การพัฒนาแอพพลิเคชั่นด้วย LINE Frontend Framework (LIFF)
LINE Frontend Framwork หรือ LIFF เป็นเทคโนโลยีที่ทางแอพพลิเคชั่น Line ให้นักพัฒนาสามารถ...


นี่เป็นหนึ่งในหลักสูตรที่ตั้งใจออกแบบ และใช้เวลาในการสอนยาวนานถึง 12 วัน 40 ชม. เต็ม ดังนั้นอย่าพลาดนะครับ
การพัฒนา Web Application ที่มีประสิทธิภาพ สวยงาม และปลอดภัย เป็นสิ่งที่นักพัฒนาซอฟต์แวร์ทุกคนควรมี ซึ่งการเลือกเครื่องมือและ Framework สักตัวมาใช้ในการพัฒนาก็มีความสำคัญ เพราะในระยะยาวจะส่งผลต่อ product ของเราว่าสามารถต่อยอดพัฒนาไปได้ง่าย ได้ไกล และทำงานร่วมกันได้ดีแค่ไหน
.NET Framework โดยเฉพาะ .net core นั้นทำงานแบบข้าม platform (cross platform) ได้ทั้งบน Window & MacOS & Linux ทั้งตัว Framework เองยังถูกออกแบบมาให้รับงานขนาดใหญ่ได้อย่างดี จึงเหมาะกับโปรเจ็กต์งานได้หลากหลายประเภท และเหมาะอย่างมากกับการมาพัฒนา Web Service ทำ API อยู่ในส่วน Backend (หลังบ้าน)
ส่วน Next.JS ก็เป็นอีกหนึ่ง Framework ฝั่ง Frontend (หน้าบ้าน) ที่ถือว่ามีความสามารถครบเครื่องที่สุดในยุคนี้ ในเวอร์ชั่นล่าสุด (14.x) ขณะนี้มาพร้อมความสามารถใหม่ๆ มากมาย ช่วยให้นักพัฒนาทำงานได้ง่ายและมีประสิทธิภาพดีขึ้นมาก
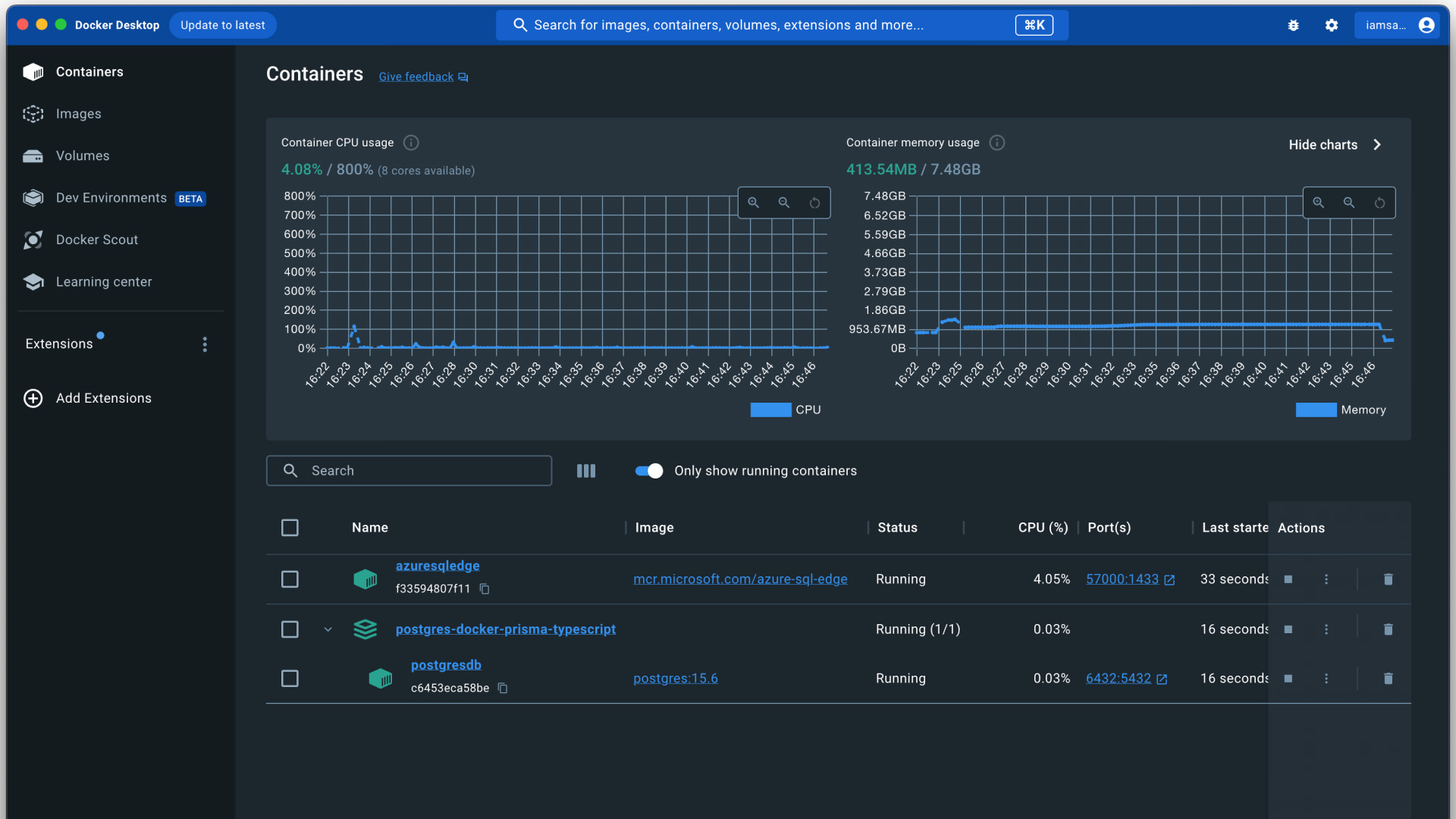
ในหลักสูตรนี้ผู้เข้าอบรม จะได้เรียนรู้การพัฒนา Product แบบ Full Stack ทั้งส่วน Frontend และ Backend ผ่าน Workshop ที่ออกแบบมาสำหรับผู้เริ่มต้นที่ต้องการฝึกฝนการใช้ Framework ทั้ง 2 ตัวนี้ทำงานร่วมกันบน Docker เพื่อนำไปต่อยอดในการ deployed บนระบบจริงในงาน Production ต่อไป
หลักสูตรนี้พร้อมเรียนรู้ สามารถทักไลน์ด้านล่างเพื่อสั่งซื้อวิดีโอการอบรมได้ทันที

วิดีโอบันทึกการอบรม Workshop Web API with .NET Core 8 with NextJS 14 and Docker
ภาพรวมหัวข้อการฝึกอบรม

ผู้เรียนต้องมีพื้นฐานอะไรบ้าง ?
จุดเด่นของหลักสูตร
คอมพิวเตอร์และโปรแกรมที่รองรับการพัฒนา
จากราคาเต็มปกติ 6,500 บาท
สำหรับท่านที่ต้องการซื้อในนามนิติบุคคล สามารถซื้อได้ในราคา xxx บาท (ยังไม่รวมภาษีมูลค่าเพิ่ม 7%)
การอบรมในหลักสูตรนี้เป็นการสอนสดออนไลน์ ผ่านโปรแกรม Zoom Meeting และมีการบันทึกการอบรมส่งให้ดูย้อนหลังทั้งหลักสูตร
กำหนดการอบรม
รายละเอียดหลักสูตร
Section 1: การเตรียมเครื่องมือและความพร้อมทั้งบน Mac และ Windows
Section 2: แนะนำ .NET Core 8
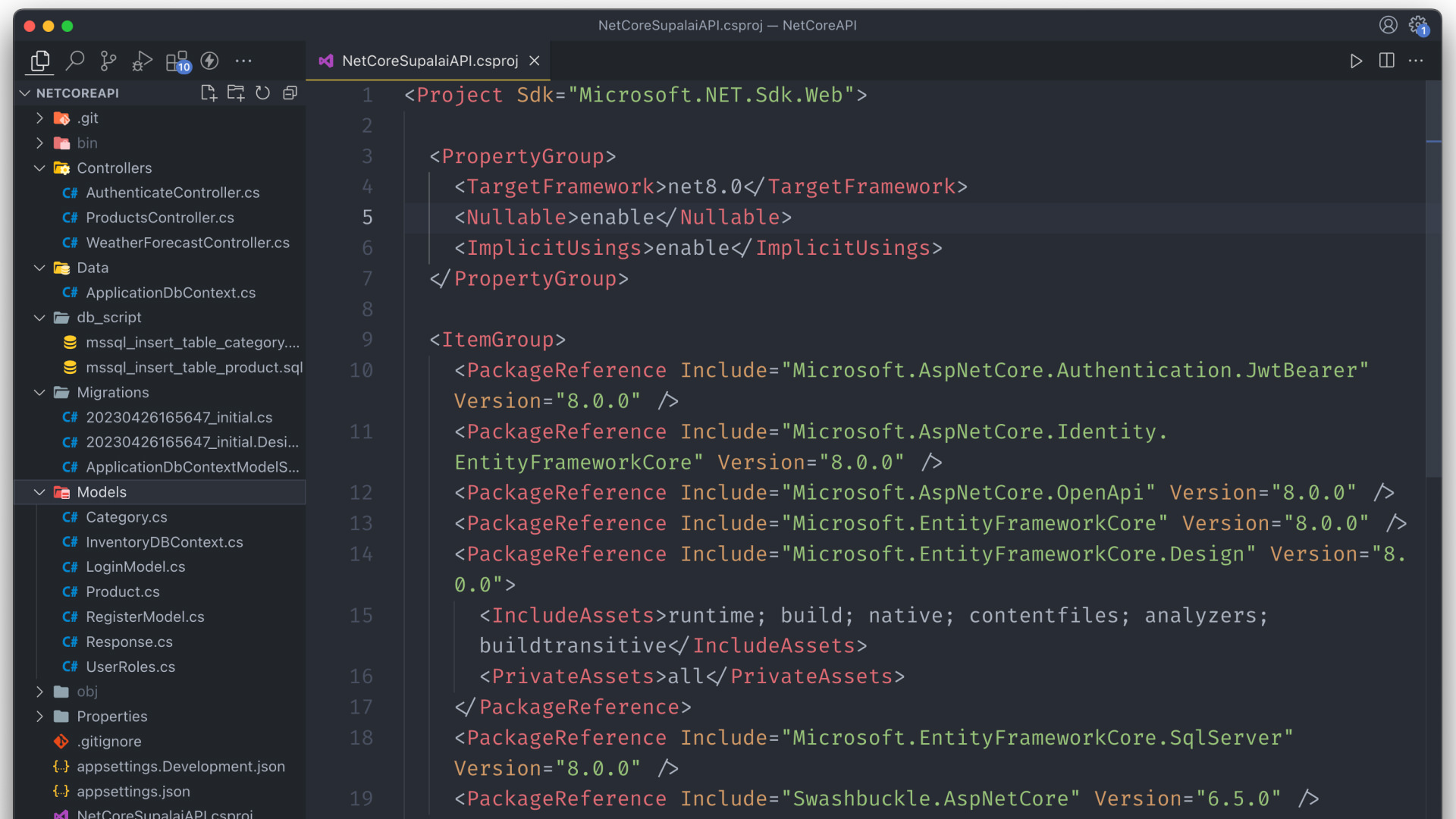
Section 3: สร้าง .NET 8 Rest API
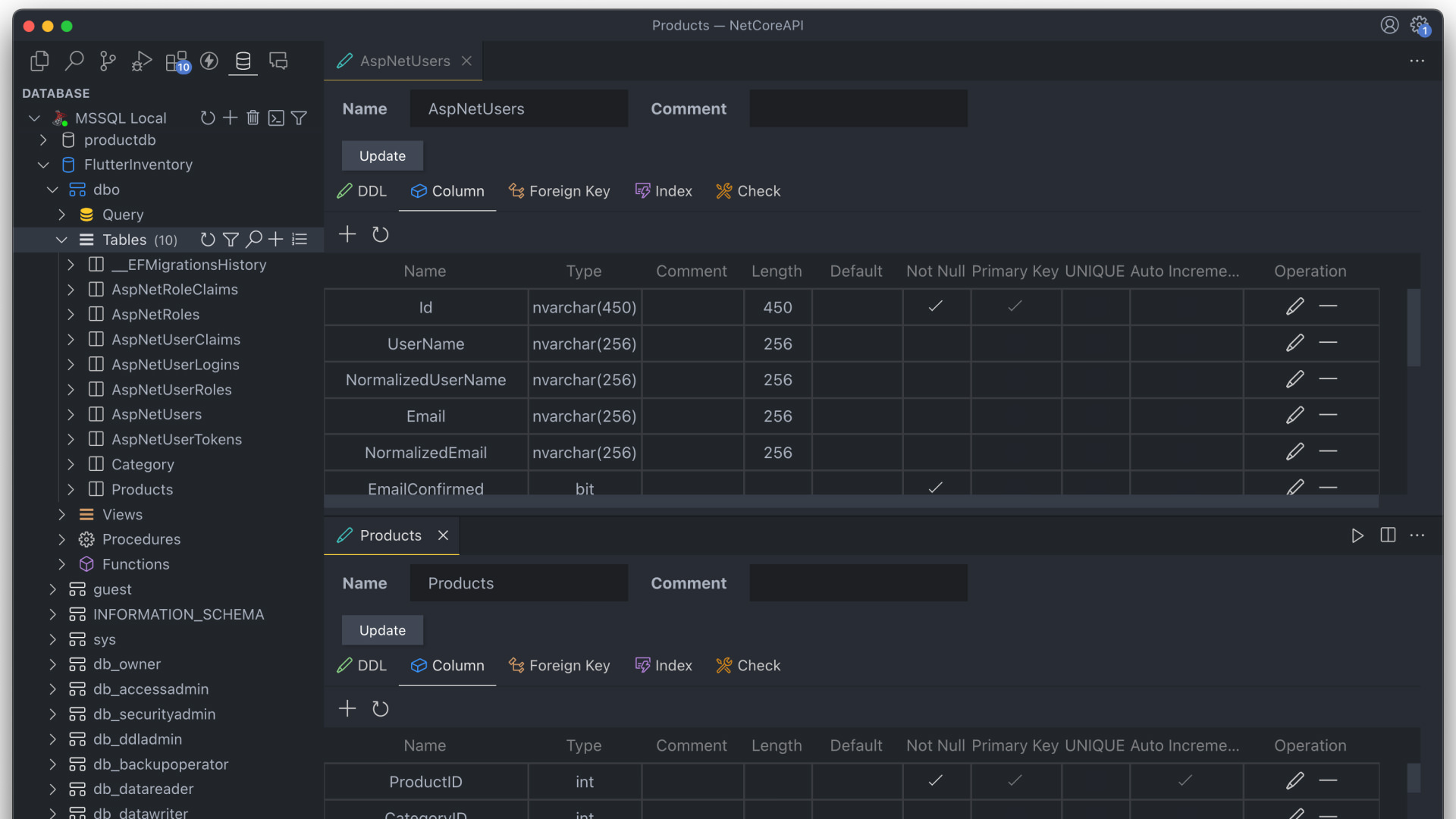
Section 4: การทำงานกับ Entity Framework Core ใน .NET 8 เชื่อมฐานข้อมูล MSSQL และ PostgreSQL
Section 5: .NET 8 Rest API CRUD with EFCore and Upload File
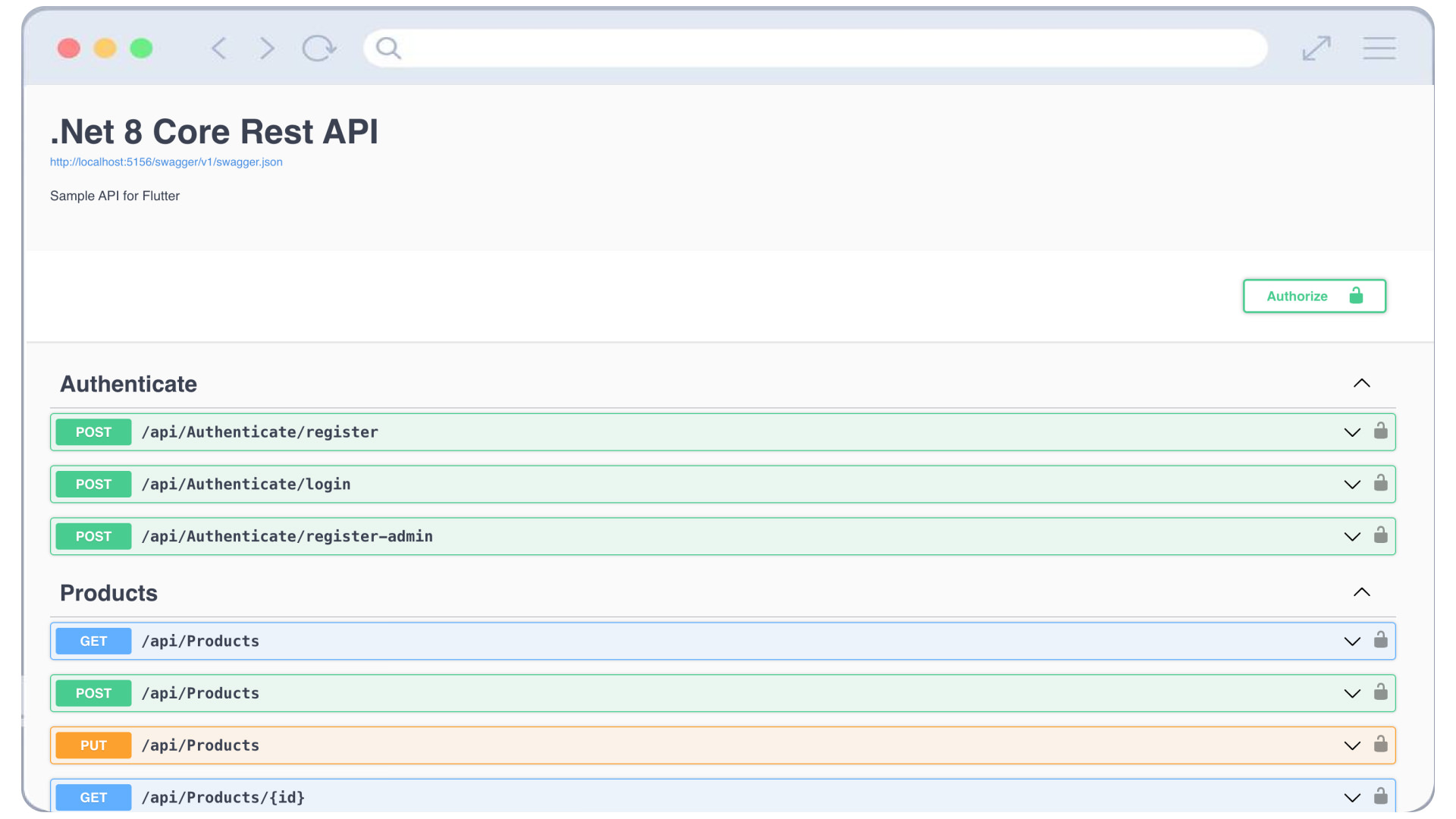
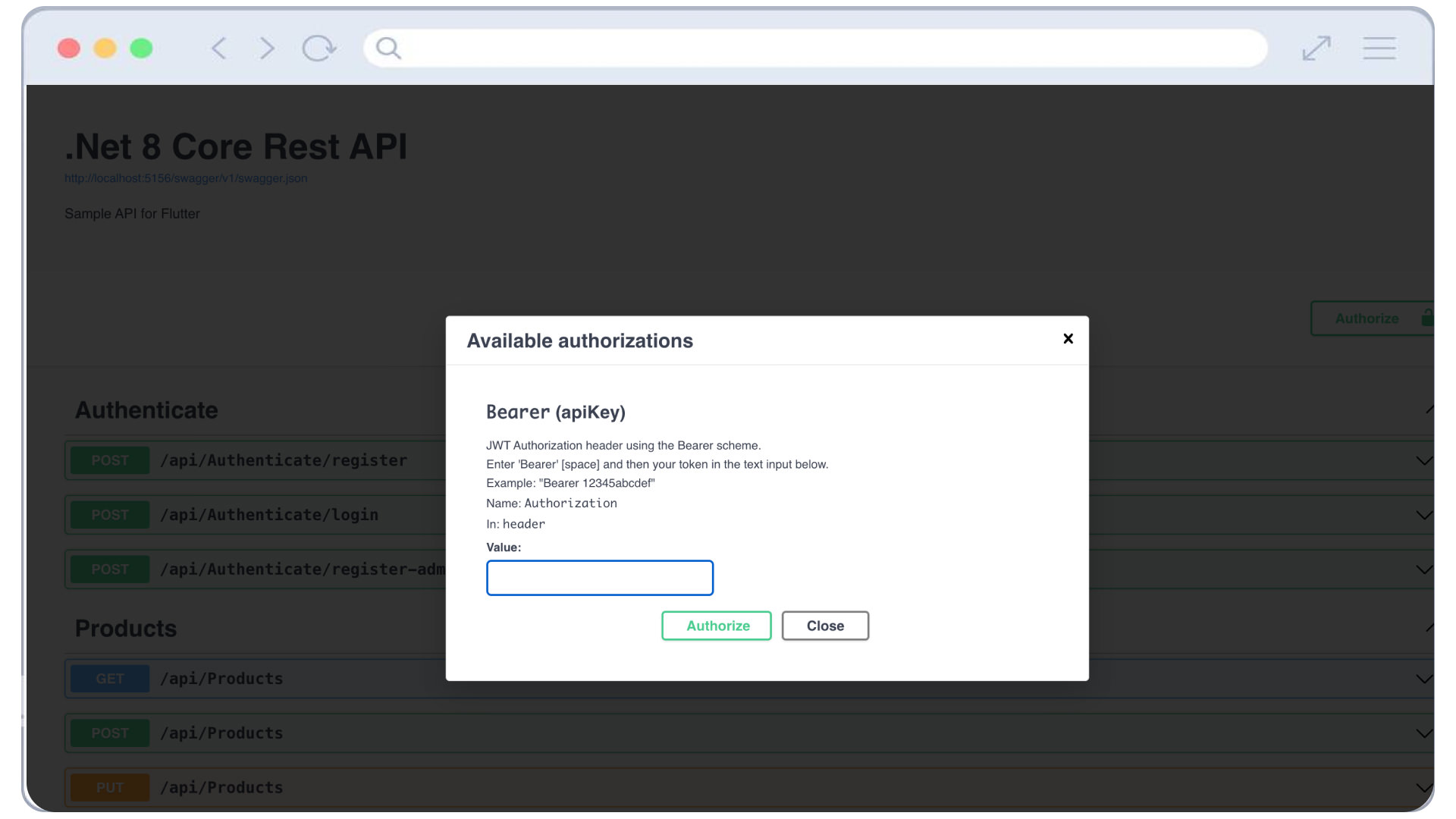
Section 6: .NET 8 JWT and Swagger
Section 7: แนะนำและอัพเดทสิ่งใหม่ใน NextJS 14 Framework
Section 8: เรียนรู้การทำ Router แบบใหม่ NextJS 14 AppRouter
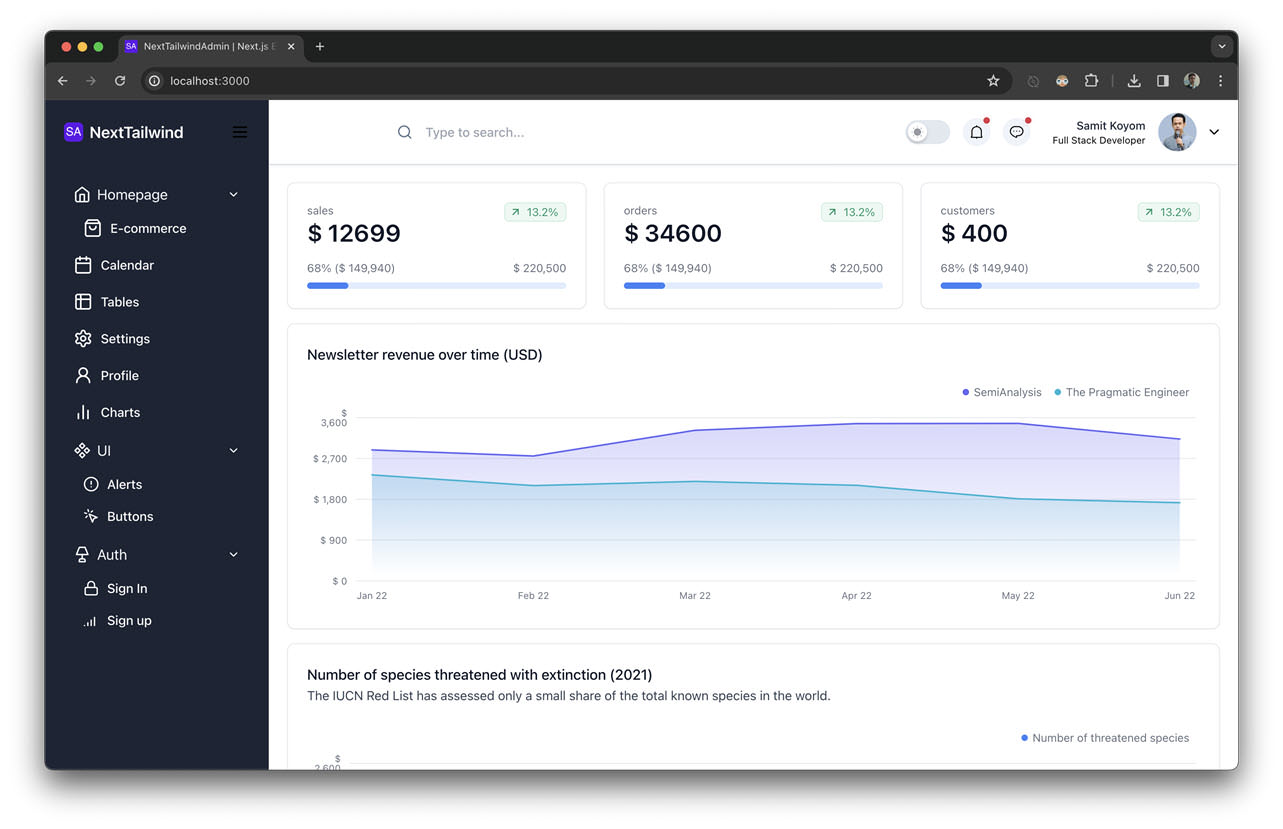
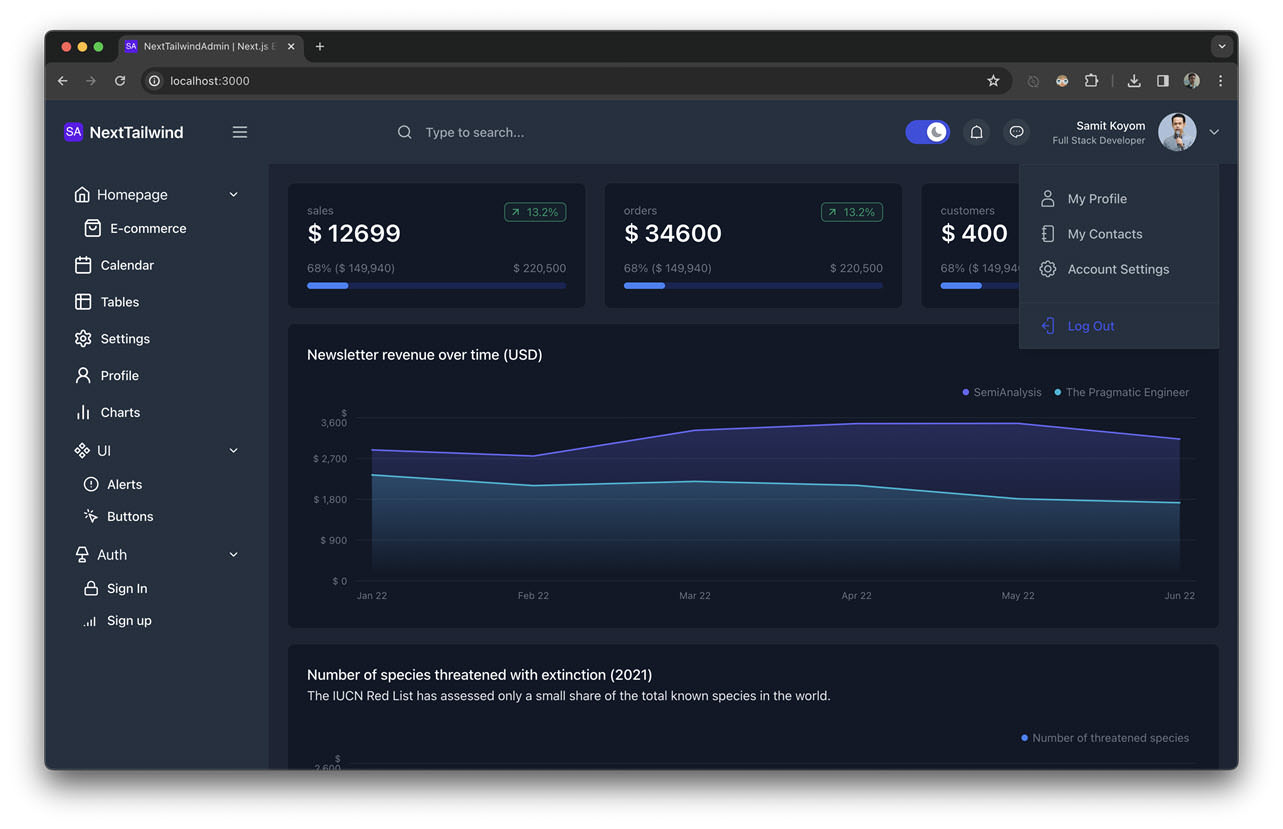
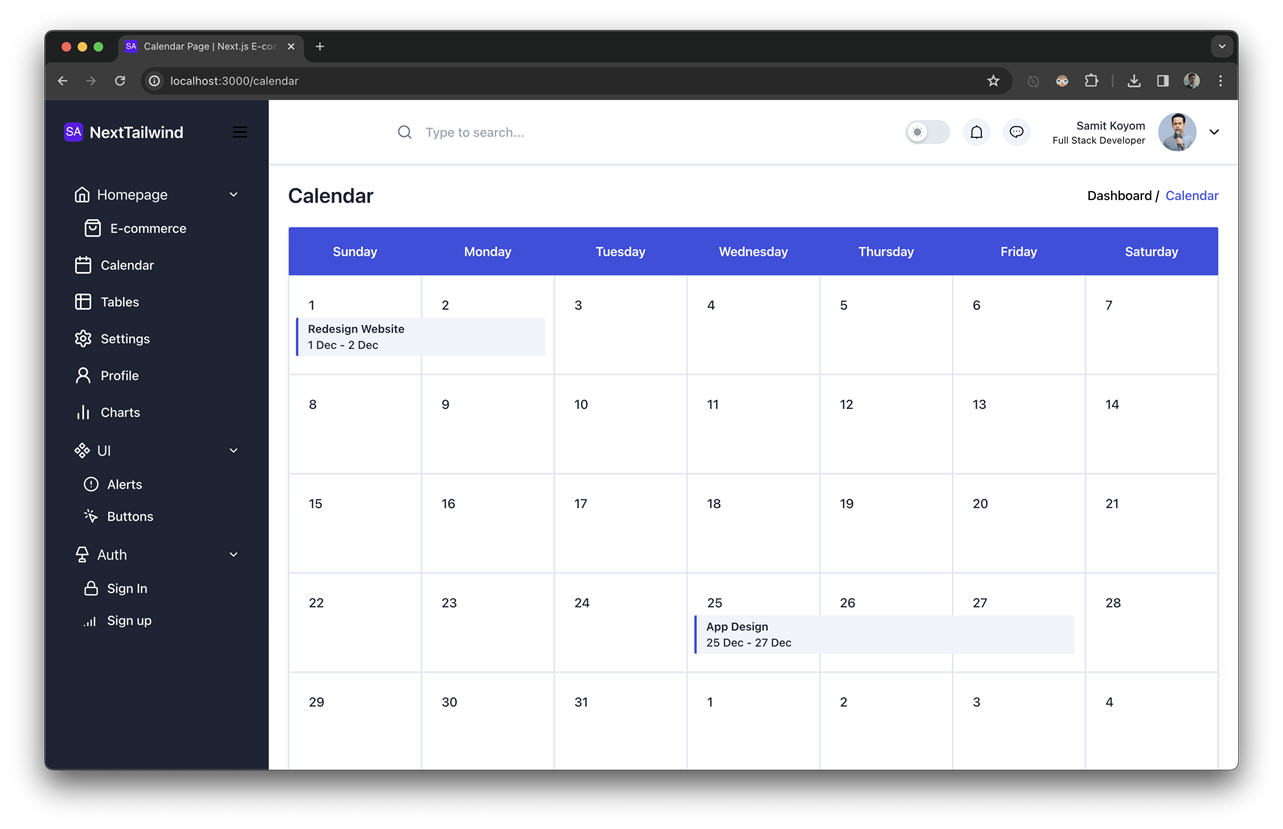
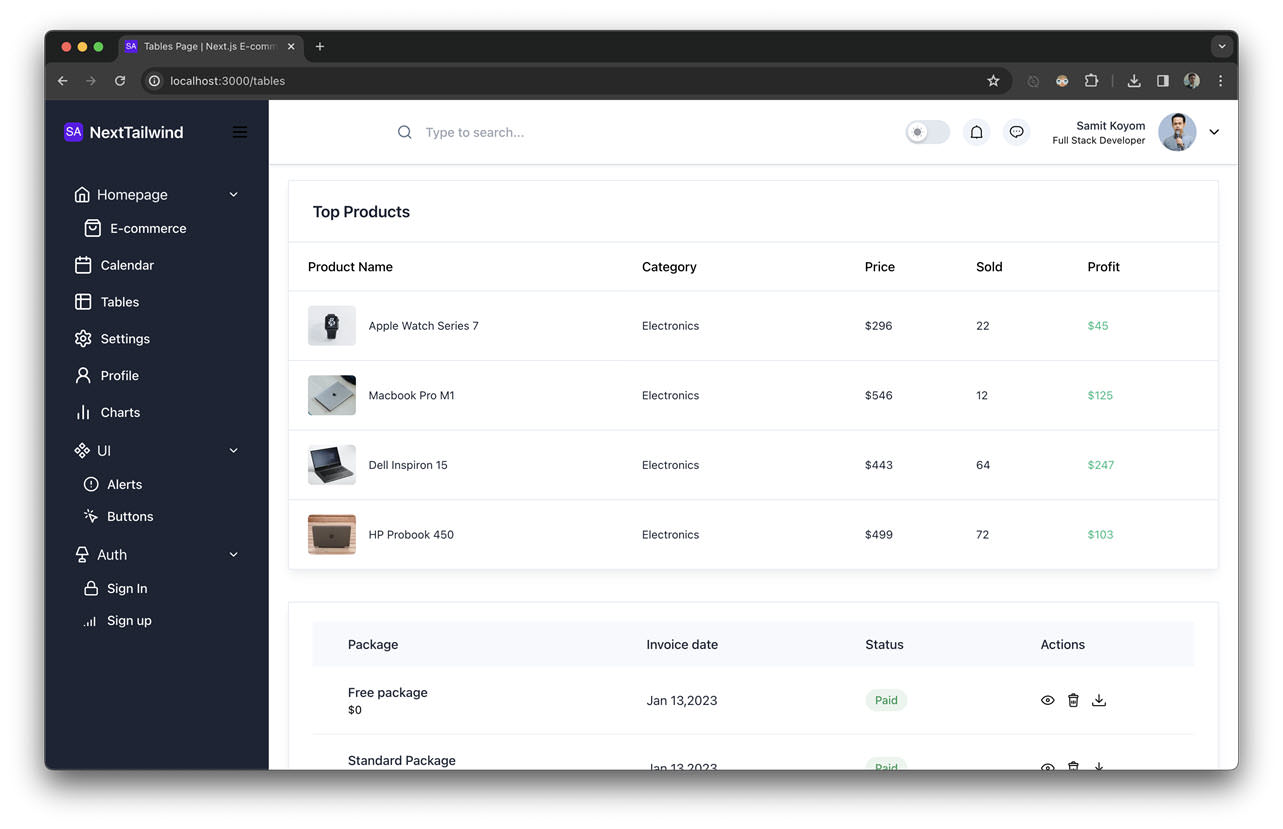
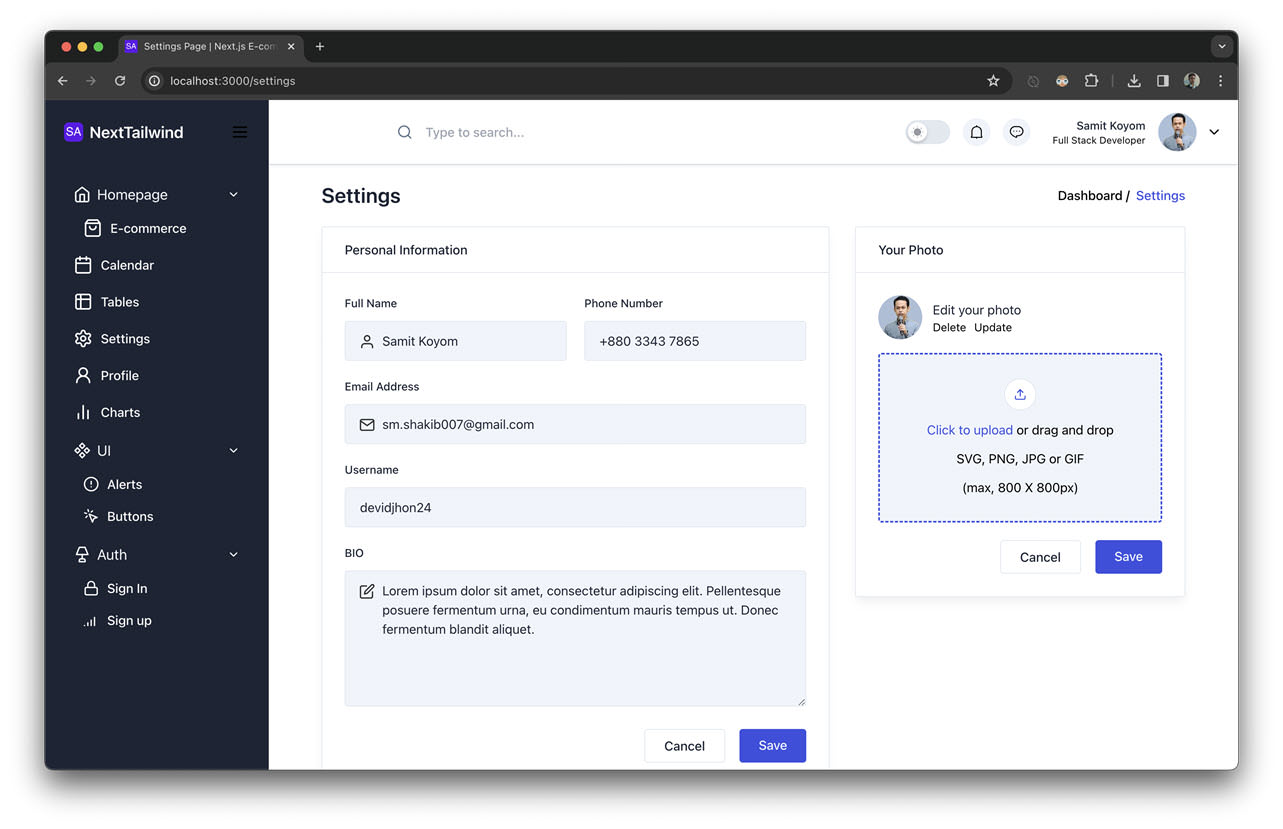
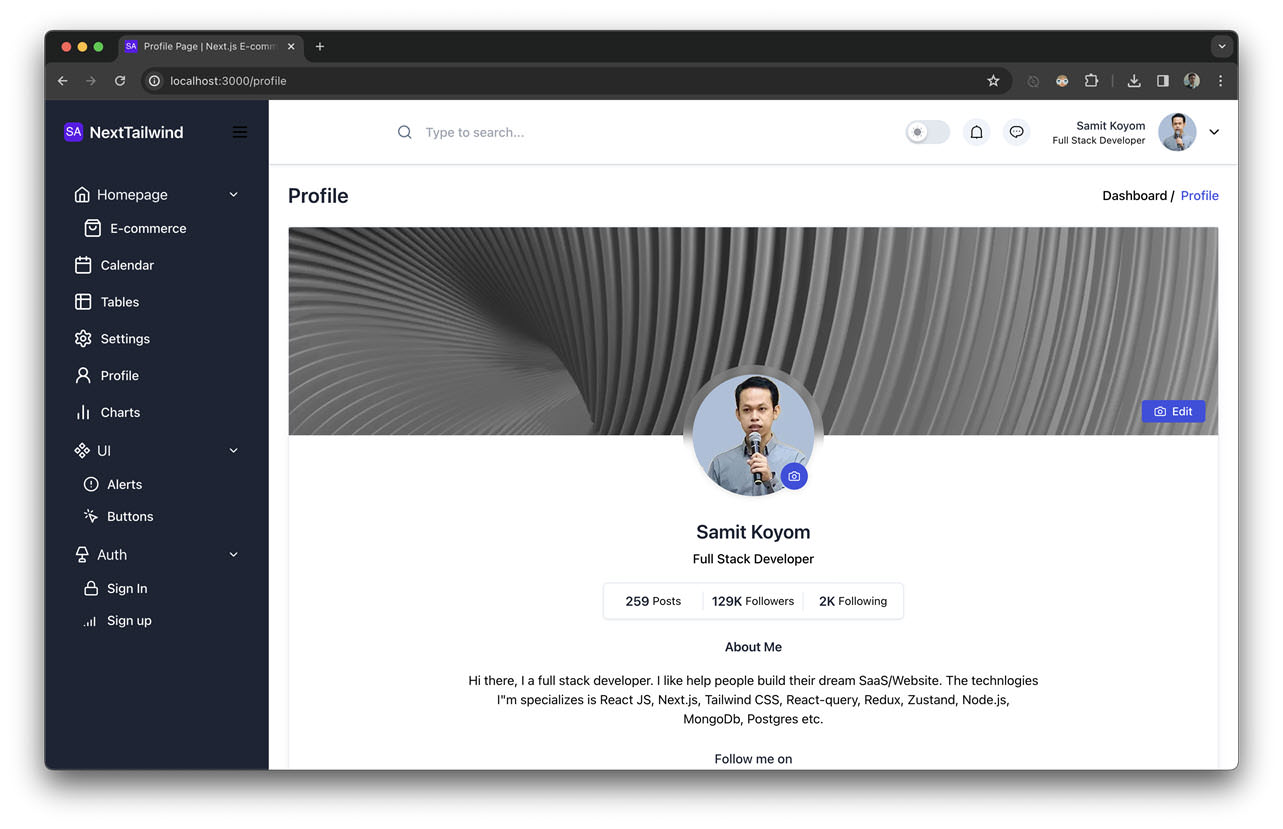
Section 9: ออกแบบ UI ใน NextJS 14 ร่วมกับ Tailwind CSS
Section 10: ออกแบบ UI ใน NextJS 14 ร่วมกับ Material UI
Section 11: ทำงานกับแบบฟอร์มด้วย React Hook Form with Yup
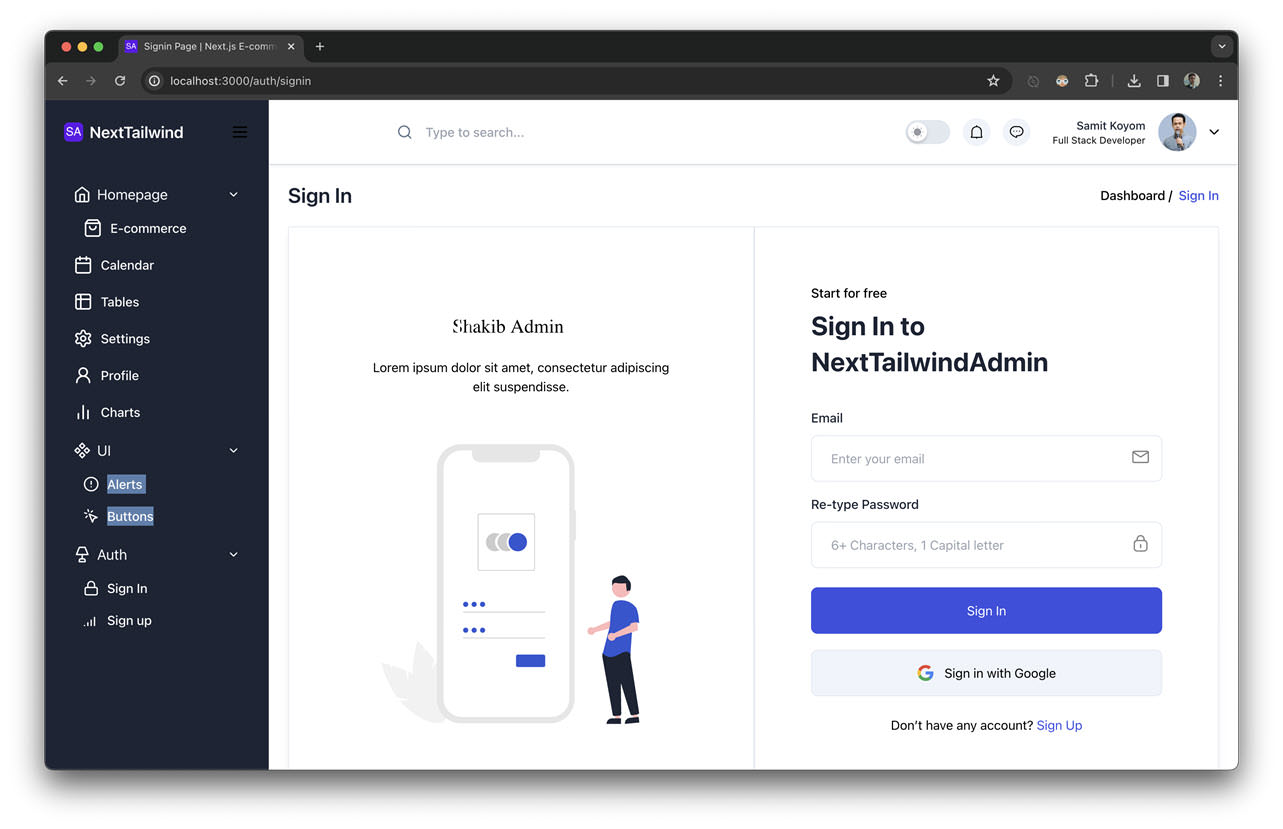
Section 12: การทำ Auth ใน NextJS 14 ด้วย Middleware
Section 13: การอัพโหลดรูปและไฟล์ใน NextJS 14
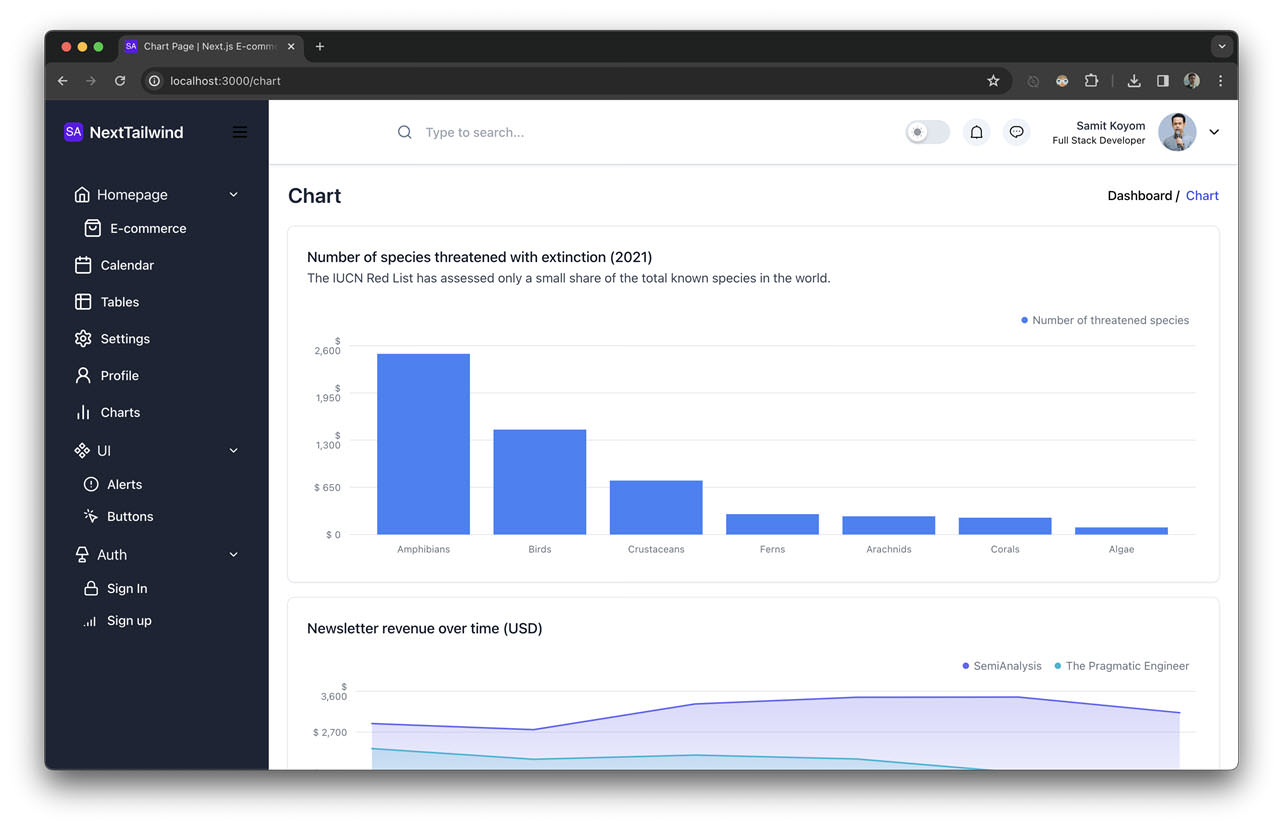
Section 14: การแสดง Report ด้วย ChartJS ใน NextJS 14
Section 15: การออก Report (PDF) ใน NextJS
Section 16: Workshop ระบบคงคลัง (Inventory) ด้วย .NET Core 8 API ร่วมกับ NextJS 14 with MUI
Section 17: แนะนำ Docker สำหรับผู้เริ่มต้น
Section 18: ติดตั้ง Project .NET Core 8 API และ NextJS 14 ใน Docker
Section 19: การ Build และ Deployed Project แบบ SSR and CSR ใน NextJS 14
Section 20: เรียนรู้การ Deployed .NET Core API และ NextJS บน Cloud
ตัวอย่าง Workshop Web API with .NET Core 8 with Next.JS 14 and Docker









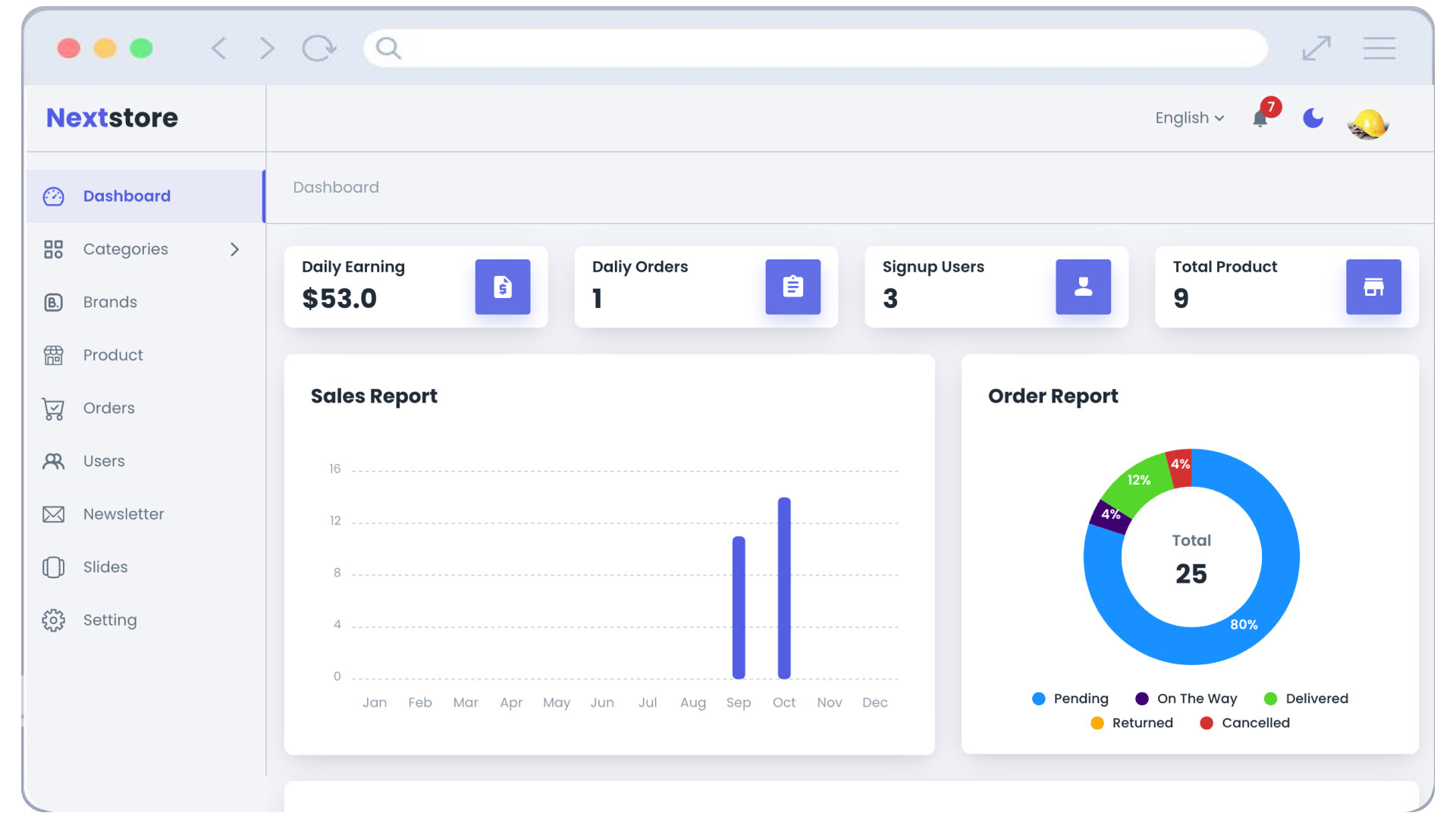
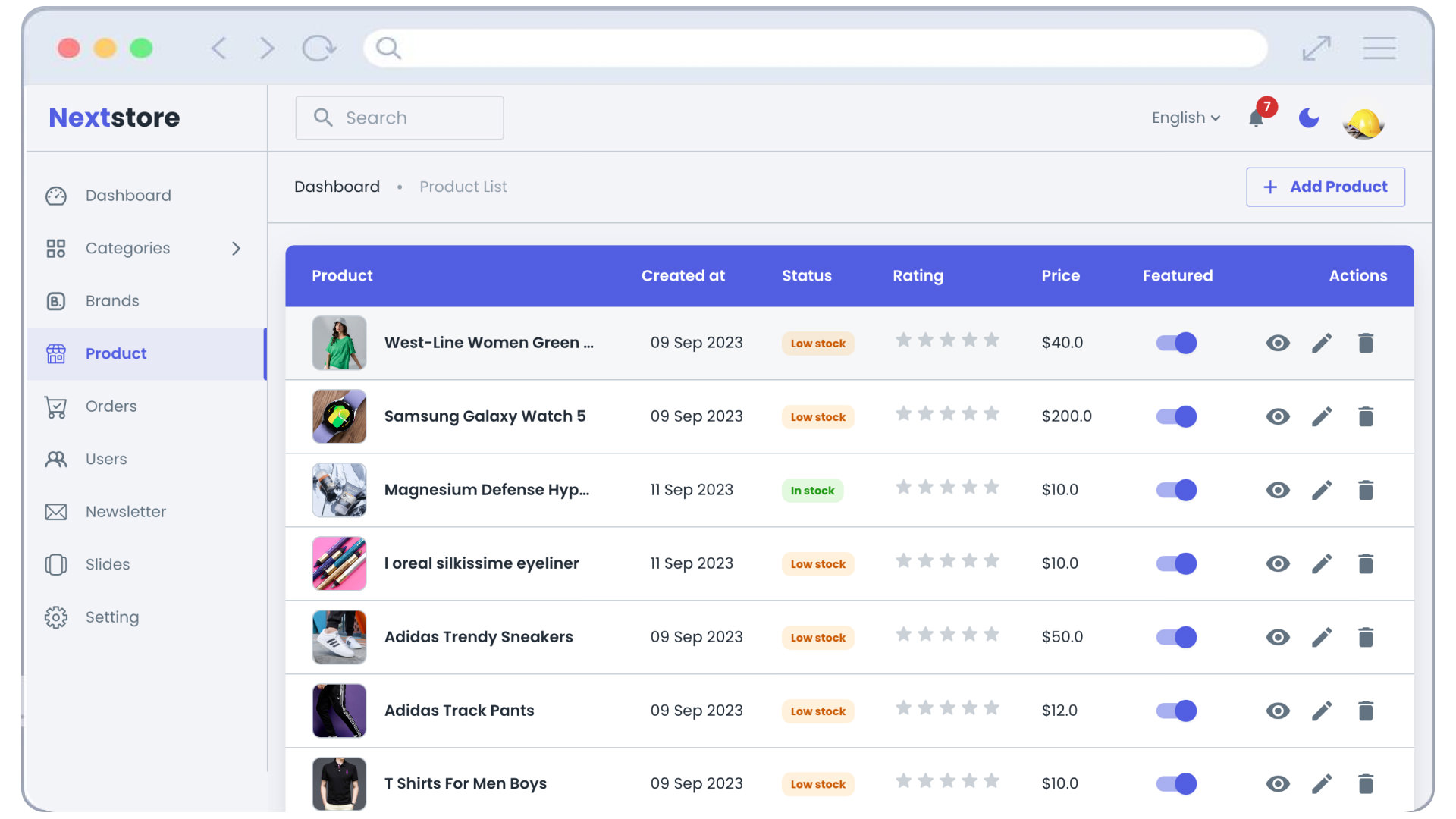
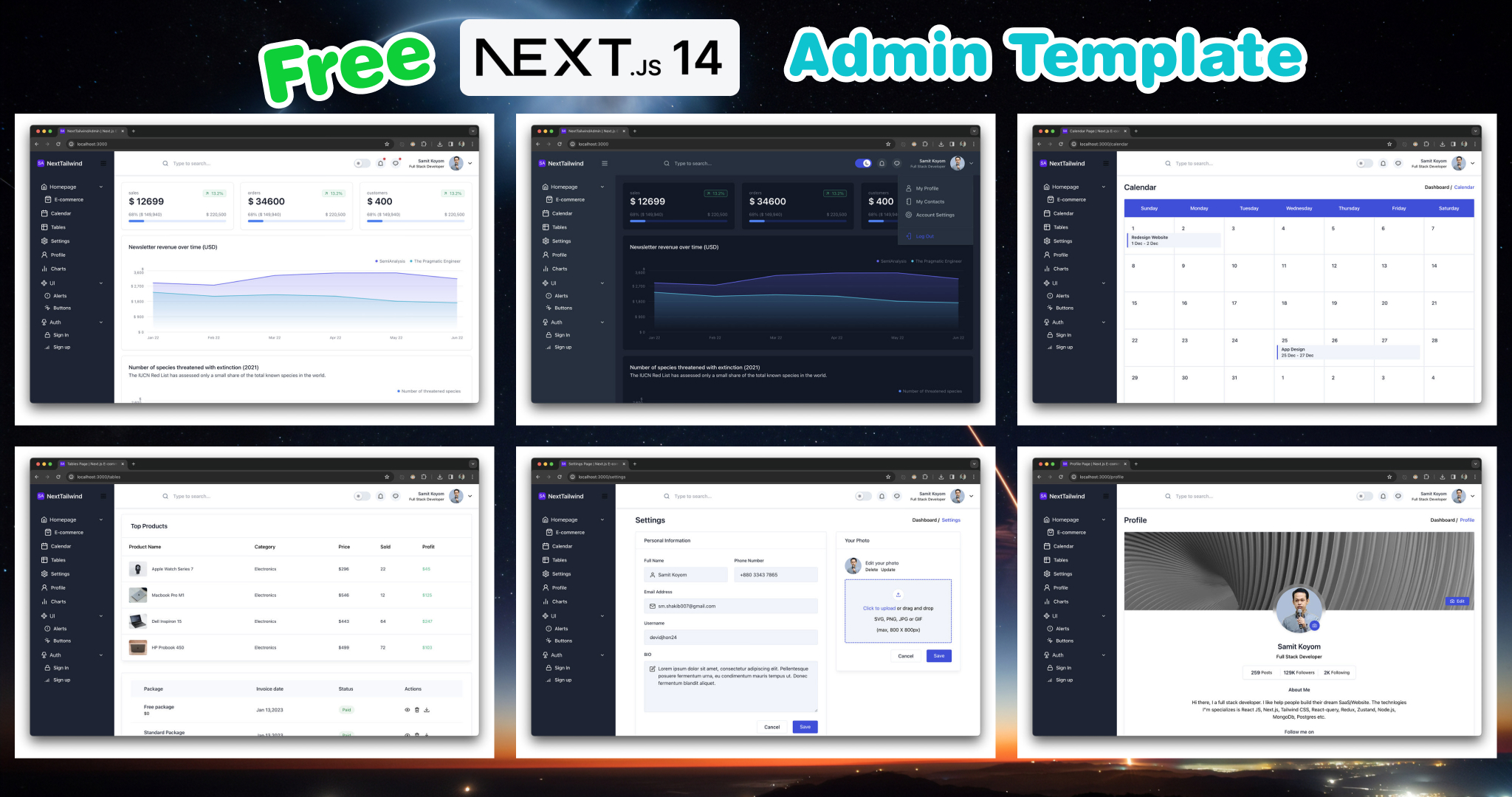
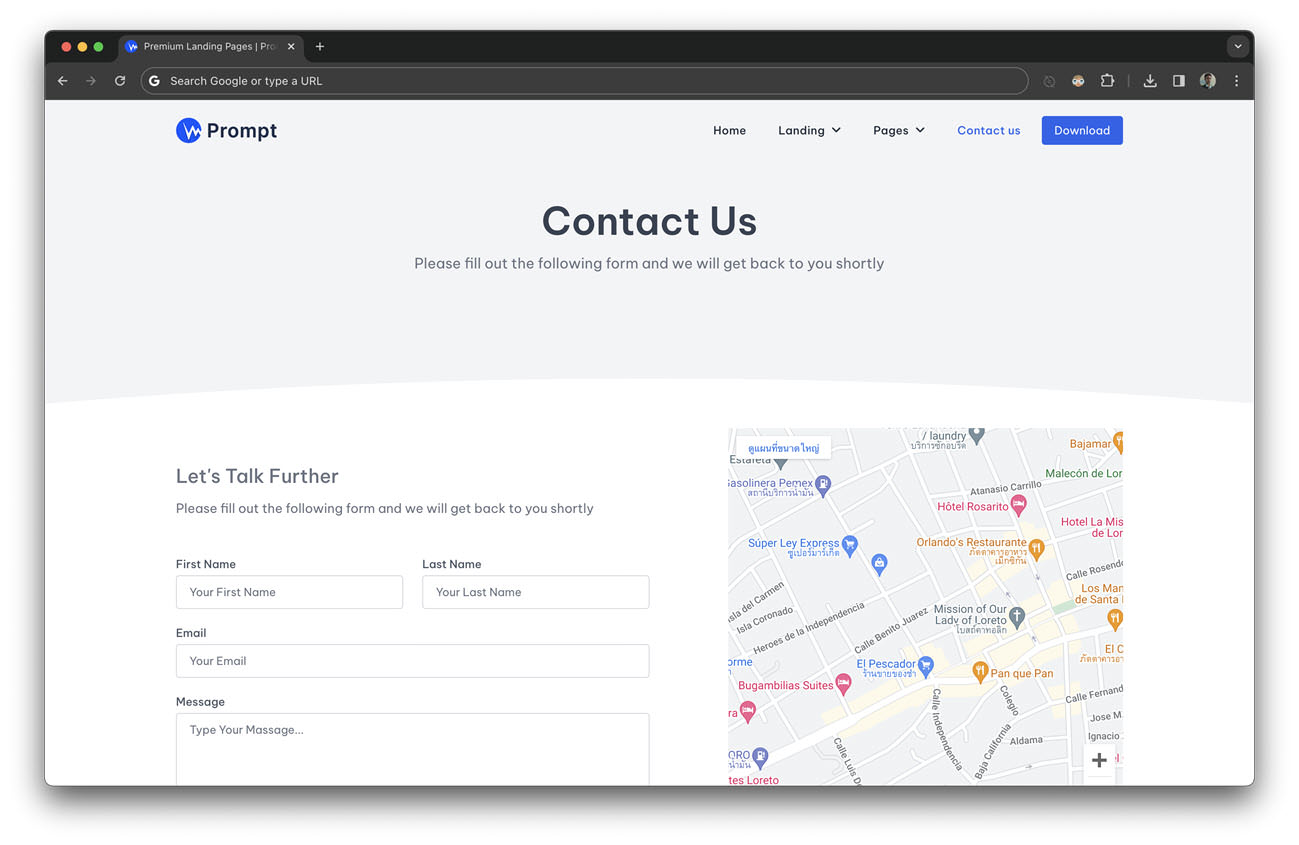
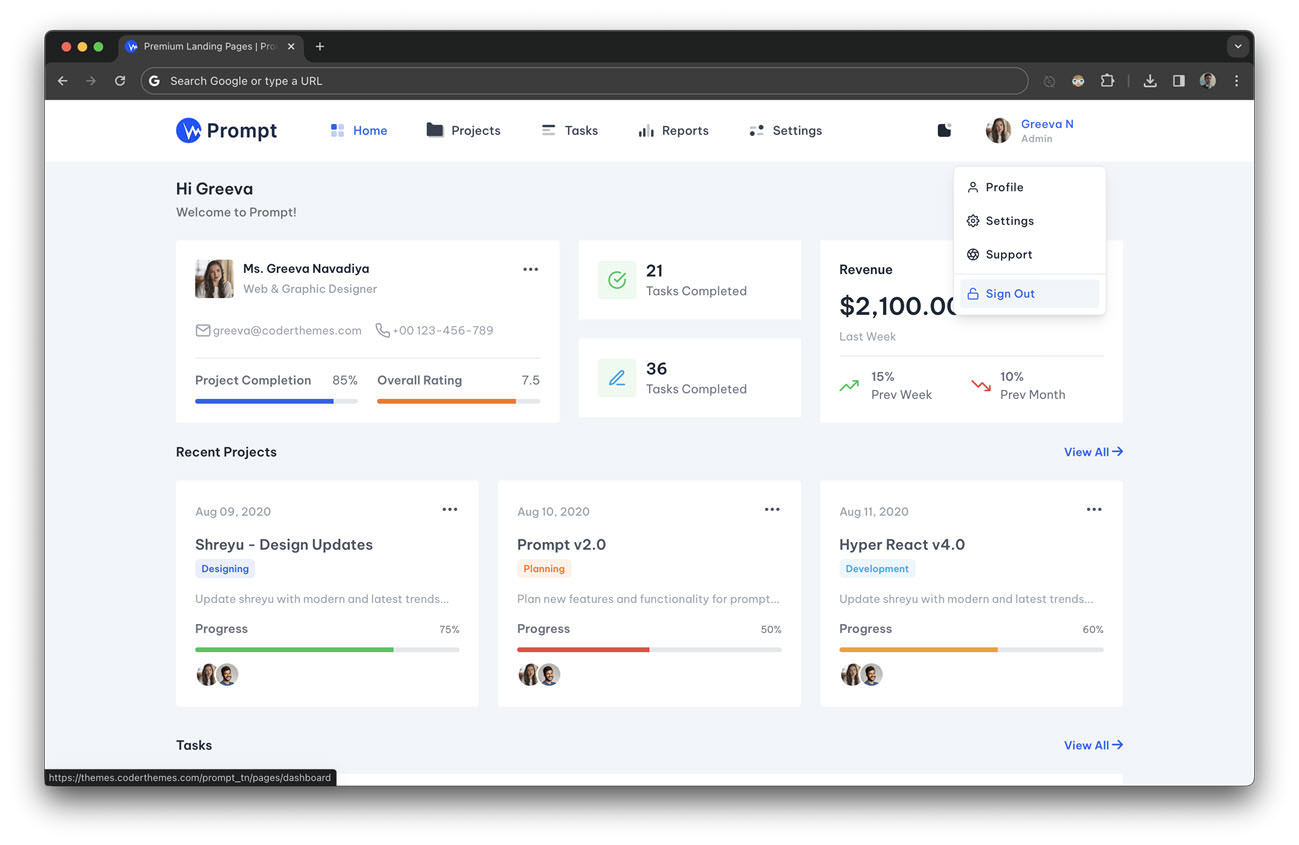
แจกฟรี Template NextJS 14 Admin and Landing Page

















LINE Frontend Framwork หรือ LIFF เป็นเทคโนโลยีที่ทางแอพพลิเคชั่น Line ให้นักพัฒนาสามารถ...
ปี 2020 นี้ถ้าจะเริ่มพัฒนาแอพแบบ Cross Platform (รองรับทั้ง Android / iOS) ตัวเลือกที่น...
ปี 2020 นี้ถ้าจะเริ่มพัฒนาแอพแบบ Cross Platform (รองรับทั้ง Android / iOS) ตัวเลือกที่น...
ปี 2020 นี้ถ้าจะเริ่มพัฒนาแอพแบบ Cross Platform (รองรับทั้ง Android / iOS) ตัวเลือกที่น...
ปี 2021 นี้ถ้าจะเริ่มพัฒนาแอพแบบ Cross Platform (รองรับทั้ง Android / iOS และ Web App)...
ในโลกของการพัฒนาโมบายแอพพลิเคชั่นนั้น มีรูปแบบและแนวทางให้เลือกได้หลากหลายวิธีการ หลายเ...
ในโลกของการพัฒนาโมบายแอพพลิเคชั่นนั้น มีรูปแบบและแนวทางให้เลือกได้หลากหลายวิธีการ หลายเ...
ในโลกของการพัฒนาโมบายแอพพลิเคชั่นนั้น มีรูปแบบและแนวทางให้เลือกได้หลากหลายวิธีการ หลายเ...
แนวทางการพัฒนาแอพพลิเคชั่นบนอุปกรณ์พกพานั้น มีรูปแบบและแนวทางให้เลือกได้หลากหลายวิธีการ...
แนวทางการพัฒนาแอพพลิเคชั่นบนอุปกรณ์พกพานั้น มีรูปแบบและแนวทางให้เลือกได้หลากหลายวิธีการ...
React เป็นหนึ่งใน Library สาย JavaScript ที่ได้รับความนิยมสูงสุดตลอดกาล ด้วยความสามารถแ...
ในปี 2023 นี้ Flutter V.3 ได้อัพเดทความสามารถใหม่ๆ มากมาย พร้อมทั้งปรับปรุงประสิทธิภาพท...
PostgreSQL เป็นระบบจัดการฐานข้อมูลโอเพ่นซอร์สที่ได้รับความนิยมมากที่สุดในโลก ในปี 2023...