LINE Frontend Framwork หรือ LIFF เป็นเทคโนโลยีที่ทางแอพพลิเคชั่น Line ให้นักพัฒนาสามารถ...
รายละเอียด Course ID: mdc-27


หนึ่งในกระบวนการพัฒนาสินค้าหรือบริการที่คำคัญอย่างหนึ่งคือการออกแบบผลิตภัณฑ์ที่ดี ซึ่งจะส่งผลให้ผู้ใช้รู้สึกประทับใจ อยากใช้งาน มีความเป็นมิตรอันจะส่งผลดีต่อตัวผลิตภัณฑ์หรือบริการเอง การพัฒนาซอฟแวร์ก็เช่นกัน กระบวนการที่เราจะนำเสนอตัวซอฟแวร์สู่ผู้ใช้ หรือผู้ว่าจ้างก็ตาม เราจำเป็นต้องรู้กระกวนการในการอกแบบ นำเสนออย่างมืออาชีพ เพื่อให้การสื่อสารระหว่างเราและผู้ใช้หรือผู้ว่าจ้างเป็นไปอย่างราบรื่น
Figma เป็นหนึ่งในเครื่องมือการออกแบบที่ถูกพูดถึงและได้รับความนิยมอย่างกว้างขวางในยุคปัจจุบัน โดยความสามารถของเครื่องมือที่ครอบคลุม รองรับทั้งการออกแบบ Website, Mobile App หรือสื่อนำเสนออื่นๆ ได้อย่างง่ายดาย ผู้เริ่มต้นทุกคนสามารถเข้ามาเรียนรู้และเริ่มใช้งานโปรแกรมได้ฟรี
ในหลักสูตรการอบรมนี้ จึงมุ่งเน้นไปที่ผู้เริ่มต้นที่ต้องการใช้เครื่องมือออกแบบ ทำ wireframe หรือทำเว็บไซต์ โมบายแอพสำหรับนำเสนอลูกค้าหรือผู้ใช้งานทั่วไป โดยเนื้อหาการอบรมจะครอบคลุมตั้งแต่พื้นฐานการใช้งานเครื่องมือที่จำเป็นทั้งหมด ไปจนถึงประยุกต์นำไปใช้งานบน Mobile Application ด้วย Flutter framework ที่เป็นหนึ่งใน framework ยอดนิยมในการพัฒนา Mobile app ยุคนี้
หลักสูตรนี้พร้อมเรียนรู้ สามารถทักไลน์ด้านล่างเพื่อสั่งซื้อวิดีโอการอบรมได้ทันที

ภาพรวมหัวข้อการฝึกอบรม
- พื้นฐานการออกแบบ UX และ UI
- ทำความรู้จักกับโปรแกรมออกแบบด้วย Figma
- เครื่องมือต่างๆ บน Figma
- เริ่มต้นออกแบบงานดีไซน์บน Figma
- การทำงานกับภาพและข้อความใน Figma
- การใช้งาน Auto Layout ใน Figma
- แนะนำปลั๊กอินเสริมยอดนิยมใน Figma
- สร้างโปรโตไทป์ใน Figma
- Workshop ออกแบบ Mobile App ใน Figma
- การส่งออกไฟล์ดีไซน์ใน Figma ไปเป็น Code ใน Flutter
- การนำโค้ดที่ได้ไปใช้งานใน Flutter
ผู้เรียนต้องมีพื้นฐานอะไรบ้าง ?
- ไม่จำเป็นต้องมีพื้นฐานใดๆ มาก่อน
คอมพิวเตอร์และโปรแกรมที่รองรับการพัฒนา
- รองรับ Windows 10, 11
- รองรับ MacOS
- รองรับ Linux OS
โปรโมชั่นราคาพิเศษ
- สำหรับ 50 ท่านแรกราคา 215 บาท
- และลำดับที่ 51 เป็นต้นไปที่ราคา 325 บาทเท่านั้นครับ
จากราคาเต็มปกติ 2,500 บาท
ราคานี้ให้เฉพาะนามรายบุคคล ถ้าจะรับใบกำกับภาษี (เฉพาะรายบุคคล และ นามบริษัท จะต้องจ่ายราคาคอร์สอบรมเต็มจำนวน รวมถึงภาษี มูลค่าเพิ่ม 7%)
การอบรมในหลักสูตรนี้เป็นการสอนสดออนไลน์ ผ่านโปรแกรม Zoom Meeting และมีการบันทึกการอบรมส่งให้ดูย้อนหลังทั้งหลักสูตรครับ
กำหนดการอบรม
- วันที่ 10-12 มกราคม 2567 (3 วัน) เวลา 20:00-24.00
- อบรมรวม 3 วัน เฉลี่ยวันละ 4 ชั่วโมง
- ระยะเวลารวมทั้งหลักสูตร 12 ชั่วโมง
รอบการเปิดอบรม
อบรมออนไลน์ (สอนสด)
- 10 - 12 มกราคม 2024
วิทยากรผู้สอน
ระยะเวลาในการอบรม
- 12 ชั่วโมง
ภาพรวมหัวข้อการอบรม
เนื้อหาการอบรม
ภาพรวมหัวข้อการอบรม
- Section 1: การเตรียมเครื่องมือและความพร้อม
- Section 2: พื้นฐานการออกแบบ UX และ UI
- Section 3: ทำความรู้จักกับโปรแกรมออกแบบด้วย Figma
- Section 4: เครื่องมือต่างๆ บน Figma
- Section 5: เริ่มต้นออกแบบงานดีไซน์บน Figma
- Section 6: การทำงานกับภาพและข้อความใน Figma
- Section 7: การใช้งาน Auto Layout ใน Figma
- Section 8: แนะนำปลั๊กอินเสริมยอดนิยมใน Figma
- Section 9: สร้างโปรโตไทป์ใน Figma
- Section 10: Workshop ออกแบบ Mobile App ใน Figma
- Section 11: การส่งออกไฟล์ดีไซน์ใน Figma ไปเป็น Code ใน Flutter
- Section 12: การนำโค้ดที่ได้ไปใช้งานใน Flutter
รายละเอียดหลักสูตร
Section 1: การเตรียมเครื่องมือและความพร้อม
- การติดตั้ง Figma Desktop บน Windows และ MacOS
- วิธีการติดตั้งเครื่องมือและ flutter sdk บนระบบปฎิบัติการ MacOS
- การติดตั้ง Visual Studio Code พร้อมส่วนเสริมที่จำเป็น
- การใช้ flutter ตรวจเช็คความพร้อมของระบบ
Section 2: พื้นฐานการออกแบบ UX และ UI
- ความแตกต่างระหว่าง UX/UI
- ทำความรู้จักการออกแบบ UX ความสำคัญ เป้าหมาย และกระบวนการออกแบบ UX ที่ดี
- ทำความรู้จักการออกแบบ UI ความสำคัญ องค์ประกอบ กระบวนการออกแบบ UI ทีดี
- เครื่องมือสำหรับใช้ในการออกแบบ UX/UI
Section 3: ทำความรู้จักกับโปรแกรมออกแบบด้วย Figma
- แนะนำ Figma
- Interface และเครื่องมือต่างๆ ที่ใช้ออกแบบใน Figma
- แนวทางการออกแบบหน้าจอสำหรับ Mobile App
- จุดเด่น จุดด้อยของ Figma
- ช่องทางในการเข้าใช้งาน Figma
- รุ่นต่างๆ ของโปรแกรม Figma
Section 4: เครื่องมือต่างๆ บน Figma
- ส่วนประกอบของหน้าต่าง Figma
- แนะนำเครื่องมือที่ใช้งานบ่อยบน Figma
- ฝึกใช้งานเครื่องมือ Frame, Grid, Shape, Alignment, Resize, Image, Color Picker และ Gradients
Section 5: เริ่มต้นออกแบบงานดีไซน์บน Figma
- การทำงานกับ Frame บน Figma
- วาดรูปทรงพื้นฐานบน Figma เช่น เส้นตรง ลูกศร สี่เหลี่ยม วงกลม วงรี รูปหลายเหลี่ยม รูปดาว เป็นต้น
- การทำงานกับวัตถุหรือเลเยอร์บนดีไซน์
- การย้าย ย่อ หยาย หมุนวัตถุแบบต่างๆ
Section 6: การทำงานกับภาพและข้อความใน Figma
- การแทรกรูปภาพลงไปในงานดีไซน์
- การปรับแต่งภาพในดีไซน์ เช่น การย่อ ขยาย หมุนภาพ การซ้อนภาพ การทำ mask
- การแทนที่ภาพในงานดีไซน์
- การปรับแต่งข้อความ สี ขนาด รูปแบบฟอนต์
- การใส่เงา เส้นขอบ และอื่นๆ ที่น่าสนใจในข้อความ
Section 7: การใช้งาน Auto Layout ใน Figma
- รู้จักกับคุณสมบัติ Auto Layout
- Layout flow: ทิศทางและการจัดลำดับ
- Spacing: ระยะห่างแบบอัตโนมัติ
- Alignment: จัดตำแหน่งอัตโนมัติ
- Resizing: การปรับขนาดความสูง ความกว้างอัตโนมัติ
Section 8: แนะนำปลั๊กอินเสริมยอดนิยมใน Figma
- ทำความรู้จัก Plugin ใน Figma
- เรียกใช้งาน Plugin ได้จากที่ไหนบ้าง
- การค้นหาและรัน Plugin จาก Figma Community
- แนะนำ Plugin ยอดนิยมบน Figma
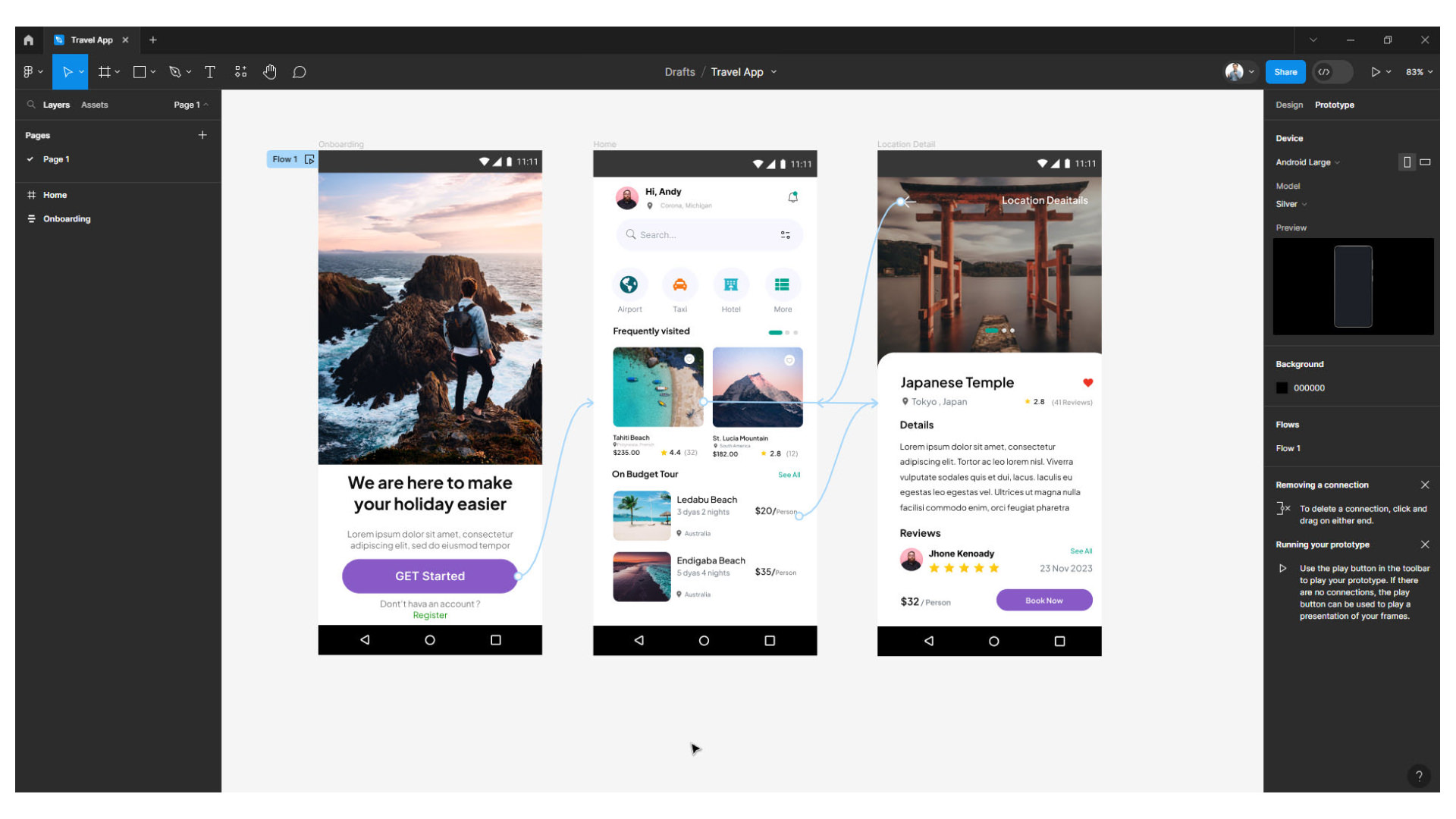
Section 9: สร้างโปรโตไทป์ใน Figma
- ทำความรู้จักกับโปรโตไทป์
- ขั้นตอนการสร้างโปรโตไทป์
- สร้างเส้นเชื่อมโยง
- กำหนดรายละเอียดการโต้ตอบ
- การกำหนดแอนิเมชั่นการเปลี่ยนหน้า
- ทดสอบการทำงานกับโปรโตไทป์
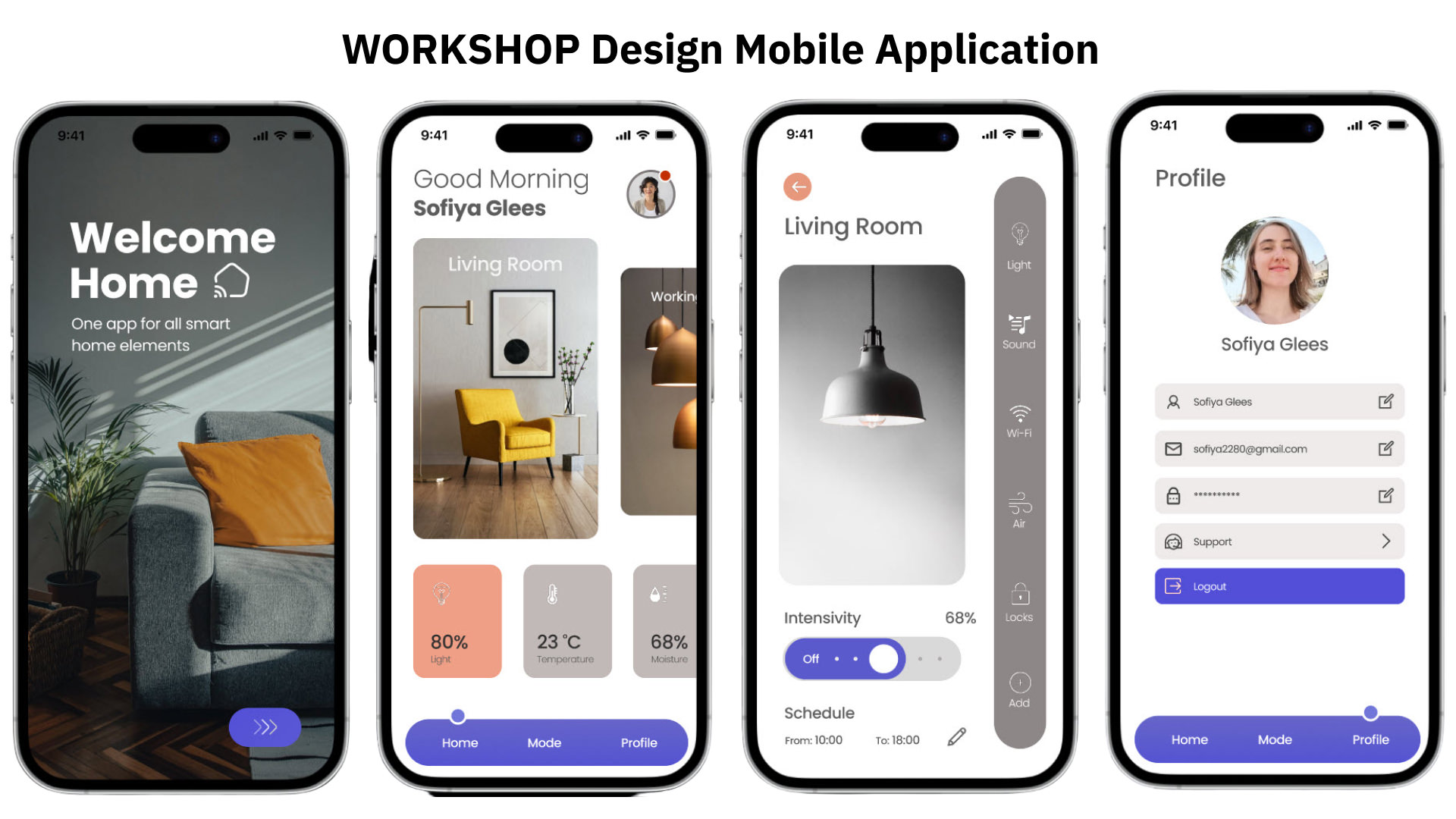
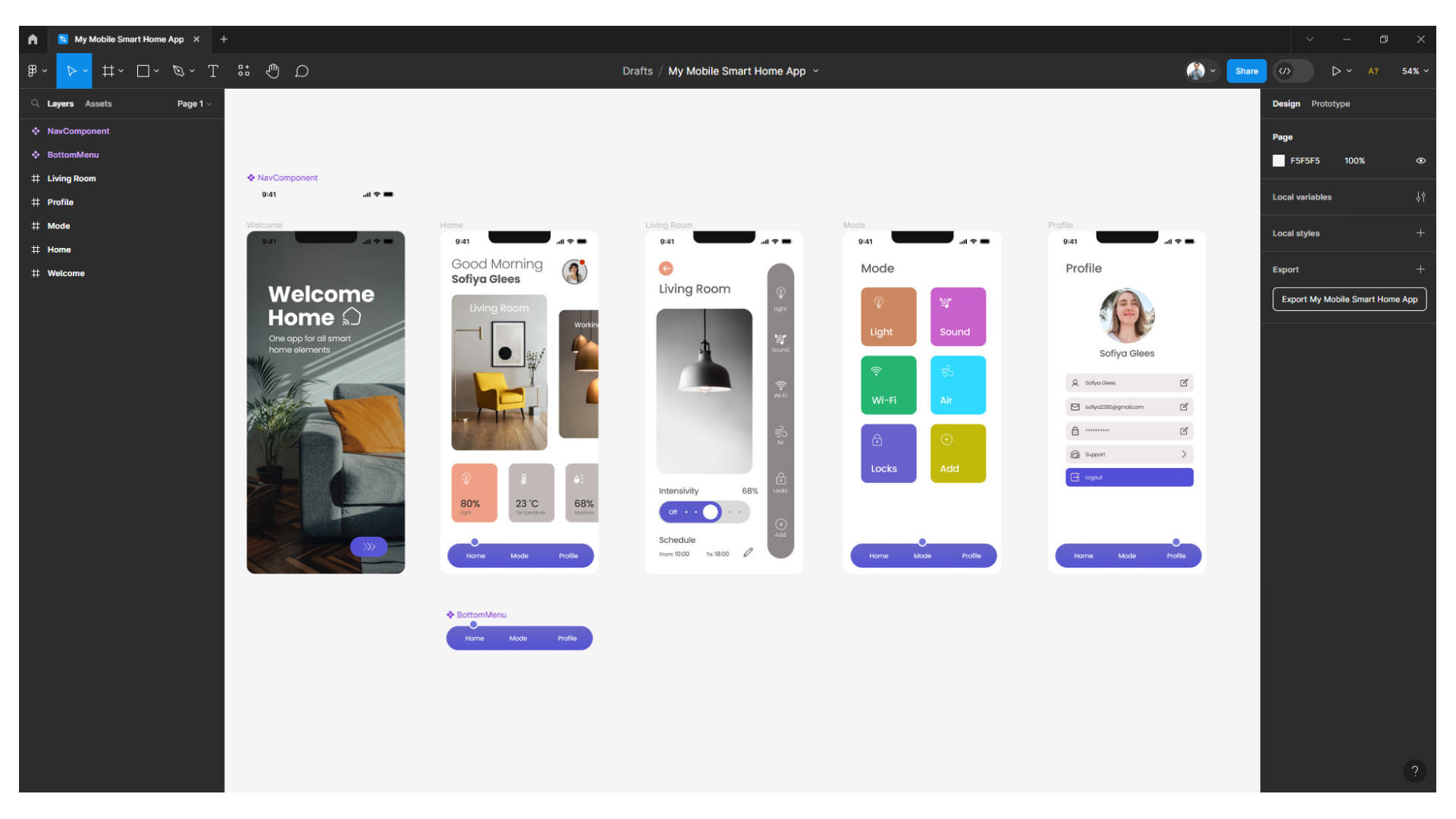
Section 10: Workshop ออกแบบ Mobile App ใน Figma
- เตรียมรูปภาพ ไอคอนและ asset ต่างๆ ที่จำเป็นต้องใช้
- ติดตั้ง Plugin ที่จำเป็นต้องใช้
- สร้างชิ้นงานใหม่เลือก Frame เป็น Mobile Application
- สร้างหน้า Welcome Screen
- สร้างหน้า Home Screen
- สร้างหน้า Detail Screen
- สร้างหน้า User Profile Screen
- เชื่อมโยงหน้าในโหมดโปรโตไทป์
- กำหนดรูปแบบการเปลี่ยนหน้า
- ทดสอบแสดงผลการทำงานในโปรโตไทป์
Section 11: การส่งออกไฟล์ดีไซน์ใน Figma ไปเป็น Code ใน Flutter
- ติดตั้ง Plugin สำหรับ export ไฟล์ figma ไปเป็น flutter dart code
- การเตรียมความพร้อมโปรเจ็กต์ figma ก่อนทำการ export
- ทดสอบ export เป็น dart code เบื้องต้น
- ปรับแต่งโค้ดที่ได้ก่อนนำไปใช้งานใน flutter app
Section 12: การนำโค้ดที่ได้ไปใช้งานใน Flutter
- สร้างโปรเจ็กต์ Flutter App
- นำโค้ดที่ได้จาก figma ไปใช้งานใน flutter app
- ปรับแต่งโค้ด แบ่ง screen ก่อนเริ่มใช้งาน
- ทดสอบรันแอพ flutter เพื่อดูผลลัพธ์ว่าถูกต้องหรือไม่
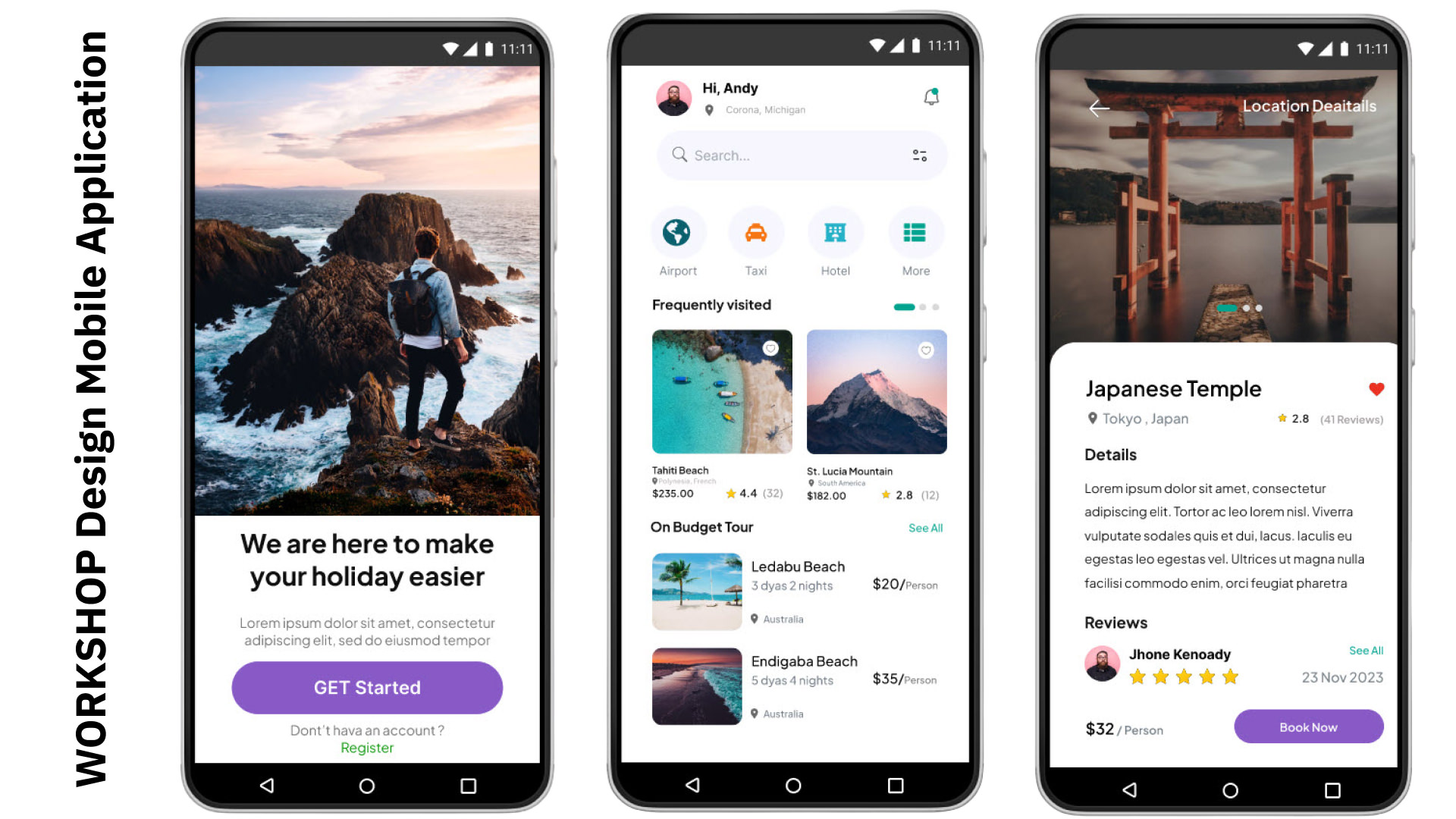
ตัวอย่าง Workshop ออกแบบ UI/UX ด้วย Figma สำหรับ Flutter