LINE Frontend Framwork หรือ LIFF เป็นเทคโนโลยีที่ทางแอพพลิเคชั่น Line ให้นักพัฒนาสามารถ...
รายละเอียด Course ID: mbo-22


ในโลกของการพัฒนาโมบายแอพพลิเคชั่นนั้น มีรูปแบบและแนวทางให้เลือกได้หลากหลายวิธีการ หลายเครื่องมือด้วยกัน หนึ่งใน framework สำหรับพัฒนา mobile application ที่ได้รับความนิยมมาอย่างยาวนานนั่นก็คือ "React Native" ที่พัฒนาโดยบริษัท Facebook Inc. ด้วยจุดเด่นที่พัฒนาแอพออกมาเป็น Native ได้ทั้งบน Android และ iOS ด้วยการใช้เพียงภาษา JavaScript ที่นักพัฒนาส่วนใหญ่คุ้นเคยกันเป็นอย่างดีอยู่แล้ว
จุดเด่นของ React Native คือรองรับการทำงานแบบ Asynchronous ช่วยจัดการงานที่ซับซ้อนได้เป็นอย่างดี และยังมีไลบรารี่ต่างๆ มากมายมารองรับการทำงานด้านต่างๆ ช่วยให้นักพัฒนาทำงานได้ง่าย และมีประสิทธิภาพขึ้น รวมถึงยังมีชุมชน (Community) ที่เข้มแข็งเพราะเป็น Framework ที่เกิดขึ้นและพัฒนามาต่อเนื่องยาวนาน ดังนั้นจึงมั่นใจได้ว่าจะเป็นเครื่องมือที่เราใช้งานได้อย่างมั่นใจในอนาคต
สำหรับเนื้อหา Intermediate React Native (ขั้นกลาง) เป็นการต่อยอดจากหลักสูตร Basic React Native (สำหรับผู้เริ่มต้น) เพื่อเรียนรู้ในหัวข้อและประเด็นเพิ่มเติมที่น่าสนใจ อาทิ การออกแบบ Layout แบบต่างๆ, การสร้าง Components ให้สามารถใช้ซ้ำได้, การจัดการ State Management ใน React Component, การทำงานกับ Input และ Forms Component, การทำงานกับ Navigation รวมไปถึงการพาทำ Workshop แอพอ่านข่าวเชื่อมต่อ API จาก Node.JS ที่จะช่วยให้เข้าใจแนวทางการใช้งานได้ดียิ่งขึ้น
เนื้อหาหลักสูตรนี้เหมาะสำหรับผู้ที่ผ่านหลักสูตร Basic React Native (สำหรับผู้เริ่มต้น) มาแล้ว จะได้ฝึกฝนเพิ่มทักษะการทำงานกับ React Native ไปอีกขั้น ก่อนจะได้เรียนรู้การใช้งานในระดับสูงต่อไป
คอมพิวเตอร์และโปรแกรมที่รองรับการพัฒนา
- รองรับ Windows 7, 8 ,10, 11
- รองรับ MacOS
- รองรับ Linux OS
- ใช้โปรแกรม Visual Studio Code (VS Code) เป็นเครื่องมือหลัก
ปกติราคาหลักสูตรนี้ด้วยระยะเวลาและเนื้อหาที่นำมาสอนจะมีราคาเต็มอยู่ประมาณ 6,500 บาท แต่ทางสถาบันนำมาจัดโปรโมชั่นด้วยราคาสุดพิเศษ และอาจจะมีราคานี้เพียงรอบเดียวเท่านั้น
หลักสูตรนี้พร้อมเรียนรู้ สามารถทักไลน์ด้านล่างเพื่อสั่งซื้อวิดีโอการอบรมได้ทันที

- สำหรับ 50 ท่านแรกราคา 400 บาท
- ลำดับที่ 51-100 ราคา 450 บาท
- และลำดับที่ 101 เป็นต้นไปที่ราคา 500 บาทเท่านั้นครับ
การอบรมในหลักสูตรนี้เป็นการสอนสดออนไลน์ ผ่านโปรแกรม Cisco webex conference และมีการบันทึกการอบรมส่งให้ดูย้อนหลังทั้งหลักสูตรครับ
กำหนดการอบรม
- วันที่ 15-18, 21,22 มีนาคม 2565 (6 วัน) เวลา 20:00-23.30
- อบรมรวม 4 วัน เฉลี่ยวันละ 3.5 ชั่วโมง
- ระยะเวลารวมทั้งหลักสูตร 21 ชั่วโมง
รอบการเปิดอบรม
อบรมออนไลน์ (สอนสด)
- 15 - 18 มีนาคม 2022
วิทยากรผู้สอน
ระยะเวลาในการอบรม
- 21 ชั่วโมง
ภาพรวมหัวข้อการอบรม
เนื้อหาการอบรม
ภาพรวมหัวข้อการอบรม
- Module 1: ทบทวน Core Component และ API พื้นฐาน
- Module 2: การออกแบบ Layout แบบต่างๆ
- Module 3: การสร้าง Components ให้สามารถใช้ซ้ำได้ (Reusable Components)
- Module 4: การจัดการ State Management ใน React Component
- Module 5: การทำงานกับ Input และ Forms Component
- Module 6: การทำงานกับ Navigation
- Module 7: WORKSHOP Combining Drawer Tab and Stack navigators
- Module 8: WORKSHOP แอพอ่านข่าวเชื่อมต่อ API จาก Node.JS
รายละเอียดหลักสูตร
Module 1: ทบทวน Core Component และ API พื้นฐาน
- การทำงานกับ View
- การทำงานกับText
- การทำงานกับ Image
- การทำงานกับ Button
- การทำงานกับ Touchables
- การทำงานกับ Alert
- การทำงานกับ StyleSheet
- การเขียนโค้ดให้รองรับแต่ละ Platform ทั้ง Android/iOS
Module 2: การออกแบบ Layout แบบต่างๆ
- การใช้งาน Flexbox ที่มีความซับซ้อนขึ้น
- การทำงานกับ Absolute และ Relative Positioning
- การออกแบบหน้า Welcome Screen และหน้า Onboarding แบบต่างๆ
- การออกแบบ UI ด้วยภาพนิ่ง และภาพ Animation
- การปรับแต่งโค้ด CSS ให้สามารถใช้งานซ้ำได้อย่างมีประสิทธิภาพ
- การตกแต่งฟอนต์ในแอพแบบต่างๆ ทั้งแบบ Global และแบบแยกแต่ละ Platform
Module 3: การสร้าง Components ให้สามารถใช้ซ้ำได้ (Reusable Components)
- การ Reuse Component ด้วย Props
- การสร้างความสัมพันธ์แบบ Parent - Child ระหว่าง Component
- การส่งข้อมูลระหว่าง Parent - Child
- การเรียกทำงานกับ Images Component
- ส่งค่า Images ผ่าน Props
Module 4: การจัดการ State Management ใน React Component
- รู้จัก State ใน Components
- รู้จัก State ใน Actions
- เรียนรู้ Coordinating State
- การส่งค่า Callbacks to Children
- การ Validating State Changes
- แนวทาง Reusable State Updates
- แนะนำ Reducers
- การสร้าง Reducer
- ประยุกต์ใช้ State กับ Reducer
Module 5: การทำงานกับ Input และ Forms Component
- การใช้งาน TextInput และปรับแต่งให้สวยงาม
- การใช้งาน Switch พร้อมการปรับแต่ง
- การใช้งาน Picker เช่น Datetime Picker ไว้เลือกวันเวลาจากปฎิทิน
- การทำงานกับ Modal พร้อม Custom ทิศทางการแสดงผล
- การใช้งาน Picker Items และเขียน Handle เหตุการณ์ทำงานแบบต่างๆ
- สร้าง Login Form พร้อมปรับแต่งความสวยงาม
- การสร้าง Error Message บนฟอร์ม
- การปรับแต่งโค้ดเพื่อสามารถใช้งานซ้ำในฟอร์มอื่น ๆ ได้
Module 6: การทำงานกับ Navigation
- ติดตั้งและคอนฟิก Navigation เบื้องต้น
- การทำงานกับ Stack Navigatation
- การส่งค่า Parameters ผ่าน Navigation
- การทำงานกับ Navigation bar และ Navigation button
- การใช้งาน Tab Navigation
- รู้จัก Sidebar หรือ Drawer Navigation
- การทำงานแบบ Nesting Navigation
Module 7: WORKSHOP Combining Drawer Tab and Stack navigators
- ขึ้นโครงสร้างโปรเจ็กต์เพื่อรองรับการทำงานกับ React Navigation 6
- ติดตั้ง Library ทีจำเป็น
- การขึ้นโครงสร้างแบบ Stack ร่วมกับ Drawer navigators
- สร้างเมนูต่างๆ บน Drawer Navigator
- สร้างเมนูสำหรับ Tab navigator
- ออกแบบส่วนหัว (Header) ของ Tab
- การเรียก Navigate Component ใหม่จาก Drawer
- การปรับแต่งให้สามารถทำงานร่วมกันได้ทั้ง Android / iOS
Module 8: WORKSHOP แอพอ่านข่าวเชื่อมต่อ API จาก Node.JS
- เตรียม Rest API ที่พัฒนาด้วย Node.JS Express
- เขียน Login และ Register ผ่าน API
- เก็บข้อมูลลง state และ local storage
- เขียนส่วนการแสดงผลข่าวล่าสุดเรียงตามเวลา
- เขียนส่วนการแสดงข่าวตามหมวดหมู่
- แสดงหน้ารายละเอียดข่าว
- เขียนส่วนการค้นหาข่าวที่สนใจ
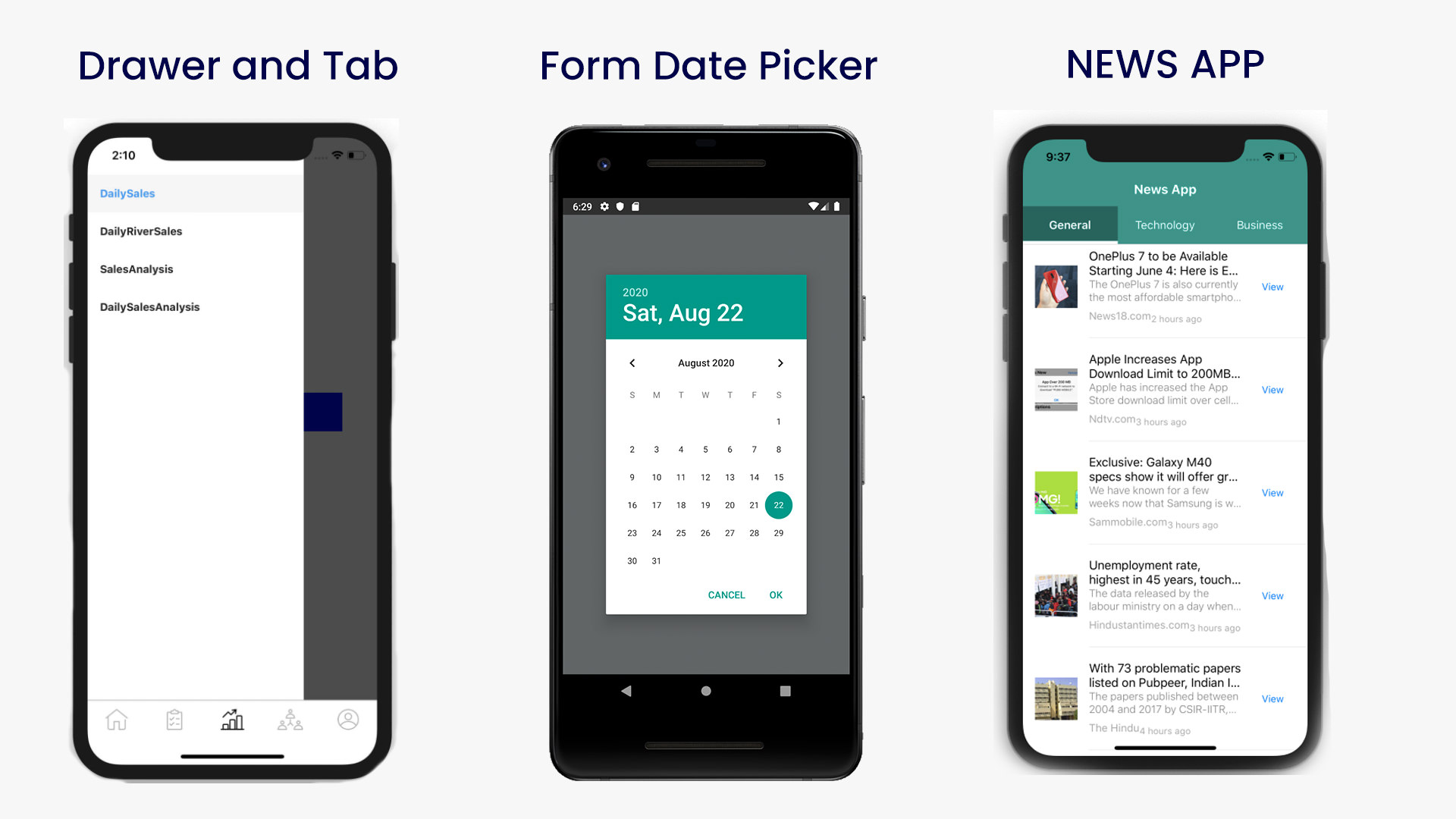
ตัวอย่าง Workshop ในหลักสูตรนี้