LINE Frontend Framwork หรือ LIFF เป็นเทคโนโลยีที่ทางแอพพลิเคชั่น Line ให้นักพัฒนาสามารถ...
รายละเอียด Course ID: mbo-26


ในปี 2023 นี้ Flutter V.3 ได้อัพเดทความสามารถใหม่ๆ มากมาย พร้อมทั้งปรับปรุงประสิทธิภาพที่ดีขึ้น ช่วยให้นักพัฒนาแอพแบบ Cross Platform (รองรับทั้ง Android / iOS และ Web App) ทำงานได้ง่ายขึ้น มี library ใหม่ๆ เข้ามารองรับการทำงานครอบคลุม ทั้งงานพื้นฐาน การจัดการ State Management การจัดการไฟล์ assets ต่างๆ
สำหรับเนื้อหาในหลักสูตร Flutter 3 Full Stack Workshop นี้ ถือเป็นการอัพเดทสิ่งใหม่ๆ ใน Flutter 3 ผ่านการทำ Workshop จริงโดยใช้ Flutter 3 เป็นส่วน Mobile Application ร่วมกับ NodeJS Express Framework เป็นระบบหลังบ้าน (Backend API) เชื่อมต่อกับฐานข้อมูล MySQL พร้อมทำ Authentication ด้วย JWT และมีส่วนของระบบการอัพโหลดรูป อัพโหลดไฟล์ผ่าน API ด้วย ดังนั้นผู้เรียนจะได้เรียนครบทั้งสองส่วน (Full Stack) พร้อมที่จะนำไปต่อยอดพัฒนาแอพพลิเคชั่นของตนเองได้ต่อไปในอนาคต
หลักสูตรนี้พร้อมเรียนรู้ สามารถทักไลน์ด้านล่างเพื่อสั่งซื้อวิดีโอการอบรมได้ทันที

วิดีโอบันทึกการอบรม Flutter 3 Full Stack Workshop Online
- Day 1: ความยาว 2:48:08
- Day 2: ความยาว 3:11:49
- Day 3: ความยาว 3:16:42
- Day 4: ความยาว 3:32:59
- Day 5: ความยาว 3:18:39
- Day 6: ความยาว 3:18:06
- Day 7: ความยาว 3:55:55
- Day 8: ความยาว 3:13:32
- Day 9: ความยาว 2:17:52
ความยาวรวม: 28 ชั่วโมง 53 นาที 42 วินาที
Flutter Application ที่จะได้เรียนมี Library ดังนี้
- Flutter 3.16.x
- GetX 4.6.6 - State Mamagement
- Provider - State Mamagement
- Dio - HTTP networking
- introduction_screen
- flutter_svg
- connectivity_plus
- logger
- shared_preferences
- image_picker
- image_cropper
- flutter_launcher_icons
- change_app_package_name
Backend API ด้วย NodeJS มี Library ดังนี้
- Node.JS Rest API with JSON Web Token (JWT)
- Express Framework
- bcrypt
- body-parser
- cors
- dotenv
- jsonwebtoken
- knex
- multer
- mysql2
- nodemon
- request
- tape
- MySQL Database
ผู้เรียนต้องมีพื้นฐานอะไรบ้าง ?
- พื้นฐานภาษา Dart (ดูได้จากคอร์ส Dart Programming for flutter )
- พื้นฐาน NodeJS (ดูได้จากคอร์ส Basic Node.JS MEAN Stack 2021)
คอมพิวเตอร์และโปรแกรมที่รองรับการพัฒนา
- รองรับ Windows 10, 11
- รองรับ MacOS
- รองรับ Linux OS
- ใช้โปรแกรม Visual Studio Code (VSCode) เป็นเครื่องมือหลัก
โปรโมชั่นราคาพิเศษ
- สำหรับ 50 ท่านแรกราคา 430 บาท
- ลำดับที่ 51-100 ราคา 485 บาท
- และลำดับที่ 101 เป็นต้นไปที่ราคา 535 บาท เท่านั้นครับ
จากราคาเต็มปกติ 5,000 บาท
ราคานี้ให้เฉพาะนามรายบุคคล ถ้าจะรับใบกำกับภาษี (เฉพาะรายบุคคล และ นามบริษัท จะต้องจ่ายราคาคอร์สอบรมเต็มจำนวน รวมถึงภาษี มูลค่าเพิ่ม 7%)
การอบรมในหลักสูตรนี้เป็นการสอนสดออนไลน์ ผ่านโปรแกรม Zoom Meeting และมีการบันทึกการอบรมส่งให้ดูย้อนหลังทั้งหลักสูตรครับ
กำหนดการอบรม
- วันที่ 27-30 พฤศจิกายน และวันที่ 1,6-7,14-15 ธันวาคม 2566 (9 วัน) เวลา 20:00-23.30
- อบรมรวม 5 วัน เฉลี่ยวันละ 3.5 ชั่วโมง
- ระยะเวลารวมทั้งหลักสูตร 28 ชั่วโมง
รอบการเปิดอบรม
อบรมออนไลน์ (สอนสด)
- 27 - 15 ธันวาคม 2023
วิดีโอแนะนำคอร์ส
วิทยากรผู้สอน
ระยะเวลาในการอบรม
- 28 ชั่วโมง
ภาพรวมหัวข้อการอบรม
เนื้อหาการอบรม
ภาพรวมหัวข้อการอบรม
- Section 1: การเตรียมเครื่องมือและความพร้อม
- Section 2: การปรับแต่งข้อมูลแอพที่สร้างขึ้น
- Section 3: เข้าใจการทำงานกับ State พื้นฐานใน Flutter
- Section 4: Flutter Layout ที่สำคัญสำหรับผู้เริ่มต้น
- Section 5: โครงสร้างโปรเจ็กต์รองรับงานขนาดใหญ่ขึ้น
- Section 6: การใช้งานฐานข้อมูล MySQL ผ่าน API (Node JS)
- Section 7: การอัพโหลดไฟล์ภาพผ่าน API (Node JS)
- Section 8: Workshop CRUD ข้อมูลสินค้าจาก NodeJS API
- Section 9: จัดการ State ด้วย Provider
- Section 10: จัดการ State และ Route ด้วย GetX
- Section 11: การทำแอพให้รองรับหลายภาษา
- Section 12: การเตรียมความพร้อมแอพและอัพโหลดขึ้น Store
รายละเอียดหลักสูตร
Section 1: การเตรียมเครื่องมือและความพร้อม
- วิธีการติดตั้งเครื่องมือและ flutter sdk บนระบบ Windows
- วิธีการติดตั้งเครื่องมือและ flutter sdk บนระบบปฎิบัติการ MacOS
- การทดสอบการทำงานทั้งบน Mac และ Windows
- การติดตั้ง Visual Studio Code พร้อมส่วนเสริมที่จำเป็น
- การสร้าง Emulator และ Simulator บน Android และ iOS
- การใช้ flutter ตรวจเช็คความพร้อมของระบบ
Section 2: การปรับแต่งข้อมูลแอพที่สร้างขึ้น
- การเปลี่ยนชื่อแอพและ id ของแอพ
- การเปลี่ยน icon ของแอพทั้ง android และ ios
- การเปลี่ยนภาพหน้าจอเริ่มต้น (Splash screen) บน android และ ios
- วิธีติดตั้ง package ต่างๆ เข้ามาใน google flutter
- ทดสอบเรียกใช้ package และการนำไปใช้งานที่อื่น
Section 3: เข้าใจการทำงานกับ State พื้นฐานใน Flutter
- State คืออะไรใน flutter
- รู้จักและทำงานกับ Widget แบบ StatelessWidget
- รู้จักและทำงานกับ Widget แบบ StatefulWidget
- การเขียนฟังก์ชันใน StatelessWidget / StatefulWidget และเรียกใช้งาน
- ปัญหาของ state ใน flutter และแนวทางการจัดการในอนาคต
Section 4: Flutter Layout ที่สำคัญสำหรับผู้เริ่มต้น
- แนวทางการออกแบบแอพ layout ที่จำเป็น
- รู้จัก Center Widget และการนำมาใช้งาน
- รู้จัก Container Widget และการใช้งาน
- การใช้งาน BoxDecoration ร่วมกับ Container widget
- การใช้ Row และ Column Widget
- การจัดวาง layout ด้วย Stack Widget
- การใช้งาน Expanded ขยายขนาดพื้นที่ให้อัตโนมัติ
- การใช้าน SizedBox Widget
- การประยุกต์ใช้ Align Widget ที่น่าสนใจ
- แก้ปัญหาการแสดงผลในอุปกรณ์ด้วย SafeArea Widget
- การจัดการกับรูปภาพและ assets ต่างๆ ใน flutter
- การใช้งาน Icon ใน flutter
- การเพิ่มฟอนต์และเรียกใช้งานในแอพ flutter
Section 5: โครงสร้างโปรเจ็กต์รองรับงานขนาดใหญ่ขึ้น
- การจัดวางโครงสร้างไฟล์ต่างๆ เพื่อรองรับโปรเจ็กต์ที่มีขนาดใหญ่ขึ้นในอนาคต
- การแบ่งส่วนการแสดงผล แยกไฟล์ screen , theme, style, model, services และ widget ต่างๆ เป็นส่วนย่อยๆ
- การเรียกใช้งานซ้ำจากส่วนต่างๆ ที่สร้างไว้
- การสร้างไฟล์เก็บข้อมูลค่าคงที่ (constant) และ global variable ต่างๆ ในโปรเจ็กต์ พร้อมการเรียกใช้งาน
- นำโครงสร้างที่ได้ไปใช้ซ้ำกับโปรเจ็กต์อื่นๆ ได้
Section 6: การใช้งานฐานข้อมูล MySQL ผ่าน API (Node JS)
- เชื่อมต่อ API กับฐานมูล MySQL
- อ่านข้อมูลจาก MySQL ผ่าน API
- เพิ่ม ลบ แก้ไข ข้อมูลใน MySQL ผ่าน API
Section 7: การอัพโหลดไฟล์ภาพผ่าน API (Node JS)
- ติดตั้ง library multer ใน NodeJS สำหรับอัพโหลดไฟล์และรูปภาพ
- ทดสอบอัพโหลดไฟล์ภาพผ่าน API ของ Node.JS
- ลบไฟล์ที่อัพโหลดผ่าน API
Section 8: Workshop CRUD ข้อมูลสินค้าจาก NodeJS API
- ติดตั้ง Library Dio ใน Flutter สำหรับอ่านข้อมูลจาก http
- Config Dio อ่าน Token จาก JWT และ Sharepreference
- อ่านข้อมูลสินค้ามาแสดงใน List View และ Grid View (สามารถสลับการแสดงผลได้)
- เพิ่มรายการใหม่ผ่าน Form พร้อมอัพโหลดไฟล์ภาพสินค้าโดยดึงจาก Gallery หรือถ่ายจากกล้องได้
- สามารถ Crop รูปตามขนาดที่ต้องการได้
- แก้ไขรายการสินค้าที่ต้องการ พร้อมอัพโหลดไฟล์รูปใหม่และลบรูปเก่าออกได้
- ลบรายการสินค้าที่ต้องการออกได้
Section 9: จัดการ State ด้วย Provider
- เรียนรู้ปัญหาการจัดการ State Management ใน flutter เบื้องต้น
- การจัดการปัญหา state ด้วย Provider สำหรับผู้เริ่มต้น
- การแยกส่วน class การทำงานของ provider ให้เหมาะสมต่อการเรียกใช้งานในโปรเจ็กต์ขนาดใหญ่ขึ้น
Section 10: จัดการ State และ Route ด้วย GetX
- รู้จัก GetX
- การติดตั้งและเรียกใช้งาน
- การจัดการ State
- การจัดการ Route
- การจัดการ Dependency
- ทำแอบให้รองรับหลายภาษา
- เปลี่ยน Theme
- เชื่อมต่อ Rest API ด้วย Get Connect
- เก็บข้อมูลลงเครื่องด้วย Get Storage
Section 11: การทำแอพให้รองรับหลายภาษา
- การเตรียมโปรเจ็กต์ flutter สำหรับรองรับหลายภาษา (Prepare Your Project)
- เพิ่ม package จัดการหลายภาษาลงในไฟล์ pubspec.yaml (Update pubspec.yaml)
- การสร้าง json ไฟล์แยกภาษาที่ต้องการ (Create the language files)
- สร้าง Delegate Class สำหรับจัดการเลือกภาษา (Create Delegate Class)
- จัดการแสดงผลภาษาในส่วนของ UI (Translating text in the UI)
- บันทึกข้อมูลภาษาที่เลือกไว้ลงในเครื่องด้วยการใช้ provider และ shared_preferences (changing App language manually)
Section 12: การเตรียมความพร้อมแอพและอัพโหลดขึ้น Store
- Preparing the Code
- Preparing the App Configuration
- Preparing Third-Party Services
- Adding Icons & Splash Screens
- Publishing Android Apps
- Publishing iOS Apps
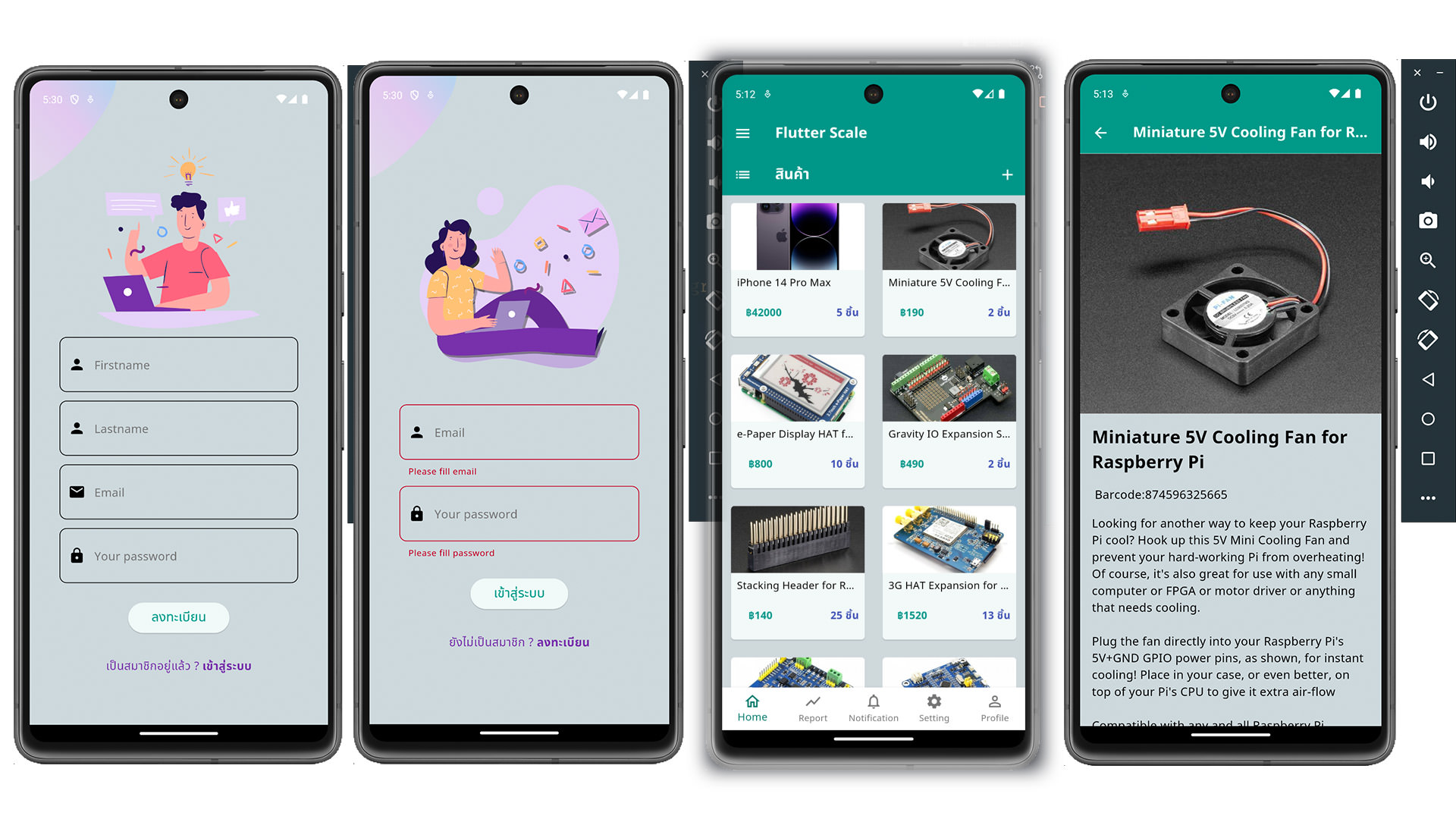
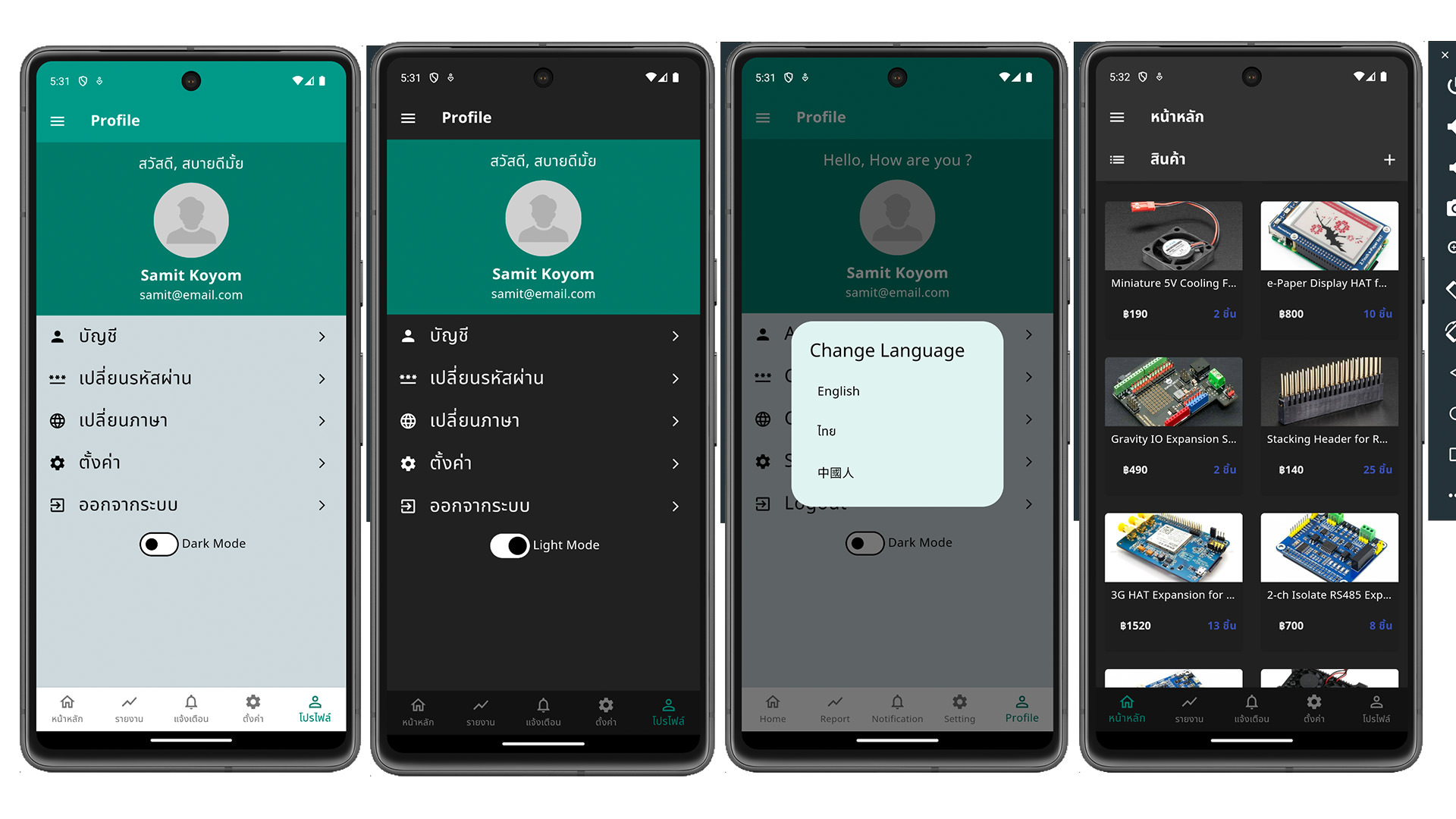
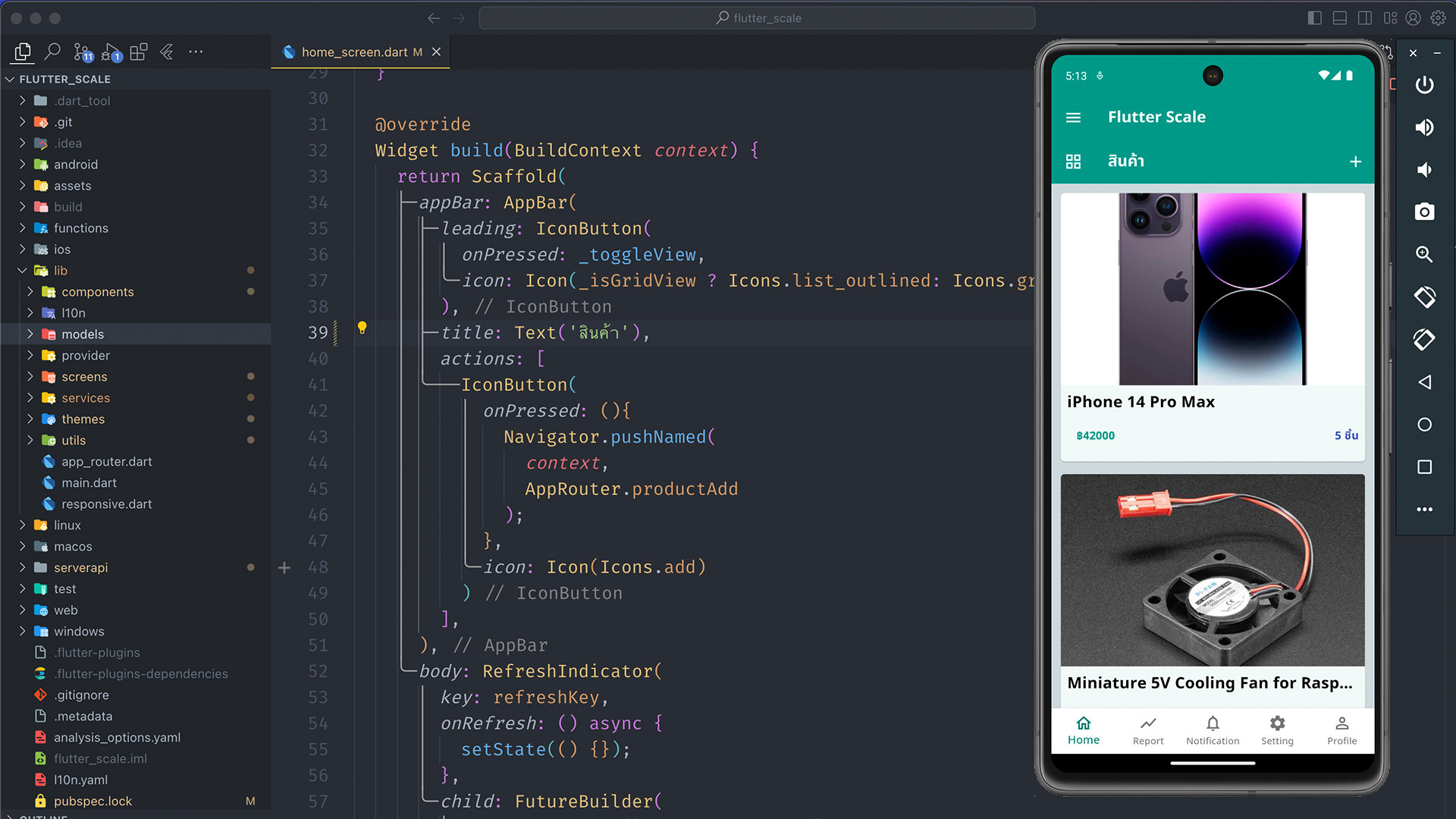
ตัวอย่าง Workshop Flutter 3 Full Stack (Mobile Application)



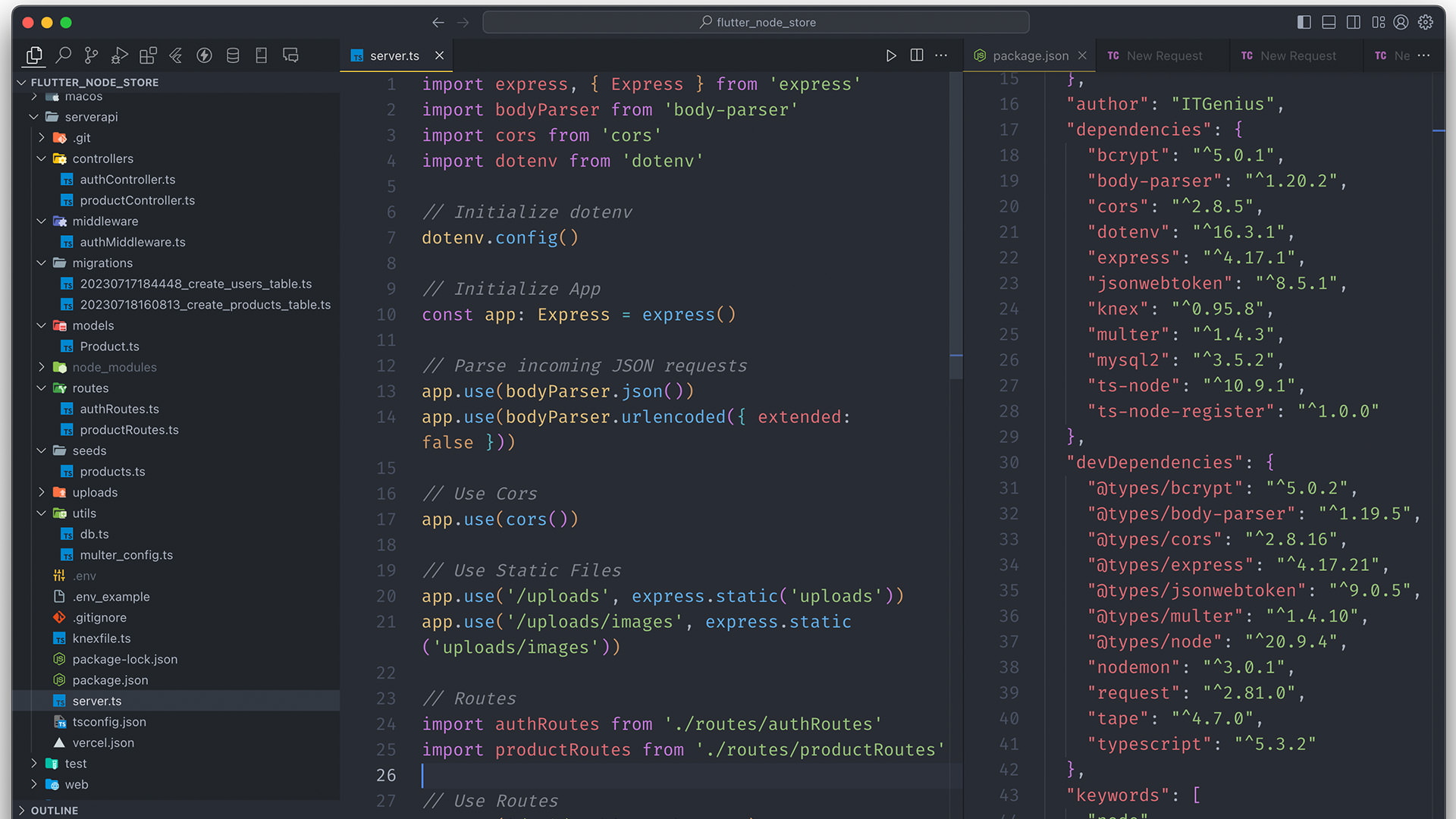
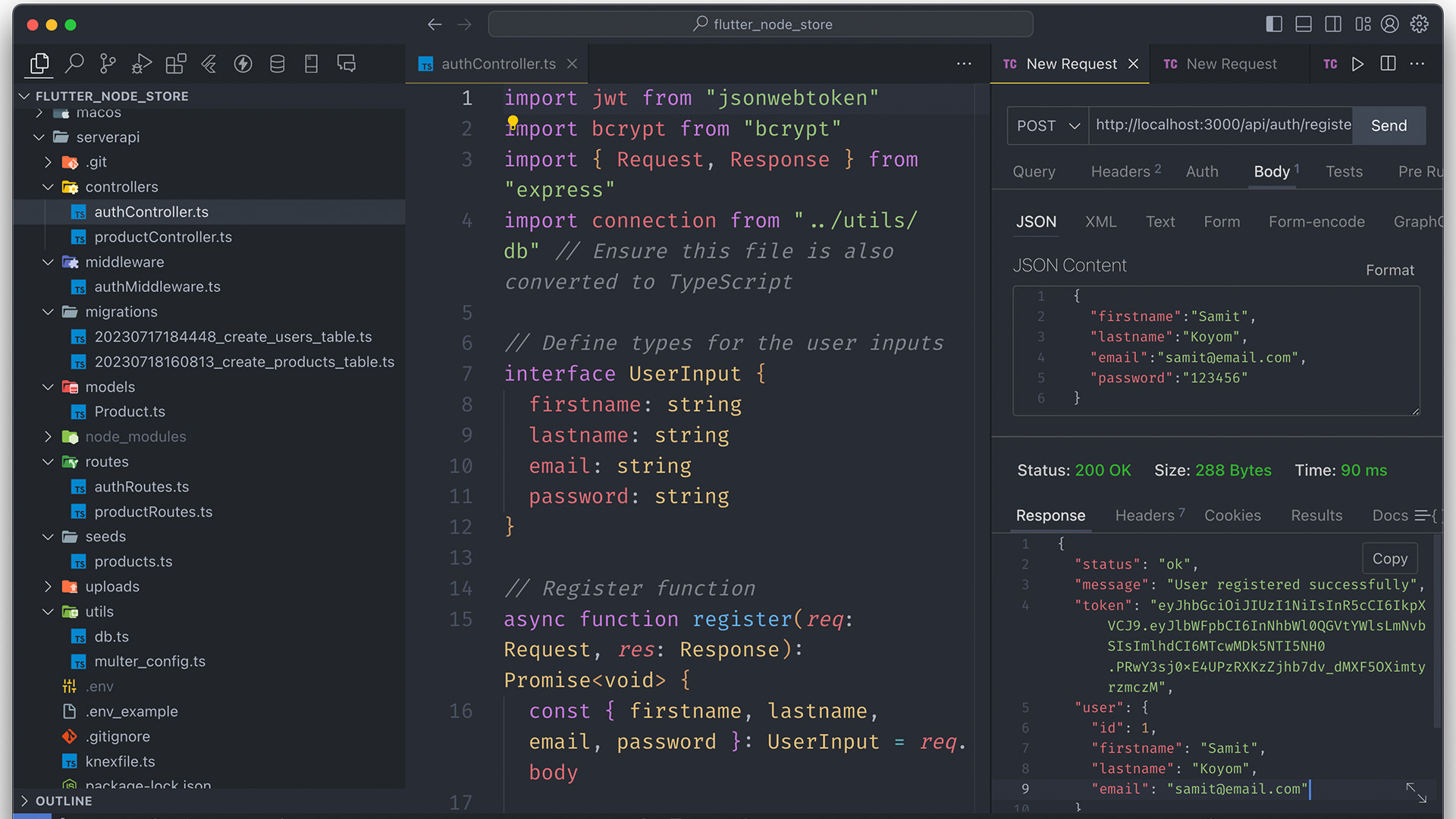
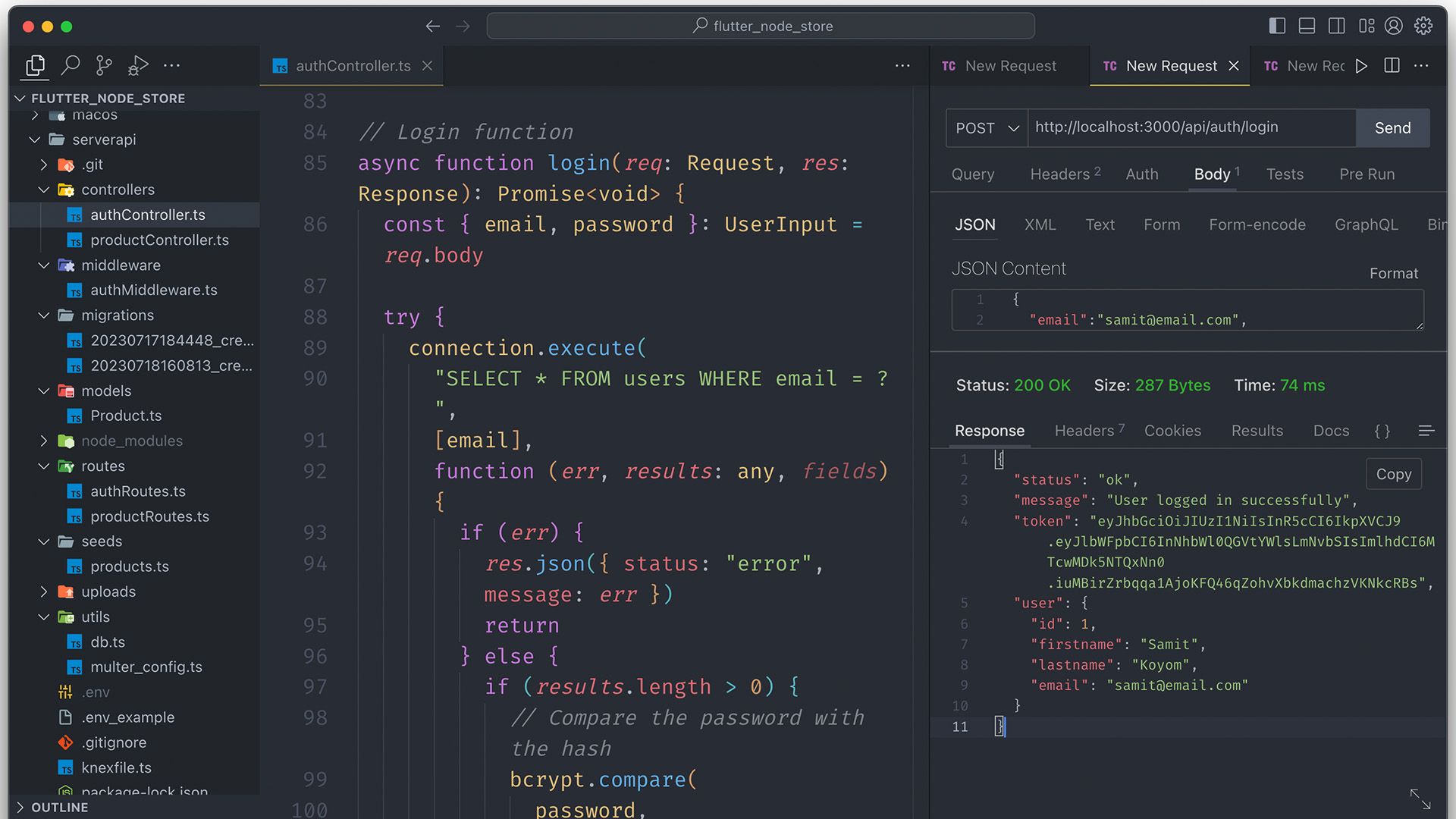
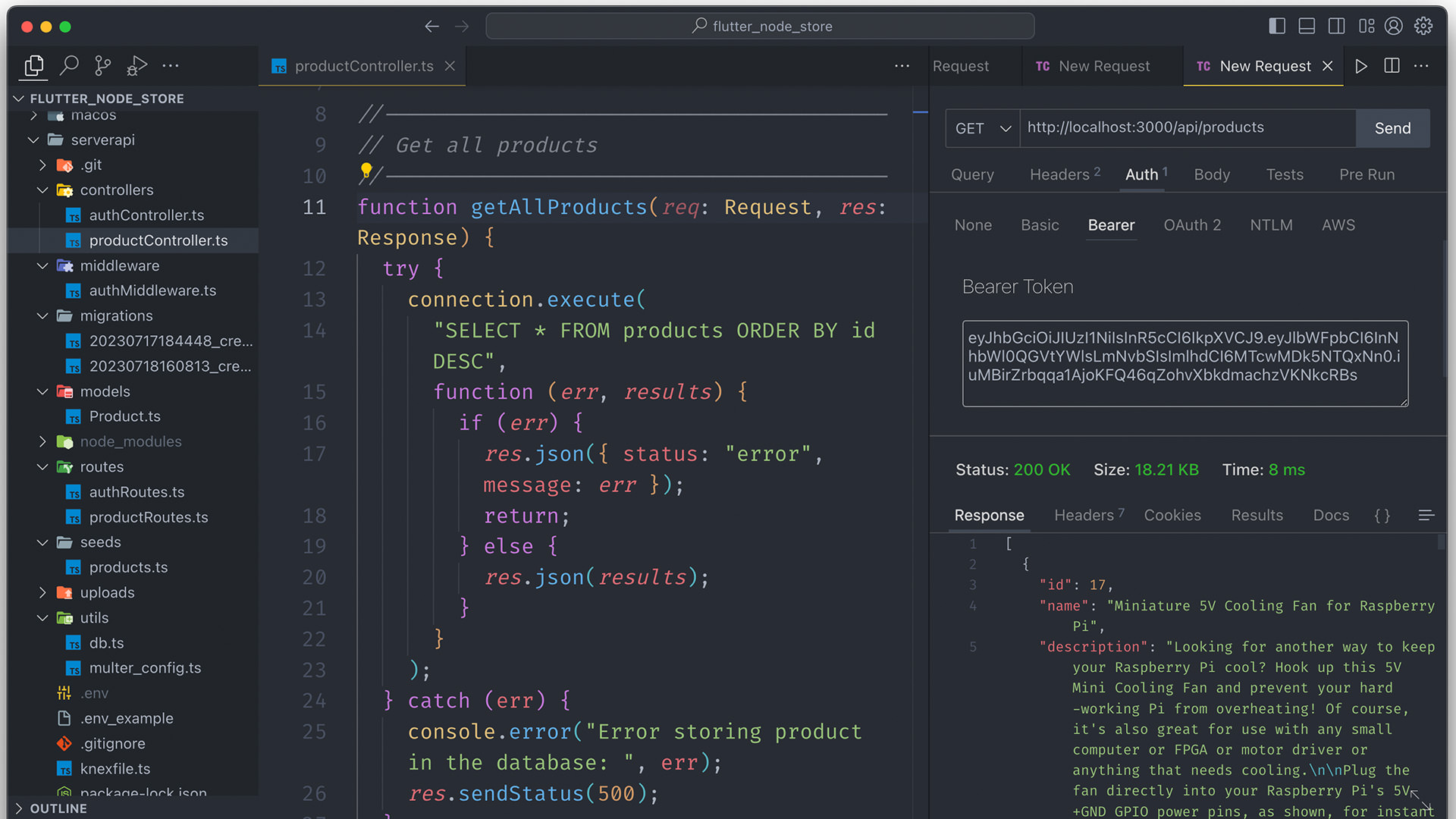
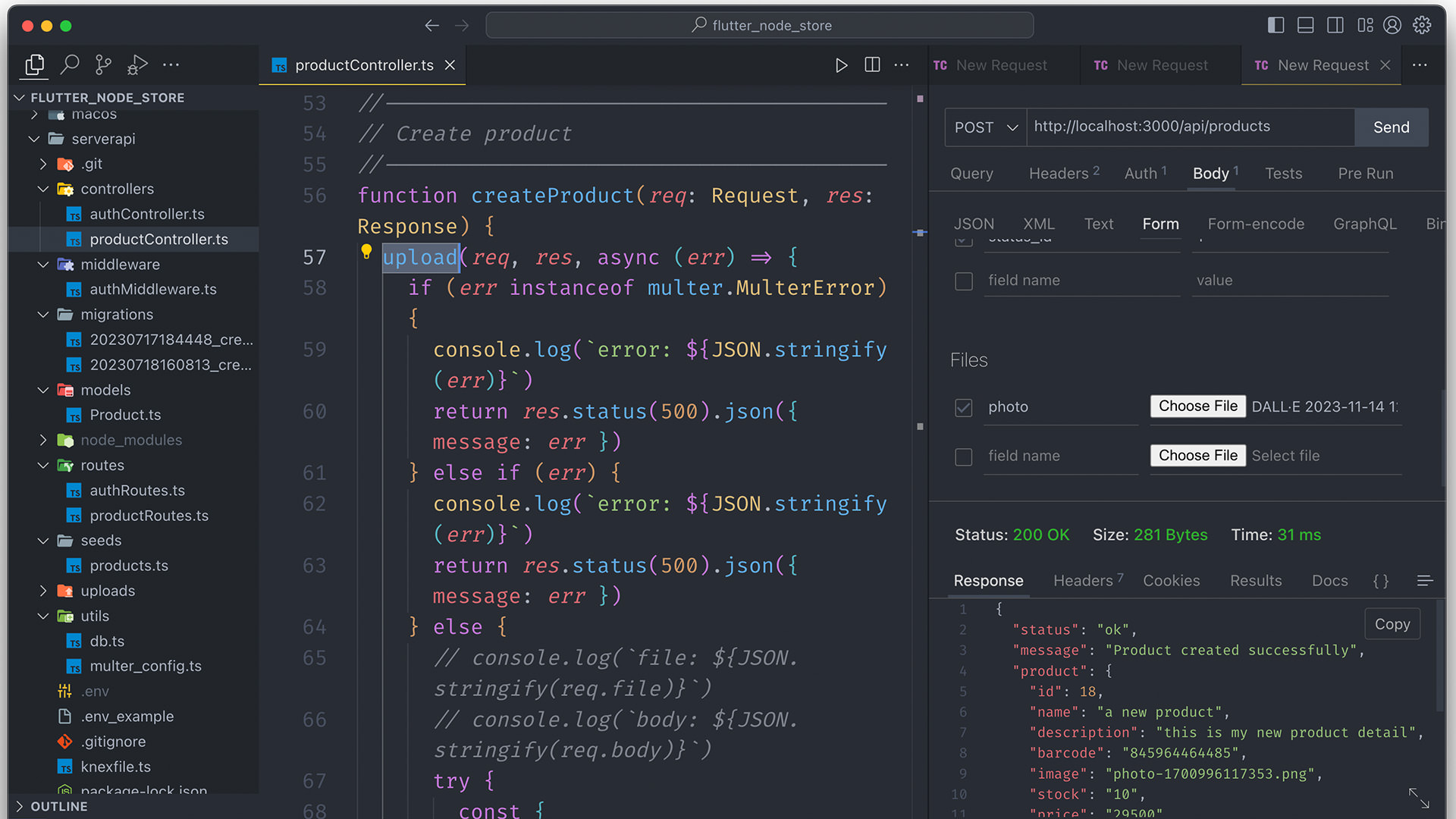
ตัวอย่าง Workshop NodeJS Rest API TypeScript (Backend API)