หลักสูตร "Workshop Python Django 5 with Next.JS 15 and Supabase" ออกแบบมาเพื่อผู้ที่สนใ...
รายละเอียด Course ID: mdc-28


หลักสูตร "ออกแบบเว็บและโมบายแอพด้วย Figma 2025" นี้เหมาะสำหรับผู้ที่สนใจเรียนรู้การออกแบบ UI/UX ที่ตอบโจทย์ผู้ใช้งานยุคใหม่ ด้วยเครื่องมือ Figma ซึ่งเป็นซอฟต์แวร์ออกแบบยอดนิยมในวงการดิจิทัล ไม่ว่าคุณจะเป็นมือใหม่ที่ยังไม่มีประสบการณ์หรือเป็นนักออกแบบมืออาชีพที่ต้องการพัฒนาทักษะเพิ่มเติม หลักสูตรนี้จะช่วยให้คุณสามารถออกแบบเว็บไซต์และแอปพลิเคชันที่สวยงามและใช้งานได้จริง
ในหลักสูตรนี้ คุณจะได้เรียนรู้การใช้ Figma ตั้งแต่พื้นฐานจนถึงเทคนิคขั้นสูง เช่น การจัดการ Auto Layout การสร้าง Component ที่นำกลับมาใช้ซ้ำได้ และการทำ Interactive Prototypes รวมถึงการออกแบบที่รองรับ Responsive UI สำหรับอุปกรณ์หลากหลายชนิด ผู้เข้าร่วมจะได้ฝึกฝนผ่าน Workshop ที่ออกแบบมาโดยเฉพาะ เพื่อให้คุณได้สัมผัสกับการทำงานจริงทั้งในการออกแบบ Web และ Mobile Application
หลักสูตรนี้พร้อมเรียนรู้ สามารถทักไลน์ด้านล่างเพื่อสั่งซื้อวิดีโอการอบรมได้ทันที

วิดีโอบันทึกการอบรม ออกแบบเว็บและโมบายแอพด้วย Figma 2025
- Day 1: ความยาว 3:25:34
- Day 2: ความยาว 3:21:44
- Day 3: ความยาว 3:35:23
ความยาวรวม: 10 ชั่วโมง 22 นาที 41 วินาที
โปรโมชั่นราคาพิเศษ
- 50 ท่านแรก ราคา 350 บาท
- ลำดับที่ 51 เป็นต้นไปที่ราคา 450 บาทเท่านั้น
หลังจบหลักสูตรจะปรับราคาเป็น 900 บาท
จากราคาเต็มปกติ 3,000 บาท
ราคานี้ให้เฉพาะนามรายบุคคล ถ้าจะรับใบกำกับภาษี (เฉพาะรายบุคคล และ นามบริษัท จะต้องจ่ายราคาคอร์สอบรมเต็มจำนวน รวมถึงภาษี มูลค่าเพิ่ม 7%)
การอบรมในหลักสูตรนี้เป็นการสอนสดออนไลน์ ผ่านโปรแกรม Zoom Meeting และมีการบันทึกการอบรมส่งให้ดูย้อนหลังทั้งหลักสูตร
กำหนดการอบรม
- วันที่ 16,17,20 ธันวาคม 2024 เวลา 20:00-23.00 น.
- อบรมรวม 3 วัน เฉลี่ยวันละ 3 ชั่วโมง
- ระยะเวลารวมทั้งหลักสูตร 9 ชั่วโมง
วิทยากร
 อ.สามิตร โกยม (สถาบันไอทีจีเนียส)
อ.สามิตร โกยม (สถาบันไอทีจีเนียส)
ภาพรวมหัวข้อการฝึกอบรม
- Section 1: พื้นฐานการออกแบบที่ดี
- Section 2: พื้นฐานการใช้งาน Figma
- Section 3: การออกแบบด้วย Auto Layout ใน Figma
- Section 4: Workshop การออกแบบ Web Design
- Section 5: Workshop การออกแบบ Mobile Application

ผู้เรียนต้องมีพื้นฐานอะไรบ้าง ?
- สามารถใช้งานคอมพิวเตอร์พื้นฐานได้
- มีความสนใจด้านการออกแบบ UI/UX
- ไม่จำเป็นต้องมีพื้นฐานการออกแบบมาก่อน แต่หากมีจะเป็นประโยชน์
- สามารถอ่านและเข้าใจภาษาอังกฤษเบื้องต้นได้ (สำหรับการใช้งาน Plugin และ Resource)
- ความรู้พื้นฐานด้าน HTML/CSS จะช่วยให้เข้าใจเนื้อหาการแปลง UI เป็นโค้ดได้ดีขึ้น
จุดเด่นของหลักสูตร
- เนื้อหาเน้นการฝึกปฏิบัติจริงผ่าน Workshop สำหรับทั้ง Web และ Mobile Application
- สอนการใช้ Figma ครบทุกฟีเจอร์ ตั้งแต่พื้นฐานจนถึงขั้นสูง
- การออกแบบที่รองรับ Responsive UI และ Theme (Light/Dark)
- เทคนิคการ Export ไฟล์กราฟิกสำหรับการใช้งานจริง และการแปลง UI เป็นโค้ด
- แนะนำ Plugin และแหล่ง Resource ที่มีประโยชน์สำหรับนักออกแบบ
วัตถุประสงค์ของหลักสูตร
- เข้าใจพื้นฐานของการออกแบบ UI/UX และการนำไปปรับใช้ในโปรเจ็กต์จริง
- เรียนรู้การใช้เครื่องมือ Figma ตั้งแต่เริ่มต้นจนถึงการทำงานระดับมืออาชีพ
- สามารถออกแบบ Web Application และ Mobile Application ที่รองรับ Responsive UI
- พัฒนาทักษะการทำงานร่วมกับทีมผ่านการใช้ Component และ Style ใน Figma
- สร้าง Interactive Prototypes เพื่อการนำเสนองานที่มีประสิทธิภาพ
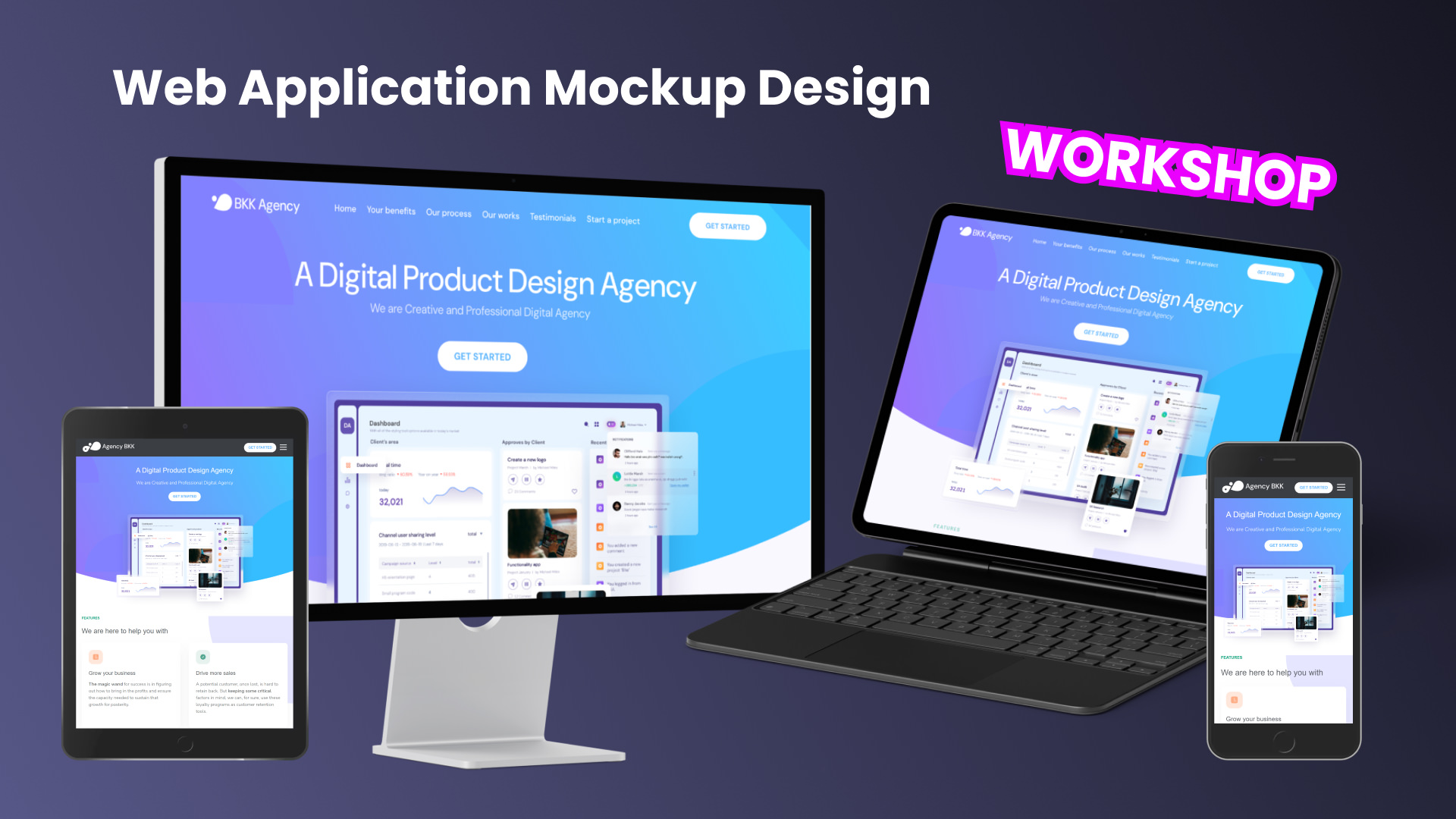
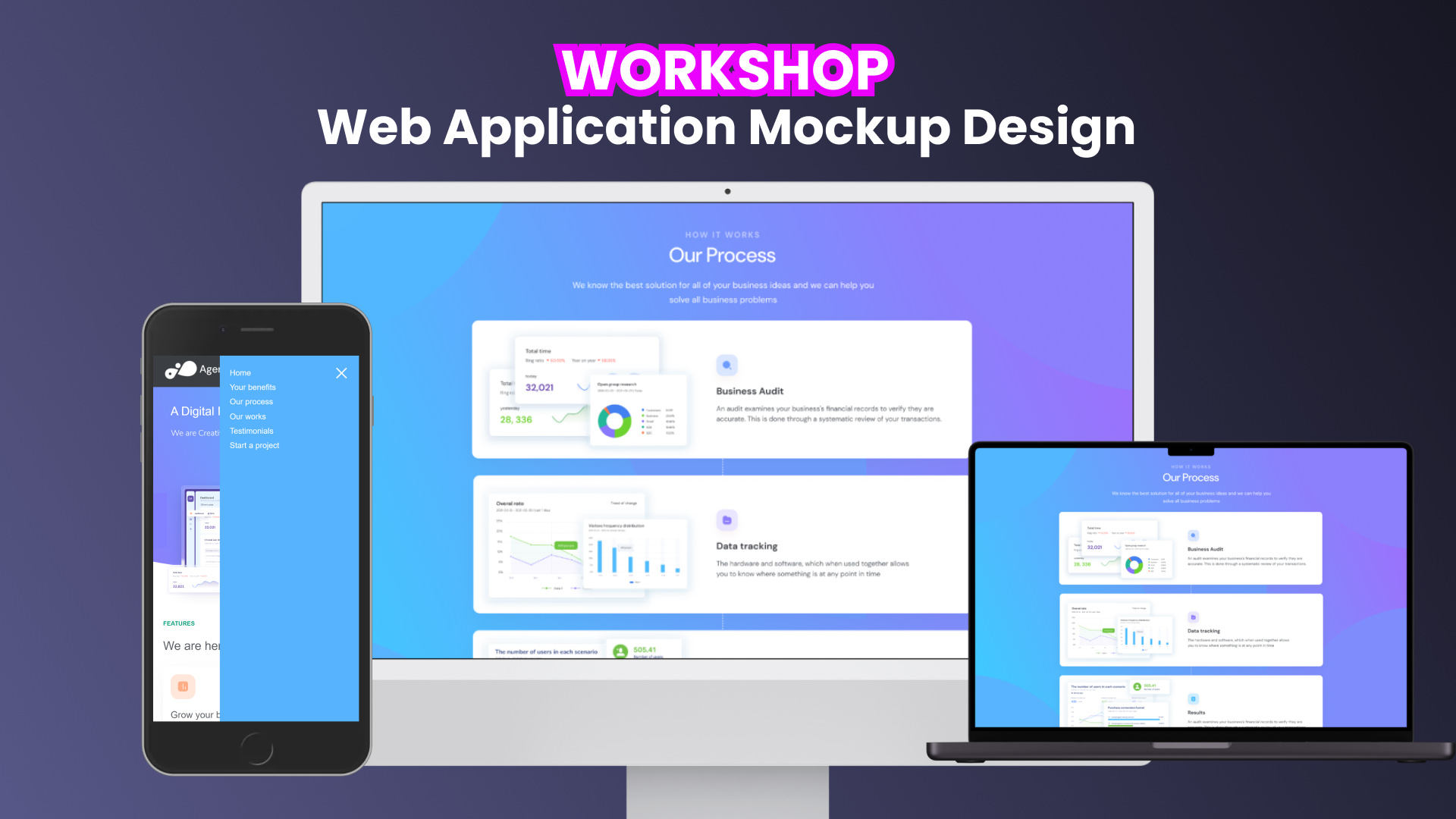
Workshop การออกแบบ Web Application
- เรียนรู้การตั้งค่า Grid และ Layout สำหรับหน้า Desktop, Tablet, และ Mobile
- การสร้าง Component ซ้ำสำหรับปุ่มและเมนู
- ออกแบบหน้า Dashboard ที่มีข้อมูลสถิติและกราฟ
- การเพิ่ม Interactive Prototype เพื่อสร้างการนำเสนอที่เข้าใจง่าย
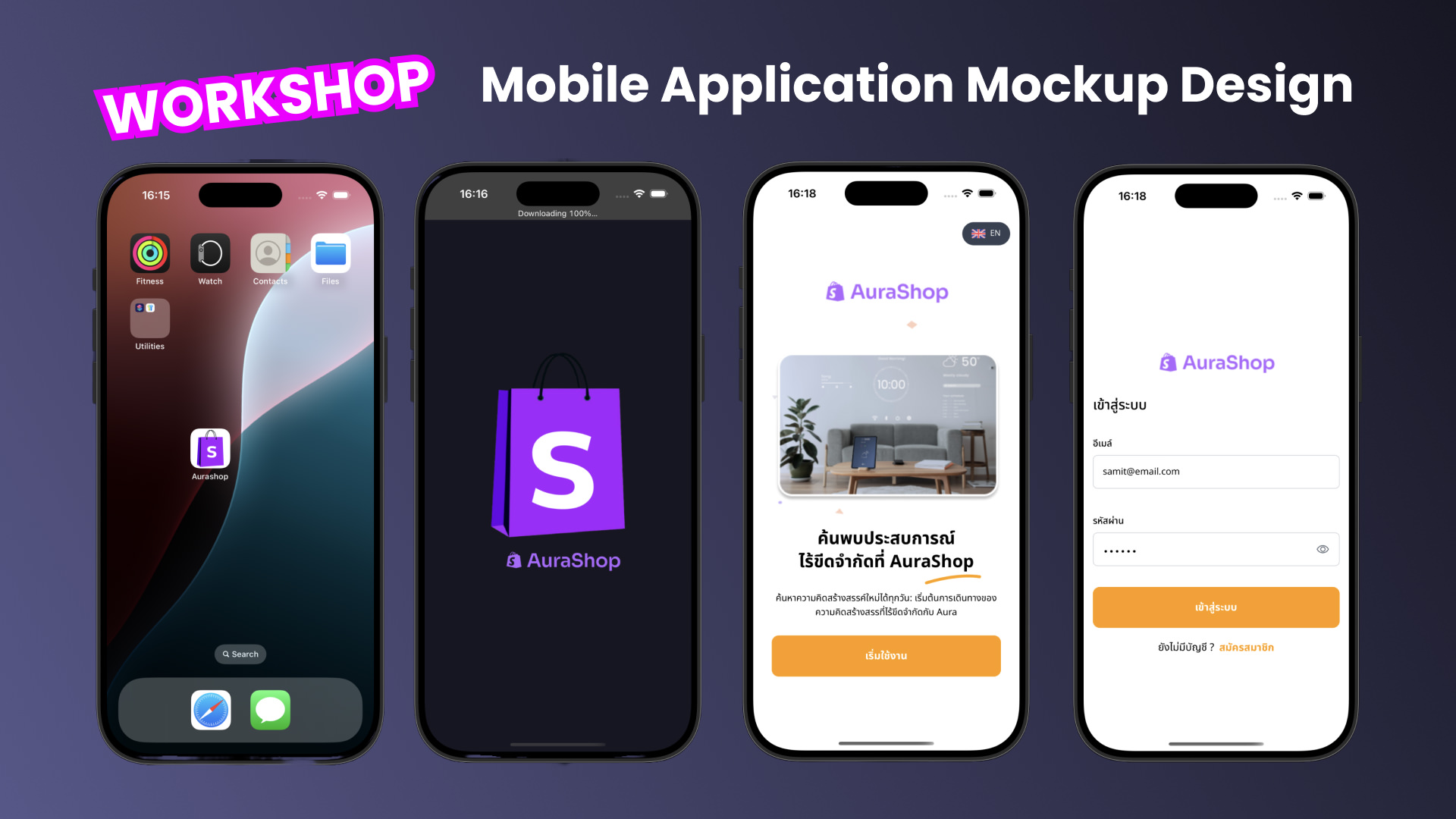
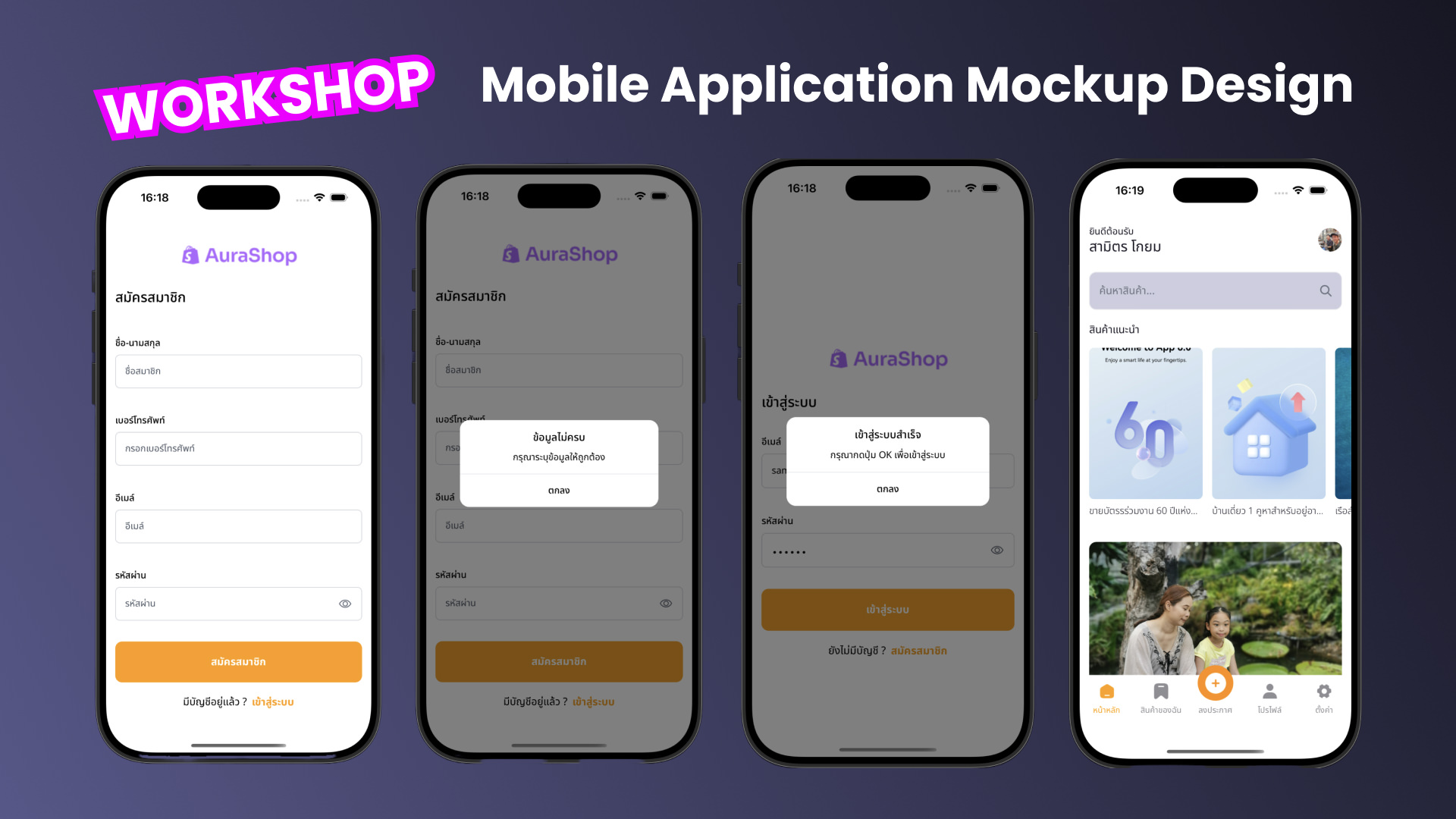
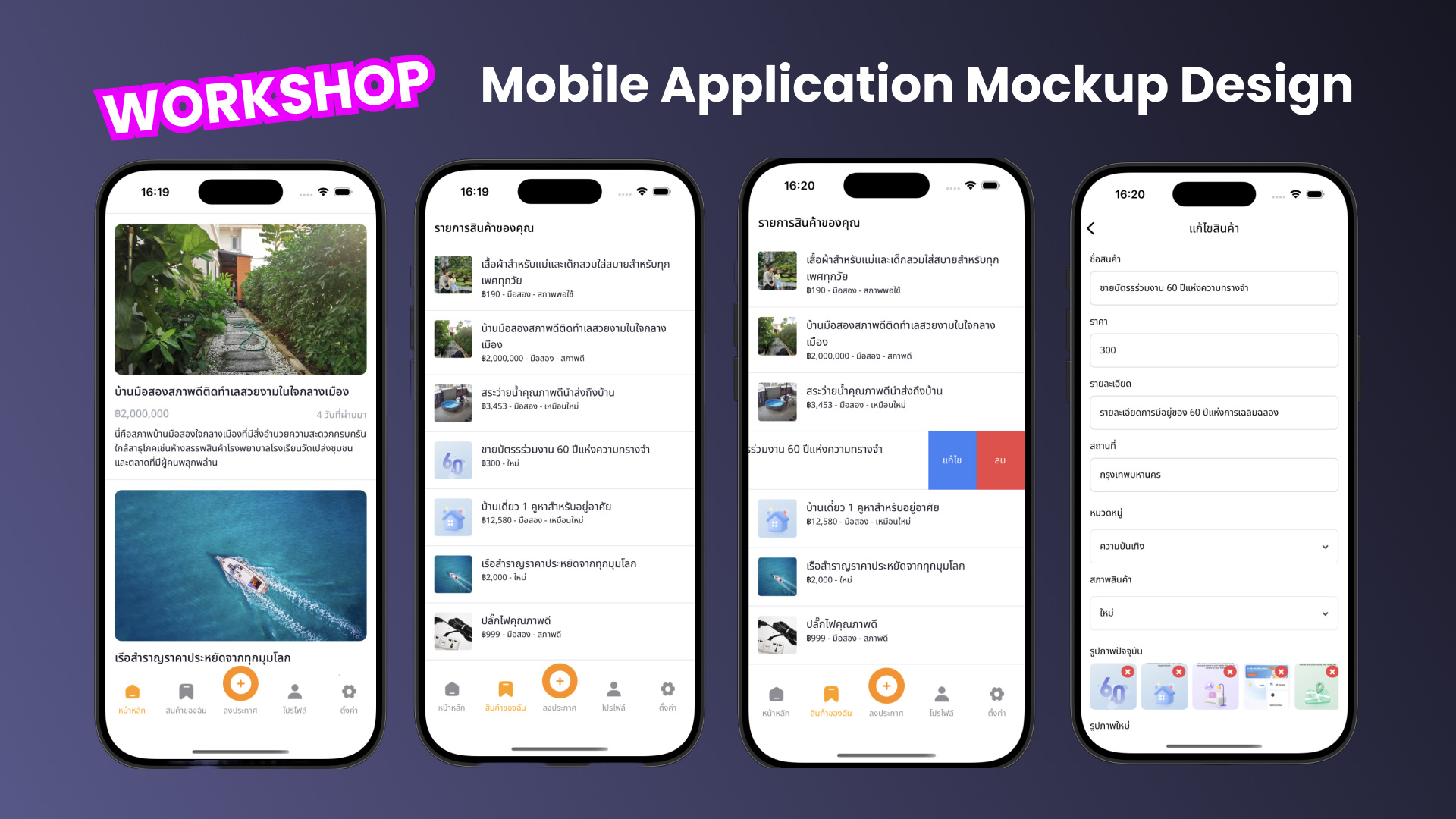
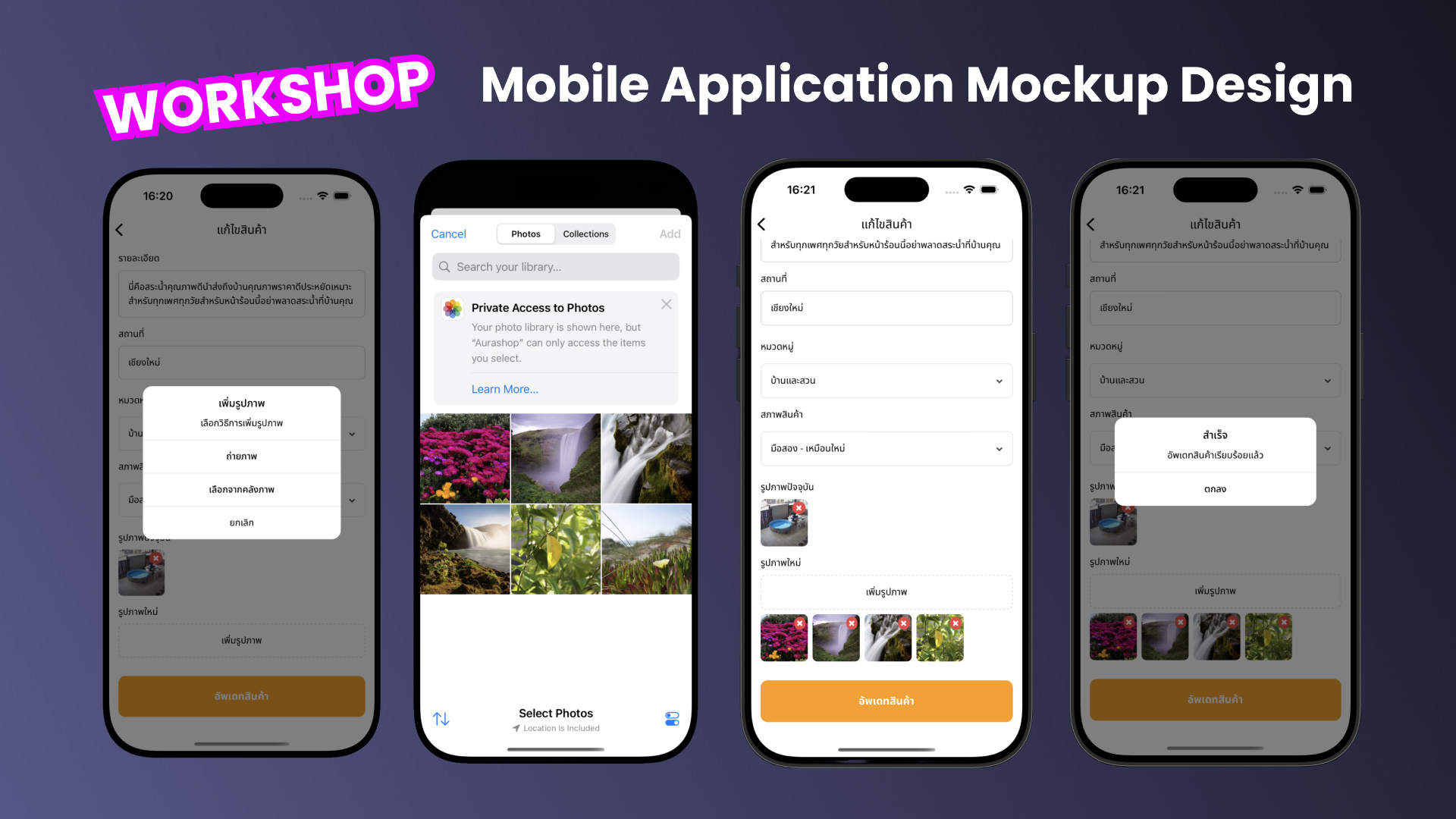
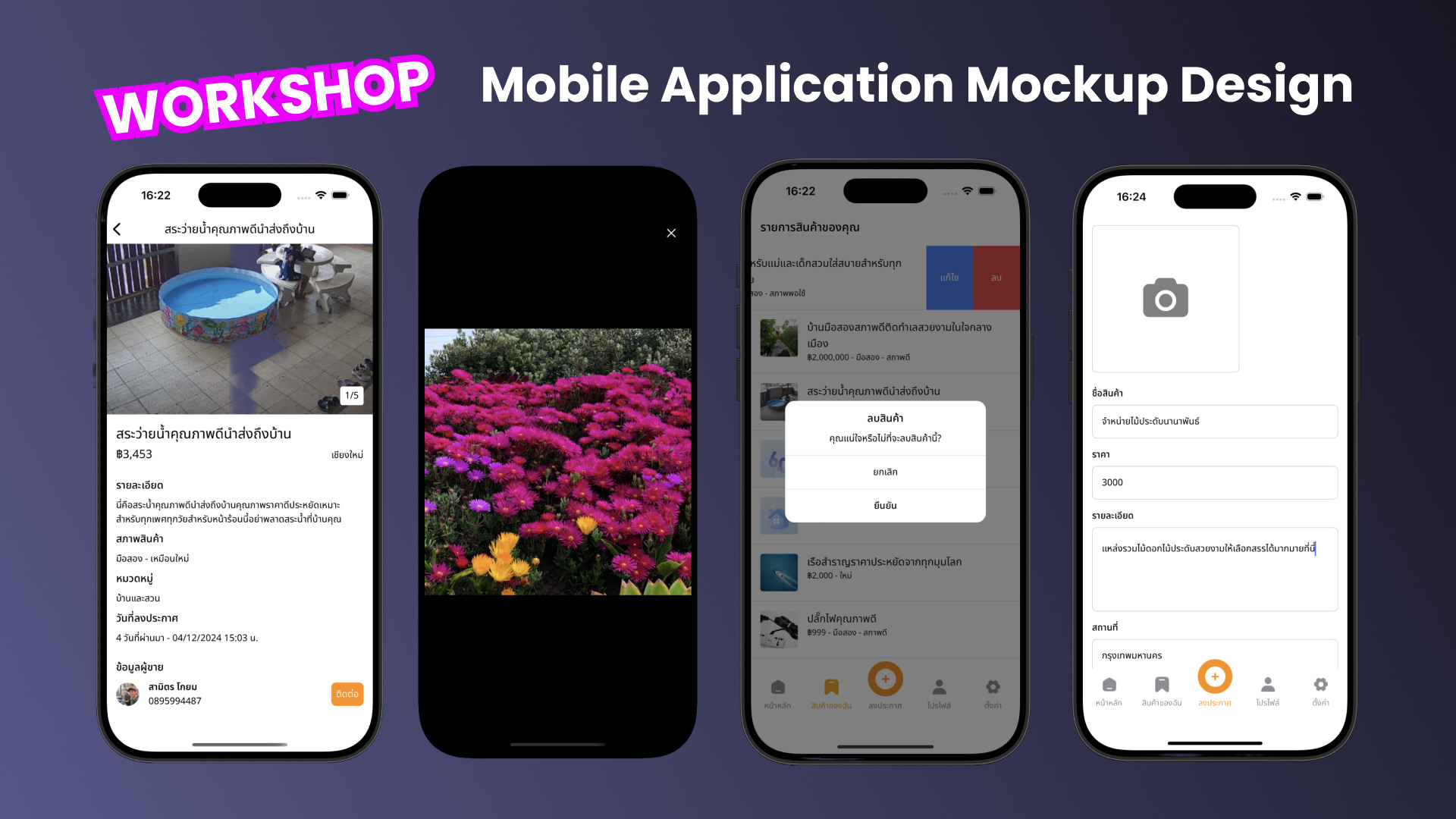
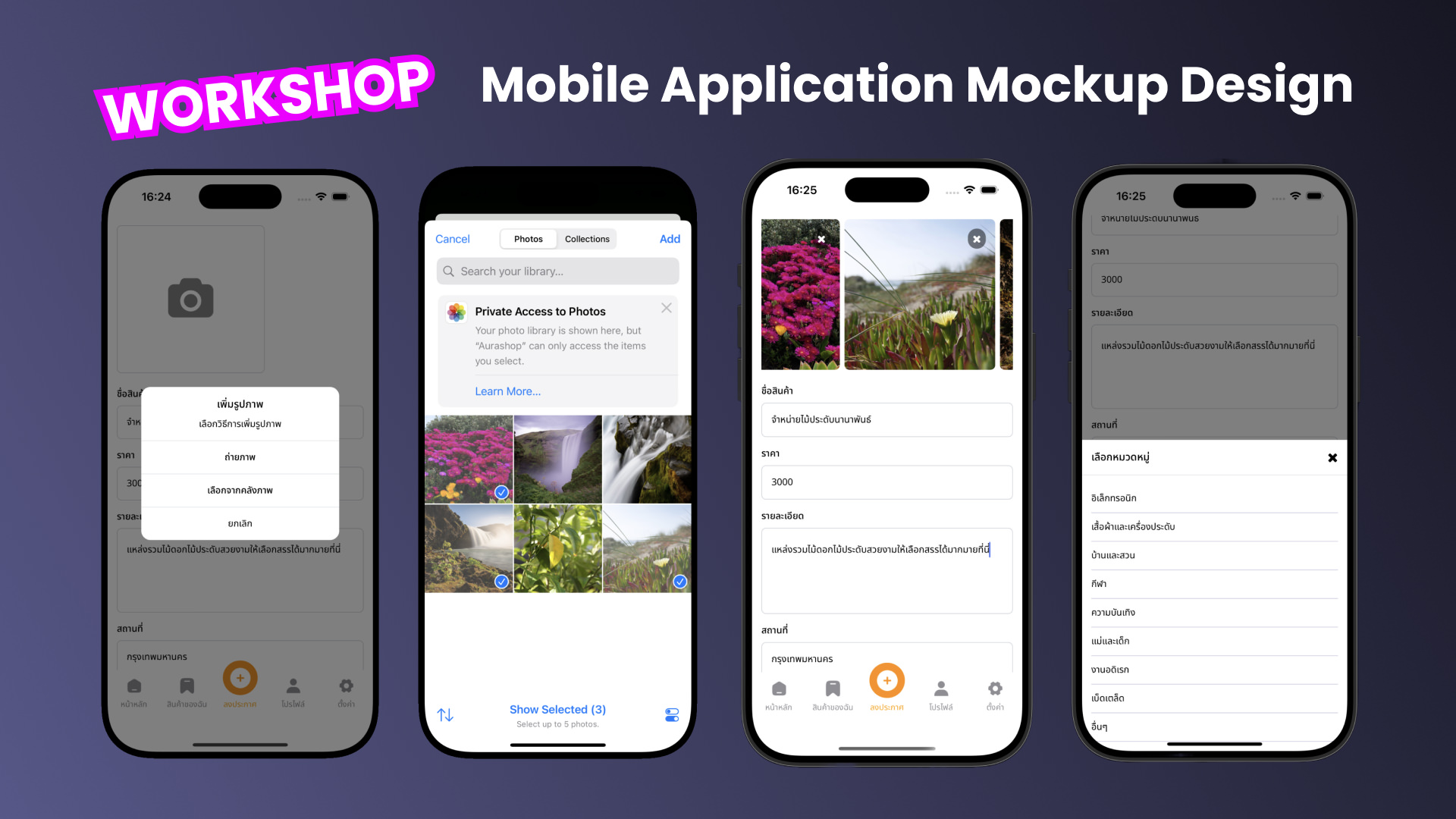
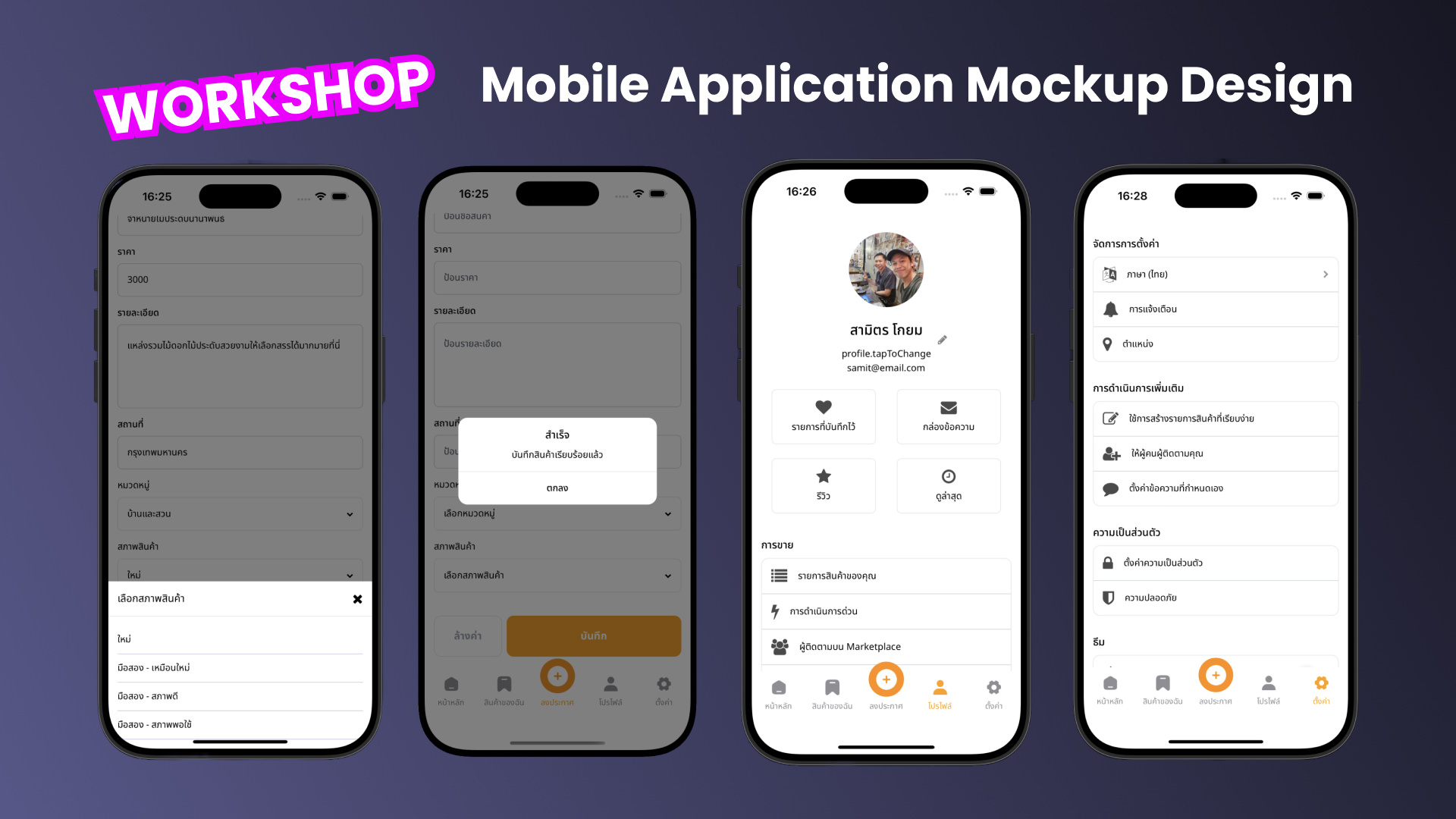
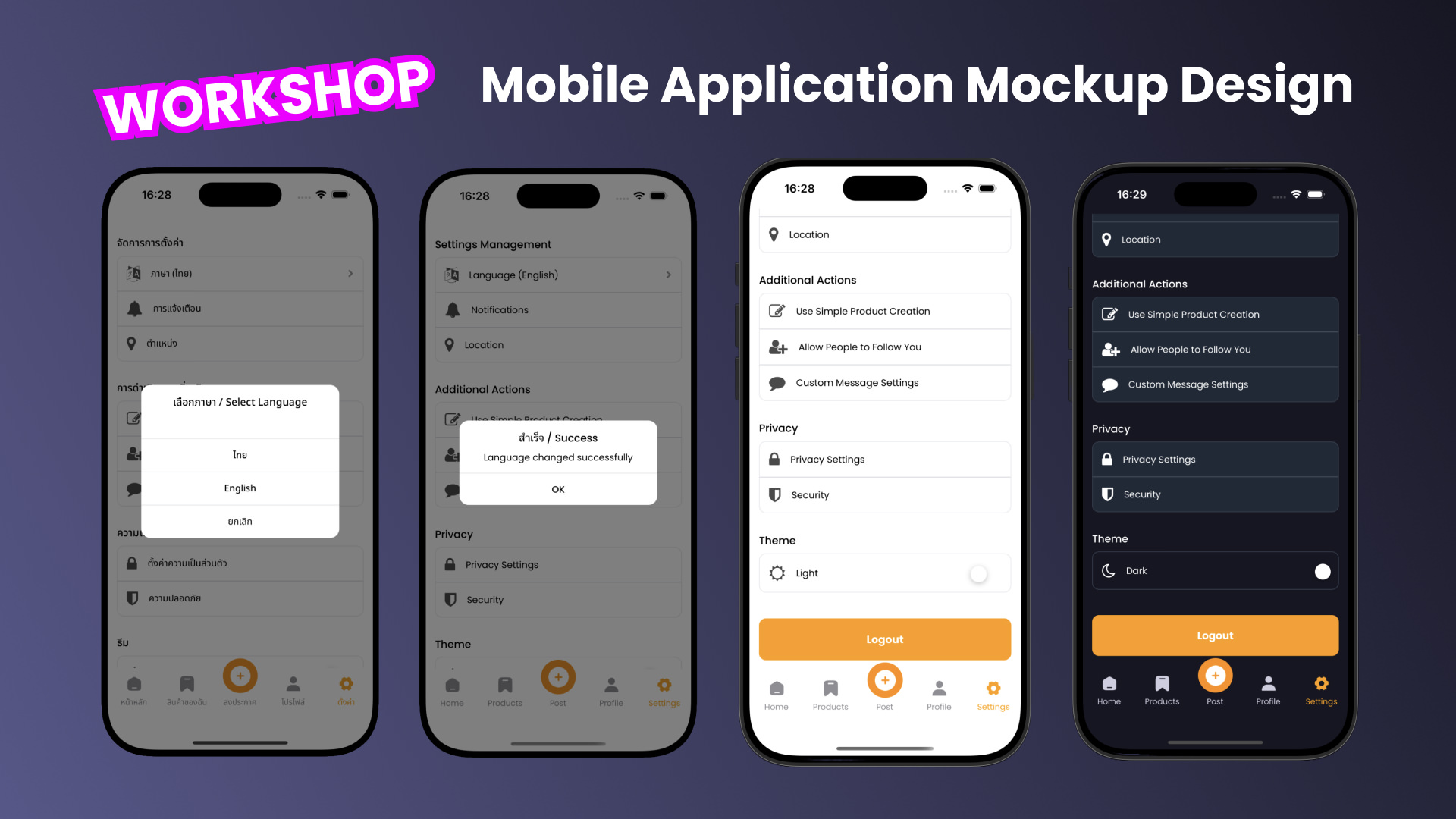
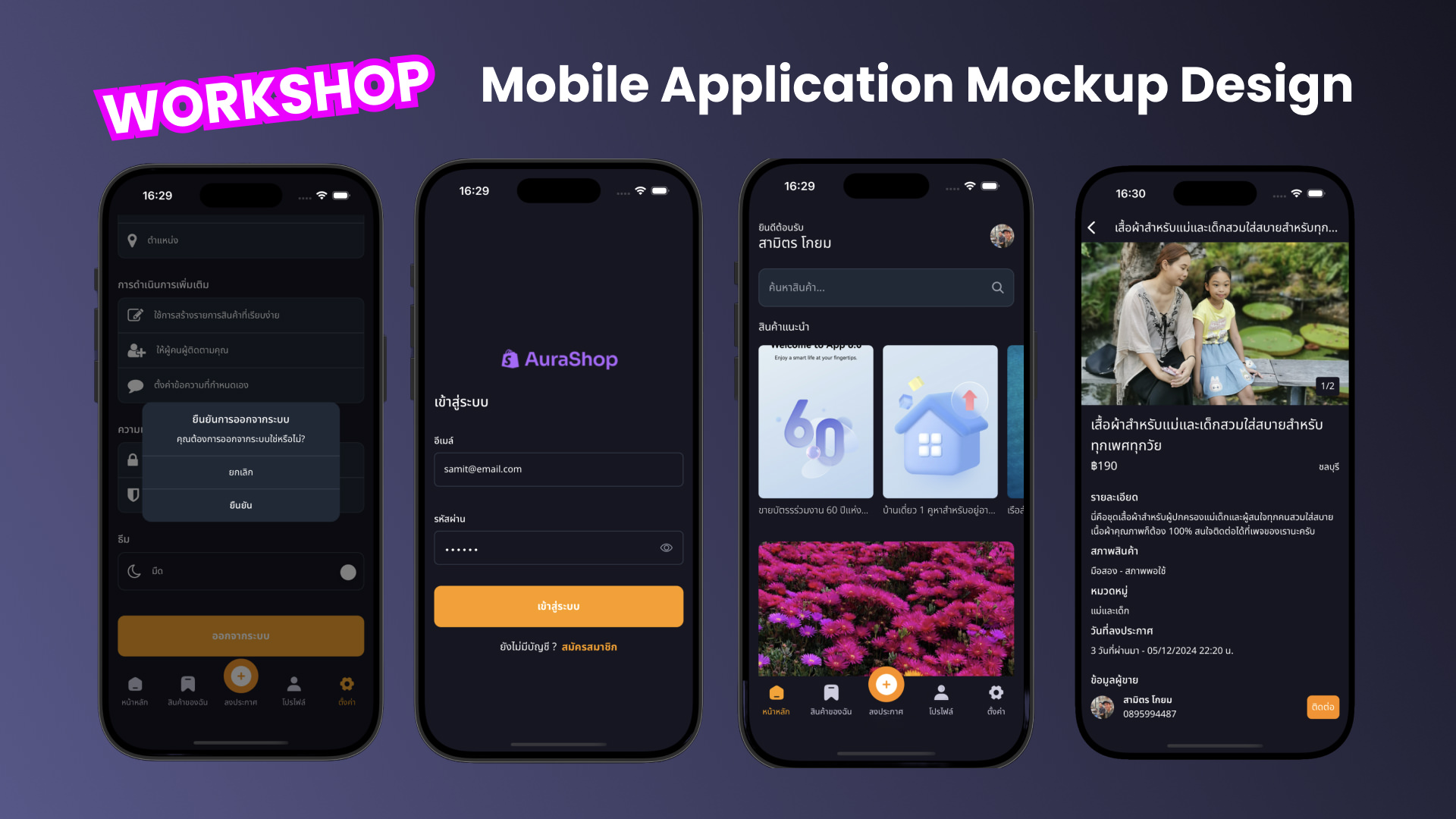
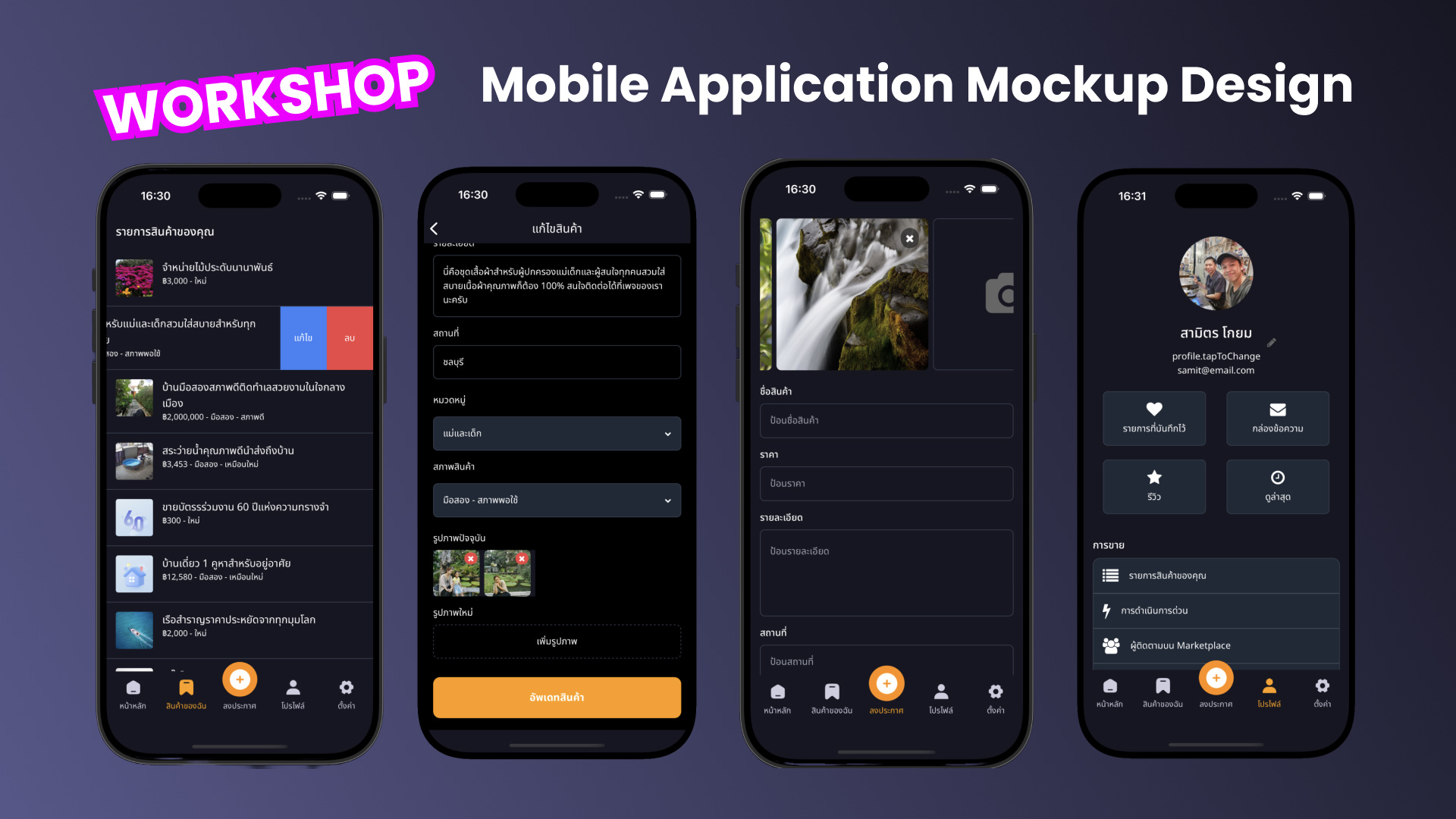
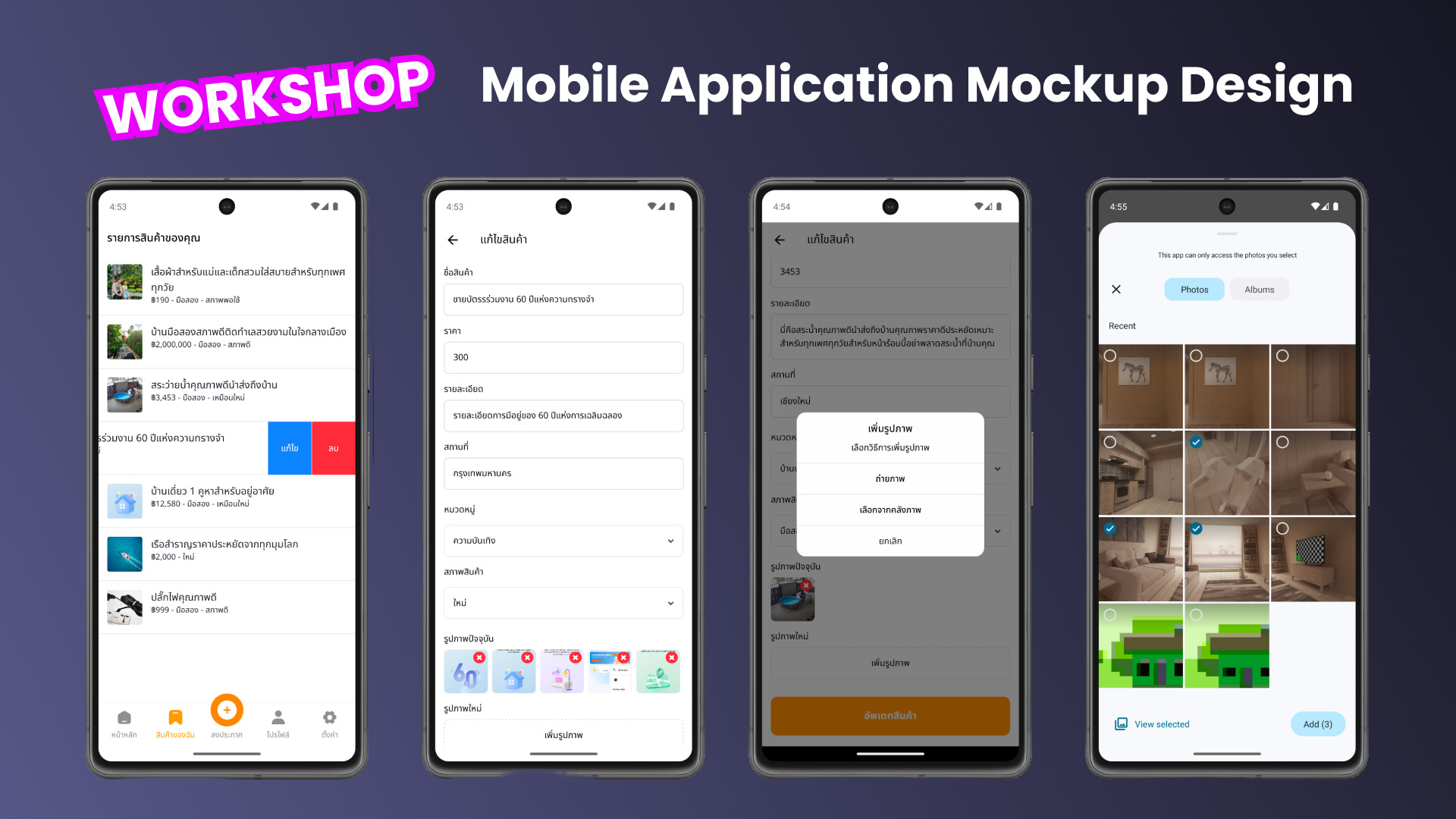
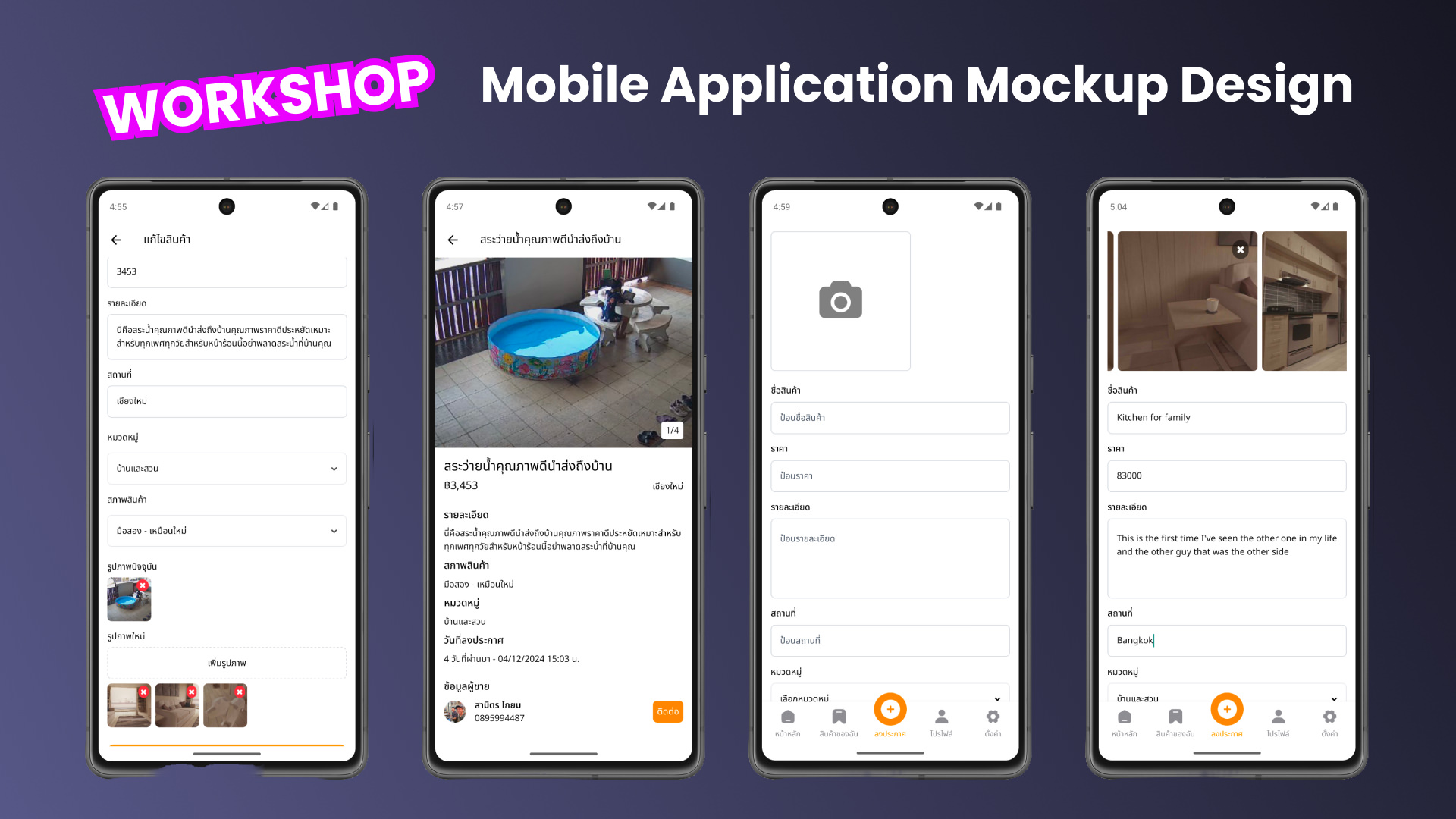
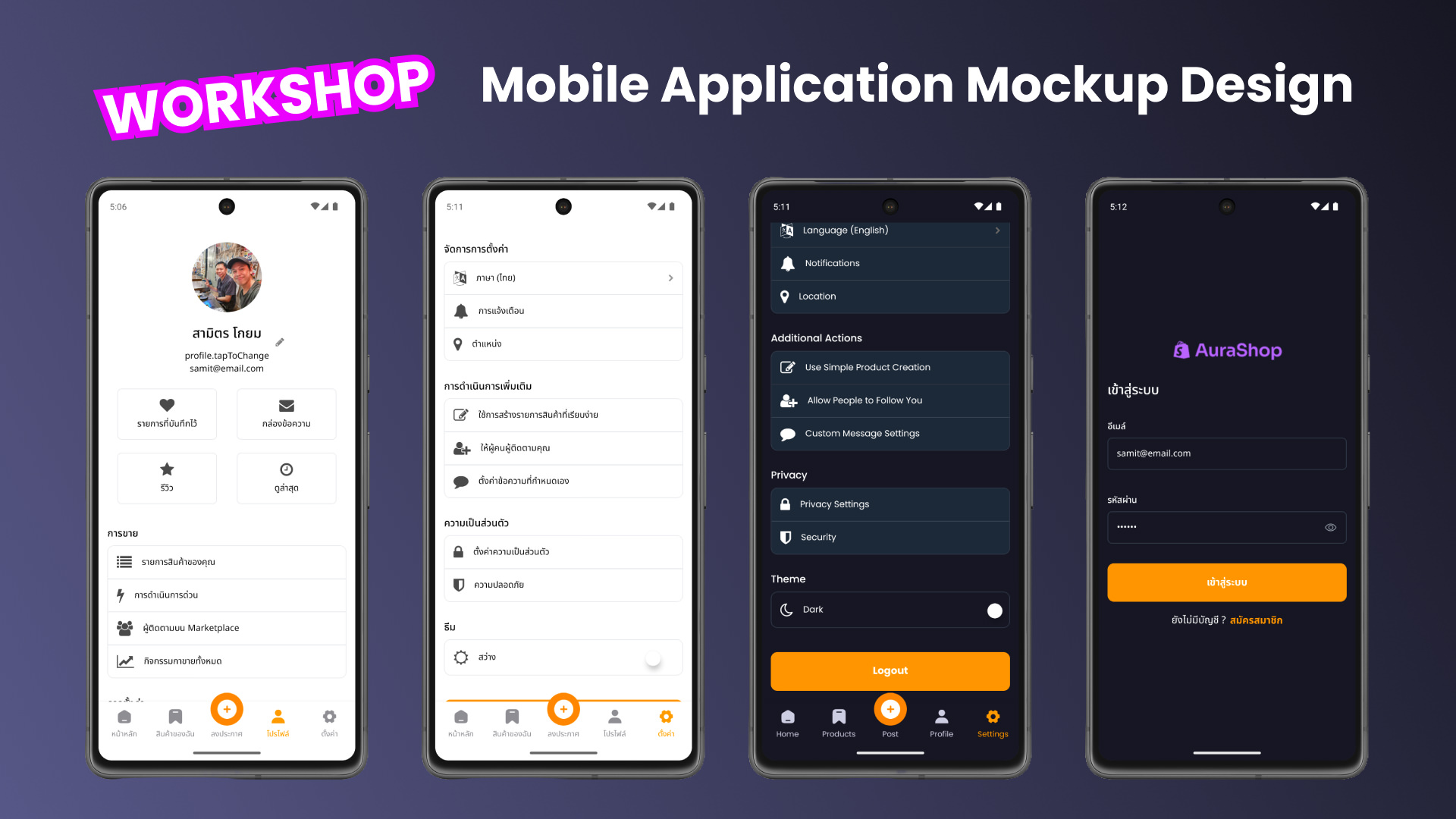
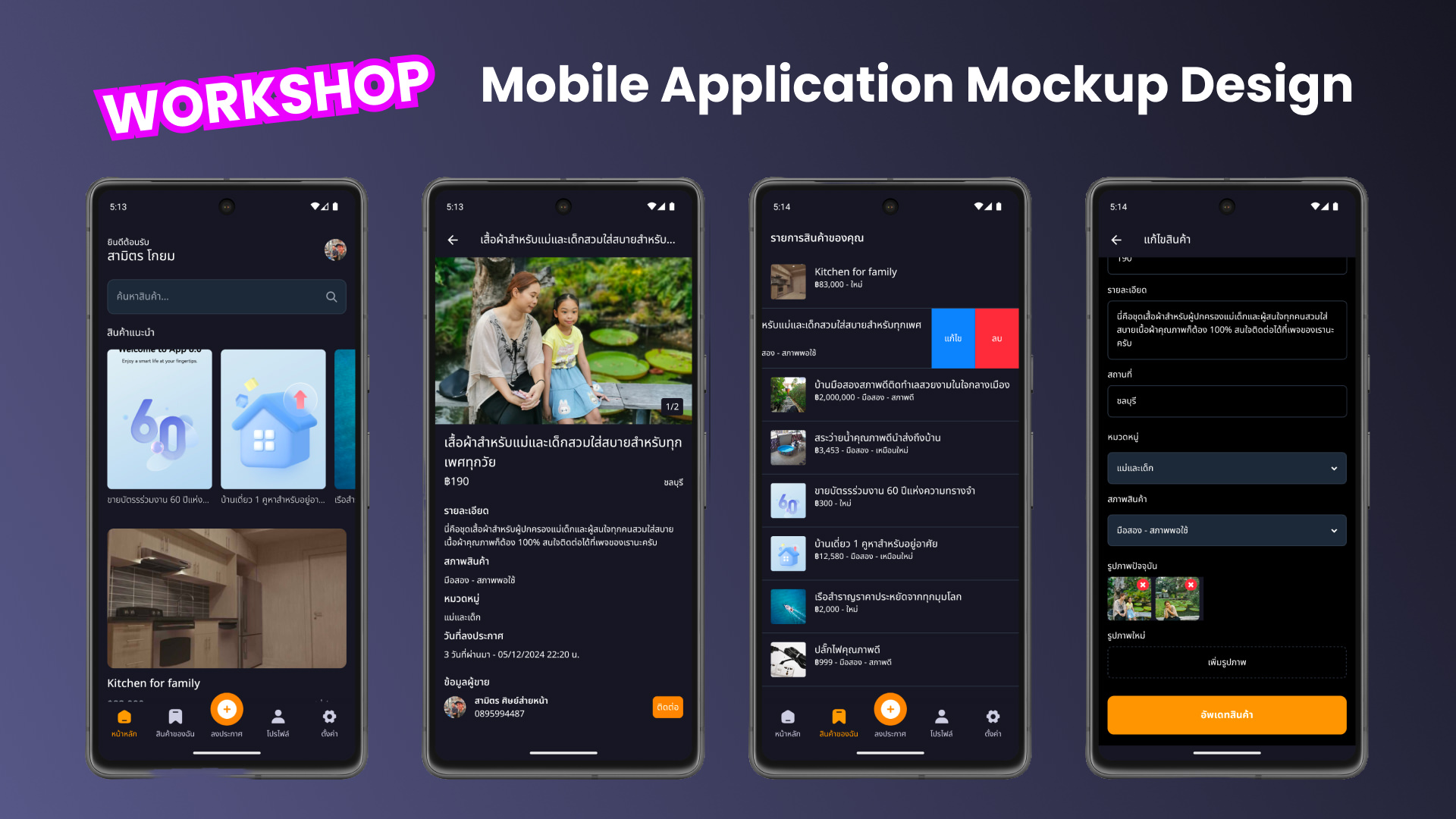
Workshop การออกแบบ Mobile Application
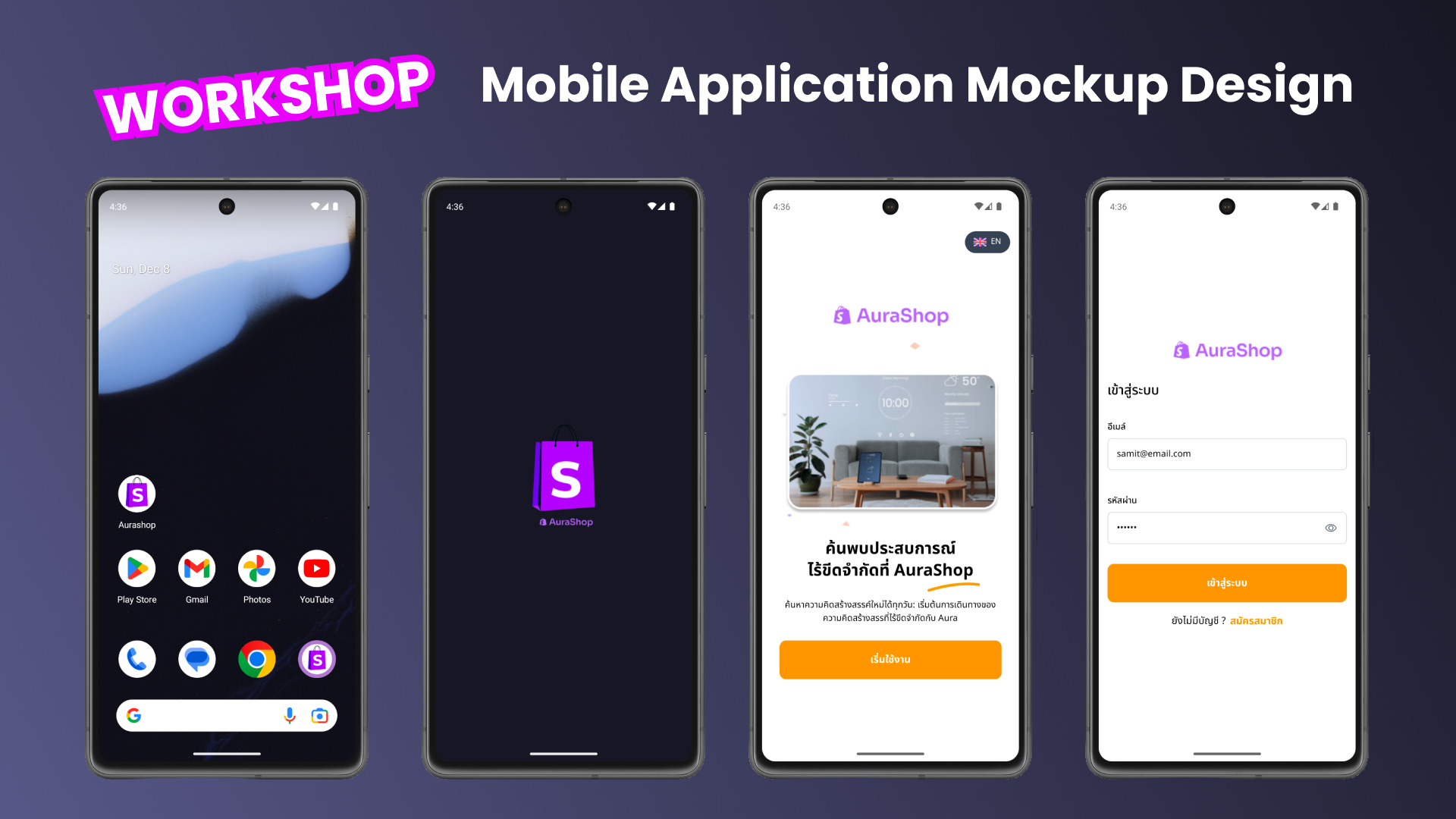
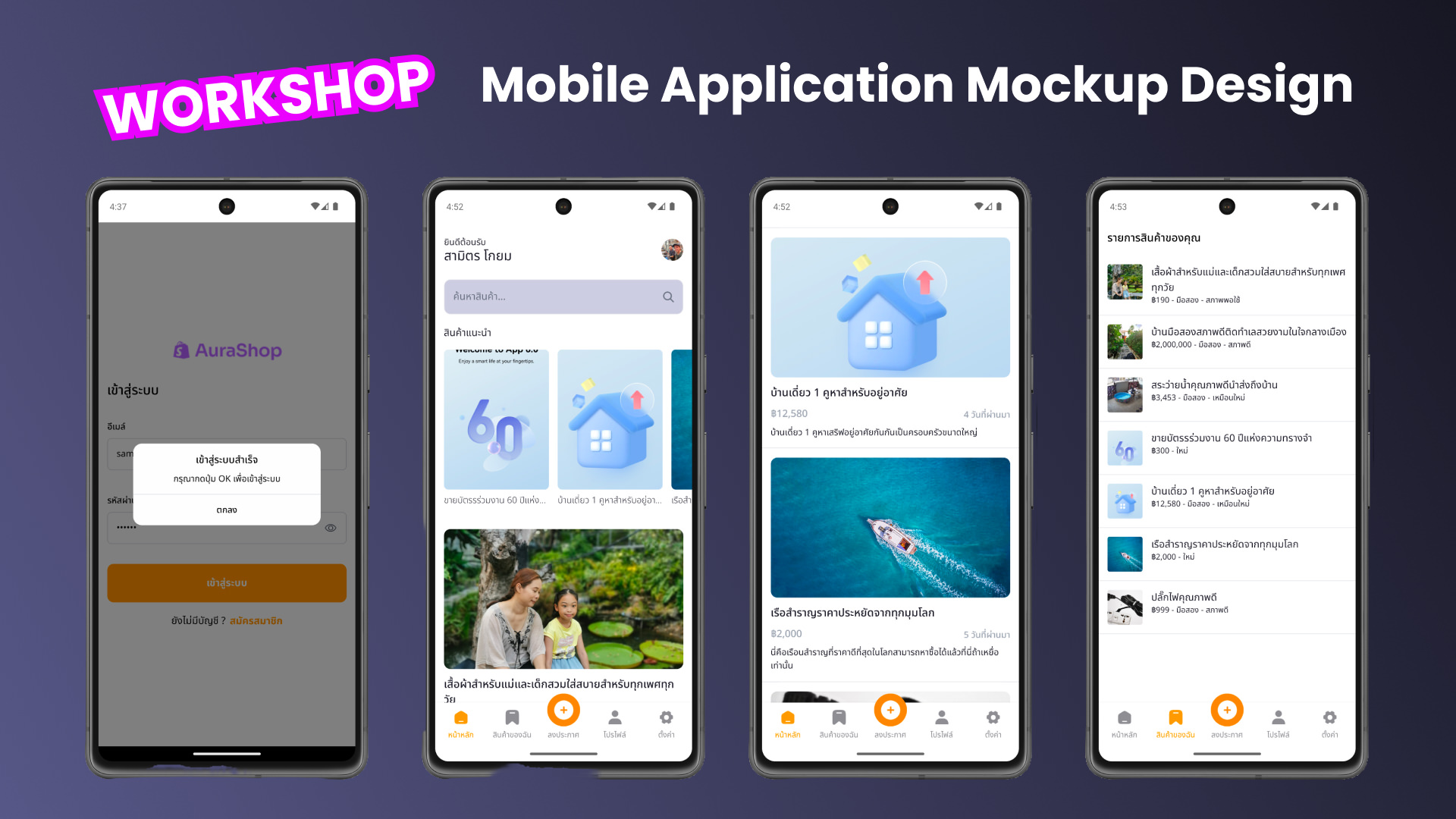
- ออกแบบหน้า Landing Page และหน้า Login สำหรับแอปพลิเคชัน
- การสร้าง Navigation Bar และ Tab Bar
- ออกแบบหน้าแสดงรายการสินค้า และหน้ารายละเอียดสินค้า
- ใช้ Auto Layout เพื่อให้รองรับ Responsive UI
- สร้าง Prototype เพื่อจำลองการใช้งานแอปพลิเคชัน
คอมพิวเตอร์และโปรแกรมที่รองรับการพัฒนา
- รองรับ Windows 10, 11
- รองรับ MacOS
- รองรับ Linux OS
รอบการเปิดอบรม
อบรมออนไลน์ (สอนสด)
- 16 - 20 ธันวาคม 2024
วิทยากรผู้สอน
ระยะเวลาในการอบรม
- 9 ชั่วโมง
เนื้อหาการอบรม
รายละเอียดหลักสูตร
Section 1: พื้นฐานการออกแบบที่ดี
- รู้จัก UI/UX ในการออกแบบเว็บไซต์และโมบายแอพ
- รู้จักโปรแกรมออกแบบเว็บไซต์ยอดนิยม
- แนะนำเครื่องมือและแหล่งอ้างอิงในการใช้ออกแบบเว็บไซต์และโมบายแอพที่มีประโยชน์
Section 2: พื้นฐานการใช้งาน Figma
- แนะนำและทำความรู้จัก Figma โปรแกรมออกแบบยอดนิยมยุคปัจจุบัน
- เริ่มต้นสร้างโปรเจ็กต์ใน Figma พร้อมการตั้งค่าพื้นฐานที่เหมาะสม
- ทำความเข้าใจการวาง layout แบบต่างๆ ใน Figma
- การสร้างรูปทรง เส้น ข้อความ และภาพเวคเตอร์ใน Figma
- การใส่สีพื้นฐาน การไล่สีแบบ gradients และเทคนิคอื่นๆ ที่น่าสนใจ
- การนำภาพจากภายนอกเข้ามาทำงานใน Figma
- การสร้าง Component และ Style ใน Figma เพื่อนำไปใช้ซ้ำ
- สร้างการเชื่อมโยงระหว่างหน้าใน Figma ด้วย Prototypes
- การ Export ไฟล์แบบต่างๆ ใน Figma ออกไปใช้งานจริง
Section 3: การออกแบบด้วย Auto Layout ใน Figma
- เข้าใจแนวคิดในการจัดวาง Object ต่างๆ ให้รองรับกับขนาดหน้าจอต่างๆ
- แนวคิดที่สำคัญของ Auto Layout
- รูปแบบการจัดวางต่างๆ ใน Auto Layout
- การเพิ่ม Auto Layout เข้าไปใน Frame ของโปรเจ็กต์
- การจัดทิศทาง (direction)
- การจัดช่องว่าง (Spacing)
- การจัดระยะขอบ (Padding)
- การจัดตำแหน่งวัตถุแบบต่างๆ (Alignment)
Section 4: Workshop การออกแบบ Web Design
- สิ่งที่ควรรู้ก่อนการออกแบบเว็บไซต์
- ออกแบบ Responsive Web Design (Desktop, Tablet, Mobile)
- การหา Resource มาใช้ออกแบบเช่น Icon, ภาพ, สีต้นแบบและอื่นๆ
- แนะนำ Plugin ที่น่าสนใจในการช่วยออกแบบเว็บไซต์
- การตั้งค่า Grid ก่อนการออกแบบใน Figma
- การแยก Page เพื่อความสะดวกในการจัดชิ้นงาน
- การแยก component เพื่อนำมาใช้ซ้ำ
- การทดสอบ Responsive UI ที่ออกแบบมา
- การเชื่อมโยงระหว่างเพจ (Interactive Prototype)
- การ Export ภาพกราฟฟิกต่างๆ ออกไปใช้งาน
- แนะนำแนวทางในการแปลงจาก UI ไปเป็นโค้ด HTML และ CSS ด้วย Plugin
Section 5: Workshop การออกแบบ Mobile Application
- สิ่งที่ควรรู้ก่อนการออกแบบ Mobile Application
- แนวทางหาไอเดียเบื้องต้นในการออกแบบ Mobile Appliction
- การหา Resource มาใช้ออกแบบเช่น Icon, ภาพ, สีต้นแบบและอื่นๆ
- แนะนำ Plugin ที่น่าสนใจในการช่วยออกแบบ Mobile Application
- การตั้งค่า Grid ก่อนการออกแบบใน Figma
- การแยก Page เพื่อความสะดวกในการจัดชิ้นงาน
- การแยก component เพื่อนำมาใช้ซ้ำ
- การใช้ Auto Layout ช่วยการออกแบบเพื่อให้รองรับการทำ Responsive UI
- การออกแบบแยก Theme ในแอพ ทั้ง Light theme และ Dark theme
- การเชื่อมโยงระหว่างเพจ (Interactive Prototype)
- การ Export ภาพกราฟฟิกต่างๆ ออกไปใช้งาน
- แนะนำแนวทางในการแปลงจาก UI ไปเป็นโค้ดใน Flutter หรือ React Native
Workshop Web Application Mockup Design



Workshop Mobile Application Mockup Design