การพัฒนาแอพพลิเคชั่นด้วย LINE Frontend Framework (LIFF)
LINE Frontend Framwork หรือ LIFF เป็นเทคโนโลยีที่ทางแอพพลิเคชั่น Line ให้นักพัฒนาสามารถ...


หนึ่งในกระบวนการพัฒนาสินค้าหรือบริการที่คำคัญอย่างหนึ่งคือการออกแบบผลิตภัณฑ์ที่ดี ซึ่งจะส่งผลให้ผู้ใช้รู้สึกประทับใจ อยากใช้งาน มีความเป็นมิตรอันจะส่งผลดีต่อตัวผลิตภัณฑ์หรือบริการเอง การพัฒนาซอฟแวร์ก็เช่นกัน กระบวนการที่เราจะนำเสนอตัวซอฟแวร์สู่ผู้ใช้ หรือผู้ว่าจ้างก็ตาม เราจำเป็นต้องรู้กระกวนการในการอกแบบ นำเสนออย่างมืออาชีพ เพื่อให้การสื่อสารระหว่างเราและผู้ใช้หรือผู้ว่าจ้างเป็นไปอย่างราบรื่น
Figma เป็นหนึ่งในเครื่องมือการออกแบบที่ถูกพูดถึงและได้รับความนิยมอย่างกว้างขวางในยุคปัจจุบัน โดยความสามารถของเครื่องมือที่ครอบคลุม รองรับทั้งการออกแบบ Website, Mobile App หรือสื่อนำเสนออื่นๆ ได้อย่างง่ายดาย ผู้เริ่มต้นทุกคนสามารถเข้ามาเรียนรู้และเริ่มใช้งานโปรแกรมได้ฟรี
ในหลักสูตรการอบรมนี้ จึงมุ่งเน้นไปที่ผู้เริ่มต้นที่ต้องการใช้เครื่องมือออกแบบ ทำ wireframe หรือทำเว็บไซต์ โมบายแอพสำหรับนำเสนอลูกค้าหรือผู้ใช้งานทั่วไป โดยเนื้อหาการอบรมจะครอบคลุมตั้งแต่พื้นฐานการใช้งานเครื่องมือที่จำเป็นทั้งหมด ไปจนถึงประยุกต์นำไปใช้งานบน Mobile Application ด้วย Flutter framework ที่เป็นหนึ่งใน framework ยอดนิยมในการพัฒนา Mobile app ยุคนี้
หลักสูตรนี้พร้อมเรียนรู้ สามารถทักไลน์ด้านล่างเพื่อสั่งซื้อวิดีโอการอบรมได้ทันที

ภาพรวมหัวข้อการฝึกอบรม
ผู้เรียนต้องมีพื้นฐานอะไรบ้าง ?
คอมพิวเตอร์และโปรแกรมที่รองรับการพัฒนา
โปรโมชั่นราคาพิเศษ
จากราคาเต็มปกติ 2,500 บาท
ราคานี้ให้เฉพาะนามรายบุคคล ถ้าจะรับใบกำกับภาษี (เฉพาะรายบุคคล และ นามบริษัท จะต้องจ่ายราคาคอร์สอบรมเต็มจำนวน รวมถึงภาษี มูลค่าเพิ่ม 7%)
การอบรมในหลักสูตรนี้เป็นการสอนสดออนไลน์ ผ่านโปรแกรม Zoom Meeting และมีการบันทึกการอบรมส่งให้ดูย้อนหลังทั้งหลักสูตรครับ
กำหนดการอบรม
ภาพรวมหัวข้อการอบรม
รายละเอียดหลักสูตร
Section 1: การเตรียมเครื่องมือและความพร้อม
Section 2: พื้นฐานการออกแบบ UX และ UI
Section 3: ทำความรู้จักกับโปรแกรมออกแบบด้วย Figma
Section 4: เครื่องมือต่างๆ บน Figma
Section 5: เริ่มต้นออกแบบงานดีไซน์บน Figma
Section 6: การทำงานกับภาพและข้อความใน Figma
Section 7: การใช้งาน Auto Layout ใน Figma
Section 8: แนะนำปลั๊กอินเสริมยอดนิยมใน Figma
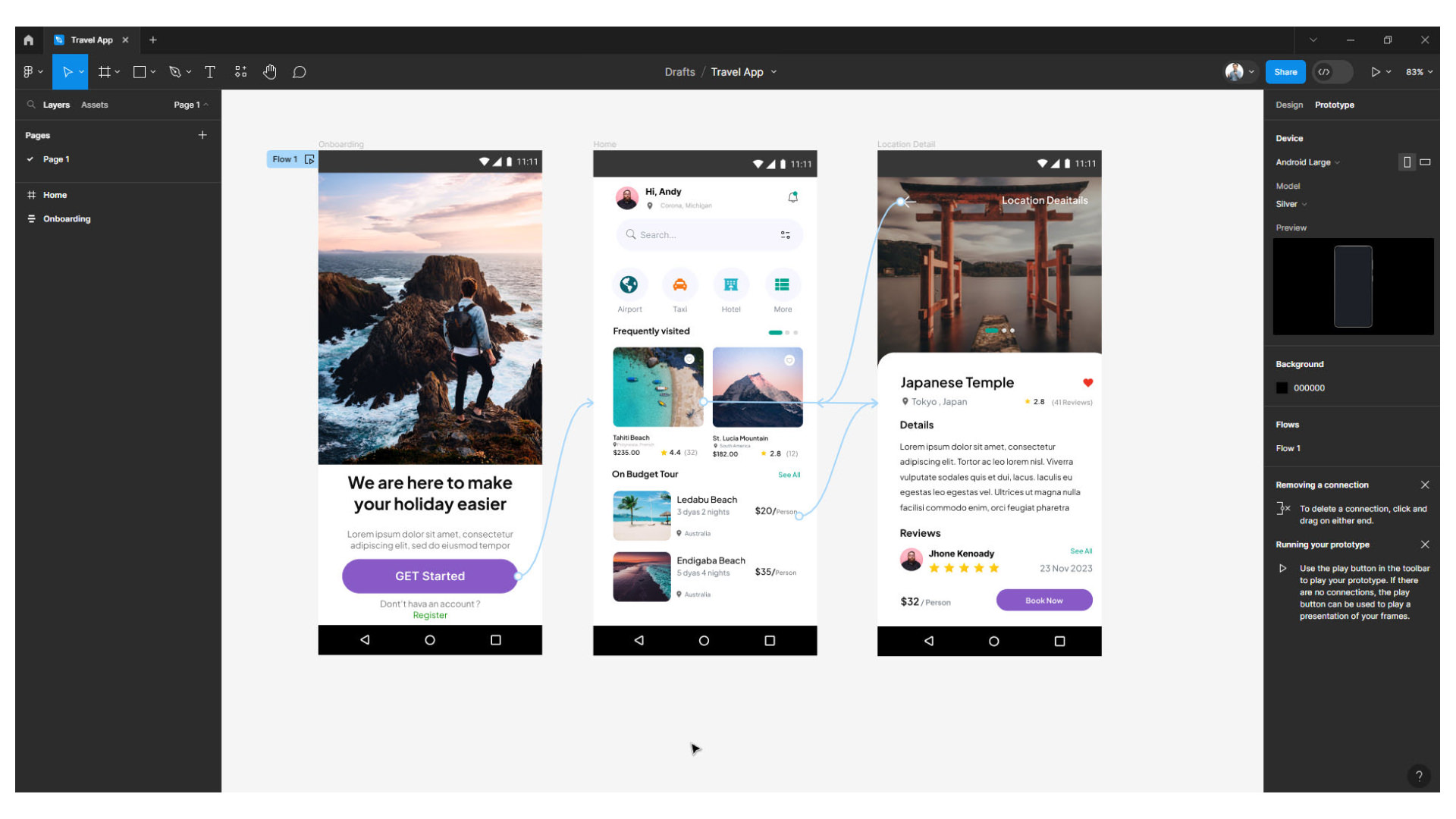
Section 9: สร้างโปรโตไทป์ใน Figma
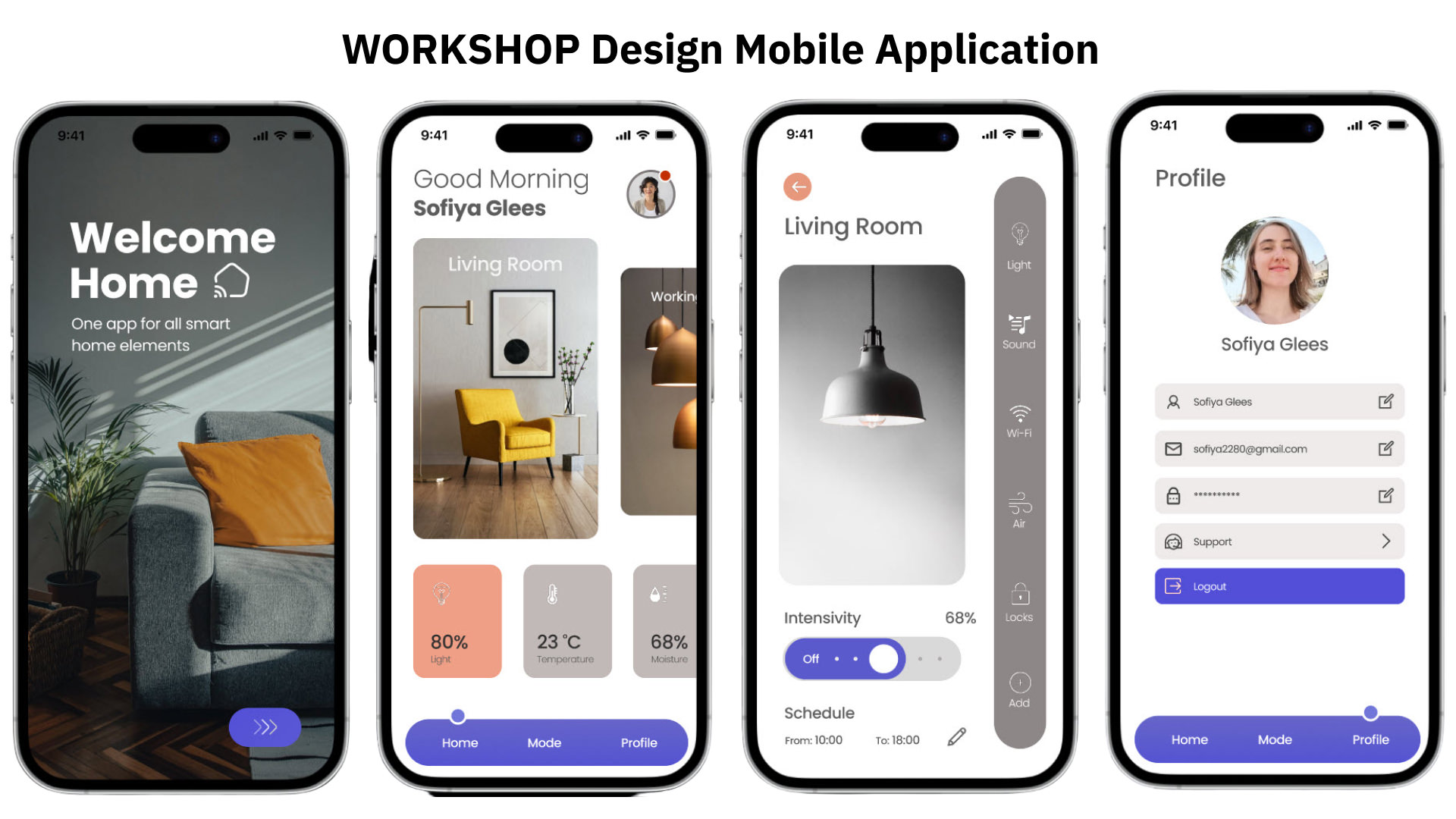
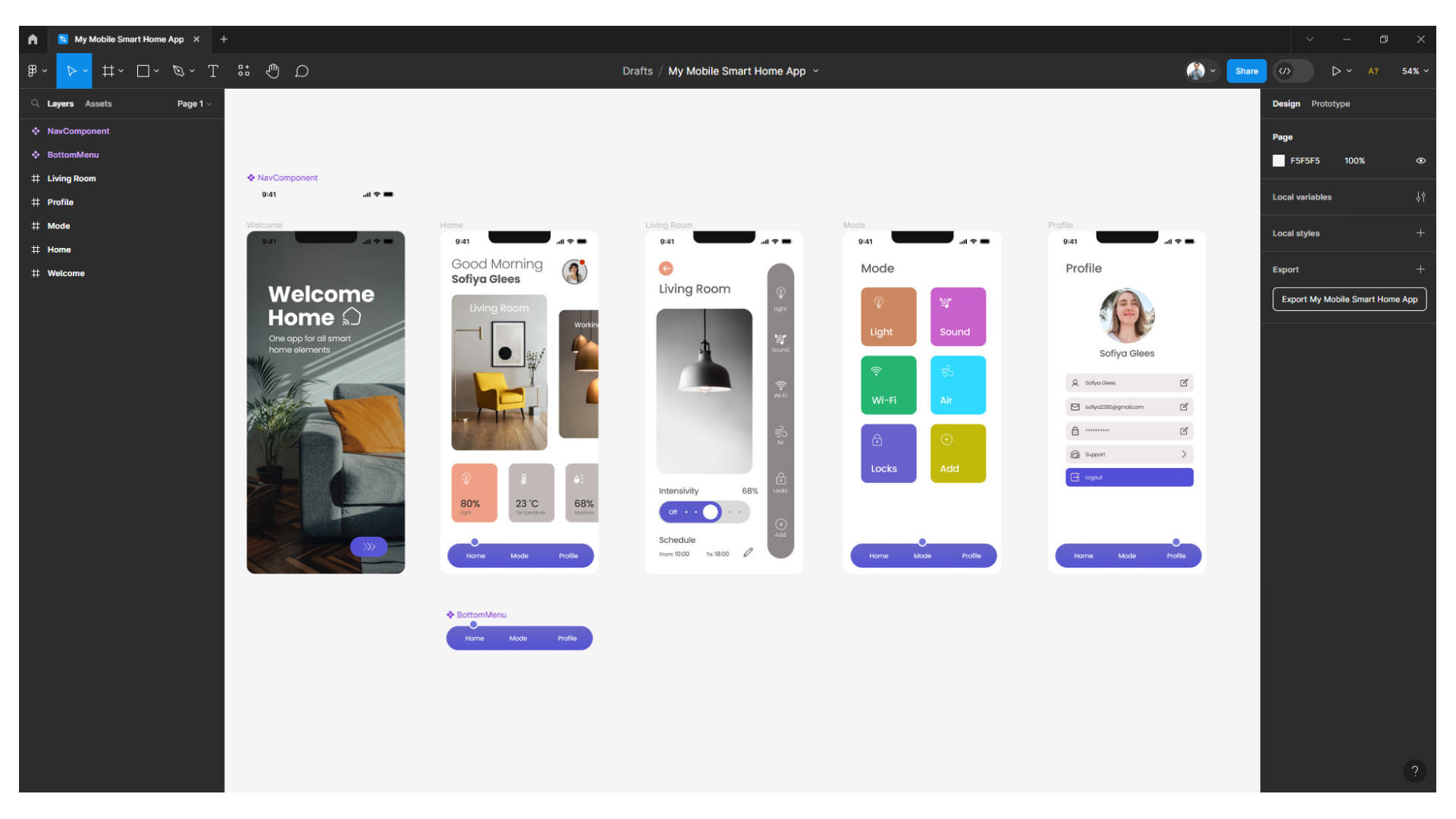
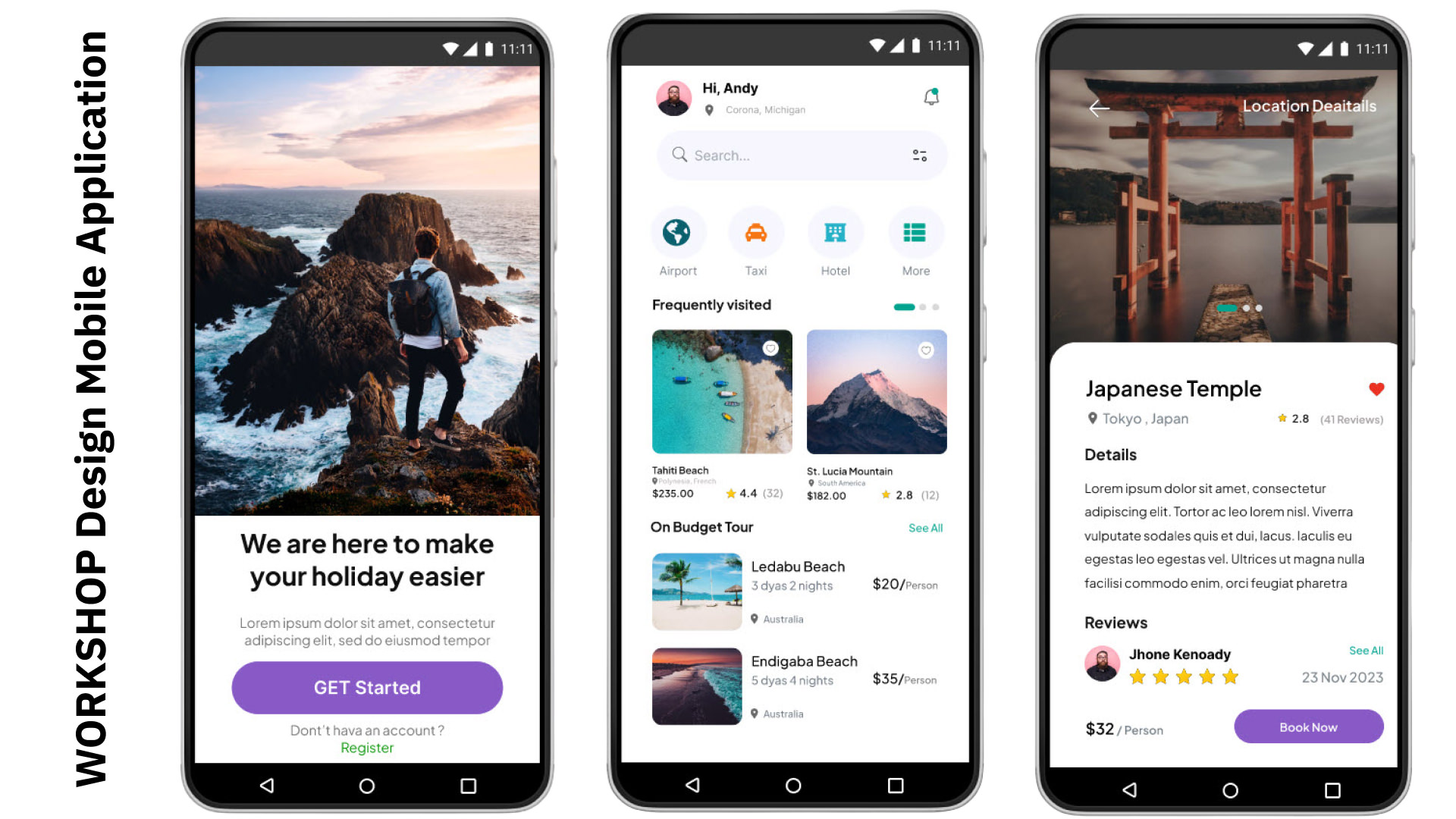
Section 10: Workshop ออกแบบ Mobile App ใน Figma
Section 11: การส่งออกไฟล์ดีไซน์ใน Figma ไปเป็น Code ใน Flutter
Section 12: การนำโค้ดที่ได้ไปใช้งานใน Flutter
ตัวอย่าง Workshop ออกแบบ UI/UX ด้วย Figma สำหรับ Flutter




LINE Frontend Framwork หรือ LIFF เป็นเทคโนโลยีที่ทางแอพพลิเคชั่น Line ให้นักพัฒนาสามารถ...
ปี 2020 นี้ถ้าจะเริ่มพัฒนาแอพแบบ Cross Platform (รองรับทั้ง Android / iOS) ตัวเลือกที่น...
ปี 2020 นี้ถ้าจะเริ่มพัฒนาแอพแบบ Cross Platform (รองรับทั้ง Android / iOS) ตัวเลือกที่น...
ปี 2020 นี้ถ้าจะเริ่มพัฒนาแอพแบบ Cross Platform (รองรับทั้ง Android / iOS) ตัวเลือกที่น...
ปี 2021 นี้ถ้าจะเริ่มพัฒนาแอพแบบ Cross Platform (รองรับทั้ง Android / iOS และ Web App)...
ในโลกของการพัฒนาโมบายแอพพลิเคชั่นนั้น มีรูปแบบและแนวทางให้เลือกได้หลากหลายวิธีการ หลายเ...
ในโลกของการพัฒนาโมบายแอพพลิเคชั่นนั้น มีรูปแบบและแนวทางให้เลือกได้หลากหลายวิธีการ หลายเ...
ในโลกของการพัฒนาโมบายแอพพลิเคชั่นนั้น มีรูปแบบและแนวทางให้เลือกได้หลากหลายวิธีการ หลายเ...
แนวทางการพัฒนาแอพพลิเคชั่นบนอุปกรณ์พกพานั้น มีรูปแบบและแนวทางให้เลือกได้หลากหลายวิธีการ...
แนวทางการพัฒนาแอพพลิเคชั่นบนอุปกรณ์พกพานั้น มีรูปแบบและแนวทางให้เลือกได้หลากหลายวิธีการ...
React เป็นหนึ่งใน Library สาย JavaScript ที่ได้รับความนิยมสูงสุดตลอดกาล ด้วยความสามารถแ...