เนื่องด้วยสถานการณ์ระบาดของไวรัส Covid-19 ทำให้หลายท่านต้องกักตัวอยู่กับบ้าน ทางสถาบันไ...
รายละเอียด Course ID: wdc-01-04


เว็บแอพปัจจุบันมีแนวโน้ม และเทรนด์ไปในทิศทางของ SPA (Single Page Application) กันโดยมากแล้ว ด้วยข้อดีเรื่องประสบการณ์ (experience) ที่ดีกว่าของผู้ใช้ ประสิทธิภาพ (performance) ที่ดีกว่าทั้งเรื่องความเร็ว ความเบา ความคล่องตัวในการใช้งาน นับเป็นข้อดีทั้งฝั่งผู้ใช้และนักพัฒนาเองด้วย
React.js เป็น Javascript Library หรือจะเรียกว่าเป็น Javascript Framework ก็ได้ ที่เราใช้สำหรับสร้างหน้าเว็บ พร้อมด้วย action ต่างๆ ที่ทำให้เว็บของเราดูน่าสนใจ
จุดเด่นของ React ที่ทำให้มันน่านำมาใช้งานนั้นก็คือ มันมีระบบแคชในตัวทำให้หน้าเว็บของเรามีการตอบสนองที่เร็ว เหมาะแก่การนำไปทำ SPA เป็นอย่างยิ่ง
การเขียน React เรายังสามารถแยกองค์ประกอบของหน้าเว็บเรา ออกเป็นส่วนๆ เรียกว่าเป็น component แล้วนำมาประกอบกันเป็นหน้าเว็บได้ ซึ่งทำให้เราสามารถ นำ component ของเราไปใช้ซ้ำที่อื่นได้ ไม่ต้องเสียเวลาเขียนใหม่
ด้วยจุดเด่นเหล่านี้เว็บระดับโลกมากมาย อาทิ Facebook , Instagram, WhatApp, Netflix ,Yahoo, Airbnb , Dropbox เลือกนำมาใช้งานและพัฒนาโปรดักส์และบริการของตัวเอง
ในหลักสูตรนี้จะถือเป็นก้าวแรกสำหรับผู้เริ่มต้นเรียนรู้ React ด้วยแนวทางที่ถูกต้อง จากผู้สอนที่มีประสบการณ์ใช้งาน React บน Production มาหลากหลายโครงการแล้ว จะช่วยให้ผู้เริ่มต้นทุกคนเรียนรู้อย่างเข้าใจ พร้อมก้าวสู่การนำไปประยุกต์พัฒนาเว็บแอพของตัวเองได้ในอนาคต
ปกติราคาหลักสูตรนี้ด้วยระยะเวลาและเนื้อหาที่นำมาสอนจะมีราคาเต็มอยู่ที่ 3,500 บาท แต่ทางทีมงานของสถาบันนำมาจัดราคารุ่นออนไลน์ ด้วยราคาพิเศษ สำหรับ 50 ท่านแรกราคา 300 บาท ลำดับที่ 51-100 ราคา 400 บาท และลำดับที่ 101 เป็นต้นไปที่ราคา 500 บาทเท่านั้นครับ
หลักสูตรนี้พร้อมเรียนรู้ สามารถทักไลน์ด้านล่างเพื่อสั่งซื้อวิดีโอการอบรมได้ทันที

การอบรมในหลักสูตรนี้เป็นการสอนสดออนไลน์ ผ่านโปรแกรม cisco webex conference และมีการบันทึกการอบรมส่งให้ดูย้อนหลังทั้งหลักสูตรครับ
กำหนดการณ์อบรม
- วันที่ 19-22 กุมภาพันธ์ 2564 เวลา 20:00-23.30
- อบรมเฉลี่ยวันละ 3.5 ชั่วโมง
- ระยะเวลารวมทั้งหลักสูตร 14 ชั่วโมง
รอบการเปิดอบรม
อบรมออนไลน์ (สอนสด)
- 19 - 22 กุมภาพันธ์ 2021
วิทยากรผู้สอน
ระยะเวลาในการอบรม
- 14 ชั่วโมง
เนื้อหาการอบรม
ภาพรวมหัวข้อการอบรม
- Module 1: รู้จัก React.js
- Module 2: แนะนำ JSX
- Module 3: แนะนำ React Component
- Module 4: การใช้งาน css และ Bootstrap 5 framework ใน React
- Module 5: การทำงานกับ Props
- Module 6: State ใน React
- Module 7: การใช้งาน React Router
- Module 8: การทำงานกับแบบฟอร์มใน React
- Module 9: การใช้ React กับ REST API
- Module 10: Deployment
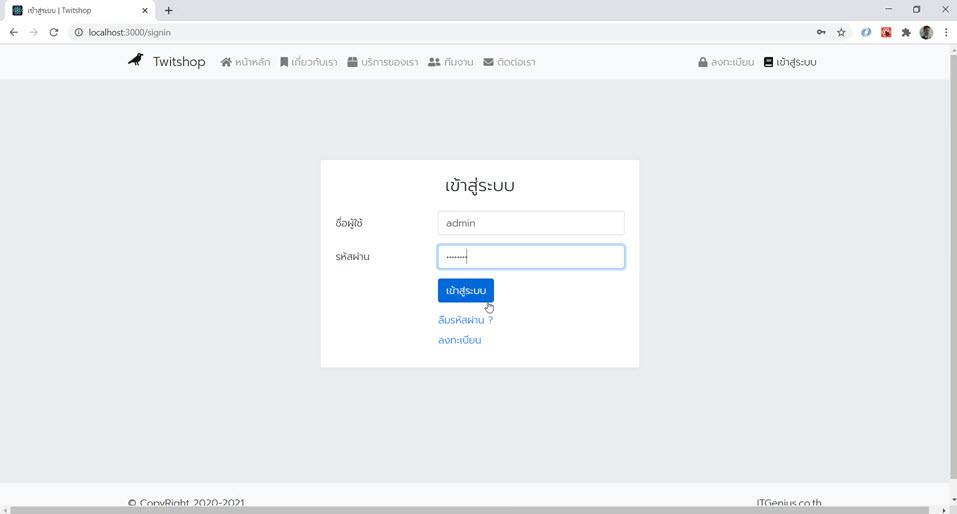
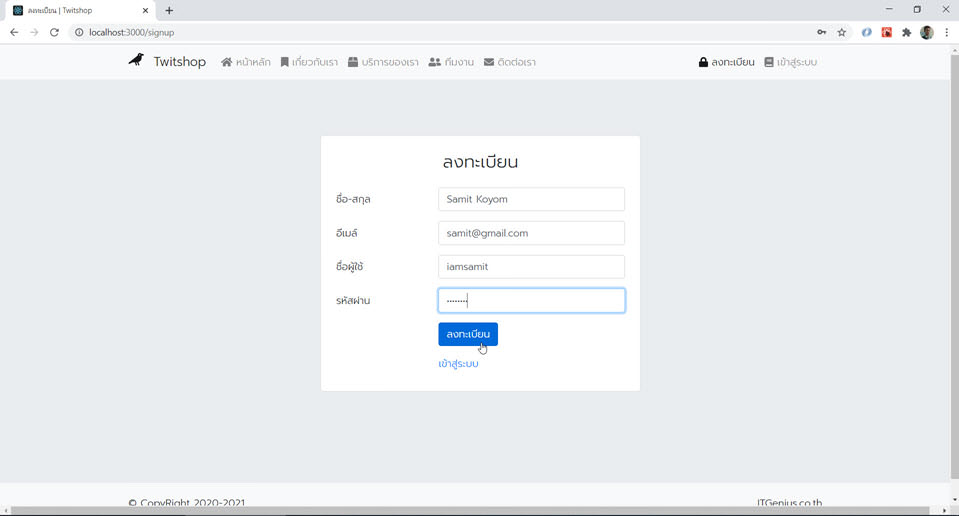
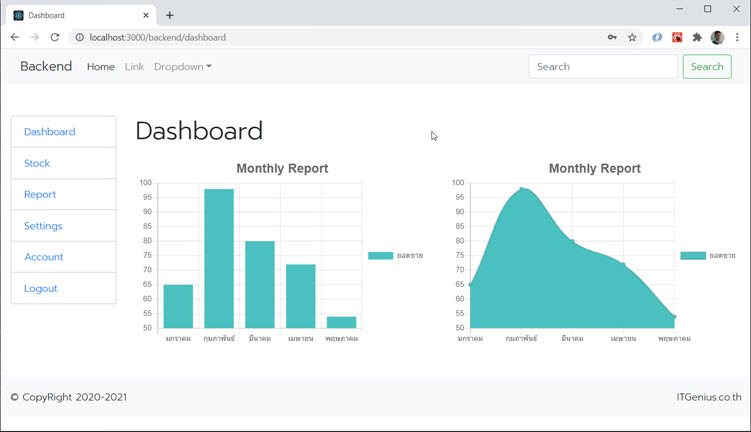
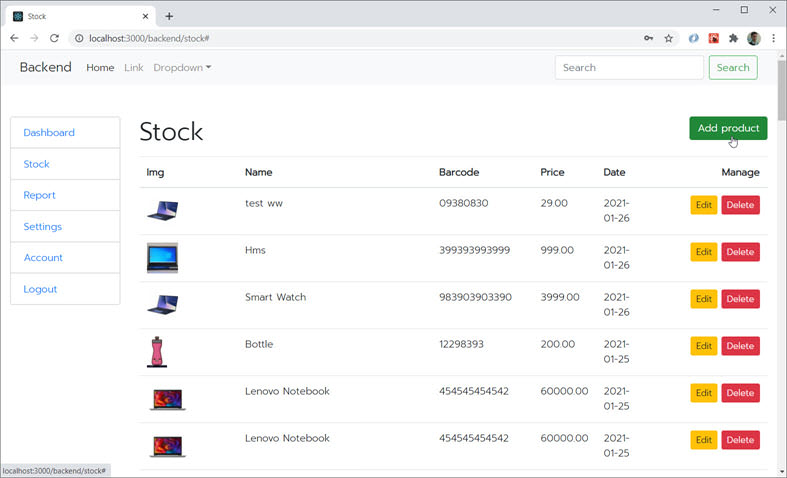
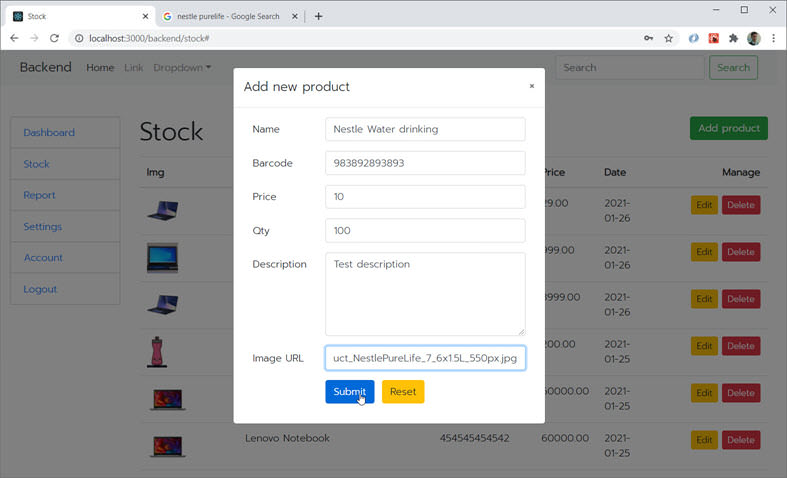
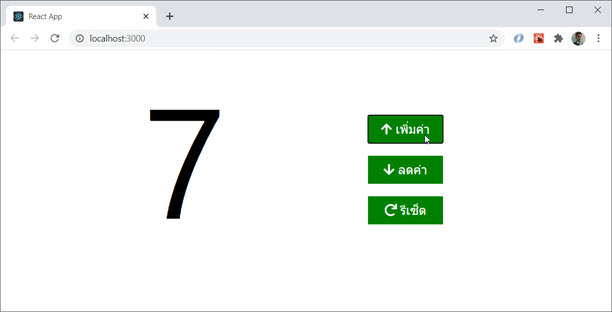
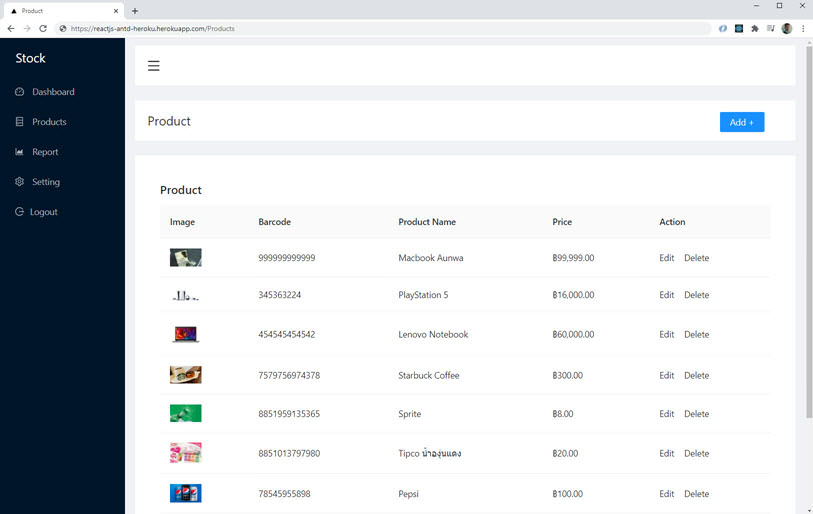
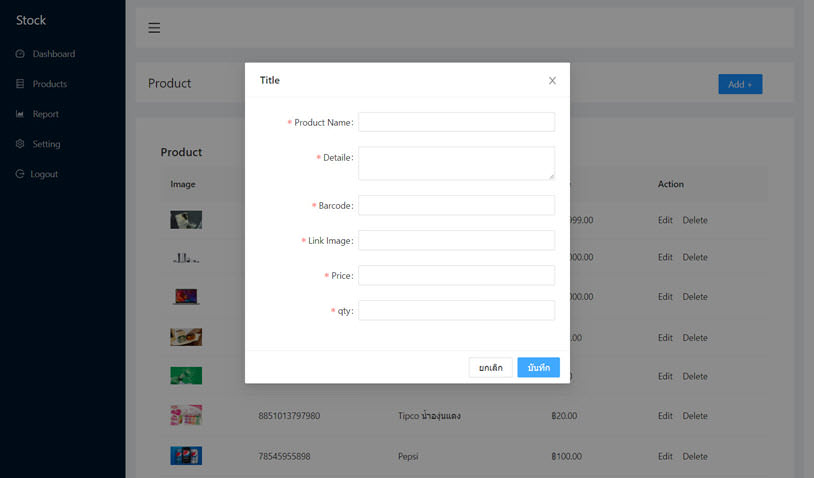
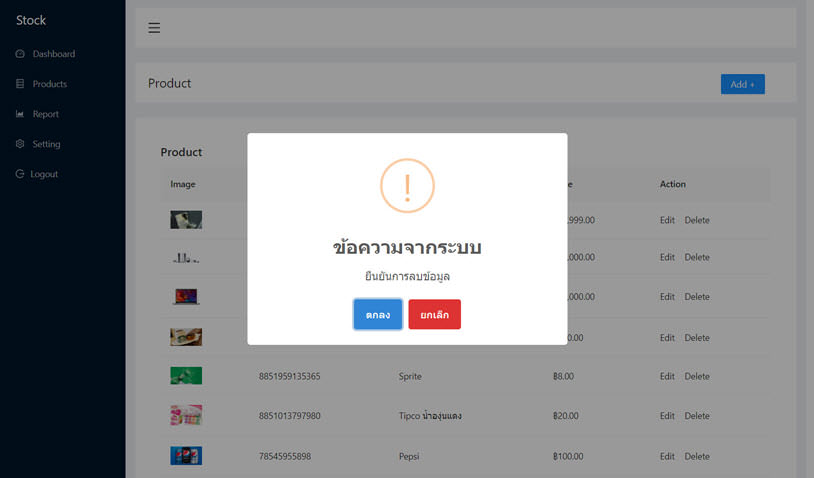
ตัวอย่าง workshop บางส่วนในหลักสูตรนี้













รายละเอียดหลักสูตร
Day 1

Module 1: รู้จัก React.js
- React.js คืออะไร
- ติดตั้งเครื่องมือบน Google Chrome สำหรับใช้พัฒนา React
- สำรวจเว็บไซต์ที่พัฒนาด้วย React
- การ Render ด้วย React อย่างมีประสิทธิภาพ
- อัพเดท React เป็นรุ่นล่าสุด
- ติดตั้งเครื่องมือสำหรับการพัฒนา React.js

Module 2: แนะนำ JSX
- ทำไมต้องใช้ JSX
- ข้อกำหนดพื้นฐานของ JSX
- การแสดงค่าของตัวแปรใน JSX
- การคำนวณค่าในและแสดงผล (Expression) ใน JSX
- การแสดงหรือซ่อนเนื้อหาใน JSX

Module 3: แนะนำ React Component
- คุณสมบัติพื้นฐานของคอมโพเนนต์
- วิธีสร้างคอมโพเนนต์ใช้เอง
- ยกตัวอย่างคลาสคอมโพเนนต์และฟังก์ชันคอมโพเนนต์และความแตกต่าง
- อธิบายโครงสร้างของคอมโพเนนต์ใน React อย่างละเอียด
- การนำคอมโพเนนต์ไปใช้งาน
- เทคนิคการ reuse (ใช้ซ้ำ) ที่ดีในคอมโพเนนต์

Module 4: การใช้งาน css และ Bootstrap 5 framework ใน React
- แนวทางการใช้ css ปรับแต่งหน้าตาคอมโพเนนต์
- วิธีกำหนด css แบบ inline
- การกำหนด css แบบ Link Style
- การใช้ Bootstrap 5 ปรับแต่งหน้าตาของคอมโพเนนต์
Day 2

Module 5: การทำงานกับ Props
- รู้จักกับ props ใน React
- วิธีส่งค่าผ่าน props ไปยังคอมโพเนนต์ลูก (child)
- การส่งค่าหลายๆ ค่าไปยังคอมโพเนนต์ลูก (child)
- การนำเอาค่า props มาใช้ในคอมโพเนนต์ทั้งในแบบ คลาสและฟังก์ชันคอมโพเนนต์
- การับค่า children ที่มาจาก props

Module 6: State ใน React
- รู้จัก State ใน React
- การกำหนดค่าเริ่มต้นให้กับ State
- วิธีการใช้งาน State ในคลาสและฟังก์ชันคอมโพเนนต์
- การอัพเดทค่า state ในฟังก์ชันและคลาสคอมโพเนนต์
- การส่งค่าฟังก์ชัน (method) ไปกับ props
- การอ่านค่าพารามิเตอร์ที่ส่งไปพร้อมกับ props

Module 7: การใช้งาน React Router
- รู้จัก React Router
- การติดตั้ง React Router
- แนะนำภาพรวมของการใช้งาน React Router
- การกำหนด url ที่จะต้องใช้ในแอพพลิเคชั่น
- การกำหนด Link
- การแสดงสถานะปัจจุบันของลิ้งก์
- การส่งค่าไปพร้อมกับลิงก์บน url
- การส่งค่าคิวรี่สตริงไปพร้อม url
- การใช้งาน switch
- การใช้งาน redirect
- การกำหนดเงื่อนไขในการเปลี่ยนเส้นทาง
- การเขียนแสดงข้อผิดพลาด 404 เมื่อไม่พบ url ที่ร้องขอ
Day 3

Module 8: การทำงานกับแบบฟอร์มใน React
- สร้างแบบฟอร์มใน jsx ด้วย bootstrap 5
- การสร้างแบบฟอร์มด้วยวิธีอ้างอิงกับ state
- การใช้ React Hook form จัดการฟอร์มอย่างมืออาชีพ
- การตรวจสอบความถูกต้องของแบบฟอร์ม
- การรับค่าจากฟอร์มไปใช้งาน
- ตัวอย่างการเขียนแบบฟอร์ม ล็อกอินและลงทะเบียน

Module 9: การใช้ React กับ REST API
- ติดตั้ง Web Server สำหรับ API ด้วย Strapi node.js framework
- ทดสอบการทำงาน Create-Read-Update-Delete (CRUD) ของ API ผ่าน Postman
- ใช้งาน HTTP Request อย่างง่ายด้วย Axios
- ฝึกเขียน CRUD Rest API ใน React.js ร่วมกับ Bootstrap 5

Module 10: Deployment
- การเตรียมความพร้อมของ project ก่อน deploy
- การใช้คำสั่งสำหรับการ build project แบบ production
- แนะนำวิธีการ deploy ไปยัง github page
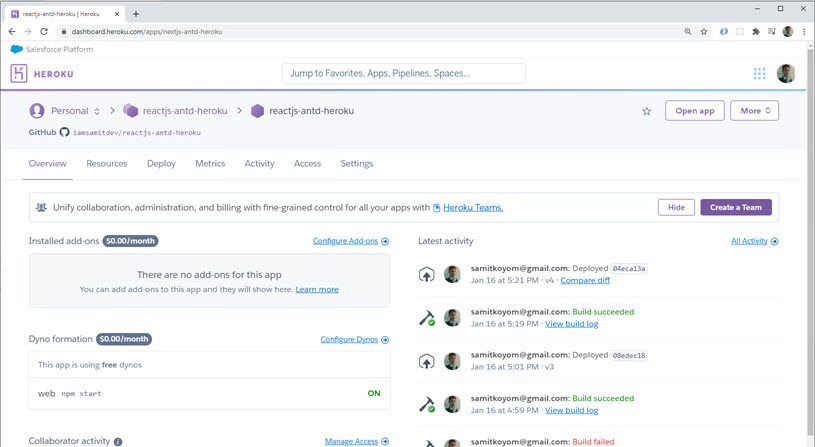
- แนะนำวิธีการ deploy project ไปยัง Heroku cloud
- แนวทางแก้ไขปัญหาเรื่อง CORS
- แนวทางแก้ไขปัญหาเรื่อง Fallback URL