ปัจจุบันการใช้ตารางเหมาะสำหรับการนำเสนอข้อมูลจำนวนมาก เช่น ข้อมูลการซื้อขาย หรือสรุปปริมาณสินค้า นอกจากนี้ตารางยังมีประโยชน์ในการช่วยจัดองค์ประกอบต่าง ๆ ในเว็บเพจ ให้อยู่ในตำแหน่งที่ต้องการได้อย่างเป็นสัดส่วนที่ดี
มาทดลองสร้างตารางกันค่ะ <table> , <tr> , <td>
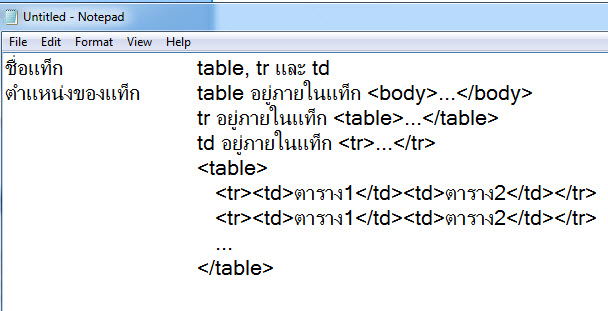
โดยมีรูปแบบของแท็กที่นำมาใช้ในการสร้างตาราง ดังนี้

แท็ก<tr>...</tr> หมายถึง เป็นการกำหนดจำนวนแถวในตาราง
แท็ก<td>...</td> หมายถึง เป็นการกำหนดจำนวนคอลัมน์ในแต่ละแถว
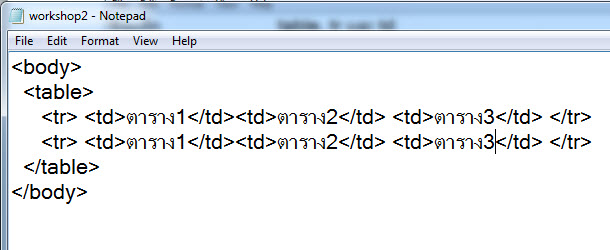
ตัวอย่างการสร้างตาราง

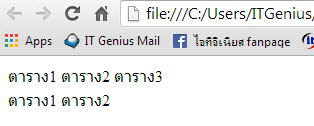
ผลลัพธ์ที่ได้
.jpg)
ข้อมูลจะถูกจัดให้เป็นระเบียบแต่ไม่มีเส้นตาราง
ถ้าเรากำหนดจำนวนคอลัมน์ในแต่ละแถวไม่เท่ากัน จะเกิดช่องว่างแทนที่ เช่น กำหนดให้แถวสุดท้ายไม่มีข้อมูล มาดูรูปตัวอย่างด้านล่าง
ภาพตัวอย่าง ผลลัพธ์ทีได้
|

ไอทีจีเนียส เอ็นจิเนียริ่ง (IT Genius Engineering) ให้บริการด้านไอทีครบวงจร ทั้งงานด้านการอบรม (Training) สัมมนา รับงานเขียนโปรแกรม เว็บไซต์ แอพพลิเคชั่น งานออกแบบกราฟิก และงานด้าน E-Marketing ที่กำลังได้รับความนิยมในปัจจุบัน ทั้ง SEO , PPC , และ Social media marketting
ติดต่อเราเพื่อสอบถามผลิตภัณฑ์ ขอราคา หรือปรึกษาเรื่องไอที ได้เลยค่ะ
Line : @itgenius (มี @ ด้านหน้า) หรือ https://lin.ee/xoFlBFeFacebook : https://www.facebook.com/itgeniusonline
Tel : 02-570-8449 มือถือ 088-807-9770 และ 092-841-7931
Email : contact@itgenius.co.th
คำค้นหา : แท็กตาราง ตัวอย่างการเขียน


