ออกแบบเว็บสมัยใหม่ด้วย Adobe XD ร่วมกับ Bootstrap 5
การออกแบบเว็บสมัยใหม่ ไม่ได้แค่ต้องการความสวยงามเพียงอย่างเดียวอีกต่อไป แต่การออกแบบที่...


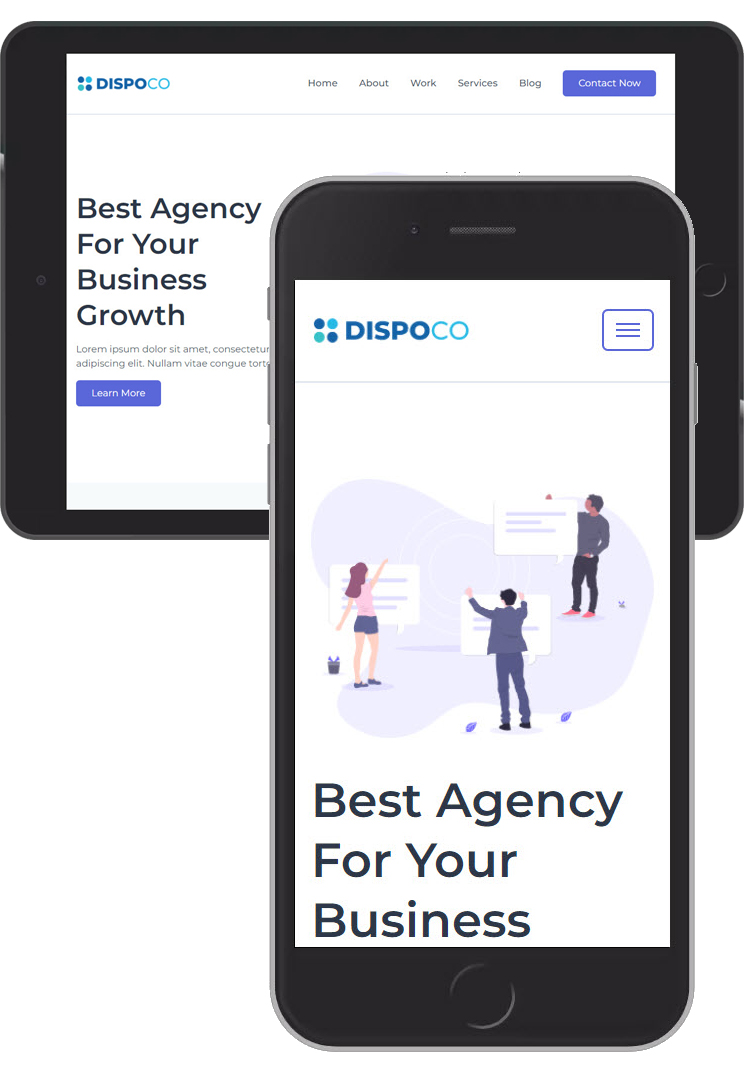
การออกแบบเว็บไซต์หรือเว็บแอพจำเป็นต้องมีพื้นฐานทั้งภาษา HTML และ CSS โดยทั่วไปแล้วนักออกแบบส่วนใหญ่พอจะมีพื้นฐาน CSS ในการออกแบบอยู่บ้างแล้ว แต่เมื่อต้องทำงานขนาดใหญ่ หรือต้องออกแบบที่มีความซับซ้อน ต้องคำนึงถึงหลายปัจจัย ไม่ว่าจะความสวยงาม การรองรับอุปกรณ์พกพา (mobile) รวมไปถึงความเร็วในการโหลดหน้าเว็บ และยังต้องคำนึงถึงการทำงานร่วมกับคนอื่น และการนำไปต่อยอดในอนาคตด้วย ดังนั้นทางเลือกที่เหมาะสมในการออกแบบจึงมักเลือกใช้งาน CSS Framework มาช่วยงานในส่วนนี้ ทำให้นักพัฒนาบรรลุวัตถุประสงค์ที่ต้องการได้ง่าย ตอบโจทย์ในประเด็นต่างๆ ที่กล่าวมาข้างต้น
เมื่อกล่าวถึง CSS Framework หลายคนน่าจะคุ้นชื่อ Bootstrap เป็นอย่างดี เนื่องด้วยมีพัฒนาการมายาวนานพอสมควร แต่ตัว Bootstrap เองก็มักมีปัญหาเรื่องของความเร็ว (performance) อยู่บ่อยครั้ง รวมทั้งการรองรับเทคโนโลยีใหม่ๆ ในการออกแบบที่อาจจะยังมีข้อจำกัดพอสมควร จึงมี CSS Framework ตัวเลือกอื่นๆ มาทดแทนส่วนที่ขาดหายไป โดยในหลักสูตรนี้ผู้สอนจะขอแนะนำ CSS Framework น้องใหม่ จริงๆ ก็ไม่ถึงกับใหม่มาก เพราะพัฒนามา 2-3 ปีได้แล้ว ปัจจุบันมาถึง Version 2 แล้ว นั่นคือ "Tailwind CSS" ซึ่งเป็น CSS Framework ที่น่าสนใจเป็นอย่างมาก ในแง่ของการลดการเขียน custom css เอง เรียกได้ว่าเราสามารถออกแบบหน้าเว็บใหญ่ๆ ทั้งเว็บได้โดย ไม่ต้องเขียน CSS เองเลยแม้แต่ตัวเดียว !
นอกจากนั้น Tailwind CSS ยังรองรับความสามารถใหม่ๆ บน HTML5 และ CSS3 มากมาย ไม่ว่าจะเป็นการทำสี Gradient การใส่ Animation การเขียน Responsive โดยตรงใน class รวมไปถึงยังรองรับ JIT Compiler เรียกว่าครบเรื่องด้านความสามารถสมัยใหม่ บวกกับหน้าตาที่ถูกออกแบบมาอย่างสวยงามลงตัว อีกทั้งยังทำงานร่วมกับ JavaScript framework อย่าง React, Angular , Vue.js ได้อย่างง่ายดายอีกด้วย
เนื้อหาการอบรมในคลาสนี้จะเป็นการปูพื้นฐานการใช้งาน Tailwind CSS เบื้องต้น ร่วมกับทำ Workshop ออกแบบหน้า Landing page อย่างง่าย และปิดท้ายด้วยตัวอย่างการนำ Template สวยๆ มาปรับแต่งเพื่อใช้งานจริงกันต่อไปครับ
ปกติราคาหลักสูตรนี้ด้วยระยะเวลาและเนื้อหาที่นำมาสอนจะมีราคาเต็มอยู่ที่ 3,000 บาท แต่ทางทีมงานของสถาบันนำมาจัดราคารุ่นออนไลน์ ด้วยราคาพิเศษ สำหรับ 50 ท่านแรกราคา 299บาท ลำดับที่ 51 เป็นต้นไปที่ราคา 399 บาทเท่านั้นครับ
การอบรมในหลักสูตรนี้เป็นการสอนสดออนไลน์ ผ่านโปรแกรม cisco webex conference และมีการบันทึกการอบรมส่งให้ดูย้อนหลังทั้งหลักสูตรครับ
หลักสูตรนี้พร้อมเรียนรู้ สามารถทักไลน์ด้านล่างเพื่อสั่งซื้อวิดีโอการอบรมได้ทันที

กำหนดการณ์อบรม
ภาพรวมหัวข้อการอบรม
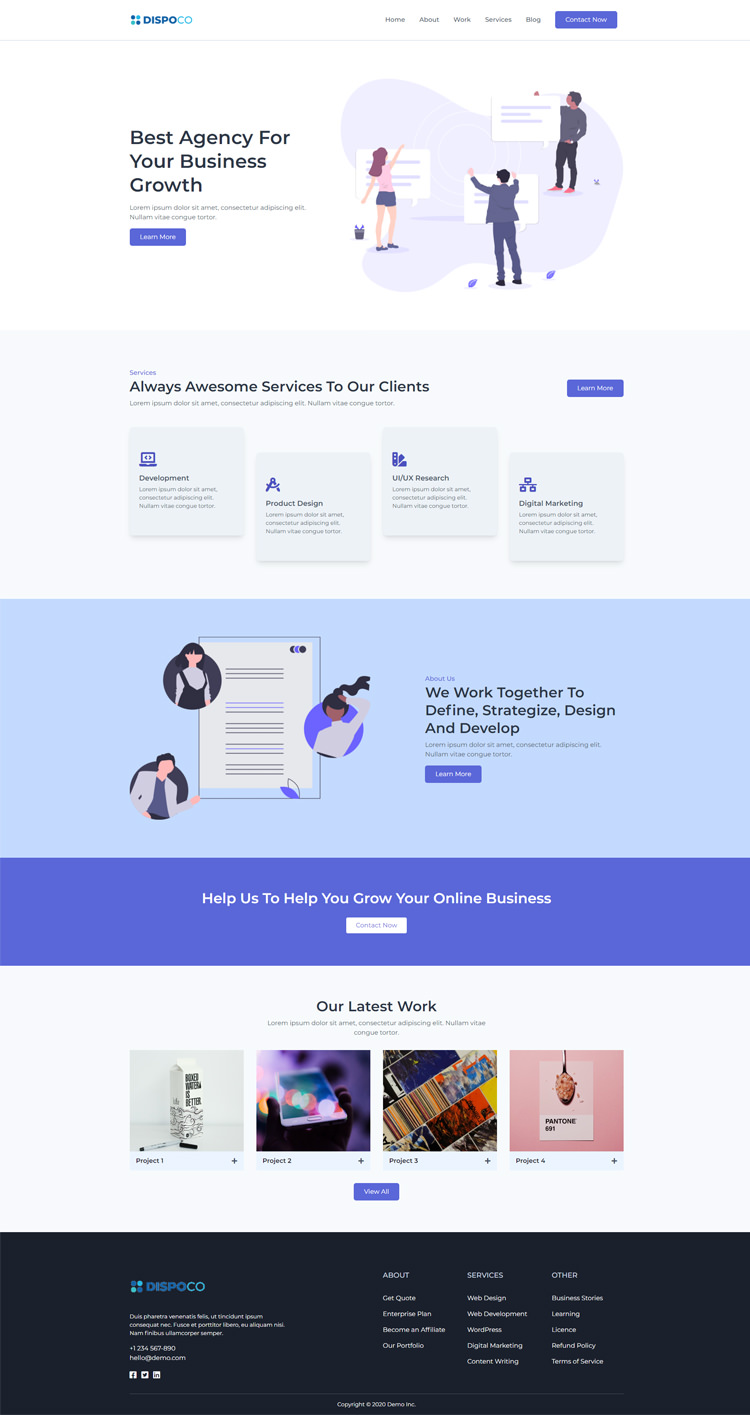
ตัวอย่าง workshop บางส่วนในหลักสูตรนี้


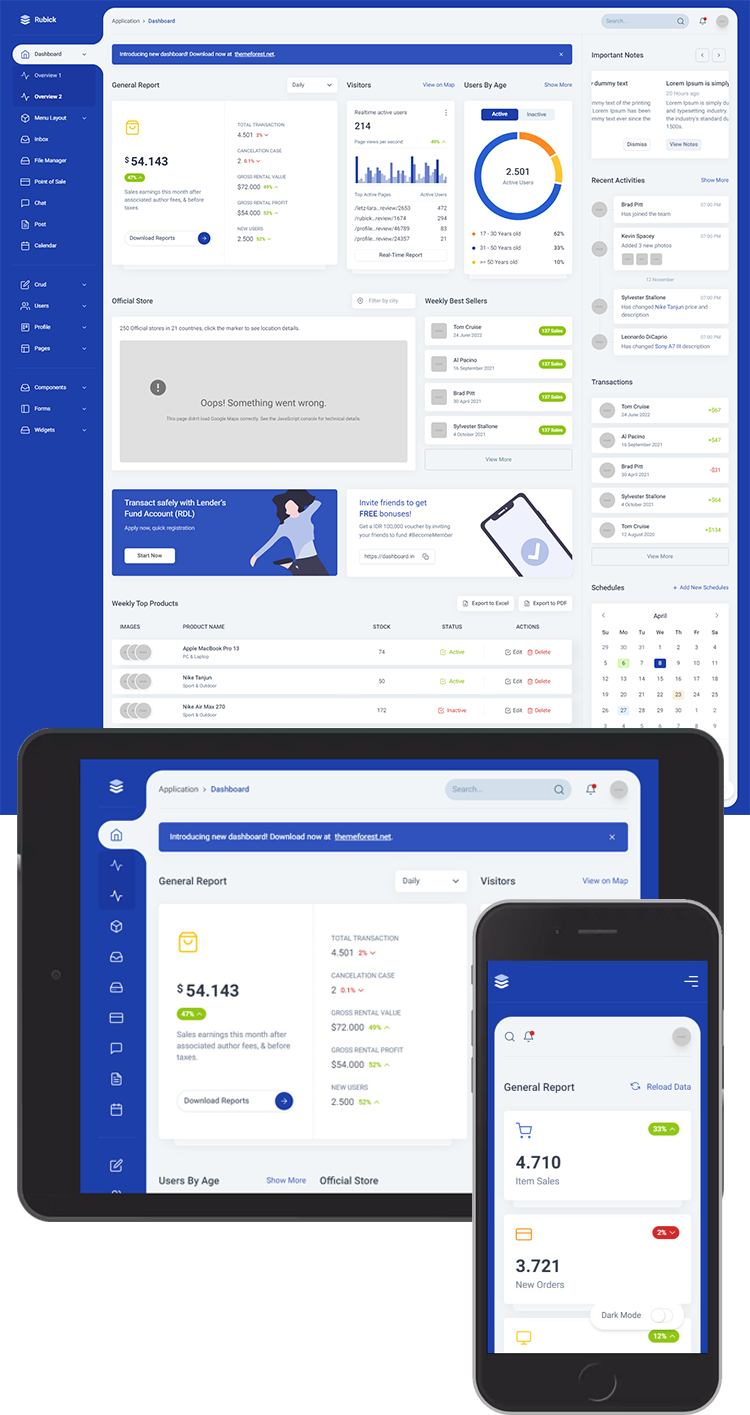
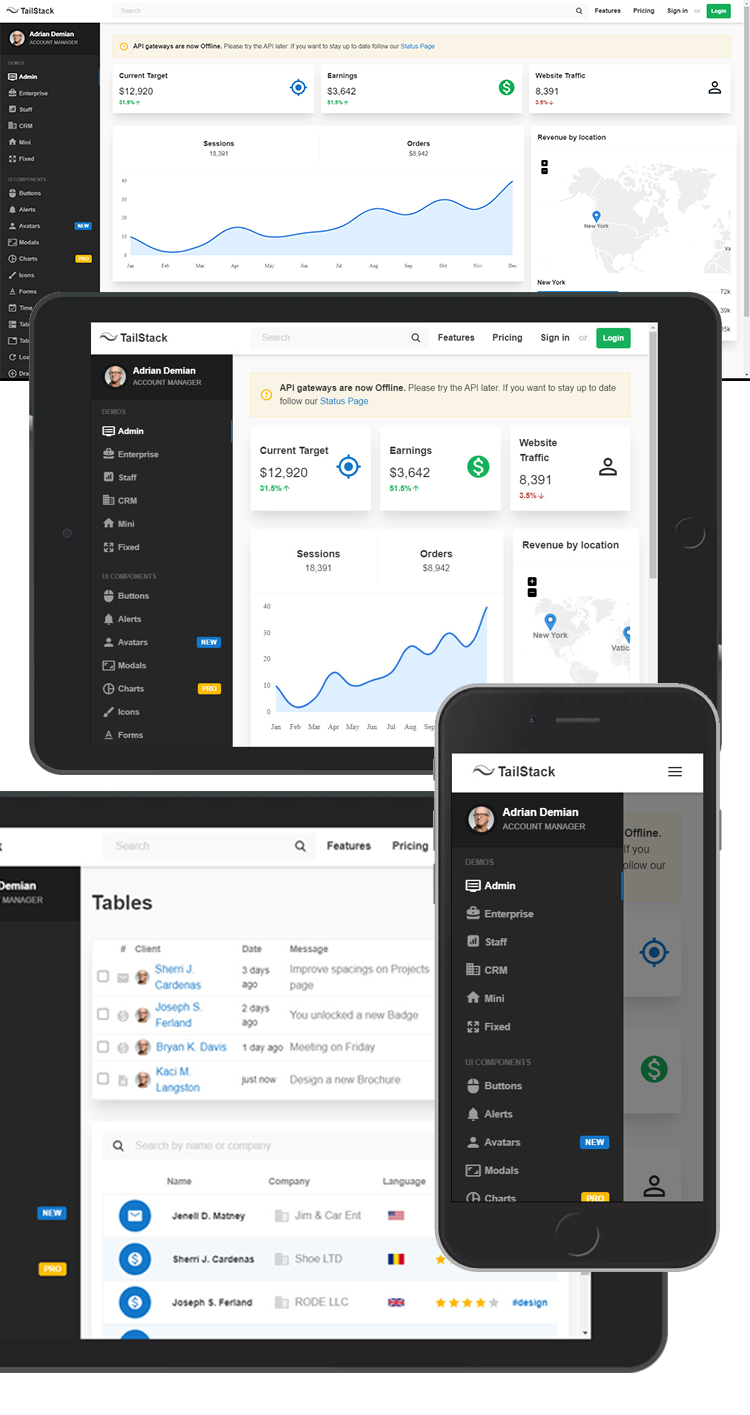
แจกฟรี Admin Template สำหรับ Tailwind CSS 2.0


รายละเอียดหลักสูตร
Day 1
Module 1: Introduction to Tailwind CSS 2.0
Module 2: Transition and Animation in Tailwind CSS
Module 3: Workshop Landing page with Tailwind CSS 2.0
Day 2
Module 4: Responsive Design in Tailwind CSS
Module 5: Explore JIT Compiler for Tailwind CSS
Module 6: Workshop Admin Template with Tailwind CSS 2.0
Module 7: การ Deployed โปรเจ็กต์ Tailwind CSS
การออกแบบเว็บสมัยใหม่ ไม่ได้แค่ต้องการความสวยงามเพียงอย่างเดียวอีกต่อไป แต่การออกแบบที่...
การออกแบบเว็บไซต์หรือเว็บแอพจำเป็นต้องมีพื้นฐานทั้งภาษา HTML และ CSS โดยทั่วไปแล้วนักออ...
เว็บแอพปัจจุบันมีแนวโน้ม และเทรนด์ไปในทิศทางของ SPA (Single Page Application) กันโดยมาก...
เว็บแอพปัจจุบันมีแนวโน้ม และเทรนด์ไปในทิศทางของ SPA (Single Page Application) กันโดยมาก...
ในการสร้างเว็บแอปพลิเคชั่นสมัยใหม่ มีเครื่องมือภาษาและ framework ให้เลือกใช้มากมายหนึ่ง...