Basic Vue and Nuxt 3 with Prisma and Supabase
หลักสูตร Basic Vue and Nuxt 3 with Prisma and Supabase นี้ถูกออกแบบมาเพื่อให้ผู้เรียนที...


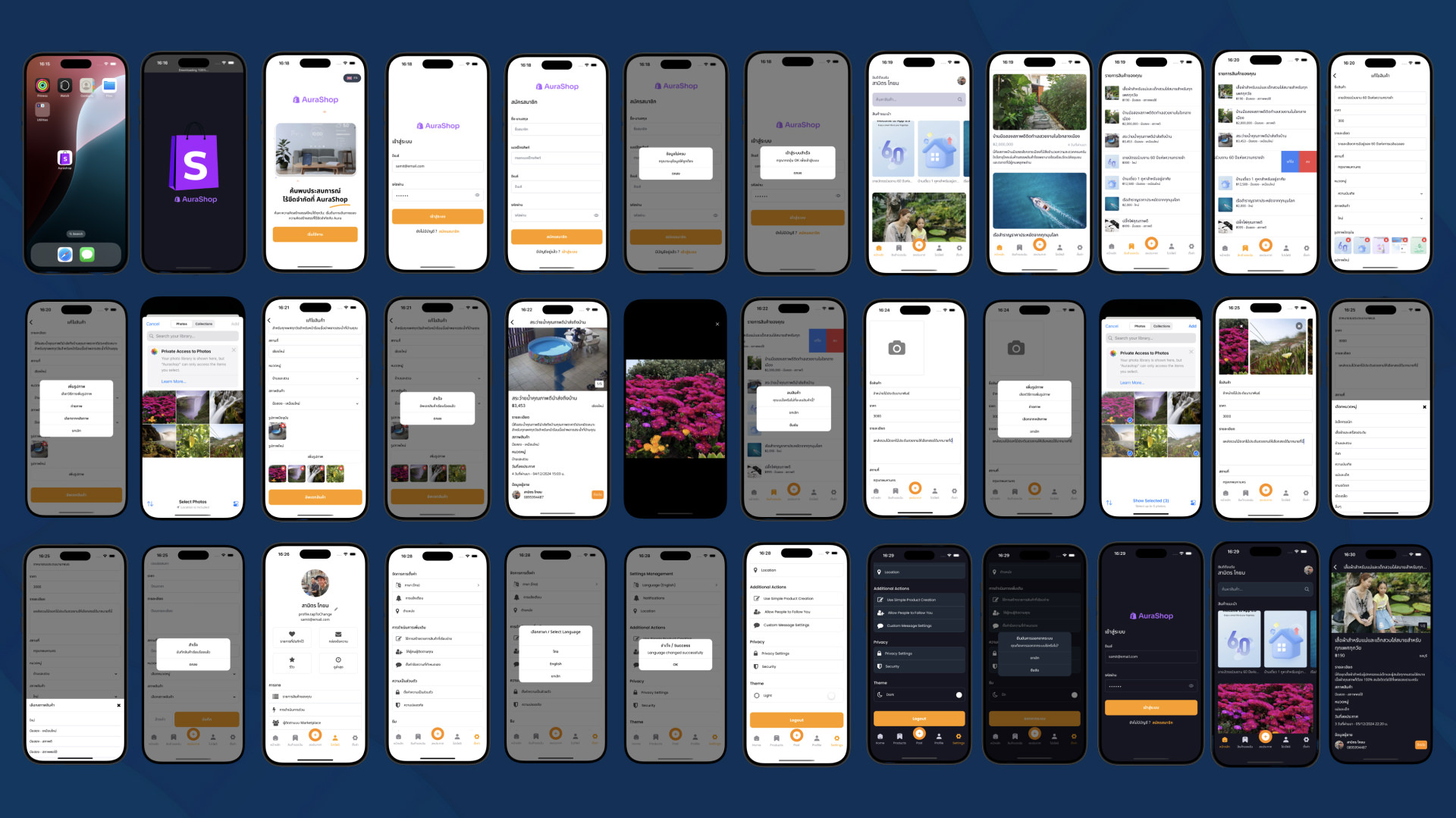
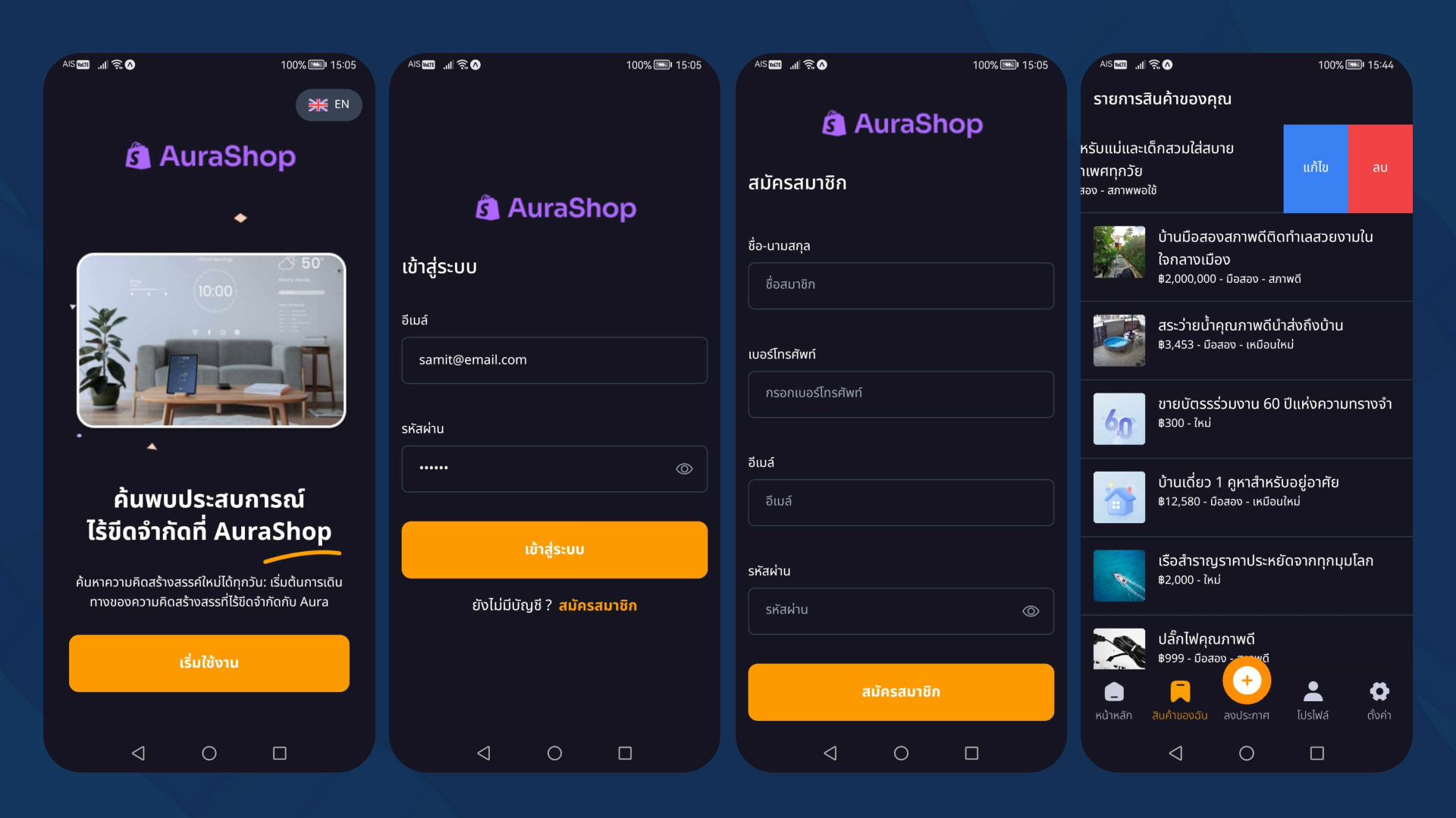
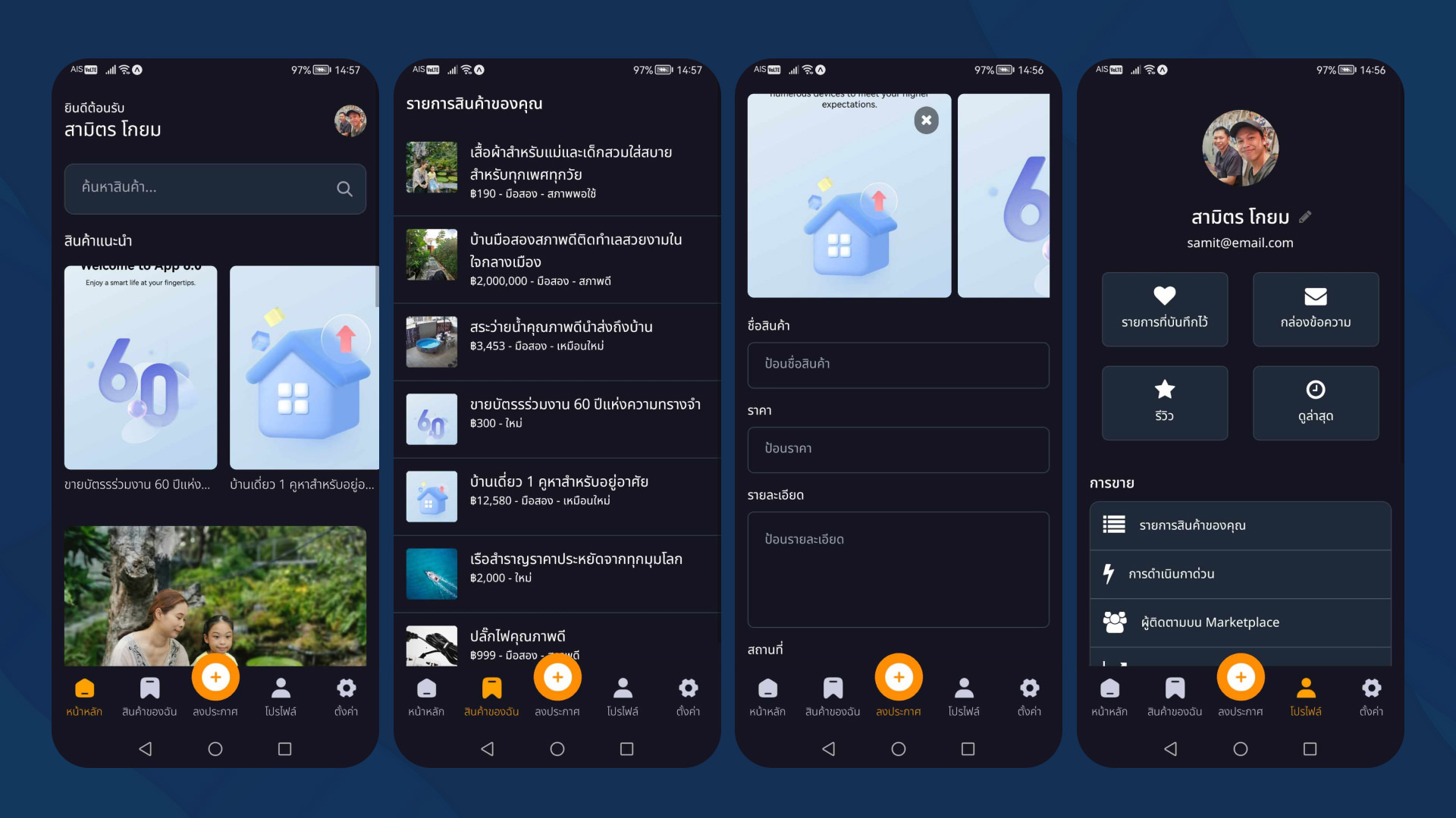
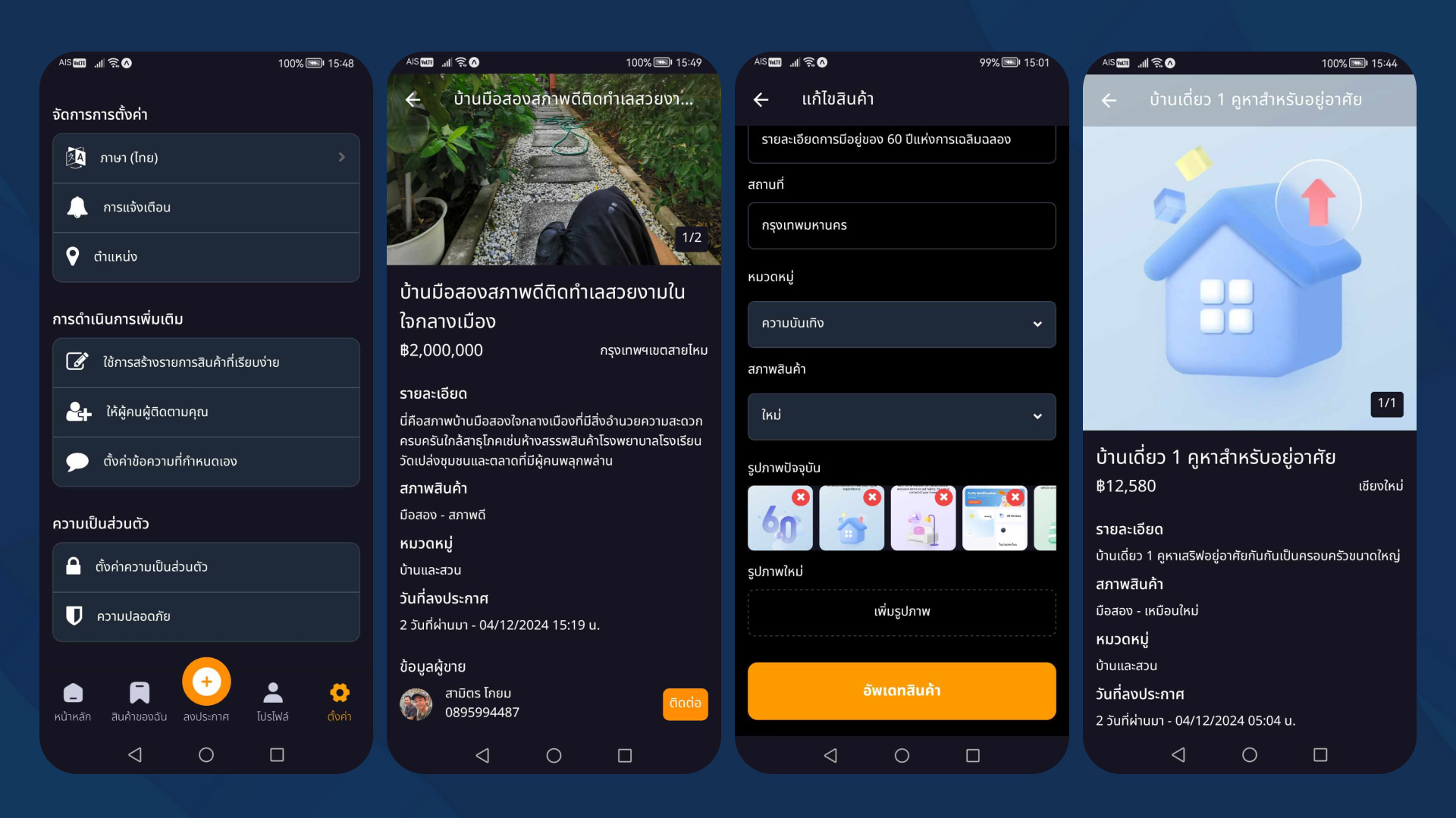
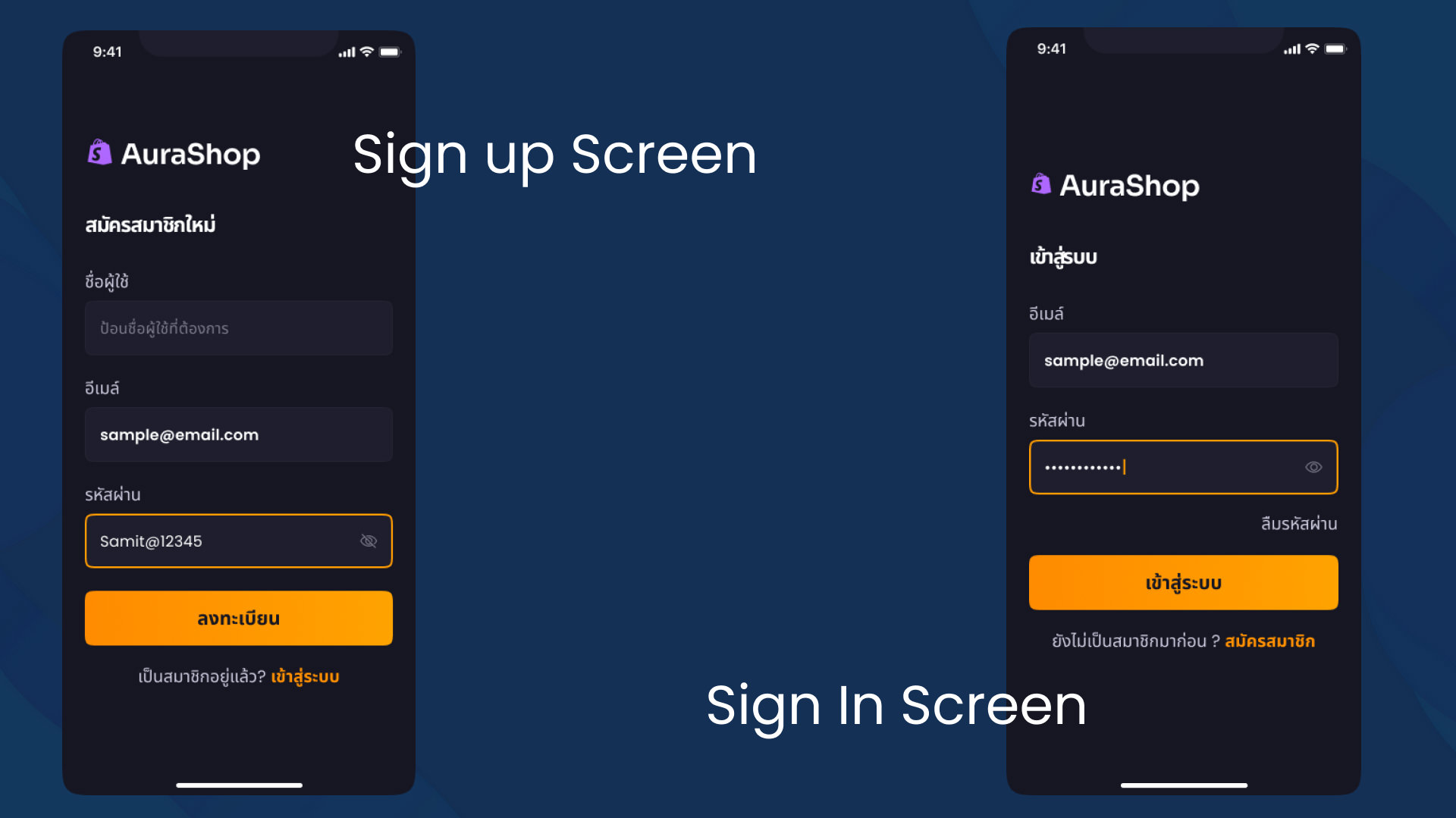
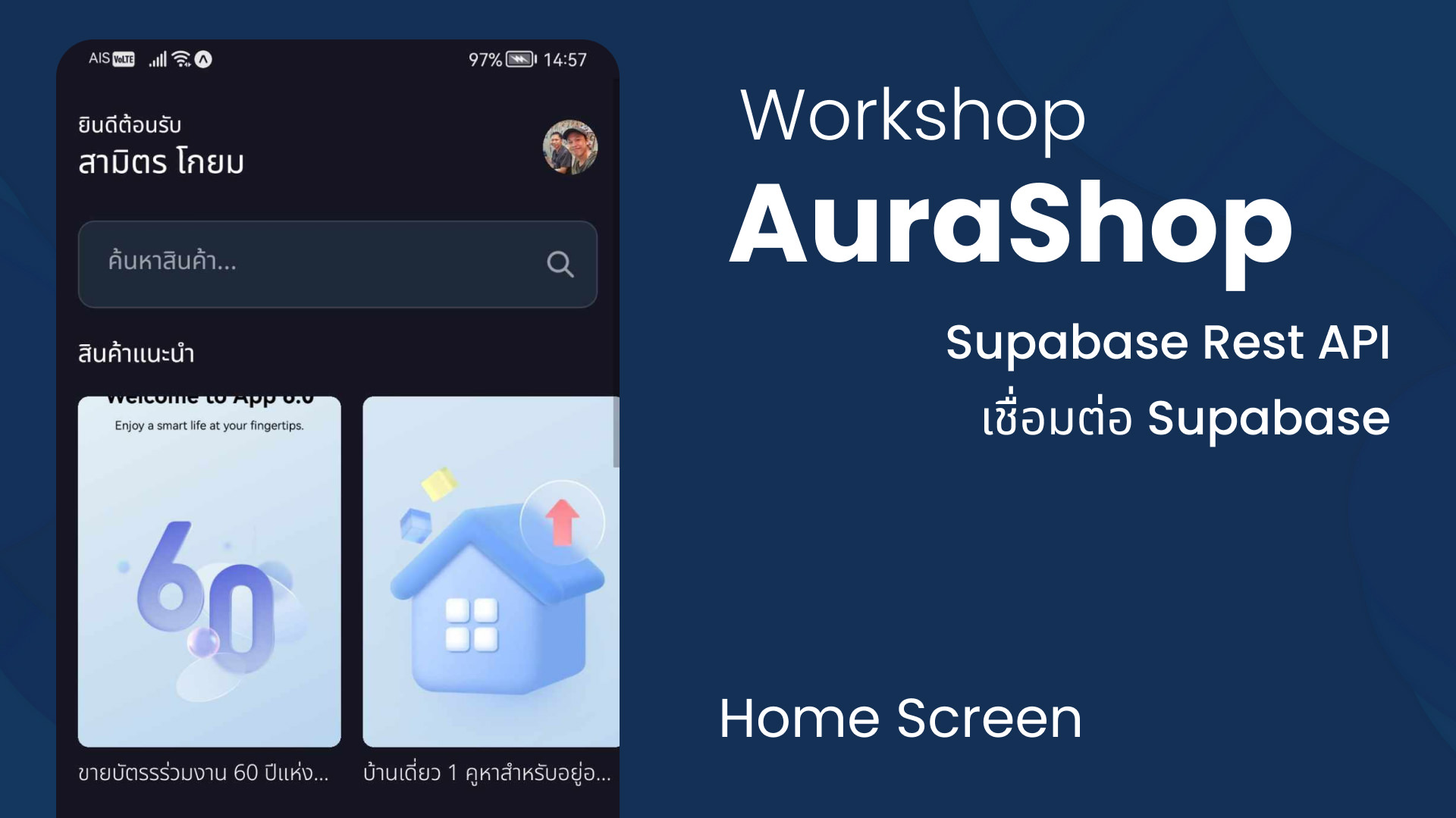
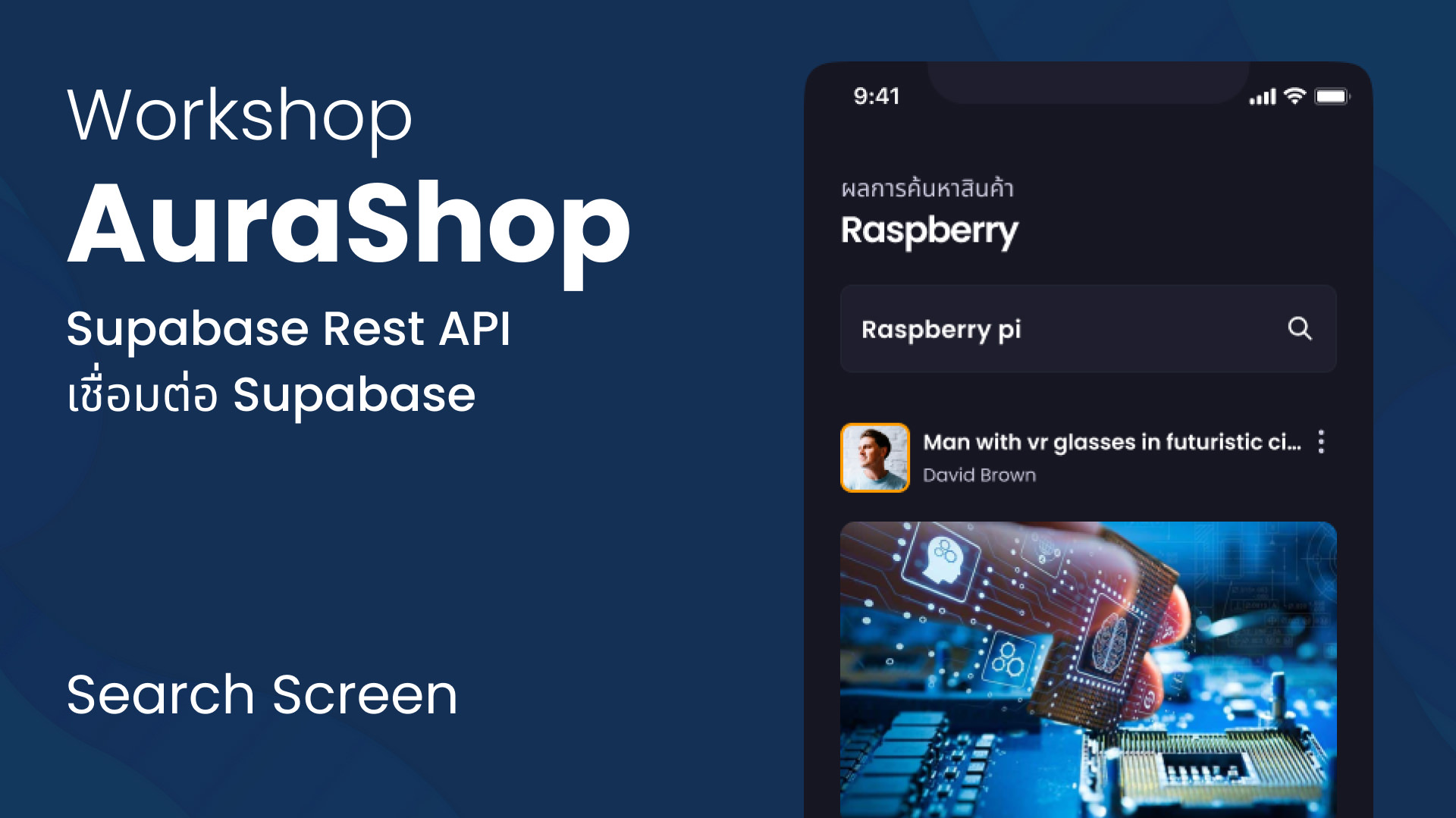
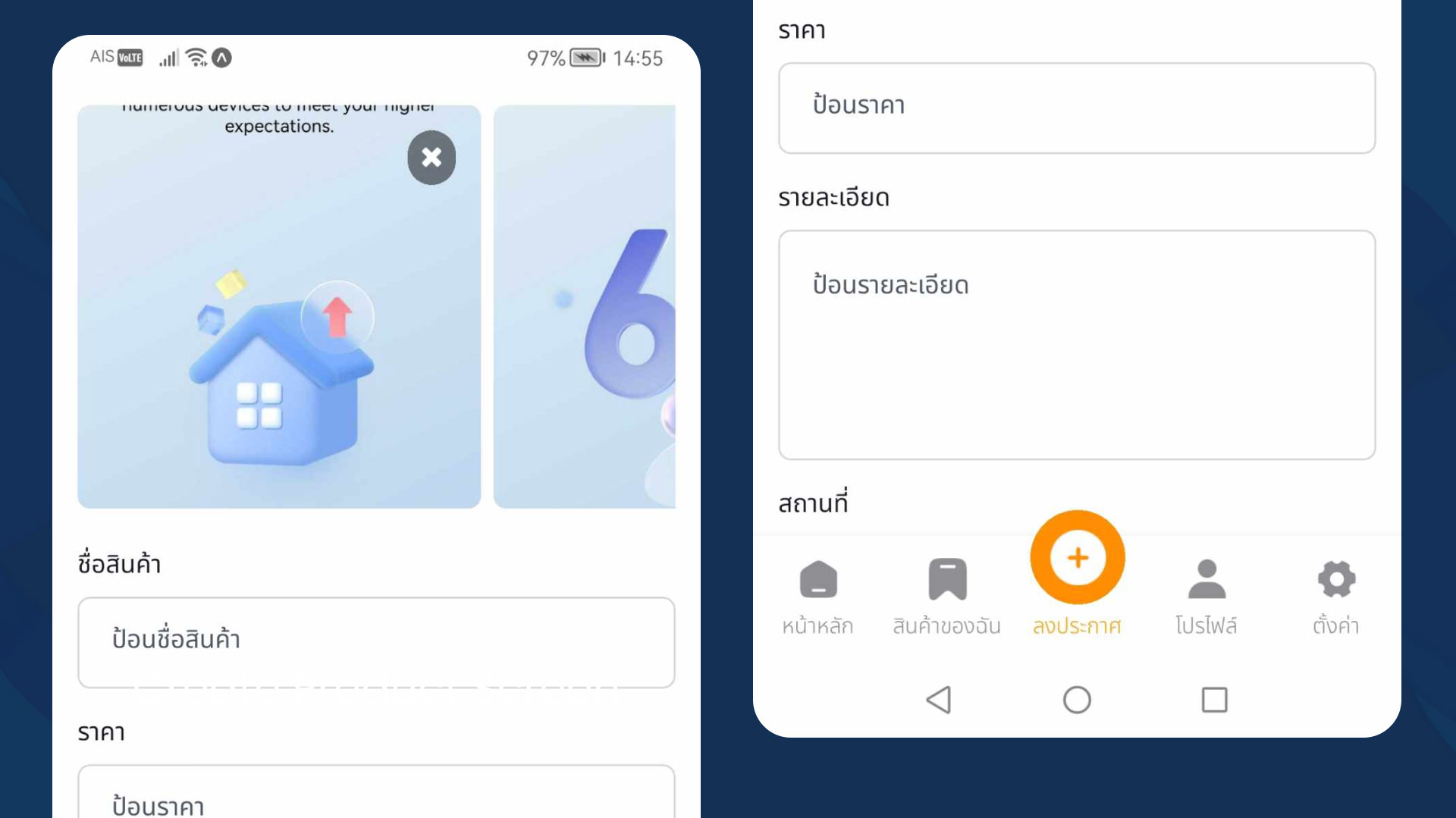
หลักสูตร "Basic React Native with Expo" นี้ถูกออกแบบมาเพื่อให้ผู้เรียนได้เรียนรู้การพัฒนาแอปพลิเคชันมือถือข้ามแพลตฟอร์มอย่าง React Native โดยใช้ Expo ซึ่งเป็นเครื่องมือที่ช่วยให้การพัฒนาและการทดสอบแอปเป็นไปอย่างรวดเร็วและง่ายดาย โดยในหลักสูตรนี้ ผู้เรียนจะได้ศึกษาและลงมือทำ Workshop "AuraShop" ผ่านการออกแบบ UI ด้วย TailwindCSS ที่หลายคนชื่นชอบ มีการเชื่อมต่อกับฐานข้อมูล Supabase และมีฟังก์ชันการทำงานที่ครบครัน เช่น การจัดการข้อมูล API การถ่ายภาพ การตรวจสอบสถานะอินเทอร์เน็ต ซึ่งจะช่วยให้ผู้เรียนมีพื้นฐานการพัฒนาแอปพลิเคชันมือถือที่แข็งแรงพร้อมใช้งานในโลกจริง
หลักสูตรนี้พร้อมเรียนรู้ สามารถทักไลน์ด้านล่างเพื่อสั่งซื้อวิดีโอการอบรมได้ทันที

วิดีโอบันทึกการอบรม Basic React Native with Expo
หลังจบหลักสูตรจะปรับราคาเป็น 860 บาท
จากราคาเต็มปกติ 3,000 บาท
สำหรับท่านที่ต้องการซื้อในนามนิติบุคคล สามารถซื้อได้ในราคา 3,000 บาท (ยังไม่รวมภาษีมูลค่าเพิ่ม 7%)
การอบรมในหลักสูตรนี้เป็นการสอนสดออนไลน์ ผ่านโปรแกรม Zoom Meeting และมีการบันทึกการอบรมส่งให้ดูย้อนหลังทั้งหลักสูตร
กำหนดการอบรม
วิทยากร
 อ.สามิตร โกยม (สถาบันไอทีจีเนียส)
อ.สามิตร โกยม (สถาบันไอทีจีเนียส)ภาพรวมหัวข้อการฝึกอบรม

ผู้เรียนต้องมีพื้นฐานอะไรบ้าง ?
จุดเด่นของหลักสูตร
วัตถุประสงค์ของหลักสูตร
คอมพิวเตอร์และโปรแกรมที่รองรับการพัฒนา
คอร์สนี้คอมพิวเตอร์ Spec พื้นฐานได้เลย ไม่ต้องเน้นแรง เอาแค่มีแรม 4-8GB ก็ยังเขียนได้ เพราะเราจะไม่ลง Java JDK ไม่ลง Android Studio ไม่สร้าง Emulator ทุกอย่างรันบนมือถือได้โดยตรง ประหยัด Resource เครื่องมากๆ ดังนั้นคอมพิวเตอร์ทั่วไปสามารถนำมาใช้งานได้แน่นอน ที่สำคัญไม่ต้อง Config อะไรบนเครื่องให้ปวดหัวเลย เอาจริงๆ มีแค่ iPad ยังเขียนแอพได้เลยนะ
รายละเอียดหลักสูตร
Section 1: การเตรียมเครื่องมือและความพร้อมทั้งบน Mac และ Windows
Section 2: เริ่มต้นสร้างและทดสอบ React Native App ด้วย Expo
Section 3: การทำ Navigation ด้วย Expo Router แบบ File-based routing
Section 4: การออกแบบ UI ด้วย Styling with NativeWind
Section 5: เรียนรู้ UI Core Component ต่าง ๆ ใน React Natvie
Section 6: การทำงานกับกล้องถ่ายภาพและการสแกนโค้ด
Section 7: Workshop "AuraShop" กับ Supabase API เชื่อมต่อ Supabase
Section 8: การ Build และ Deploy แอปผ่าน EAS Build
Workshop "AuraShop" เชื่อมต่อ Supabase API











หลักสูตร Basic Vue and Nuxt 3 with Prisma and Supabase นี้ถูกออกแบบมาเพื่อให้ผู้เรียนที...
ในยุคที่แอปพลิเคชันมีความซับซ้อนและต้องปรับเปลี่ยนอย่างรวดเร็ว Kubernetes (K8s) ได้กลาย...
ESP32 เป็นไมโครคอนโทรลเลอร์ที่มีความสามารถสูงและได้รับความนิยมอย่างแพร่หลายในวงการพัฒนา...
ภาษา Go มีข้อดีหลายประการที่ทำให้เป็นตัวเลือกที่น่าสนใจสำหรับการพัฒนาเว็บแอปพลิเคชันแบบ...
Spring Boot เป็น framework ที่ได้รับความนิยมอย่างมากสำหรับการสร้าง Web Application ระดั...
ในยุคปัจจุบัน เว็บแอปพลิเคชันแบบ Single Page Application (SPA) กำลังได้รับความนิยมอย่าง...
.NET Framework โดยเฉพาะ .net core นั้นทำงานแบบข้าม platform (cross platform) ได้ทั้งบน...
ในยุคดิจิทัลที่ข้อมูลมีบทบาทสำคัญต่อการตัดสินใจทางธุรกิจ การวิเคราะห์และนำเสนอข้อมูลอย่...
นักพัฒนาเว็บแอพพลิเคชั่นสมัยใหม่ จำเป็นต้องเรียนรู้ทักษะที่เกี่ยวข้องในสายงานอยู่หลายอย...
หนึ่งในกระบวนการพัฒนาเว็บไซต์ที่สำคัญคือการออกแบบ เพราะการออกแบบจะช่วยให้ได้เว็บที่มีคุ...
PostgreSQL เป็นระบบจัดการฐานข้อมูลโอเพ่นซอร์สที่ได้รับความนิยมมากที่สุดในโลก ในปี 2023...
ในปี 2023 นี้ Flutter V.3 ได้อัพเดทความสามารถใหม่ๆ มากมาย พร้อมทั้งปรับปรุงประสิทธิภาพท...
React เป็นหนึ่งใน Library สาย JavaScript ที่ได้รับความนิยมสูงสุดตลอดกาล ด้วยความสามารถแ...
แนวทางการพัฒนาแอพพลิเคชั่นบนอุปกรณ์พกพานั้น มีรูปแบบและแนวทางให้เลือกได้หลากหลายวิธีการ...
แนวทางการพัฒนาแอพพลิเคชั่นบนอุปกรณ์พกพานั้น มีรูปแบบและแนวทางให้เลือกได้หลากหลายวิธีการ...
ในโลกของการพัฒนาโมบายแอพพลิเคชั่นนั้น มีรูปแบบและแนวทางให้เลือกได้หลากหลายวิธีการ หลายเ...
ในโลกของการพัฒนาโมบายแอพพลิเคชั่นนั้น มีรูปแบบและแนวทางให้เลือกได้หลากหลายวิธีการ หลายเ...
ในโลกของการพัฒนาโมบายแอพพลิเคชั่นนั้น มีรูปแบบและแนวทางให้เลือกได้หลากหลายวิธีการ หลายเ...