เนื่องด้วยสถานการณ์ระบาดของไวรัส Covid-19 ทำให้หลายท่านต้องกักตัวอยู่กับบ้าน ทางสถาบันไ...
รายละเอียด Course ID: wdc-01-58


Nuxt เป็น Framework ตัวหนึ่งที่สร้างขึ้นจาก Vue.JS สำหรับใช้พัฒนา web application ที่รองรับรูปแบบการ render ฝั่ง Server หรือที่เรียกกันว่า Server Side Rendering (SSR) และยังรองรับการทำ Progressive Web Application (PWA) เหมาะสำหรับ web application ที่ต้องการทำ SEO เช่นเว็บบล๊อก ร้านค้า e-commerce เป็นต้น การเลือกใช้งาน Nuxt ยังช่วยลดระยะเวลาในการพัฒนาแอพพลิเคชั่นลงได้มาก ด้วยโครงสร้างและรูปแบบที่ทาง Nuxt framework จัดเตรียมมาให้ อาทิ ระบบการทำ routing อัตโนมัติ (File-based routing) , ระบบการ import ไฟล์และ module ต่าง ๆ (Nuxt Auto Import) รวมไปถึงระบบการออกแบบและสร้าง API ได้เองภายในตัว นับว่าช่วยให้นักพัฒนาทำงานได้อย่างรวดเร็วและมีประสิทธิภาพอย่างมาก
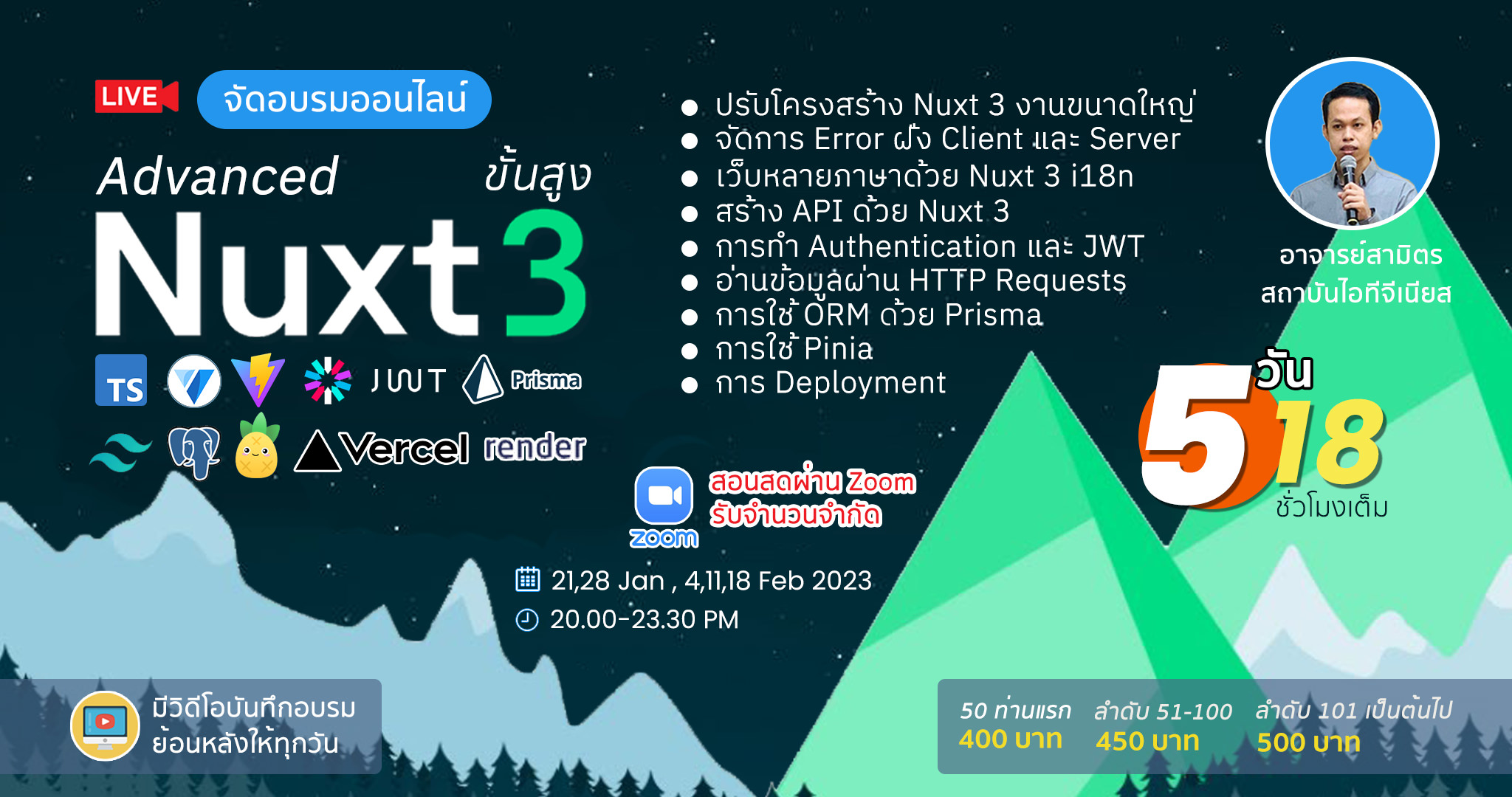
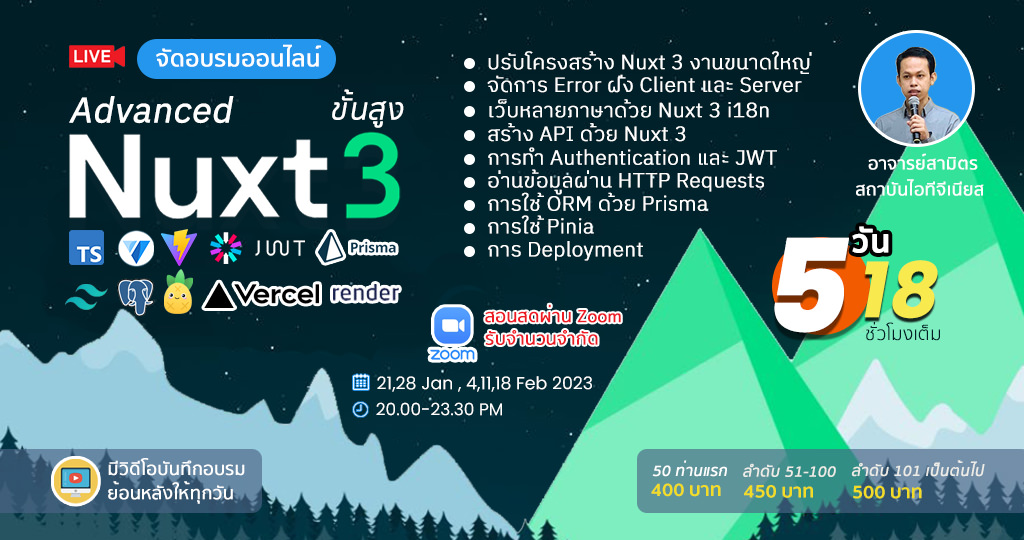
ซึ่งในหลักสูตรนี้จะเป็นการต่อยอดจาก Nuxt 3 Basic สำหรับผู้เริ่มต้น ก่อนหน้าที่ผ่านมา เพื่อให้ผู้สนใจสามารถประยุกต์นำ Nuxt 3 Framework ไปพัฒนาเว็บแอพของตัวเองได้อย่างมั่นใจ ด้วยเนื้อหาที่มีความสำคัญและนำไปใช้งานจริงได้มากมาย อาทิ การปรับโครงสร้างโปรเจ็กต์ Nuxt 3 รองรับงานขนาดใหญ่, การจัดการข้อผิดพลาดฝั่ง Client และฝั่ง Server, การปรับปรุงฟังก์ชันด้วยการใช้ Utilities, การเขียนเว็บแอพหลายภาษาด้วย Nuxt 3 i18n, การสร้าง API ด้วย Nuxt 3, Nuxt 3 Authentication and Middleware,JWT authentication, Prisma in PostgreSQL, Nuxt 3 with Pinia และเรื่องอื่นๆ ที่น่าสนใจอีกมากมาย
หลักสูตรนี้พร้อมเรียนรู้ สามารถทักไลน์ด้านล่างเพื่อสั่งซื้อวิดีโอการอบรมได้ทันที

Nuxt 3 มีอะไรใหม่ ? ทำใมจึงน่าใช้
- Nuxt 3 มาพร้อมสโลแกนใหม่ "The Intuitive Web Framework" (เว็บเฟรมเวิร์คที่ใช้งานง่าย)
- โครงสร้างโปรเจ็กต์มีการปรับปรุงใหม่ ลดขนาดไฟล์จาก Nuxt 2 ประมาณ 20%
- รองรับการ render และ generate โปรเจ็กต์แบบ Hybrid
- ใช้ Vite เป็นค่าเริ่มต้นสำหรับ dev server รองรับ HMR ทำงานได้รวดเร็วมาก
- ใช้ Nitro Engine เป็น Server สำหรับรัน Web API ในตัวที่มีประสิทธิภาพสูง
- รองรับการทำงานกับ Vue 3 เขียนแบบ Composition API ได้เลย
- ทำงานกับ TypeScript ได้สมบูรณ์แบบ
- รองรับการทำงานกับ Pinia ได้สมบูรณ์
ผู้เรียนต้องมีพื้นฐานอะไรบ้าง ?
- พื้นฐาน HTML & CSS
- พื้นฐาน JavaScript
- พื้นฐานการใช้งาน Vue.JS (ดูได้จากคอร์ส Basic Vue.JS 3 สำหรับผู้เริ่มต้น)
- พื้นฐานการใช้งาน Nuxt 3 (ดูได้จากคอร์ส Nuxt 3 Basic สำหรับผู้เริ่มต้น)
คอมพิวเตอร์และโปรแกรมที่รองรับการพัฒนา
- รองรับ Windows 7, 8 ,10, 11
- รองรับ MacOS
- รองรับ Linux OS
- ใช้โปรแกรม Visual Studio Code (VSCode) เป็นเครื่องมือหลัก
ปกติราคาหลักสูตรนี้ด้วยระยะเวลาและเนื้อหาที่นำมาสอนจะมีราคาเต็มอยู่ประมาณ 4,500 บาท แต่ทางสถาบันนำมาจัดโปรโมชั่นด้วยราคาสุดพิเศษ และอาจจะมีราคานี้เพียงรอบเดียวเท่านั้น
(((เปิดลงทะเบียนพร้อมกันตั้งแต่วันที่ 10 มกราคม 2566 เวลา 14.00 น. เป็นต้นไป)))
- สำหรับ 50 ท่านแรกราคา 400 บาท
- ลำดับที่ 51-100 ราคา 450 บาท
- และลำดับที่ 101 เป็นต้นไปที่ราคา 500 บาทเท่านั้นครับ
การอบรมในหลักสูตรนี้เป็นการสอนสดออนไลน์ ผ่านโปรแกรม Zoom Meeting และมีการบันทึกการอบรมส่งให้ดูย้อนหลังทั้งหลักสูตรครับ
กำหนดการอบรม
- เสาร์ที่ 21,28 มกราคม และ 4,11,18 กุมภาพันธ์ 2566 (5 วัน) เวลา 20:00-23.30
- อบรมรวม 5 วัน เฉลี่ยวันละ 3.5 ชั่วโมง
- ระยะเวลารวมทั้งหลักสูตร 18 ชั่วโมง (มีคลิปเก็บตกเพิ่มเติมให้)
รอบการเปิดอบรม
อบรมออนไลน์ (สอนสด)
- 21 - 18 กุมภาพันธ์ 2023
วิทยากรผู้สอน
ระยะเวลาในการอบรม
- 18 ชั่วโมง
ภาพรวมหัวข้อการอบรม
เนื้อหาการอบรม
ภาพรวมหัวข้อการอบรม
- Section 1: ปรับโครงสร้างโปรเจ็กต์ Nuxt 3 รองรับงานขนาดใหญ่ขึ้น (Scalable project)
- Section 2: การจัดการข้อผิดพลาดฝั่ง Client และฝั่ง Server (Handling Client and Server Errors)
- Section 3: การปรับปรุงฟังก์ชันด้วยการใช้ Utilities
- Section 4: การเขียนเว็บแอพหลายภาษาด้วย Nuxt 3 i18n
- Section 5: การสร้าง API ด้วย Nuxt 3
- Section 6: Nuxt 3 Authentication and Middleware
- Section 7: Nuxt 3 JWT authentication
- Section 8: Nuxt 3 with Data Fetching and HTTP Requests
- Section 9: Nuxt 3 with Prisma in Postgres database
- Section 10: Nuxt 3 State management with Pinia
- Section 11: การ Build และ Deployed project ไปใช้งานจริง
รายละเอียดหลักสูตร
Section 1: ปรับโครงสร้างโปรเจ็กต์ Nuxt 3 รองรับงานขนาดใหญ่ขึ้น (Scalable project)
- แนะนำตัวอย่างโครงสร้างโปรเจ็กต์ที่นิยมใช้ในการ Scaleable ได้ในอนาคต
- การสร้าง Layout แบบ Custom
- การเขียนฟังก์ชันการทำงานแยกไว้ใน Composables
- การเรียกใช้งาน Tailwind CSS, Vuetify , Fonts, Icons และอื่นๆ
Section 2: การจัดการข้อผิดพลาดฝั่ง Client และฝั่ง Server (Handling Client and Server Errors)
- การเพิ่มหน้า Page not found (404)
- การใช้ useError Composable
- การทำ Dynamic Rendering Card View
- แสดงข้อผิดพลาดจากฝั่ง Server (Throwing a custom server error)
- แสดงข้อผิดพลาดจากฝั่ง Client (Throwing a Client side error)
- การ Handle Error ด้วย NuxtErrorBoundary
Section 3: การปรับปรุงฟังก์ชันด้วยการใช้ Utilities
- การปรับประสิทธิภาพของรูป (optimizing images) ด้วย NuxtImg
- การใช้ useState Composable
- การใช้งาน Vueuse Module
- การ Forcing Client Side Rendering
Section 4: การเขียนเว็บแอพหลายภาษาด้วย Nuxt 3 i18n
- พื้นฐาน Localization
- การติดตั้ง library @nuxtjs/i18n
- แนวทางการแปลภาษาภายใน Vue components
- External JSON or JS files
- Named formatting
- Pluralization
- Number localization
- Date and time localization
- Nuxt-specific localization
- Search engine optimization (SEO)
Section 5: การสร้าง API ด้วย Nuxt 3
- Create a new nuxt 3 project
- Creating server routes
- Catching all routes
- Creating Middleware and Utilities
- Testing API
Section 6: Nuxt 3 Authentication and Middleware
- แนะนำ Supabase เบื้องต้น
- การสมัครใช้งาน Supabase
- การเชื่อมต่อโปรเจ็กต์ Nuxt กับ Supabase
- เปิดใช้งาน Google Authentication
- Implementing Google OAuth
- Conditionally Rendering UI Based on Auth Status
- Implementing the Logout Functionality
- Protecting Routes With Inline Route Middleware
- Named Middleware
- Global Middleware
Section 7: Nuxt 3 JWT authentication
- Install the required packages
- Configure @nuxtjs/auth module in nuxt.config.js file
- Create login form dispatch nuxtClientInit and pass JWT token
- Use $auth check authenticated and access the user's data
- Use auth middleware to protect routes
- Handle logout method on the $auth object
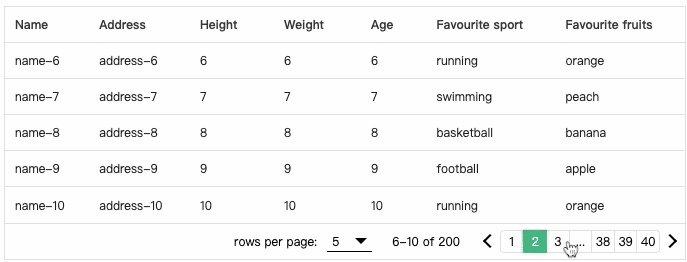
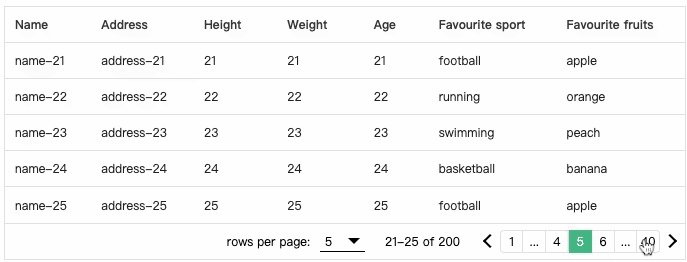
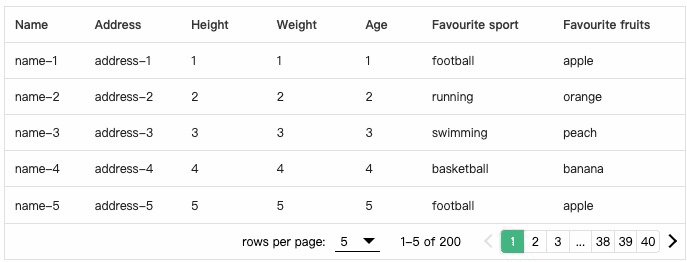
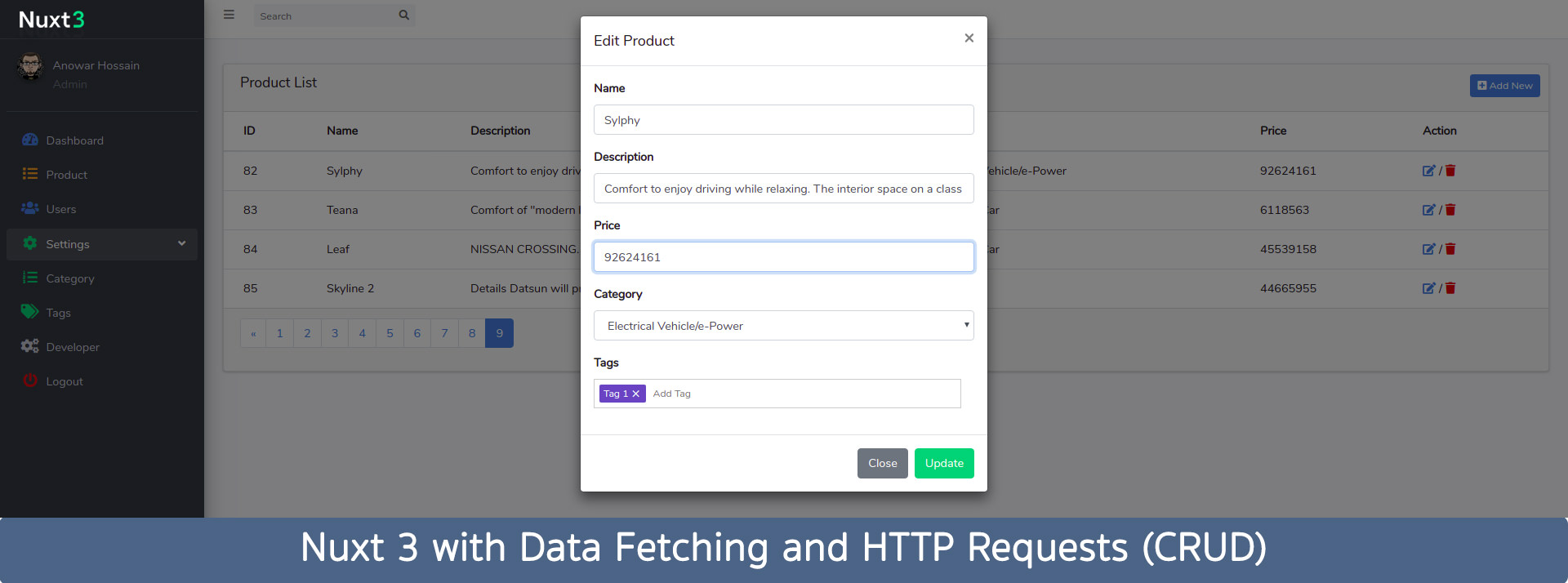
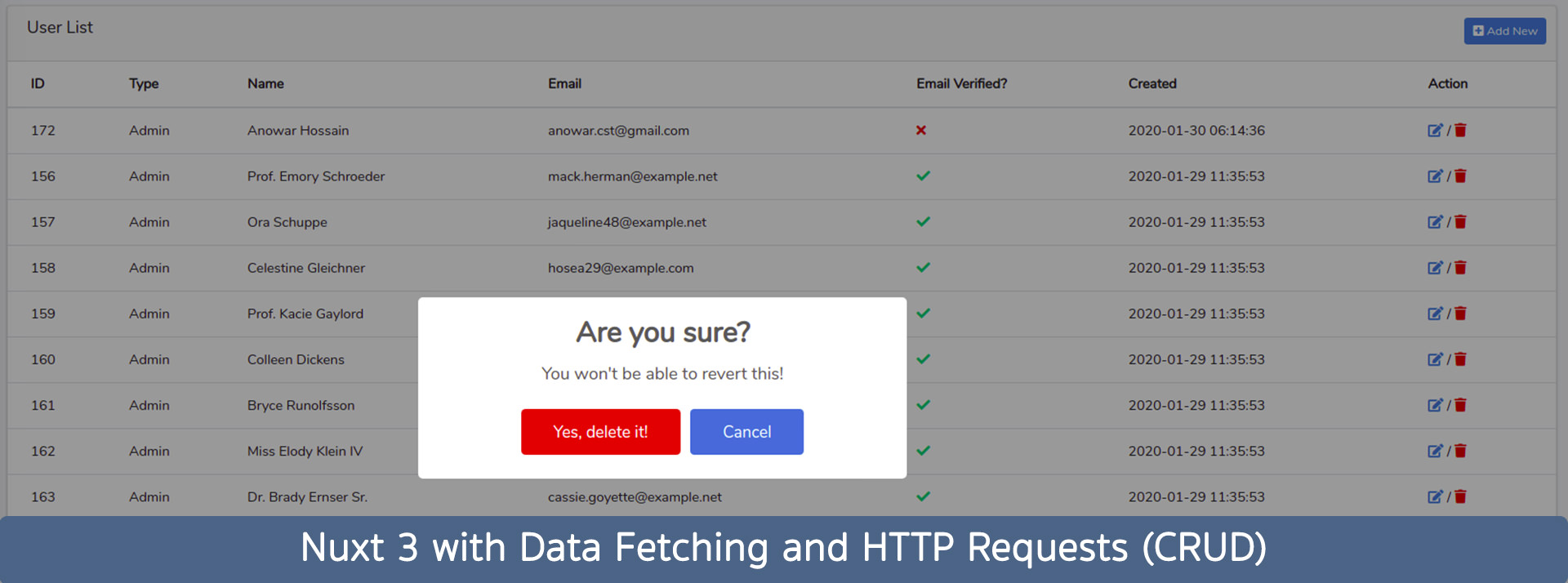
Section 8: Nuxt 3 with Data Fetching and HTTP Requests
- แนะนำ Server Endpoints API
- Extracting the Path Parameters
- Extracting the Query Parameters
- Fetching the Data From the Client
- Fetch Composable
- Fixing an Issue With Error Handling
Section 9: Nuxt 3 with Prisma in Postgres database
- แนะนำให้รู้จักกับ Prisma ORM
- Installing an ORM with Prisma
- Programmatically Creating Our Tables
- HTTP Verbs
- Fetching Data From the Database
- Deleting Data From the Database
- Adding the Other Two Endpoints
- Complex Filters
- Making a POST Request From the Client
- Making a GET Request From the Client
- Making a DELETE Request From the Client
Section 10: Nuxt 3 State management with Pinia
- Installing Pinia in Nuxt 3
- Add Pinia to your nuxt.config file
- Build your Pinia store
- Bring Pinia in Vue Component
Section 11: การ Build และ Deployed project ไปใช้งานจริง
- Deploy Nuxt 3 app to Vercel
- Deploy Nuxt 3 app to Netlify
- Deploy Nuxt 3 app to Render
- Deploy Nuxt 3 sites with universal rendering on Azure
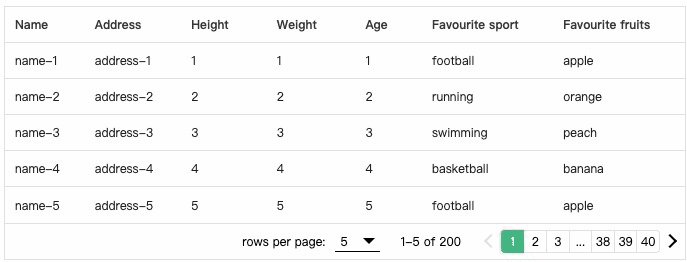
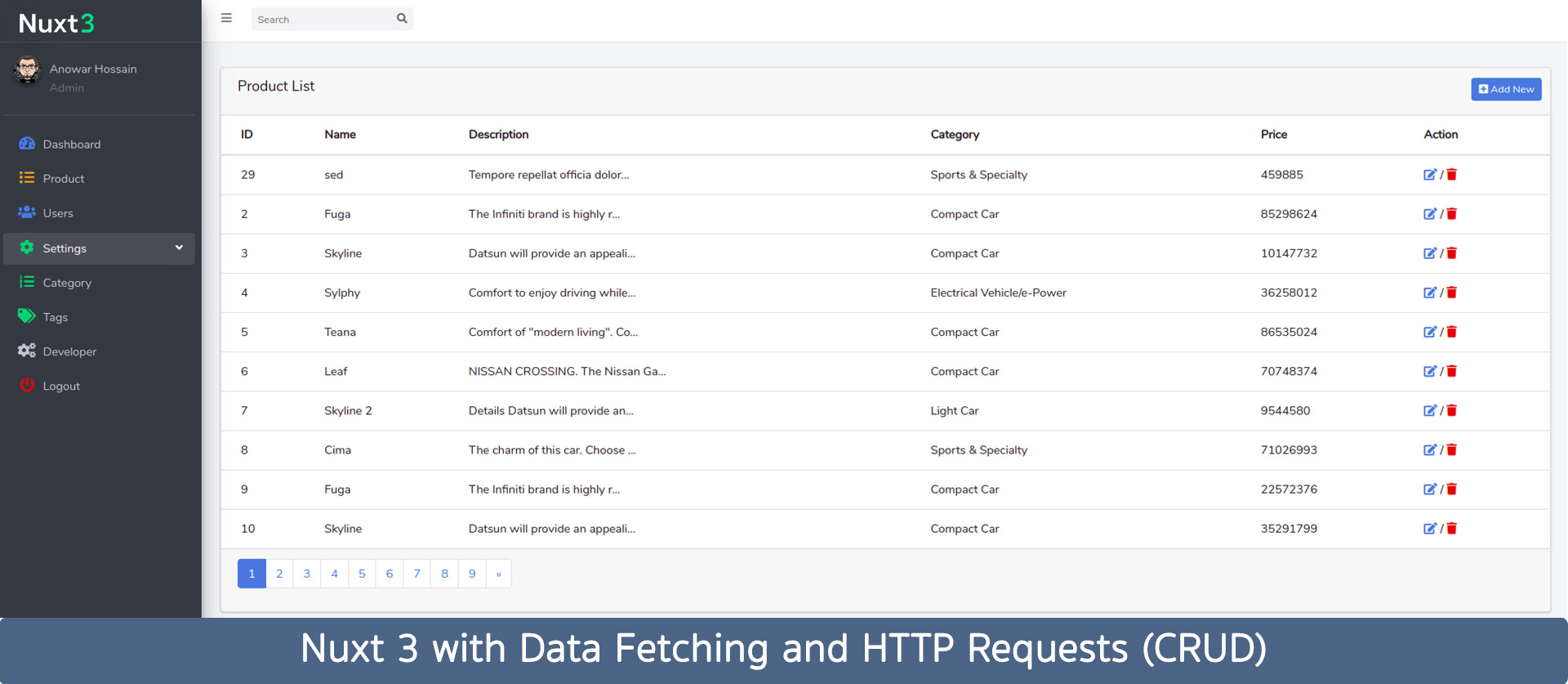
ตัวอย่าง Workshop Nuxt 3 with Data Fetching and HTTP Requests (CRUD)




แจกฟรี Nuxt 3 Admin Template