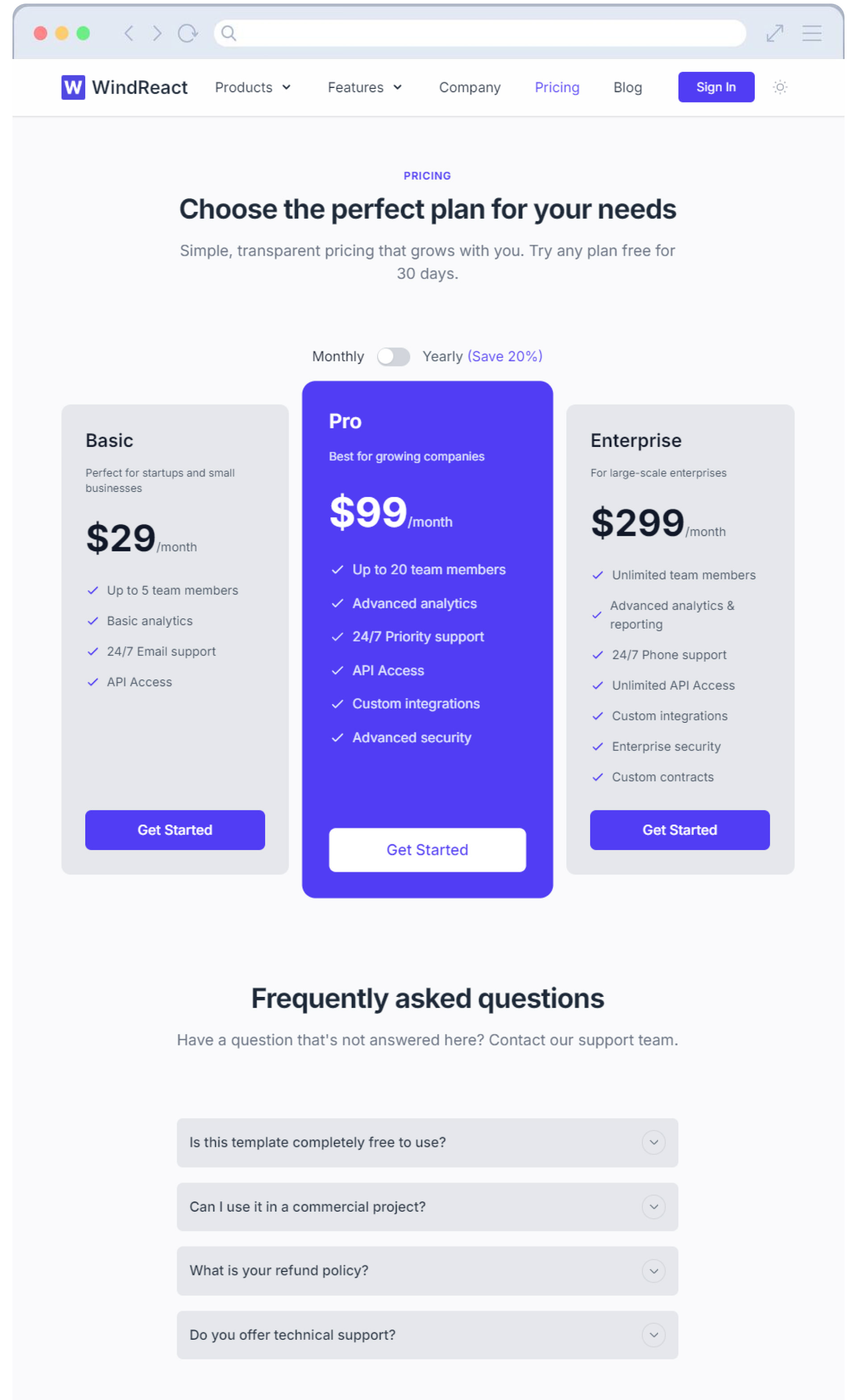
- Workshop: การสร้างหน้า Landing Page
- Build and Deploy Project React & TailwindCSS

ผู้เรียนต้องมีพื้นฐานอะไรบ้าง ?
- พื้นฐานการเขียน HTML และ CSS
- พื้นฐานการใช้งาน JavaScript เบื้องต้น
- เข้าใจโครงสร้างและการทำงานของเว็บไซต์
- หากมีพื้นฐาน React จะช่วยให้เรียนรู้ได้รวดเร็วขึ้น (แต่ไม่จำเป็น)
จุดเด่นของหลักสูตร
- ครอบคลุมการใช้งาน Tailwind CSS และ React
- มี Workshop จริงช่วยสร้างประสบการณ์การทำงานจริง
- ครอบคลุมทั้ง Frontend, Backend และการใช้งานฐานข้อมูล
- อัปเดตเนื้อหาด้วยเทคโนโลยีล่าสุด (Tailwind CSS 4.0 และ React 19)
- มุ่งเน้นการพัฒนาเว็บไซต์ที่ใช้งานได้จริงและมีดีไซน์ที่ทันสมัย
วัตถุประสงค์ของหลักสูตร
- เพื่อให้ผู้เรียนเข้าใจพื้นฐานการใช้งาน Tailwind CSS 4.0 และ React 19
- เพื่อให้ผู้เรียนสามารถออกแบบเว็บไซต์ที่เป็น Responsive Design ได้
- เพื่อให้ผู้เรียนสามารถปรับแต่งและเพิ่มความสามารถของ Tailwind CSS ได้
- เพื่อให้ผู้เรียนสามารถพัฒนา Components ใน React ได้อย่างมีประสิทธิภาพ
- เพื่อสร้างประสบการณ์การทำงานจริงผ่าน Workshop
คอมพิวเตอร์และโปรแกรมที่รองรับการพัฒนา
- รองรับ Windows 10, 11
- รองรับ MacOS
- รองรับ Linux OS
รอบการเปิดอบรม
อบรมออนไลน์ (สอนสด)
- 3 - 5 กุมภาพันธ์ 2025
วิดีโอแนะนำคอร์ส
วิทยากรผู้สอน
ระยะเวลาในการอบรม
- 12 ชั่วโมง
ภาพรวมหัวข้อการอบรม
เนื้อหาการอบรม
รายละเอียดหลักสูตร
Section 1: แนะนำ CSS Framework และ Tailwind CSS
- รู้จัก CSS Framework และประโยชน์ในการใช้งาน
- ทำความเข้าใจกับแนวคิด Utility-First ของ Tailwind CSS
- เปรียบเทียบระหว่าง Tailwind CSS และ Framework อื่น ๆ
- ภาพรวมของการใช้งาน Tailwind CSS ในการพัฒนาเว็บ
Section 2: สิ่งใหม่ใน Tailwind CSS 4.0
- การปรับปรุงประสิทธิภาพในการ Build ที่ดีขึ้นมาก
- ออกแบบมาสำหรับเว็บไซต์สมัยใหม่ เช่นการกำหนดสีแบบใหม่ การกำหนดคุณสมบัติแบบใหม่
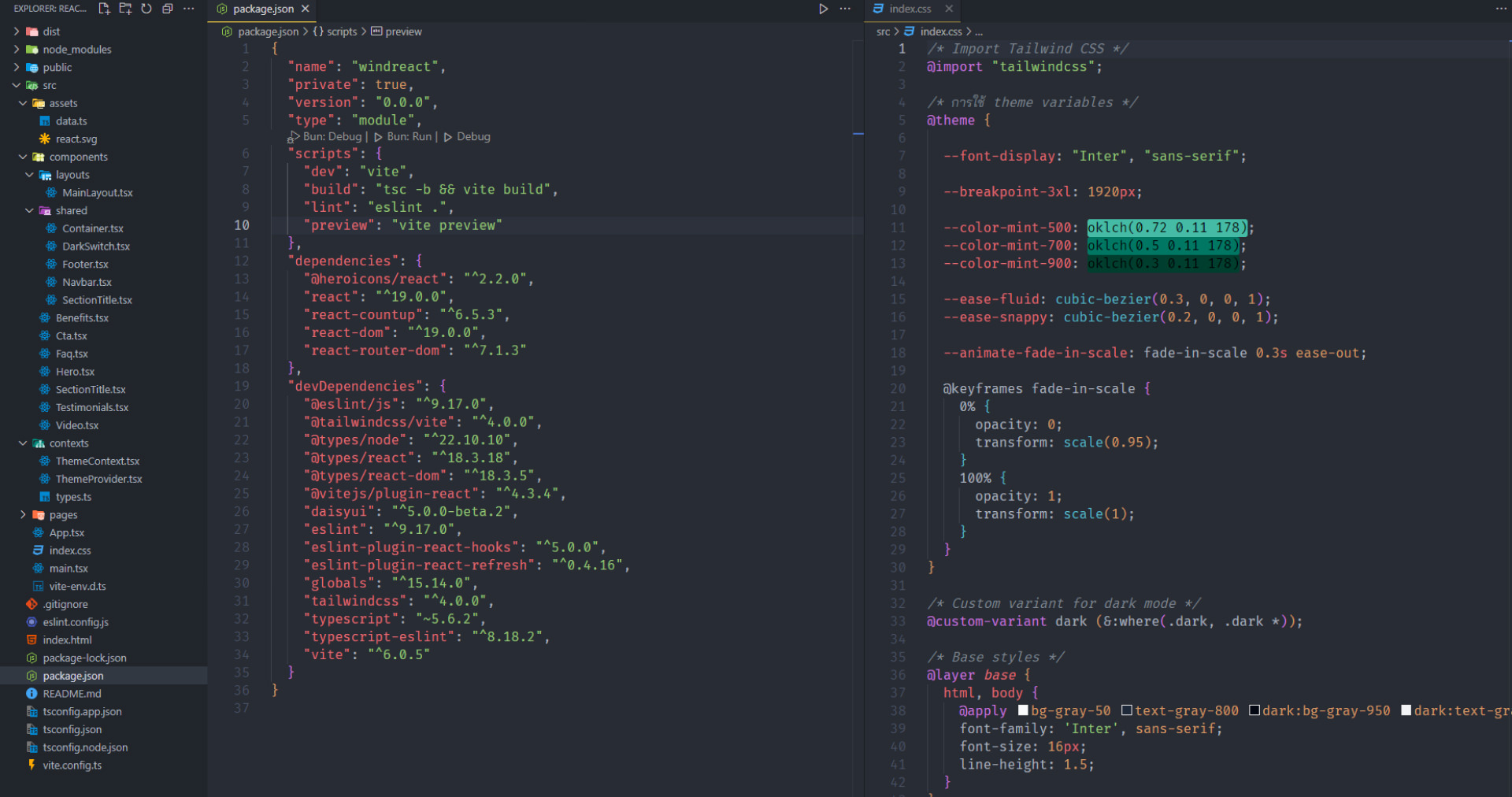
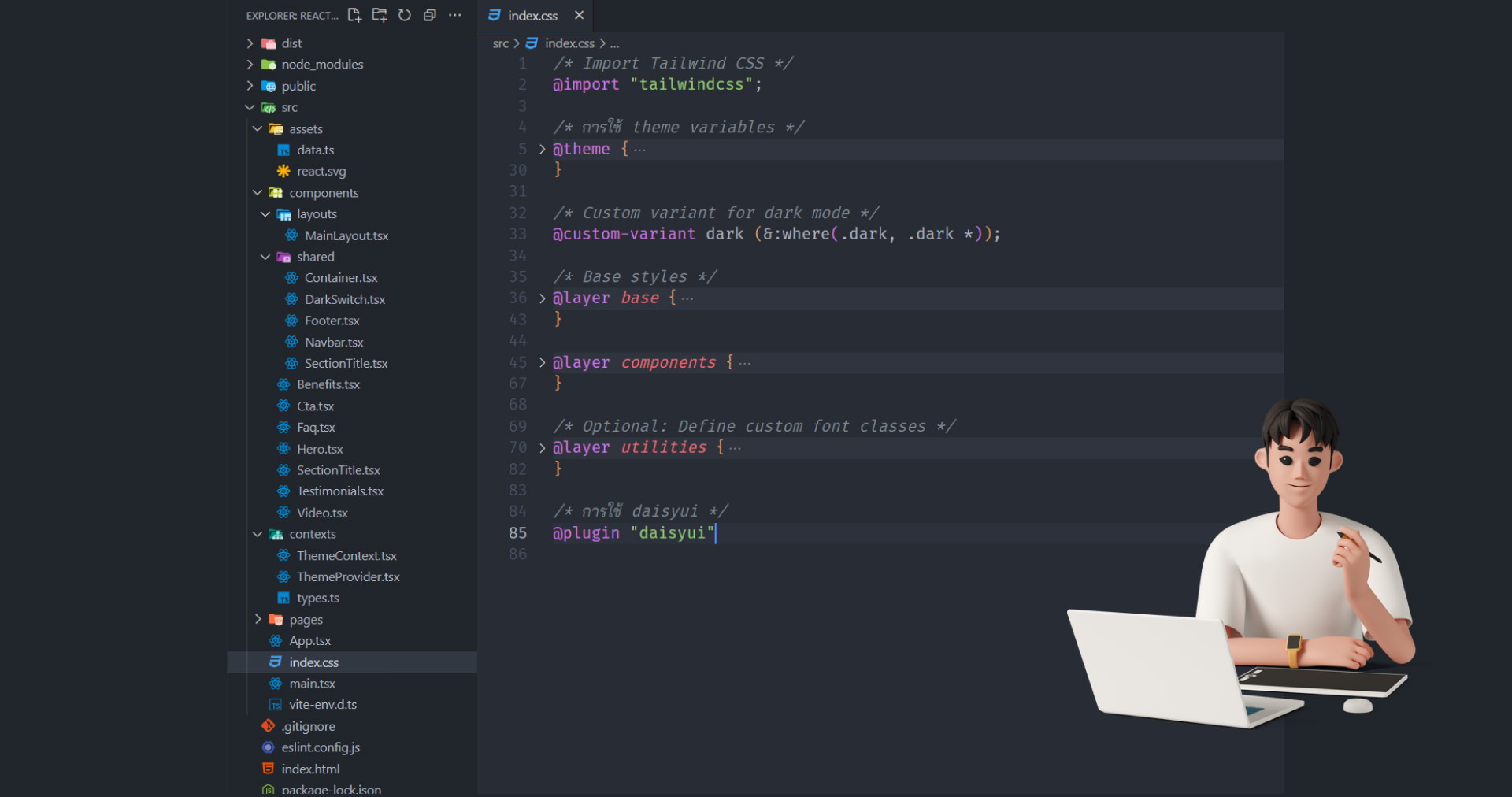
- ระบบการติดตั้งแบบใหม่ไม่จำเป็นต้อง Config ใดๆ เลย
- ใช้ Vite เป็นค่าเริ่มต้น
- ตั้งค่าผ่านไฟล์ CSS ได้โดยตรง
- กำหนด utility value และ variants ได้แบบ dynamic
- ชุดสีใหม่แบบ PI3 และ oklch
- เพิ่มฟีเจอร์ 3D transform
- และอื่นๆ อีกมากมาย
Section 3: แนะนำ React JS เวอร์ชั่นล่าสุด (V.19)
- ภาพรวมและจุดเด่นของ React 19
- โครงสร้างและการทำงานพื้นฐานของโปรเจ็กต์ React
- การเปลี่ยนแปลงและฟีเจอร์ใหม่ใน React 19
- การติดตั้ง React ด้วย Vite
Section 4: การทำงานพื้นฐานใน React JS
- การสร้างและใช้งาน Components
- การจัดการ State และ Props
- การใช้ Event Handlers ใน React
- การทำงานกับ Conditional Rendering
- Workshop: สร้าง Components แบบพื้นฐาน
Section 5: การติดตั้งและตั้งค่า Tailwind CSS ใน React JS
- การตั้งค่า Tailwind CSS ในโปรเจ็กต์ React
- การปรับแต่งไฟล์ Vite สำหรับ React
- Workshop: ตั้งค่า Tailwind CSS ในโปรเจ็กต์ React
Section 6: โครงสร้างและการใช้งาน Utility Class
- แนวคิดของ Utility-First CSS
- การใช้งาน Class Utilities สำหรับ Layout
- การปรับแต่ง Typography, Spacing และ Colors
- การจัดการ Grid และ Flexbox ด้วย Tailwind CSS
Section 7: การสร้างคอมโพเนนต์ UI พื้นฐาน
- การออกแบบปุ่ม (Buttons) ด้วย Tailwind CSS
- การสร้าง Navbar และ Footer
- การออกแบบ Card Component
- Workshop: สร้างชุดคอมโพเนนต์ UI สำหรับหน้า Landing Page
Section 8: การปรับแต่งและขยาย Tailwind CSS
- การเพิ่ม Custom Utilities
- การสร้าง Theme Colors และปรับ Typography
- การใช้ Plugins เพื่อเพิ่มความสามารถ
- Workshop: ทดลองปรับแต่ง Tailwind CSS ด้วย Custom Configurations
Section 9: การทำ Responsive Design ใน Tailwind CSS
- การออกแบบเว็บไซต์ให้รองรับหลายหน้าจอ
- การใช้ Breakpoints ของ Tailwind CSS
- การจัดการ Layout ที่ยืดหยุ่น
- Workshop: ปรับแต่งหน้าเว็บให้รองรับหน้าจอหลากหลายขนาด
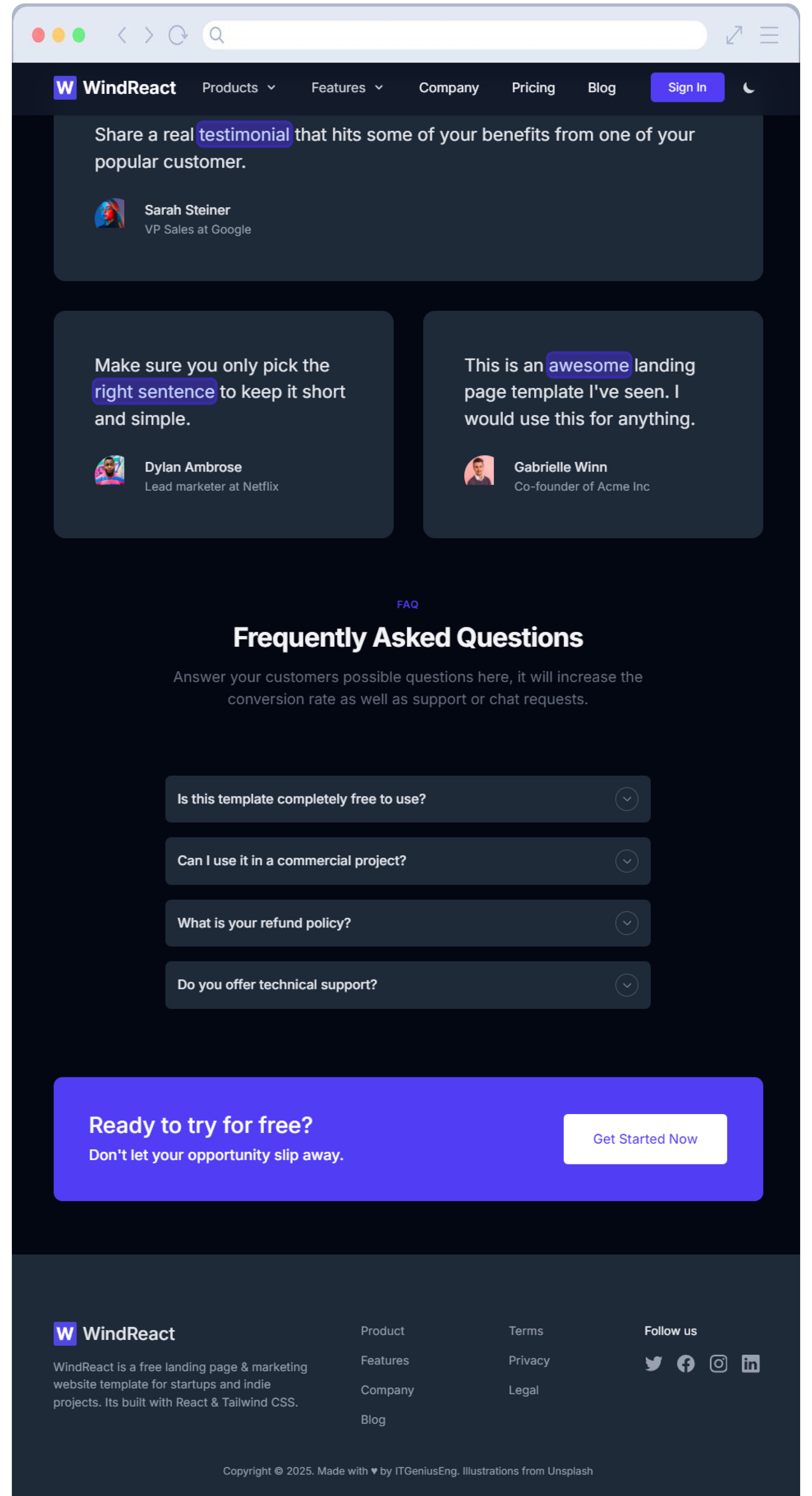
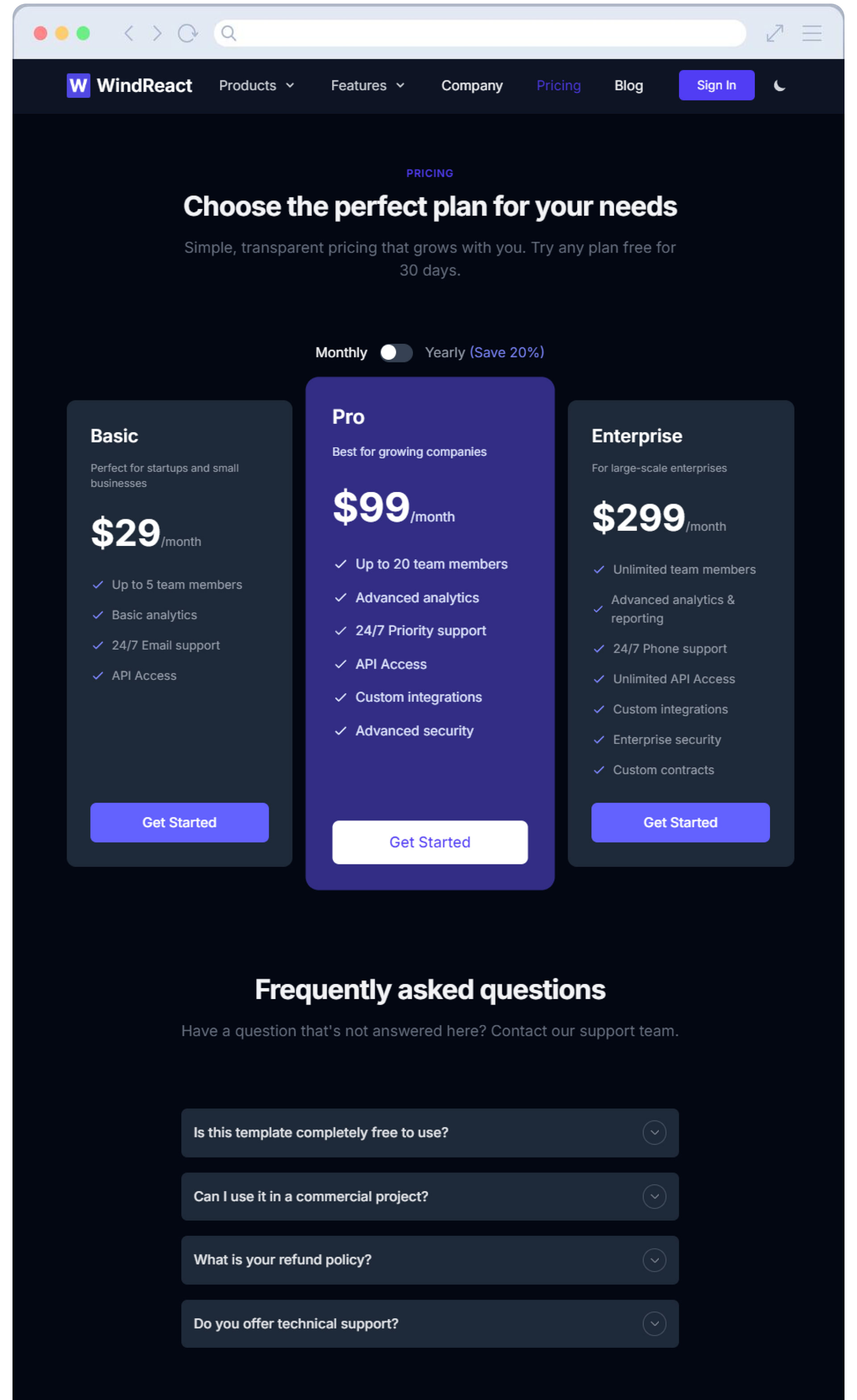
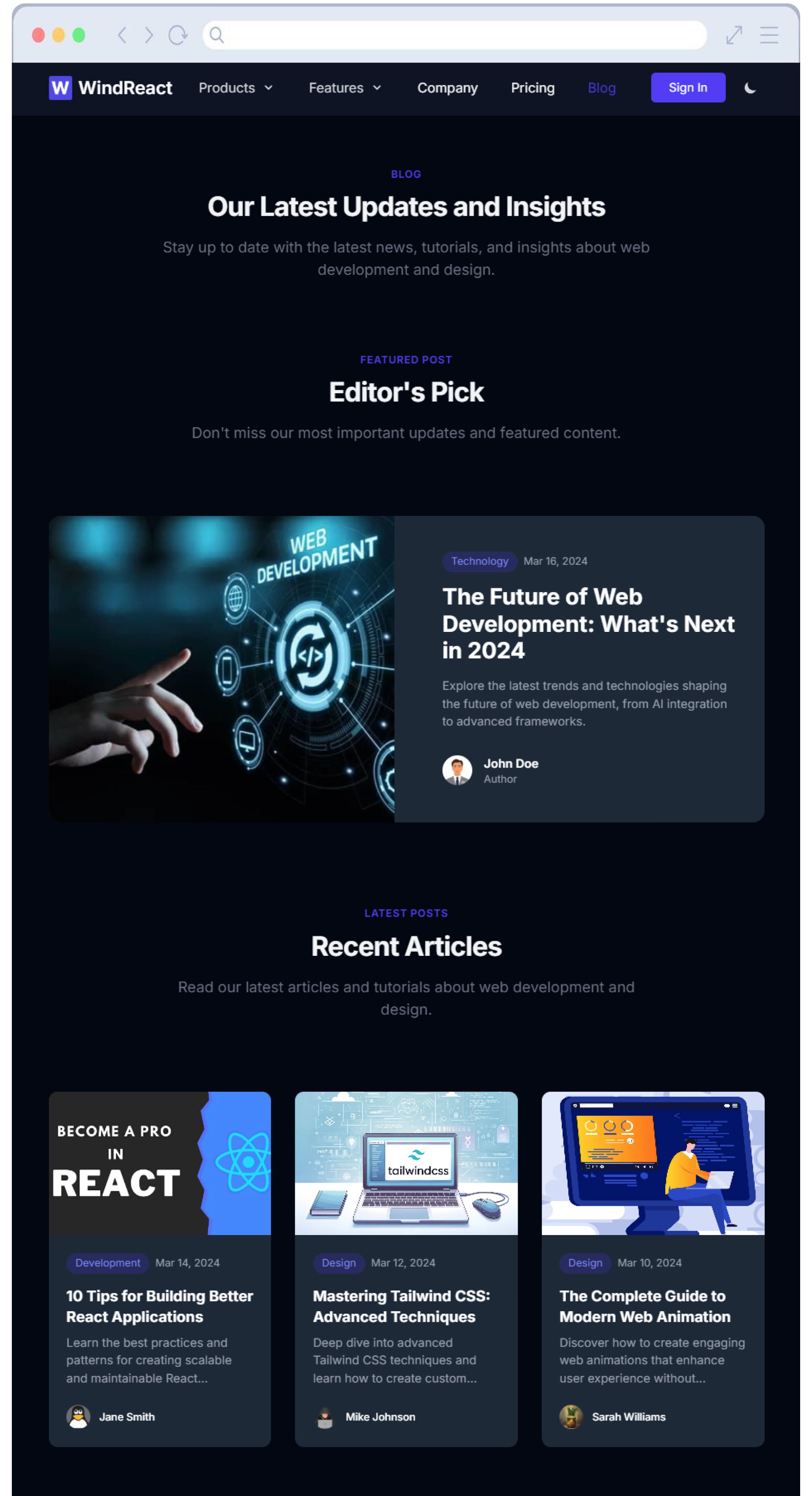
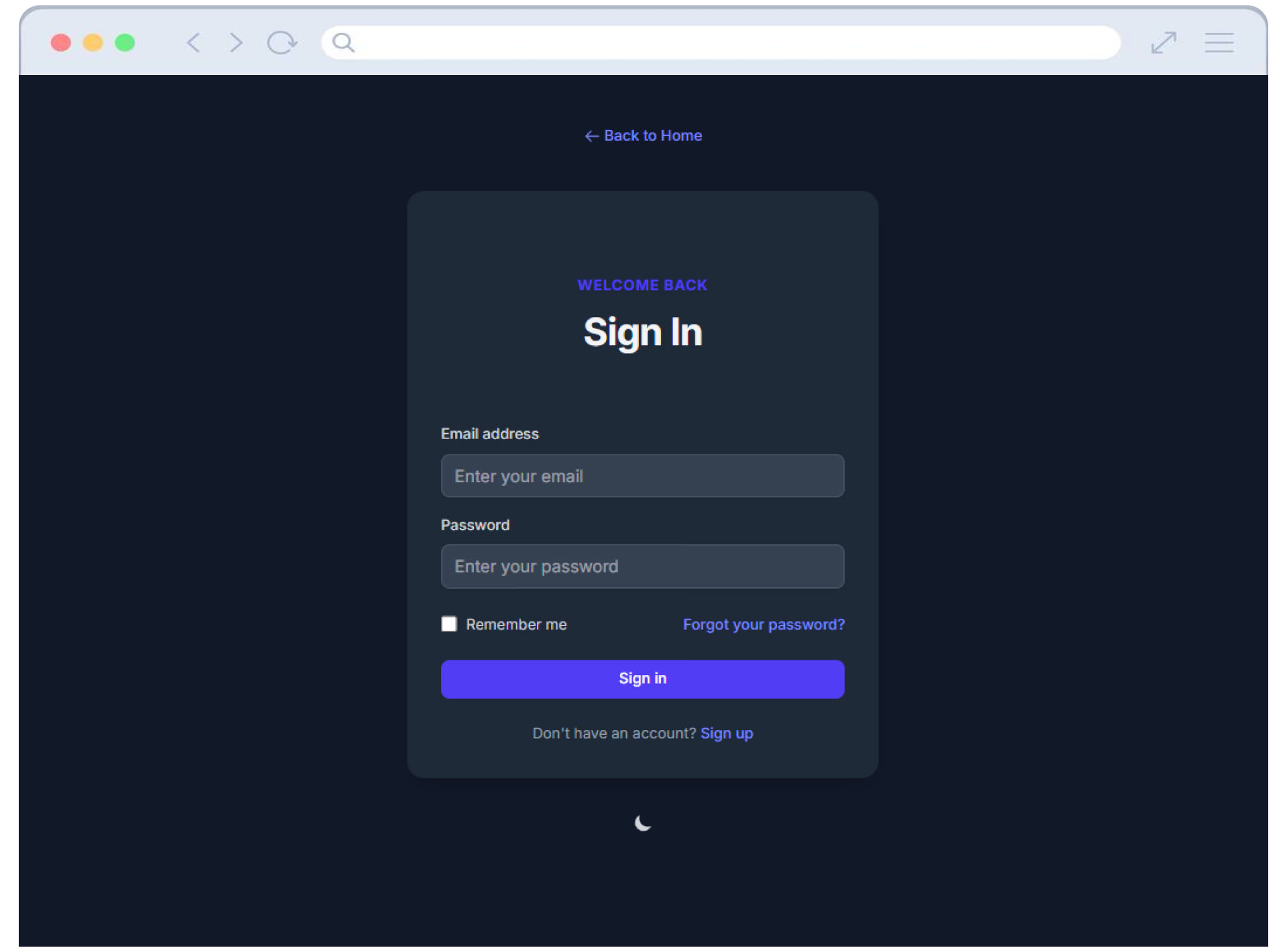
Section 10: Workshop: การสร้างหน้า Landing Page
- วางโครงสร้างของหน้า Landing Page
- การออกแบบ UI ด้วย Tailwind CSS
- การเพิ่มฟีเจอร์ Interactive ด้วย React
- การปรับแต่งหน้า Landing Page ให้รองรับ Responsive Design
Section 11: การเผยแพร่ Build and Deploy Project React & TailwindCSS
- การ Build โปรเจ็กต์ React สำหรับ Production
- การตั้งค่า Web Hosting (เช่น Vercel, Netlify หรือ Render Cloud)
- การ Deploy Project บน Render Cloud พร้อมการตรวจสอบความสมบูรณ์
- Workshop: ทดลอง Deploy หน้า Landing Page จริง
Workshop การสร้างหน้า Landing Page ด้วย React 19 และ Tailwind CSS 4.0