การพัฒนาแอพพลิเคชั่นด้วย LINE Frontend Framework (LIFF)
LINE Frontend Framwork หรือ LIFF เป็นเทคโนโลยีที่ทางแอพพลิเคชั่น Line ให้นักพัฒนาสามารถ...


ในโลกของการพัฒนาโมบายแอพพลิเคชั่นนั้น มีรูปแบบและแนวทางให้เลือกได้หลากหลายวิธีการ หลายเครื่องมือด้วยกัน หนึ่งใน framework สำหรับพัฒนา mobile application ที่ได้รับความนิยมมาอย่างยาวนานนั่นก็คือ "React Native" ที่พัฒนาโดยบริษัท Facebook Inc. ด้วยจุดเด่นที่พัฒนาแอพออกมาเป็น Native ได้ทั้งบน Android และ iOS ด้วยการใช้เพียงภาษา JavaScript ที่นักพัฒนาส่วนใหญ่คุ้นเคยกันเป็นอย่างดีอยู่แล้ว
จุดเด่นของ React Native คือรองรับการทำงานแบบ Asynchronous ช่วยจัดการงานที่ซับซ้อนได้เป็นอย่างดี และยังมีไลบรารี่ต่างๆ มากมายมารองรับการทำงานด้านต่างๆ ช่วยให้นักพัฒนาทำงานได้ง่าย และมีประสิทธิภาพขึ้น รวมถึงยังมีชุมชน (Community) ที่เข้มแข็งเพราะเป็น Framework ที่เกิดขึ้นและพัฒนามาต่อเนื่องยาวนาน ดังนั้นจึงมั่นใจได้ว่าจะเป็นเครื่องมือที่เราใช้งานได้อย่างมั่นใจในอนาคต
สำหรับเนื้อหา Intermediate React Native (ขั้นกลาง) เป็นการต่อยอดจากหลักสูตร Basic React Native (สำหรับผู้เริ่มต้น) เพื่อเรียนรู้ในหัวข้อและประเด็นเพิ่มเติมที่น่าสนใจ อาทิ การออกแบบ Layout แบบต่างๆ, การสร้าง Components ให้สามารถใช้ซ้ำได้, การจัดการ State Management ใน React Component, การทำงานกับ Input และ Forms Component, การทำงานกับ Navigation รวมไปถึงการพาทำ Workshop แอพอ่านข่าวเชื่อมต่อ API จาก Node.JS ที่จะช่วยให้เข้าใจแนวทางการใช้งานได้ดียิ่งขึ้น
เนื้อหาหลักสูตรนี้เหมาะสำหรับผู้ที่ผ่านหลักสูตร Basic React Native (สำหรับผู้เริ่มต้น) มาแล้ว จะได้ฝึกฝนเพิ่มทักษะการทำงานกับ React Native ไปอีกขั้น ก่อนจะได้เรียนรู้การใช้งานในระดับสูงต่อไป
คอมพิวเตอร์และโปรแกรมที่รองรับการพัฒนา
ปกติราคาหลักสูตรนี้ด้วยระยะเวลาและเนื้อหาที่นำมาสอนจะมีราคาเต็มอยู่ประมาณ 6,500 บาท แต่ทางสถาบันนำมาจัดโปรโมชั่นด้วยราคาสุดพิเศษ และอาจจะมีราคานี้เพียงรอบเดียวเท่านั้น
หลักสูตรนี้พร้อมเรียนรู้ สามารถทักไลน์ด้านล่างเพื่อสั่งซื้อวิดีโอการอบรมได้ทันที

การอบรมในหลักสูตรนี้เป็นการสอนสดออนไลน์ ผ่านโปรแกรม Cisco webex conference และมีการบันทึกการอบรมส่งให้ดูย้อนหลังทั้งหลักสูตรครับ
กำหนดการอบรม
ภาพรวมหัวข้อการอบรม
รายละเอียดหลักสูตร
Module 1: ทบทวน Core Component และ API พื้นฐาน
Module 2: การออกแบบ Layout แบบต่างๆ
Module 3: การสร้าง Components ให้สามารถใช้ซ้ำได้ (Reusable Components)
Module 4: การจัดการ State Management ใน React Component
Module 5: การทำงานกับ Input และ Forms Component
Module 6: การทำงานกับ Navigation
Module 7: WORKSHOP Combining Drawer Tab and Stack navigators
Module 8: WORKSHOP แอพอ่านข่าวเชื่อมต่อ API จาก Node.JS
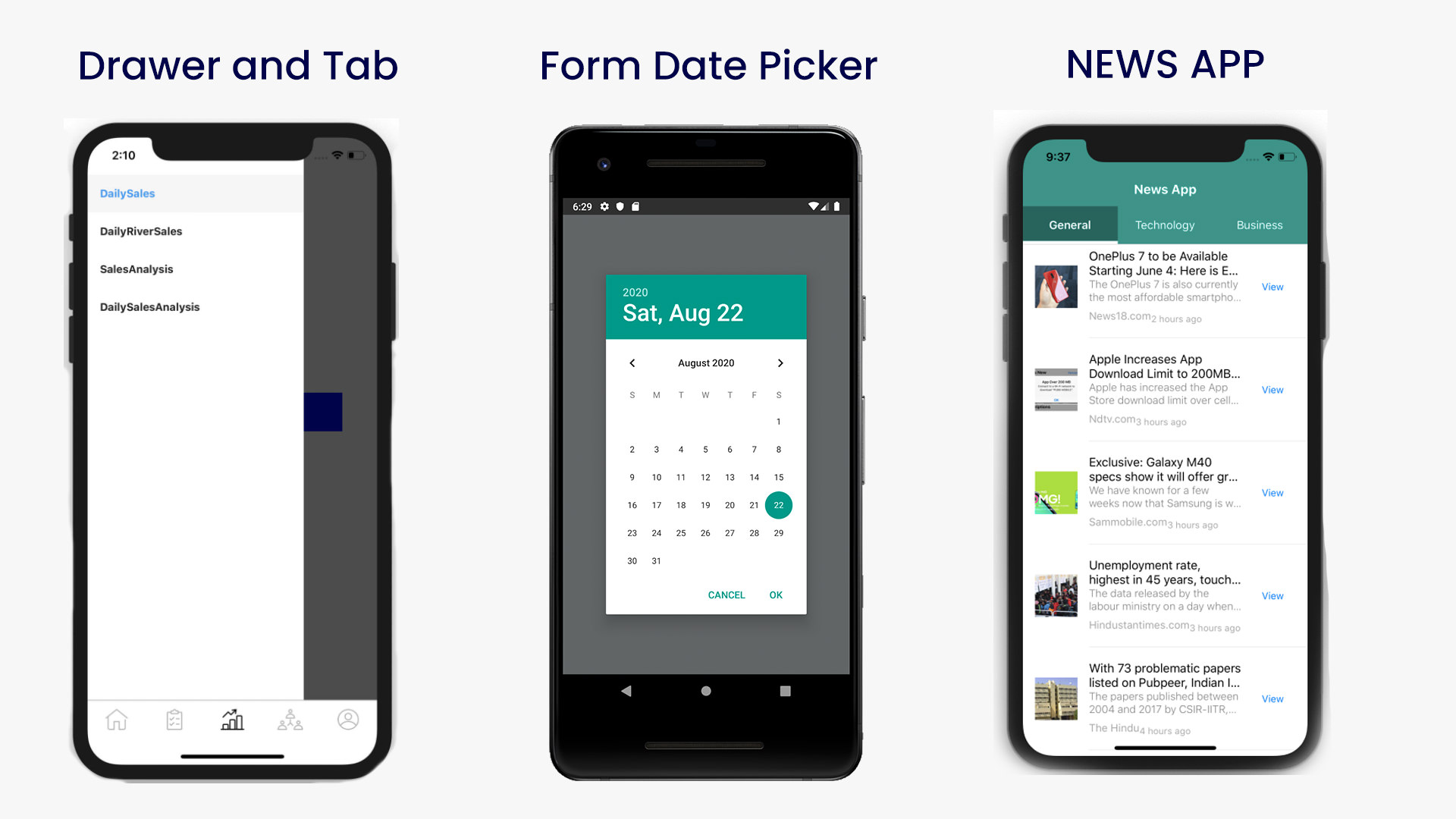
ตัวอย่าง Workshop ในหลักสูตรนี้

LINE Frontend Framwork หรือ LIFF เป็นเทคโนโลยีที่ทางแอพพลิเคชั่น Line ให้นักพัฒนาสามารถ...
ปี 2020 นี้ถ้าจะเริ่มพัฒนาแอพแบบ Cross Platform (รองรับทั้ง Android / iOS) ตัวเลือกที่น...
ปี 2020 นี้ถ้าจะเริ่มพัฒนาแอพแบบ Cross Platform (รองรับทั้ง Android / iOS) ตัวเลือกที่น...
ปี 2020 นี้ถ้าจะเริ่มพัฒนาแอพแบบ Cross Platform (รองรับทั้ง Android / iOS) ตัวเลือกที่น...
ปี 2021 นี้ถ้าจะเริ่มพัฒนาแอพแบบ Cross Platform (รองรับทั้ง Android / iOS และ Web App)...
ในโลกของการพัฒนาโมบายแอพพลิเคชั่นนั้น มีรูปแบบและแนวทางให้เลือกได้หลากหลายวิธีการ หลายเ...