Web Storage
คือการเก็บข้อมูลแบบง่ายๆ ในรูป Key-Value โดยแยกย่อยได้อีก 2 อย่าง คือ
- Local Storage จะเก็บข้อมูลไว้ได้นานและมากกว่า cookie หลายเท่า และข้อมูลจะยังคงอยู่แม้ว่าจะปิด browser หรือลบ cookie ไปแล้ว
- session Storage เหมือนกัน Local Storage แทบทุกประการ ยกเว้นมันจะถูกลบค่าทิ้งทุกครั้งที่เราปิด browser
ในการใช้งาน Web Storage นั้น รองรับเฉพาะการเก็บข้อมูลที่เป็น String ดังนั้น หากเราต้องการเก็บ Object ทั้งก้อนลงใน Local Storage หรือ Session Storage ก็ต้องทำการแปลงข้อมูลจาก Object ให้เป็น String เสียก่อน บราวเซอร์ที่สนับสนุน HTML5 Web Storage คือInternet Explorer 8+, Firefox, Opera, และ Safari.
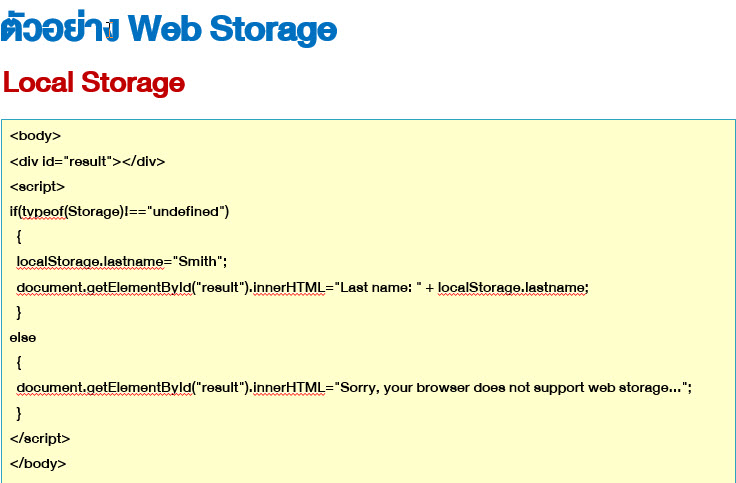
ตัวอย่างการใช้ web Storage

ไอทีจีเนียส เอ็นจิเนียริ่ง (IT Genius Engineering) ให้บริการด้านไอทีครบวงจร ทั้งงานด้านการอบรม (Training) สัมมนา รับงานเขียนโปรแกรม เว็บไซต์ แอพพลิเคชั่น งานออกแบบกราฟิก และงานด้าน E-Marketing ที่กำลังได้รับความนิยมในปัจจุบัน ทั้ง SEO , PPC , และ Social media marketting
ติดต่อเราเพื่อสอบถามผลิตภัณฑ์ ขอราคา หรือปรึกษาเรื่องไอที ได้เลยค่ะ
Line : @itgenius (มี @ ด้านหน้า) หรือ https://lin.ee/xoFlBFeFacebook : https://www.facebook.com/itgeniusonline
Tel : 02-570-8449 มือถือ 088-807-9770 และ 092-841-7931
Email : contact@itgenius.co.th
คำค้นหา : ความหมายของ Web StorageWeb StorageKey-Valueการเก็บข้อมูลในKey-Valueการแยก Key-ValueLocal Storage คือsession Storage คือตัวอย่างการใช้ Web Storage