LINE Frontend Framwork หรือ LIFF เป็นเทคโนโลยีที่ทางแอพพลิเคชั่น Line ให้นักพัฒนาสามารถ...
รายละเอียด Course ID: mbo-21


ในโลกของการพัฒนาโมบายแอพพลิเคชั่นนั้น มีรูปแบบและแนวทางให้เลือกได้หลากหลายวิธีการ หลายเครื่องมือด้วยกัน หนึ่งใน framework สำหรับพัฒนา mobile application ที่ได้รับความนิยมมาอย่างยาวนานนั่นก็คือ "React Native" ที่พัฒนาโดยบริษัท Facebook Inc. ด้วยจุดเด่นที่พัฒนาแอพออกมาเป็น Native ได้ทั้งบน Android และ iOS ด้วยการใช้เพียงภาษา JavaScript ที่นักพัฒนาส่วนใหญ่คุ้นเคยกันเป็นอย่างดีอยู่แล้ว
จุดเด่นของ React Native คือรองรับการทำงานแบบ Asynchronous ช่วยจัดการงานที่ซับซ้อนได้เป็นอย่างดี และยังมีไลบรารี่ต่างๆ มากมายมารองรับการทำงานด้านต่างๆ ช่วยให้นักพัฒนาทำงานได้ง่าย และมีประสิทธิภาพขึ้น รวมถึงยังมีชุมชน (Community) ที่เข้มแข็งเพราะเป็น Framework ที่เกิดขึ้นและพัฒนามาต่อเนื่องยาวนาน ดังนั้นจึงมั่นใจได้ว่าจะเป็นเครื่องมือที่เราใช้งานได้อย่างมั่นใจในอนาคต
สำหรับเนื้อหา Basic React Native (สำหรับผู้เริ่มต้น) นี้เป็นจุดเริ่มต้นที่สำคัญมากๆ สำหรับทุกคน เพราะเป็นการปูพื้นฐานที่ดีในการพัฒนา Mobile app ว่ากันตั้งแต่การเตรียมความพร้อมเครื่องไม้เครื่องมือ แนวคิดในการพัฒนาแอพพลิเคชั่นทั้งฝั่งแอนดรอยด์ (android) และไอโอเอส (ios) ทำความเข้าใจโครงสร้างของโปรเจ็กต์อย่างละเอียดชนิดที่ต้องเล่าทุกไฟล์ ทุกบรรทัดสำหรับมือใหม่ เพื่อให้เข้าใจทะลุปรุโปร่งทุกจุด ก่อนจะไปลุยกันต่อในการเขียนแอพที่ซับซ้อนขึ้นต่อไป
เนื้อหาหลักสูตรนี้เหมาะสำหรับมือใหม่ ที่ยังไม่มีประสบการณ์กับ React Native ในการพัฒนาแอพมาก่อน สามารถเริ่มเรียนรู้ได้จากที่นี่เลย จะมีการปรับพื้นฐานการใช้งาน React.JS เบื้องต้นให้ก่อนเล็กน้อยก่อนจะเข้าสู่การทำงานกับ React Native เพื่อเริ่มออกแบบและพัฒนา Mobile App ทั้งบน Android และ iOS
คอมพิวเตอร์และโปรแกรมที่รองรับการพัฒนา
- รองรับ Windows 7, 8 ,10, 11
- รองรับ MacOS
- รองรับ Linux OS
- ใช้โปรแกรม Visual Studio Code (VS Code) เป็นเครื่องมือหลัก
ปกติราคาหลักสูตรนี้ด้วยระยะเวลาและเนื้อหาที่นำมาสอนจะมีราคาเต็มอยู่ประมาณ 5,500 บาท แต่ทางสถาบันนำมาจัดโปรโมชั่นด้วยราคาสุดพิเศษ และอาจจะมีราคานี้เพียงรอบเดียวเท่านั้น
หลักสูตรนี้พร้อมเรียนรู้ สามารถทักไลน์ด้านล่างเพื่อสั่งซื้อวิดีโอการอบรมได้ทันที

- สำหรับ 50 ท่านแรกราคา 300 บาท
- ลำดับที่ 51-100 ราคา 350 บาท
- และลำดับที่ 101 เป็นต้นไปที่ราคา 400 บาทเท่านั้นครับ
การอบรมในหลักสูตรนี้เป็นการสอนสดออนไลน์ ผ่านโปรแกรม Cisco webex conference และมีการบันทึกการอบรมส่งให้ดูย้อนหลังทั้งหลักสูตรครับ
กำหนดการอบรม
- วันที่ 22-23, 29-30 มกราคม 2565 (4 วัน) เวลา 20:00-23.30
- อบรมรวม 4 วัน เฉลี่ยวันละ 3.5 ชั่วโมง
- ระยะเวลารวมทั้งหลักสูตร 14 ชั่วโมง
รอบการเปิดอบรม
อบรมออนไลน์ (สอนสด)
- 22 - 30 มกราคม 2022
วิทยากรผู้สอน
ระยะเวลาในการอบรม
- 14 ชั่วโมง
ภาพรวมหัวข้อการอบรม
เนื้อหาการอบรม
ภาพรวมหัวข้อการอบรม
- Module 1: การเตรียมเครื่องมือและความพร้อมทั้งบน Mac และ Windows
- Module 2: ทบทวนพื้นฐานการเขียน React.JS
- Module 3: เริ่มต้นสร้างและทดสอบ React Native App
- Module 4: การสร้างและทำงานกับ UI Core Component
- Module 5: การสร้าง Navigation ระหว่างหน้าจอ
- Module 6: การเข้าถึง API ของระบบ
- Module 7: การทำงานกับกล้องถ่ายภาพและสแกนโค้ด
- Module 8: การพัฒนาแอพเชื่อมต่อกับ Rest API
รายละเอียดหลักสูตร
Module 1: การเตรียมเครื่องมือและความพร้อมทั้งบน Mac และ Windows
- แนะนำสเปกและคุณสมบัติเครื่องที่จะติดตั้งเครื่องมือสำหรับ React.JS / React Native
- ขั้นตอนการติดตั้ง Node.JS
- ขั้นตอนการติดตั้ง Visual Studio Code (VS Code) และส่วนเสริม (Extension) ที่จำเป็นสำหรับ React
- แนะนำขั้นตอนการติดตั้งฐานข้อมูล MongoDB สำหรับไว้ทดสอบเขียนเชื่อมต่อกับ Node.JS สร้าง Rest API
- การติดตั้ง React-Native CLI
Module 2: ทบทวนพื้นฐานการเขียน React.JS
- รู้จัก React.js
- แนะนำ JSX
- แนะนำ React Component
- การทำงานกับ Props
- State ใน React
- การใช้งาน React Router
Module 3: เริ่มต้นสร้างและทดสอบ React Native App
- ภาพรวมการพัฒนาแอพด้วย React Native
- การสร้างขึ้นโปรเจ็กต์ React Native ด้วย React-Native CLI
- แนะนำโครงสร้างโปรเจ็กต์ React Native
- การทดสอบรันแอพบน Emulator (Android/iOS)
- การรันแอพทดสอบบนเครื่องจริง (Android)
- การกำหนด StyleSheet
- แนวคิดเกี่ยวกับการออกแบบ Responsive UI
- หลักการทำงานกับ CSS Flexbox ร่วมกับ React Native
Module 4: การสร้างและทำงานกับ UI Core Component
- การใช้งาน Component Alert
- การทำงานกับ Component Text, Nested Text, Props, Style
- ใช้งาน Component Button
- การใช้งาน Component TextInput รับข้อมูล
- ใช้งาน Component Switch สำหรับตัวเลือกรายการ
- แสดงรูปภาพด้วย Component Image
- เรียนรู้และใช้งาน Component ในกลุ่ม touchable
- การใช้งาน Component Modal แสดง Popup
- ใช้งาน Component ScrollView, FlatList และ SectionList
- แนะนำการใช้งาน Iconicons
Module 5: การสร้าง Navigation ระหว่างหน้าจอ
- รู้จักและติดตั้ง Library สำหรับทำ Navigation
- การเปลี่ยนหน้าจอด้วย Stack Navigator
- การปรับแต่ง Header Title
- การส่งข้อมูลระว่างหน้าจอ
- กากรสร้างและใช้งาน Bottom Tab Navigation
Module 6: การเข้าถึง API ของระบบ
- การตรวจสอบขนาดหน้าจอ
- ทิศทางการหมุนหน้าจอ
- ตรวจสอบสถานะการเชื่อมต่อ Internet
- การ link ไปยังแอปอื่นๆ
- พิกัดและตำแหน่ง และการทำงานกับแผนที่ Google Map
- การจัดเก็บข้อมูลด้วย AsyncStorage
Module 7: การทำงานกับกล้องถ่ายภาพและสแกนโค้ด
- แนะนำ Library สำหรับตรวจสอบ Permission
- การเลือกกล้องหน้า หลัง และการใช้แฟลช
- การถ่ายภาพ
- การถ่ายวิดีโอ
- การสแกน Barcode และ QR code
- การใช้งาน Library Image Picker
Module 8: การพัฒนาแอพเชื่อมต่อกับ Rest API
- การขึ้น Project Node.jS + Express สำหรับสร้าง Rest API
- การรับส่งข้อมูลระหว่าง Mobile App และ Web API Server
- การแสดง Loading... ระหว่างโหลดข้อมูลจาก API
- การส่งข้อมูลขาก Component ไปยัง Server
- การติดต่อกับฐานข้อมูลฝั่ง Server
- การสร้างรายการของ FlatList ด้วยข้อมูลจาก Server
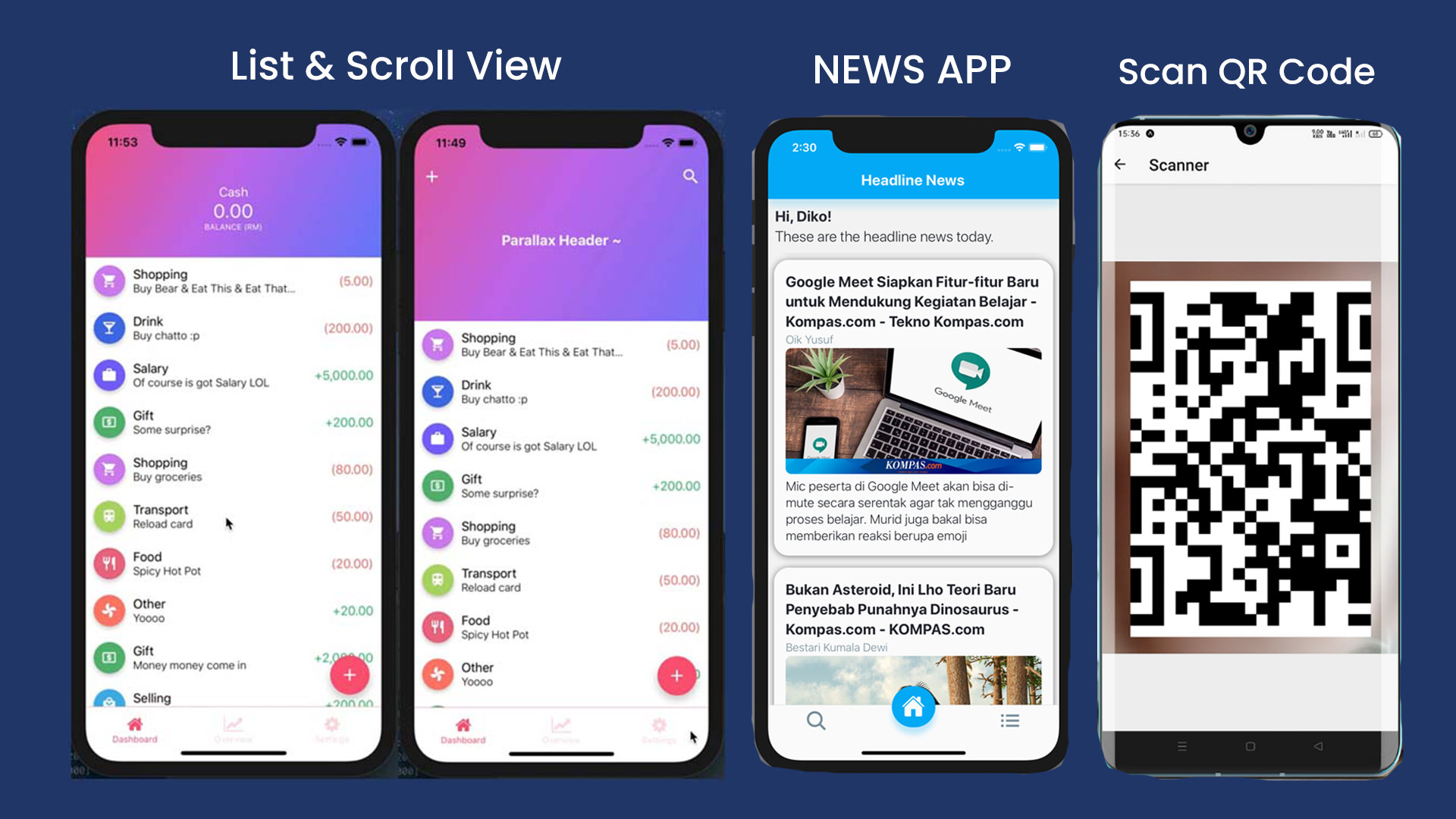
ตัวอย่าง Workshop ในหลักสูตรนี้