พัฒนาแอพแบบ Cross Platform สำหรับ Android และ iOS ด้วย Ionic Framework พื้นฐานถึงขั้นกลาง
รายละเอียด Course ID: mbc-10


การพัฒนาแอพพลิเคชั่นสมัยใหม่นอกจากความสวยงามของ UI และ UX แล้ว ความง่ายและความรวดเร็วในการพัฒนาเป็นอีกปัจจัยหนึ่งที่นักพัฒนาต้องการ ด้วยเทคโนโลยีที่ก้าวหน้าทุกวัน การแข่งขันที่สูงขึ้น เวลาจึงเป็นเรื่องสำคัญเป็นอย่างมาก นักพัฒนาจึงต้องมองหาแนวทางใหม่ ๆ ในการพัฒนาแอพพลิเคชั่นที่ตอบโจทย์ความต้องการของตัวเองมากขึ้น
Ionic Framework เป็นหนึ่งในเครื่องมือที่กำลังได้รับความนิยมอย่างสูงในการพัฒนาแอพแบบ Hybrid โดยใช้เทคโนโลยีของเว็บไซต์ในการออกแบบและสร้างแอพพลิเคชั่นของเราขึ้นมา นั่นหมายความว่า เราสามารถใช้ภาษา HTML, CSS และ JavaScript พื้นฐานทั่วไปมาสร้างแอพพลิเคชั่นได้ทันที โดยรองรับทั้ง Android และ iOS และ Windows Phone ในการพัฒนาครั้งเดียว ทำให้เราสามารถลดเวลาในการพัฒนาลงไปได้อย่างมาก อีกทั้งตัว Ionic framework เองมีการใช้ Command-line interface (CLI) เข้ามาช่วยในการจัดการดูแลบริการต่างๆ ในการสร้างหน้า หรือ การติดตั้งให้ง่ายขึ้นอีกด้วย และถ้าต้องการเข้าถึงฟีเจอร์ที่เป็น Native ก็จะเข้าถึงผ่าน Runtime ของ Cordova ที่สำคัญสามารถใช้โค้ดเดียวกันรันทีเดียวสองแพลตฟอร์มได้เลย iOS และ Android
เขียนครั้งเดียว ได้ทั้ง Android และ iOS เรียน 24 ชั่วโมงจบ ครบทุกประเด็น สำหรับมือใหม่จนถึงขั้นใช้งานจริง
รอบการเปิดอบรม
วิดีโอแนะนำคอร์ส
ไฟล์รายละเอียดคอร์ส
- พัฒนาแอพแบบ Cross Platform สำหรับ Android และ iOS ด้วย Ionic Framework พื้นฐานถึงขั้นกลาง (Course outline PDF)
- โปรไฟล์ของบริษัทไอทีจีเนียส เอ็นจิเนียริ่ง (โปรไฟล์ไอทีจีเนียส PDF)
วัตถุประสงค์
- เข้าใจแนวคิดของการพัฒนาแอพแบบ Hybrid ทั้ง iOS และ Android
- เข้าใจศักยภาพและขีดจำกัดของเทคโนโลยี Cordova / IONIC Framework
- สามารถเขียน Mobile App ด้วยภาษา HTML, CSS, และ JavaScript รวมถึงใช้งาน PhoneGap/Cordova, Angular JS และ Ionic Framework ในการพัฒนา Mobile App
- สามารถออกแบบ และสร้าง UI ของ Mobile App ที่ใช้งานได้ง่ายและสวยงาม
- สามารถสร้าง Mobile App ที่จัดการข้อมูลใน MySQL Database
- สามารถสร้าง Mobile App ที่รับส่งข้อมูลกับ Web Service ได้
- เรียนรู้การใช้งาน Plugin เพื่อควบคุมเซ็นเซอร์บนอุปกรณ์ iOS และ Android ได้
- สามารถอัพโหลด Mobile App ของตัวเองขึ้น App Store และ Play Store ได้
กลุ่มเป้าหมาย
- บุคคลทั่วไป
- Programmer
- Web Developer
- Web Master
- Mobile Developer
- IT Manager
- ผู้ที่ต้องการใช้ Web technology สร้าง hybrid mobile application ที่นำไปใช้งานได้บน Mobile Platform ยอดนิยมอย่าง iOS, Android และ Windows Phone
ความรู้พื้นฐาน
- ใช้งานคอมพิวเตอร์พื้นฐานบนระบบปฎิบัติการวินโดว์หรือ mac ได้
- มีประสบการณ์ด้านการทำงานกับ HTML, CSS, และ Javascript
- ใช้งานอินเตอร์เน็ตและเว็บไซต์พื้นฐานได้
- ไม่จำเป็นต้องเคยทำ Mobile App มาก่อน
- ไม่จำเป็นต้องเคยใช้ JQuery หรือ Angular Framework มาก่อน
ระยะเวลาในการอบรม
- 24 ชั่วโมง
ราคาคอร์สอบรม
- ราคาปกติ 7,500 บาท / คน
- โปรโมชั่นลด 10% เหลือ 6,750 บาท / คน
- ราคาเหมาจ่าย (ผู้อบรมตั้งแต่ 10 คน) ตามแต่ตกลงกัน
- ขอใบเสนอราคา
วิทยากรผู้สอน
คอร์สที่ควรอบรมก่อนหน้า
คอร์สต่อเนื่องที่แนะนำ
เนื้อหาการอบรม
หมายเหตุ ในการเรียนสามารถใช้เครื่อง Windows หรือ Mac อย่างใดอย่างหนึ่งก็ได้
เนื้อหาจะใช้ Ionic Framework รุ่นล่าสุด (ปัจจุบันเวอร์ชั่น 3.x.x) ในการเรียนรู้ แต่จะมีการพูดถึงเวอร์ชั่นก่อนหน้าด้วย

Module 1: รู้จักกับการพัฒนา Mobile Application แบบ Hybrid
- รู้จักกับการพัฒนา Mobile Application แบบ Hybrid
- แนวคิดการพัฒนาแอพแบบ Cross Platform ทั้ง Android และ iOS
- ทำความเข้าใจแนวคิดของ Cordova framework
- ทำความเข้าใจแนวคิดของ Ionic framework

Module 2: การติดตั้งและเตรียมระบบ
- ระบบและโปรแกรมที่ใช้บน Windows
- ระบบและโปรแกรมที่จะใช้บน Mac
- การติดตั้ง Microsoft Visual Studio Code สำหรับเขียนโปรแกรม
- การลงส่วนเสริม (Extension) ให้กับ Visual Studio Code
- วิธีติดตั้ง JDK (Java Development Kit)
- การกำหนด (config) Path ของ JDK
- วิธีติดตั้ง Node JS บน Windows
- วิธีติดตั้ง Node JS บน MacOS
- วิธีติดตั้ง Git และกำหนดค่าเริ่มต้น สำหรับ Windows
- วิธีติดตั้ง Git และกำหนดค่าเริ่มต้น สำหรับ MacOS
- วิธีการติดตั้ง Android Studio และการ Config Path บน Windows
- วิธีการติดตั้ง Android Studio และการ Config Path บน Mac OS
- การติดตั้ง Cordova และ Ionic framework
- ลง Driver ADB interface บน Windows สำหรับเชื่อมต่อกับ Smart Phone Android

Module 3: รู้จักกับ Ionic Framework
- แนะนำเวอร์ชั่นของ Ionic และความแตกต่าง
- ระบบและโปรแกรมที่ใช้ใน Ionic framework
- ทำความรู้จัก Ionic CLI
- สร้างโปรเจ็กต์แรกใน Ionic framework
- ทำความเข้าใจโครงสร้างของโปรเจค Ionic
- คำสั่งรัน Web server: ionic serve
- ทดสอบใช้งาน Ionic Serve
- วิธีแสดงแอพแบบ 2 แพลตฟอร์มบน Ionic Serve

Module 4: พื้นฐาน Angular , TypeScript และ Sass สำหรับ Ionic
- พื้นฐาน Angular
- Angular Module
- Angular Decorators
- Angular Components
- พื้นฐาน TypeScript
- ชนิดข้อมูลของ TypeScript และการประกาศตัวแปร
- พื้นฐาน Sass (Syntactically Awesome StyleSheets)
- แนวทางประยุกต์ใช้งาน Angular + TypeScript + Sass กับ Ionic 3

Module 5: การสร้างหน้า Page , Basic Navigation และการส่งข้อมูลระหว่างเพจ (Passing Data)
- การใช้คำสั่ง Ionic CLI สร้าง Page
- ทดลองสร้างเพจใหม่ พร้อมแก้ไขเมนู
- พื้นฐานการใช้งาน Navigation
- การ Push หน้าเพจขึ้นมาแสดง
- การ Pop หน้าเพจ
- การกำหนดเพจให้เป็น root page
- การส่งข้อมูลระหว่างหน้าเพจ (Passing Data between Pages)
- การปรับแต่งรูปแบบการเปลี่ยนหน้าเพจ (Configuring Page Transitions)
- ทำความเข้าใจวงจรการทำงานของเพจ (Page Lifecycle) ใน Ionic

Module 6: Ionic Components
- การออกแบบหน้าแอพพลิเคชั่นด้วย Component ที่ Ionic เตรียมไว้
- เรียนรู้การใช้งาน Component ขั้นประยุกต์
- การสร้างเพจแบบ Master Detail
- การใช้งาน HTTP Services และ Provider ใน Ionic
- การสร้างแบบฟอร์ม
- การตรวจสอบความถูกต้องของข้อมูล (Validations)
- การเพิ่มข้อมูลไปที่ส่วน Backend

Module 7: การใช้งาน Git Version Control กับ Ionic
- การ Config โปรแกรม git ก่อนเริ่มใช้งาน
- การ init git ในโปรเจ็กต์ Ionic
- การ Add ข้อมูลเข้า git ผ่านโปรแกรม VS Code
- การ Commit ข้อมูลใน VS Code
- การส่งข้อมูล (push) ขึ้น Github / Bitbucket
- การ Clone Project Ionic จาก github / Bitbucket มาใช้งาน
- การติดตั้ง Node module component ในโปรเจ็กต์ที่ clone มา
- การ add และ commit อัตโนมัตใน VS Code

Module 8: การเก็บข้อมูลแบบ Local ด้วย Ionic Storage
- การติดตั้ง Storage
- ขั้นตอนการใช้งานและเก็บข้อมูลแบบ Key/Value
- การใช้งาน Ionic Storage เพื่อเก็บข้อมูลแบบฐานข้อมูล (SQLite) แสดง เพิ่ม ลบ แก้ไข
- การใช้งาน Ionic View สำหรับทดสอบบนเครื่องจริง

Module 9: การใช้งาน web API (httpclient) แบบ RESTful Web Service
- สร้าง Web API ด้วย PHP framework อย่างง่ายๆ
- ดึงข้อมูลจากฐานข้อมูล MySQL มาแสดงผลใน Web API
- วิธีแสดงผลข้อมูลจาก Web API เป็น JSON
- เรียกใช้งาน API ด้วย Angular 5 Restful API/Web Services และ RxJS
- การจัดการข้อมูลได้จาก Web API ด้วย Observable
- การดึงข้อมูลจาก Web Service มาแสดงผลใน Listviews
- การเพิ่มตัวช่วย Loading แสดงหน้าจอโหลดข้อมูล
- การเพิ่ม Component Pull to refresh เพื่ออัพเดทข้อมูลใหม่
- การปรับแต่งการ Scroll ข้อมูลให้มีประสิทธิภาพด้วย VirtualScroll

Module 10: การใช้งาน Ionic Native
- กำหนด Runtime Permission
- การติดต่อกับกล้องถ่ายภาพ (Camera)
- การเขียนคำสั่งเรียกใช้งานกล้องถ่ายภาพ
- การเลือกภาพจาก gallery
- การอัพโหลดภาพที่ถ่ายขึ้น Server
- การใช้งาน Barcode และ QR Code Scanner
- การใช้งาน InAppBrowser
- การใช้งาน Toasts
![]()
Module 11: การปรับแต่งรายละเอียดของแอพพลิเคชั่น
- การปรับแต่งไอคอน (Icon) และ Splash Screen ของแอพ
- การปรับเปลี่ยนชื่อและไอดีของแอพ
- การปรับแต่งการแสดงผลแอพ แนวตั้ง หรือแนวนอนตามต้องการ

Module 12: แนวทางการ Publish App ขึ้น Store
- การตั้งค่า Bundle ID, App Name, เลขเวอร์ชันใหักับ App
- การลดขนาดไฟล์รูปภาพก่อน Build App
- การปรับแต่ง Icon และ Splash Screen ก่อนขึ้น Store
- การ Publish to Google Play Store
- การ Publish to Apple AppStore


Bonus พิเศษส่งท้าย
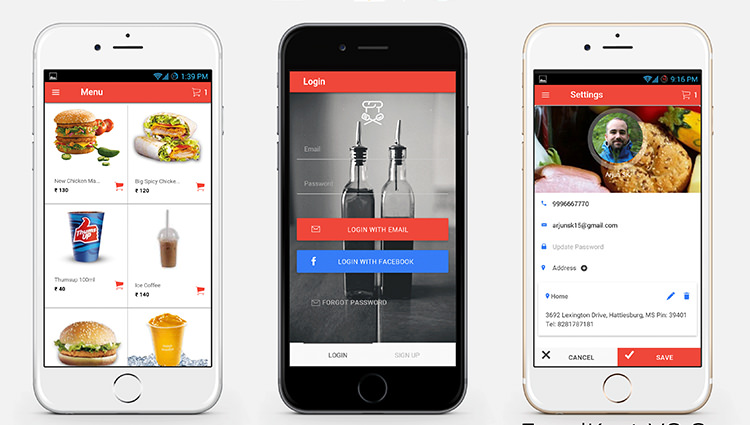
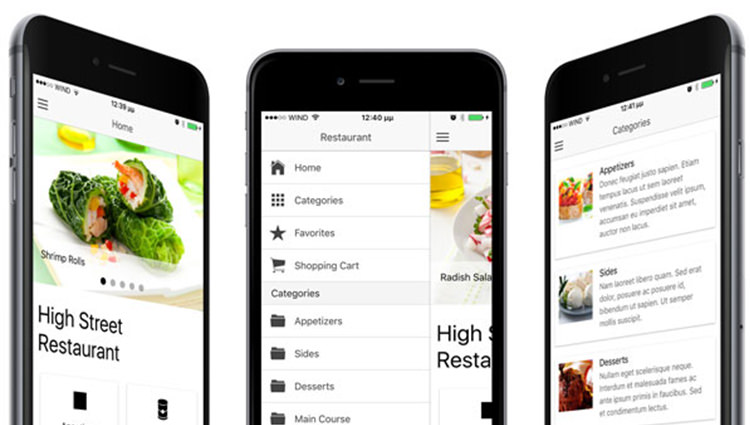
- แถม Template Ionic สำหรับแอพอ่านข่าว แอพร้านอาหาร และแอพถ่ายภาพแสดงแกลอรี่
- แถมไฟล์ภาพ Icon และ Splash Screen ที่ออกแบบจาก Photoshop (PSD)


 Basic HTML+CSS (คอร์สเขียนเว็บพื้นฐาน)
Basic HTML+CSS (คอร์สเขียนเว็บพื้นฐาน) พัฒนาแอพแบบ Cross Platform สำหรับ Android และ iOS ด้วย Ionic Framework ขั้นสูง
พัฒนาแอพแบบ Cross Platform สำหรับ Android และ iOS ด้วย Ionic Framework ขั้นสูง







