LINE Frontend Framwork หรือ LIFF เป็นเทคโนโลยีที่ทางแอพพลิเคชั่น Line ให้นักพัฒนาสามารถ...
รายละเอียด Course ID: wdc-01-61


นี่เป็นหนึ่งในหลักสูตรที่ตั้งใจออกแบบ และใช้เวลาในการสอนยาวนานถึง 12 วัน 40 ชม. เต็ม ดังนั้นอย่าพลาดนะครับ
การพัฒนา Web Application ที่มีประสิทธิภาพ สวยงาม และปลอดภัย เป็นสิ่งที่นักพัฒนาซอฟต์แวร์ทุกคนควรมี ซึ่งการเลือกเครื่องมือและ Framework สักตัวมาใช้ในการพัฒนาก็มีความสำคัญ เพราะในระยะยาวจะส่งผลต่อ product ของเราว่าสามารถต่อยอดพัฒนาไปได้ง่าย ได้ไกล และทำงานร่วมกันได้ดีแค่ไหน
.NET Framework โดยเฉพาะ .net core นั้นทำงานแบบข้าม platform (cross platform) ได้ทั้งบน Window & MacOS & Linux ทั้งตัว Framework เองยังถูกออกแบบมาให้รับงานขนาดใหญ่ได้อย่างดี จึงเหมาะกับโปรเจ็กต์งานได้หลากหลายประเภท และเหมาะอย่างมากกับการมาพัฒนา Web Service ทำ API อยู่ในส่วน Backend (หลังบ้าน)
ส่วน Next.JS ก็เป็นอีกหนึ่ง Framework ฝั่ง Frontend (หน้าบ้าน) ที่ถือว่ามีความสามารถครบเครื่องที่สุดในยุคนี้ ในเวอร์ชั่นล่าสุด (14.x) ขณะนี้มาพร้อมความสามารถใหม่ๆ มากมาย ช่วยให้นักพัฒนาทำงานได้ง่ายและมีประสิทธิภาพดีขึ้นมาก
ในหลักสูตรนี้ผู้เข้าอบรม จะได้เรียนรู้การพัฒนา Product แบบ Full Stack ทั้งส่วน Frontend และ Backend ผ่าน Workshop ที่ออกแบบมาสำหรับผู้เริ่มต้นที่ต้องการฝึกฝนการใช้ Framework ทั้ง 2 ตัวนี้ทำงานร่วมกันบน Docker เพื่อนำไปต่อยอดในการ deployed บนระบบจริงในงาน Production ต่อไป
หลักสูตรนี้พร้อมเรียนรู้ สามารถทักไลน์ด้านล่างเพื่อสั่งซื้อวิดีโอการอบรมได้ทันที

วิดีโอบันทึกการอบรม Workshop Web API with .NET Core 8 with NextJS 14 and Docker
- Day 1: ความยาว 3:31:15
- Day 2: ความยาว 3:05:56
- Day 3: ความยาว 2:57:59
- Day 4: ความยาว 2:53:37
- Day 5: ความยาว 3:07:52
- Day 6: ความยาว 3:41:02
- Day 7: ความยาว 3:19:52
- Day 8: ความยาว 3:35:29
- Day 9: ความยาว 2:28:53
- Day 10: ความยาว 3:30:46
- Day 11: ความยาว 3:48:59
- Day 12: ความยาว 3:14:36
ความยาวรวม: 39 ชั่วโมง 16 นาที 16 วินาที
ภาพรวมหัวข้อการฝึกอบรม
- Section 1: การเตรียมเครื่องมือและความพร้อมทั้งบน Mac และ Windows
- Section 2: แนะนำ .NET Core 8
- Section 3: สร้าง .NET 8 Rest API
- Section 4: การทำงานกับ Entity Framework Core ใน .NET 8 เชื่อมฐานข้อมูล MSSQL และ PostgreSQL
- Section 5: .NET 8 Rest API CRUD with EFCore and Upload File
- Section 6: .NET 8 JWT and Swagger
- Section 7: แนะนำและอัพเดทสิ่งใหม่ใน NextJS 14 Framework
- Section 8: เรียนรู้การทำ Router แบบใหม่ NextJS 14 AppRouter
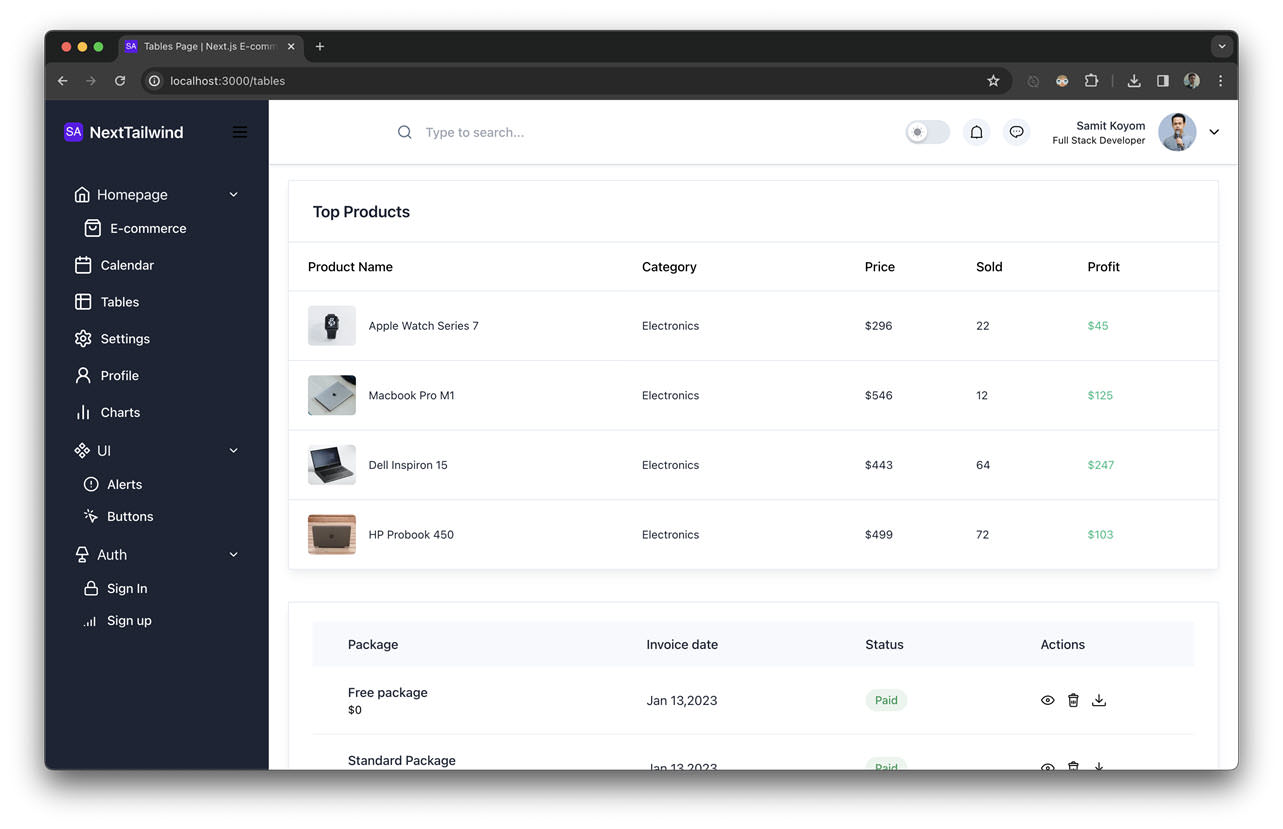
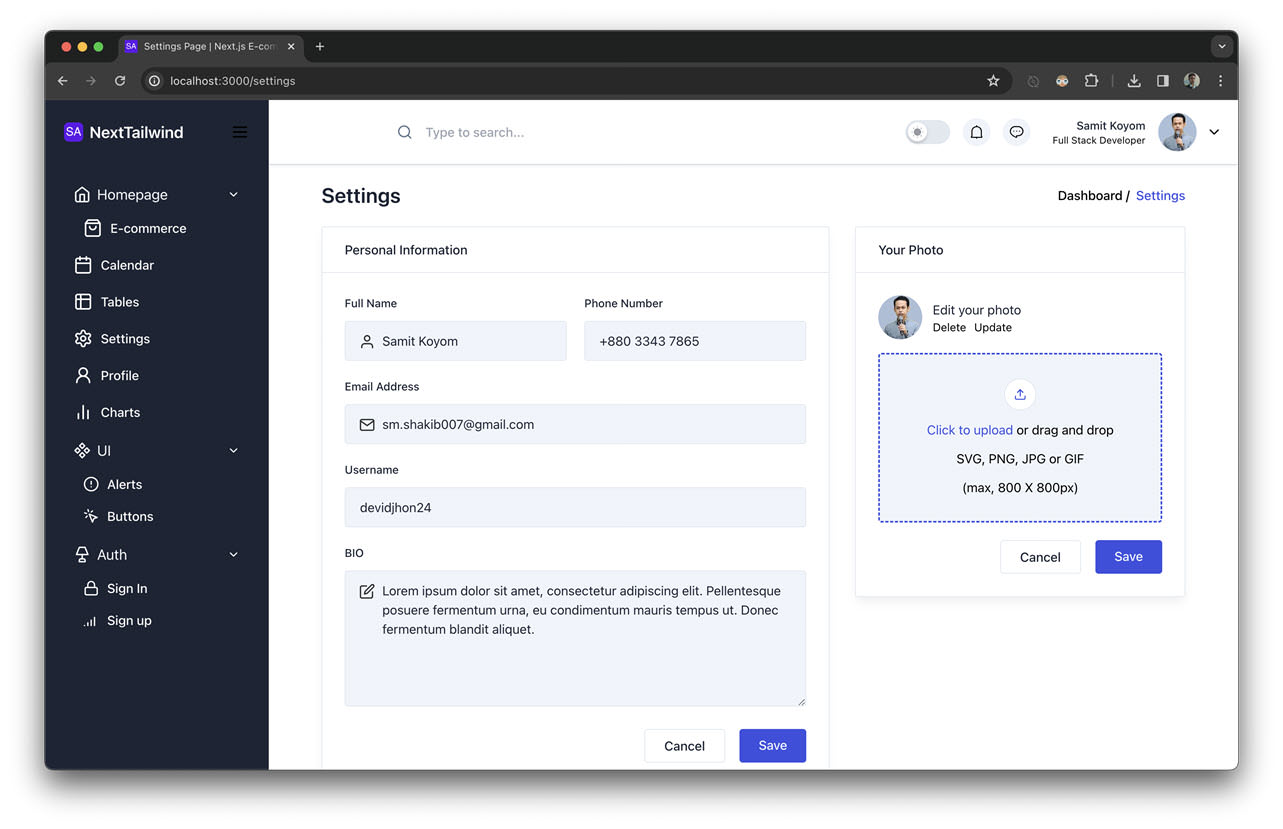
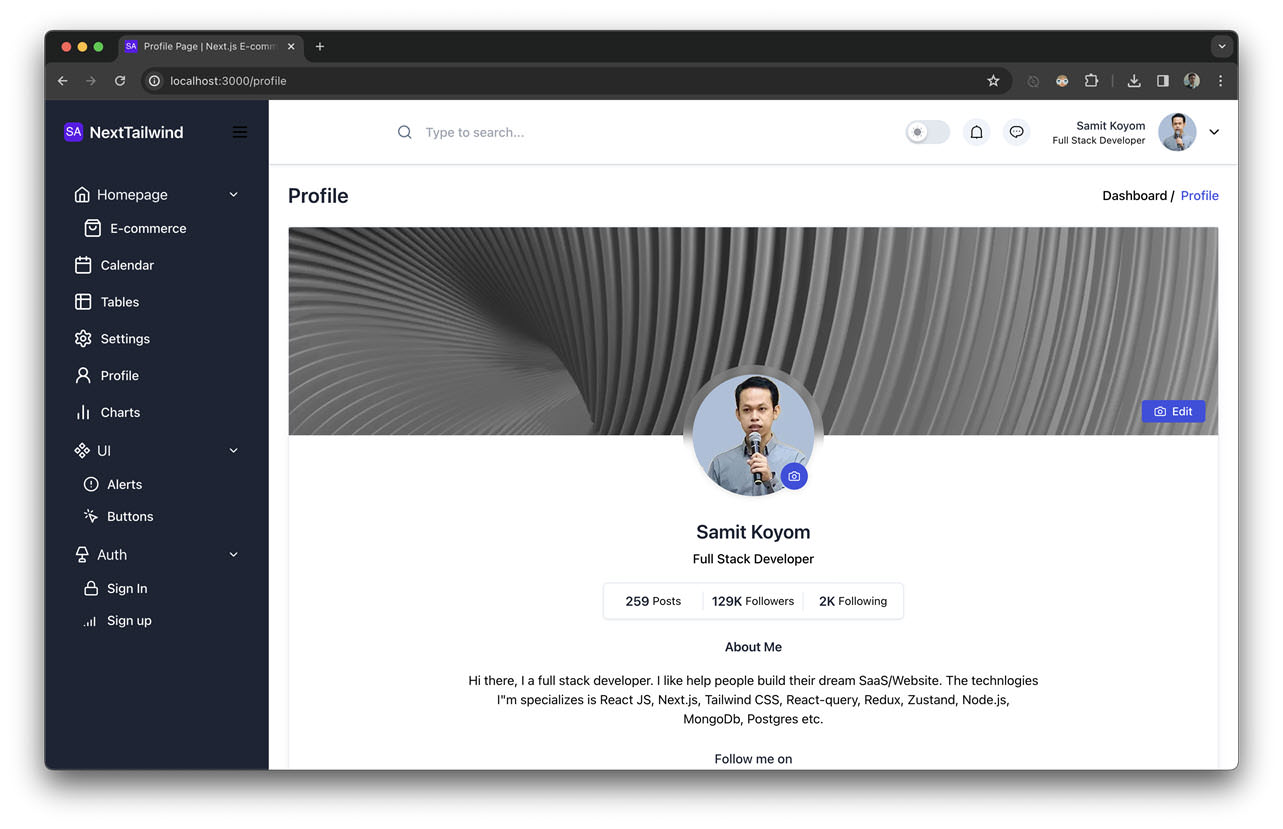
- Section 9: ออกแบบ UI ใน NextJS 14 ร่วมกับ Tailwind CSS
- Section 10: ออกแบบ UI ใน NextJS 14 ร่วมกับ Material UI
- Section 11: ทำงานกับแบบฟอร์มด้วย React Hook Form with Yup
- Section 12: การทำ Auth ใน NextJS 14 ด้วย Middleware
- Section 13: การอัพโหลดรูปและไฟล์ใน NextJS 14
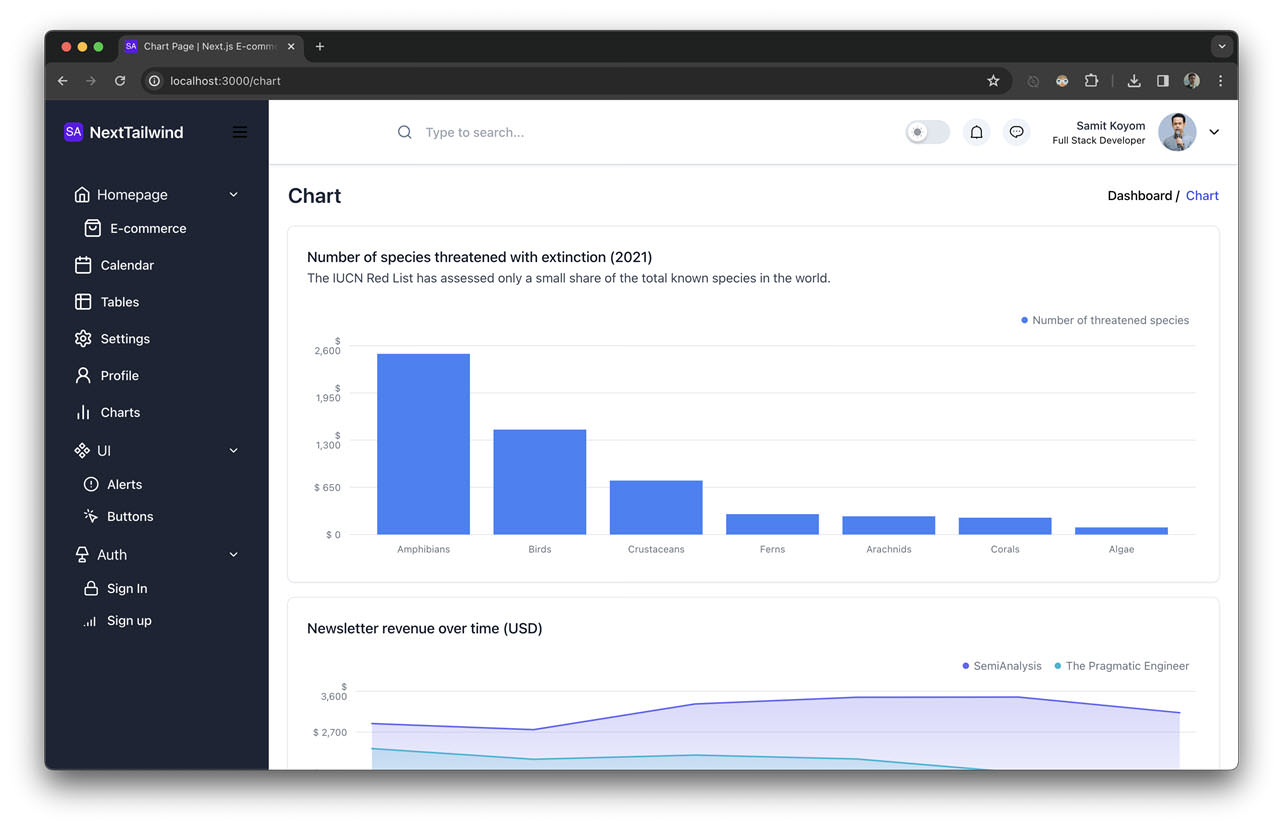
- Section 14: การแสดง Report ด้วย ChartJS ใน NextJS 14
- Section 15: การออก Report (PDF) ใน NextJS
- Section 16: Workshop ระบบคงคลัง (Inventory) ด้วย .NET Core 8 API ร่วมกับ NextJS 14 with MUI
- Section 17: แนะนำ Docker สำหรับผู้เริ่มต้น
- Section 18: ติดตั้ง Project .NET Core 8 API และ NextJS 14 ใน Docker
- Section 19: การ Build และ Deployed Project แบบ SSR and CSR ใน NextJS 14
- Section 20: เรียนรู้การ Deployed .NET Core API และ NextJS บน Cloud

ผู้เรียนต้องมีพื้นฐานอะไรบ้าง ?
- มีพื้นฐาน HTML CSS และ JavaScript ในการพัฒนาเว็บมาบ้าง
- มีพื้นฐาน C# Programming มาบ้างเล็กน้อย
- มีพื้นฐาน การใช้งานฐานข้อมูลเช่น MS SQL หรือ PostgreSQL มาบ้าง
- มีพื้ืนฐาน ReactJS Framework มาบ้าง
จุดเด่นของหลักสูตร
- เน้นการสอนแบบปฏิบัติจริงผ่าน Workshop ทั้งส่วน API และส่วน Frontend
- เนื้อหาครอบคลุมตั้งแต่พื้นฐานการการทำงานกับ Web API และการทำงานส่วนหน้าบ้าน
- สอนโดยผู้เชี่ยวชาญที่มีประสบการณ์
คอมพิวเตอร์และโปรแกรมที่รองรับการพัฒนา
- รองรับ Windows 10, 11
- รองรับ MacOS
- รองรับ Linux OS
โปรโมชั่นราคาพิเศษ
- สำหรับ 50 ท่านแรกราคา 430 บาท
- ลำดับที่ 51 เป็นต้นไปที่ราคา 860 บาทเท่านั้น
จากราคาเต็มปกติ 6,500 บาท
ราคานี้ให้เฉพาะนามรายบุคคล ถ้าจะรับใบกำกับภาษี (เฉพาะรายบุคคล และ นามบริษัท จะต้องจ่ายราคาคอร์สอบรมเต็มจำนวน รวมถึงภาษี มูลค่าเพิ่ม 7%)
การอบรมในหลักสูตรนี้เป็นการสอนสดออนไลน์ ผ่านโปรแกรม Zoom Meeting และมีการบันทึกการอบรมส่งให้ดูย้อนหลังทั้งหลักสูตร
กำหนดการอบรม
- วันที่ 18 มีนาคม - 4 พฤษภาคม 2567 (12 วัน) เวลา 20:00-23.30
- อบรมรวม 12 วัน เฉลี่ยวันละ 3.5 ชั่วโมง
- ระยะเวลารวมทั้งหลักสูตร 40 ชั่วโมง
รอบการเปิดอบรม
อบรมออนไลน์ (สอนสด)
- 18 - 4 พฤษภาคม 2024
วิทยากรผู้สอน
ระยะเวลาในการอบรม
- 40 ชั่วโมง
ภาพรวมหัวข้อการอบรม
เนื้อหาการอบรม
รายละเอียดหลักสูตร
Section 1: การเตรียมเครื่องมือและความพร้อมทั้งบน Mac และ Windows
- แนะนำสเปกและคุณสมบัติเครื่องที่จะติดตั้งเครื่องมือสำหรับ .NET Core
- ขั้นตอนการติดตั้ง .NET 8 SDK บน MacOS และ Windows
- ขั้นตอนการติดตั้ง Visual Studio Code (VS Code) และส่วนเสริม (Extension) ที่จำเป็นสำหรับ C#, .NET Core และ ReactJS
- แนะนำการติดตั้ง Docker desktop บน Windows และ MacOS (ใช้งานเสริม ไม่บังคับ)
- แนะนำขั้นตอนการติดตั้งฐานข้อมูล MS SQL Server ทั้งลงบนเครื่อง และลงผ่าน Docker
- แนะนำขั้นตอนการติดตั้งฐานข้อมูล PostgreSQL ทั้งลงบนเครื่อง และลงผ่าน Docker
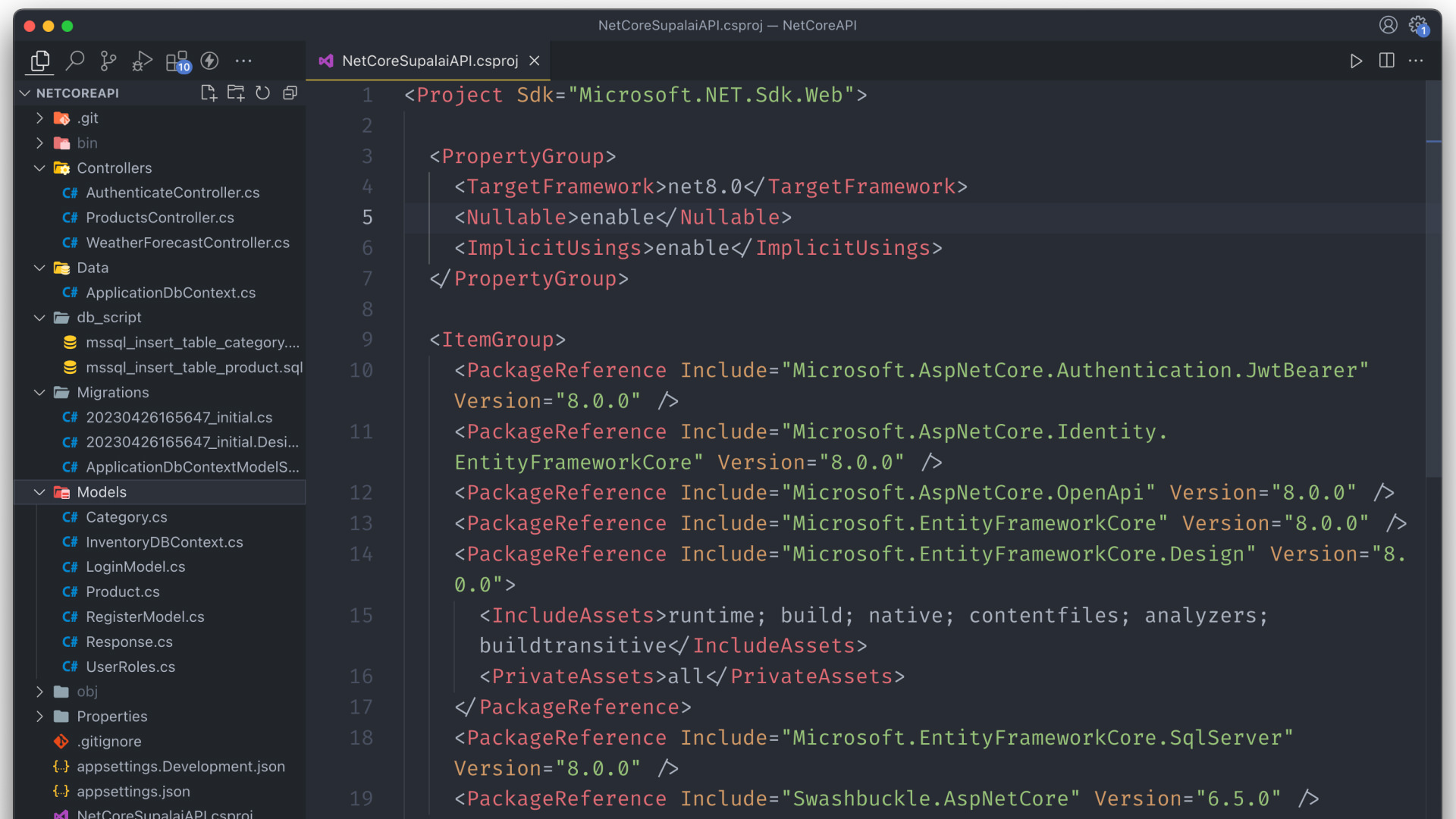
Section 2: แนะนำ .NET Core 8
- รู้จัก .NET Framework
- ความแตกต่างระหว่าง .NET Core 7 และ .NET 8
- ขึ้นโปรเจ็กต์ .NET แบบ webapi ด้วย Visual Studio Code
- การทำงานกับ Controller และ Actions
- การทำงานกับ Routing
- รู้จัก Return type แบบต่างๆ
- การเขียนโปรแกรมแบบ Asynchronous ใน .NET Core
- การสร้าง Model ใน .NET Core
- การทำ Validation ให้กับ Model ที่สร้าง
- การเขียน Services
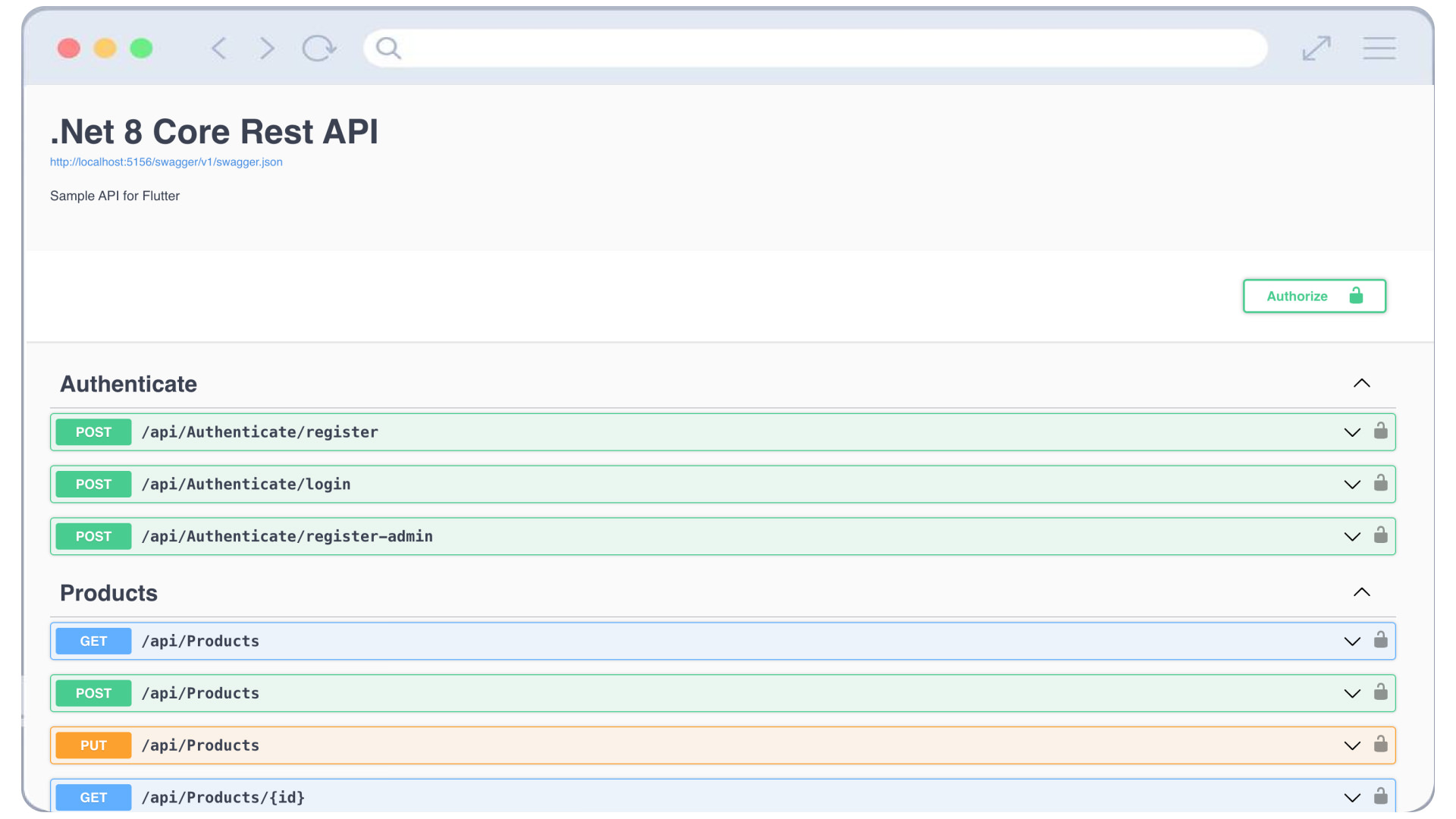
Section 3: สร้าง .NET 8 Rest API
- แนะนำภาพรวม Web API ใน .NET 8
- รู้จัก Model-View-Controller (MVC) Pattern
- สร้าง Controller & GET a New Character
- การสร้าง Routing with Parameters
- รู้จัก HTTP Methods แบบต่าง ๆ
- เพิ่ม Data with POST
- โครงสร้าง Web API Structure ที่ดี (Best Practice)
- การแก้ไขข้อมูลด้วย Method PUT
- การลบข้อมูลด้วย Delete Method
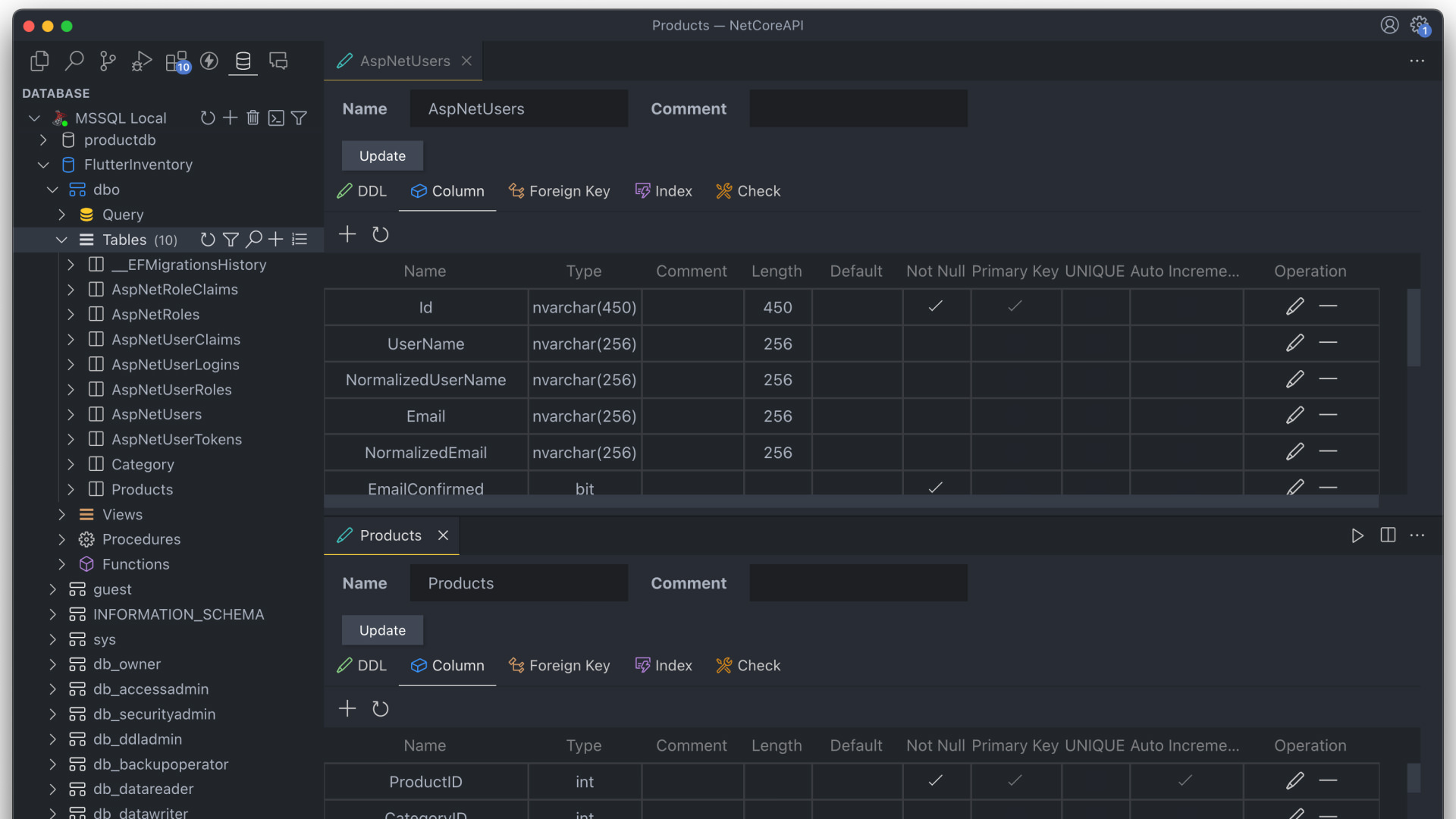
Section 4: การทำงานกับ Entity Framework Core ใน .NET 8 เชื่อมฐานข้อมูล MSSQL และ PostgreSQL
- Entity Framework Core คืออะไร
- การสร้าง Model
- การ Migrate Database
- การทำ CRUD กับฐานข้อมูล
- การใช้ Relations
Section 5: .NET 8 Rest API CRUD with EFCore and Upload File
- การสร้าง CRUD API กับ Entity Framework Core
- การ Upload ไฟล์
- การทำงานกับ File และ Image
- การ Validate ข้อมูล
- การทำงานกับ Error Handling
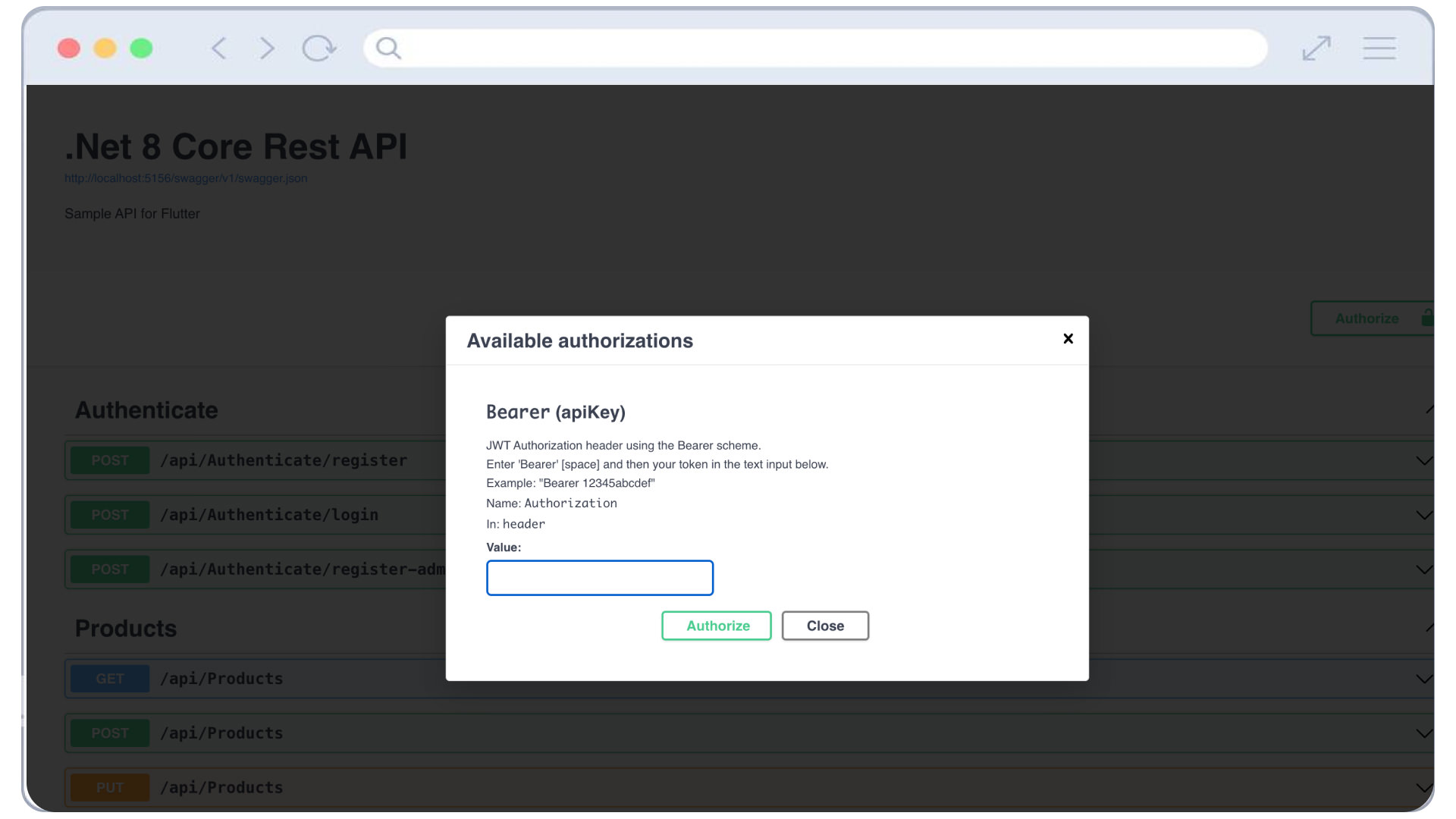
Section 6: .NET 8 JWT and Swagger
- JWT คืออะไร
- การสร้าง JWT Token
- ใช้ไลบรารี Microsoft.Identity.Model.Tokens
- กำหนดค่า claims
- ใช้ middleware
- ดึง claims จาก JWT
- การ Validate JWT Token
- การใช้ Swagger กับ JWT
Section 7: แนะนำและอัพเดทสิ่งใหม่ใน NextJS 14 Framework
- NextJS คืออะไร
- คุณสมบัติใหม่ใน NextJS 14
- การเปรียบเทียบ NextJS กับ ReactJS
- การเริ่มต้นใช้งาน NextJS
- รู้จัก Client and Server Component
- รู้จัก Module ใหม่ๆ เช่น optimize รูปภาพ, optimize ฟอนต์
Section 8: เรียนรู้การทำ Router แบบใหม่ NextJS 14 AppRouter
- AppRouter คืออะไร
- แนวคิดหลักของ AppRouter
- การสร้าง Route กับ AppRouter
- การใช้ layouts ใน AppRouter
- การใช้ Dynamic Routing
- การใช้ Nested Routing
- การใช้ guards ใน AppRouter
- การใช้ links ใน AppRouter
- การใช้ TypeScript กับ AppRouter
Section 9: ออกแบบ UI ใน NextJS 14 ร่วมกับ Tailwind CSS
- Tailwind CSS คืออะไร
- การติดตั้ง Tailwind CSS ใน NextJS
- การ Config tailwind css ใน NextJS
- การใช้ Components กับ Tailwind CSS
- การใช้ Utilities กับ Tailwind CSS
- เทคนิคที่น่าสนใจในการประยุกต์ใช้งาน Tailwind ใน NextJS
Section 10: ออกแบบ UI ใน NextJS 14 ร่วมกับ Material UI
- รู้จัก Material UI สำหรับการออกแบบ
- เริ่มติดตั้ง Material UI ใน NextJS 14
- การ Setup Themes กับ Material UI ร่วมกับ NextJS
- การใช้งาน Components กับ Material UI
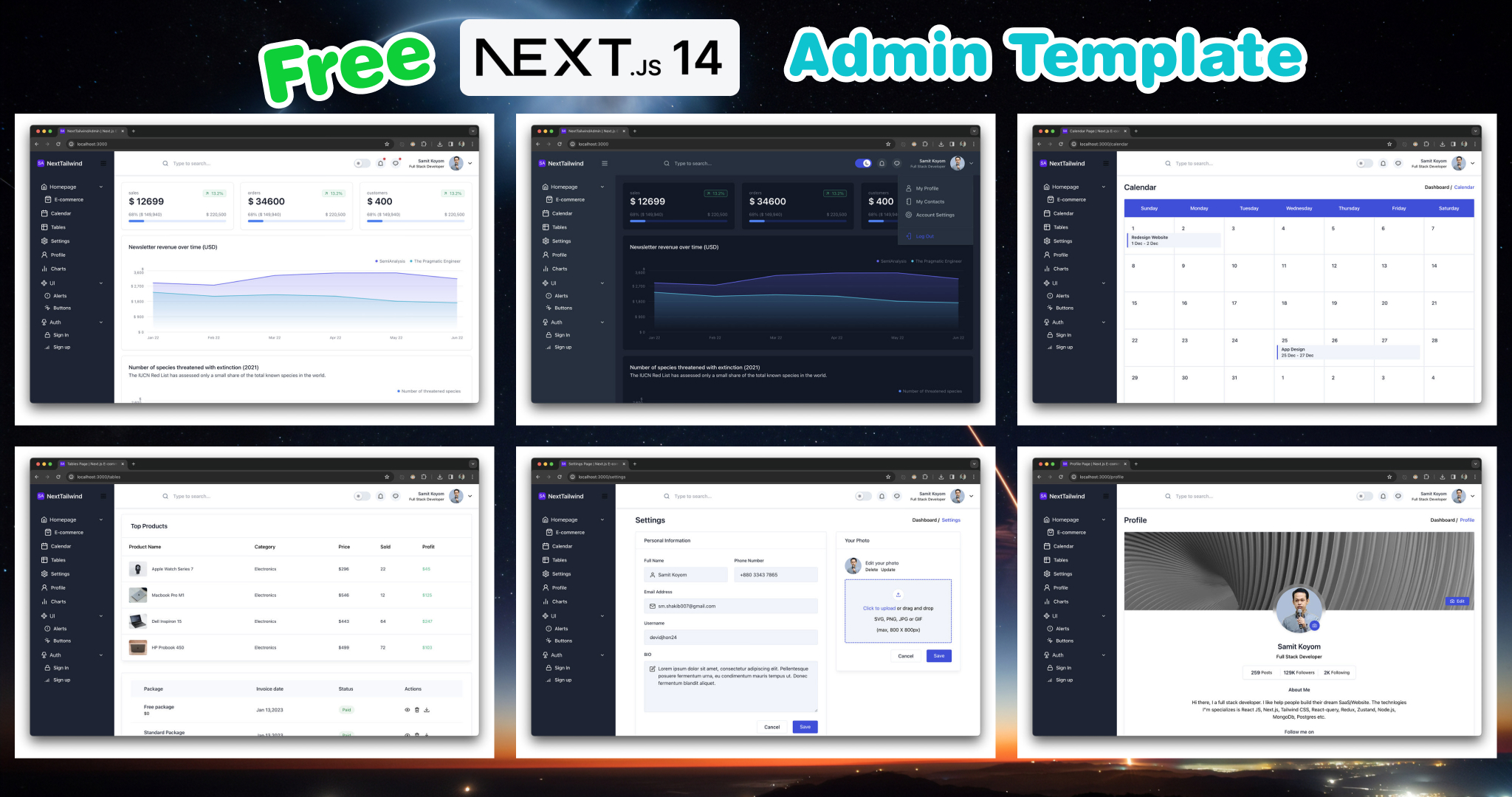
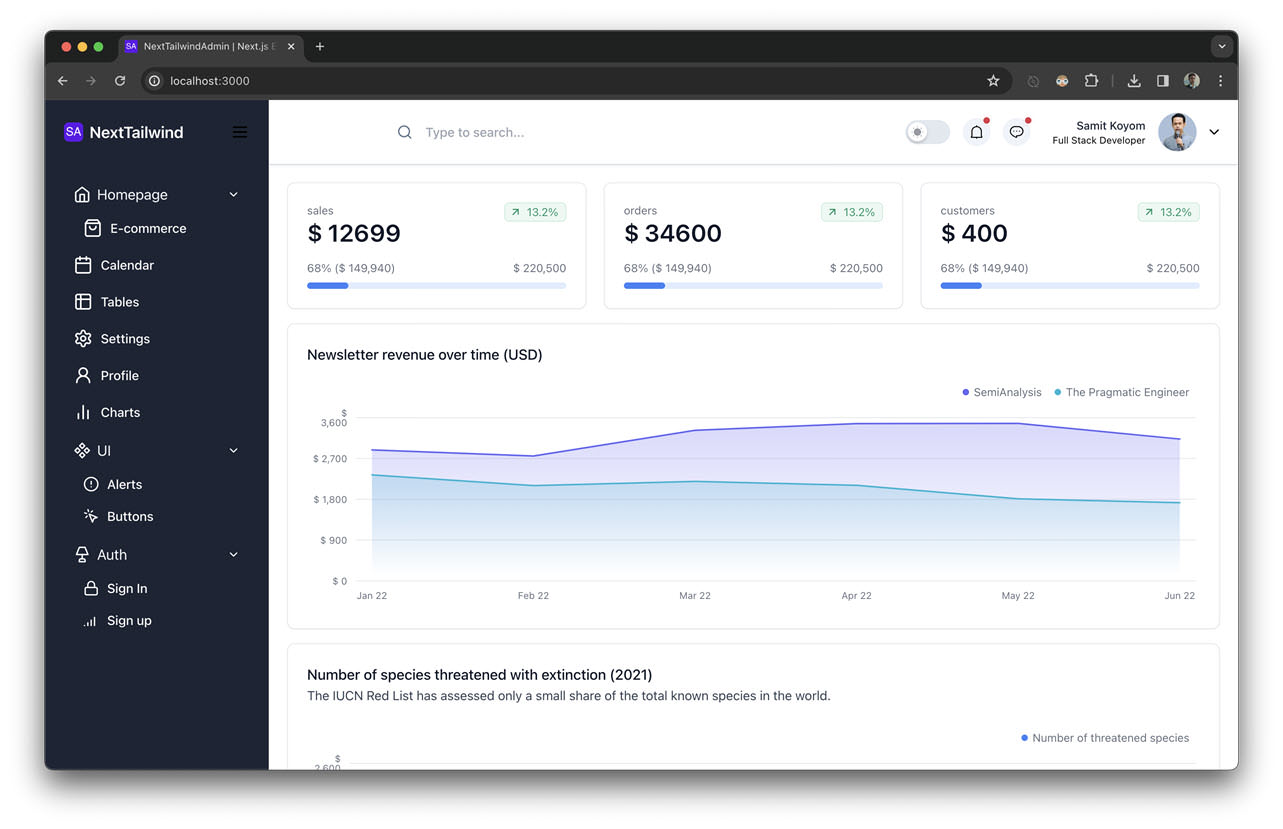
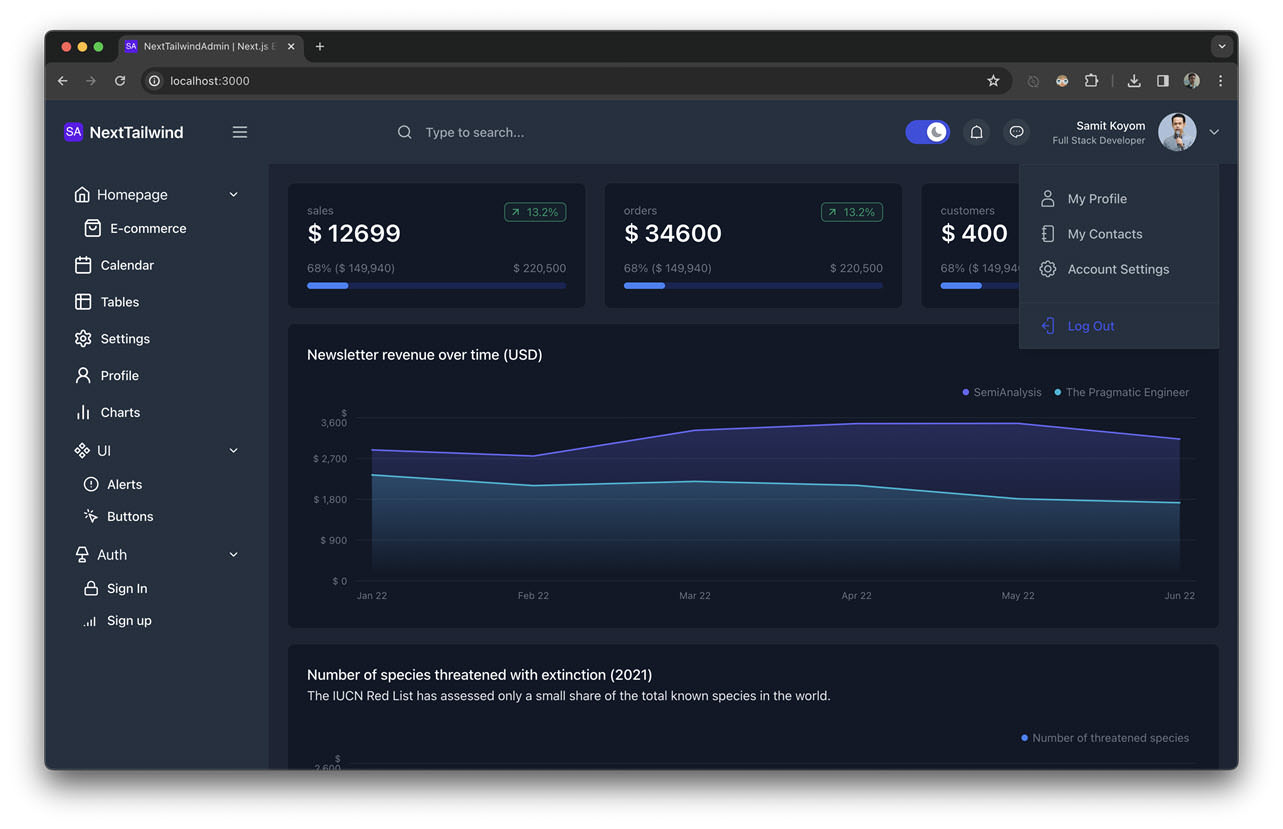
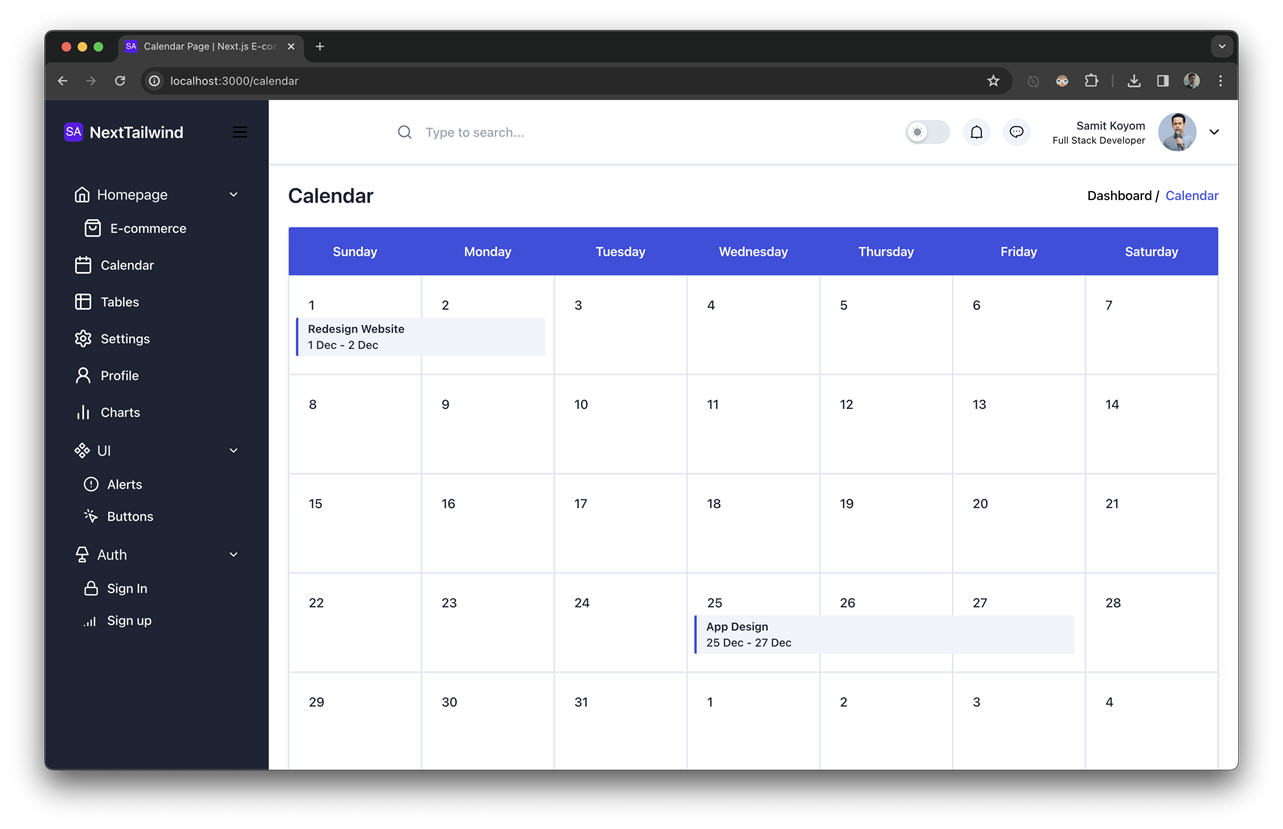
- ตัวอย่างการออกแบบหน้า Admin Template ด้วย Material UI ใน NextJS
Section 11: ทำงานกับแบบฟอร์มด้วย React Hook Form with Yup
- รู้จัก React Hook Form ข้อดี ข้อด้อย
- การติดตั้ง React Hook Form ลงในโปรเจ็กต์ NextJS
- การเรียกใช้งาน React Hook Form พื้นฐาน
- รู้จัก Yup library ช่วยการ Validation ข้อมูล
- ติดตั้ง Yub และเรียกใช้งานใน NextJS เพื่อทำการ Validate แบบฟอร์ม
Section 12: การทำ Auth ใน NextJS 14 ด้วย Middleware
- รู้จัก Middleware ใน NextJS
- การสร้าง Middleware
- การใช้ Middleware ใน NextJS
- การสร้าง Auth Middleware
- การตรวจสอบสิทธิ์ผู้ใช้
- การจัดการ redirects
- การจัดการ errors
- การใช้ TypeScript กับ Middleware
Section 13: การอัพโหลดรูปและไฟล์ใน NextJS 14
- รู้จัก Library สำหรับจัดการอัพโหลดไฟล์และภาพ
- การใช้ multer library
- การใช้ FormData object
- การใช้ fs module
- ตัวอย่าง Workshop การอัพโหลดรูปและไฟล์ผ่าน .NET Core API
Section 14: การแสดง Report ด้วย ChartJS ใน NextJS 14
- รู้จัก Library ChartJS สำหรับการแสดงกราฟแบบต่างๆ
- ประเภทของ chart ต่างๆ
- ติดตั้ง ChartJS ลงในโปรเจ็กต์ NextJS
- การเริ่มต้นสร้าง Chart ใน NextJS
- การ customize chart
- การดึงข้อมูลมาแสดงใน chart
- การใช้ TypeScript กับ ChartJS
Section 15: การออก Report (PDF) ใน NextJS
- แนะนำ Library สำหรับการทำ PDF
- รู้จัก pdfmake, html-pdf และ jspdf สำหรับการเลือกใช้ทำ PDF Report ใน NextJS
- การติดตั้ง library สำหรับ PDF ลงในโปรเจ็กต์ NextJS
- การดึงข้อมูลมาแสดงผลเป็น PDF
- การจัดการ Layout ใน PDF เบื้องต้น
- การใช้ TypeScript กับ PDF generation
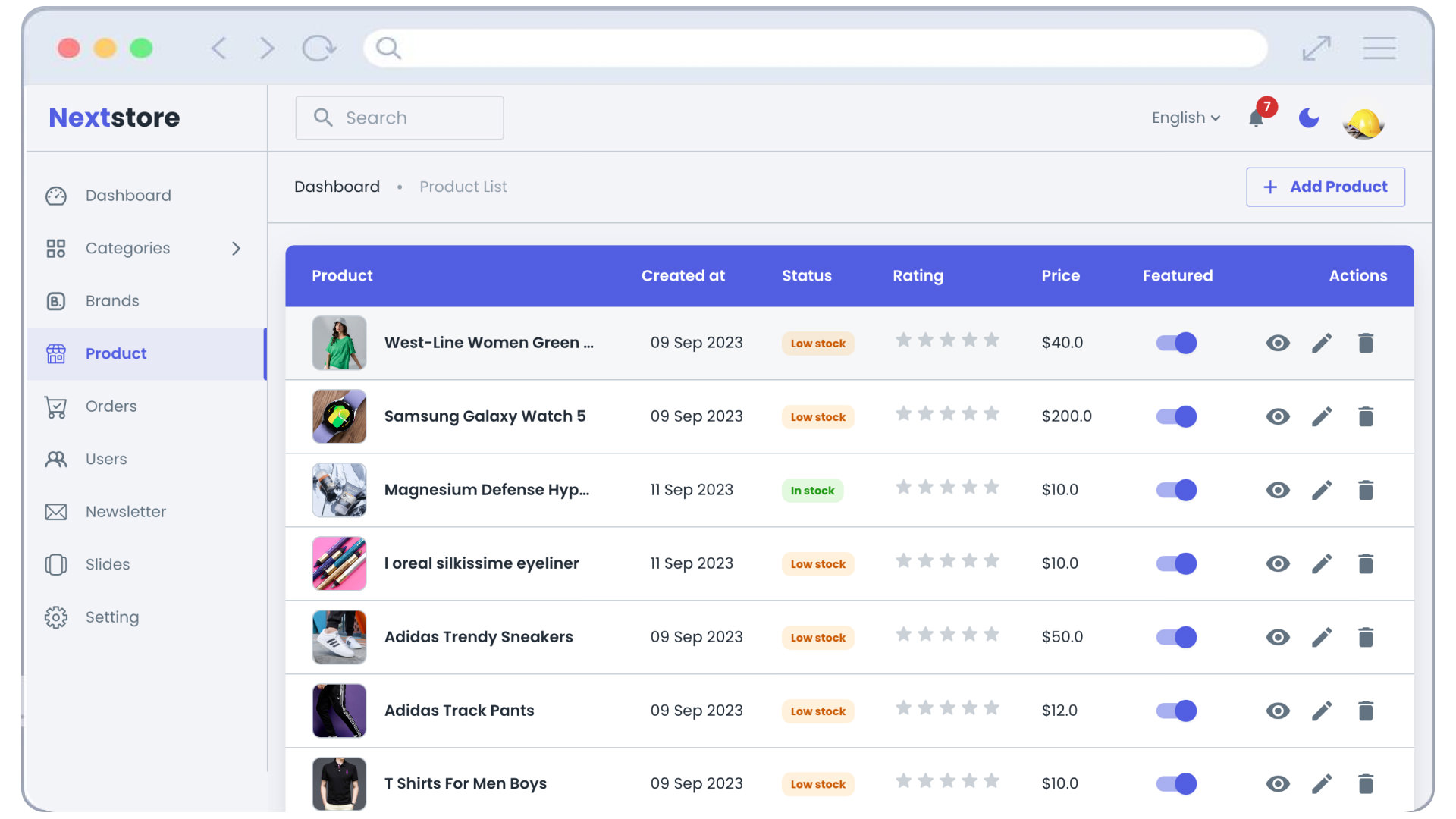
Section 16: Workshop ระบบคงคลัง (Inventory) ด้วย .NET Core 8 API ร่วมกับ NextJS 14 with MUI
- ออกแบบตารางฐานข้อมูลสำหรับสินค้า, ประเภทสินค้า, ผู้ใช้
- สร้างโครงการ .NET Core 8 API ใหม่
- ติดตั้ง NuGet packages ที่จำเป็น
- เชื่อมต่อฐานข้อมูลกับ Entity Framework Core
- พัฒนา API สำหรับ สินค้า CRUD
- สร้าง NextJS 14 project ใหม่
- ติดตั้ง npm packages ที่จำเป็น
- ออกแบบหน้าจอสำหรับสินค้า CRUD
- การทำงานกับ API ใน NextJS
- การทำงานกับ Material UI ใน NextJS
- การทำงานกับการแสดงรายงานด้วย ChartJS
- การทำงานกับการออก Report แบบ PDF
- Deploy API ไปยัง Azure App Service หรือ cloud อื่นๆ
- Deploy NextJS 14 ไปยัง Vercel หรือ cloud อื่นๆ
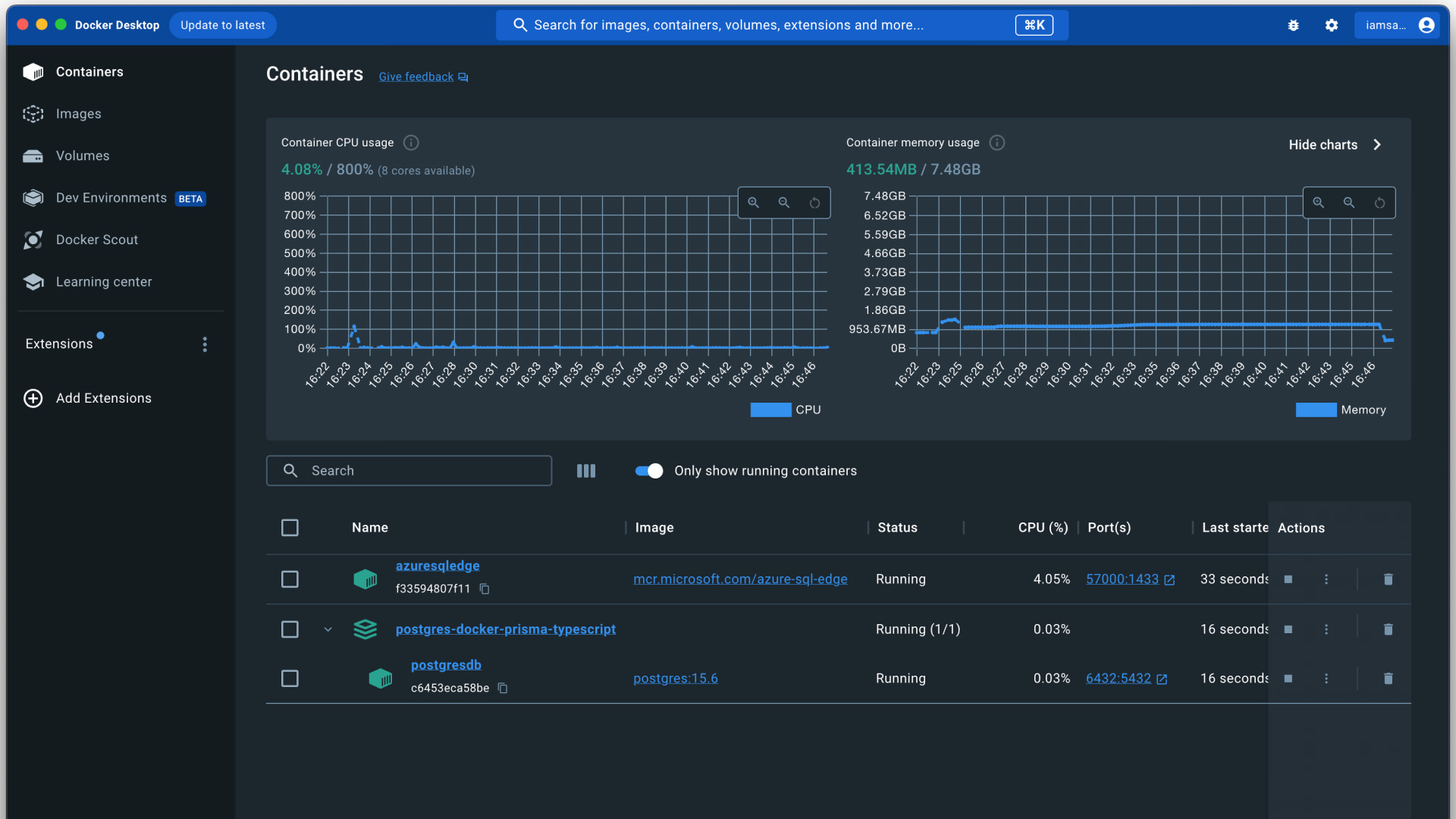
Section 17: แนะนำ Docker สำหรับผู้เริ่มต้น
- Docker คืออะไร?
- ความแตกต่างระหว่าง Docker กับ Virtual Machine (VM)
- ประโยชน์ของการใช้ Docker
- คำสั่ง Docker พื้นฐาน
- การสร้างและรัน Docker image
- การจัดการ container
- Docker Compose คืออะไร?
- การสร้าง Docker Compose file
- การรันแอปพลิเคชั่นด้วย Docker Compose
Section 18: ติดตั้ง Project .NET Core 8 API และ NextJS 14 ใน Docker
- สร้าง Dockerfile สำหรับ PostgreSQL/MSSQL Database
- สร้าง Dockerfile สำหรับ API ด้วย .NET Core 8
- สร้าง Dockerfile สำหรับ NextJS app
- รัน Docker ทดสอบ service ทั้งหมด
- ทดสอบเชื่อมต่อฐานข้อมูลที่สร้างใน docker containter
- ทดสอบ API ที่สร้าง
- ทดสอบ NextJS App ที่สร้าง
Section 19: การ Build และ Deployed Project แบบ SSR and CSR ใน NextJS 14
- SSR คืออะไร?
- ข้อดีและข้อเสียของ SSR
- การ implement SSR ใน NextJS 14
- CSR คืออะไร?
- ข้อดีและข้อเสียของ CSR
- การทำงานกับ CSR ใน NextJS 14
- การ Build Project แบบ CSR และ SSR
Section 20: เรียนรู้การ Deployed .NET Core API และ NextJS บน Cloud
- การปรับแต่งและเตรียมความพร้อมก่อนการ deployed
- การ deploy ไปยัง Azure App Service
- การ deploy ไปยัง Vercel
- การ deploy ไปยัง Render
ตัวอย่าง Workshop Web API with .NET Core 8 with Next.JS 14 and Docker









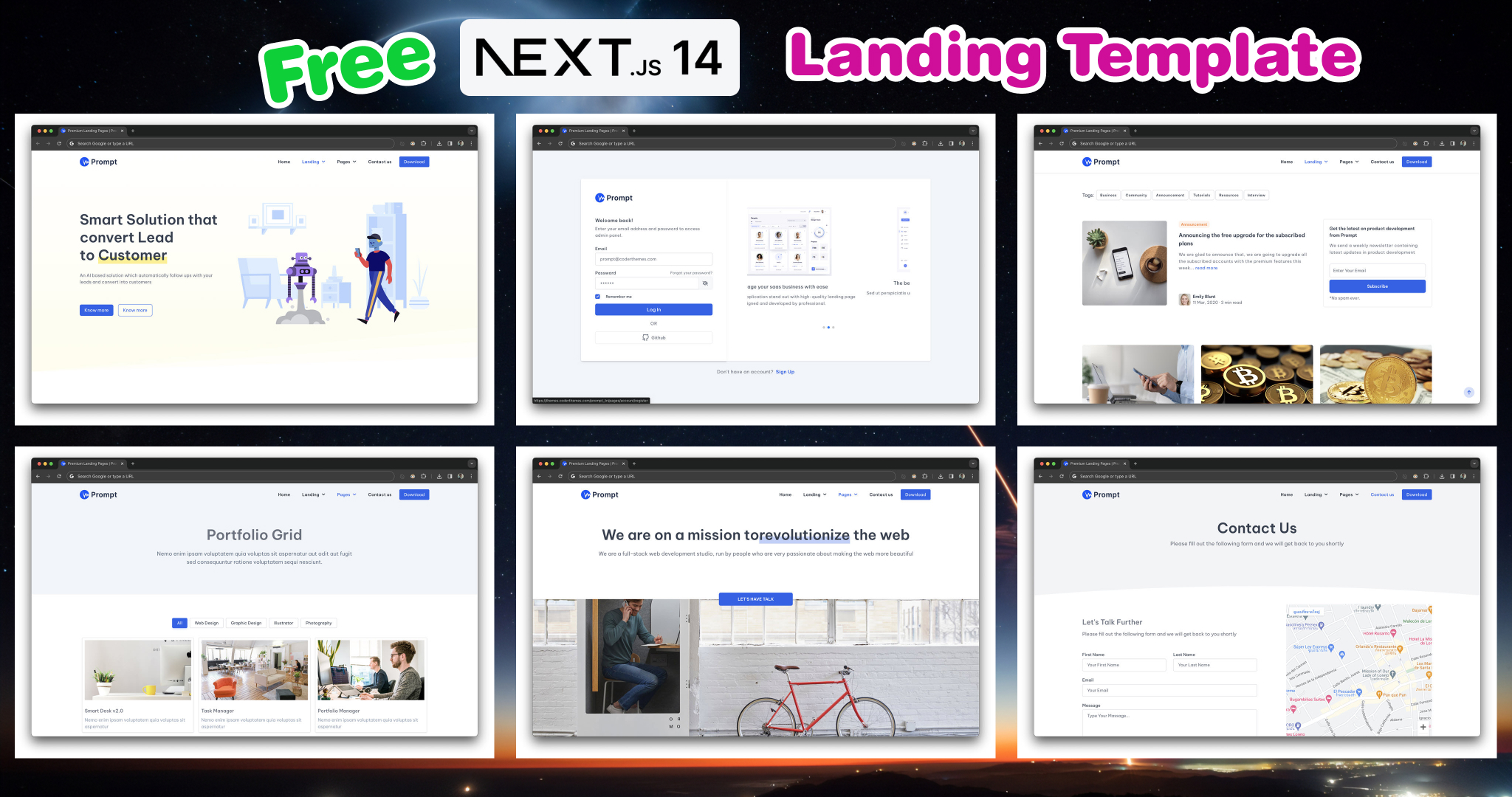
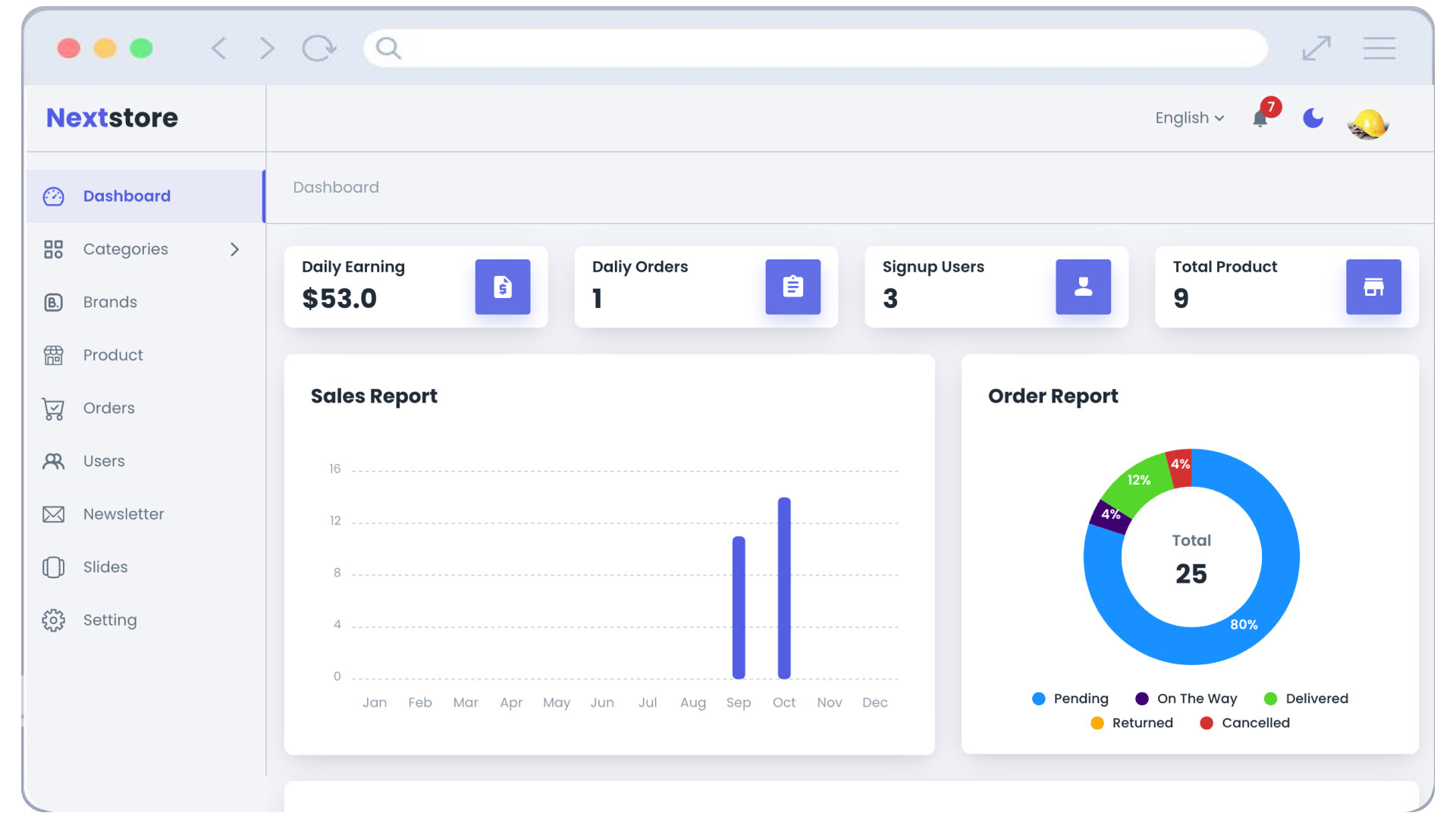
แจกฟรี Template NextJS 14 Admin and Landing Page