ทำไมต้องแทรก ไว้ใน HTML ...?
เพราะว่าบางครั้งเราต้องอาศัยโครงสร้าง ของ HTML ในการจัดการหน้าเว็บเพื่อการแสดงผลที่เป็นระเบียบครับ ทั้ง 2 ภาษาต้องทำงานร่วมกัน
ขั้นตอนการเขียนโปรแกรม
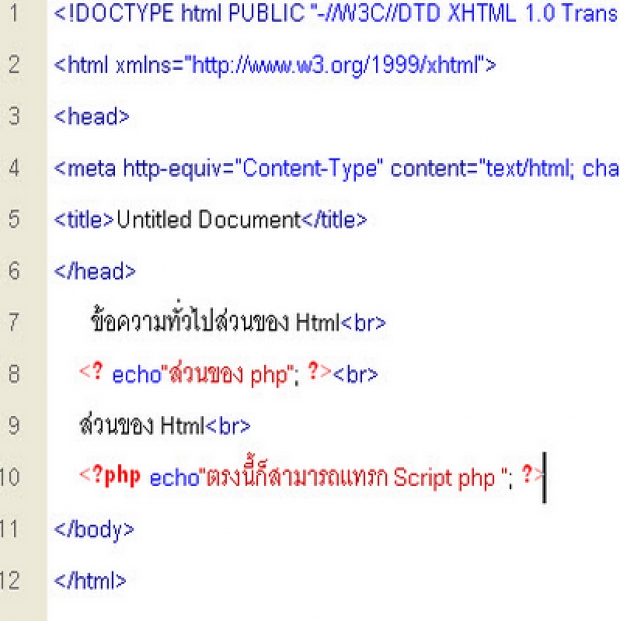
1.เปิดโปรแกรม Editor เพื่อเขียน ภาษา PHP ดังตัวอย่าง
เริ่มกันในบรรทัดที่ 7 จะเห็นได้ว่าไม่ได้ถูกครอบไว้ เป็นการแสดงผลของ PHP
.png)
บรรทัดที่ 8 จะแสดงคำว่า ส่วนของ PHP ออกที่ browser เพราะว่า นั่นเอง
บรรทัดที่ 9 ไม่ได้ถูก ครอบไว้จะเป็นส่วนของ HTML แสดงคำว่า ส่วนของ HTML
บรรทัดที่ 10 จะแสดงคำว่า ตรงนี้ก็สามารถแทรก script php ที่ Browser เพราะอยู่ภายใต้
2. ทำการเขียน Source code ดังตัวอย่างครับ ซึ่งทดสอบคำสั่ง echo ในภาษา PHP
คำสั่ง echo คือการแสดงผลออกไปที่ browser ครับ
3.ทำการ Save file เป็นนามสกุล *ชื่อไฟล์.php
4.ทำการ save file ไปยังตำแหน่งที่ server จำลองกำหนดให้ Run
เช่น C:AppServwww est เป็นต้น
5.ทำการเปิด Browser เพื่อให้ server จำลองทำการประมวลผล
6.จะได้ผลการ Run ดังภาพมี ที่แสดงผลออกทางจอภาพ คุณสามารถ ทำเว็บ โดยการแทรก
ภาษาคอมพิวเตอร์ให้ทำงานร่วมกัน ถึง 2 ภาษา
.png)
ที่มา: prasansoft
ไอทีจีเนียส เอ็นจิเนียริ่ง (IT Genius Engineering) ให้บริการด้านไอทีครบวงจร ทั้งงานด้านการอบรม (Training) สัมมนา รับงานเขียนโปรแกรม เว็บไซต์ แอพพลิเคชั่น งานออกแบบกราฟิก และงานด้าน E-Marketing ที่กำลังได้รับความนิยมในปัจจุบัน ทั้ง SEO , PPC , และ Social media marketting
ติดต่อเราเพื่อสอบถามผลิตภัณฑ์ ขอราคา หรือปรึกษาเรื่องไอที ได้เลยค่ะ
Line : @itgenius (มี @ ด้านหน้า) หรือ https://lin.ee/xoFlBFeFacebook : https://www.facebook.com/itgeniusonline
Tel : 02-570-8449 มือถือ 088-807-9770 และ 092-841-7931
Email : contact@itgenius.co.th
คำค้นหา : แทรกภาษา PHP ใน HTMLการแทรก script phpการจัดการหน้าเว็บPHP ใน HTML ภาษา php HTML โค้ด php PHP and MySQL การแทรกสคริป PHP