ในภาษาHTML จะมีการกำหนดตัวอักษร โดยแบ่งออกเป็น 2 รูปแบบดังนี้
1. แบบ Physical เป็นการกำหนดรูปแบบตัวอักษรอย่างเจาะจง
2. แบบ Logical ที่ผู้ใช้เบราเซอร์สามารถกำหนดรูปแบบตัวอักษรได้ด้วยตัวเอง
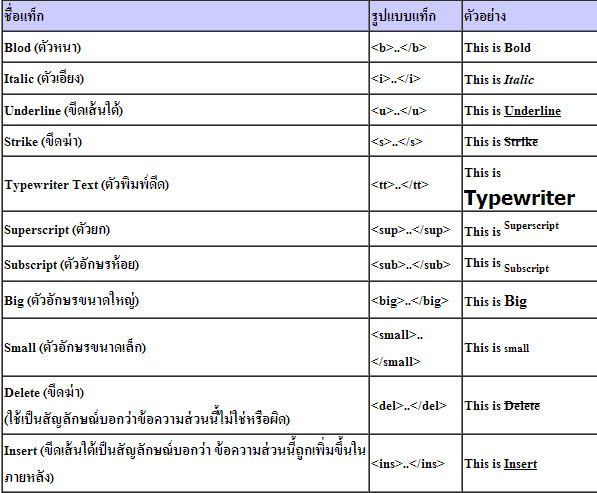
มาดูตัวอย่างแบบที่ 1 กันเลยค่ะ แบบกำหนดรูปแบบตัวอักษรอย่างเจาะจง

ตัวอย่างแบบที่ 2 ผู้ใช้เบราเซอร์สามารถกำหนดรูปแบบตัวอักษรได้ด้วยตัวเอง

ไอทีจีเนียส เอ็นจิเนียริ่ง (IT Genius Engineering) ให้บริการด้านไอทีครบวงจร ทั้งงานด้านการอบรม (Training) สัมมนา รับงานเขียนโปรแกรม เว็บไซต์ แอพพลิเคชั่น งานออกแบบกราฟิก และงานด้าน E-Marketing ที่กำลังได้รับความนิยมในปัจจุบัน ทั้ง SEO , PPC , และ Social media marketting
ติดต่อเราเพื่อสอบถามผลิตภัณฑ์ ขอราคา หรือปรึกษาเรื่องไอที ได้เลยค่ะ
Line : @itgenius (มี @ ด้านหน้า) หรือ https://lin.ee/xoFlBFeFacebook : https://www.facebook.com/itgeniusonline
Tel : 02-570-8449 มือถือ 088-807-9770 และ 092-841-7931
Email : contact@itgenius.co.th
คำค้นหา : การกำหนดตัวอักษร รูปแบบตัวอักษร ขั้นตอนการเขียน รูปแบบเท็กย่อ


