พัฒนาแอพแบบ Cross Platform สำหรับ Android และ iOS ด้วย Ionic Framework ขั้นสูง
รายละเอียด Course ID: mbc-13


หลักสูตรการพัฒนาแอพแบบ Cross Platform สำหรับ Android และ iOS ด้วย Ionic Framework ขั้นสูงนี้ เป็นหลักสูตรต่อเนื่องจากขั้นพื้นฐานและขั้นกลาง ซึ่งหากผู้เรียนมีความต้องการพัฒนาแอพพลิเคชั่นที่มีความซับซ้อน เกี่ยวข้องกับ API และการเชื่อมต่อกับภายนอกมากขึ้นสามารถเจาะลึกเนื้อหาต่าง ๆ ได้จากหลักสูตรนี้ โดยผู้เรียนจะได้เรียนรู้ผ่าน Workshop ที่สามารถนำไปใช้ในงานจริงได้มากมาย อาทิ
- การเชื่อมต่อกับ Firebase เพื่อสร้างแอพพลิเคชั่นที่เป็น Realtime
- การทำระบบ Push Notification ที่สามารถส่งจากภายนอก (backend) ได้
- แนวทางการออกแบบ Web Service API ให้เกิดความปลอดภัย
- การทำงานกับ Offline Database แบบเจาะลึก
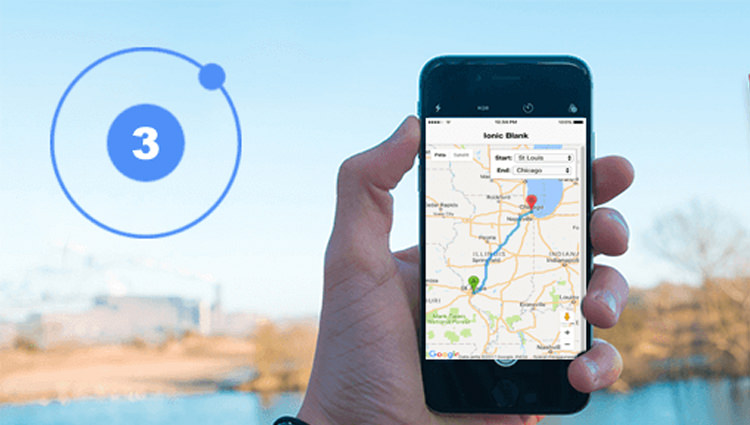
- การทำงานกับ Google Map API ขั้นประยุกต์
- การเขียน Callback และ Recursive ใน Ionic
- การสร้าง Chart และ Report แบบต่างๆ
- การเขียนแอพรองรับหลายภาษาใน Ionic
- การเรียกใช้งาน Native API มากมายใน Ionic
- และ Workshop อื่น ๆ ที่มีประโยชน์อีกหลากหลาย
รอบการเปิดอบรม
วิดีโอแนะนำคอร์ส
ไฟล์รายละเอียดคอร์ส
- พัฒนาแอพแบบ Cross Platform สำหรับ Android และ iOS ด้วย Ionic Framework ขั้นสูง (Course outline PDF)
- โปรไฟล์ของบริษัทไอทีจีเนียส เอ็นจิเนียริ่ง (โปรไฟล์ไอทีจีเนียส PDF)
วัตถุประสงค์
- สามารถเขียนเชื่อมต่อกับ Firebase และประยุกต์ทำ Realtime แอพได้
- เข้าใจแนวทางการทำ Push Notification ทั้งบน Android และ iOS
- สามารถออกแบบ Web API ให้มีความปลอดภัยในการใช้งาน
- เข้าใจและออกแบบแนวทางการใช้งาน Offline Database ได้เหมาะสม
- ฝึกการใช้งาน Google Map API กับงานที่ซับซ้อนขึ้น
- เรียนรู้แนวทางการเขียน Callback และ Recursive ใน Ionic
- สามารถสร้าง Report และ Chart แบบต่าง ๆ ใน Ionic ได้
- สามารถสร้างแอพให้รองรับหลายภาษาได้ (Multi Language Support)
- เข้าใจการทำงานกับ Native API ที่น่าสนใจในงานจริง
- ได้ฝึกฝน Workshop ที่เกียวข้องอีกมากมาย
กลุ่มเป้าหมาย
- บุคคลทั่วไป
- Programmer
- Web Developer
- Web Master
- Mobile Developer
- IT Manager
- ผู้ที่ต้องการใช้ Web technology สร้าง hybrid mobile application ที่นำไปใช้งานได้บน Mobile Platform ยอดนิยมอย่าง iOS, Android และ Windows Phone
ความรู้พื้นฐาน
- พื้นฐานภาษา HTML, CSS, Javascript
- พื้นฐาน Basic and Intermediat Ionic Framework
- พื้นฐานการใช้งาน Window , Mac OSX
- พื้นฐานการออกแบบและใช้งาน Database เช่น mysql , sqlite , sql server, oracle เป็นต้น
- พื้นฐานการใช้งาน Command line ใน Windows หรือ Terminal บน MacOS
ระยะเวลาในการอบรม
- 30 ชั่วโมง
ราคาคอร์สอบรม
- ราคาปกติ 12,500 บาท / คน
- โปรโมชั่นลด 10% เหลือ 11,250 บาท / คน
- ราคาเหมาจ่าย (ผู้อบรมตั้งแต่ 10 คน) ตามแต่ตกลงกัน
- ขอใบเสนอราคา
วิทยากรผู้สอน
คอร์สที่ควรอบรมก่อนหน้า
เนื้อหาการอบรม

Module 1: Ionic with Firebase ขั้นประยุกต์ใช้งาน
- แนวทางการเปิดใช้งาน Firebase และข้อดี ข้อจำกัดที่ควรทราบ
- การตั้งกฏ (rule) ใน ionic เพื่อให้สามารถใช้งานได้อย่างปลอดภัยจากผู้ไม่ประสงค์ดี
- การเขียนระบบส่ง SMS เพื่อประยุกต์ทำระบบ OTP ให้กับ ionic app ของเราแบบฟรีๆ
- การใช้งาน Realtim Database ใน Firebase โดยฝึกหัดเขียน (CRUD) ในการใช้งานจริง
- การอัพโหลดไฟล์และรูปภาพขึ้นไปฝากบน Firebase
- การทำ Firebase Authentication ผ่าน Facebook , Google , Email
- การเขียน Socail Sharing ด้วย Firebase
- Workshop Social Login with Facebook , Google , Twitter etc...

Module 2: การออกแบบและเขียน Push Notification สำหรับ Android และ iOS แบบใช้งานจริง
- การสมัครใช้บริการ Firebase messenger สำหรับส่ง push
- การติดตั้ง Library และ Plugin ที่จำเป็นสำหรับการส่ง push ใน ionic 3.x และ 4.x ที่รองรับทั้ง Android และ iOS
- การส่ง push จากภายนอก (Own server) ด้วย PHP และการ custom รูปแบบการส่งข้อมูล (data pays load)
- การจัดการกับข้อมูลที่ push เข้ามาในแอพ เช่นแสดงเป็น popup หรือทำงานเป็น service อยู่เบื้องหลัง
- การปรับแต่ง push เช่น รูปภาพไฟล์แนบ เสียง และการแสดงบนหน้าจอ
- การสร้าง Certificate iOS APNs ที่สำคัญ และการส่ง PHP Push Message สำหรับ iOS

Module 3: การออกแบบ Web Service API สำหรับใช้ในแอพให้ปลอดภัย
- แนวทางการเขียนเว็บ API แบบ Restful ด้วยภาษา PHP หรือ Node JS
- การ Authentiction API เพื่อความปลอดภัยในการส่งข้อมูล
- เทคนิคการส่งข้อมูลจาก Application ไปยัง API อย่างปลอดภัย
- แนวทางการเพิ่มประสิทธิภาพในการทำงานกับ Web Service ที่ใช้งาน

Module 4: การจัดเก็บข้อมูลแบบ Offline Database
- การใช้ Offline Database โดยใช้ภาษา SQL Command
- Offline Database และการ Config
- การ Config Offline Database สำหรับการพัฒนาบนเว็บบราวเซอร์
- แนวทางการเขียน Callback เพื่อแสดงผลข้อมูล,เพิ่ม,แก้ไข,ลบ (CRUD) กับ Offline Database
- การจัดเก็บรูปภาพจาก Camera และ Gallery ลง Offline Database ใน Device
- Workshop การอัพโหลดรูปภาพและไฟล์เก็บลง Offline Database

Module 5: การทำงานกับ Google Map API
- ดึง data lat,lon จาก map เก็บลงฐานข้อมูล
- ดึง data จากฐานข้อมูลมาแสดงผลแผนที่
- แสดง marker พร้อมเปลี่ยน icon แสดง infomation บน marker
- ทำ multi marker เพื่อแสดงพิกัดหลายจุดพรุ้อมกัน
- แนะนำ Plugin ที่จำเป็นในการใช้ Google Map บน Device จริง
- Plugin ที่ไม่มีใน ngCordova เรียกใช้งานในรูปแบบของ Service Function
- แสดงผล Marker และ Location Information แบบ Recursive Function

Module 6: การเขียน Callback และ Recursive ใน Ionic
- แนวทางการใช้ Callback และ Recursive กับการจัดเก็บรูปภาพลงระบบไฟล์ (File System)
- การ Config Database plugin และ Service ที่เกี่ยวข้องก่อนเริ่มทำงาน
- แนะนำความแตกต่างของ Plugin Camera, Image Picker
- การใช้ Service จัดการไฟล์ระบบ (File System)
- แนวทางการเขียนคัดลองไฟล์ไปเก็บในอุปกรณ์ (device) จริง
- แนะแนวทางแก้ปัญหาข้อผิดพลาดจากการใช้งาน Recursive Function
- การลบรูปภาพออกจาก File system แบบออฟไลน์
- Workshop การทำ Multi Upload ไฟล์หรือรูปภาพไปยัง Web Service และเรียกแสดงผลใน In App Browser

Module 7: การสร้างและทำงานกับ Chart
- สร้าง Chart จาก External Library และ ทำความรู้จักกับ Directive
- ทำความเข้าใจถึง Directive ของ Ionic และการสร้างขึ้นมาใช้งานได้อย่างถูกต้อง
- แนวทางการดึงข้อมูลจากฐานข้อมูลมา Plot ลงใน Chart
- การออกแบบ Chart แบบ Realtime ด้วย Web socket

Module 8: การเขียนแอพรองรับหลายภาษาใน Ionic Multi Language Support (i18n)
- แนะนำ Dependency ที่จำเป็นในการทำ Multi Language
- แนวทางการสร้างไฟล์ Json สำหรับเก็บข้อมูลภาษาต่างๆ ไว้
- การอกกแบบ UI และคำสั่งในการเลือกภาษาให้กับผู้ใช้
- การใช้ local storage เพื่อจำภาษาที่ผู้ใช้เลือกไว้ก่อนหน้า
- การตั้งค่าภาษาเริ่มต้นเมื่อเข้าใช้งานแอพครั้งแรก
- แนวทางการแก้ปัญหาที่พบจากการใช้งาน library ต่างๆ

Module 9: แนวทางการใช้งาน Native API ที่น่าสนใจ
- การติดตั้งโฆษณาเพื่อหารายได้ลงใน Application ด้วย AdMob API
- การเขียน Login ด้วยการสแกนนิ้ว โดยใช้ Fingerprint AIO
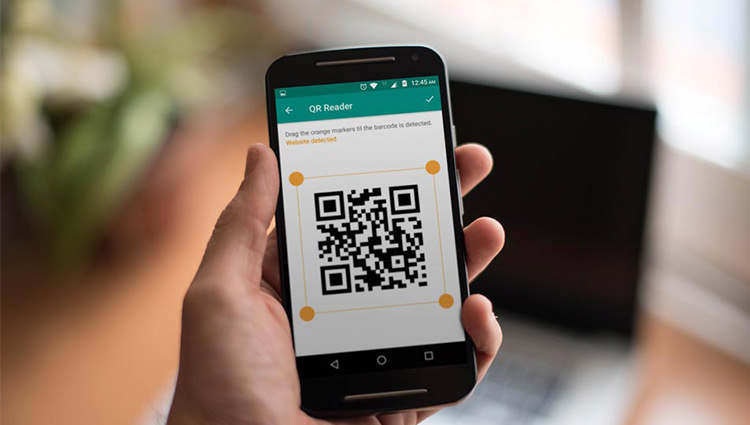
- การใช้ QR Scanner เพื่อประยุกต์ในงานจริง
- การเล่นไฟล์เสียงด้วย Native Audio
- การทำงานกับ BluetoothLE
- การจัดเก็บและแสดงรูปภาพด้วย Base64 To Gallery

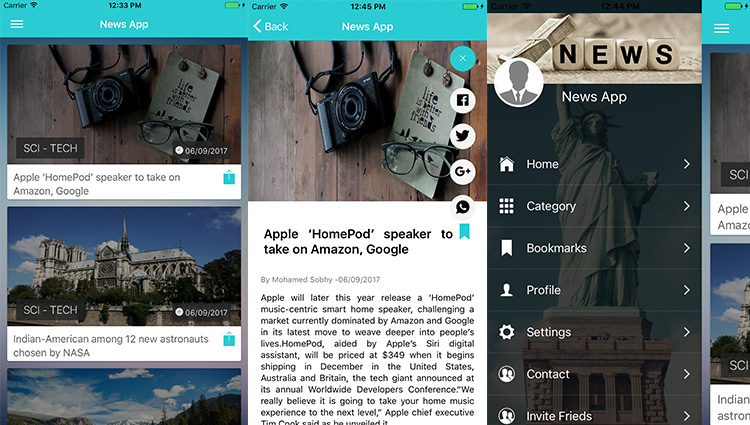
Module 10: Workshop แอพอ่านข่าวเชื่อมต่อจาก Web Service
- การเตรียมโปรเจ็กต์
- การออกแบบหน้าจอด้วย Ionic Component
- การใส่ Navigation ในแอพพลิเคชั่น
- การเตรียมฐานข้อมูลสำหรับ web service
- การใช้ PHP framework สร้าง Web API
- แสดงผลข้อมูลเป็น JSON
- สร้าง Route สำหรับการ GET Request
- การดึงข้อมูลรูปภาพและเนื้อหาข่าวมาแสดงใน listview ของ Ionic
- การสร้างหน้ารายละเอียด (Detail) ของข่าว
- การปรับแต่งความเรียบร้อยด้วยการใส่ Loading component และ Pull to refresh
- การทดสอบ Build และ Run ขึ้นอุปกรณ์ (device) จริง

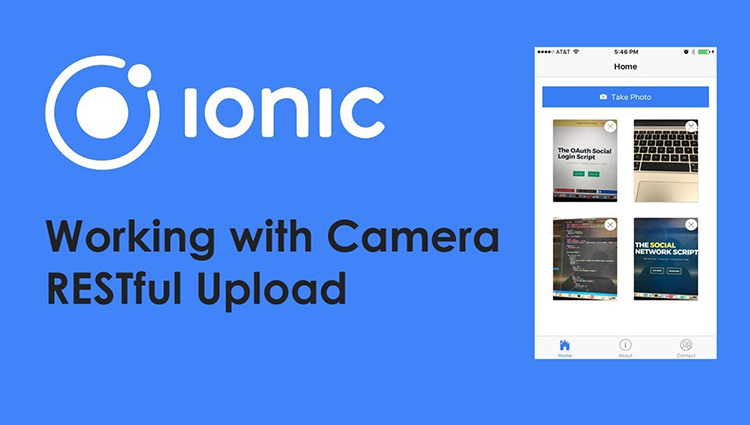
Module 11: Workshop การถ่ายภาพหรือเลือกจาก gallery และอัพโหลดขึ้น Server
- เตรียมฐานข้อมูลสำหรับเก็บข้อมูลที่อัพโหลด
- เขียน Web Service สำหรับการอัพโหลดไฟล์รูป และแสดงผล
- สร้างโปรเจ็กต์ใน Ionic พร้อมออกแบบหน้าจอ UI ด้วย Ionic Component
- ติดตั้ง Cordova Plugin ต่าง ๆ ที่เกี่ยวข้องกับการถ่ายรูป การจัดการไฟล์ และการอัพโหลดไฟล์ขึ้น Server
- เขียนคำสั่งเรียกใช้งานกล้องถ่ายภาพ
- เขียนคำสั่งจัดการภาพที่ถ่าย ย่อ ลดขนาด หมุนภาพ
- เขียนชุดคำสั่งอัพโหลดไฟล์ผ่าน Web Service
- แสดงผลไฟล์ภาพที่ถ่ายโดยดึงจากข้อมูลจาก Web API ที่สร้างไว้
- การปรับแต่งความเรียบร้อยด้วยการใส่ Loading component และ Pull to refresh
- การทดสอบ Build และ Run ขึ้นอุปกรณ์ (device) จริง

Module 12: Workshop แอพสแกน BarCode / QR Code สินค้าใน Stock
- เตรียมฐานข้อมูล Stock สินค้า
- เขียนเว็บ API แสดง Stock สินค้า
- เขียนเว็บ API รับข้อมูล BarCode จากแอพ และค้นหารายการสินค้า
- สร้างโปรเจ็กต์ใน Ionic พร้อมออกแบบหน้าจอ UI ด้วย Ionic Component
- ติดตั้ง Cordova Plugin ต่าง ๆ ที่เกี่ยวข้องกับกับการเรียกใช้งานกล้อง เรียกใช้งาน BarCode / QR Code Scanner
- เขียนคำสั่งส่งข้อมูลไปค้นหารายการสินค้าผ่าน Web API
- แสดงผลรายละเอียดสินค้าที่ค้นพบจาก Web API
- การปรับแต่งความเรียบร้อยด้วยการใส่ Loading component และ Pull to refresh
- การทดสอบ Build และ Run ขึ้นอุปกรณ์ (device) จริง

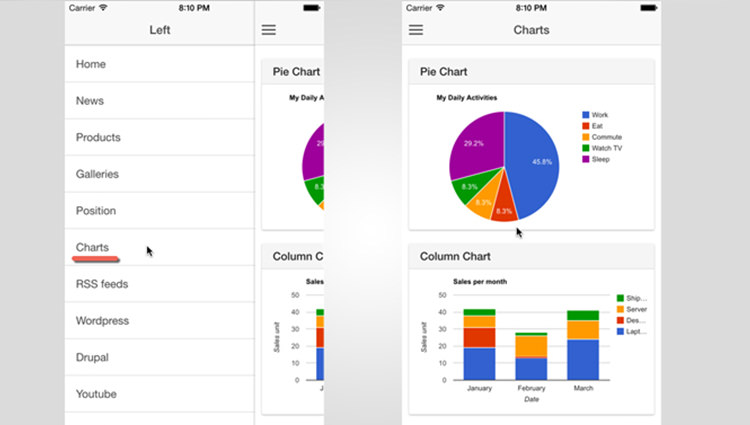
Module 13: Workshop การออก Report ใน Ionic app
- การแสดงผลข้อมูล Report จาก Web API
- การแสดงผลกราฟแบบต่าง (แท่ง เส้น โดนัท) ด้วย Chart.js ใน Ionic
- การ Export ข้อมูลออกเป็น PDF
- การ Export ข้อมูลออกเป็น ZIP
- การ Export ข้อมูลออกเป็น CSV
- การออก Report เป็นรายสัปดาห์ เดือน รายปี และอื่น ๆ ตามต้องการ
- การปรับแต่งความเรียบร้อยด้วยการใส่ Loading component และ Pull to refresh
- การทดสอบ Build และ Run ขึ้นอุปกรณ์ (device) จริง

Module 14: Live Workshop ที่น่าสนใจเพิ่มเติม
- Workshop การส่งข้อมูลแจ้งเตือนใน Line group และไลน์ส่วนตัว
- Workshop ระบบตัดชำระเงินผ่าน PayPal
- Workshop การสร้าง QR Code เพื่อไว้ชำระเงิน


Bonus พิเศษส่งท้าย
- แถม Template Ionic สำหรับแอพอ่านข่าว แอพร้านอาหาร และแอพถ่ายภาพแสดงแกลอรี่
- แถมไฟล์ภาพ Icon และ Splash Screen ที่ออกแบบจาก Photoshop (PSD)
- แถม พื้นที่ hosting สำหรับไว้ทดสอบ API และ Web Service ฟรี 1 ปี (พื้นที่ 200MB)


 พัฒนาแอพแบบ Cross Platform สำหรับ Android และ iOS ด้วย Ionic Framework พื้นฐานถึงขั้นกลาง
พัฒนาแอพแบบ Cross Platform สำหรับ Android และ iOS ด้วย Ionic Framework พื้นฐานถึงขั้นกลาง







