Workshop Python Django 5 with Next.JS 15 and Supabase
หลักสูตร "Workshop Python Django 5 with Next.JS 15 and Supabase" ออกแบบมาเพื่อผู้ที่สนใ...


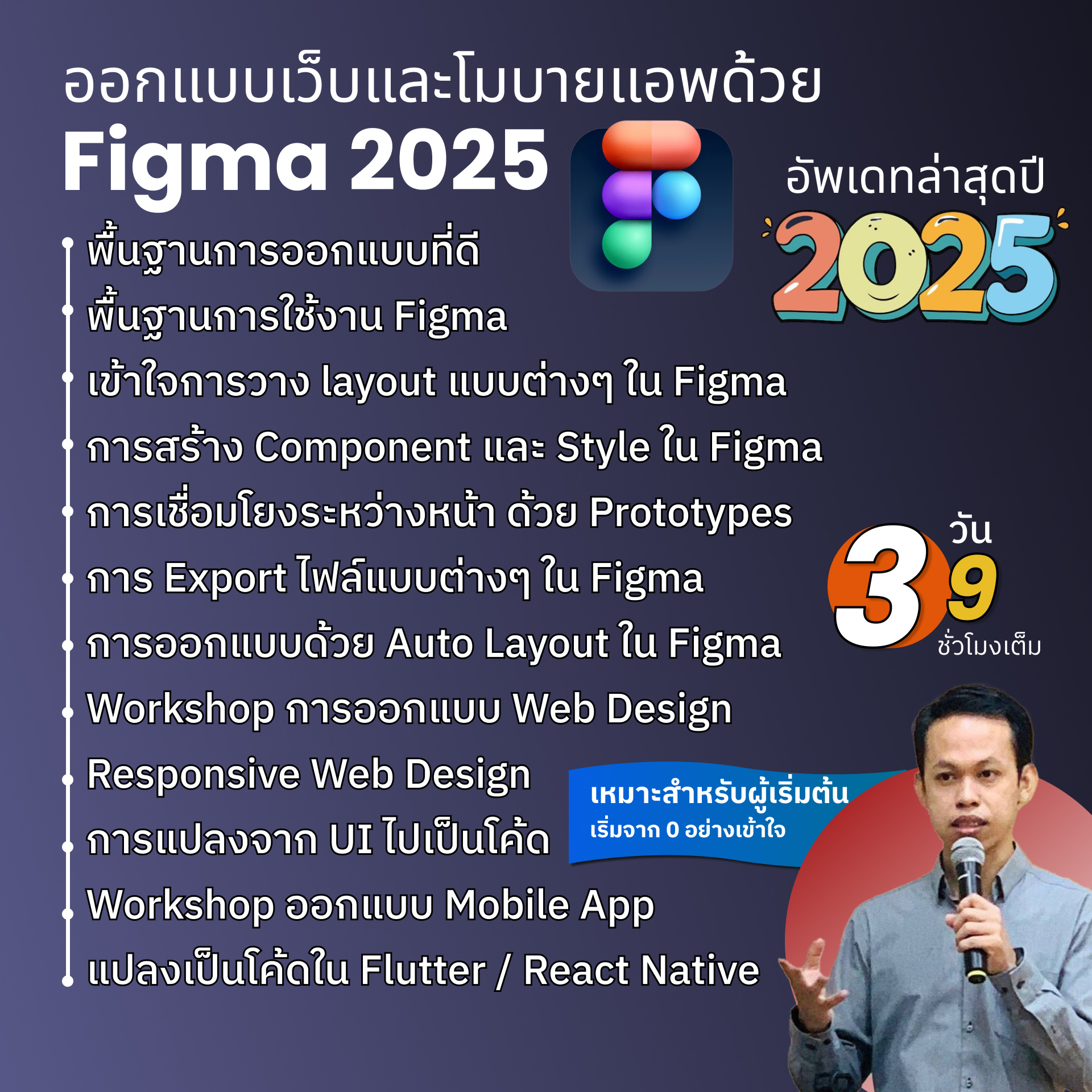
หลักสูตร "ออกแบบเว็บและโมบายแอพด้วย Figma 2025" นี้เหมาะสำหรับผู้ที่สนใจเรียนรู้การออกแบบ UI/UX ที่ตอบโจทย์ผู้ใช้งานยุคใหม่ ด้วยเครื่องมือ Figma ซึ่งเป็นซอฟต์แวร์ออกแบบยอดนิยมในวงการดิจิทัล ไม่ว่าคุณจะเป็นมือใหม่ที่ยังไม่มีประสบการณ์หรือเป็นนักออกแบบมืออาชีพที่ต้องการพัฒนาทักษะเพิ่มเติม หลักสูตรนี้จะช่วยให้คุณสามารถออกแบบเว็บไซต์และแอปพลิเคชันที่สวยงามและใช้งานได้จริง
ในหลักสูตรนี้ คุณจะได้เรียนรู้การใช้ Figma ตั้งแต่พื้นฐานจนถึงเทคนิคขั้นสูง เช่น การจัดการ Auto Layout การสร้าง Component ที่นำกลับมาใช้ซ้ำได้ และการทำ Interactive Prototypes รวมถึงการออกแบบที่รองรับ Responsive UI สำหรับอุปกรณ์หลากหลายชนิด ผู้เข้าร่วมจะได้ฝึกฝนผ่าน Workshop ที่ออกแบบมาโดยเฉพาะ เพื่อให้คุณได้สัมผัสกับการทำงานจริงทั้งในการออกแบบ Web และ Mobile Application
หลักสูตรนี้พร้อมเรียนรู้ สามารถทักไลน์ด้านล่างเพื่อสั่งซื้อวิดีโอการอบรมได้ทันที

วิดีโอบันทึกการอบรม ออกแบบเว็บและโมบายแอพด้วย Figma 2025
โปรโมชั่นราคาพิเศษ
หลังจบหลักสูตรจะปรับราคาเป็น 900 บาท
จากราคาเต็มปกติ 3,000 บาท
ราคานี้ให้เฉพาะนามรายบุคคล ถ้าจะรับใบกำกับภาษี (เฉพาะรายบุคคล และ นามบริษัท จะต้องจ่ายราคาคอร์สอบรมเต็มจำนวน รวมถึงภาษี มูลค่าเพิ่ม 7%)
การอบรมในหลักสูตรนี้เป็นการสอนสดออนไลน์ ผ่านโปรแกรม Zoom Meeting และมีการบันทึกการอบรมส่งให้ดูย้อนหลังทั้งหลักสูตร
กำหนดการอบรม
วิทยากร
 อ.สามิตร โกยม (สถาบันไอทีจีเนียส)
อ.สามิตร โกยม (สถาบันไอทีจีเนียส)ภาพรวมหัวข้อการฝึกอบรม

ผู้เรียนต้องมีพื้นฐานอะไรบ้าง ?
จุดเด่นของหลักสูตร
วัตถุประสงค์ของหลักสูตร
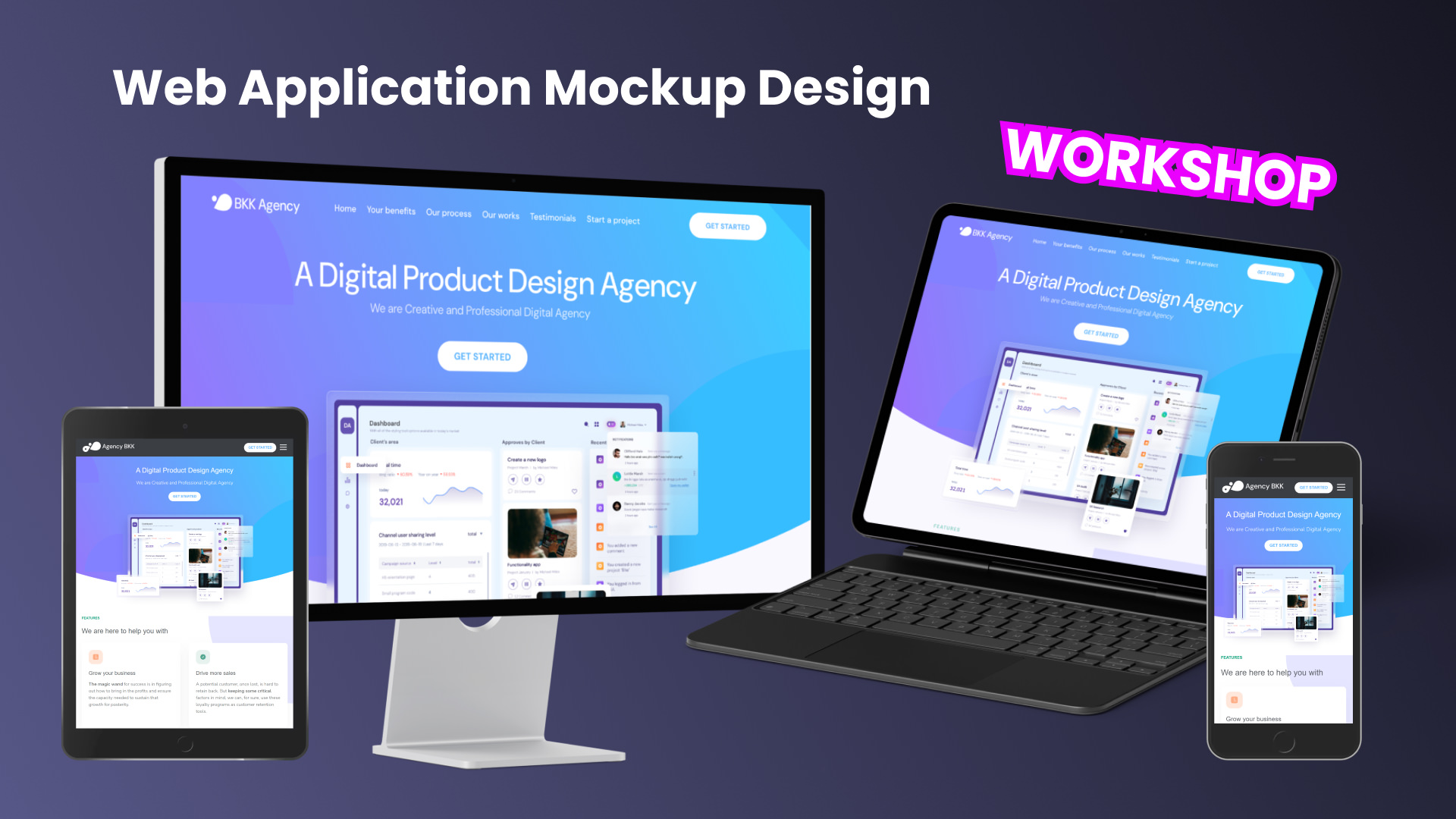
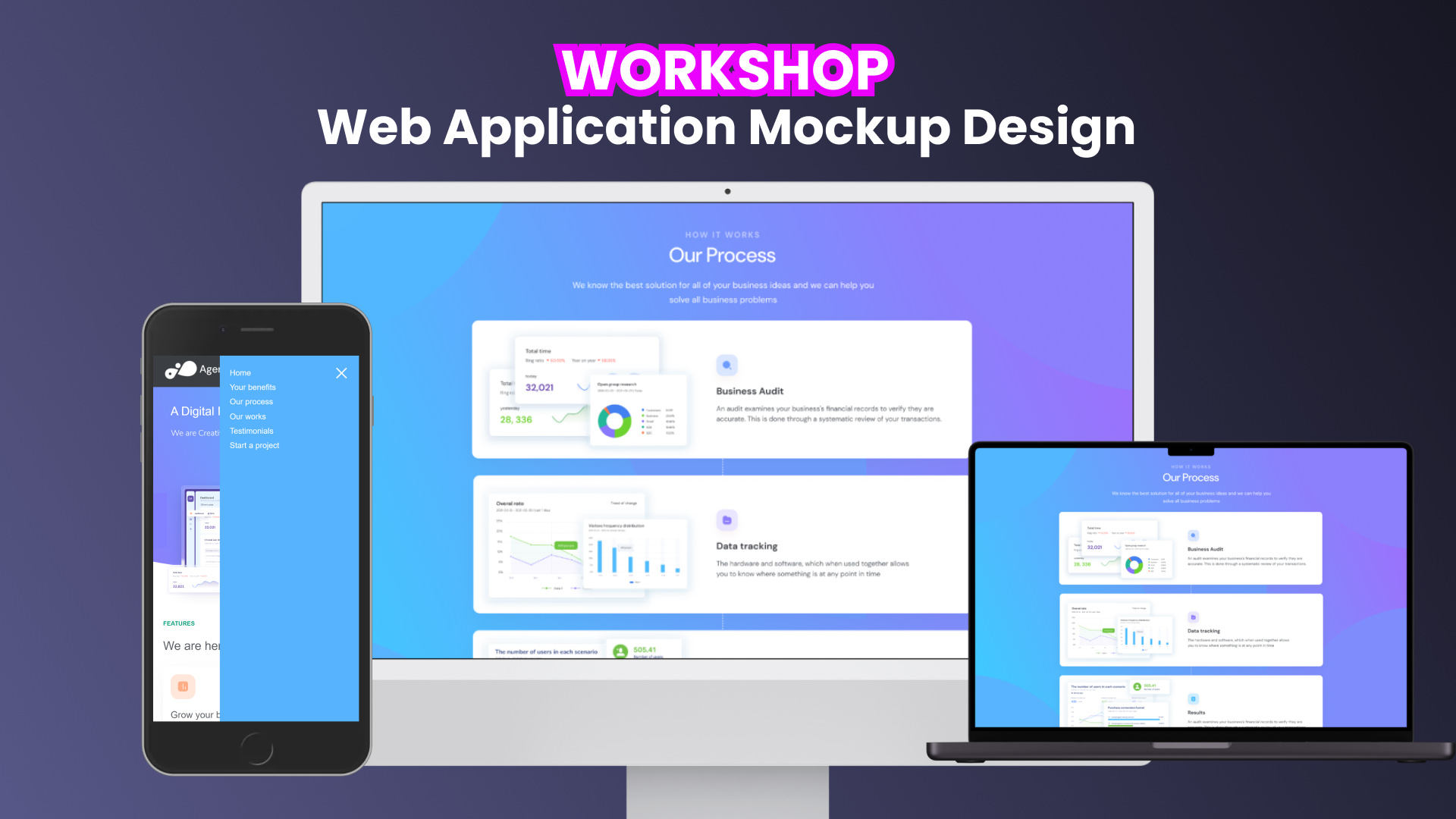
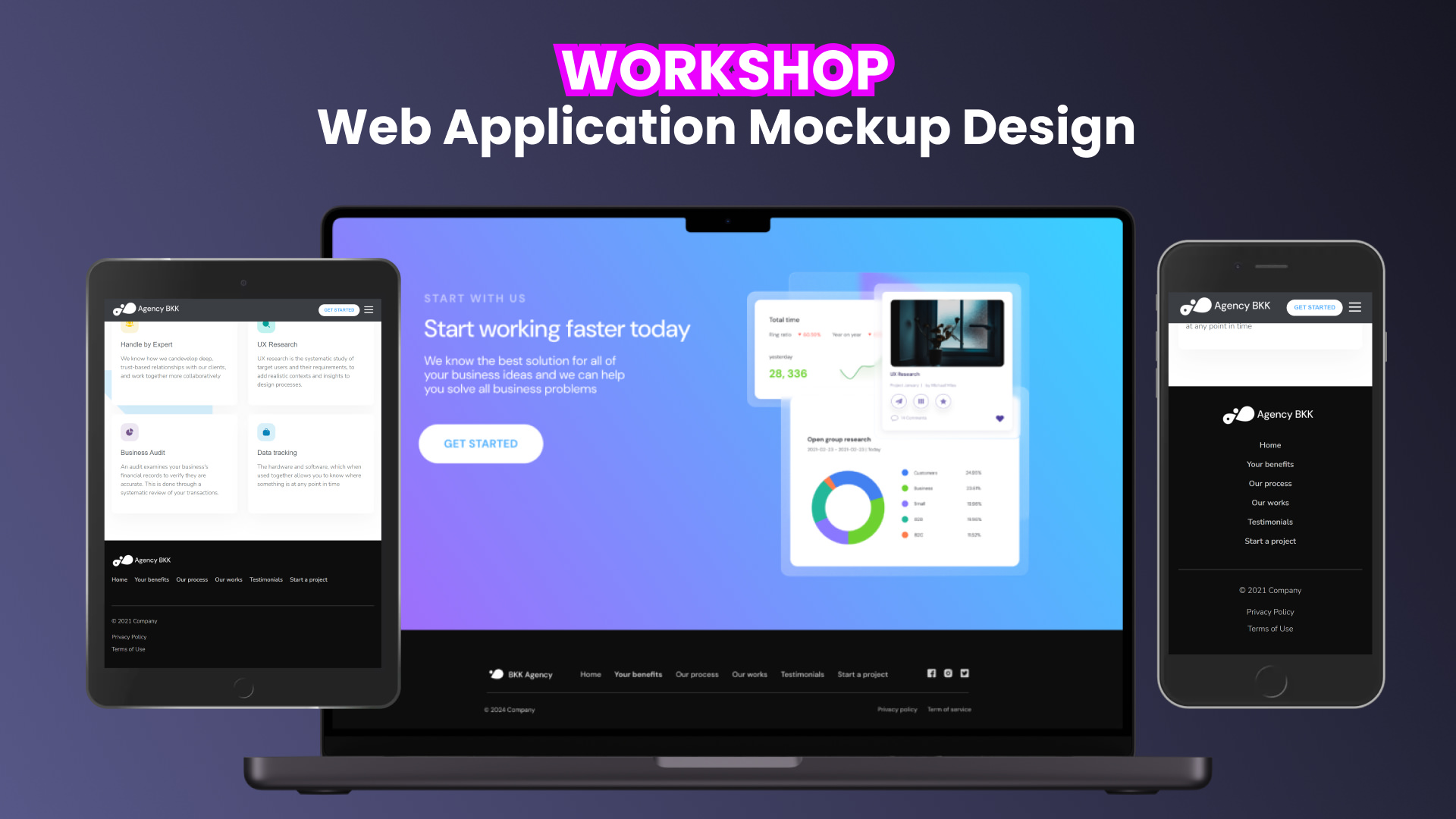
Workshop การออกแบบ Web Application
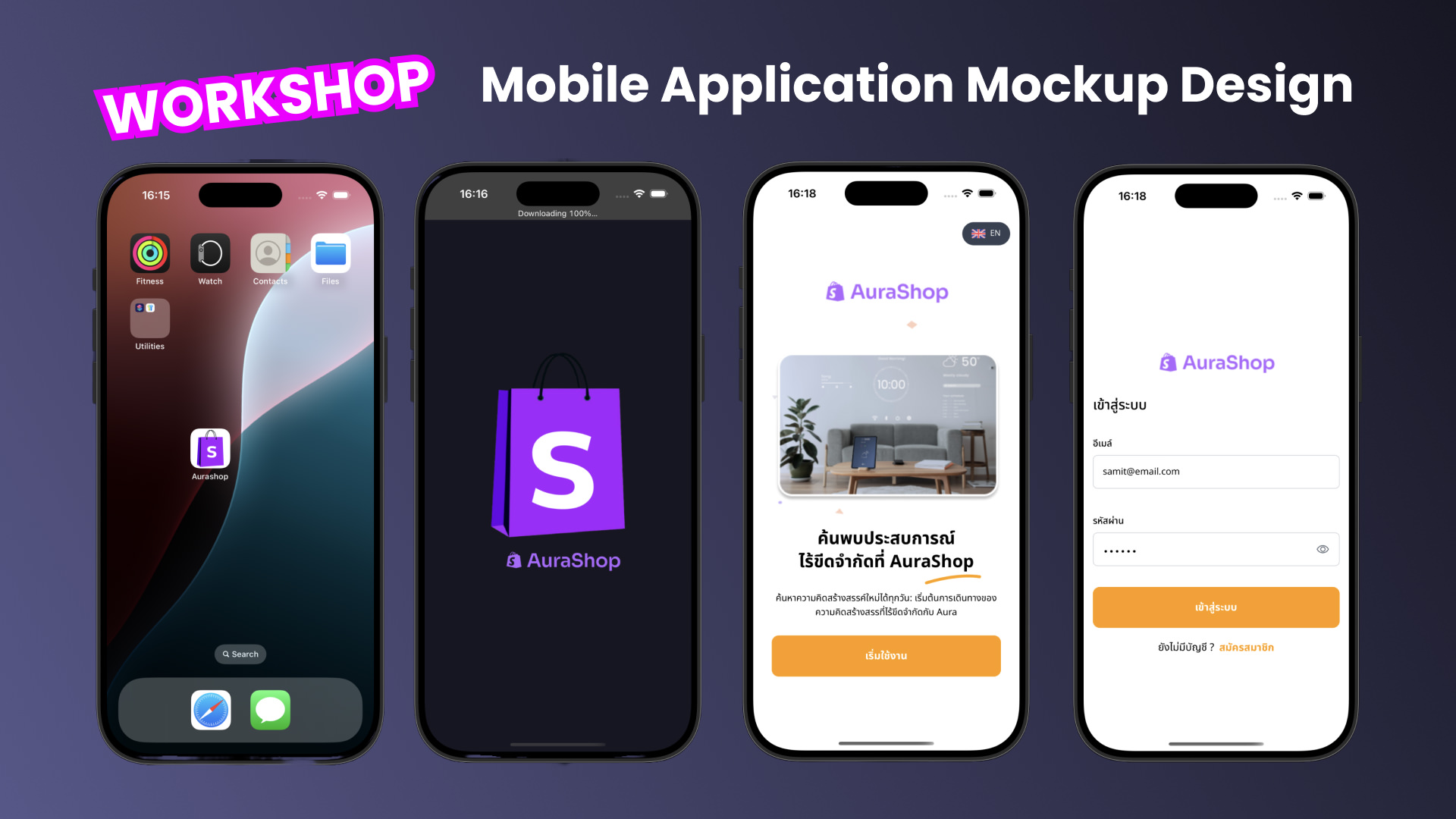
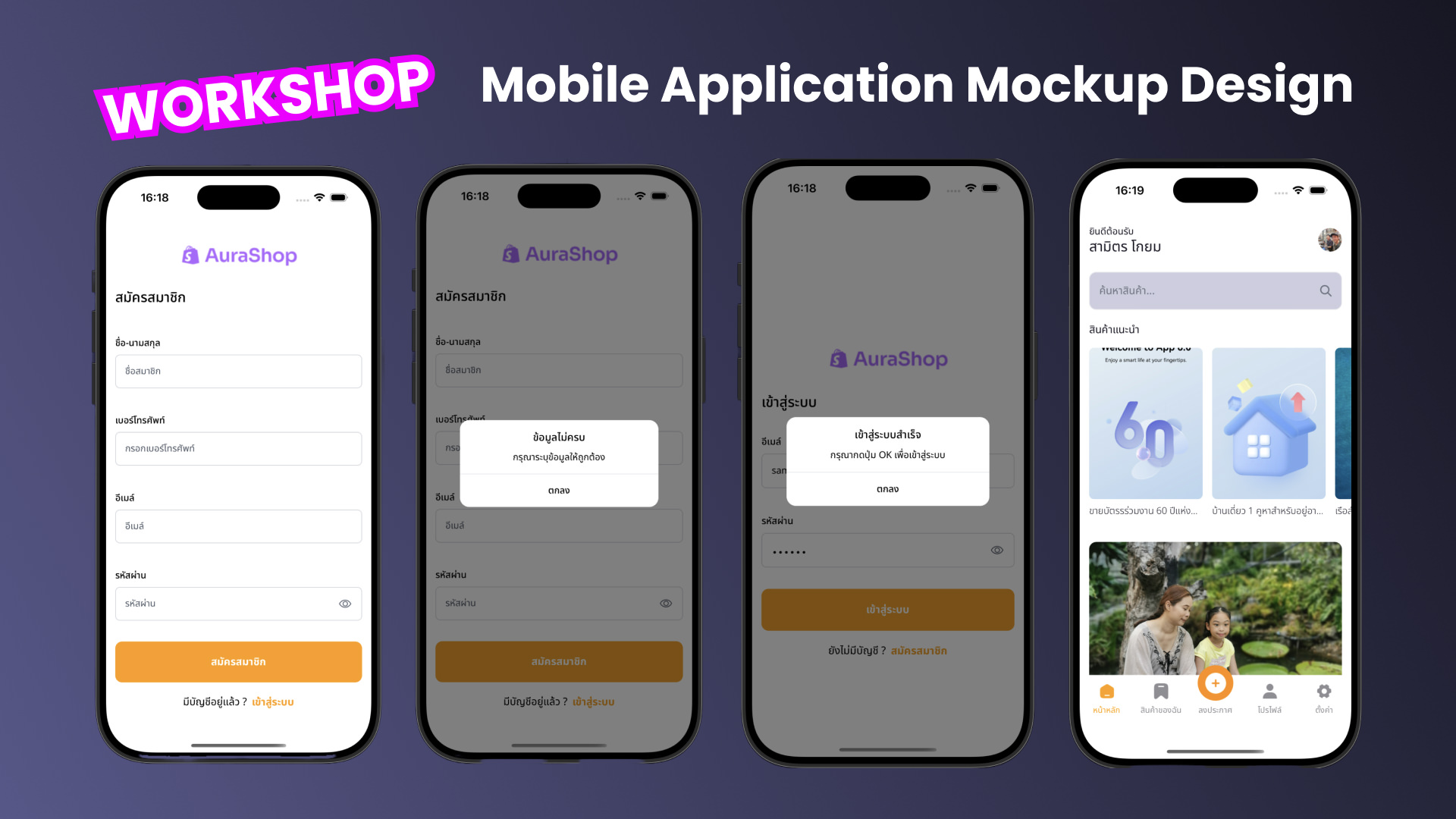
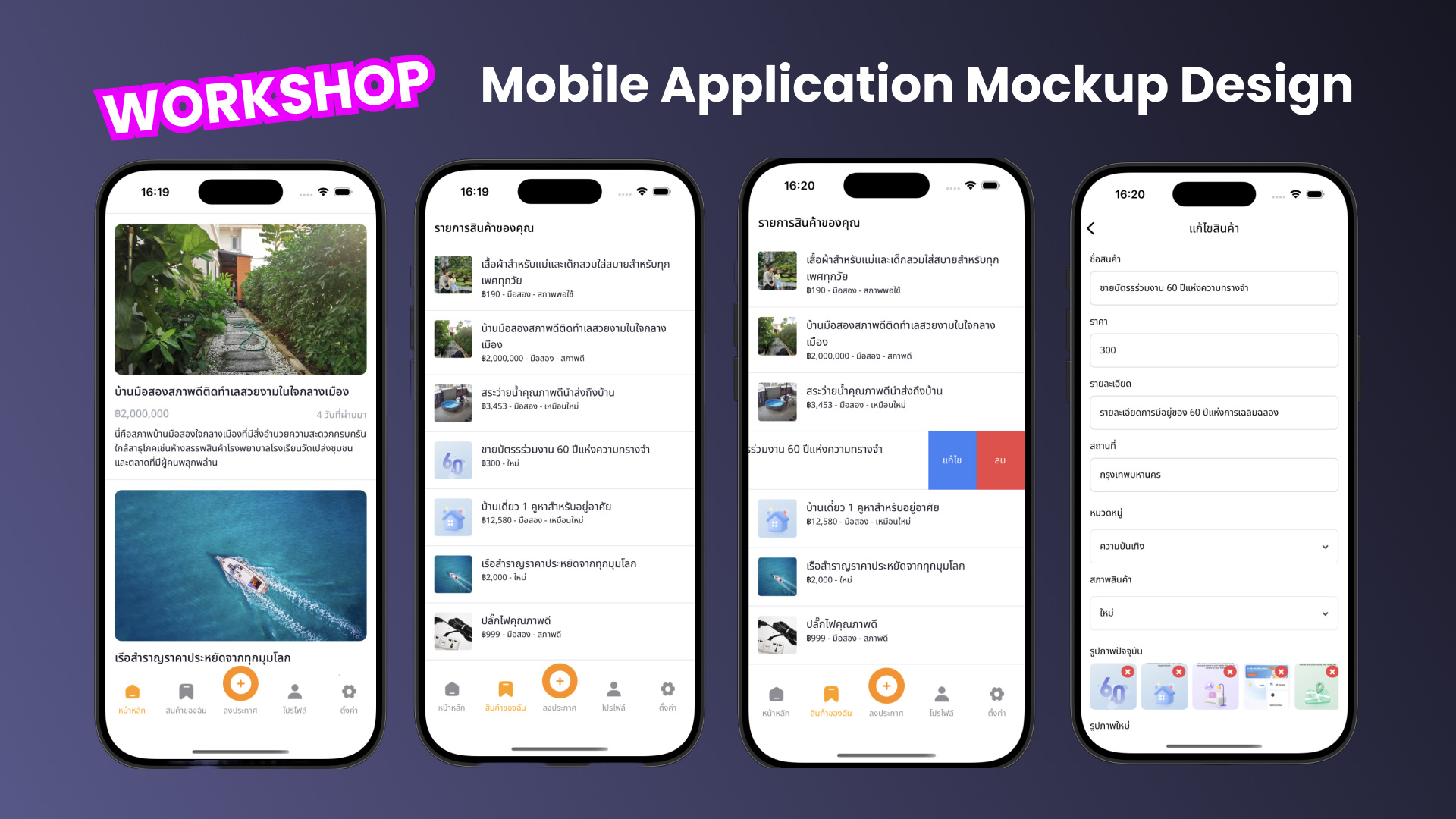
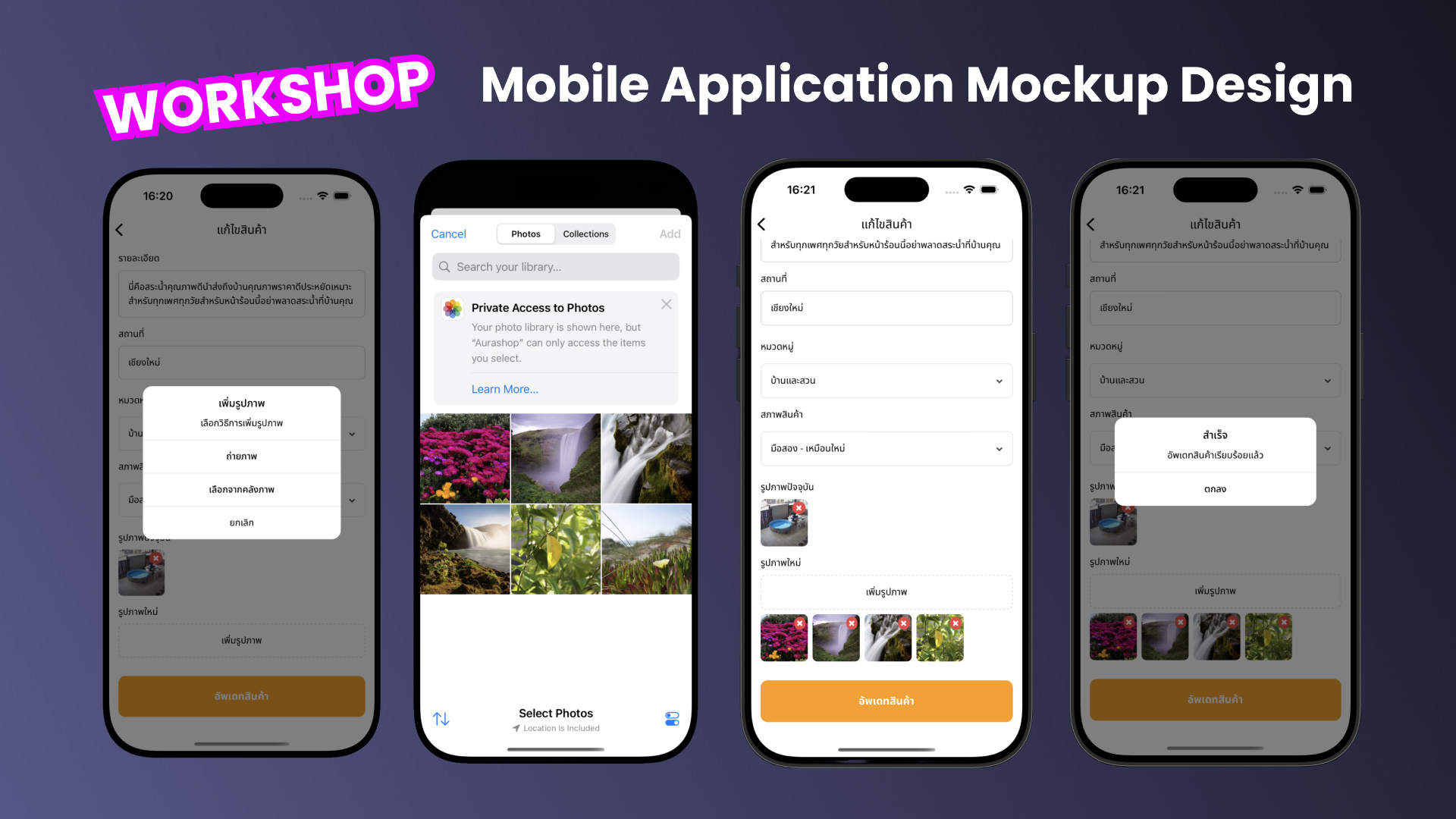
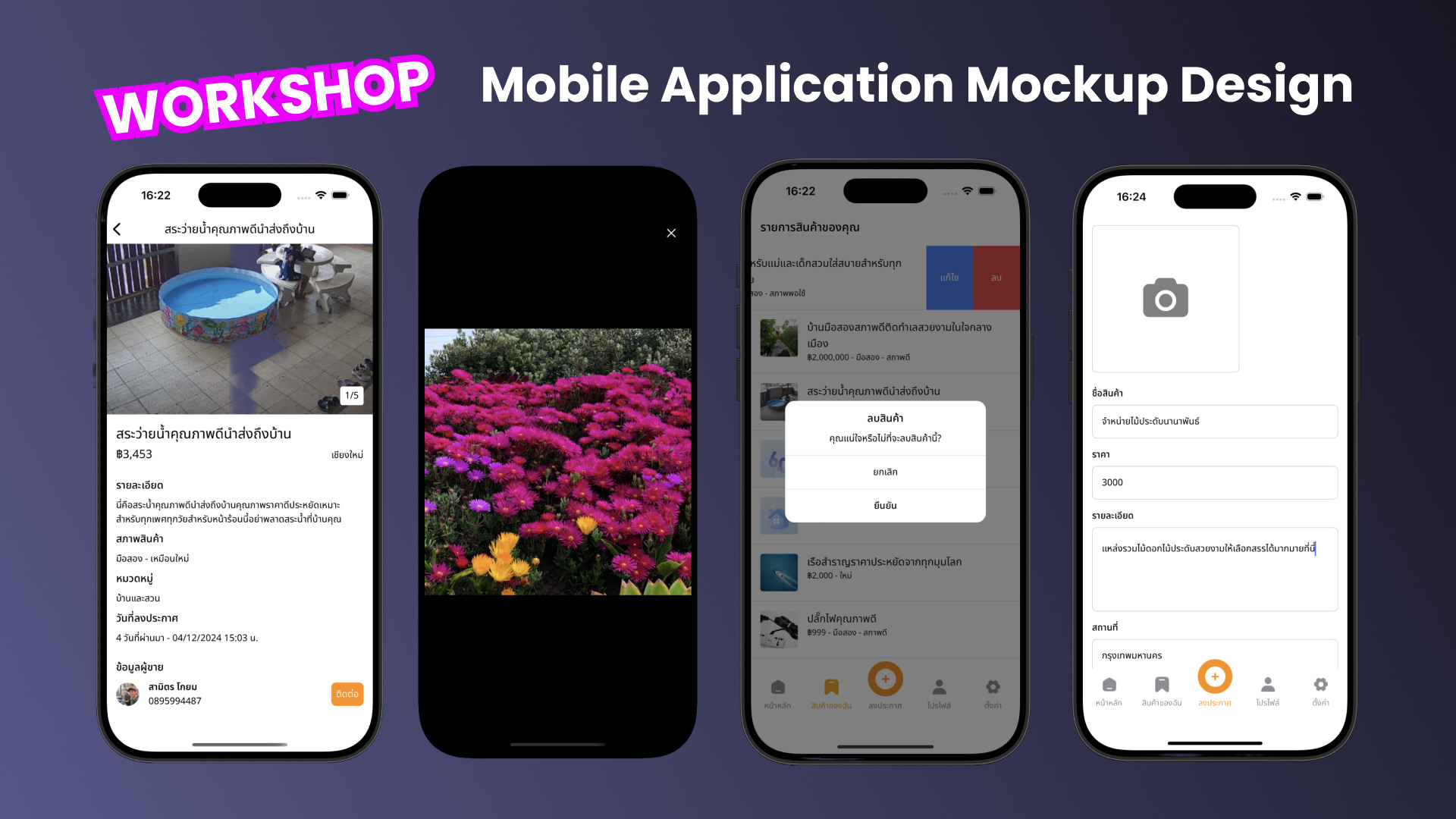
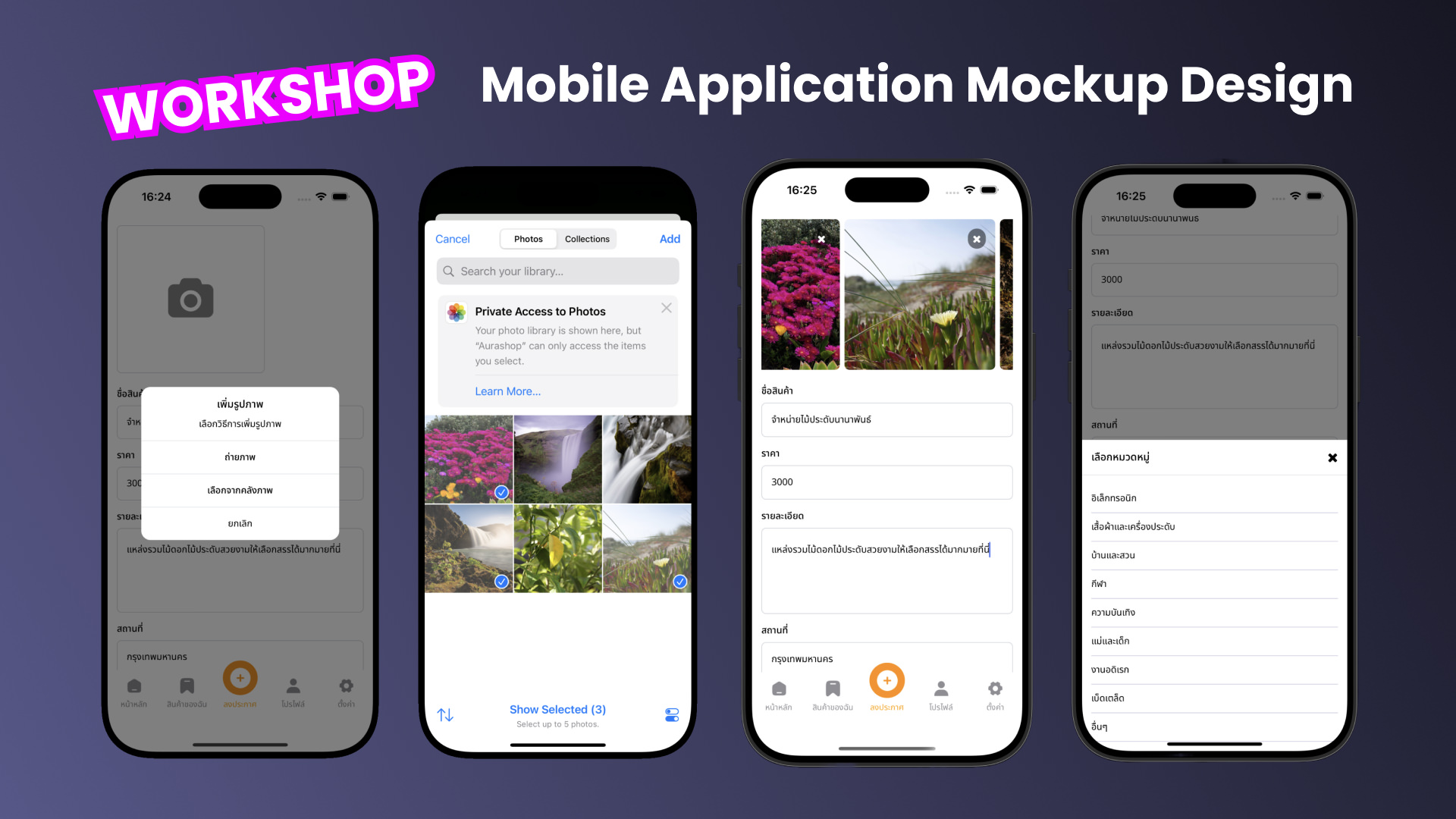
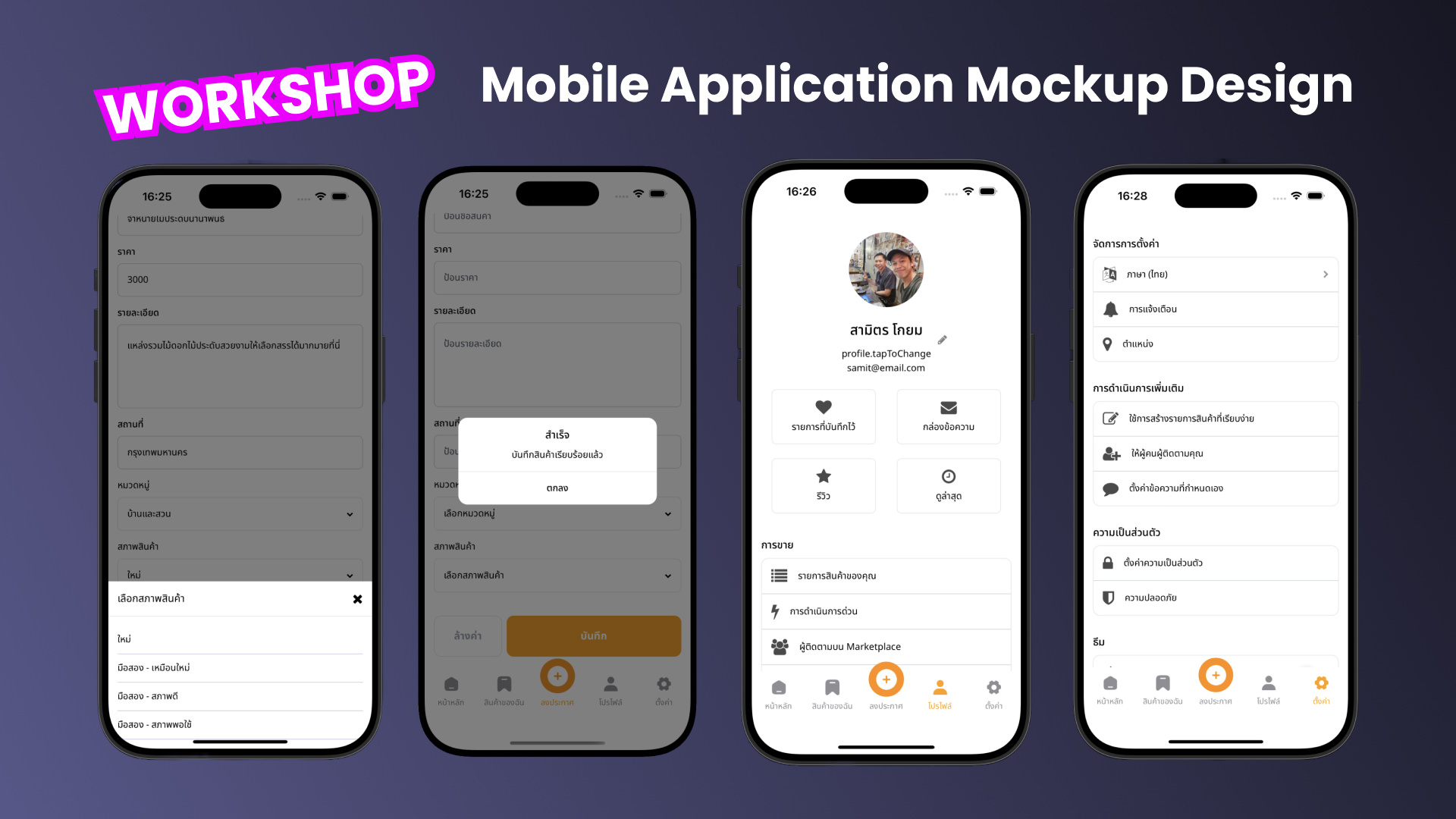
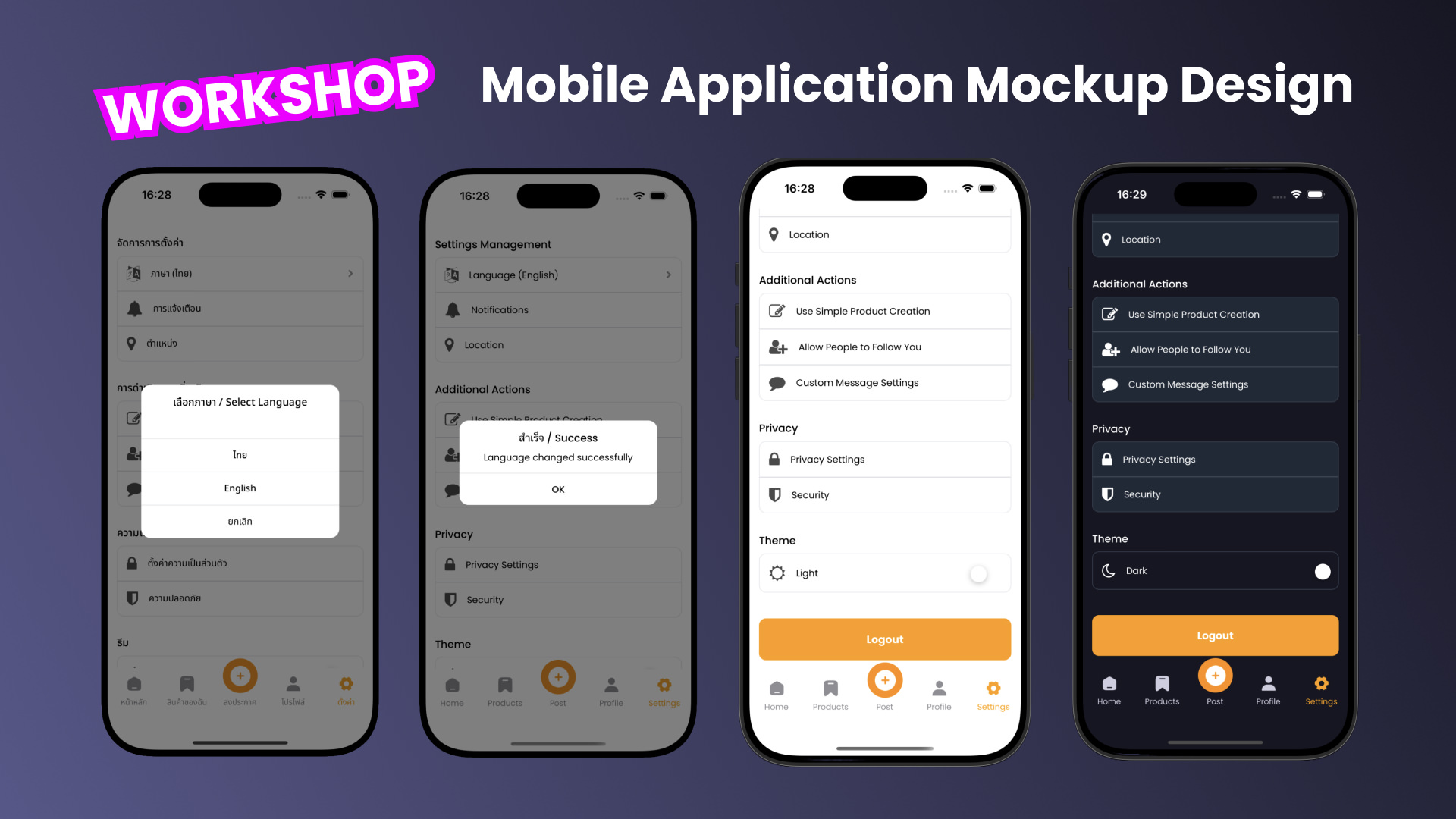
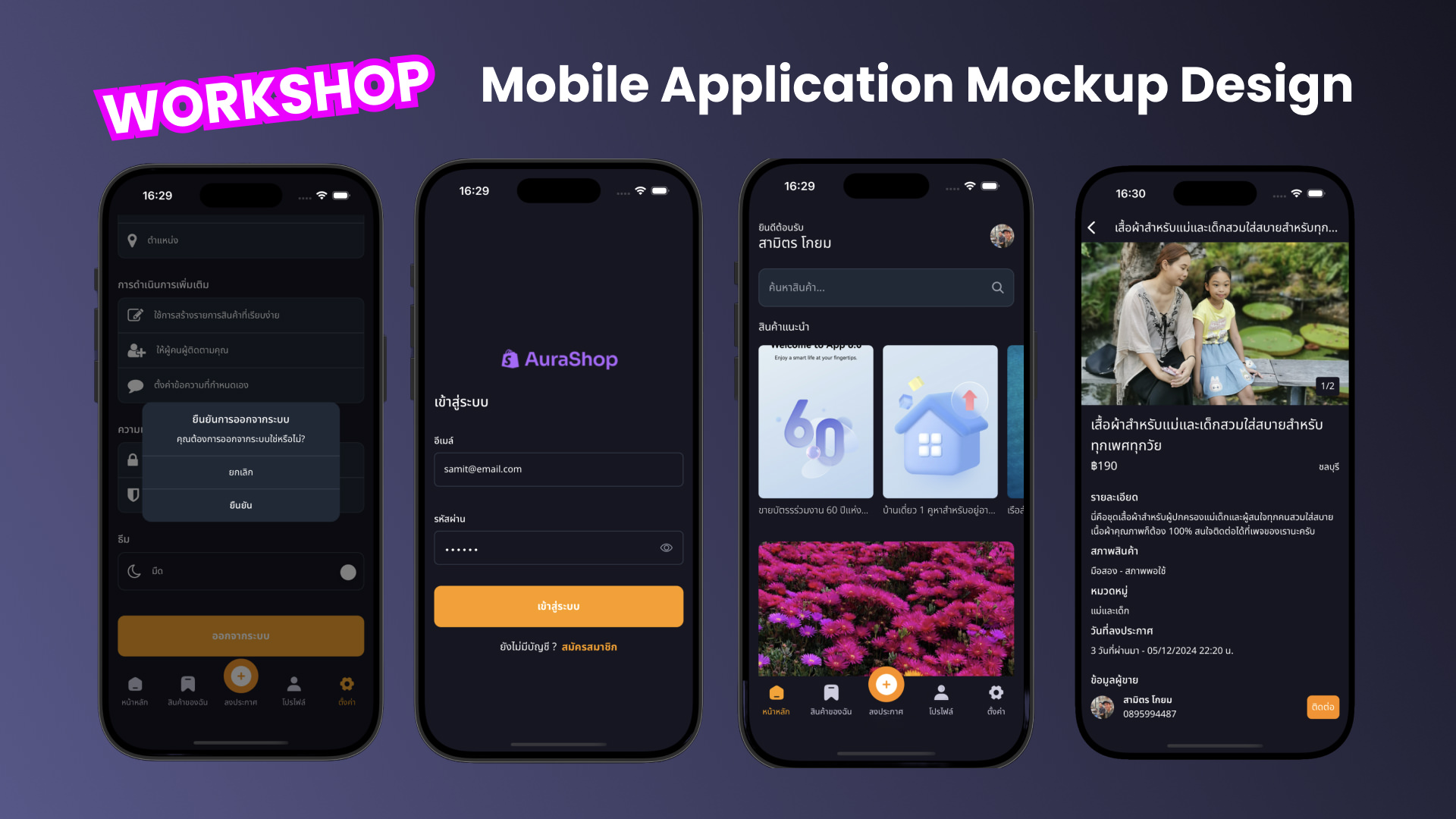
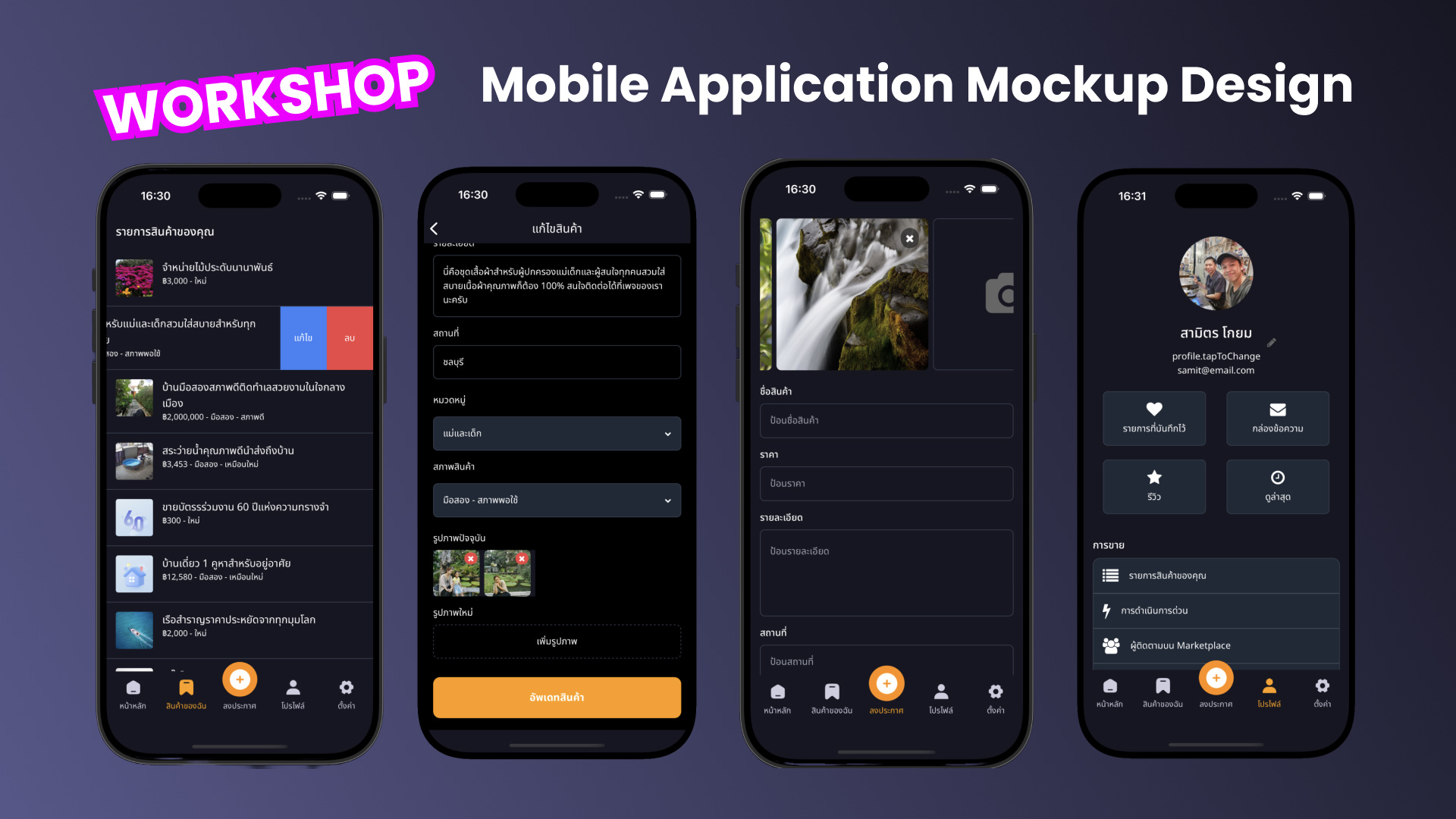
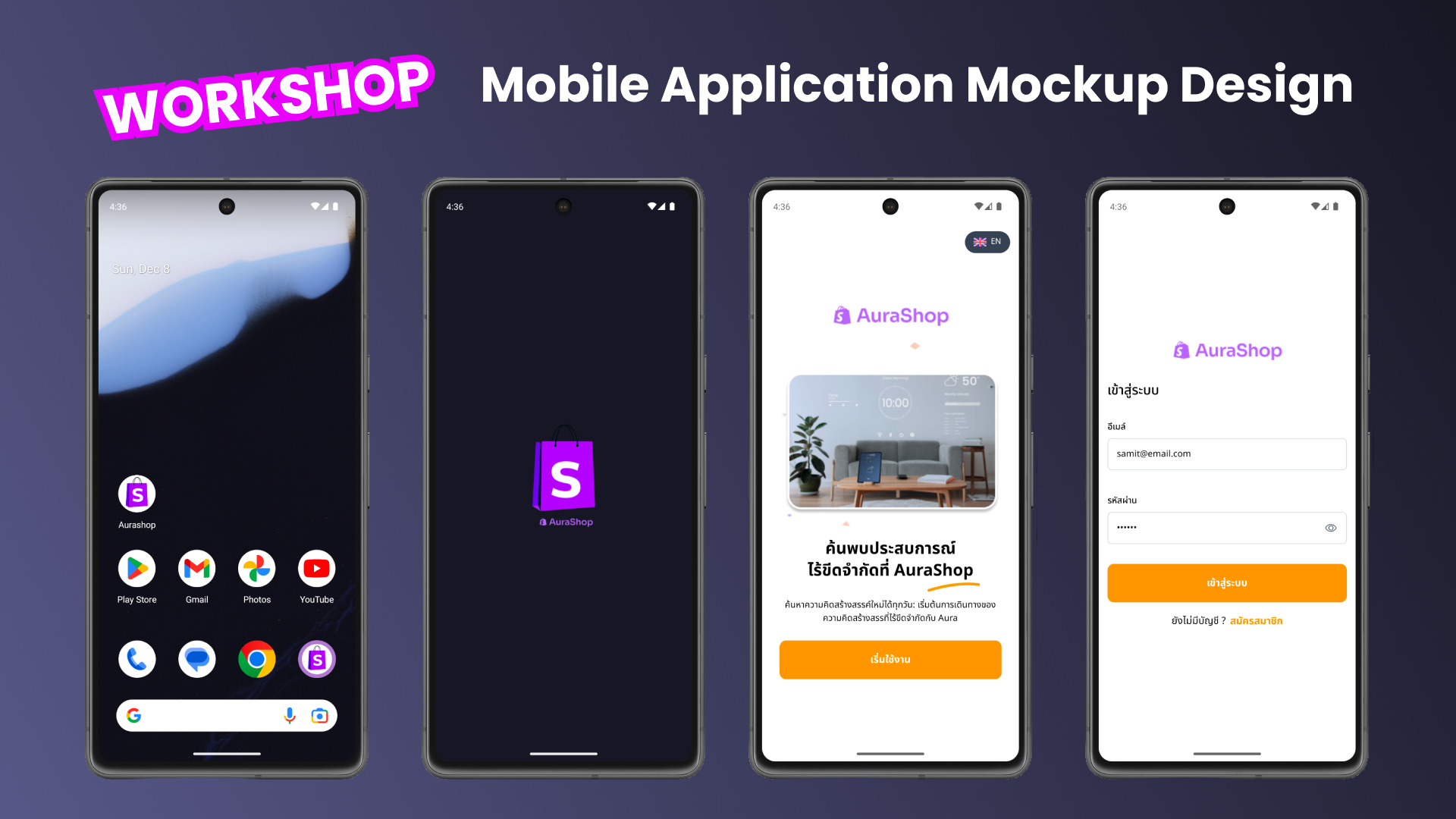
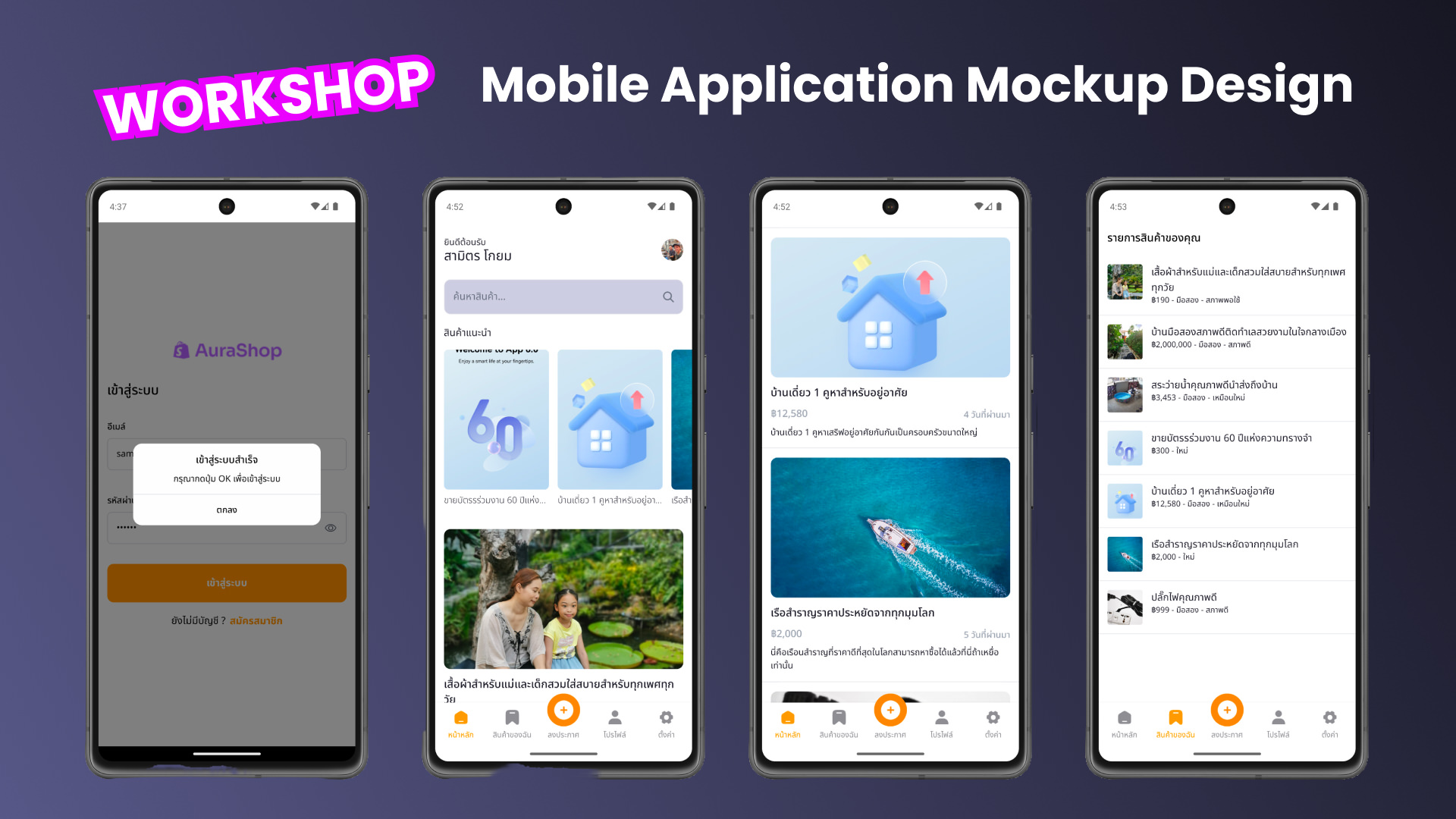
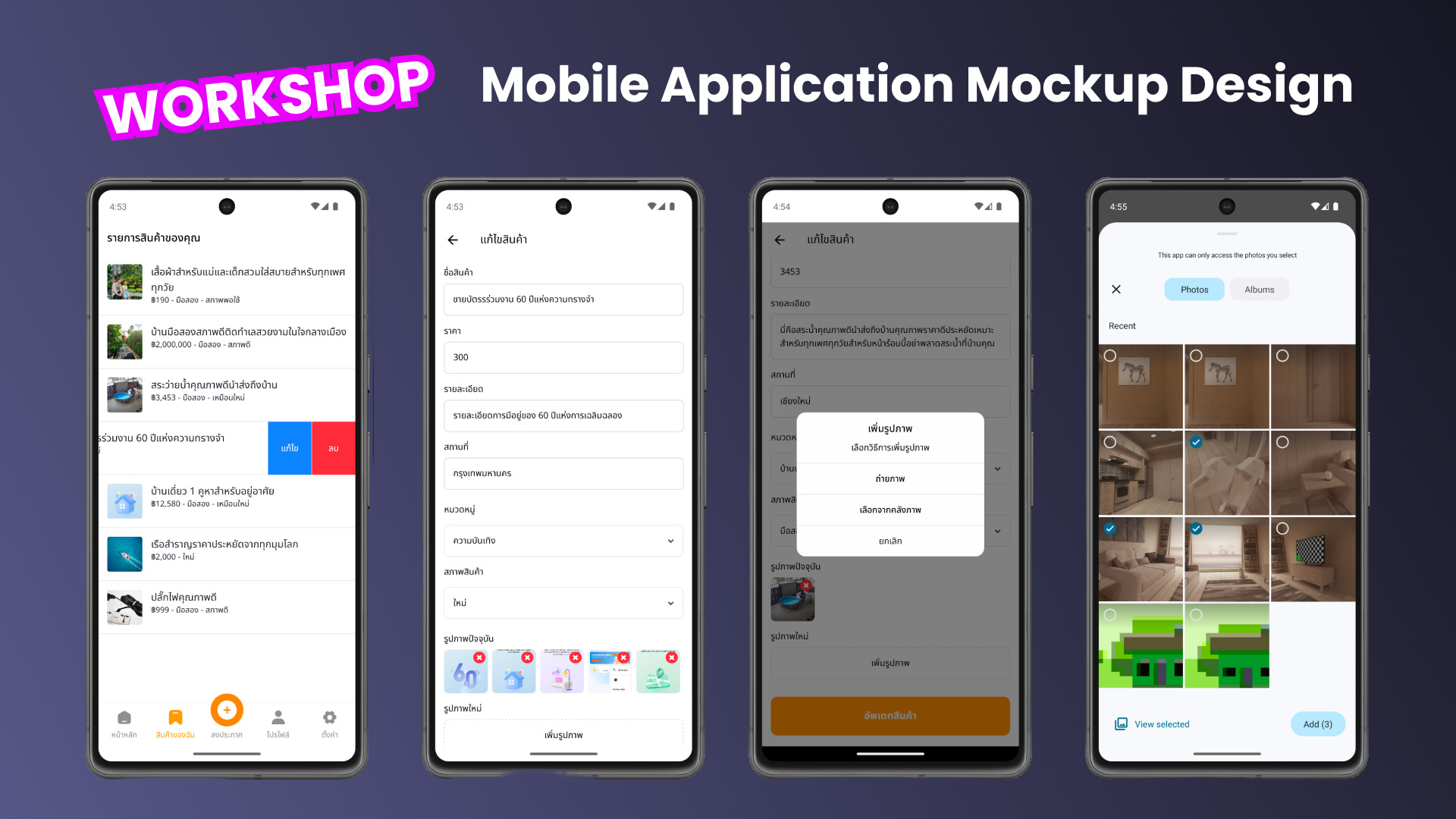
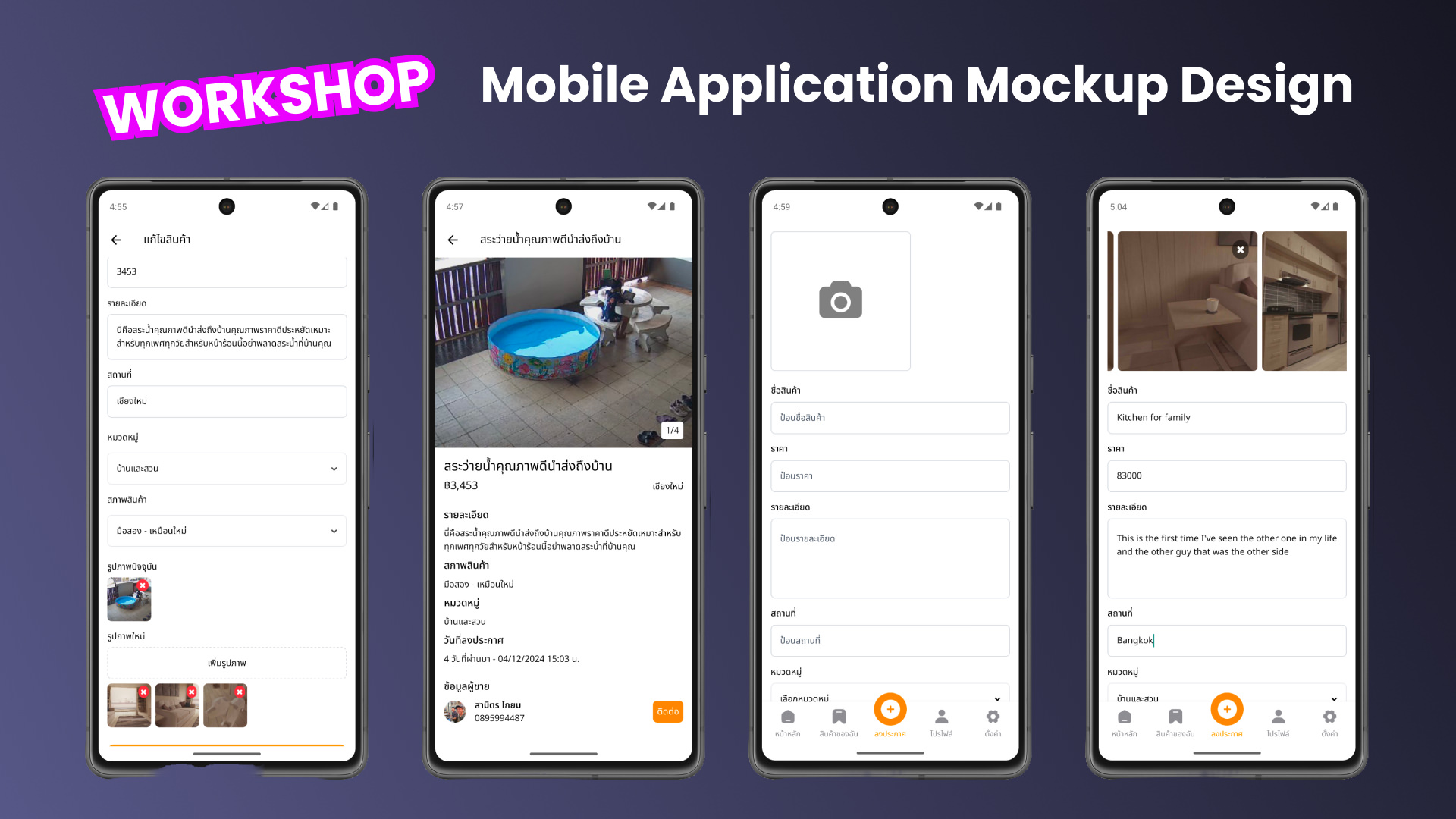
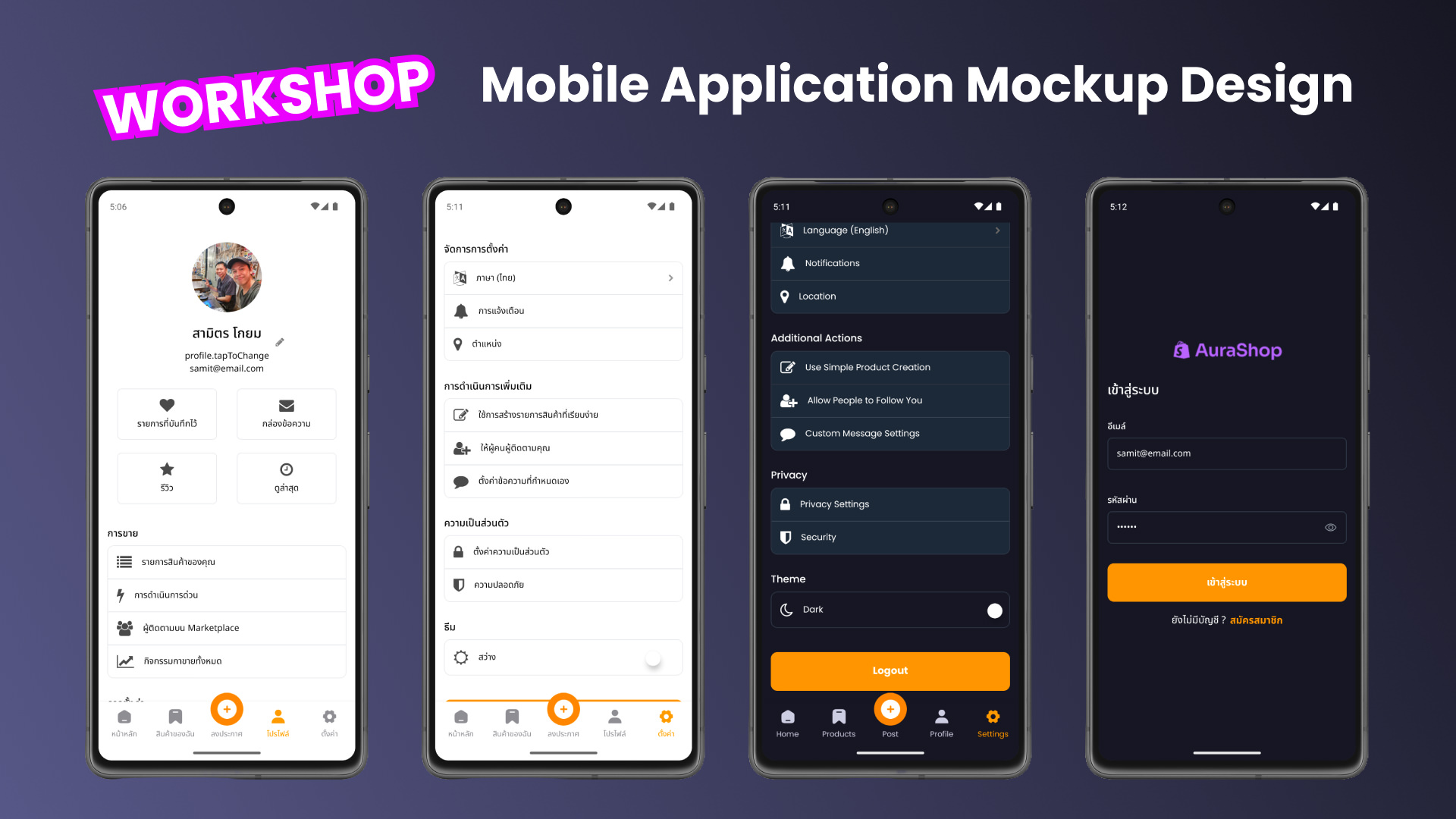
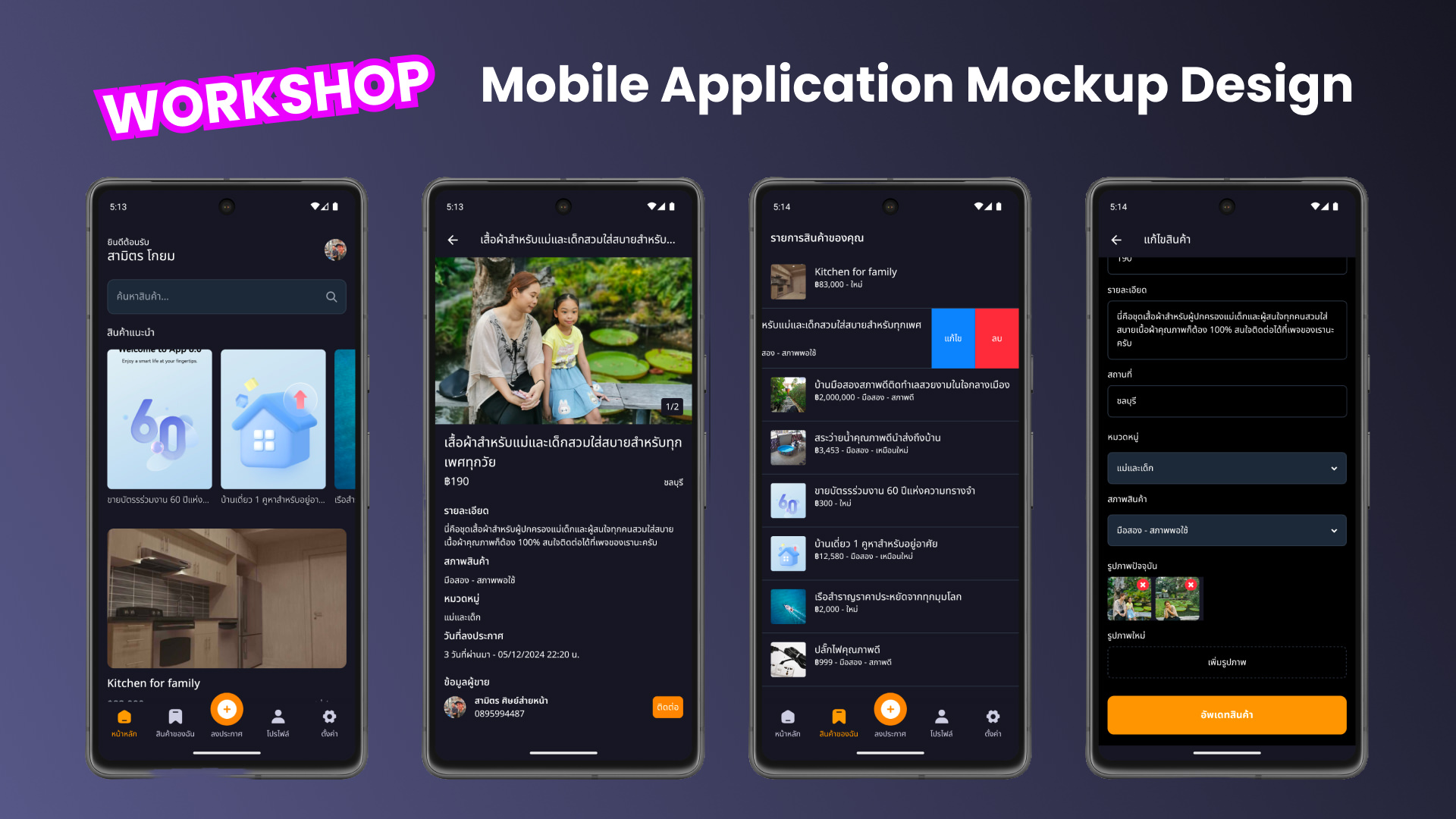
Workshop การออกแบบ Mobile Application
คอมพิวเตอร์และโปรแกรมที่รองรับการพัฒนา
รายละเอียดหลักสูตร
Section 1: พื้นฐานการออกแบบที่ดี
Section 2: พื้นฐานการใช้งาน Figma
Section 3: การออกแบบด้วย Auto Layout ใน Figma
Section 4: Workshop การออกแบบ Web Design
Section 5: Workshop การออกแบบ Mobile Application
Workshop Web Application Mockup Design



Workshop Mobile Application Mockup Design
















หลักสูตร "Workshop Python Django 5 with Next.JS 15 and Supabase" ออกแบบมาเพื่อผู้ที่สนใ...
หลักสูตร "Basic React Native with Expo" นี้ถูกออกแบบมาเพื่อให้ผู้เรียนได้เรียนรู้การพัฒ...
หลักสูตร Basic Vue and Nuxt 3 with Prisma and Supabase นี้ถูกออกแบบมาเพื่อให้ผู้เรียนที...
ในยุคที่แอปพลิเคชันมีความซับซ้อนและต้องปรับเปลี่ยนอย่างรวดเร็ว Kubernetes (K8s) ได้กลาย...
ESP32 เป็นไมโครคอนโทรลเลอร์ที่มีความสามารถสูงและได้รับความนิยมอย่างแพร่หลายในวงการพัฒนา...
ภาษา Go มีข้อดีหลายประการที่ทำให้เป็นตัวเลือกที่น่าสนใจสำหรับการพัฒนาเว็บแอปพลิเคชันแบบ...
Spring Boot เป็น framework ที่ได้รับความนิยมอย่างมากสำหรับการสร้าง Web Application ระดั...
ในยุคปัจจุบัน เว็บแอปพลิเคชันแบบ Single Page Application (SPA) กำลังได้รับความนิยมอย่าง...
.NET Framework โดยเฉพาะ .net core นั้นทำงานแบบข้าม platform (cross platform) ได้ทั้งบน...
ในยุคดิจิทัลที่ข้อมูลมีบทบาทสำคัญต่อการตัดสินใจทางธุรกิจ การวิเคราะห์และนำเสนอข้อมูลอย่...
นักพัฒนาเว็บแอพพลิเคชั่นสมัยใหม่ จำเป็นต้องเรียนรู้ทักษะที่เกี่ยวข้องในสายงานอยู่หลายอย...
หนึ่งในกระบวนการพัฒนาเว็บไซต์ที่สำคัญคือการออกแบบ เพราะการออกแบบจะช่วยให้ได้เว็บที่มีคุ...
PostgreSQL เป็นระบบจัดการฐานข้อมูลโอเพ่นซอร์สที่ได้รับความนิยมมากที่สุดในโลก ในปี 2023...
ในปี 2023 นี้ Flutter V.3 ได้อัพเดทความสามารถใหม่ๆ มากมาย พร้อมทั้งปรับปรุงประสิทธิภาพท...
React เป็นหนึ่งใน Library สาย JavaScript ที่ได้รับความนิยมสูงสุดตลอดกาล ด้วยความสามารถแ...
แนวทางการพัฒนาแอพพลิเคชั่นบนอุปกรณ์พกพานั้น มีรูปแบบและแนวทางให้เลือกได้หลากหลายวิธีการ...
แนวทางการพัฒนาแอพพลิเคชั่นบนอุปกรณ์พกพานั้น มีรูปแบบและแนวทางให้เลือกได้หลากหลายวิธีการ...
ในโลกของการพัฒนาโมบายแอพพลิเคชั่นนั้น มีรูปแบบและแนวทางให้เลือกได้หลากหลายวิธีการ หลายเ...
ในโลกของการพัฒนาโมบายแอพพลิเคชั่นนั้น มีรูปแบบและแนวทางให้เลือกได้หลากหลายวิธีการ หลายเ...
ในโลกของการพัฒนาโมบายแอพพลิเคชั่นนั้น มีรูปแบบและแนวทางให้เลือกได้หลากหลายวิธีการ หลายเ...