มาดูการแทรกเฟรมภายในเว็บเพจกันบ้าง (iframe)
จากตัวอย่างข้างบนที่แล้ว เราจะเห็นว่าเราได้เอาเว็บเพจไปใส่ในเฟรม แต่ในบทนี้จะเป็นการสลับเอาเว็บเพจและแทรกเฟรมอยู่ในกรอบภายในเว็บเพจกันบ้าง มาดูไปพร้อมกันเลยค่ะ
แอตทริบิวต์ที่ใช้

นอกจากแอตทริบิวต์ด้านบนแล้วยังมีแอตทริบิวต์อื่นๆ ที่น่าสนใจ ดังนี้ค่ะ
- width กำหนดความกว้างของ iframe
- height กำหนดความสูงของ iframe
- align จัดวางตำแหน่งของ iframe
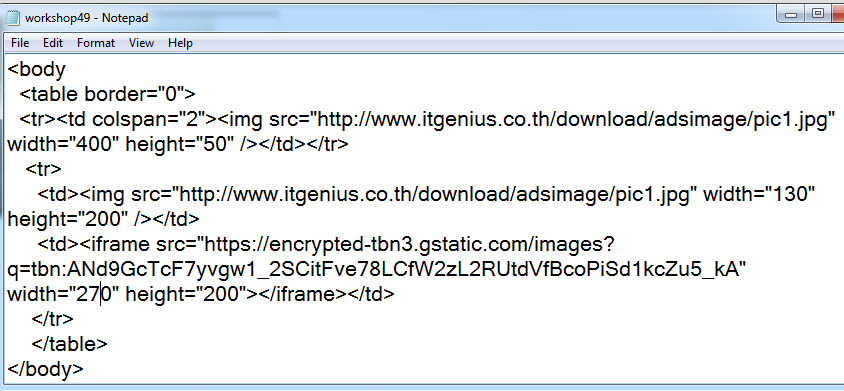
ตัวอย่าง

ผลลัพธ์ที่ได้
 เฟรมที่แทรกเข้ามาในเว็บเพจ
เฟรมที่แทรกเข้ามาในเว็บเพจ
ไอทีจีเนียส เอ็นจิเนียริ่ง (IT Genius Engineering) ให้บริการด้านไอทีครบวงจร ทั้งงานด้านการอบรม (Training) สัมมนา รับงานเขียนโปรแกรม เว็บไซต์ แอพพลิเคชั่น งานออกแบบกราฟิก และงานด้าน E-Marketing ที่กำลังได้รับความนิยมในปัจจุบัน ทั้ง SEO , PPC , และ Social media marketting
ติดต่อเราเพื่อสอบถามผลิตภัณฑ์ ขอราคา หรือปรึกษาเรื่องไอที ได้เลยค่ะ
Line : @itgenius (มี @ ด้านหน้า) หรือ https://lin.ee/xoFlBFeFacebook : https://www.facebook.com/itgeniusonline
Tel : 02-570-8449 มือถือ 088-807-9770 และ 092-841-7931
Email : contact@itgenius.co.th
คำค้นหา : การแทรกเฟรมภายในเว็บเพจ รูปแบบการเขียนเฟรมในเว็บเพจ


