Basic Angular 9 Framework Online Course
เนื่องด้วยสถานการณ์ระบาดของไวรัส Covid-19 ทำให้หลายท่านต้องกักตัวอยู่กับบ้าน ทางสถาบันไ...


แนวทางการออกแบบและพัฒนาเว็บสมัยใหม่เน้นไปทางรูปแบบ Single Page Application (SPA) คือการทำงานจบในหน้าเดียว ไม่ต้องรีโหลด หรือเปลี่ยนหน้าไปมา จึงกำเนิด JavaScript Framework ที่รองรับการทำงานลักษณะนี้มากมาย ไม่ว่าจะเป็น Angular, React, NodeJS และ Vue.js ก็เป็นหนึ่งใน JavaScript Framework ที่ได้รับความนิยมใช้งานกันแพร่หลาย ด้วยข้อดีมากมาย อาทิ การเริ่มต้นที่ง่ายกว่า framework อื่นๆ ขนาดไฟล์ที่เล็ก ทำงานได้เร็ว รวมทั้งมีเครื่องไม้เครื่องมือรองรับ ตลอดจนมีการนำไปต่อยอดใน framework อย่าง Nuxt.JS ที่ได้รับความนิยมไม่แพ้กัน
ในหลักสูตรนี้จะเป็นการต่อยอดจาก Basic Vue.js 3 สำหรับผู้เริ่มต้น ก่อนหน้าที่ผ่านมา เพื่อให้ผู้สนใจสามารถประยุกต์นำ Vue.JS ไปพัฒนาเว็บแอพของตัวเองได้อย่างมั่นใจ ด้วยเนื้อหาที่มีความสำคัญและนำไปใช้งานจริงได้มากมาย อาทิ การทำงานกับ TypeScript, การเขียนแบบ Composition API, การจัดการ State ด้วย Pinia การทำงานกับ Google Firebase และเรื่องอื่นๆ ที่น่าสนใจอีกมากมาย
หลักสูตรนี้พร้อมเรียนรู้ สามารถทักไลน์ด้านล่างเพื่อสั่งซื้อวิดีโอการอบรมได้ทันที

ทำไม Vue.JS 3 จึงน่าใช้
คอมพิวเตอร์และโปรแกรมที่รองรับการพัฒนา
ปกติราคาหลักสูตรนี้ด้วยระยะเวลาและเนื้อหาที่นำมาสอนจะมีราคาเต็มอยู่ประมาณ 5,000 บาท แต่ทางสถาบันนำมาจัดโปรโมชั่นด้วยราคาสุดพิเศษ และอาจจะมีราคานี้เพียงรอบเดียวเท่านั้น
(((เปิดลงทะเบียนพร้อมกันตั้งแต่วันที่ 3 พฤศจิกายน 2565 เวลา 14.00 น. เป็นต้นไป)))
การอบรมในหลักสูตรนี้เป็นการสอนสดออนไลน์ ผ่านโปรแกรม Zoom Meeting และมีการบันทึกการอบรมส่งให้ดูย้อนหลังทั้งหลักสูตรครับ
กำหนดการอบรม
ภาพรวมหัวข้อการอบรม
รายละเอียดหลักสูตร
Section 1: การทำงานกับ Vue 3 ร่วมกับ TypeScript
Section 2: การทำงานกับ Vue 3 ร่วมกับ Vite 3 ขั้นสูง
Section 3: การใช้งาน Vue Composition API ขั้นสูง
Section 4: การประยุกต์ใช้งาน VueUse Library
Section 5: จัดการ State management ด้วย Pinia
Section 6: การใช้งาน Vuetify
Section 7: การใช้งาน Vue ร่วมกับ Firebase API
Section 8: การออกแบบ UI ด้วย Ant Design
Section 9: การทำงานกับ Styled Components
Section 10: การใช้งาน Ckeditor 5 ร่วมกับ Vue.JS 3
Section 11: การ deployed project ขึ้นใช้งานจริงบน Production
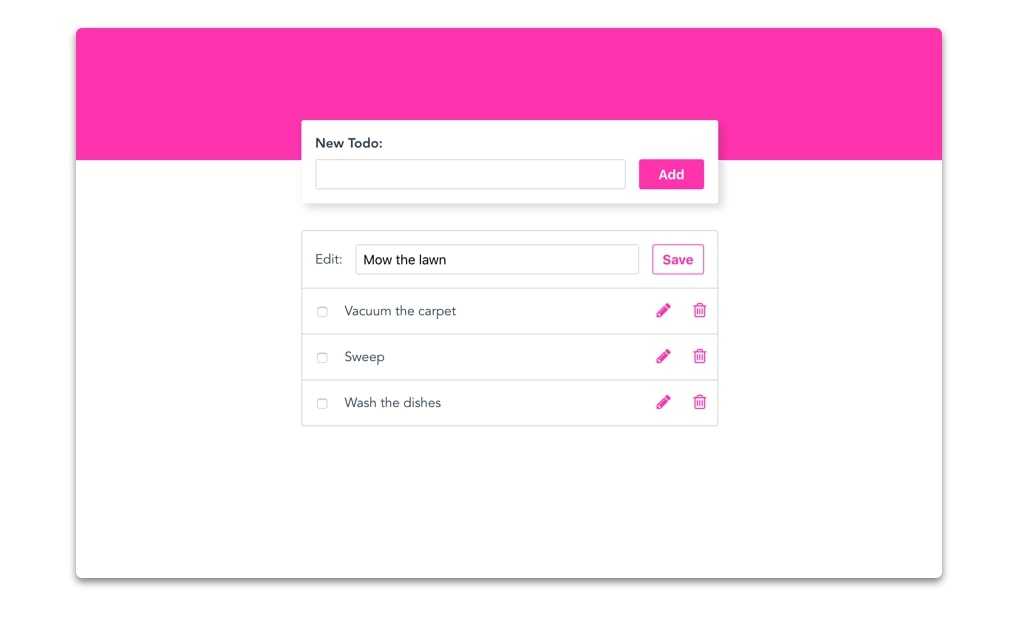
ตัวอย่าง Workshop ในหลักสูตรนี้
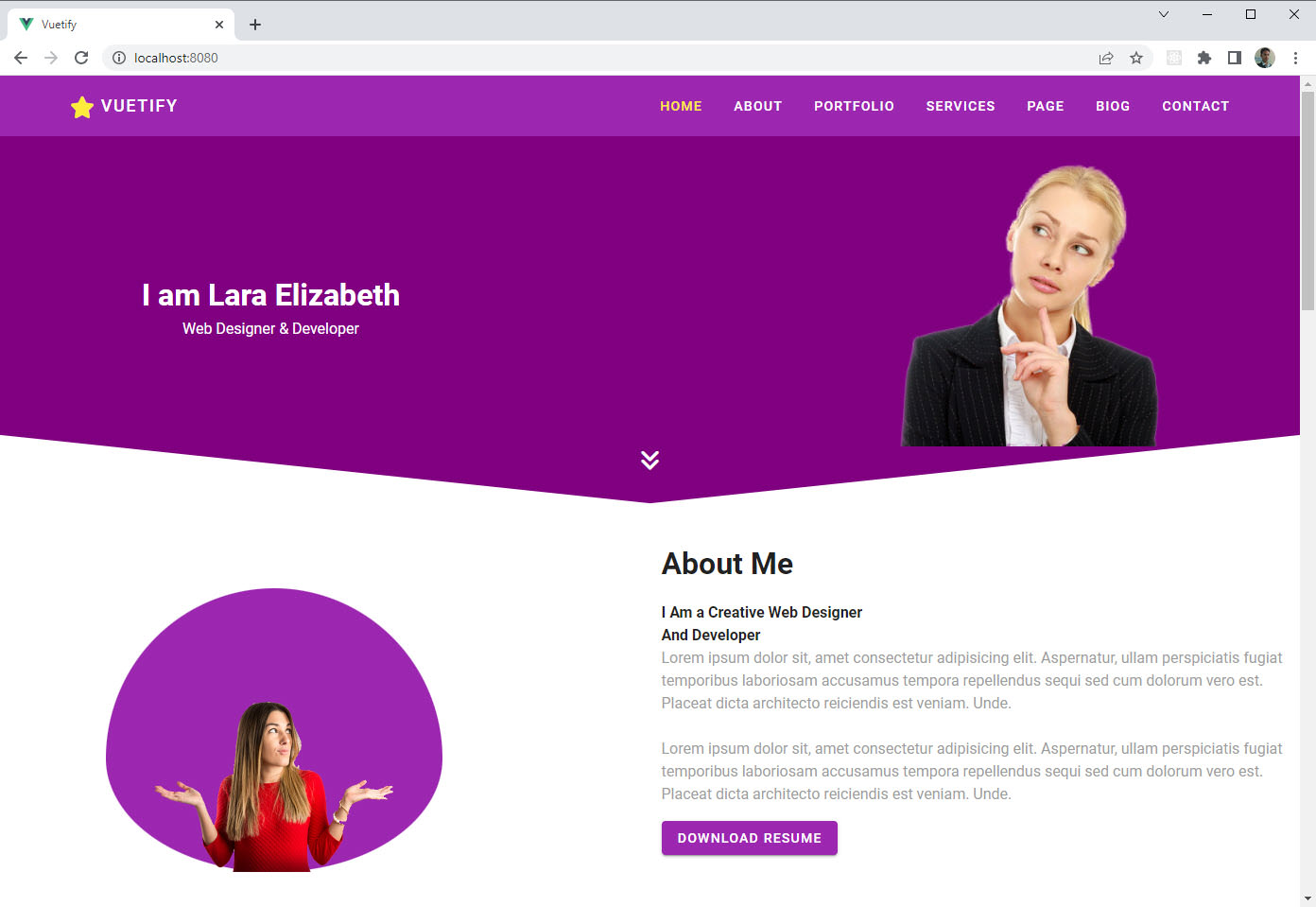
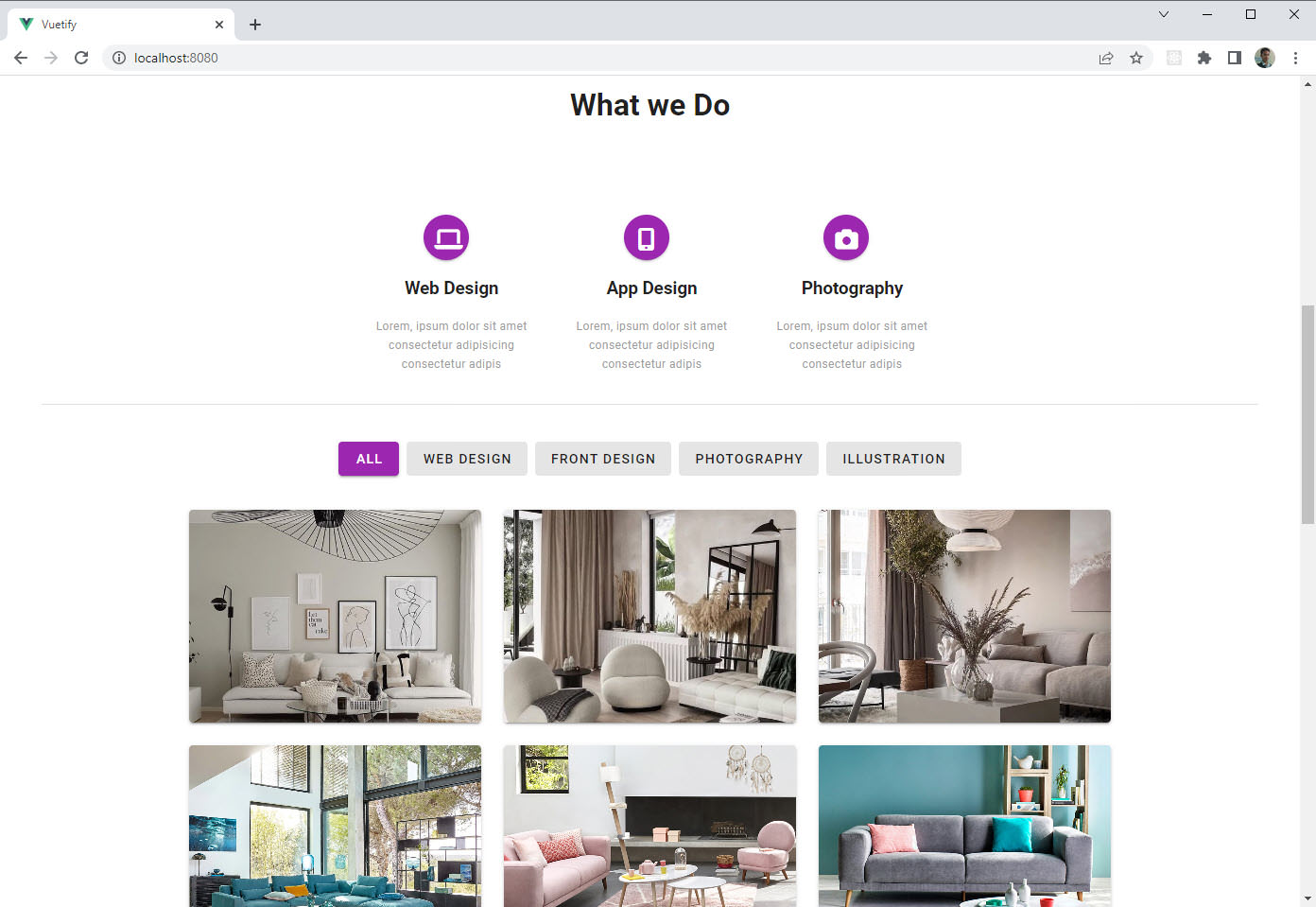
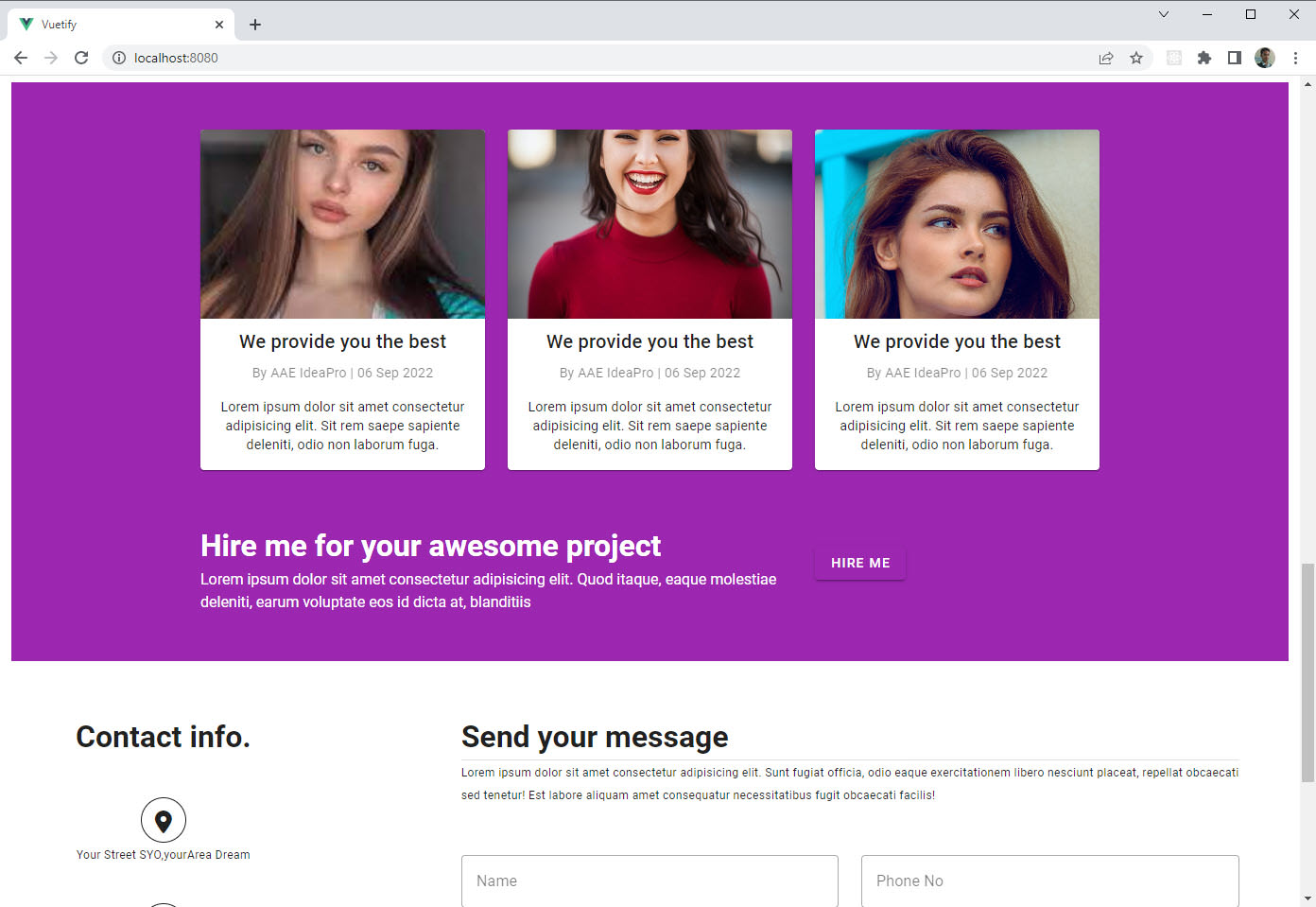
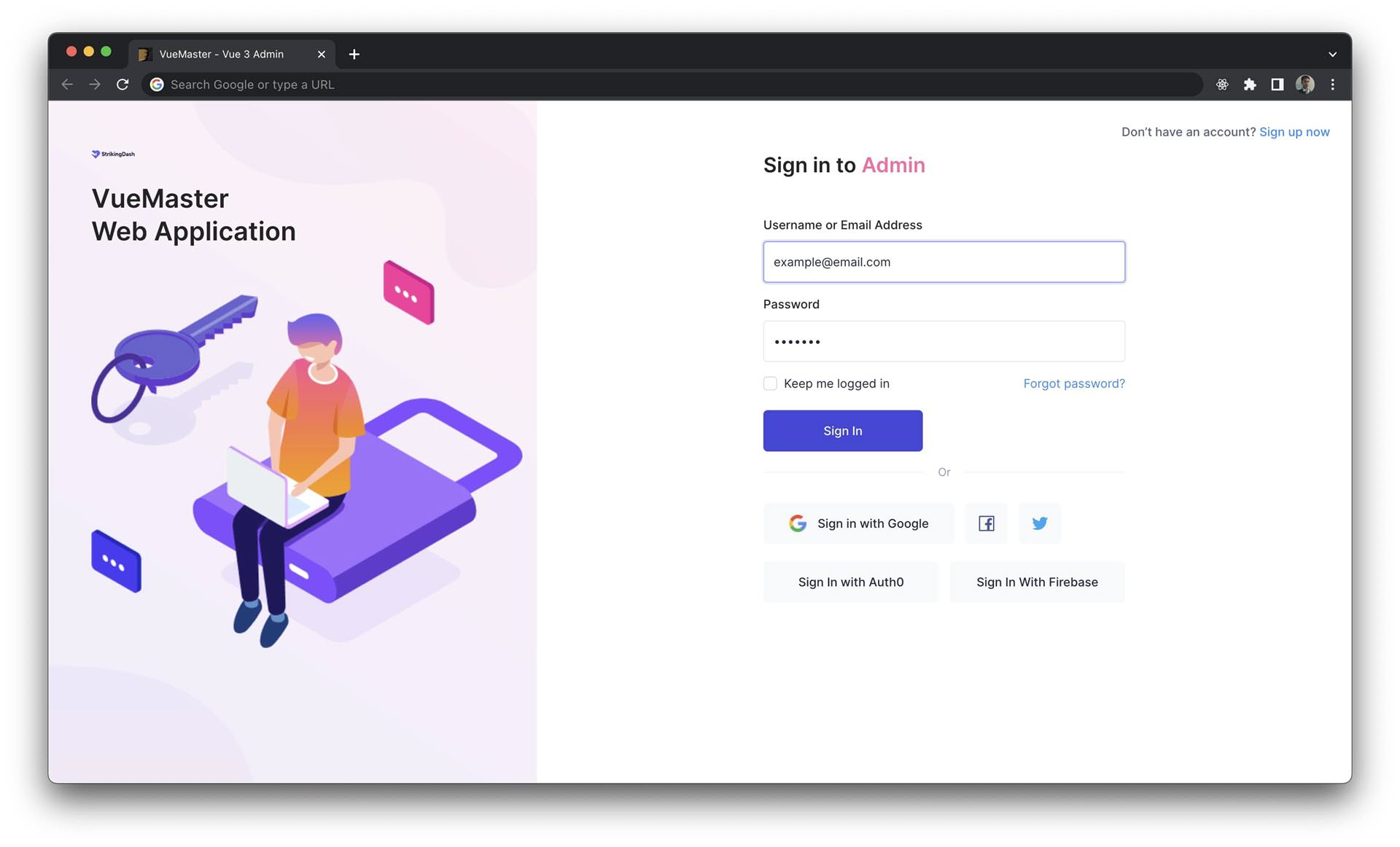
ตัวอย่าง Workshop การออกแบบด้วย Vuetify



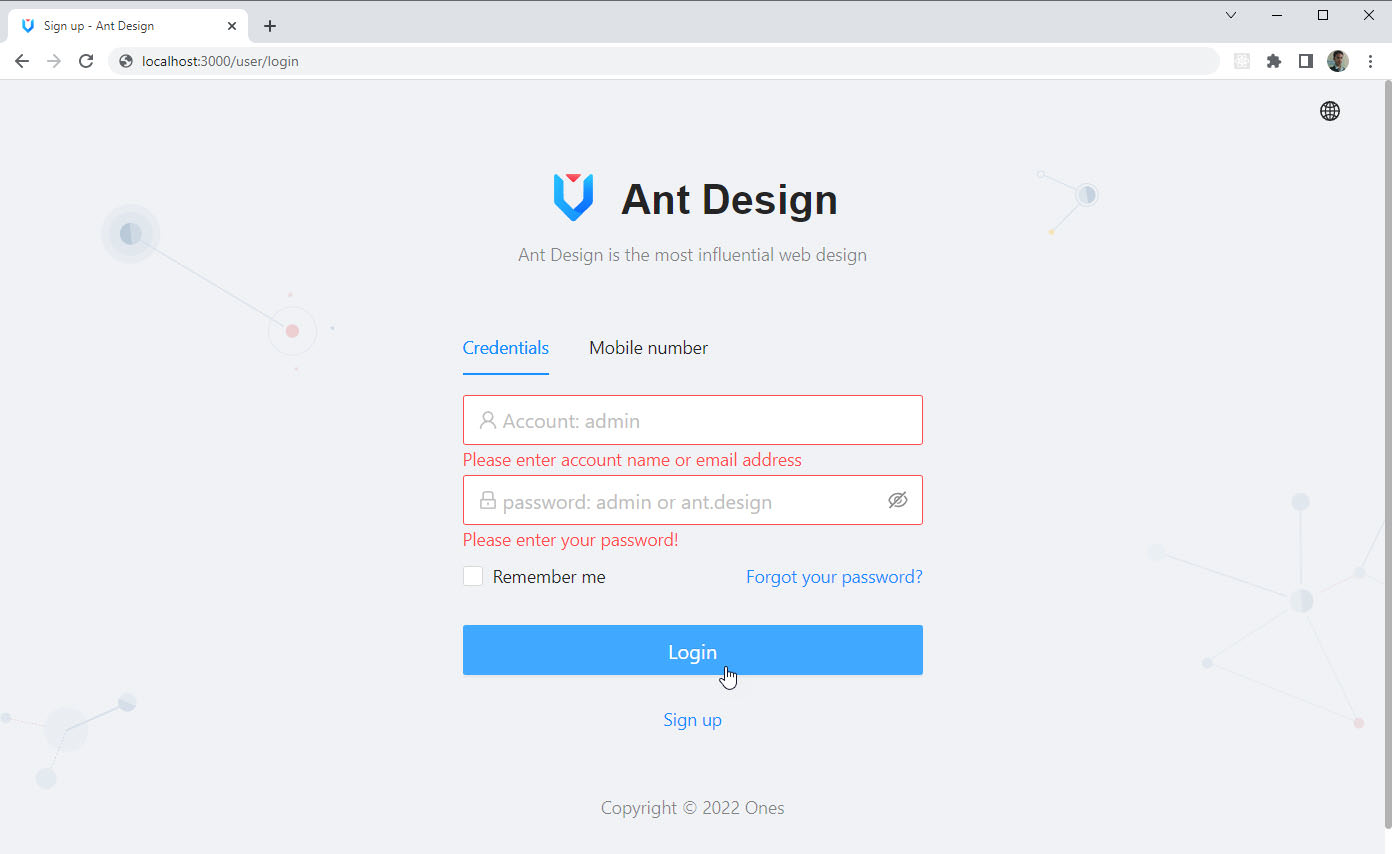
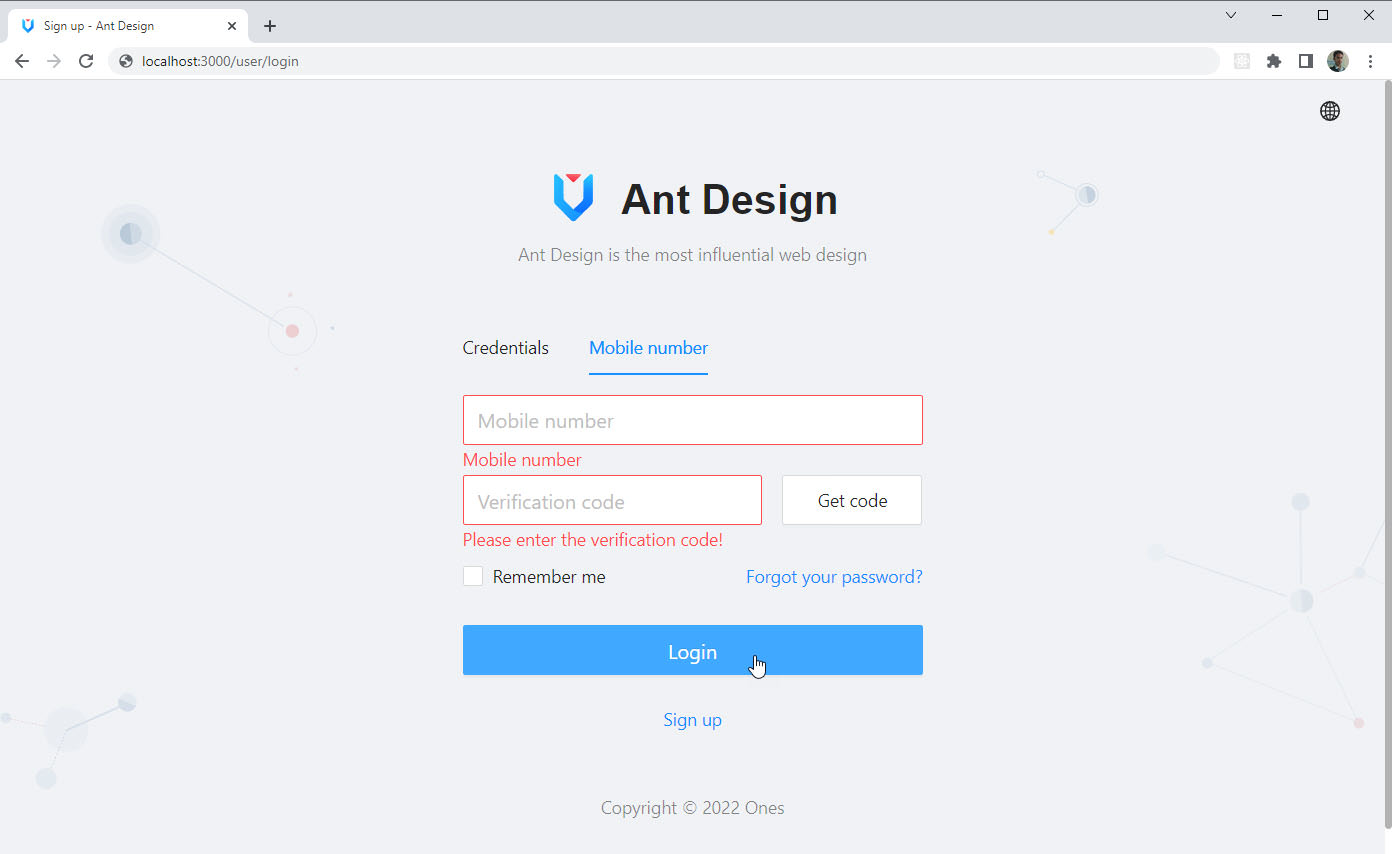
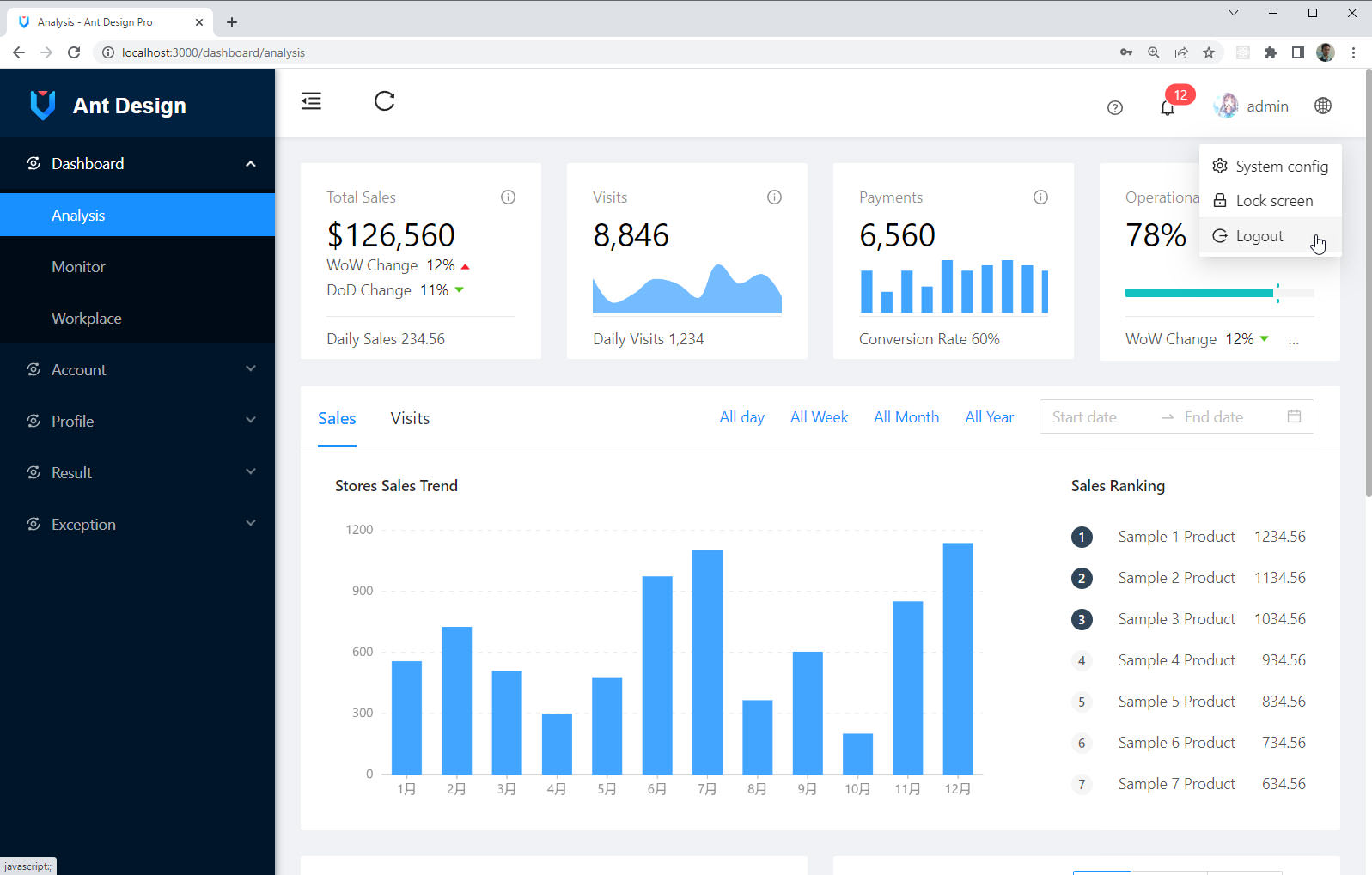
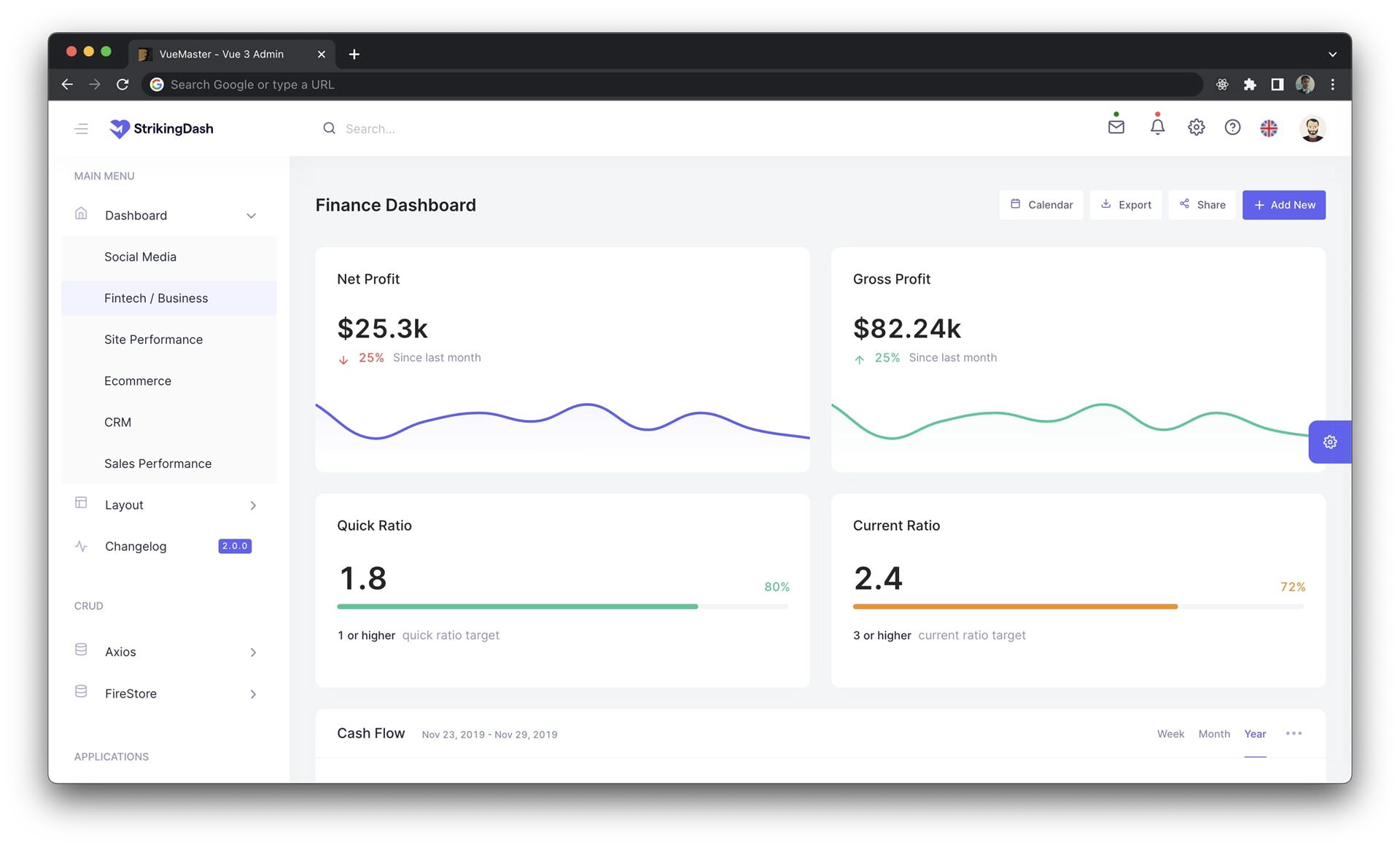
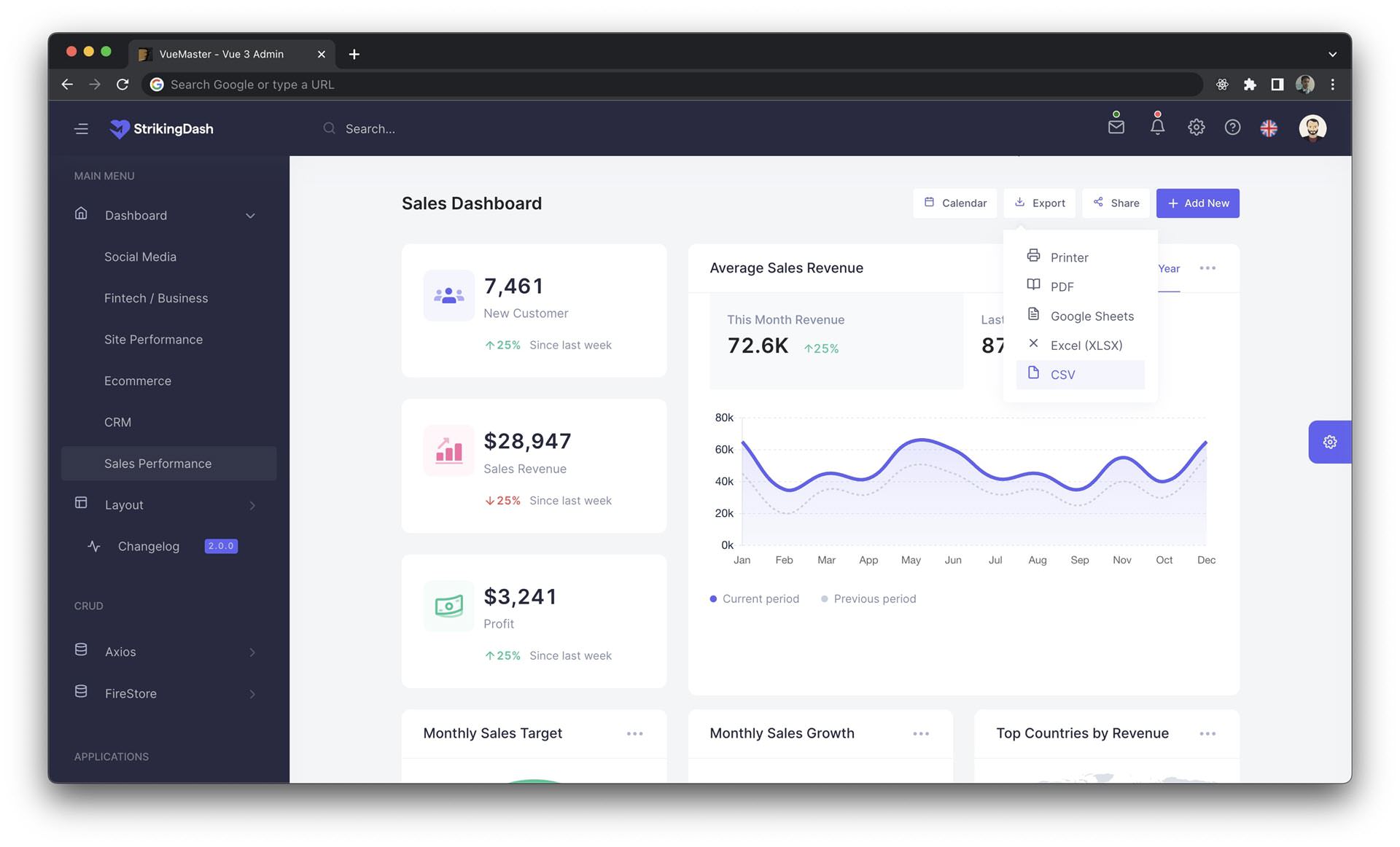
ตัวอย่าง Workshop การออกแบบ Admin ด้วย Ant Design



ตัวอย่าง Workshop การทำงานร่วมกับ Firebase

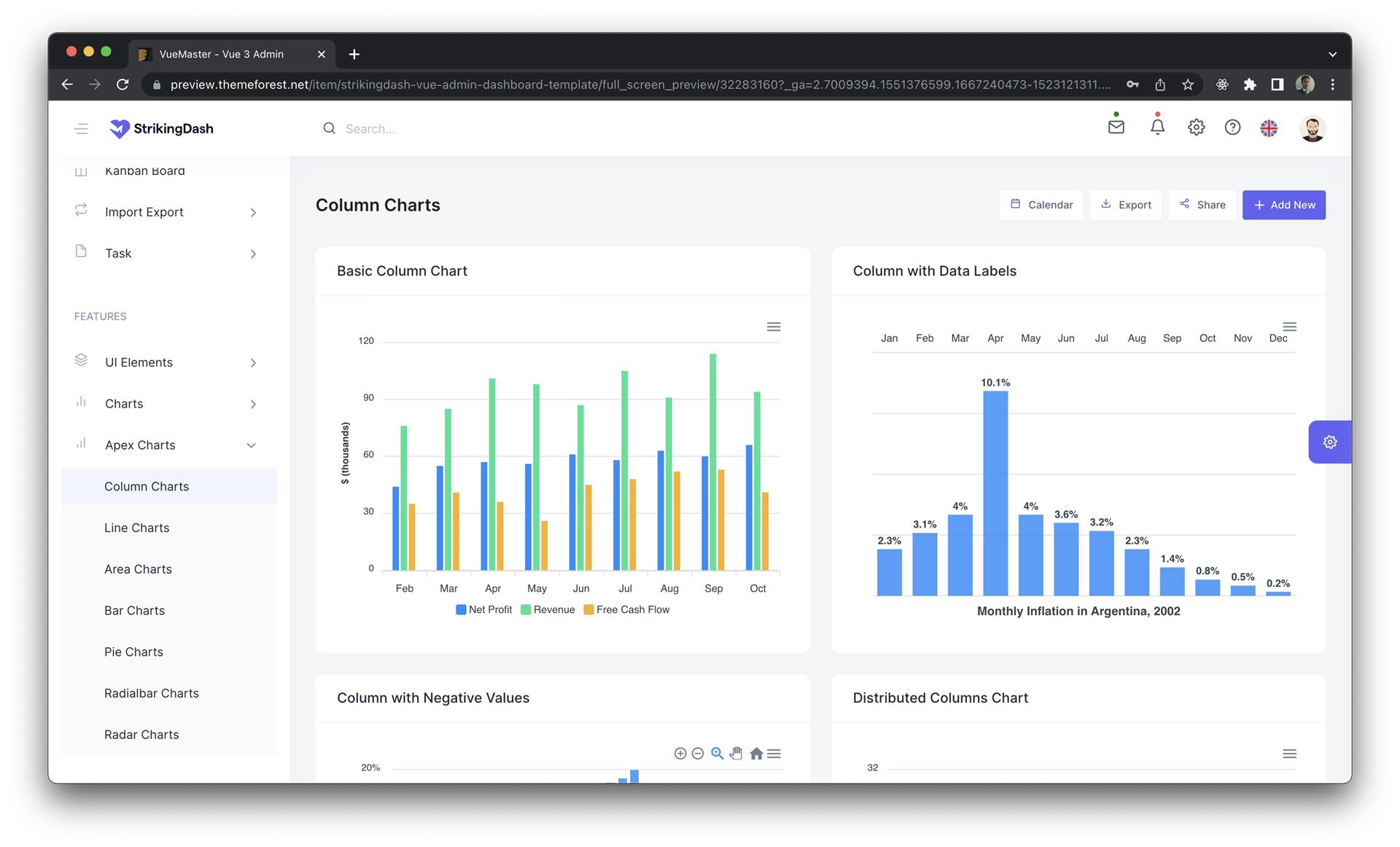
แจกฟรี Vuejs 3 Admin Template






เนื่องด้วยสถานการณ์ระบาดของไวรัส Covid-19 ทำให้หลายท่านต้องกักตัวอยู่กับบ้าน ทางสถาบันไ...
เนื่องด้วยสถานการณ์ระบาดของไวรัส Covid-19 ทำให้หลายท่านต้องกักตัวอยู่กับบ้าน ทางสถาบันไ...
เนื่องด้วยสถานการณ์ระบาดของไวรัส Covid-19 ทำให้หลายท่านต้องกักตัวอยู่กับบ้าน ทางสถาบันไ...
เนื่องด้วยสถานการณ์ระบาดของไวรัส Covid-19 ทำให้หลายท่านต้องกักตัวอยู่กับบ้าน ทางสถาบันไ...
หลักสูตรนี้ผมตั้งใจออกแบบมาให้สำหรับ ผู้ที่มีพื้นฐานการพัฒนาเว็บแอพมาบ้างเล็กน้อย อาจเข...
JavaScript นับเป็นภาษาที่ทรงพลังเป็นอย่างมากในสายงานนักพัฒนาเว็บแอพพลิเคชั่นตั้งแต่อดีต...
Spring Framework 5 นับเป็น framework สมัยใหม่ที่ได้รับความนิยมอย่างสูงในสายงานการพัฒนาเ...
เว็บแอพปัจจุบันมีแนวโน้ม และเทรนด์ไปในทิศทางของ SPA (Single Page Application) กันโดยมาก...
เว็บแอพปัจจุบันมีแนวโน้ม และเทรนด์ไปในทิศทางของ SPA (Single Page Application) กันโดยมาก...
PHP นับเป็นภาษาโปรแกรมมิ่งเก่าแก่ที่ได้รับความนิยมอย่างต่อเนื่องยาวนาน จนปัจจุบันเว็บแอ...
Next.js เป็น React Web Framework ยอดนิยมคล้ายๆ กับการสร้างด้วย Create React App (CRA) แ...
ในการพัฒนาเว็บแอพพลิเคชั่นสมัยใหม่นั้น ความต้องการของผู้ใช้ (User) มีความหลากหลายมากขึ้...
ในการสร้างเว็บแอปพลิเคชั่นสมัยใหม่ มีเครื่องมือภาษาและ framework ให้เลือกใช้มากมาย หนึ่...
ในการสร้างเว็บแอปพลิเคชั่นสมัยใหม่ มีเครื่องมือภาษาและ framework ให้เลือกใช้มากมายหนึ่ง...
ยุคสมัยนี้การพัฒนาเว็บแอพพลิเคชั่นส่วนใหญ่เน้นไปทางการทำเว็บที่เป็นแบบ Single Page Appl...