เนื่องด้วยสถานการณ์ระบาดของไวรัส Covid-19 ทำให้หลายท่านต้องกักตัวอยู่กับบ้าน ทางสถาบันไ...
รายละเอียด Course ID: wdc-01-56


แนวทางการออกแบบและพัฒนาเว็บสมัยใหม่เน้นไปทางรูปแบบ Single Page Application (SPA) คือการทำงานจบในหน้าเดียว ไม่ต้องรีโหลด หรือเปลี่ยนหน้าไปมา จึงกำเนิด JavaScript Framework ที่รองรับการทำงานลักษณะนี้มากมาย ไม่ว่าจะเป็น Angular, React, NodeJS และ Vue.js ก็เป็นหนึ่งใน JavaScript Framework ที่ได้รับความนิยมใช้งานกันแพร่หลาย ด้วยข้อดีมากมาย อาทิ การเริ่มต้นที่ง่ายกว่า framework อื่นๆ ขนาดไฟล์ที่เล็ก ทำงานได้เร็ว รวมทั้งมีเครื่องไม้เครื่องมือรองรับ ตลอดจนมีการนำไปต่อยอดใน framework อย่าง Nuxt.JS ที่ได้รับความนิยมไม่แพ้กัน
ในหลักสูตรนี้จะเป็นการต่อยอดจาก Basic Vue.js 3 สำหรับผู้เริ่มต้น ก่อนหน้าที่ผ่านมา เพื่อให้ผู้สนใจสามารถประยุกต์นำ Vue.JS ไปพัฒนาเว็บแอพของตัวเองได้อย่างมั่นใจ ด้วยเนื้อหาที่มีความสำคัญและนำไปใช้งานจริงได้มากมาย อาทิ การทำงานกับ TypeScript, การเขียนแบบ Composition API, การจัดการ State ด้วย Pinia การทำงานกับ Google Firebase และเรื่องอื่นๆ ที่น่าสนใจอีกมากมาย
หลักสูตรนี้พร้อมเรียนรู้ สามารถทักไลน์ด้านล่างเพื่อสั่งซื้อวิดีโอการอบรมได้ทันที

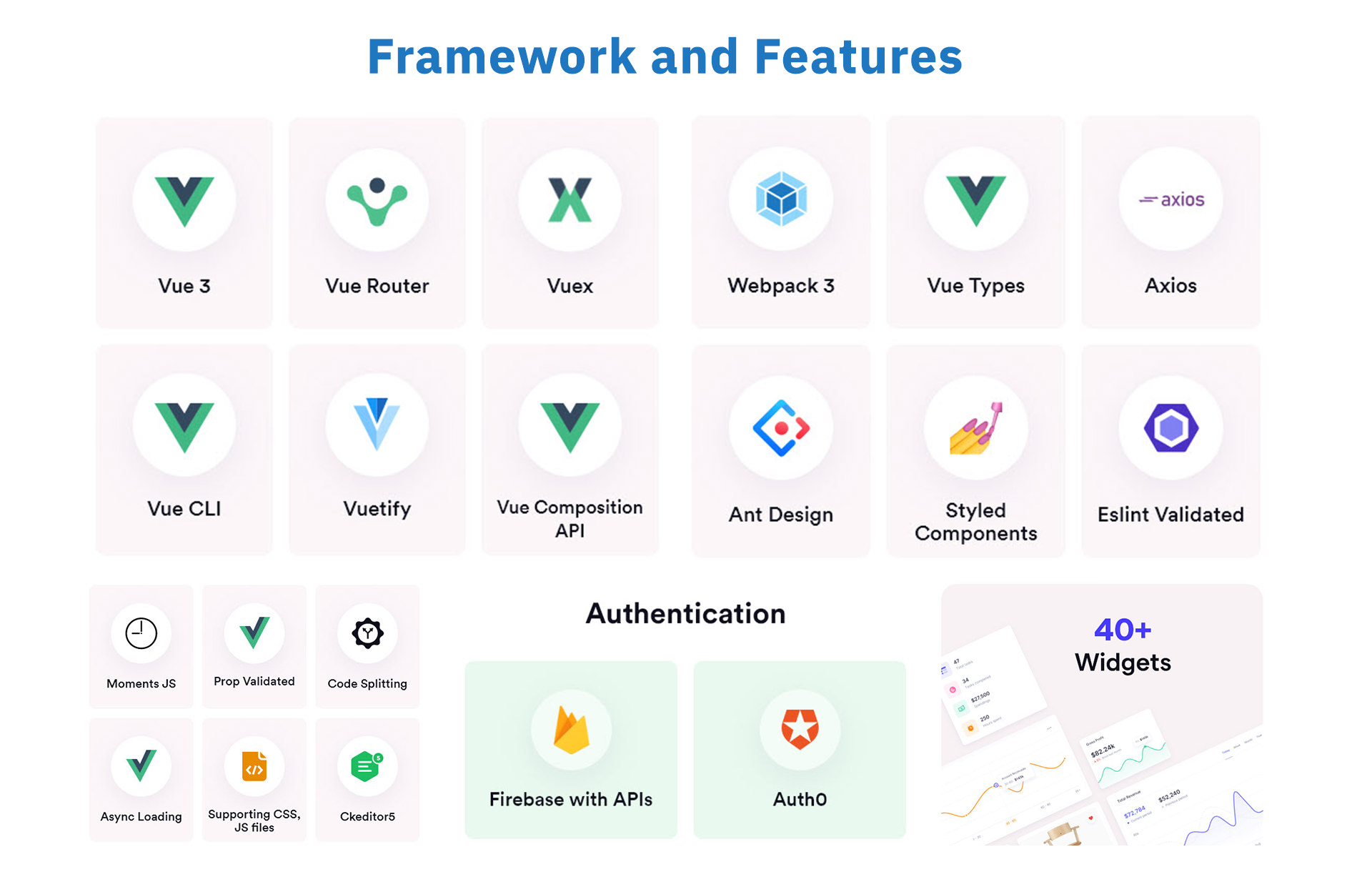
ทำไม Vue.JS 3 จึงน่าใช้
- มีการปรับปรุงจาก Vue.JS 2 มากกว่า 37 รายการ
- แยกโมดูลการทำงานเป็นย่อยๆ ระยะเวลาโหลดน้อยลง
- รองรับการทำงานกับ TypeScript ได้อย่างสมบูรณ์
- ประสิทธิภาพดีขึ้นทุกกรณีเมื่อเทียบกับ Vue.JS 2
- ลดการใช้แรมเหลือครึ่งหนึ่งของ Vue.JS 2
- มีตัวจัดการ State Management ตัวใหม่ที่ชื่อว่า Pinia ทำได้ง่ายและประสิทธภาพสูงกว่า Vuex
- Framework ดังๆ หลายตัว อาทิ Laravel 9 ก็ใช้ Template เริ่มต้นด้วย Vue.JS 3 แล้ว
คอมพิวเตอร์และโปรแกรมที่รองรับการพัฒนา
- รองรับ Windows 7, 8 ,10, 11
- รองรับ MacOS
- รองรับ Linux OS
- ใช้โปรแกรม Visual Studio Code (VSCode) เป็นเครื่องมือหลัก
ปกติราคาหลักสูตรนี้ด้วยระยะเวลาและเนื้อหาที่นำมาสอนจะมีราคาเต็มอยู่ประมาณ 5,000 บาท แต่ทางสถาบันนำมาจัดโปรโมชั่นด้วยราคาสุดพิเศษ และอาจจะมีราคานี้เพียงรอบเดียวเท่านั้น
(((เปิดลงทะเบียนพร้อมกันตั้งแต่วันที่ 3 พฤศจิกายน 2565 เวลา 14.00 น. เป็นต้นไป)))
- สำหรับ 50 ท่านแรกราคา 400 บาท
- ลำดับที่ 51-100 ราคา 450 บาท
- และลำดับที่ 101 เป็นต้นไปที่ราคา 500 บาทเท่านั้นครับ
การอบรมในหลักสูตรนี้เป็นการสอนสดออนไลน์ ผ่านโปรแกรม Zoom Meeting และมีการบันทึกการอบรมส่งให้ดูย้อนหลังทั้งหลักสูตรครับ
กำหนดการอบรม
- วันที่ 11-12, 18-19 และ 25-26 พฤศจิกายน 2565 (6 วัน) เวลา 20:00-23.30
- อบรมรวม 6 วัน เฉลี่ยวันละ 3.5 ชั่วโมง
- ระยะเวลารวมทั้งหลักสูตร 24 ชั่วโมง (มีคลิปเก็บตกเสริมท้ายการอบรม)
รอบการเปิดอบรม
อบรมออนไลน์ (สอนสด)
- 11 - 26 พฤศจิกายน 2022
วิทยากรผู้สอน
ระยะเวลาในการอบรม
- 24 ชั่วโมง
ภาพรวมหัวข้อการอบรม
เนื้อหาการอบรม
ภาพรวมหัวข้อการอบรม
- Section 1: การทำงานกับ Vue 3 ร่วมกับ TypeScript
- Section 2: การทำงานกับ Vue 3 ร่วมกับ Vite 3 ขั้นสูง
- Section 3: การใช้งาน Vue Composition API ขั้นสูง
- Section 4: การประยุกต์ใช้งาน VueUse Library
- Section 5: จัดการ State management ด้วย Pinia
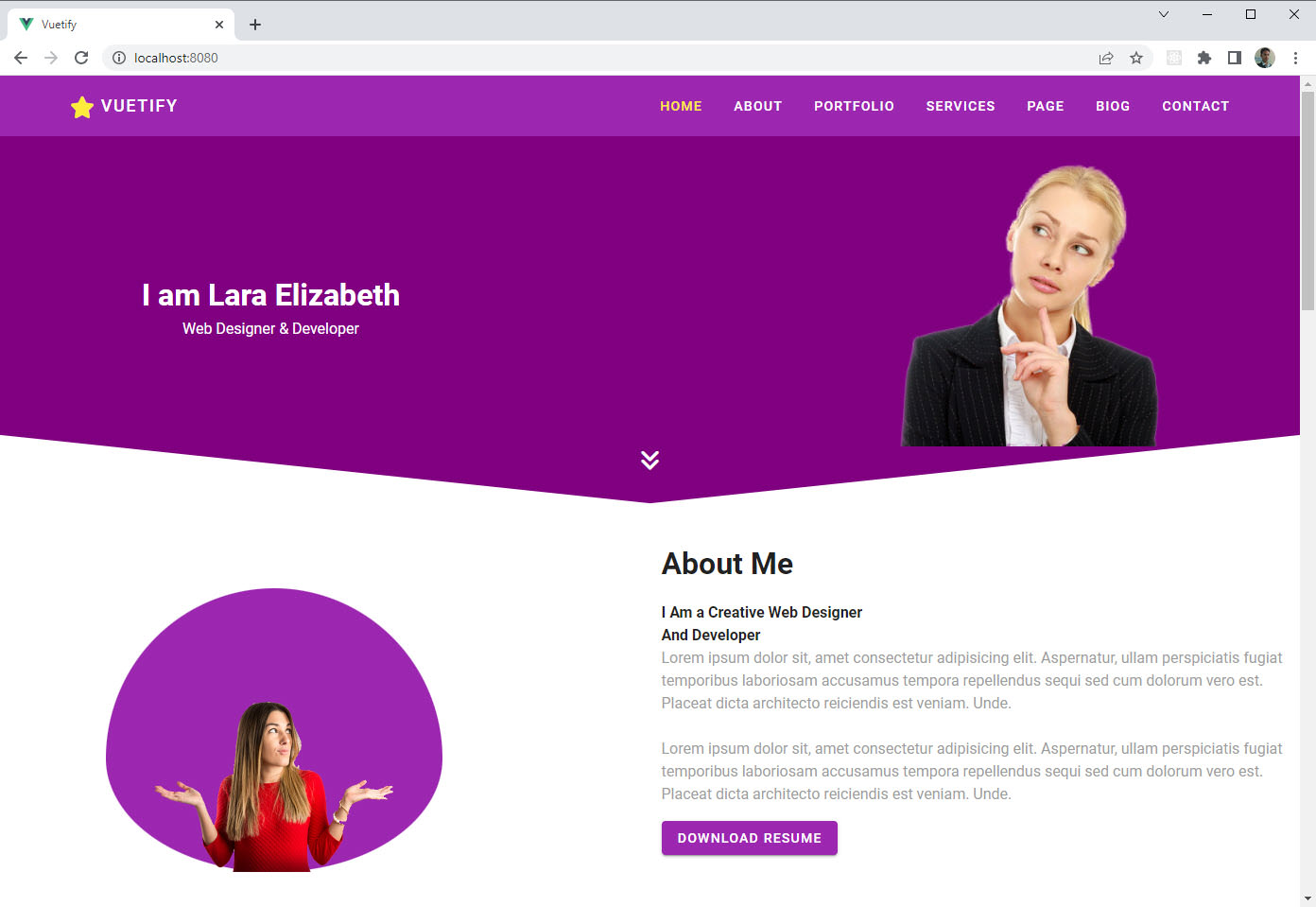
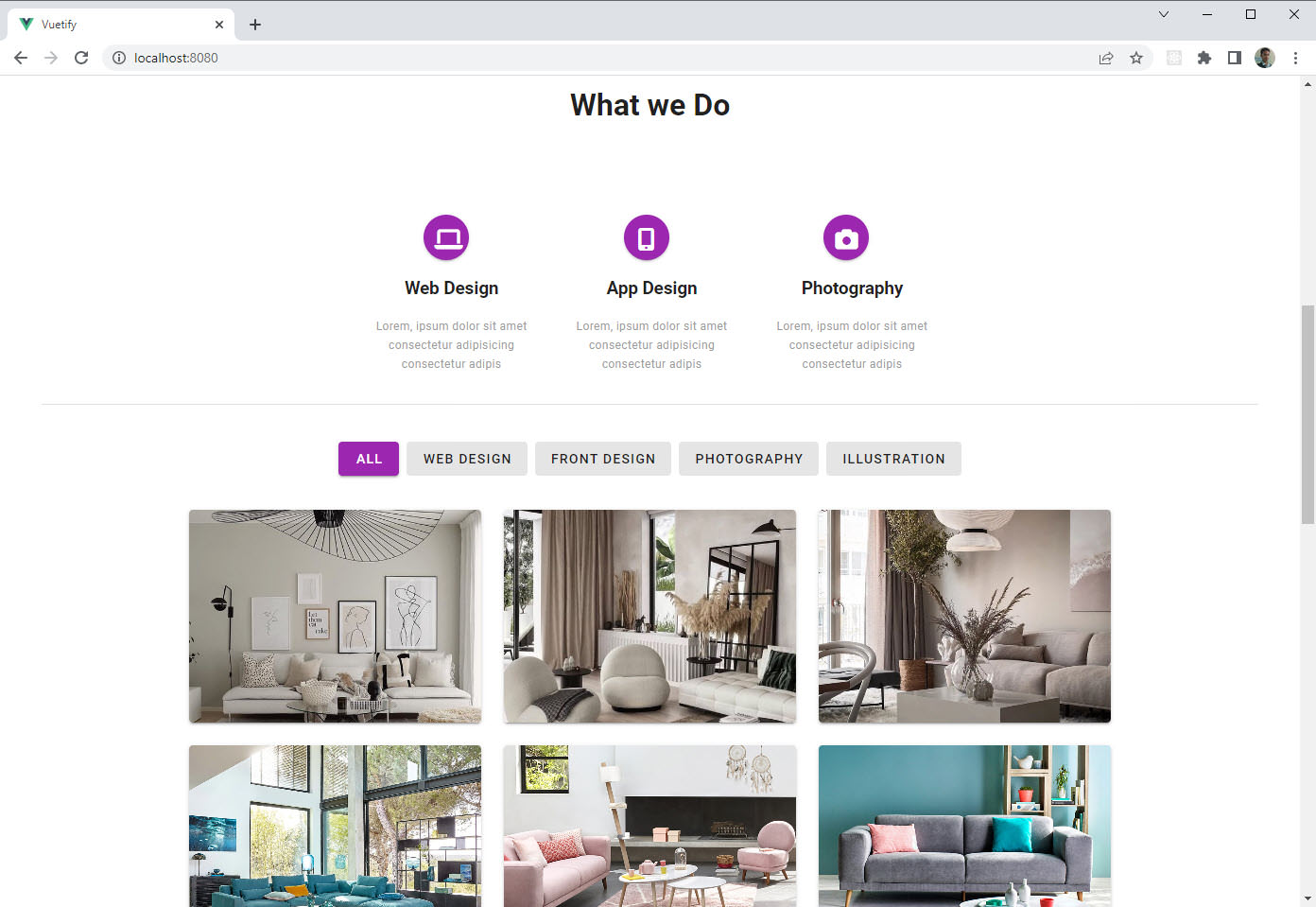
- Section 6: การใช้งาน Vuetify
- Section 7: การใช้งาน Vue ร่วมกับ Firebase API
- Section 8: การออกแบบ UI ด้วย Ant Design
- Section 9: การทำงานกับ Styled Components
- Section 10: การใช้งาน Ckeditor 5 ร่วมกับ Vue.JS 3
- Section 11: การ deployed project ขึ้นใช้งานจริงบน Production
รายละเอียดหลักสูตร
Section 1: การทำงานกับ Vue 3 ร่วมกับ TypeScript
- Introduction to TypeScript with Vue.js 3
- Bootstrap a Vue.js and TypeScript Project
- Setup VS Code for TypeScript and Vue
- TypeScript in Vue Components
- Typing Reactive Data
- Typing Refs
- Typing Computed Props
- Typing Event Handlers
- Declaring Component Events
- Typing Component Events
- Refactoring in TypeScript
- Declaring and Typing Component Props
- Typing Data Injected via Vue Provide/Inject
- Using TypeScript with the Options API in Components
- Augmenting Global Properties and Custom Options
Section 2: การทำงานกับ Vue 3 ร่วมกับ Vite 3 ขั้นสูง
- Creating a Project with Vite and TypeScript
- The project structure in deeep
- Networking requests from Vite
- Production Builds
- Using Vite in Existing Vue Projects
- Migrating vue.config.js
Section 3: การใช้งาน Vue Composition API ขั้นสูง
- Introduction to the Vue.js 3 Composition API
- Set up a Local Environment with Vite
- Vue Composition API Setup Method
- The Setup Method's Parameters: props and context
- Reactive Primitives with Refs
- Reactive Data with the Composition API
- Refs vs Reactive With the Vue 3 Composition API
- Computed Properties in the Composition API
- Using Watch with the Composition API
- The Composition API watchEffect Function
- Using provide / inject with the Composition API
- Lifecycle hooks and the Composition API
- Script Setup
- Creating a usePost Composable
- Using the usePost Composable in Multiple Components
- Using Vue Router with Composition API
- Refactoring for a More Versatile Composable
- Asynchronous Data and the Composition API
- The Suspense Component
- Use Shared State Between Uses of a Composable
Section 4: การประยุกต์ใช้งาน VueUse Library
- Intro to VueUse
- Browser - Reactive Browser Wrappers in VueUse - useTitle
- Browser - Reactive Browser Wrappers in Vueuse - useClipboard
- Browser - Theming with VueUse useDark and useColorMode
- Sensors - The Keyboard and VueUse
- Sensors - Device Sensors and VueUse
- Sensors - Mouse & Touch with VueUse
- Sensors - Scroll and VueUse
- Sensors - Media and VueUse
- Animation - useInterval and useIntervalFn in VueUse
- Animation - Create an Animated Sprite with useIntevalFn and useRafFn
- Animation - Timeouts and VueUse
- Animation - Animating Time with VueUse
- Animation - Transitions and VueUse
- State - Ref History with VueUse
- State - Persistent Storage with VueUse
- VueUse Utilities: useFetch and Reactify
- VueUse Utilities: refAutoReset and useBase64
- VueUse Utilities: computedAsync and logic utils
- Create an Image Carousel with VueUse
- How to Extend a VueUse Composable
- DOM Elements and the Window with VueUse
- Vue Components and VueUse
Section 5: จัดการ State management ด้วย Pinia
- Introduction to Pinia
- Install and Setup Up Pinia
- Define Your First Pinia Store
- Access State from a Pinia Store
- Synchronous and Asynchronous Actions in Pinia
- Create a Cart Store and the Pinia Devtools Timeline
- An Example of Local Vs Global State
- Getters in Pinia
- Dynamic Getters and Displaying the Cart Items
- Reset the State in Pinia
- Access Stores from Other Stores
- Access Pinia State in the Options API
- Access Pinia Getters in the Options API
- Access Pinia Actions in the Options API
- Preserve State with Hot Module Replacement
- Subscribing to Actions
- Subscribe to the State
- Pinia Plugins
- Use Composables in the Pinia State
Section 6: การใช้งาน Vuetify
- Introduction Vuetify 3 and Vue 3
- Creating a Vuetify Project
- Using Javascript HTML - CSS
- Layout
- Vuetify Components
- Grid System
- CSS Classes
- Adding Functionality
Section 7: การใช้งาน Vue ร่วมกับ Firebase API
- Firebase 9 Introduction & Setup
- Introduction to Firebase
- Create a Firebase Project
- Create App & Install Firebase
- Setup Firestore Database
- Connect to Database
- Display Notes from Firestore
- Get Notes in Real Time
- Add Note
- Delete Note
- Update Note
- Order Notes by Date (ID)
- Firebase 9 Authentication
- Login & Register Page - Tabs
- Login & Register Page - Form
- Firestore Authentication & Auth Store
- Register User
- Logout User
- Login User
- Listen for Auth Changes & Store User Data
- Redirect User on Auth Change
Section 8: การออกแบบ UI ด้วย Ant Design
- Getting started
- Create a new Vue 3 app
- Install ant-design-vue
- Ant Design components
- Form handling
- Ant Design icons
Section 9: การทำงานกับ Styled Components
- Installing styled-components in Vue.JS
- Passing the props in styled-components
- Dynamic styling with props in Vue.JS
- Applying the same style to multiple components
- Dynamically changing the type of rendered component
- Extending styles
Section 10: การใช้งาน Ckeditor 5 ร่วมกับ Vue.JS 3
- Install the CKEditor 5 for Vue.JS
- Using ES6 modules
- Using the component locally
- Integrating a build from the online builder
- Using CKEditor from source
- Using the Document editor build
- Localization
- Component directives
- Component events
Section 11: การ deployed project ขึ้นใช้งานจริงบน Production
- Vue 3 build and config project for production
- Deploying A Vue.JS App With Netlify
- Deploying A Vue.JS Site with Vercel
- Deploying A Vue.JS App To Firebase Hosting
ตัวอย่าง Workshop ในหลักสูตรนี้
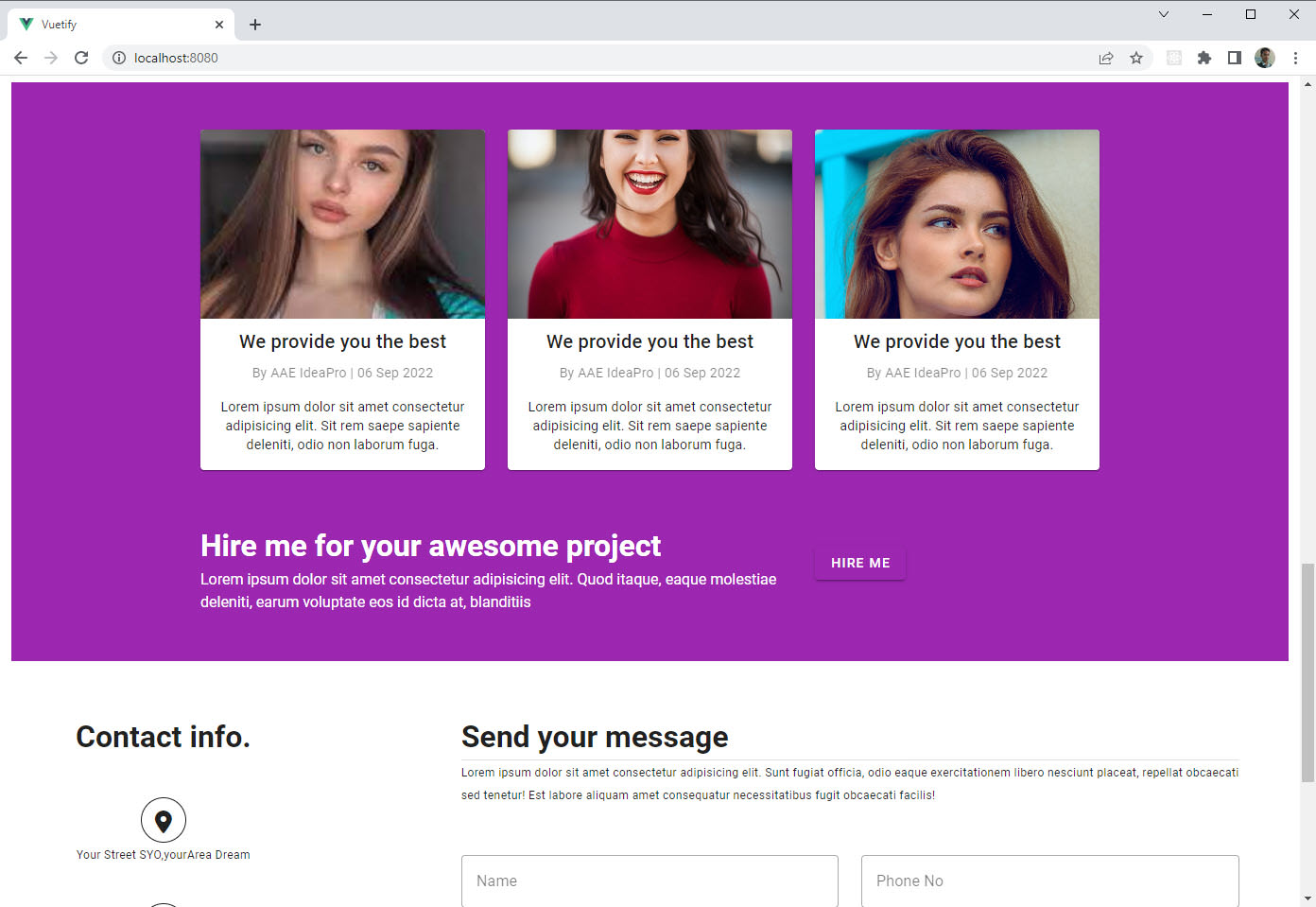
ตัวอย่าง Workshop การออกแบบด้วย Vuetify



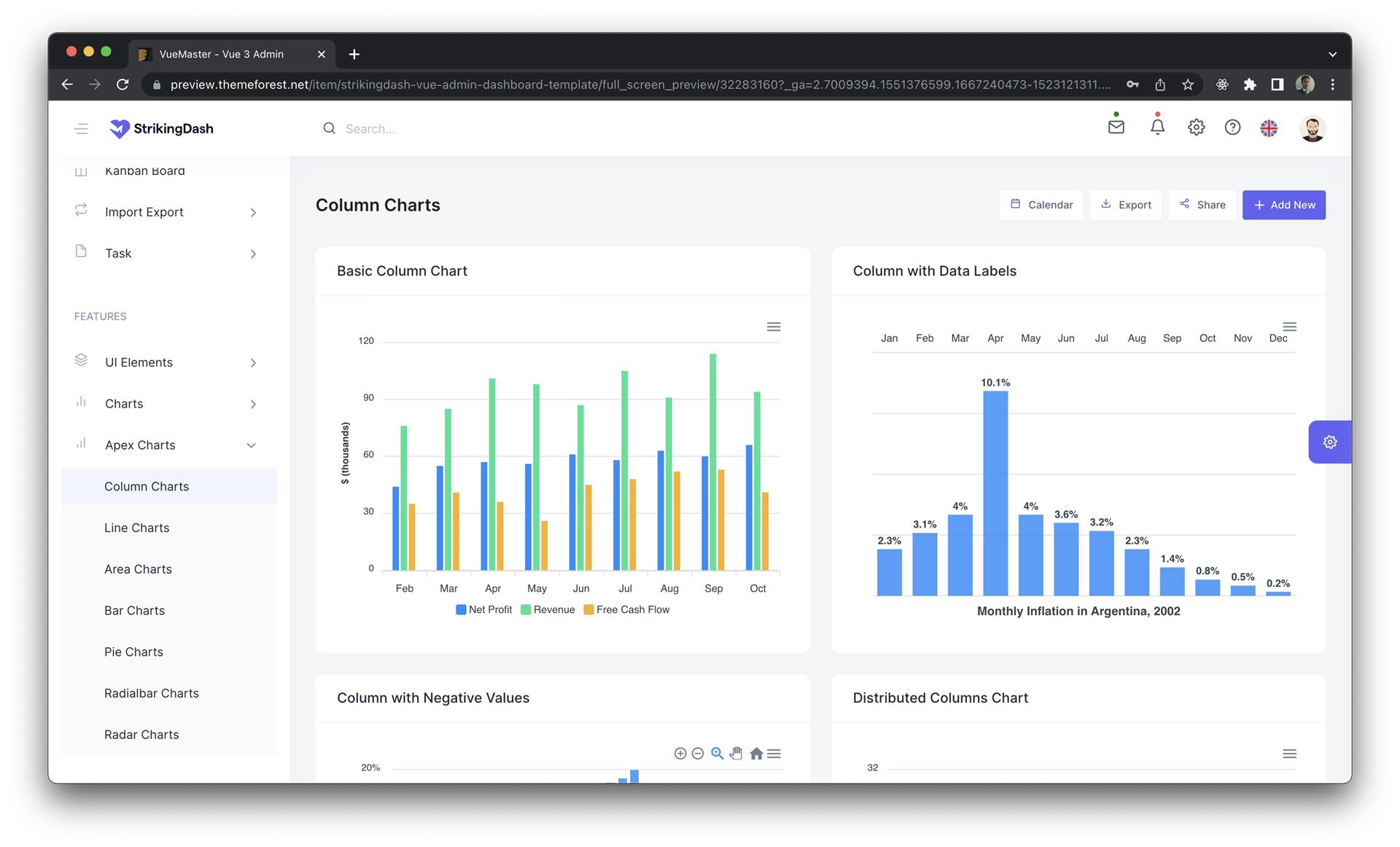
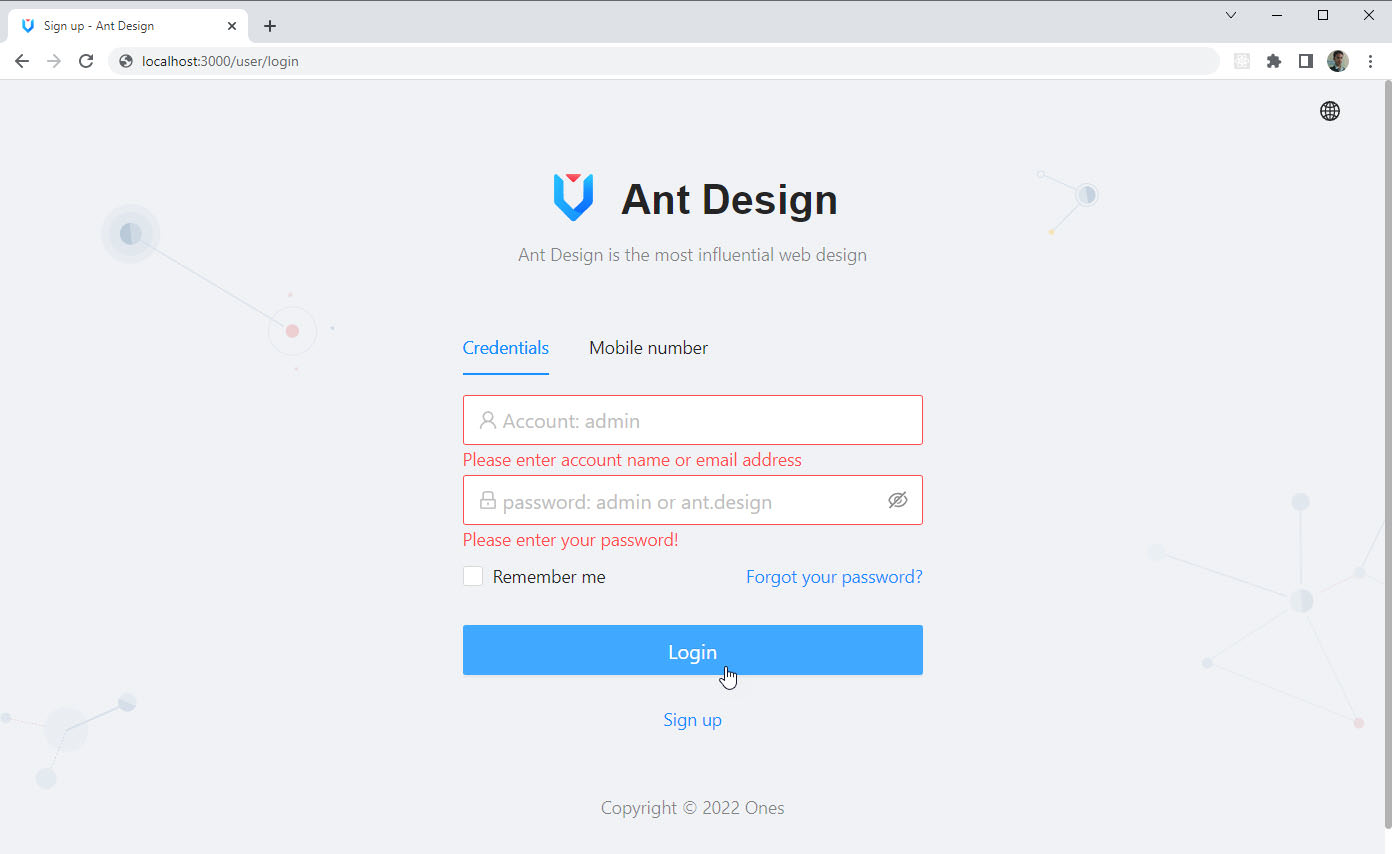
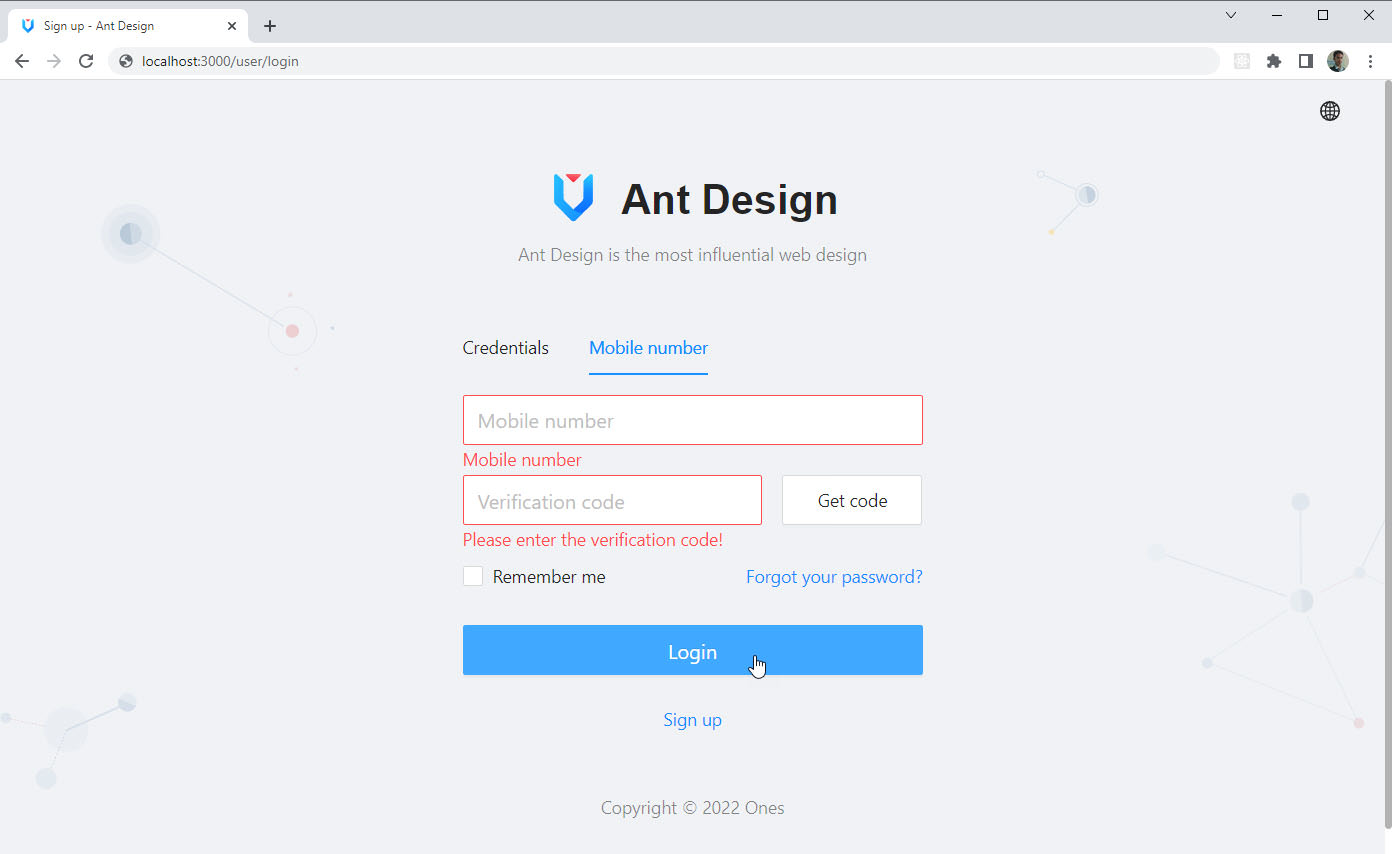
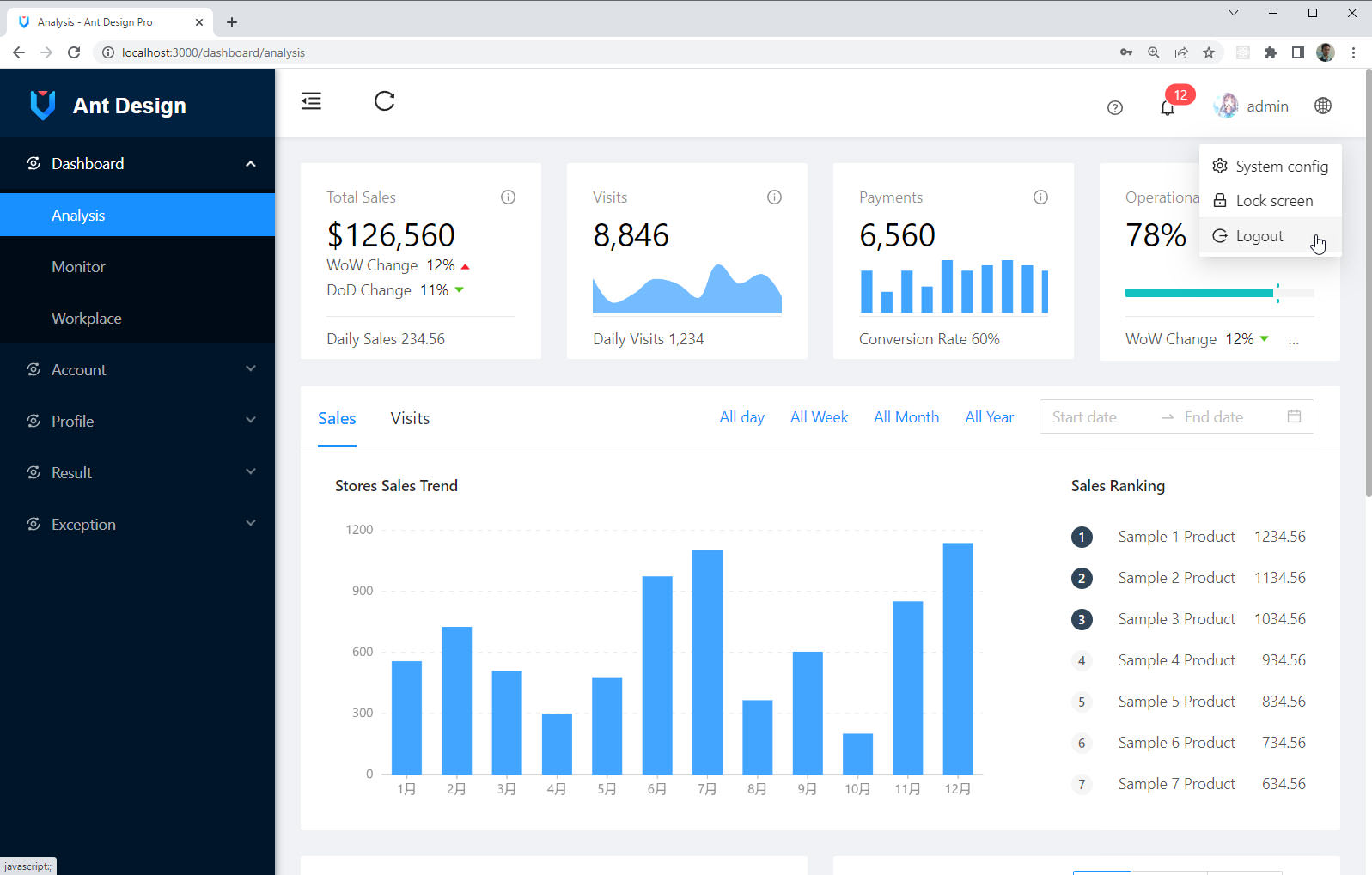
ตัวอย่าง Workshop การออกแบบ Admin ด้วย Ant Design



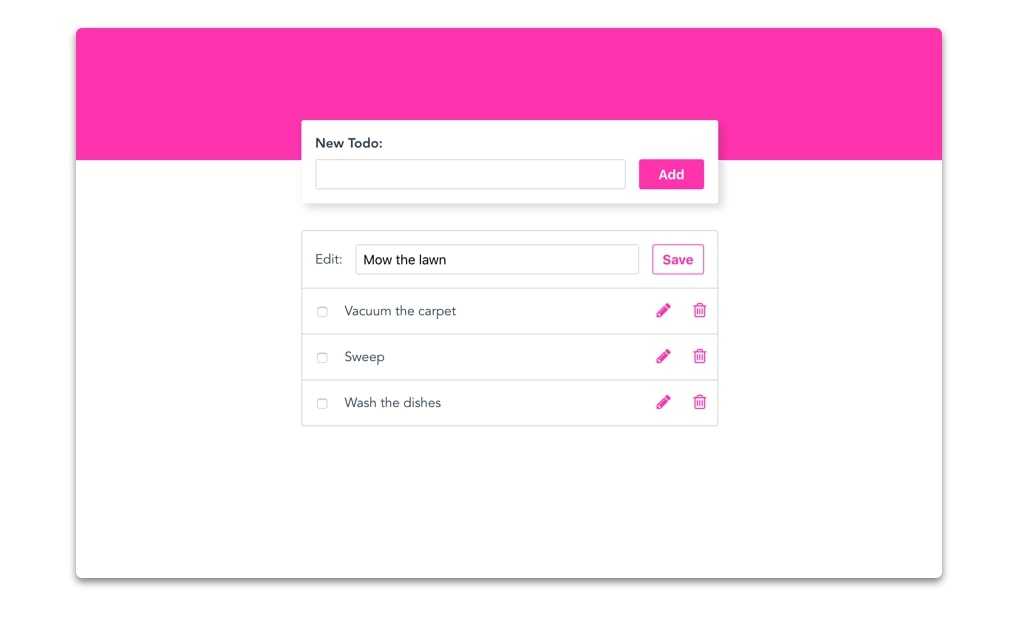
ตัวอย่าง Workshop การทำงานร่วมกับ Firebase

แจกฟรี Vuejs 3 Admin Template