Basic bootstrap 4

Basic bootstrap 4
15/05/2018
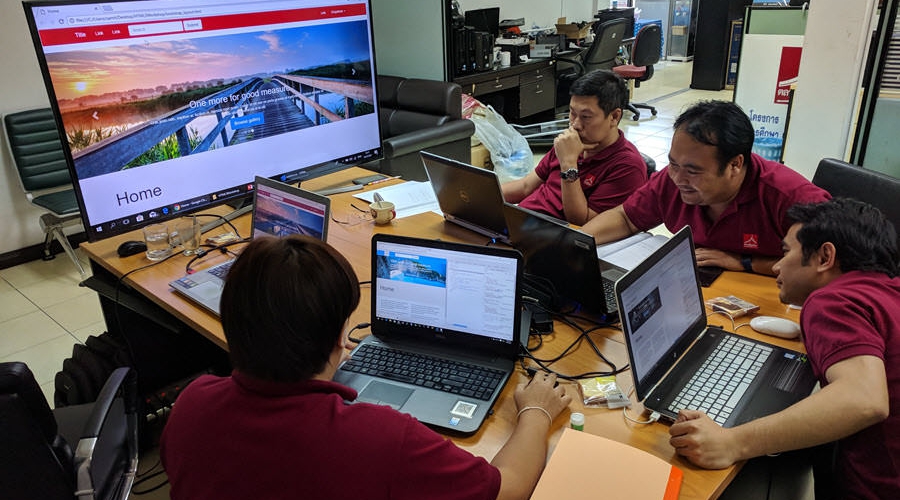
บริษัท วีวาสนาดี จำกัด - กรุงเทพมหานคร
จัดอบรมหลักสูตรการออกแบบเว็บไซต์ด้วย Boostrap 4 framework ซึ่งเป็นการใช้ CSS framework ยอดนิยมอย่าง bootstrap ช่วยในการออกแบบเว็บไซต์ให้รองรับการทำงานทั้งบน PC , Tablet และ Mobile แบบ Responsive Design ระยะเวลาการอบรม 1 วัน ดำเนินการอบรมโดย อ.สามิตร โกยม
มีหัวข้อการอบรมที่น่าสนใจดังนี้
Module 1 แนะนำ Bootstrap 4
- ความเปลี่ยนแปลงใหม่ ๆ ใน Bootstrap 4
- การดาวน์โหลดและติดตั้งใช้งานในโปรเจ็กต์
- สร้าง Template แบบพื้นฐานใน Bootstrap 4
Module 2 การทำงานกับ Style พื้นฐาน
- การจัดการฟอนต์และตัวอักษร (Typography)
- การทำงานและจัดการสีใน Bootstrap 4
- การทำงานกับรูปภาพ
Module 3 การวางโครงสร้าง (Layout) ใน Bootstrap 4
- ภาพรวมการวางโครงสร้าง (Layout)
- การใช้ Container และ Rows ใน Bootstrap 4
- การทำงานกับคอลัมน์ (Column)
- การจัดการกับ Grid alignment Options
- การจัดวาง Element แบบ Flex ใน Bootstrap 4
- การปรับขนาด column และ grid ต่าง ๆ
Module 4 การสร้างเมนู (Navs and Navbar) และส่วนนำทาง
- การใช้งาน Navigation พื้นฐานใน Bootstrap 4
- ปรับแต่ง Navbars เช่น เพิ่ม Dropdown , button , form search
- สร้างเนื้อหาบนเมนูแบบ Collapsible
- จัดการหน้าตา (style) ของ Navbar ด้วย CSS class ใน bootstrap 4
Module 5 การสร้าง Layout แบบใหม่ ๆ ใน Bootstrap 4
- การวาง Jumbotron
- การใส่เนื้อหาแบบ Card และ การปรับแต่งความสวยงาม
- การใช้ Object ต่างๆ ที่เป็น media เช่น ภาพ วิดีโอ แผนที่ใน bootstrap 4
- การประยุกต์ใช้ Card กับส่วนอื่น ๆ ในโปรเจ็กต์
Module 6 การสร้างและปรับแต่งแบบฟอร์ม (form) ใน Bootstrap 4
- สร้างฟอร์มรับข้อมูลแบบพื้นฐาน
- การทำงานกับ Checkbox และ Radio button
- การปรับแต่งขนาดของ input และ label ต่าง ๆ บนฟอร์ม
- สร้างฟอร์มแบบหลายคอลัมน์
- ปรับแต่งฟอร์มให้รองรับการแสดงผลบนอุปกรณ์พกพา
Module 7 การทำงานกับส่วนที่ตอบโต้กับผู้ใช้ (Interactive Component)
- แนะนำการใช้งานส่วนตอบโต้กับผู้ใช้ เช่น alert , modal , tooltip
- การเพิ่ม tooltip ในโปรเจ็กต์ของ Bootstrap 4
- การสร้างและใช้งาน Popover
- การสร้างใช้งาน Alert
- การทำงานกับ Collapse และ accordions
- การทำงานกับ modal
- การสร้าง slide ด้วย Carousels
- การสร้างและใช้งาน Scrollspy
2915 Views