.jpg)
จากตัวอย่างหน้าเว็บเพจนี้ HTML5 and CSS3 จะถูกแบ่งเป็น
- ส่วนหัวพร้อมโลโก้ และชื่อหัวข้อ
- แถบนำทาง (Navigaton bar)
- ส่วนคอนเทนต์ที่ถูกแบ่งเป็นสามคอลัมน์
- บทความ และบล็อกโฆษณาภายในคอลัมน์
- บทความ และบล็อกโฆษณาภายในคอลัมน์
- ส่วนท้ายเพื่อแสดงข้อมูลผู้เขียน และการสงวนลิขสิทธิ์
เรามาทำความรู้จัก อิลิเมนต์ใหม่ล่าสุดจาก HTML 5 กัน
1. อิลิเมนต์ header เป็นกลุ่มอิลิเมนต์สำหรับแนะนำ หรือตัวช่วยนำทาง โดยพื้นฐานการใช้อิลิเมนต์นี้ให้
เทียบกับการใช้
สามารถนำมา header นี้มาแทนได้เลย และไม่ จำกัดว่าจะใช้กี่ครั้งบนหน้าเพจก็ได้

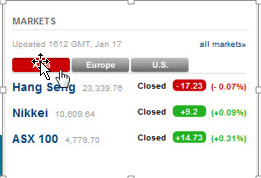
2. อิลิเมนต์ section เป็นอิลิเมนต์ที่ใช้กำหนดส่วนย่อยทั่วไปของเอกสาร หรือแอปพลิเคชั่น การใช้อิลิเมนต์
นี้ควรเกี่ยวกับความสัมพันธ์ด้วย กล่าวคือควรมีความหมายถึงการแบ่งส่วนเนื้อหา ดังรูป

ตัวอย่างแนวทางการเลือกใช้อิลิเมนต์ section นี้
- ใช้แบ่งส่วนย่อยของเนื้อหาที่แสดงเป็นแถบ
- ใช้ในหน้า “เกี่ยวกับเรา” ที่มีการแบ่งเนื้อหาเป็น ประวัติบริษัท,คำแถลงพันธกิจ, ทีมงาน,วิสัยทัศน์ ฯลฯ
- ใช้ในหน้า “ข้อกำหนดการใช้บริการ” ที่มีเนื้อหายาว ๆ และต้องการแบ่งเป็นหัวข้อ
- ใช้ในส่วนย่อยของเว็บไซต์ข่าวออนไลน์ เช่นการใช้ section แบ่งประเภทของข่าวเป็น ข่าวกีฬา,สถานการณ์โลก,ข่าวการเมือง,บันเทิง,เศรษฐกิจ ฯลฯ
ตัวอย่าง การใช้ อิลิเมนต์ section

3. อิลิเมนต์ article เป็นอิลิเมนต์ชิ้นเดียวที่สามารถอยู่ได้โดยลำพังด้วยตัวเอง ไม่จำเป็นต้องมีองค์ประกอบ ย่อยร่วมเหมือน section ซึ่งคำแนะนำในการใช้งานเช่น

- เนื้อหาในกระทู้
- บทความในนิตยสารหรือหนังสือพิมพ์
- เนื้อหาในบล็อก
- ความคิดเห็นที่ผู้ใช้พิมพ์เข้ามา
อิลิเมนต์ article สามารถซ้อนเข้าไปภายในอิลิเมนต์ article อื่นได้ หรือสามารถซ้อนSection เข้าไปใน article ก็ได้เช่นกัน
4. อิลิเมนต์ nav เป็นอิลิเมนต์สำหรับการใช้ในการสร้างตัวนำทาง (navigation) สามารถใช้ nav ได้ มากกว่าหนึ่งครั้งในหน้าหนึ่ง ๆ ของเว็บเพจ ซึ่ง nav นี้อาจใช้แทนในจุดที่คุณเคยใช้ class=“nav” หรือ id=“nav” เป็นต้น

5. อิลิเมนต์ aside อิลิเมนต์นี้มีความหมายว่าเป็นส่วนในหน้าเว็บที่ “มีความสัมพันธ์ทางอ้อมกับ คอนเทนต์รอบ ๆ” ส่วนใหญ่ใช้เป็น side bar หรือครอบส่วนที่มีคอนเทนต์ย่อยและ สัมพันธ์กับอิลิเมนต์อื่น

6. อิลิเมนต์ footer อิลิเมนต์สุดท้ายที่จะกล่าวถึงในตอนนี้คือ footer เช่นเดียวกับ header สามารถใช้ได้ หลายครั้งในหนึ่งหน้า และสามารถใช้อิลิเมนต์นี้แทนการใช้
ได้เลย

ตัวอย่างการใช้ footer

ไอทีจีเนียส เอ็นจิเนียริ่ง (IT Genius Engineering) ให้บริการด้านไอทีครบวงจร ทั้งงานด้านการอบรม (Training) สัมมนา รับงานเขียนโปรแกรม เว็บไซต์ แอพพลิเคชั่น งานออกแบบกราฟิก และงานด้าน E-Marketing ที่กำลังได้รับความนิยมในปัจจุบัน ทั้ง SEO , PPC , และ Social media marketting
ติดต่อเราเพื่อสอบถามผลิตภัณฑ์ ขอราคา หรือปรึกษาเรื่องไอที ได้เลยค่ะ
Line : @itgenius (มี @ ด้านหน้า) หรือ https://lin.ee/xoFlBFeFacebook : https://www.facebook.com/itgeniusonline
Tel : 02-570-8449 มือถือ 088-807-9770 และ 092-841-7931
Email : contact@itgenius.co.th
คำค้นหา : Syntax อิลิเมนต์ navอิลิเมนต์ asideอิลิเมนต์ footerอิลิเมนต์ articleอิลิเมนต์ section อิลิเมนต์ header อิลิเมนต์ใหม่ของ HTML5 รวมอิลิเมนต์ html5 html5+css3 ความหมายของอิลิเมนต์


